Юзабилити-аудит на примере сайтов Google Store и Apple
Команда Plerdy подготовила для вас интересную статью-аудит на примере сайтов Google Store и Apple.
Из чего состоит юзабилити веб-сайта?
Чтобы понять, за что конкретно отвечает юзабилити, следует изучить список требований, которые ставятся перед веб-ресурсом::
- Доступность. Насколько пользователям удобно выполнять базовые действия, когда они впервые встречаются с ресурсом?
- Эффективность. Как только пользователи освоились с сайтом, как быстро они могут достичь цели, с которой пребывают на сайте?
- Запоминаемость. Если пользователи покинут сайт, а потом вернутся через какой-то период времени, то как быстро они восстановят в памяти последовательность необходимых для их задачи шагов?
- Вероятность ошибки. Как много ошибок допускают пользователи на пути к целевому действию и насколько каждую ошибку можно сразу же исправить?
- Удовлетворительность. Насколько процесс использования веб-сайта приятен сам по себе?
Эти задачи формируют требования к сайту с хорошим юзабилити. Вместе все требования можно объединить в три характеристики, которые описывают понятие хорошего юзабилити:
- Информативность. Насколько исчерпывающая информация на сайте;
- Удобство. Речь идет о том, насколько просто и приятно пользоваться веб-сайтом;
- Эффективность. Достигает ли пользователь своей цели, с которой он посетил веб-ресурс?
Значение юзабилити для сайта
Если подводить важность юзабилити, то эта характеристика оценивает способность сайта обслужить потребности посетителя.
У бизнеса есть цель — предельно быстро и в полной мере удовлетворить потребности клиента. А, по возможности, их превзойти. Это — основа современной конкуренции. Если пользователь доволен — он будет готов вернуться. Для того, чтобы он захотел принять решение о покупке, и сделать это повторно, он должен чувствовать удовлетворение и удобство пользования услугой или товаров. Удовлетворение+удобство — формула успеха в современном мире. И это касается и преподнесения информации в интернете.
У сайта есть считанные секунды, чтобы привлечь внимание пользователя. Юзабилити измеряет шансы привлечь внимание посетителя в отведенный промежуток времени, позволяя разместить визуальную и контентную информацию таким образом, чтобы пользователь как можно быстрее понял: что это за сайт, что здесь можно сделать, и как этого достичь?
Фантастическое юзабилити и места его обитания
Уже из списка показателей хорошего юзабилити ясно, что удобство сайта — вещь достаточно субъективная. Этот факт подтверждает и карта кликов. Есть пользователи, которым удобен один вариант сайта, с которым они быстрее достигают целевого действия. А другой вариант дизайна может стать для них проблемой, даже если он был разработан по всем существующим правилам эстетики и удобства.
Из-за этого все инструкции и рекомендации для юзабилити формируются опытным путем, основываясь на общности субъективных мнений. Не зря известные ресурсы с миллионным ежедневным трафиком внедряют нововведения очень аккуратно, проводя долгие недели (а то и месяцы) A/B-тестирования веб-дизайна — сначала на фокус-группе, а потом и привлекая самих пользователей к принятию решения. Отдельные ресурсы даже используют кастомизацию дизайна, предлагая несколько вариантов шрифтов, цветового оформления, если нет единой картины, какой же вариант дизайна удобнее.
Таковы реалии современного юзабилити. Где присутствует субъективизм — там отсутствуют точные понятия, и новичкам в сфере веб-дизайна приходится методом проб и ошибок выращивать собственное понимание, какие законы здесь работают.
Законы Мерфи в веб-дизайне
У специалистов, работающих в сфере UX-архитектуры, есть гайды и основные инструкции, но всегда есть возможность последних 5% субъективного опыта, который способен отменить 95% опыта, который лег в основу всех существующих дизайн-инструкций. Часто эти 5% могут оказаться решающими в процессе разработки сайтов. Отойдя от правил, UX-разработчик может создать что-то принципиально уникальное, облегчающее работу с сайтом в разы.
Но бывают и неудачные решения, от которых не застрахованы даже профессионалы, работающие с ведущими марками. В сегодняшнем обзоре мы решили представить юзабилити-аудит официальных интернет-магазинов двух лидеров электроники — Google и Apple. На их примере вы сможете увидеть, что некоторые решения с легкостью превращаются в «фишку» сайта, делающую его запоминаемым, а некоторые портят пользовательский опыт ресурсов, серьезно угрожая их конверсии и рейтингу в поисковых системах.
