Оптимизация изображений, способ увеличения времени загрузки сайта
Девяносто девять и девять десятых процентов всех веб-проектов, в своей структуре содержат изображения универсальных интернет-форматов .gif, .png, .bmp, .jpeg, .eps, .ico, которые влияют на скорость работы сайта. Условно графику любой площадки, специалисты разделяют на две части.
Изображения входящие в конструкцию шаблона, отвечающие завнешний вид проекта.
Сюда относятся элементы, которые разработчик прорисовали, смонтировали и объединили для удобного управления навигацией и презентабельного вида своего творения. Как пример, это могут быть рисунки заднего фона, разнообразные разделители модулей, кнопки, иконки, логотипы, полоски, черточки входящие в визуальную разметку «тела ресурса».

Картинки вмонтированные в контент сайта, для лучшего восприятия информации пользователем.
В информационном портале автор изображением дополняет тот или иной материал, в социальной сети пользователи добавляют иллюстрации различных интересных и памятных моментов своей жизни. Интернет-магазин предоставляет карточки товаров продаваемой продукции и т. д.
Прояснив ситуацию с картинками, возникает вопрос какая взаимосвязь между изображениями и быстротой работы сайта, разобраться в этом нам поможет один изинструментов вебмастера. Используя его, проведем тест скорости работы сайта, получив расширенный отчет замечаем, что треть времени при загрузке веб-проекта тратится на воспроизведение картинок.
Но в соответствии с негласным законом интернета никто не любит медленно загружающиеся ресурсы, ни посетители, ни поисковые системы с вездесущими ботами. Поэтому первоочередная задача владельца проекта состоит в оптимизации изображений, что б увеличить скорость загрузки страницы сайта. Как это сделать разберем ниже.
Графику входящую в строение шаблона за вас оптимизировали разработчики, рассчитав каждый элемент, они произвели сжатие картинок без потери качества, чтобы их загрузка практически не тормозила работу веб-ресурса. А вот с фото в контенте дела обстоят сложнее, их придется дорабатывать владельцу сайта.
Существует несколько способов оптимизации скорости загрузки изображений.
Внешнее размещение картинок.
Когда для хранения используется сторонний сервер загрузки изображений или так называемый фото хостинг для картинок. Предоставляющий возможность пользователям поместить графику в свою базу данных и получить ссылку, на картинку которая вставляется в нужное место контента вашего сайта.
Преимущества:
- Увеличивается скорость работы веб-проекта, за счет того, что на нем расположена не физическая картинка, а html код.
- Уменьшается занимаемое дисковое пространство на выбранном для сайта хостинге, что важно начинающим вебмастерам которые еще не успели заработать деньги в интернете, для увеличения технических ресурсов проекта.
- Простота в управлении, залить фото на сайт можно в два клика мыши.
Недостатки:
- На площадке появляются ссылки на сторонний ресурс, приводящих к оттоку трафика на сайт донора, что не есть хорошо со стороны SEO оптимизации.
- Большой риск безвозвратной потери картинки, администрация фотохостинга может без объяснения причин удалить изображение.
- Возможна реклама использованного ресурса в виде водяного знака (watermark) или логотипа.
- Теряются авторские права, даже если изображение было создано вами.
Эти недостатки прописываются в условиях использования фотобанком, с которым вы соглашаетесь, разместив хоть одно изображение. А иногда полезно прочитать условия перед тем, как загрузить картинку на сервер.
Хостингов для хранения изображений в интернете превеликое множество как платных, так и бесплатных, среди которых у вебмастеров пользуется популярностьюсайт Радикал.
Достоинство сервиса Радикал фото–это загрузка изображений без регистрации, и наличие возможности добавление графики как с ПК, так и с интернет-ресурса посредством гиперактивной ссылки.
Копирование картинки размещенной на другой веб-площадке.
Не совсем честный метод, но пользующийся популярностью у новичков в сайтостроении. Когда ссылка на изображение переносится с ресурса донора на площадку вебмастера. Простыми словами воруется и вставляется в публикуемый контент.
Преимущества:
- Те же, что описаны в первом варианте.
Недостатки:
- Контроль за изображением остается за администратором ресурса донора. Автор, может в любой момент удалить или изменить изображение на своем сайте. Соответственно на веб-проекте, где размещена ссылка, произойдет трансформация картинки с содержанием порой совсем отличающимся от предыдущего, и не вписывающимся в смысл размещенного контента.
Для тех кого не пугают маленькие неприятности, ознакомительный процесс хищения расписан подробно.
В поисковой строке «вбиваем» необходимый запрос.
Из перечня предоставленной графики, выбираем понравившуюся, соответствующую визуальным требованиям, наводим на нее курсор, клацая правой кнопкой мыши, находим пункт «Копировать адрес изображения» сохраняем данные в буфере обмена.
