Азы дизайна или что нужно знать, начиная разработку сайта
Слово «платформа» вызывает много ассоциаций. Это и движение (ждем поезд), и устойчивость, и основа. Может она стать и средой для общения. Мы уже организовали ряд вебинаров и активно развиваем блог. Но хочется большего.
Активный и длительный сбор информации, наконец, начал переходить в стадию структурирования. Предлагая своим клиентам некоторые темы, мы стараемся вызвать их на разговор. В идеале для нас – начать процесс обмена опытом.
Немаловажной мы считаем и попытку подвести под понятие дизайна некоторую основу. Мы уже проанализировали и поделились мнением, что алгоритмизировать дизайн невозможно, но выбрать некоторые основополагающие моменты вполне реально.
Все наши результаты процесса анализа вы можете почитать в наших статьях на Спарке и в блоге PIXLI. Но сегодня мы хотим отойти к истокам и попробовать вывести некие азы дизайна. Сформулируем их как
Советы начинающему дизайнеру
Они не предназначены для тех, кто хочет научиться заниматься вёрсткой и программированием веб-сайтов. Многие люди хотят научиться быть более независимыми и начать делать свои собственные сайты для бизнеса, или создавать сайты в качестве фрилансеров. И эти советы – это то, что могло бы лечь в основу будущей системы знаний.
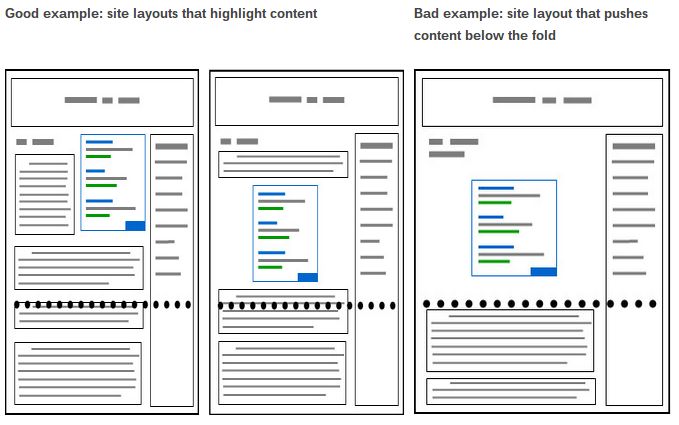
Совет 1. Убедитесь, что ваши веб-страницы имеют нормальное количество контента
У вас есть только один шанс произвести первое впечатление, и если ваш основной контент окажется ниже «сгиба», то он может быть не прочитан. Если вы представляете линию сгиба в газете, то вы сможете представить ее и на сайте.

Если у вас есть много связанного контента, который должен оставаться вместе, разбейте его на разделы и приведите ссылки на каждый раздел.
Совет 2. Убедитесь, что каждая страница вашего веб-сайта загружается быстро
Не у каждого онлайн пользователя есть быстрое подключение к сети, и если загрузка вашего веб-сайта занимает слишком много времени, то пользователи могут потерять интерес. Вряд ли вы хотите терять пользователей сайта, ожидающих загрузки каждой страницы, ведь, скорее всего, они просто уйдут и никогда не вернутся.
Для проверки используйте онлайн сервисы. Например PageSpeed Insights.

Совет 3. Не отключайте посетителям сайта функцию клика правой кнопкой мыши
На некоторых сайтах это сделано, чтобы предотвратить копирование текста или сохранение изображений с сайта. Дело в том, что не работающий щелчок правой кнопкой мыши может отключить и другие функции. Программы OCR (оптическое распознавание символов) позволяют копировать текст с таких сайтов, а сохранение изображений с таких ресурсов просто, как снятие скриншотов.
Совет 4. Проверьте свой контент на наличие не работающих ссылок, прежде чем публиковать его
Страница ошибки после нажатия на ссылку сильно разочарует пользователя