Юзабилити анализ сайта https://store.google.com
Редирект при переходе на сайт по ссылке с постороннего ресурса
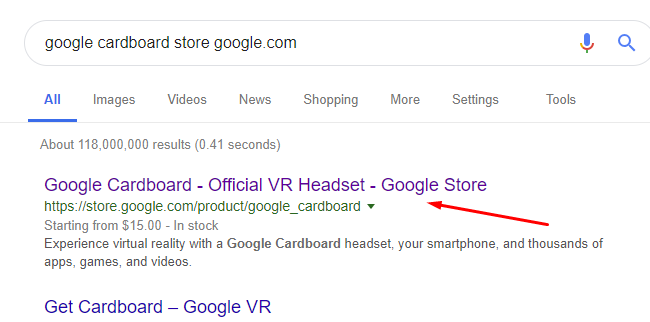
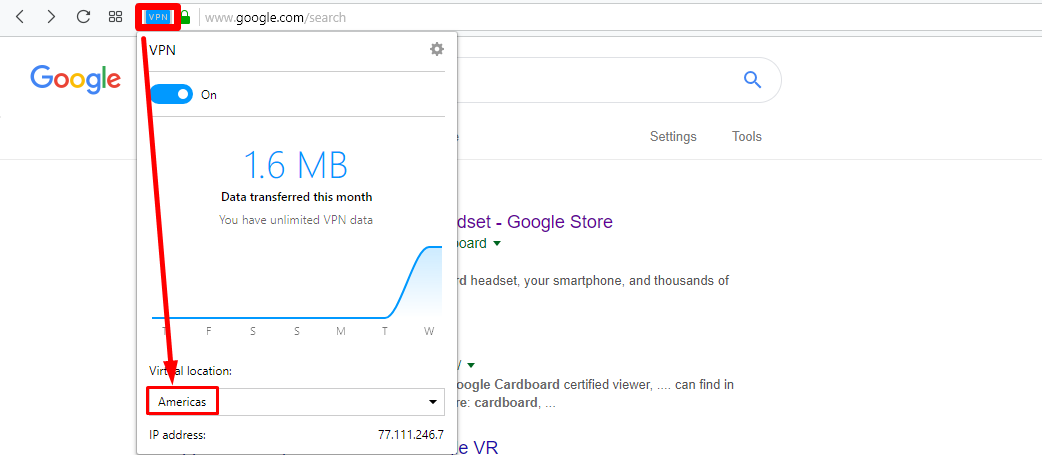
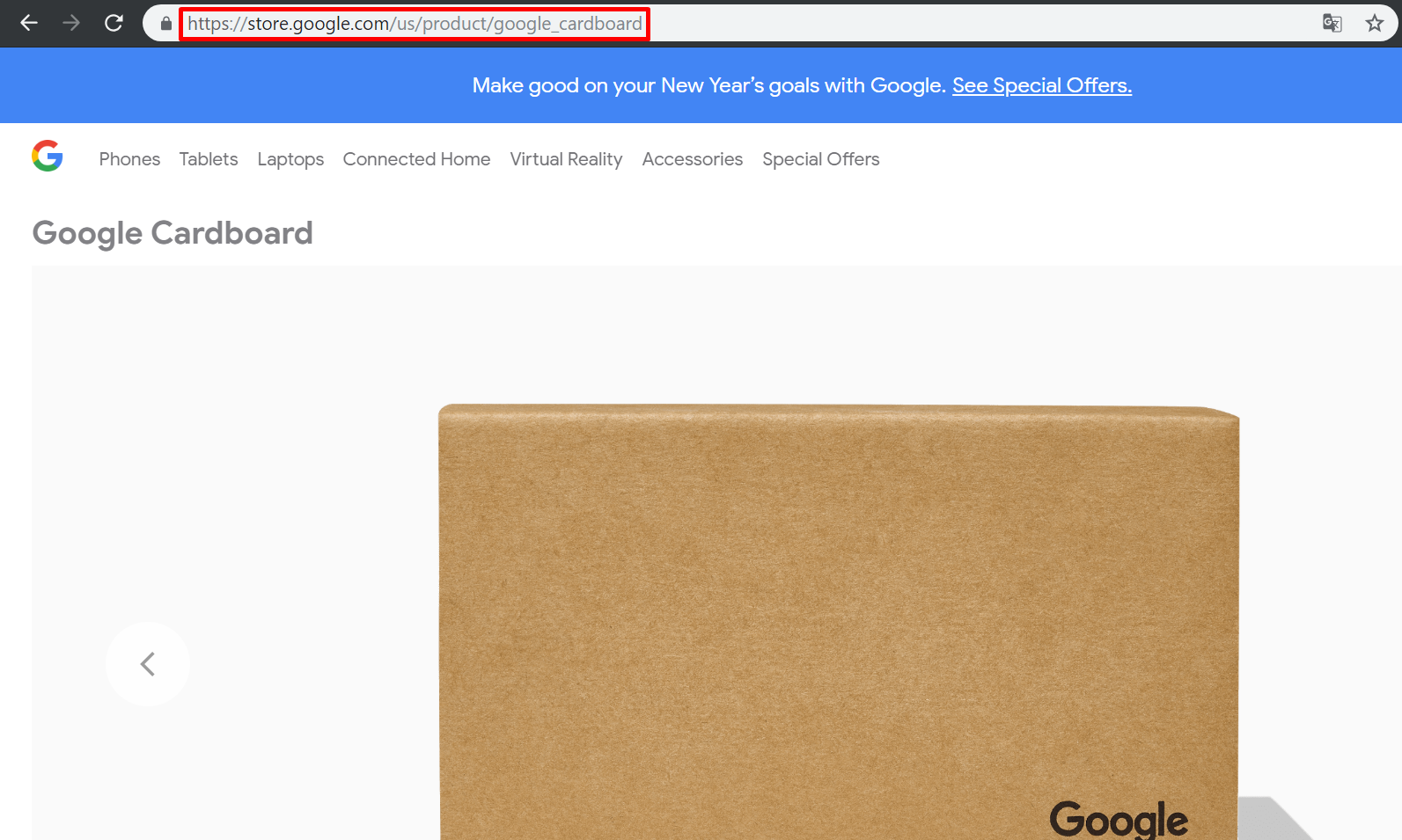
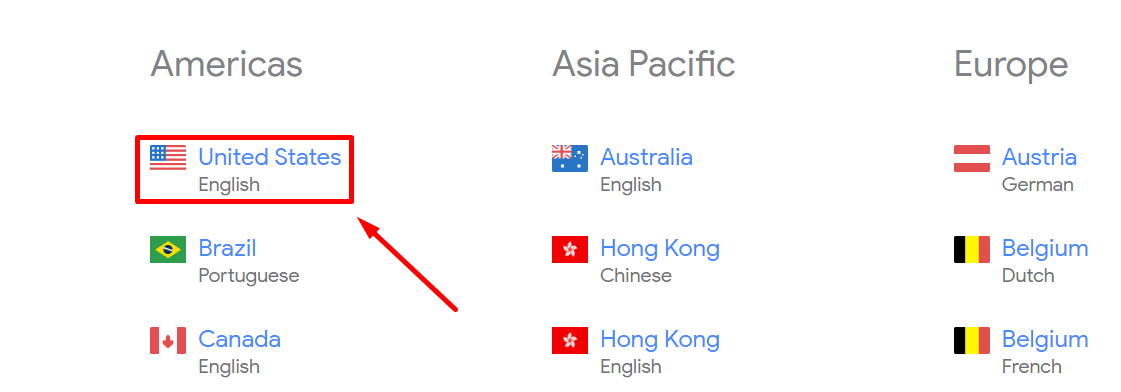
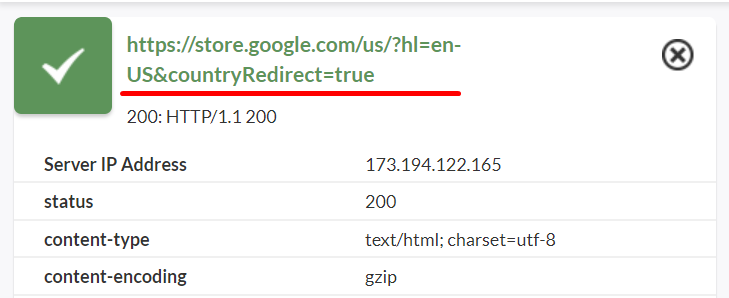
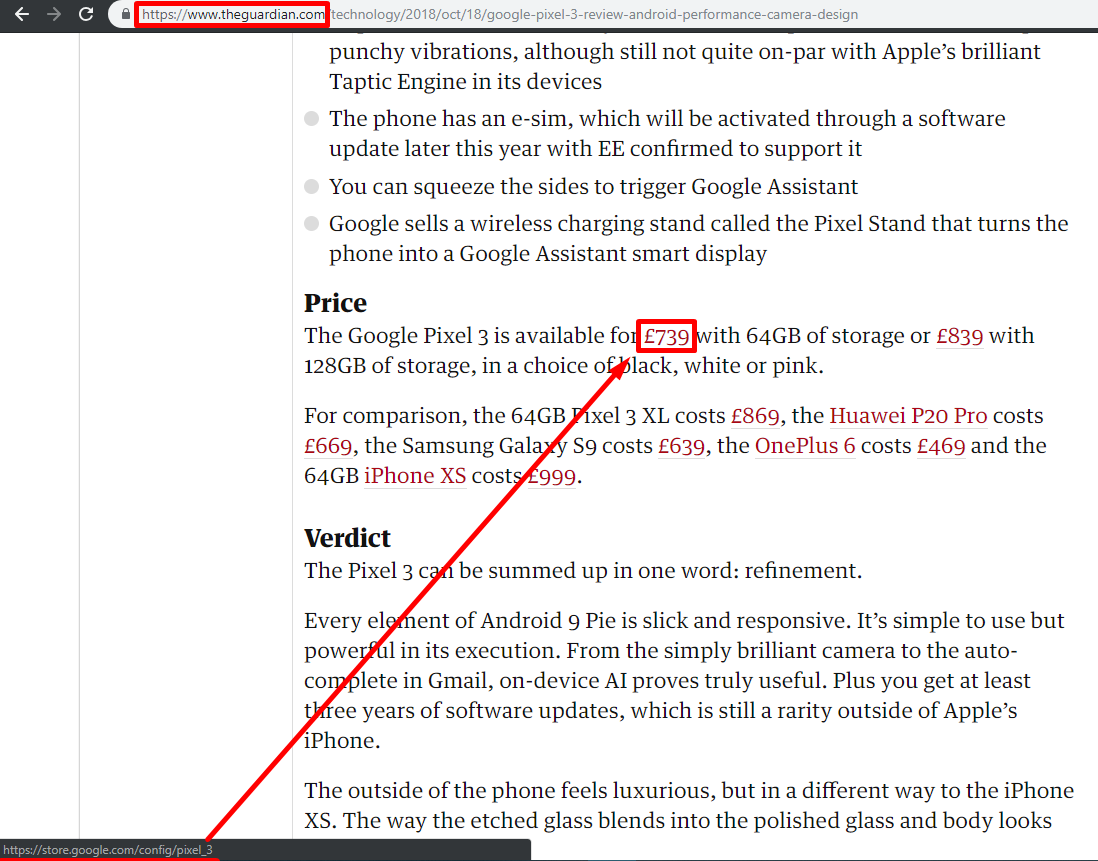
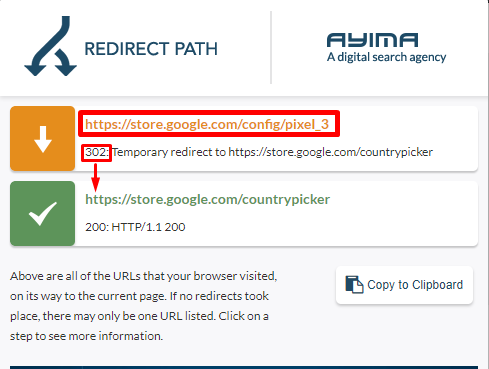
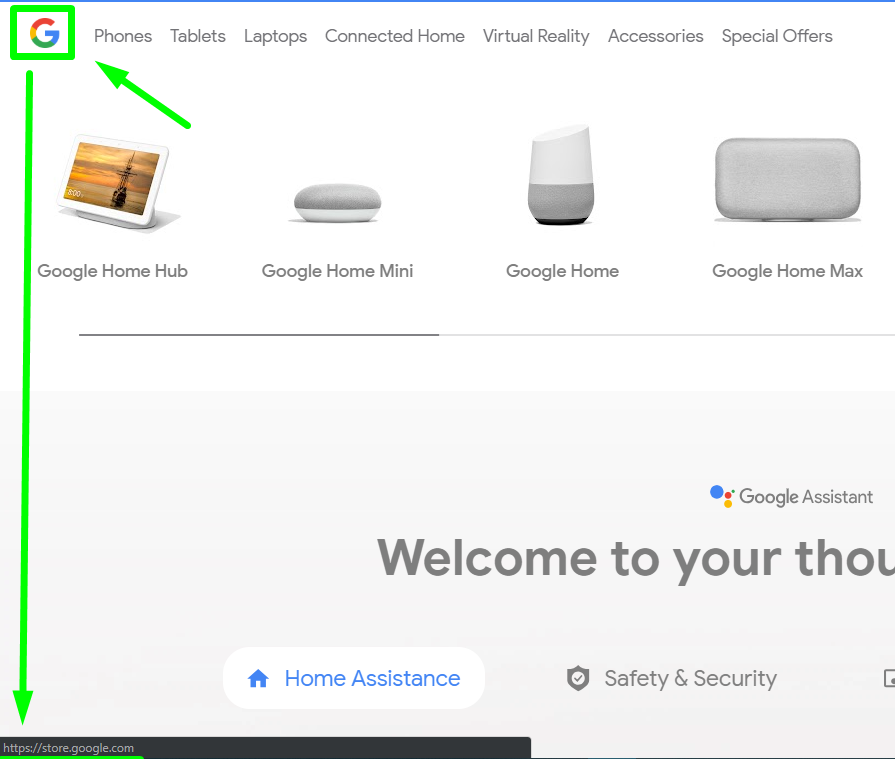
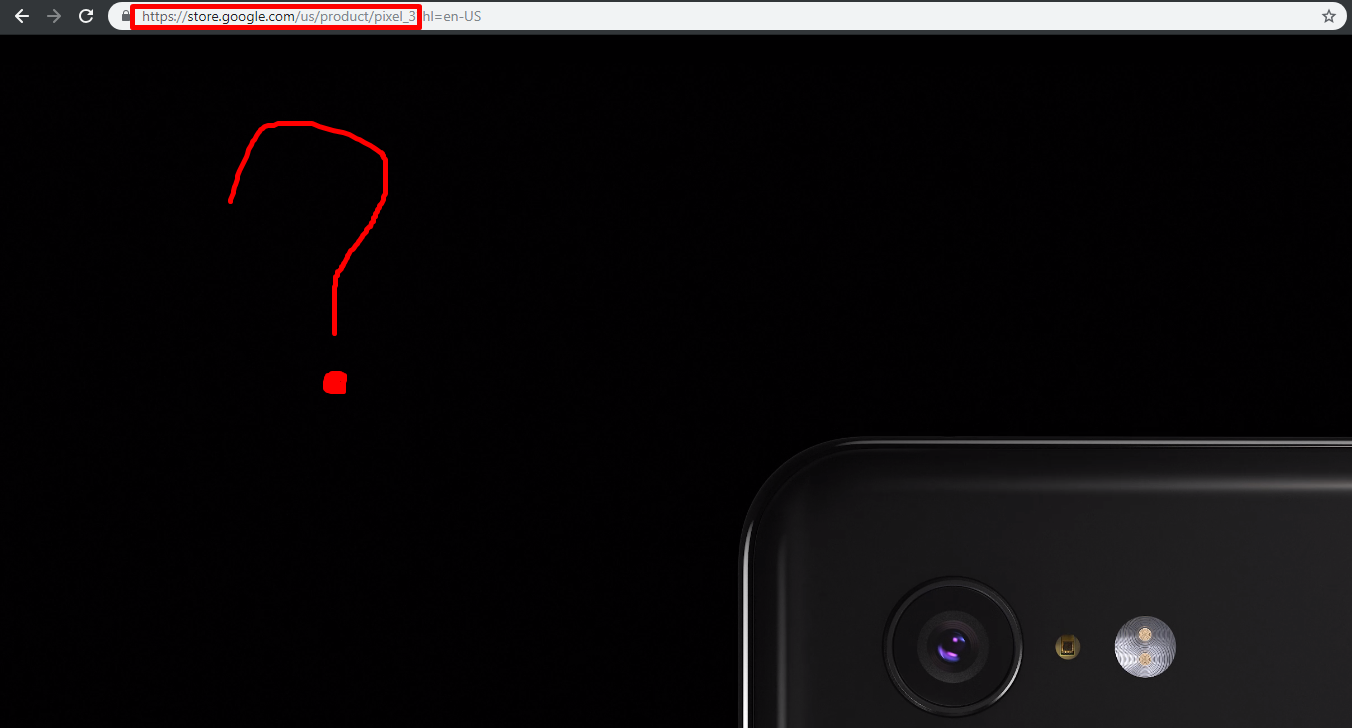
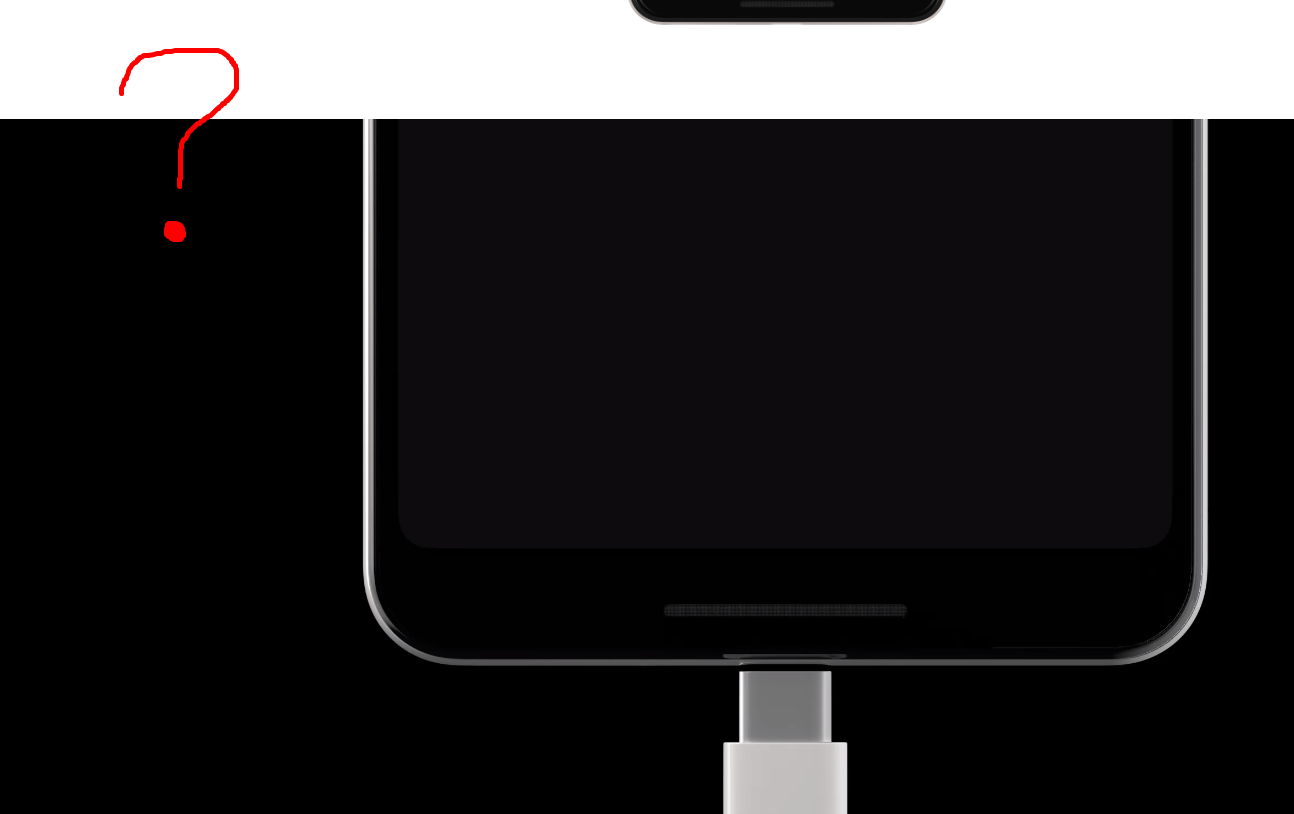
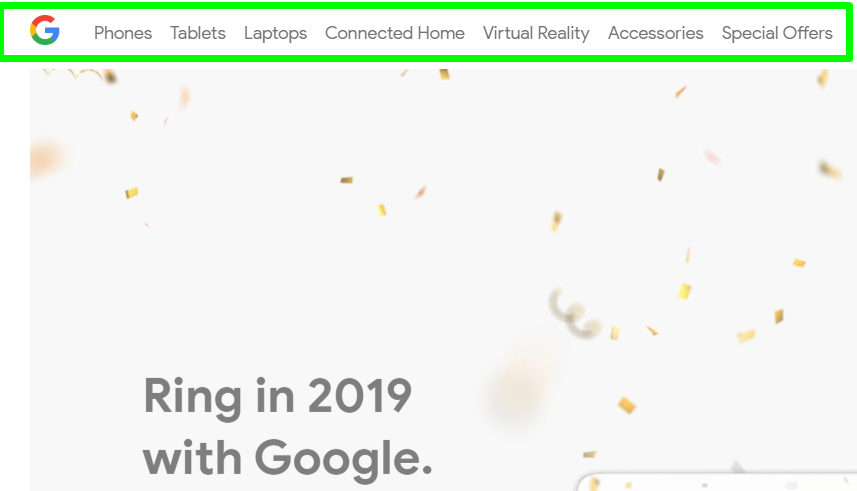
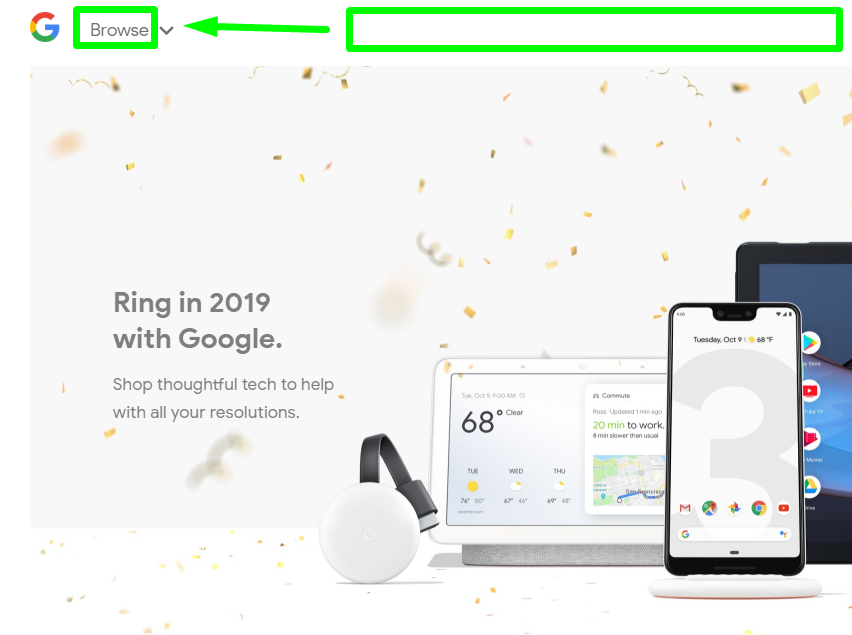
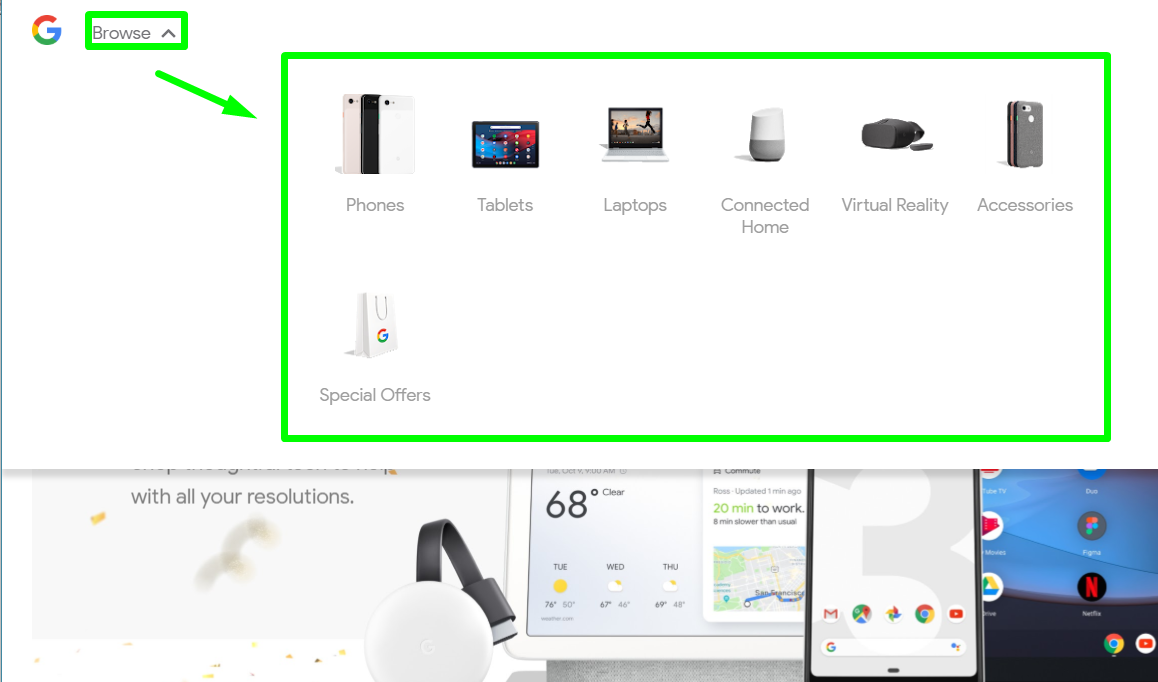
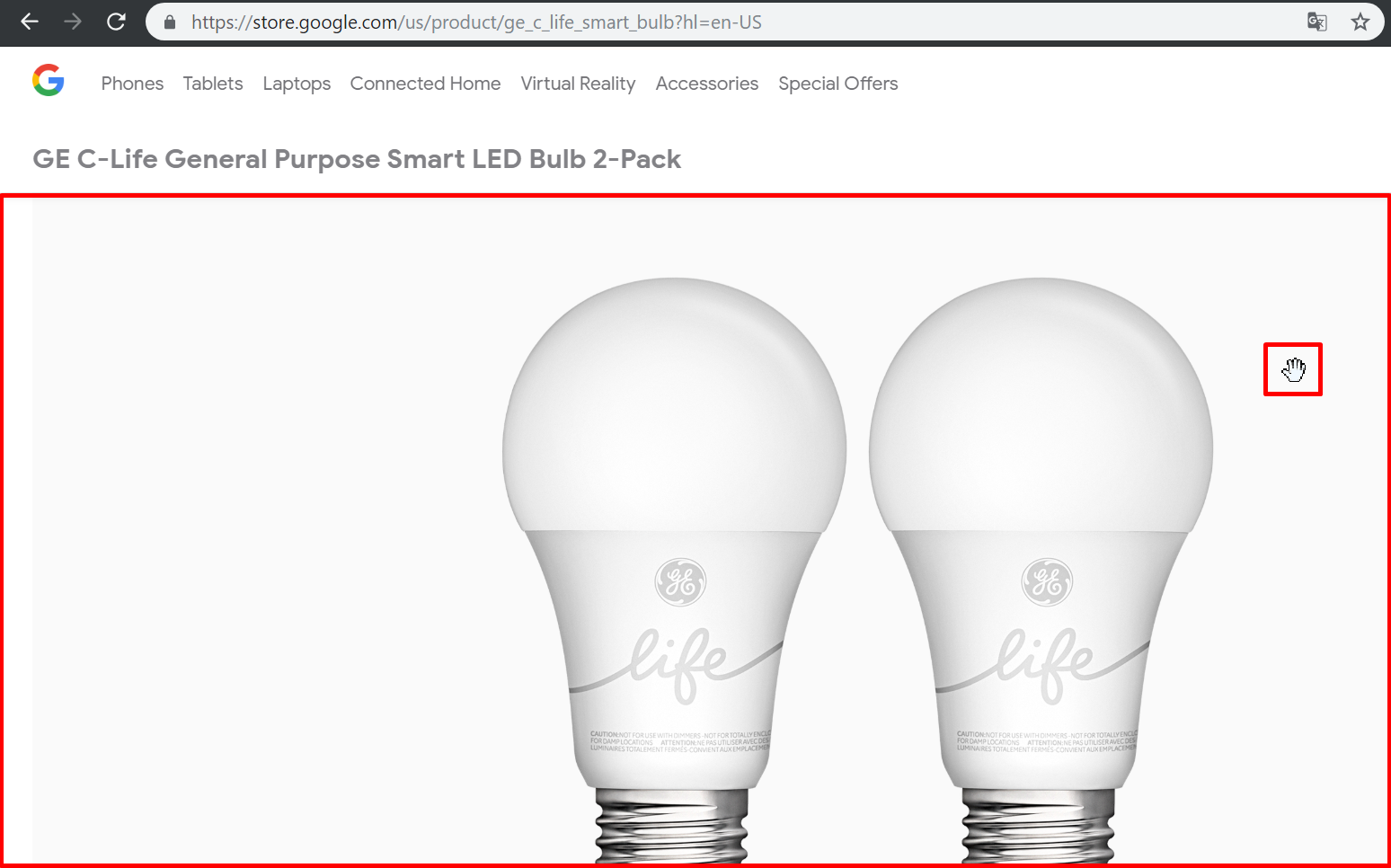
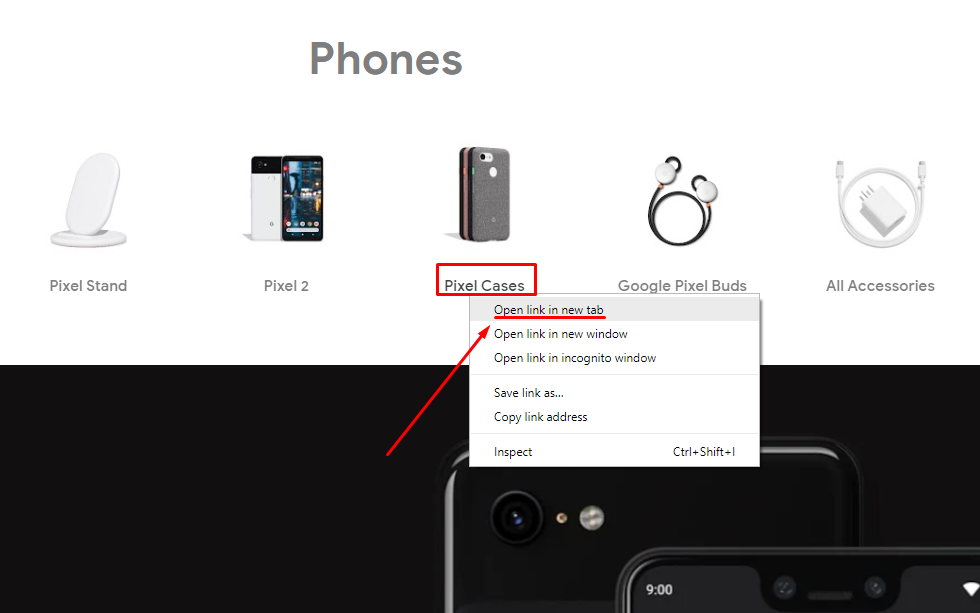
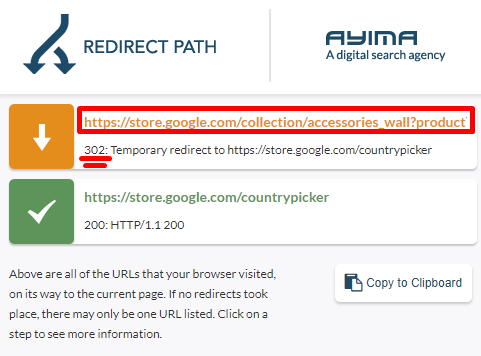
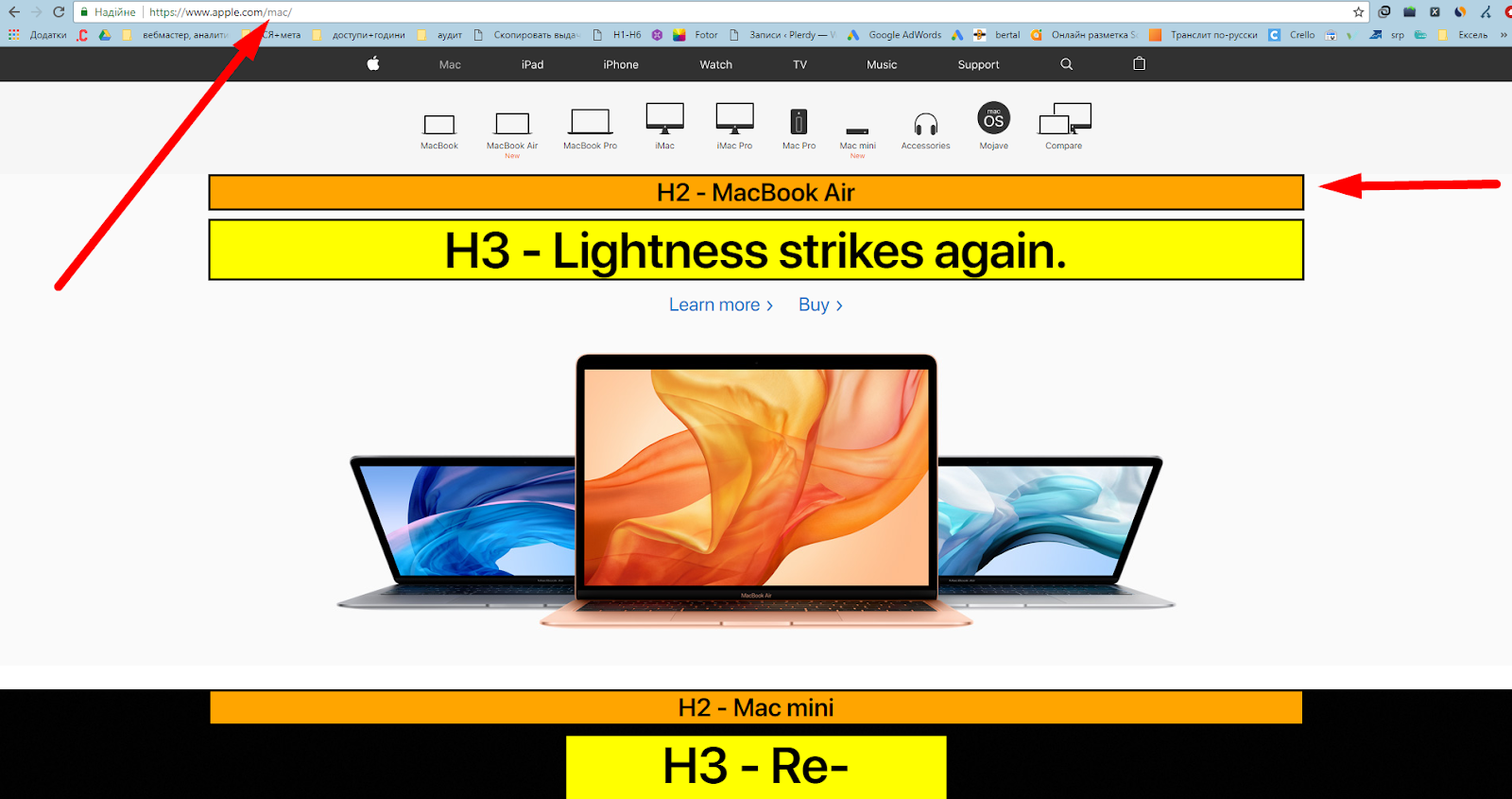
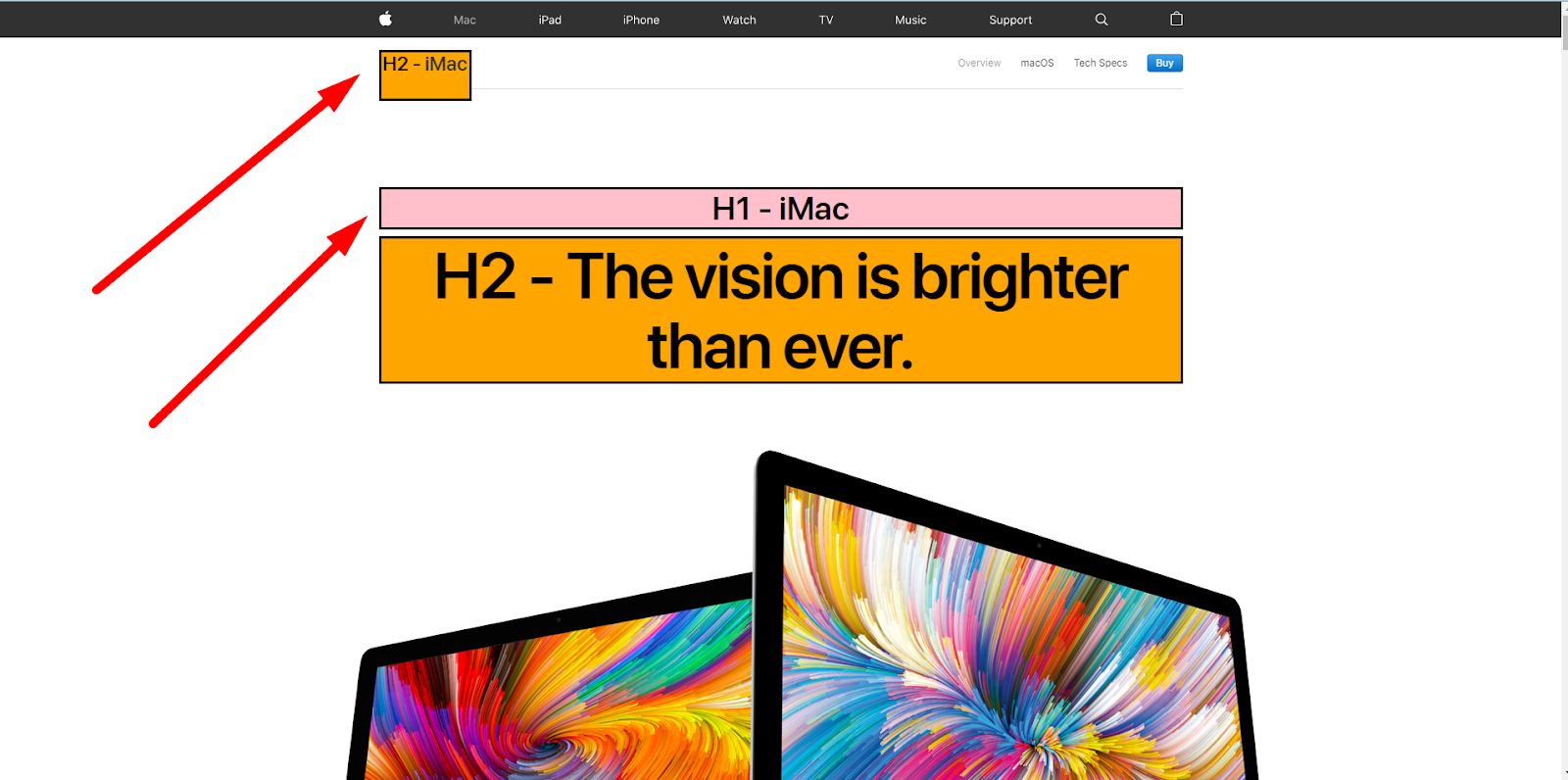
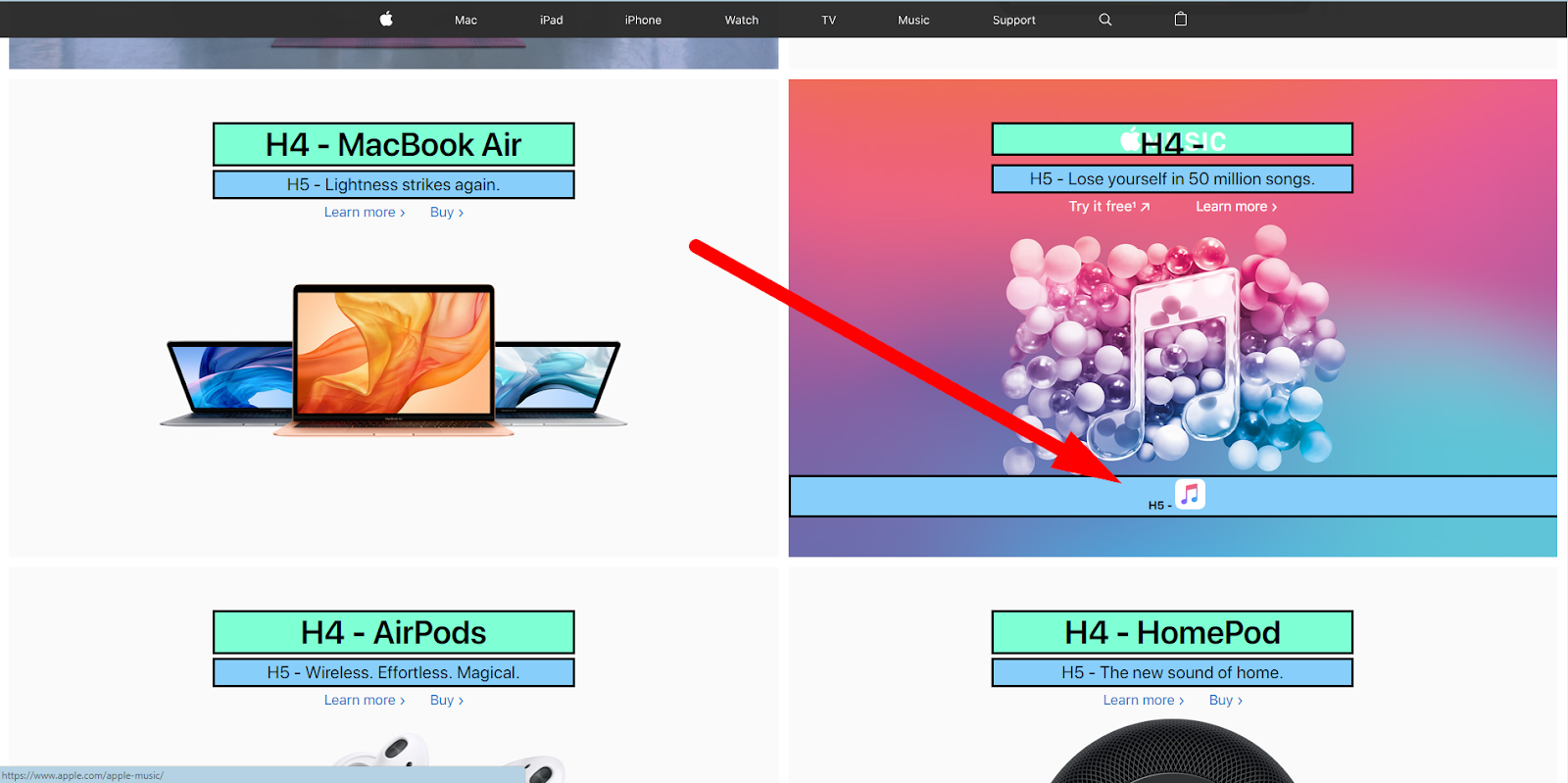
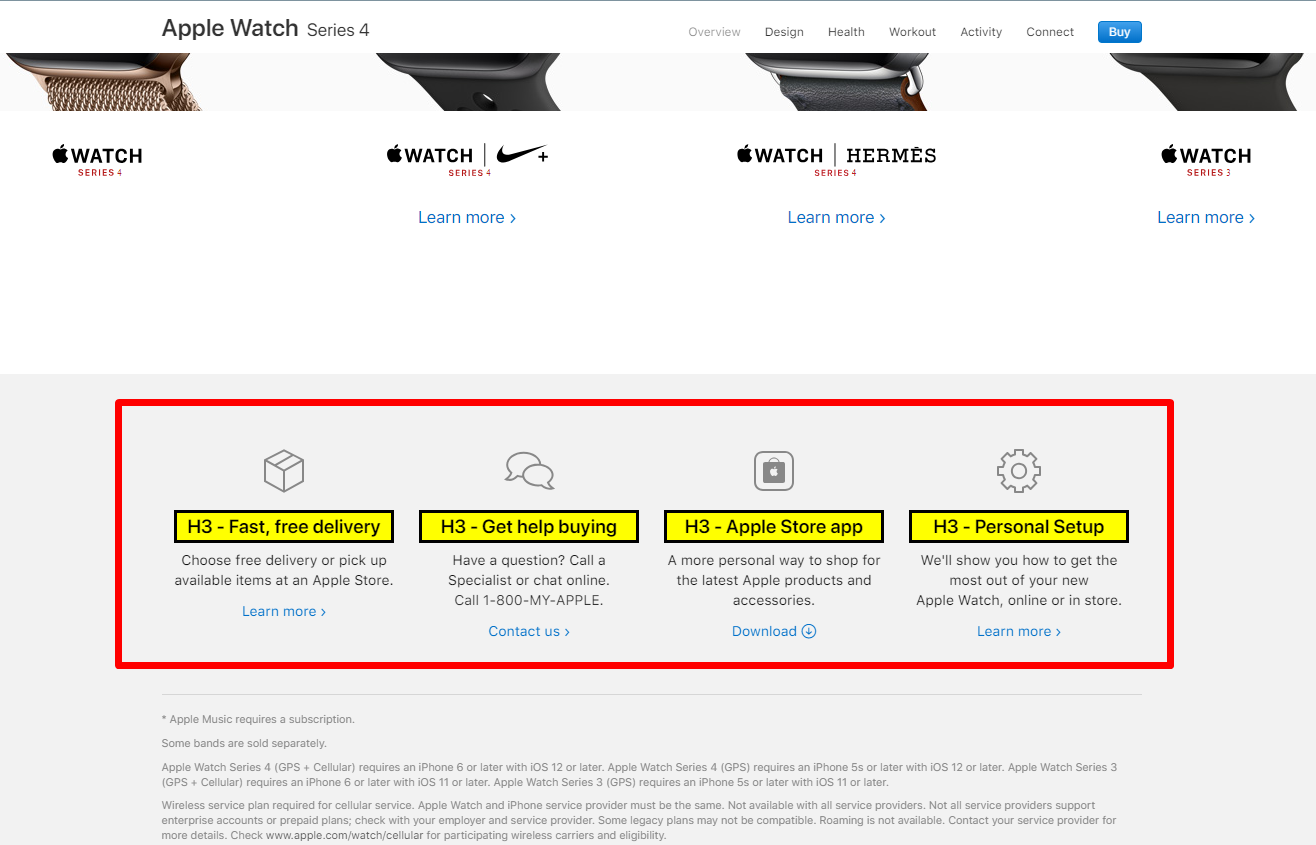
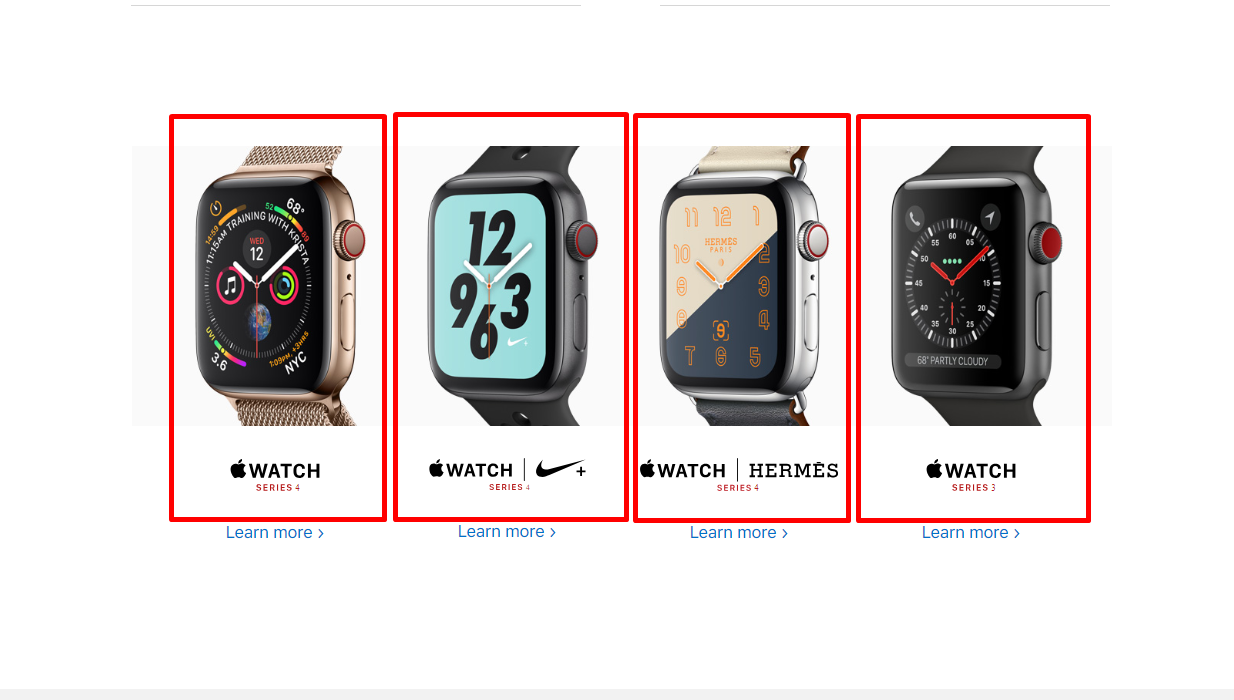
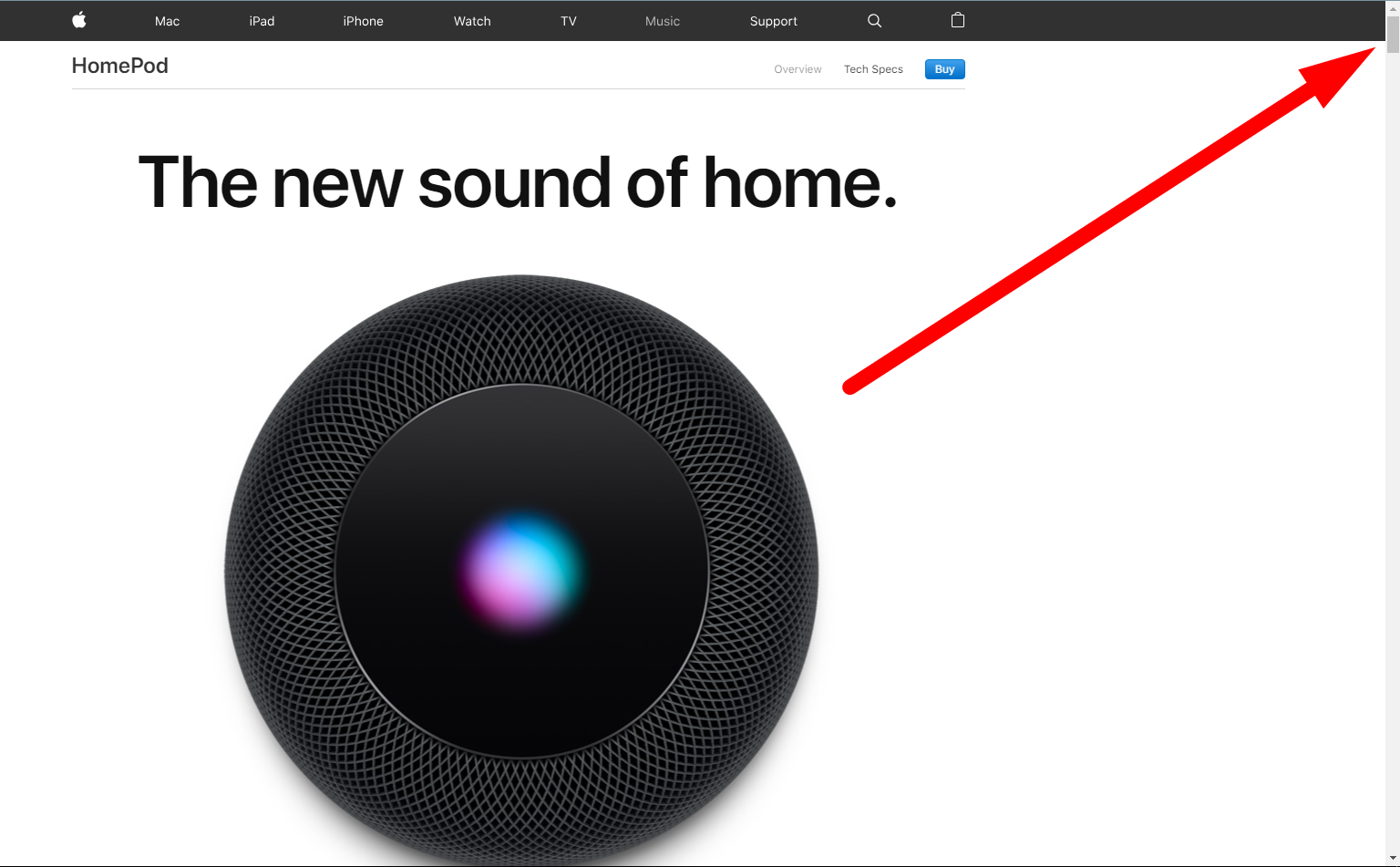
1. Если попробовать зайти в Google и в поисковой выдаче перейти по запросу «google cartboard store google.com»: Несмотря на то, что сессия осуществляется из американского региона: Ссылка перебрасывает не на страницу а на страницу выбора региона: Здесь, если мы выберем США, то, по логике вещей, ожидаем, что дальше нам откроется карточка товара, который был отображен в поиске. Но ничего подобного не происходит. Вместо этого мы попадаем на Главную: Кроме того, при переходе с какого-либо другого ресурса, если в URL ссылки на конкретный регион происходит редирект на ту же страницу выбора региона. Пример: Статья на The Guardian — Google Pixel review: raising the bar for the Android experience приводит ссылку на карточку нового Pixel3. Тем не менее, пользователь все равно оказывается на странице выбора региона, а дальше — все то же самое, как и в примере с переходом из поисковой выдачи: Корректно реализован переход на Главную, доступный при клике по логотипу компании: Корректно реализованный поиск по сайту позволяет легко найти нужный пользователю товар: Доступен на всех страницах сайта и не требует перехода по новому URL-адресу — строка поиска появляется сразу и непосредственно на странице: 1. Когда мы переходим к корзине, не выбрав предварительно ни один товар: мы получаем пустое окно с возможностью перейти на Главную. Лучше убрать постоянную ссылку на корзину (когда она пустая), поскольку по умолчанию там пусто. 2. Ошибки появляются, если перейти на страницу корзины без указанной в URL полной геолокации, и выбрав возвращение на Главную, кликнув по логотипу Google: Сайт выдает ошибку и загружает некорректную Главную: Рекомендуется отладить работу скрипта, управляющего этими действиями. 1. Фильтр с призывом к действию и элемент сортировки выбранных товаров красиво реализованы, размещены в удобном для пользователей месте. 2. Когда пользователь проходит дальше, то он видит слайдер выбора категорий товаров, но не каждый сможет понять, что это — слайдер. Если бы были хотя бы всплывающие или текстовые подсказки, или хотя бы простые узнаваемые иконки со стрелками листания вправо-влево, но неудобства можно было бы гарантированно избежать. 3. Хорошо реализована функция покупки в мобильной версии — кнопка «Купить» вместе с ценой прикрепляется к нижней части экрана. Нижняя часть экрана мобильного — та зона, которая в буквальном смысле находится «под рукой». Закрепить кнопку с ключевым действием в этой зоне — крайне удобный вариант использования этого пространства. Так оно находятся на виду, и, в то же время, не мешают свободно скроллить — обычно пользователь телефона со средней рукой до нижней части не достанет, а значит, не будет бояться случайно нажать на действие. Вышесказанное хорошо будет работать в случае, если пользователь — правша. Сама кнопка находится в левом углу, туда удобно нажимать. Несколько сложнее будет пользователю-левше. Ему придется сильно потянуться в левый угол большим пальцем. В таких ситуациях дизайнеры предлагают реализовать мобильную версию с опцией «для левшей» и «для правшей» 1. Уведомление о наличии акционных товаров и специальных предложений всегда в верхней части сайта: 2. На товарах по ссылке есть одна перечеркнутая старая цена, а рядом — новая. Это — традиционный и понятный для пользователя призыв к действию: 3. В версии сайта для ПК кнопка «Купить» тоже фиксирована при скролле, и тоже под рукой, соответственно: 4. В процессе покупки на сайте пользователей ждет четкая, конкретная последовательность шагов из этапов уточнения цвета и комплектации товара: 1. На сайте баннеры имеют призыв к действию и соответствующую ссылку на товар: Это увеличивает кликабельность и улучшает общее впечатление о сайте. 