После чего, используя менеджер материалов вашей CMS, вставляем ссылку на страницу сайта и радуемся.
Оптимизация картинок контента, хранящихся или вновь добавленных на веб-проект.
Согласно рекомендациям seo экспертов, предусмотрены специальные стандарты, для увеличения скорости загрузки графики в интернете, выполнив которые происходит оптимизация изображений для сайта, расположенных на хостинге провайдера.
Преимущества:
- Увеличение количества посетителей с поисковой выдачи, при переходе по картинке, расположенной на вашей интернет-площадке.
- Графика и база данных сайта расположены в одном месте хостинга, что делает их доступными всегда вебмастеру.
- В случае непредвиденных обстоятельств при потере картинки, присутствует функция восстановления, из бекапа базы данных.
- Полный контроль администратора за размещенным изображением с возможностью модернизации и удаления.
- Уменьшается размер страницы сайта, на которой «залита» откорректированная картинка.
Недостатки:
- Изображения, размещенные на сервере провайдера, занимают большое дисковое пространство.
- Значительные затраты времени, необходимы вебмастеру что б оптимизировать и загрузить картинки на сервер.
- Нужны базовые знания по использованию графических редакторов.
- Загрузка изображений на сайт происходит, через доступ к серверу по FTP соединению или админ панели, посредством ввода логина и пароля.
Рекомендации по оптимизации картинок от специалистов в продвижении сайтов сервиса 1PS.
1. Не размещать на страницах контента графику более 1024 рх, большинство мониторов и планшетов не поддерживают данный размер, и изображение целиком не попадут в зону видимости пользователя.
2. Оптимальный «вес» картинки в соотношении размер-качество — это 200–300 kb.
3. Изображение для превью (уменьшенный вид основной картинки восстанавливающей стандартные размеры при наведении мыши), не должны превышать по «весу» 80–100 kb и ширине 300 рх.
Для достижения указанных стандартов советую использовать:
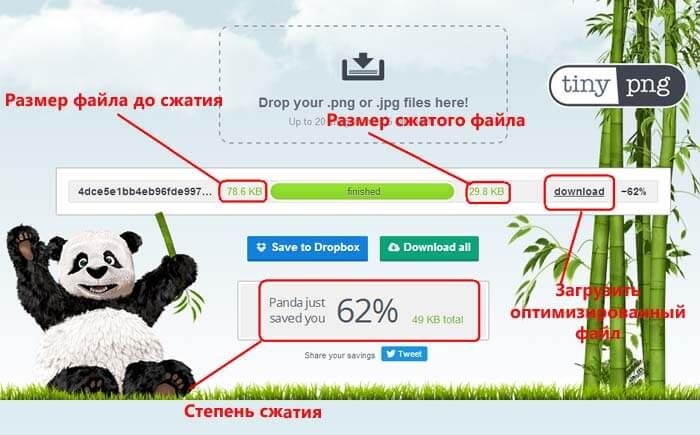
Сервис онлайн сжатия изображений без потери качества Tinypng
Ресурс англоязычный, но с интуитивно понятным и простым интерфейсом, оптимизация картинок на нем происходит в два клика мышки.
- Первый выбираем исходник на жестком диске.
Получаем информацию о размере файла до обработки и после, а также степень сжатия.

- Второй клик скачиваем готовый к размещению на сайте рисунок.
Сервис оптимизации изображений Pixlr
Онлайн-аналог известного графического редактора Photoshop, по функционалу версия урезана по отношению с компьютерной программой. Но все равно предоставляет впечатляющие возможности по обработке картинок: уменьшение размеров, корректировки цветовой гаммы, дорисовки или удаление элементов и т. д.
Для монтажа картинок блога я использую настольный Photoshop, удобная утилита во всех планах, на которой можно вытворять разные манипуляции с графикой. Единственное что заметил, используя автоматически настройку, при сжатии изображений в фотошопе для сайта теряется четкость. Проблема оперативно решается при сохранении файла.
После редактирования картинки, выбираем пункт «Файл» — «Сохранить для Web и устройств», в появившейся вкладке указываем формат JPEG с качеством 70% или высокое. Жмем «Сохранить» и лицезреем вариант оптимально сжатого изображения для сайта.
Полезный совет.
Если планируете на своем ресурсе размещать большое количество графических файлов, то лучше использовать вариант с «Внешним хранением картинок». Но с одним условием, зарезервируйте себе часть жесткого диска на стороне вашего хостинг провайдера, так называемый виртуальный сервер-VPS, с высокой вычислительной мощностью.
Размещенные таким образом изображения, прорабатываются быстрей за счет аппаратного ускорения, что приводит к оптимизации загрузки сайта.