Вы можете вручную проверить все ссылки, или использовать программу, которая найдёт все нерабочие ссылки для вас. Например, W3C link checker – простой и понятный сервис.
Совет 5. Протестируйте свой web-сайт, перед тем как его запустить
Нет ничего хуже, чем остановка нового сайта из-за ошибок или других проблем. Найдите группу людей, которые используют разные интернет браузеры и компьютерные платформы, и попросите их использовать бета-версию вашего сайта, записывая все проблемы с которыми они столкнулись.
Совет 6. Если вы хотите, чтобы посетитель проводили много времени на вашем сайте, то сделайте его содержание лёгким для чтения
Одной из самых распространённых ошибок дизайна является использование графических фонов с узорами или тёмными цветами. Объедините это с таким же тёмным текстом, и вы получите «рецепт катастрофы». Ваш сайт не будет успешным, если текст на нём не будет ясным и удобным для чтения.
Используйте инструменты для подбора цвет. Например, colorSchema.
Совет 7. Если вы планируете адаптировать сайт для мобильных устройств, вам стоит придерживаться простого дизайна
Использование анимации, больших изображений и сложных меню будет с трудом переноситься на мобильную платформу. Держите свою страницу чистой и простой, или создайте специальный мобильный сайт для ваших пользователей.
Совет 8. Уже не принято набирать www в начале URL-адреса веб-сайта, но некоторые продолжают это делать
Вы должны убедиться, что сайт работает в любом случае не зависимо от того, набрал пользователь эти буквы или нет.
Совет 9. Пустое пространство является важной частью дизайна web-сайта, поэтому не бойтесь его использовать
Засорение ваших web-страниц слишком большим количеством изображений, большим количеством текста или использование отвлекающего фона раздражает посетителей. Пустое пространство может сделать важные элементы вашей страницы более видимыми.
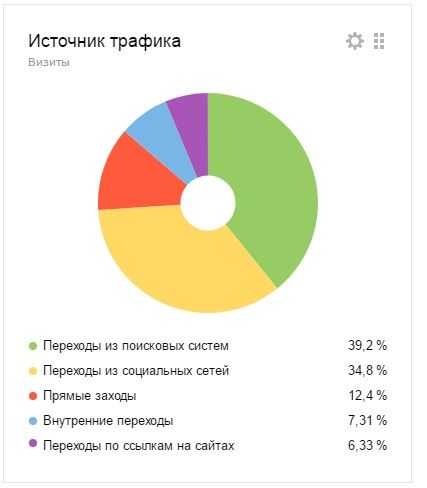
Совет 10. Используйте службу отслеживания, вместо счётчиков посетителей, которые все могут увидеть
Многие web-сайты по-прежнему показывают свои счетчики, которые не служат ни какой реальной цели. Написанные на JavaScript или РНР, они в лучшем случае хранят данные для владельца. Существует много высококачественных услуг отслеживания, а некоторые из них доступны бесплатно. Используйте их вместо счётчиков посетителей, которые показывают, сколько людей используют ваш сайт. Например, ЯндексМетрика.

Совет 11. Для создания более профессионального сайта не стоит использовать громоздкое изображение на фоне страницы
Громоздкое яркое фоновое изображение чаще раздражает. Вдобавок, фоновое изображение увеличивает время загрузки. Когда вы выходите на более профессиональный уровень, последнее что вы хотите видеть - это посетителей, которые долго ждут загрузки изображения на вашем сайте.
Совет 12. Ключевые слова поиска
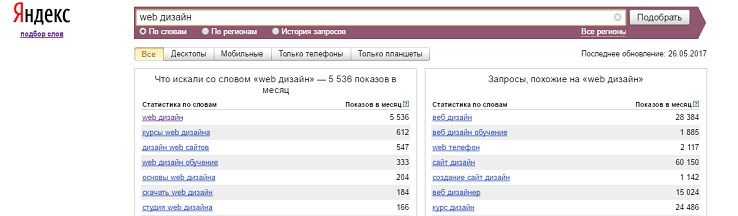
Вы должны предоставить ценный и релевантный контент. Однако вы можете оптимизировать его с разумным использованием отличных ключевых слов. Знание ключевых слов, которые нужно использовать для привлечения пользователей поисковых систем на ваш сайт, является не маловажной составляющей вашего успеха. Используйте сервисы по подбору ключевых слов и анализу конкурентов. Например, wordStat от Яндекс. Это просто и удобно.

Совет 13. Изучите тематику вашего сайта
Если вы будете предлагать информационный контент, вам нужно иметь четкое представление о тематике. Неясность или предоставление ложной информации отталкивают читателей. Важно знать, о чем вы говорите.
Для сведущих людей все это очевидно. Но для новичка эта информация становится открытием. Так что, надеемся, мы сможем кому-то помочь начать свой путь на трудной ниве дизайна.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.