2. Кроме того, на сайте присутствуют несколько интерактивных зон, позволяющих пользователю детальнее ознакомиться с назначением товаров и перейти к их покупке: 3. Однако, некоторые страницы перенасыщены различными интерактивными элементами и баннерами, например, эта: Это утяжеляет страницу, она дольше грузится и пользователю сложнее ориентироваться при скролле и просмотре контента. Главное меню категорий на сайте при уменьшении складывается в один пункт: Его можно, при необходимости, открыть и найти нужную категорию: На фото товара появляется курсор руки, но само фото — не кликабельно: Вездесущий редирект на страницу выбора срабатывает также при открытии любой ссылки. В том числе, через среднюю кнопку (колесико) мышки: 1. На страницах категорий стоит закрепить это меню, поскольку при прокрутке оно пропадает и для того, чтобы переключиться между товарами, нужно скроллить вверх: 2. Если мы смотрим категорию «Mac», то возникает ощущение, что тут требуется заголовок H1, соответствующий категории. На этой странице его нет вовсе. 3. На карточке товара система чередования заголовков не однородна. Следует придерживаться порядка: сначала H1, затем — все остальное. Кроме того, в H1 и H2 на странице — одинаковый контент. Для поисковых ботов это будет выглядеть дублированным контентом. 4. В заголовок вставлена иконка. Лучше этого не допускать даже в креативных целях. Возможно, в глазах пользователя это будет выглядеть фишкой, но поисковые боты воспримут этот креатив как ошибку верстки. 5. На странице категорий каждый элемент блока активен и содержит ссылку. В дополнение — призыв «Learn more» (Читать далее). И да, это — тоже ссылка, дублирующая другие элементы блока. Куда бы пользователь не кликнул — у него нет шансов остаться без перехода. Такое количество элементов с одинаковыми ссылками — еще один шаг получить штрафные от ботов за дублированный контент. Поэтому лучше сделать хотя бы текст некликабельным и убрать с него ссылку. 6. Эти элементы лучше переделать на span, сохранив стили. Злоупотребление тегами заголовков в понимании поисковых ботов — серый метод SEO-продвижения. Что негативно отразится на ранжировании страницы. 7. Здесь — похожая ситуация, с той лишь разницей, что картинки — не кликабельны. Но, с наличием интерактивных элементов на других страницах, пользователь уже ожидает, что картинки тоже будут кликабельны. Чтобы не путать пользователей и избегать дублирования ссылок, стоит выработать систему интерактивного и не кликабельного контента. Например, сделать такие изображения товаров активными, а все призывы «Learn more» оставить без ссылки. Тогда пользователь будет знать, какие действия возможны с теми или иными элементами на сайте, и не будет путаться в решениях. 8. Слишком большие изображения увеличивают длину скролла. То же касается и величины отступов межд блоками. Да, скролл — не переход, социальные сети приучили пользователей относиться к этой функции спокойно. Но у пользователя должен быть путь к отступлению в начало, в виде кнопки «Наверх», а на странице ее нет. Фото, если требуется показать все детали, лучше ставить среднего размера, а для детального просмотра реализовать режим увеличительного стекла. 9. Главное меню закреплено только на Главной. На страницах категорий оно не закреплено. Если начать скроллить вниз — оно исчезнет. А, поскольку скролл на каждой страницы достаточно длинный, то получается следующая история «Путешествие туда и обратно»: пользователь на страницу, листал категорию вниз, ему ничего не понравилось. Решил выйти — как это сделать? Только листать обратно, пройти весь путь еще раз, в обратном порядке. Это становится очередным испытанием на целеустремленность для посетителя сайта. Поэтому закрепленное меню вверху сайта, которое не исчезает при скролле вниз, или, хотя бы, кнопка «Наверх» — must have для интернет-магазина. 10. Поиск предлагает варианты, что само по себе весьма интересно. Здесь можно порекомендовать делать подборку не из товаров, а из самых частых запросов посетителей для поиска. Это сделает функцию еще более дружелюбной. «Мы угадываем ваши желания». 11. Корзина — тот же промах, что и в Google Store. Как будто флагманы не допускают мысли, что к ним могут зайти на сайт, и ничего не положить в корзину. Но Apple дает шанс и предлагает перейти в магазин аксессуаров в привычным e-commerce-дизайном. А если дать посетителю больше вариантов и вывести в корзину ссылки для всех категорий — это станет хорошим плюсом для улучшения конверсии. 12. В упомянутом магазине аксессуаров — не без ошибок тоже. С самого начала — нет заголовка H1: 13. В ассортименте Apple — всего 5 iPad. В соответствующей категории на странице отображается всего 3, оставшиеся две — под катом «Посмотреть все». Кат целесообразно использовать для большого объема информации, которая не помещается на одну страницу. Тогда пользователь, нажимая «Посмотреть еще», не обязан переходить на другую страницу — сайт подгрузит новые позиции снизу. Удобно, когда на второй странице, например, увидел модель, похожую по характеристикам на модель с первой странице. Если возникнет желание добавить модели для сравнения, то ее придется переключаться между страницами — достаточно проскроллить к началу, чтобы отыскать нужную позицию. Здесь — всего 5 карточек товаров, которые не нагрузят устройство, и не дадут запутаться пользователю. Наоборот — он будет видеть все позиции сразу, сможет их сравнить, без лишних движений на подгрузку 2 оставшихся позиций. Для таких случаев стоит реализовать скрипт: если товаров на странице меньше 5-6, то ссылка «Посмотреть все» не должна отображаться, а ассортимент будет показан весь, без листания. 14. В магазин аксессуаров переход реализован только через корзину. В главном меню ссылки на него нет. В этом есть свой смысл. Пришел посетитель, чтобы купить новую модель iPhone, а уже «у кассы» (на странице корзины) решил докупить еще аксессуаров. А в процессе покупок ему не придется уходить с сайта на другой. Тем не менее, есть пользователи, уже купившие яблочный гаджет, и задним числом решили купить аксессуары к своему девайсу не где-нибудь, а в официальном магазине. А, к их сожалению, такой опции в очевидной реализации на сайте нет. Если только они не знают о пасхалке в корзине. Поэтому целесообразно добавить ссылку в магазин аксессуаров если не в главное меню, то в виде баннера. 1. Меню лучше обрезать: 2. Есть иконки, но они такого размера, что приходится скроллить вправо-влево, что создает ощущение неоконченной и не адаптивной верстки сайта. Их лучше уменьшить, чтобы все меню было на одном экране. 3. Главное меню не закреплено. Как и на ПК, что создает неудобство в переходах по сайту: 4. И снова проблемы длинного экрана. Есть текст, который больше выполняет функцию привлечения внимания поисковых ботов, чем функцию информационного контента для посетителей. Но пользователь должен его проматывать весь. Вот здесь важно наличие ката «Читать дальше», который открывает только один абзац текста и скрывает остальной. Это уменьшит количество экранов, и пользователь не будет отвлекаться от покупок. 5. Список стран растет и растет, и размещенные в один столбец, названия приводят к тому же итогу, что и весь сайт — бесконечный и скучный скролл. Рекомендуется разбить список на 2 колонки или сделать выпадающее меню. Юзабилити — характеристика сайта, отвечающая за то, насколько ресурс удобен, прост и эффективен для пользователя. Чтобы сделать дружелюбный для посетителей сайт, специалисты UX работают с рекомендациями от ведущих специалистов из Google и других авторитетных компаний. Во многом, лидеры рынка приходят к интересным решениям, которые потом с успехом наследуют и комбинируют в своих работах другие специалисты. Но юзабилити — характеристика сугубо эмпирическая. Что значит: все рекомендации основаны на мнении и опыте большинства, которое может меняться с появлением новых способов сделать сайт приятнее. Поэтому существуют пресловутые 5% скидки на креатив. В некоторых случаях, эти 5% открывают способы добавить на сайт новые «фишки». Но в других случаях этот креатив становится лишним и становится ошибкой, нагружая сайт. От таких промашек не застрахованы даже лидеры. Для полного понимания и анализа успешности нововведений специалисты используют инструменты аналитики и тестирования — тепловую карту кликов на готовом сайте, а также проводят A/B-исследование нового дизайна, которые позволят собрать базу пользовательского опыта в взаимодействии с ресурсом. В обзоре мы рассмотрели опыт двух лидеров рынка — Google Store и Apple.Com. На каждом сайте есть примеры своих недоработок, которые рекомендуется учесть, работая с юзабилити нового ресурса.







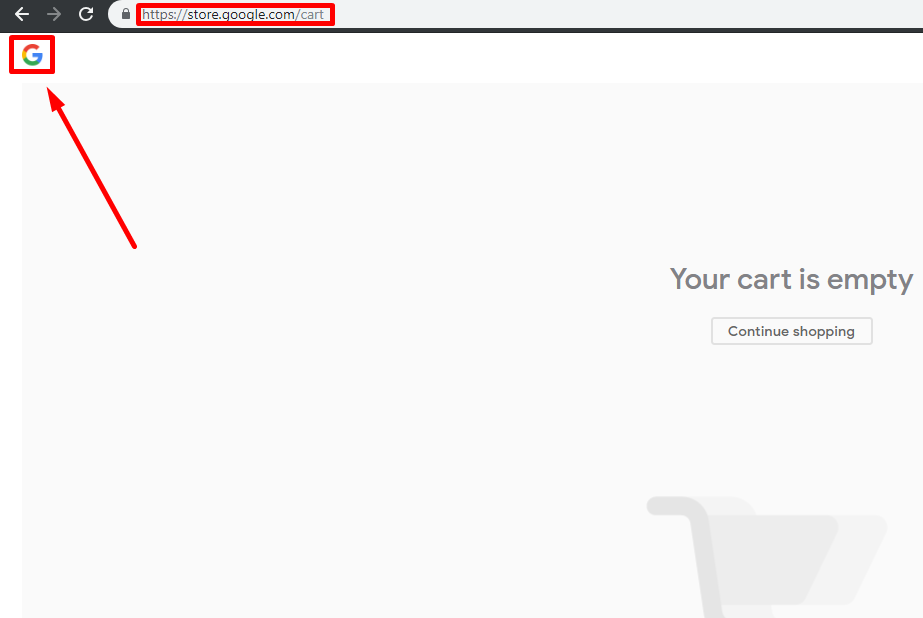
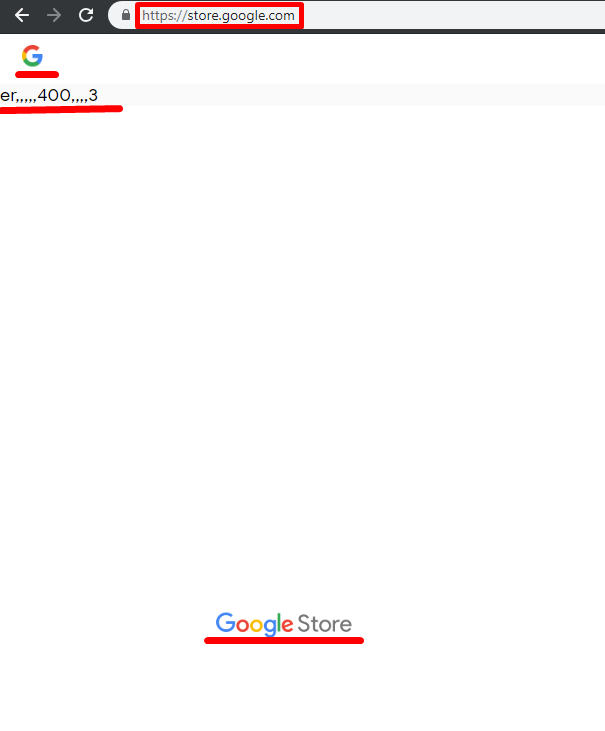
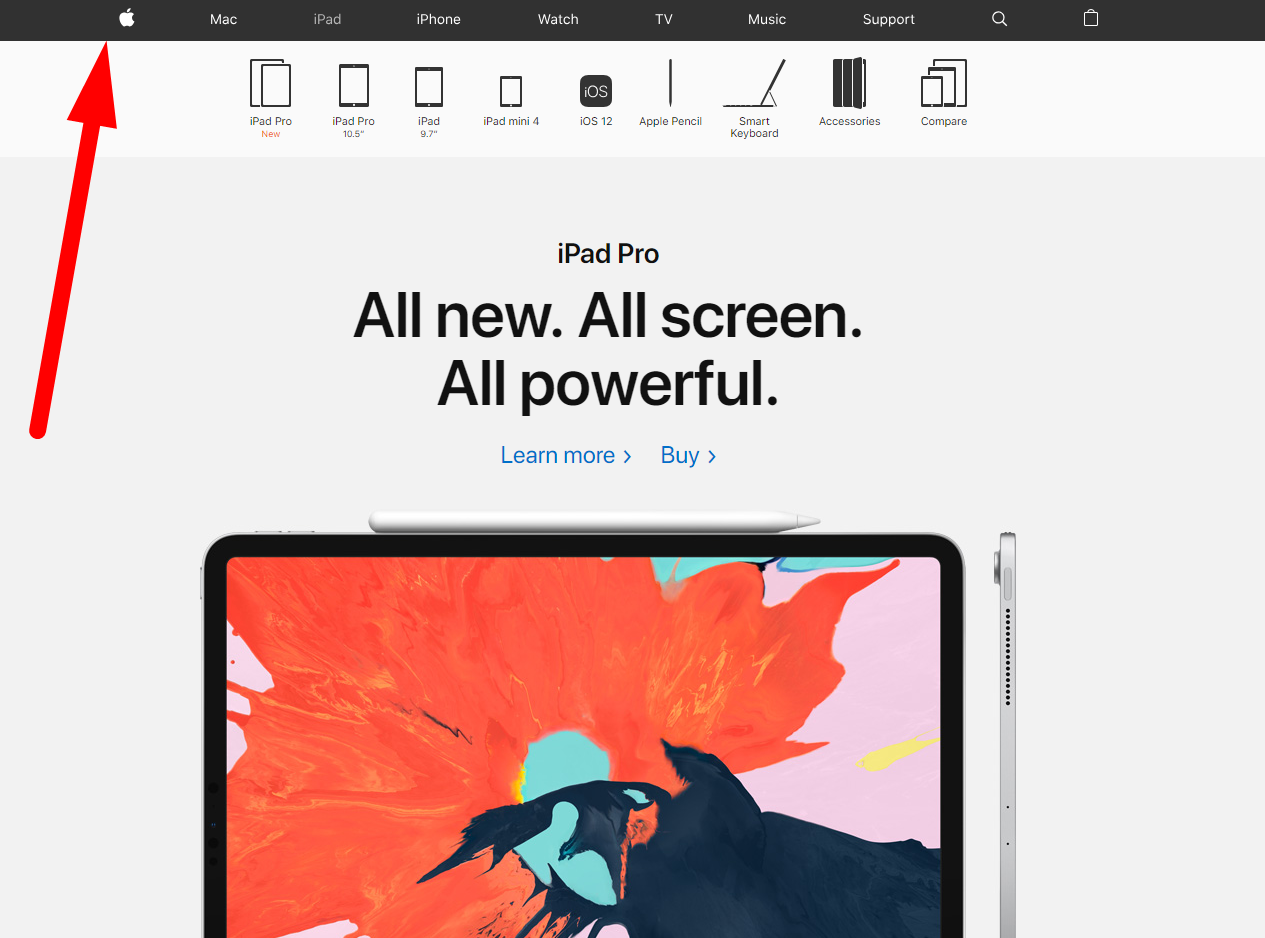
Ссылка на Главную

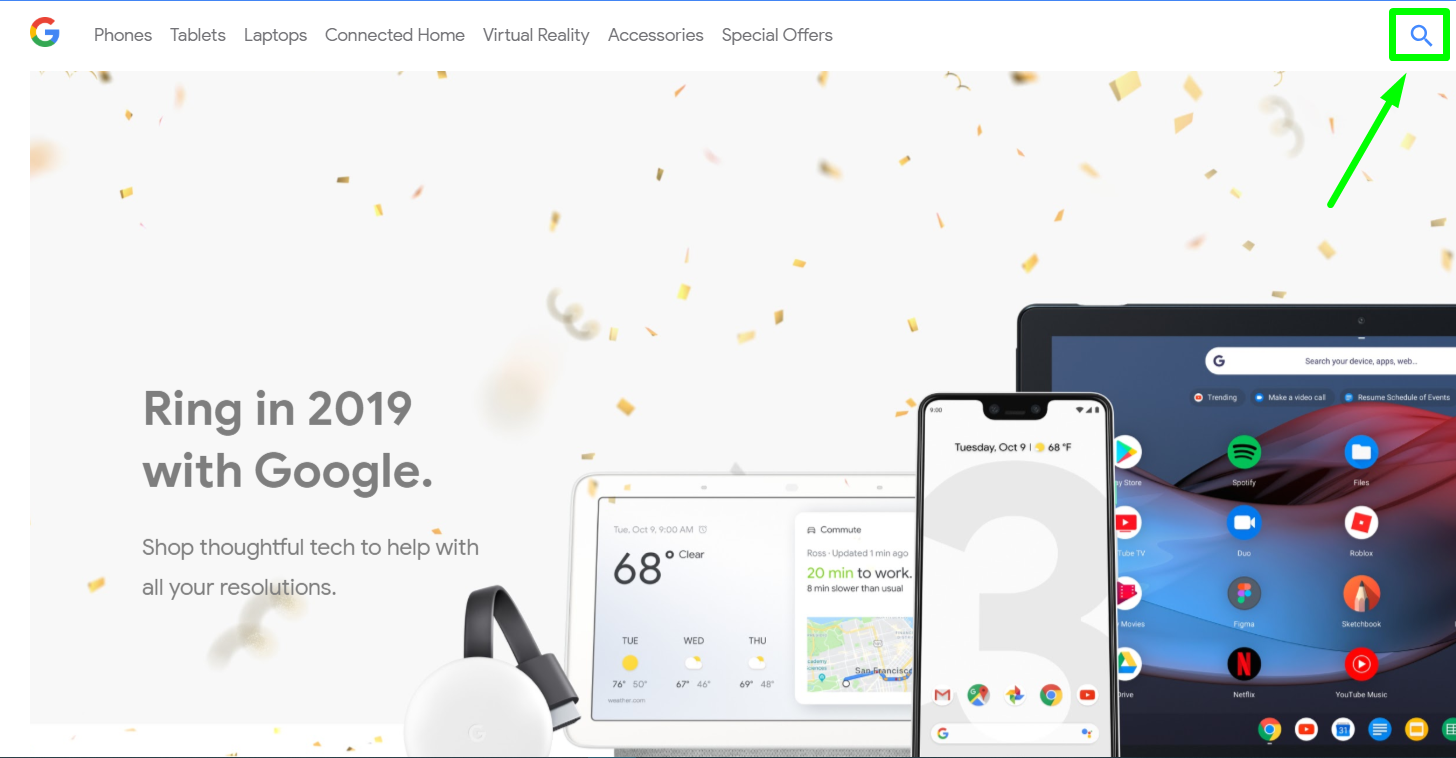
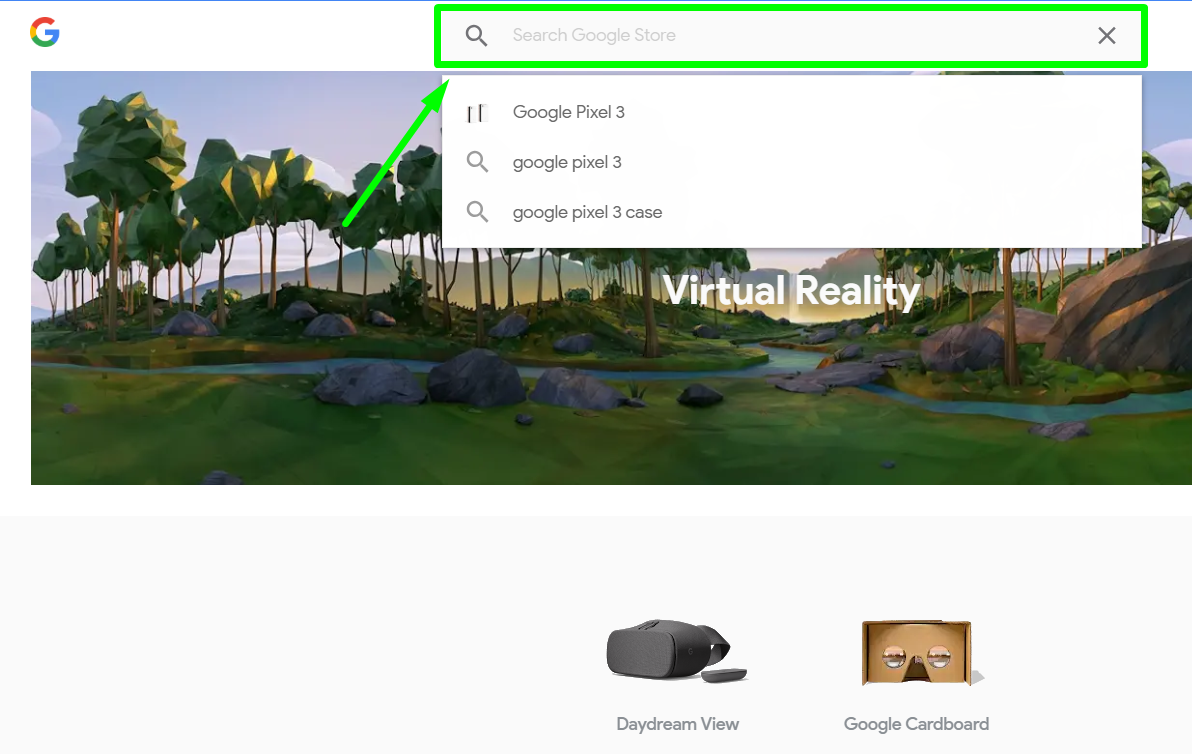
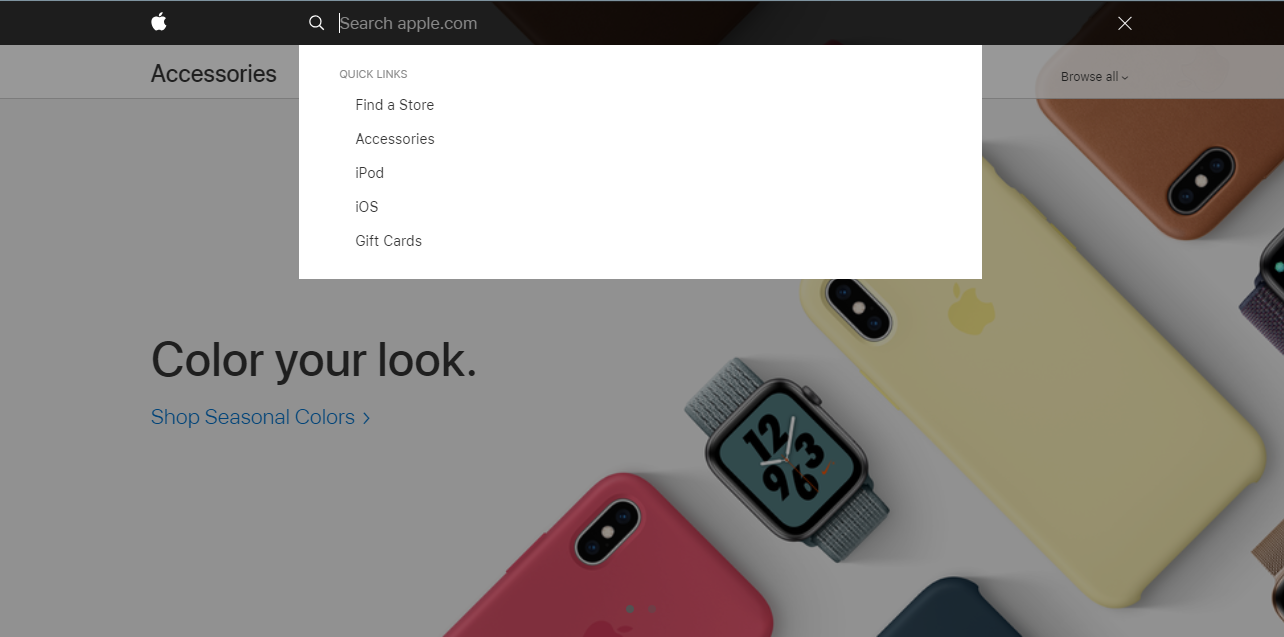
Поиск на сайте


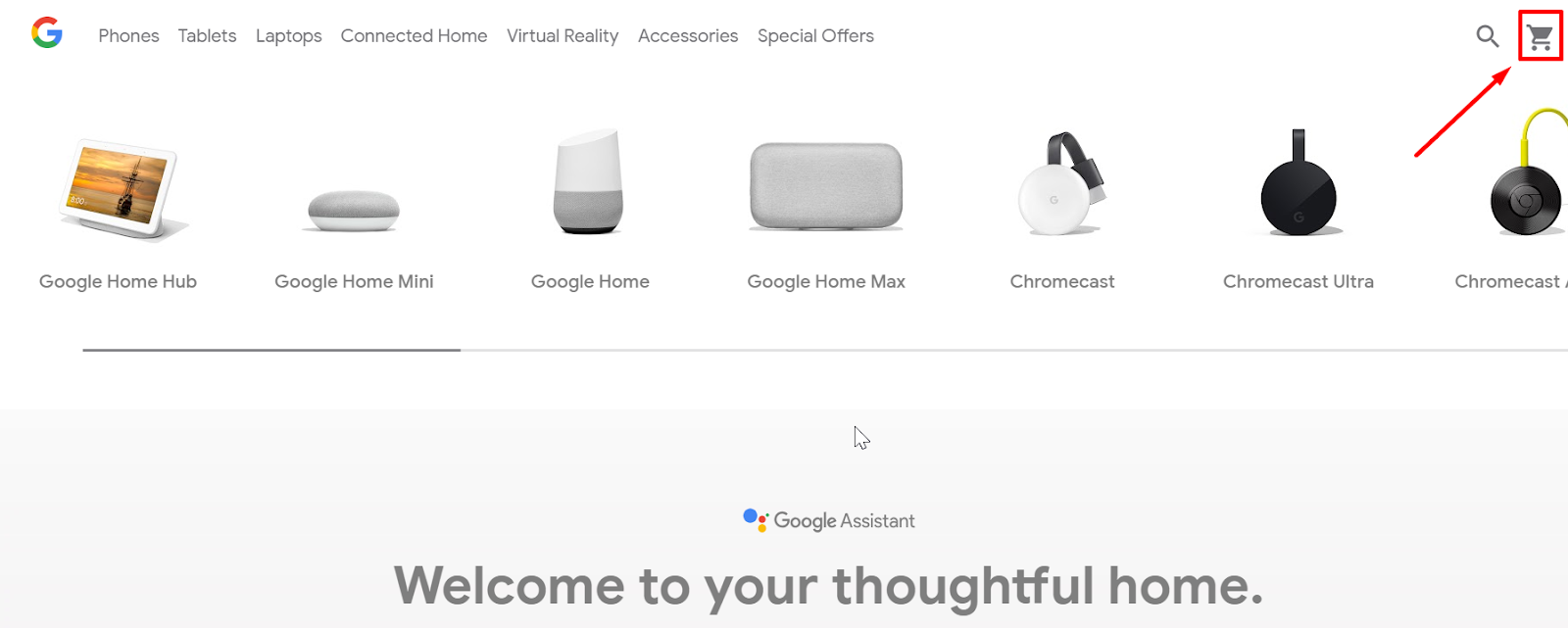
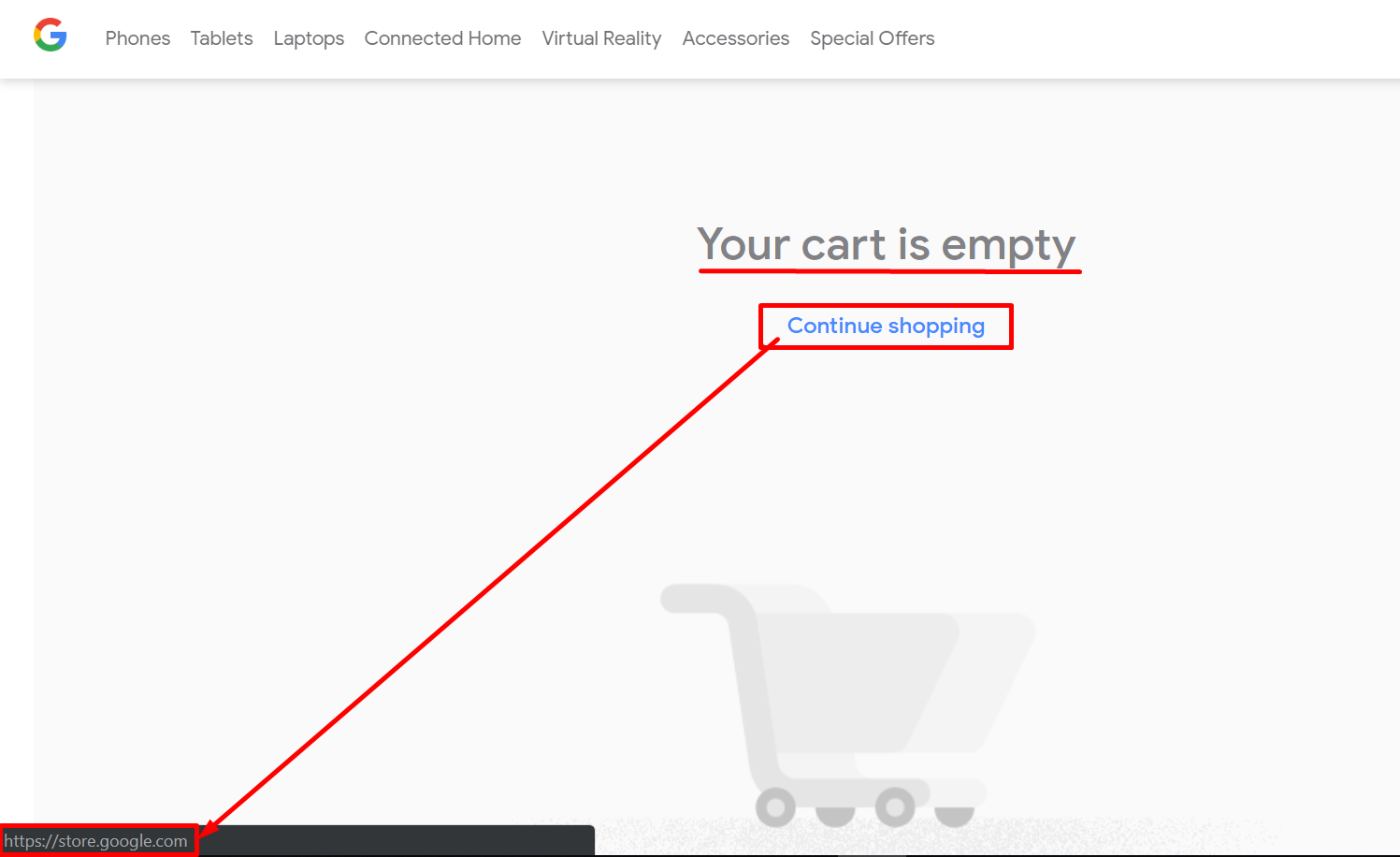
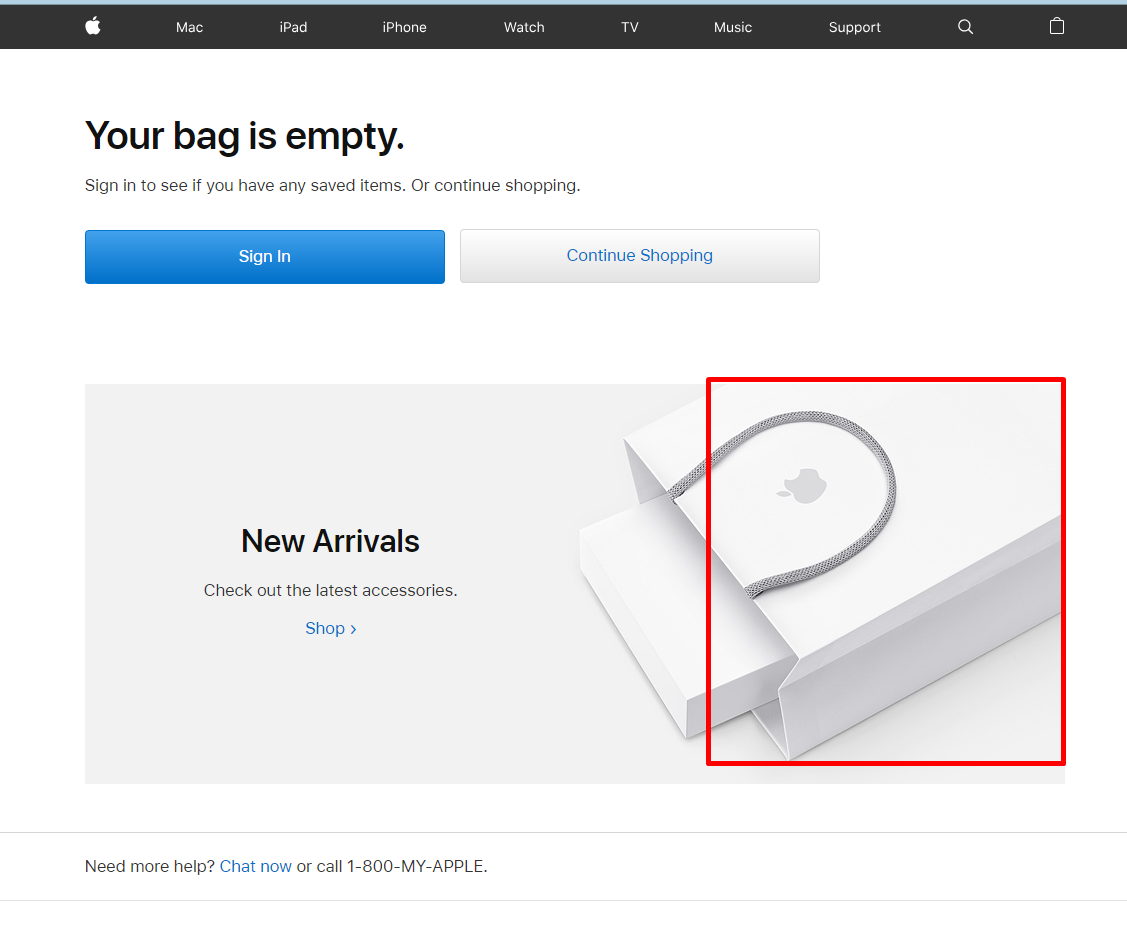
Ссылка на корзину




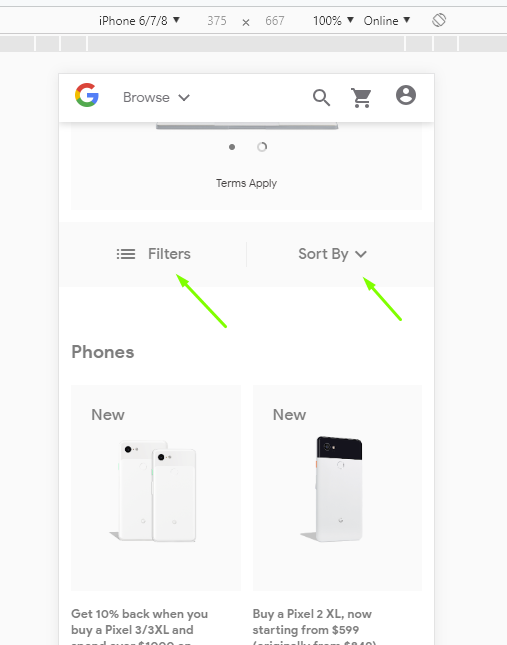
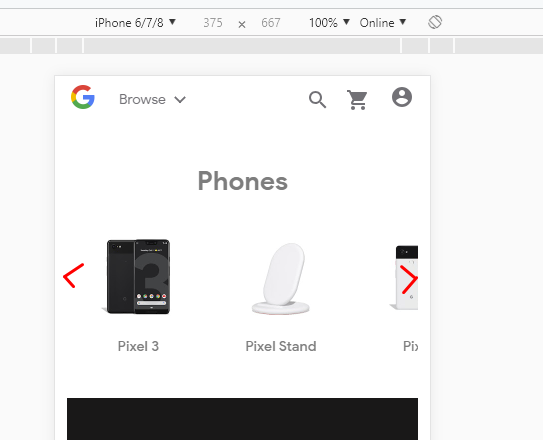
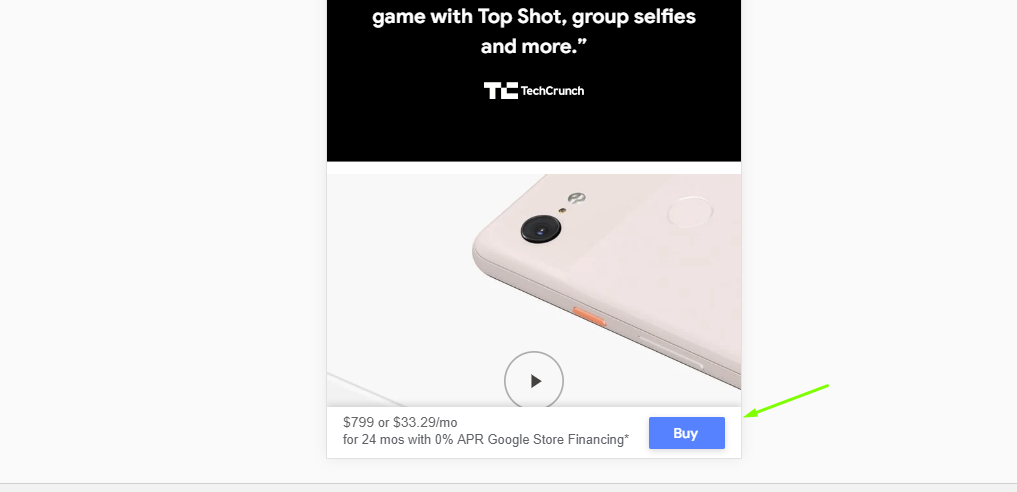
Юзабилити мобильной версии сайта



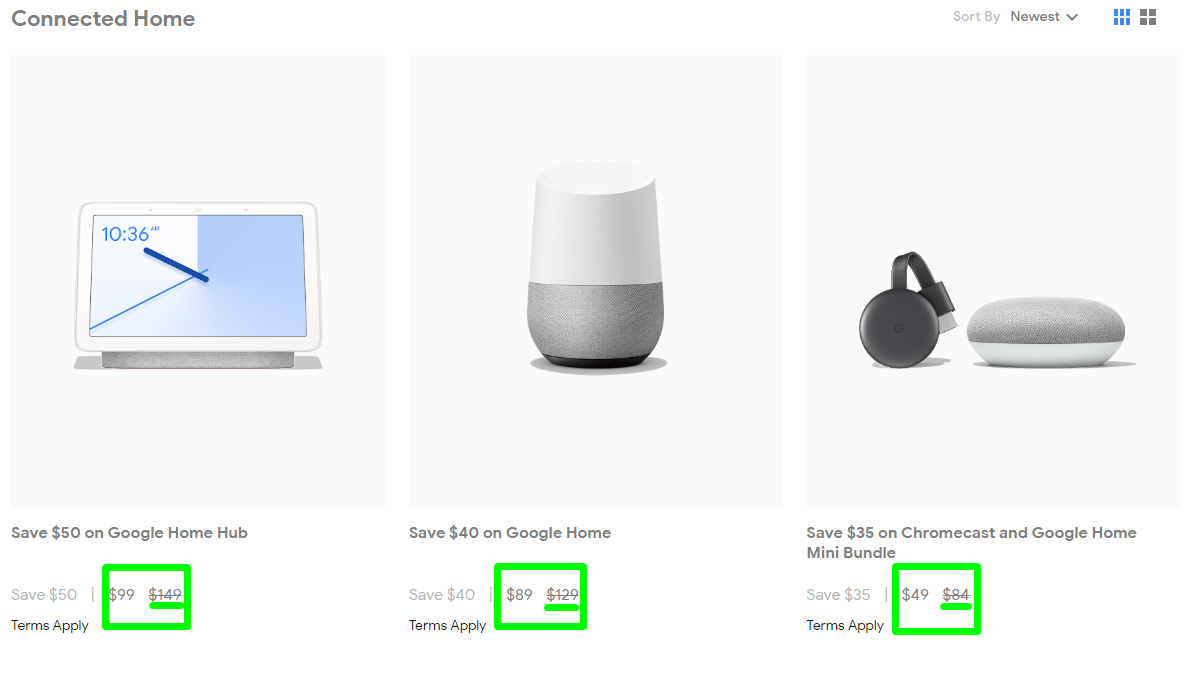
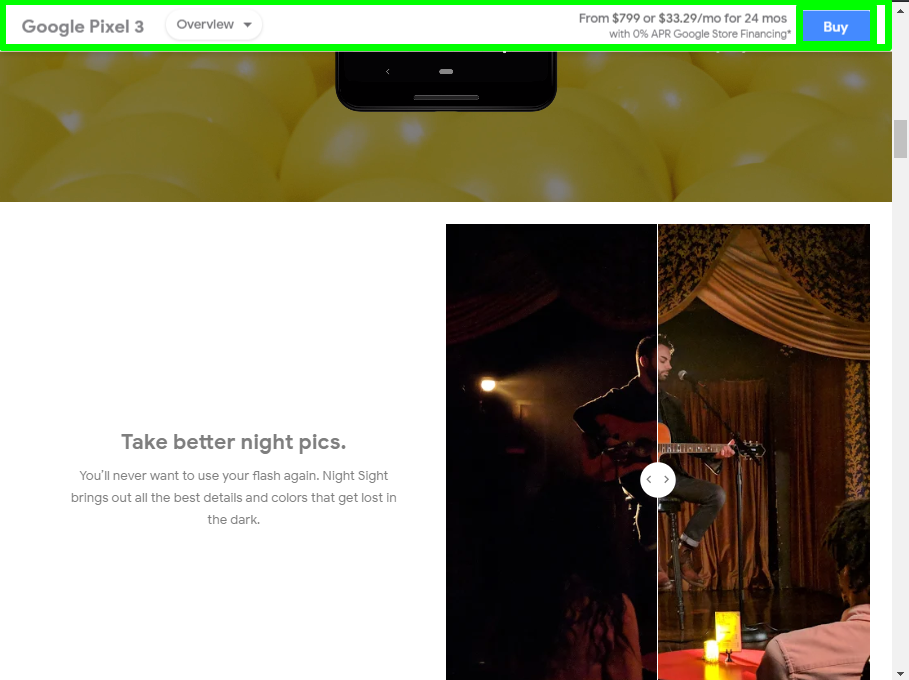
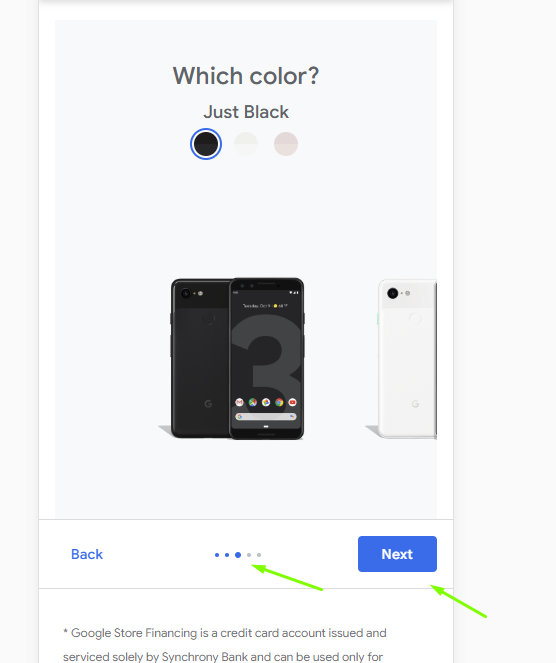
Процесс покупки




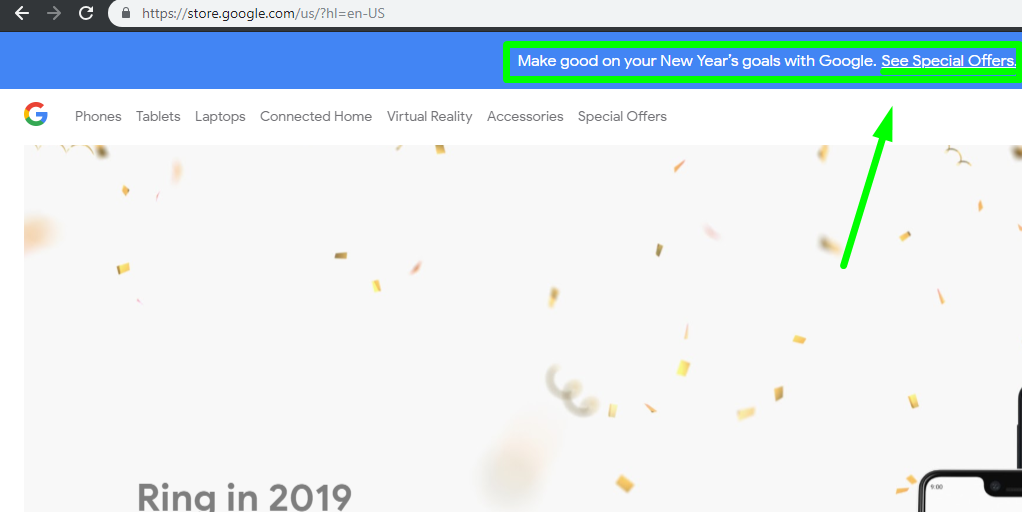
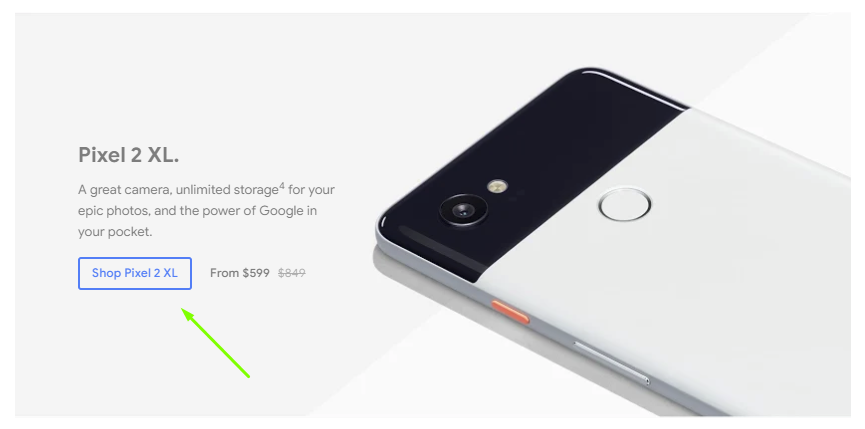
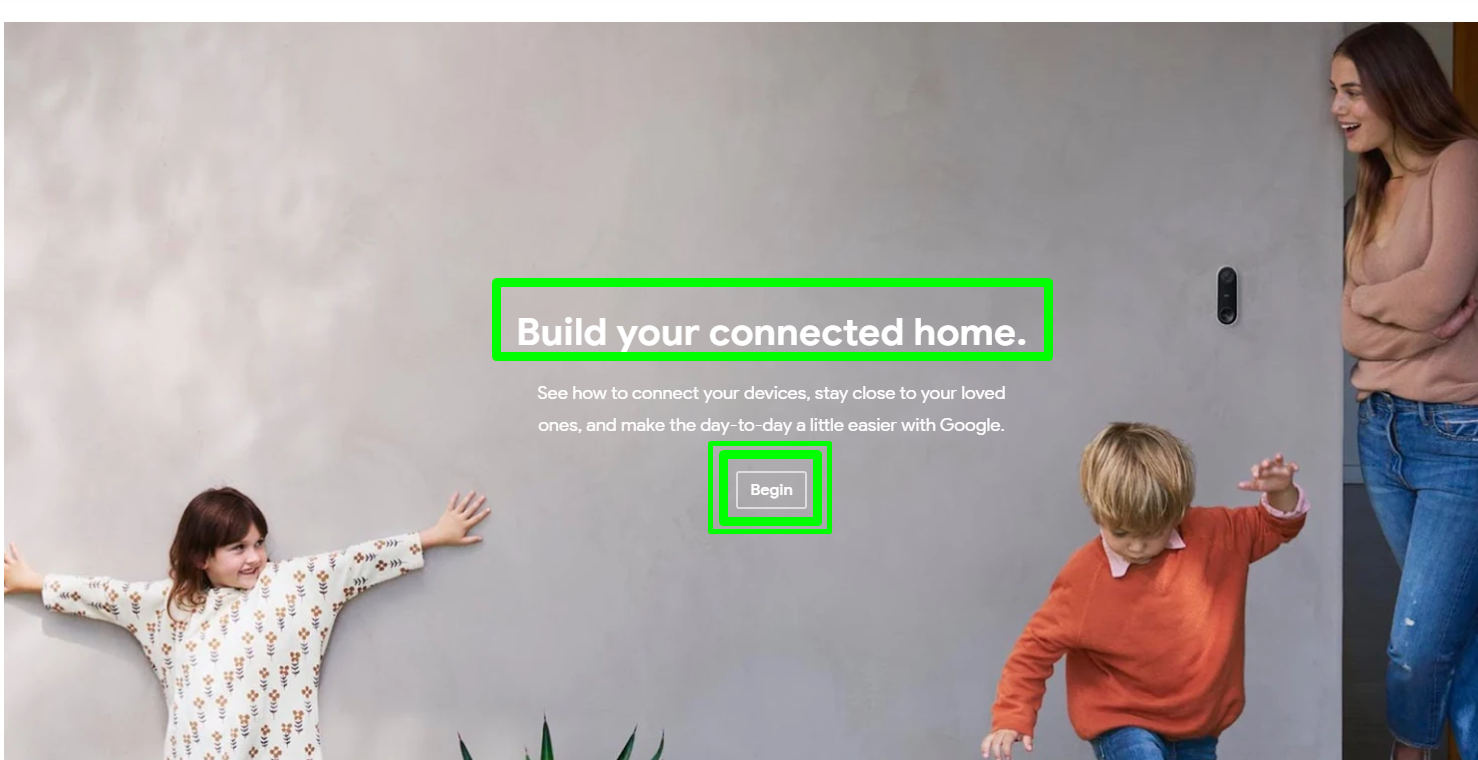
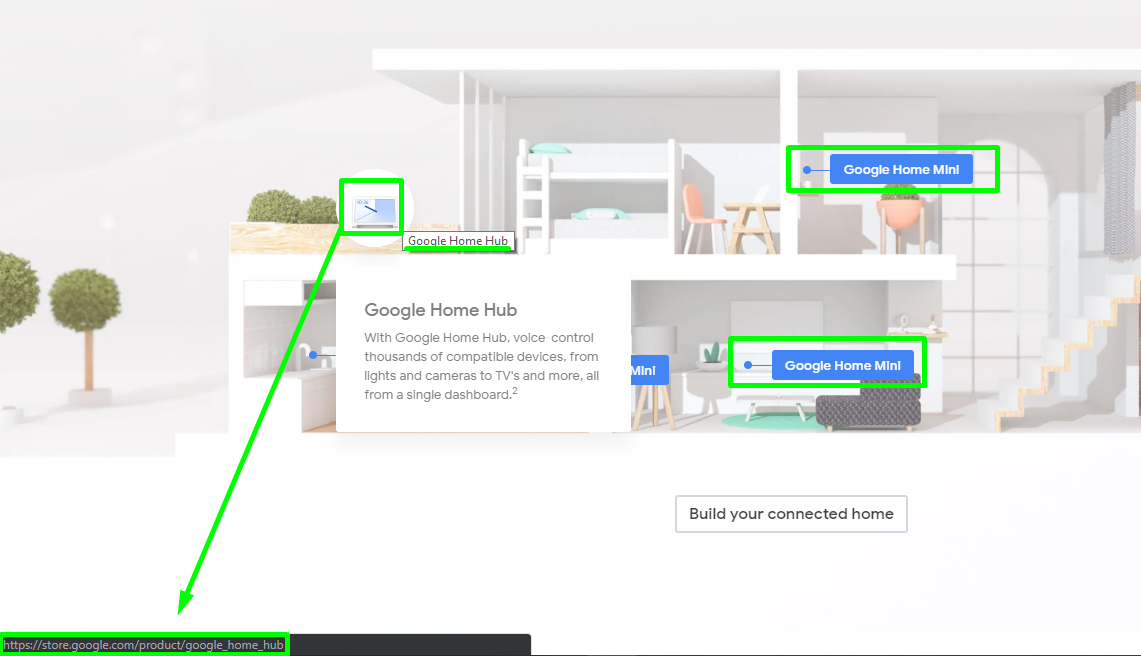
Баннеры и интерактивные элементы





Адаптация при просмотре на экранах с разным разрешением



Ошибка в коде изображения

Некорректная работа средней кнопки мышки


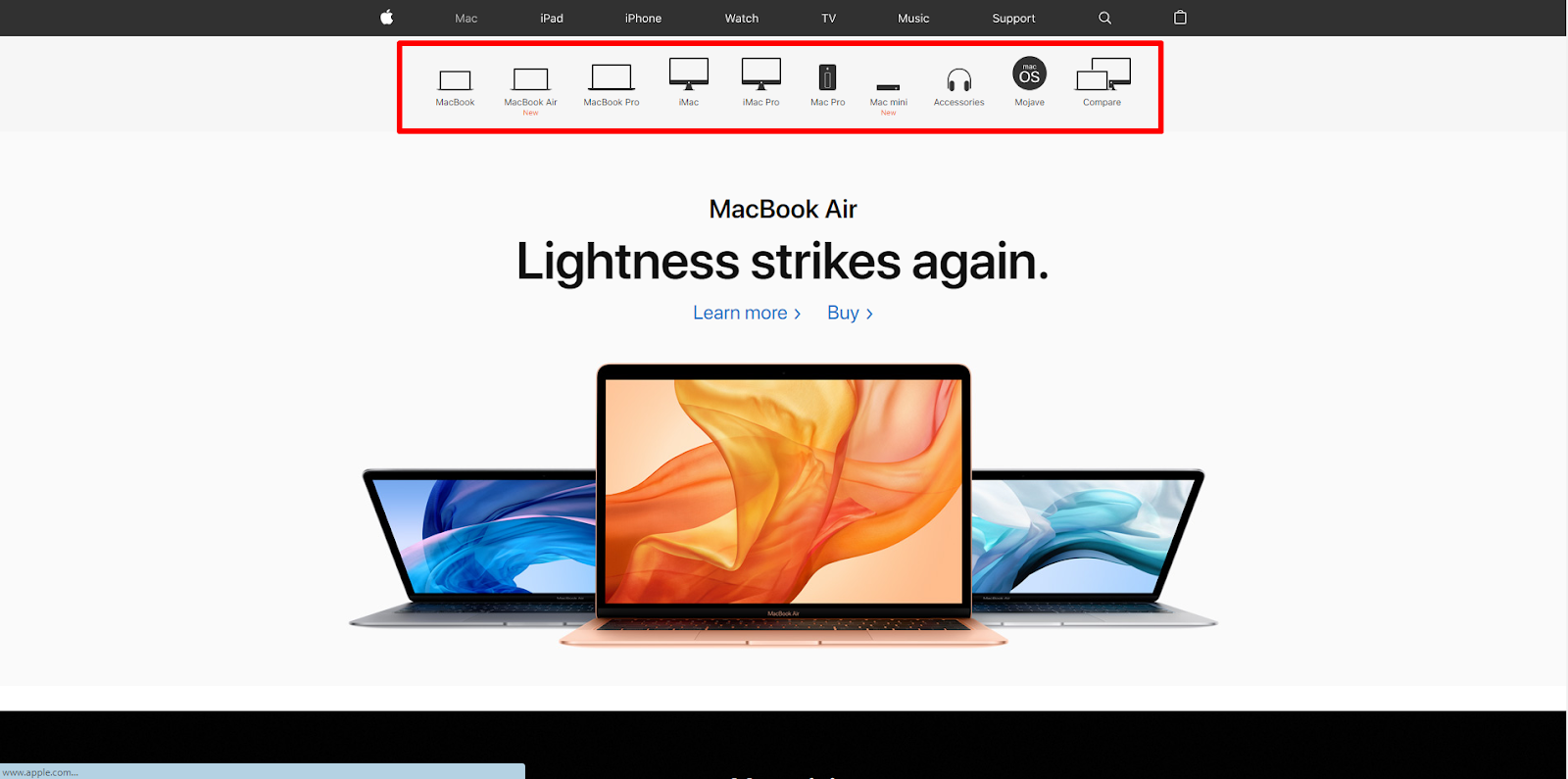
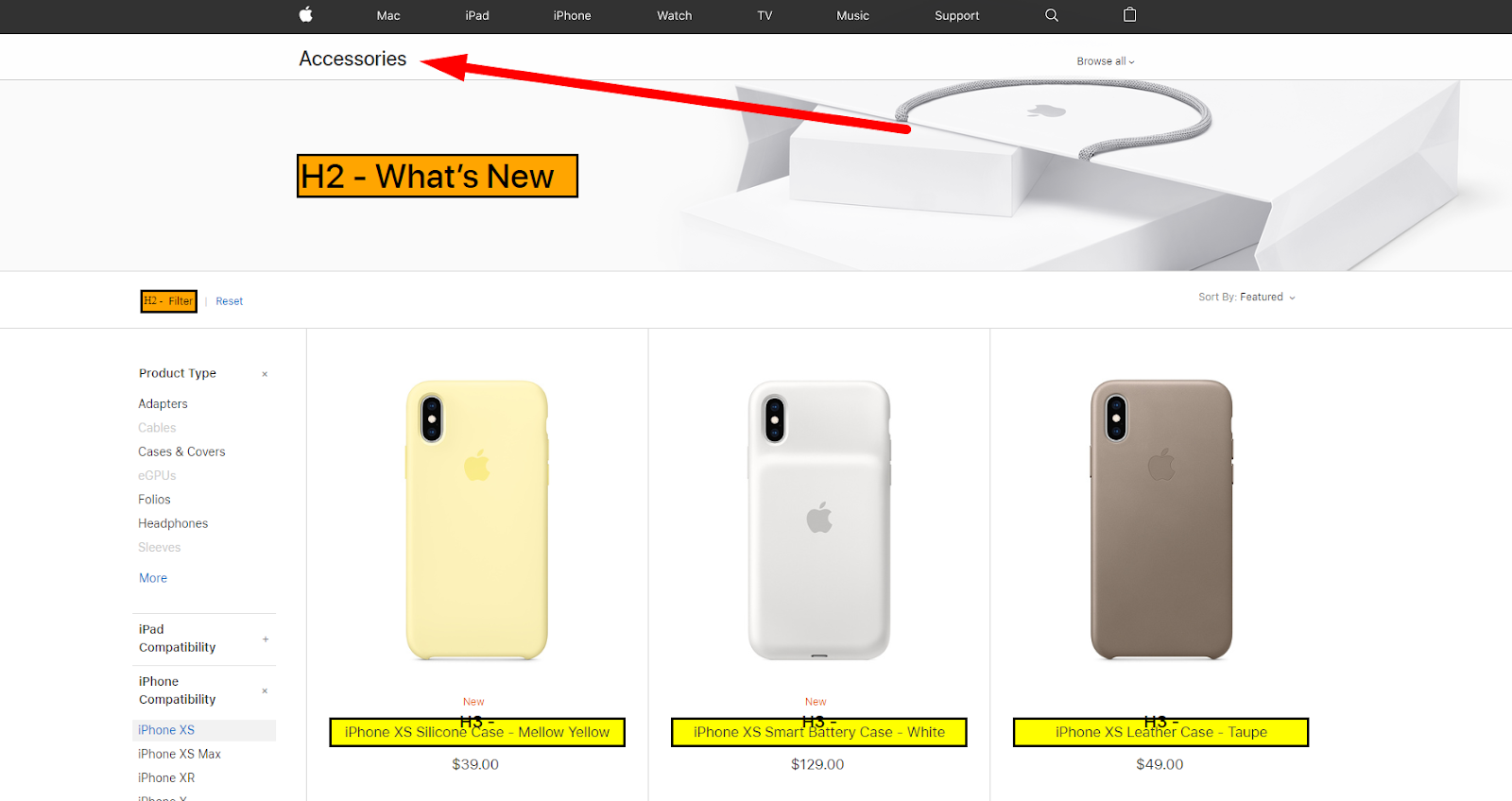
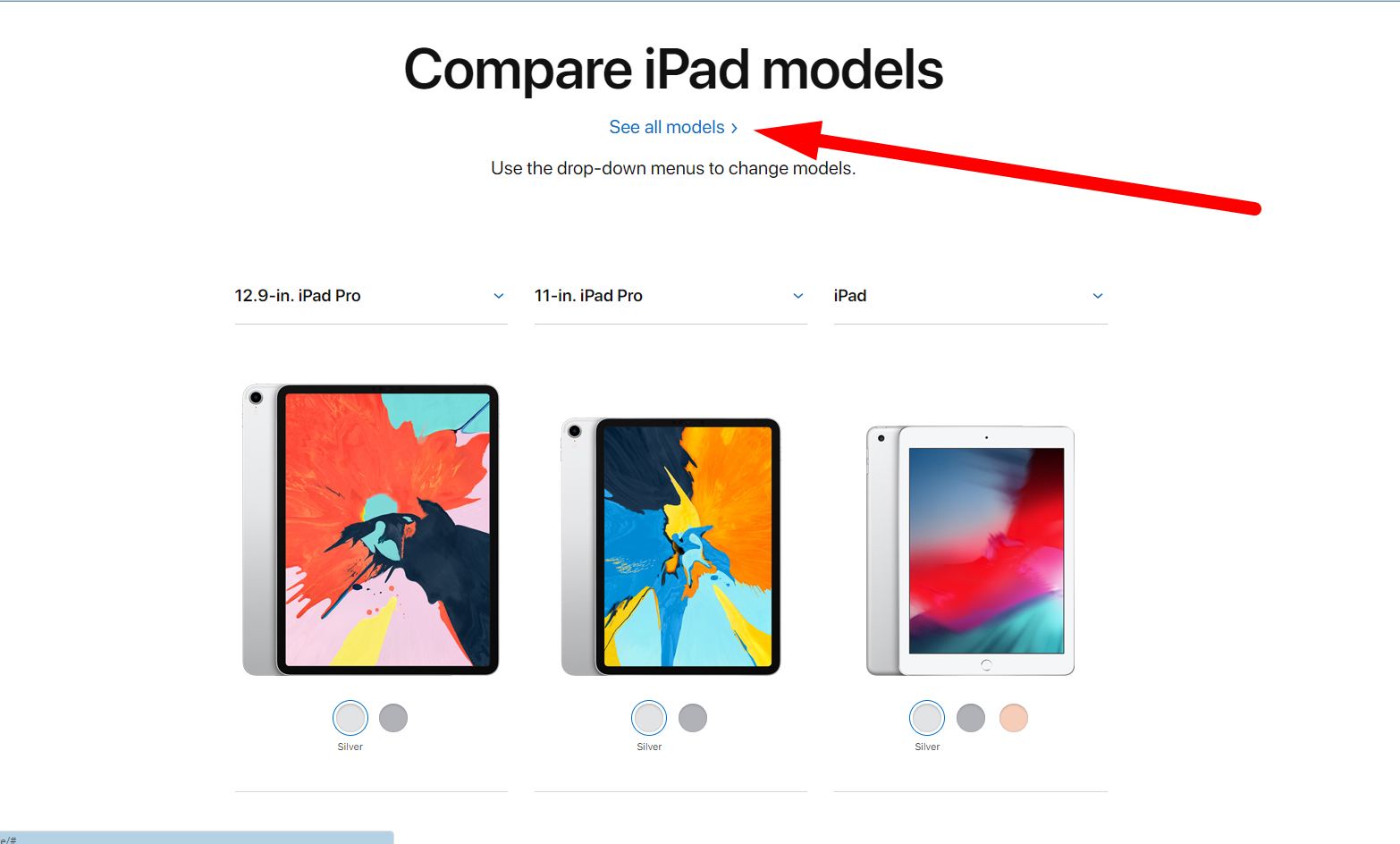
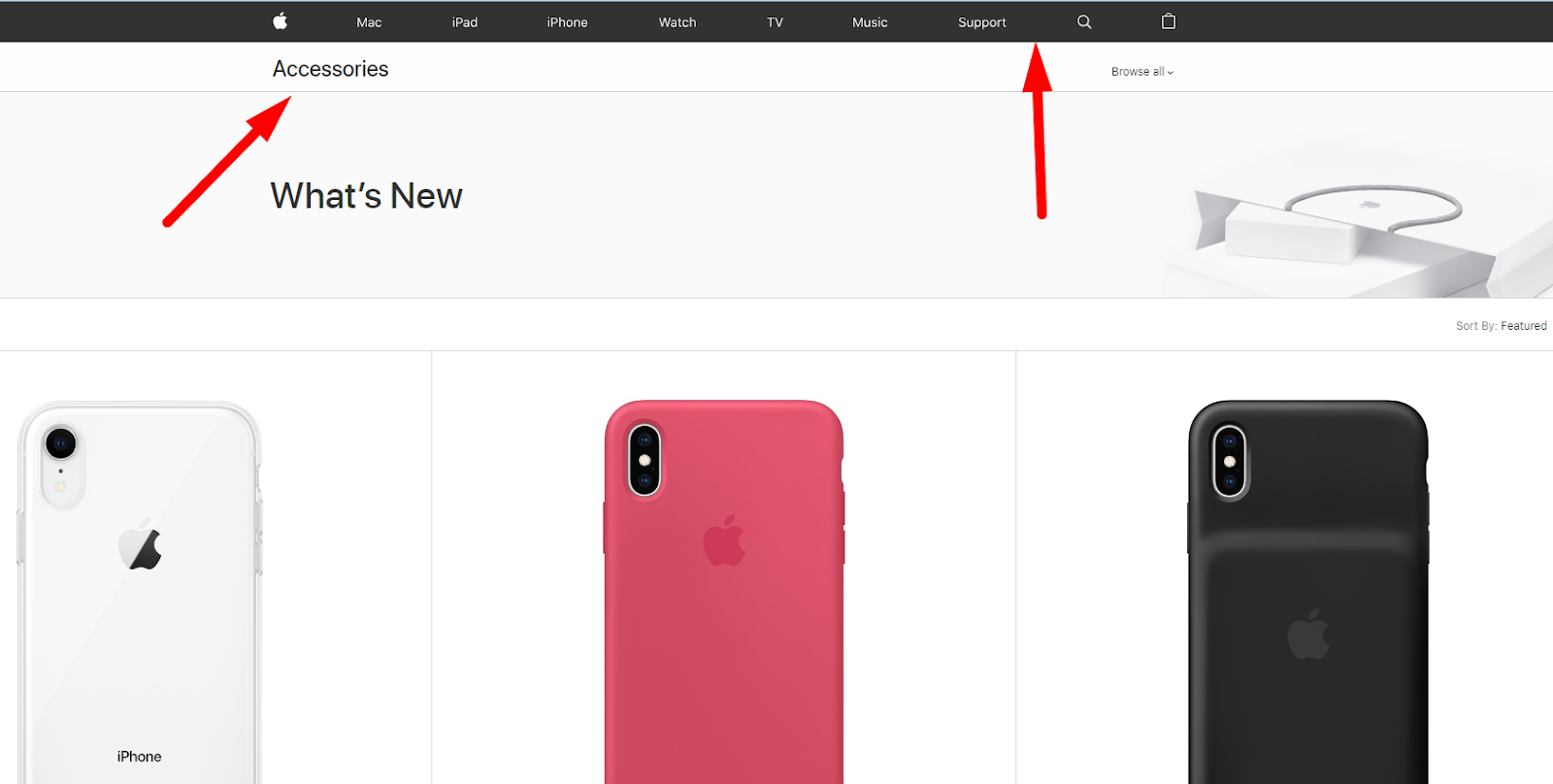
Юзабилити-аудит Apple.com














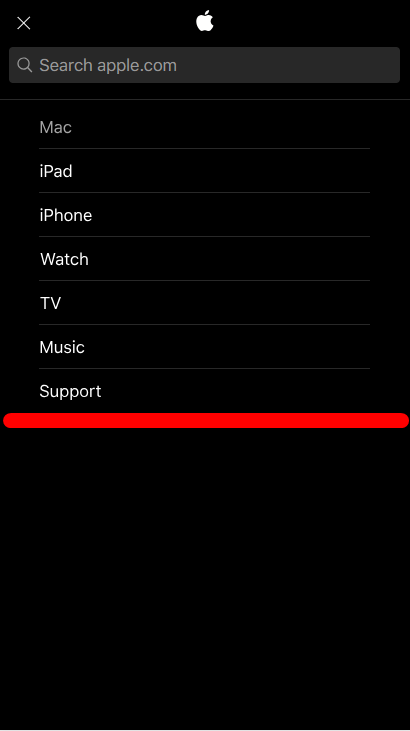
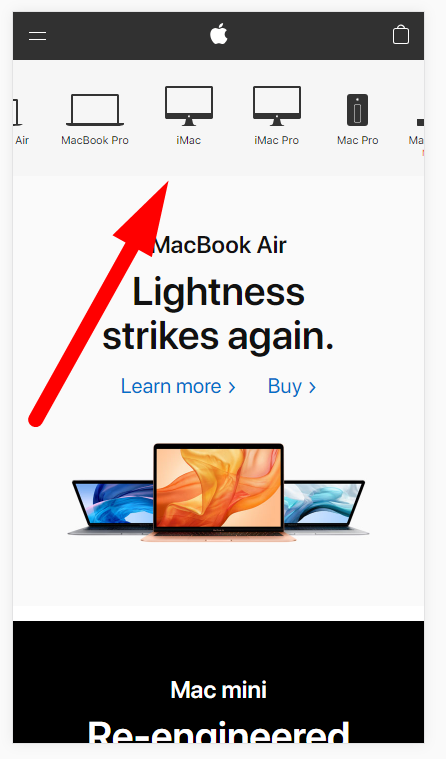
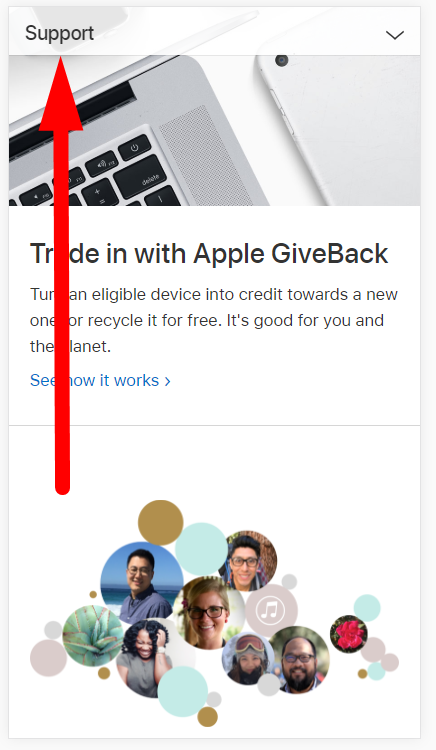
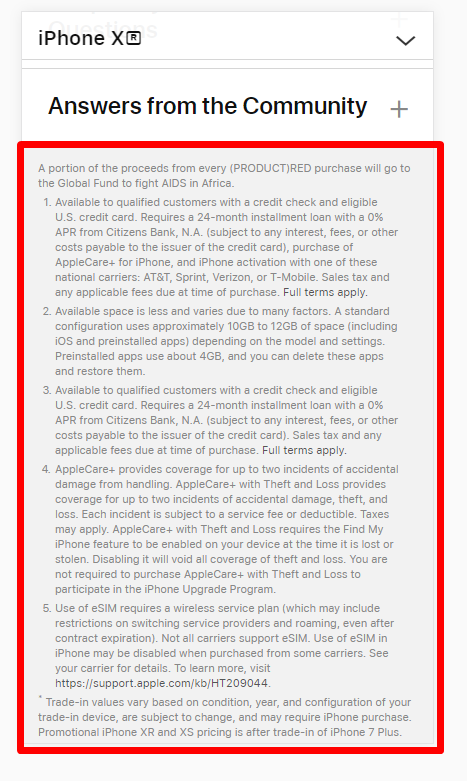
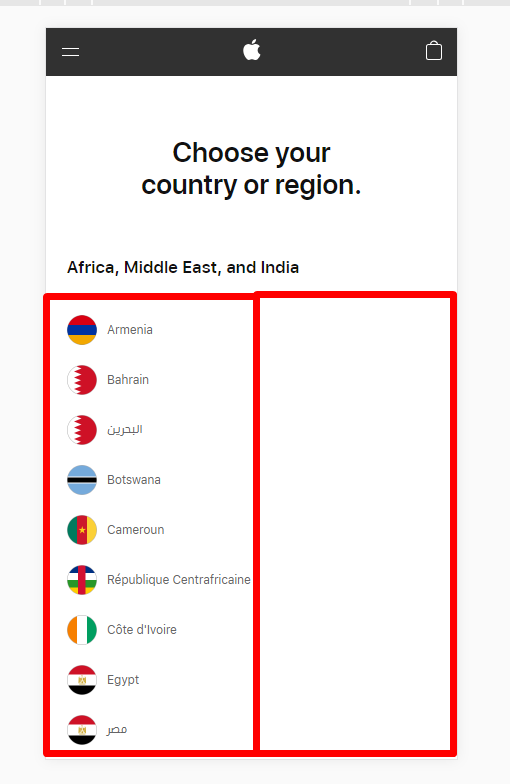
Юзабилити мобильной версии сайта





Выводы

