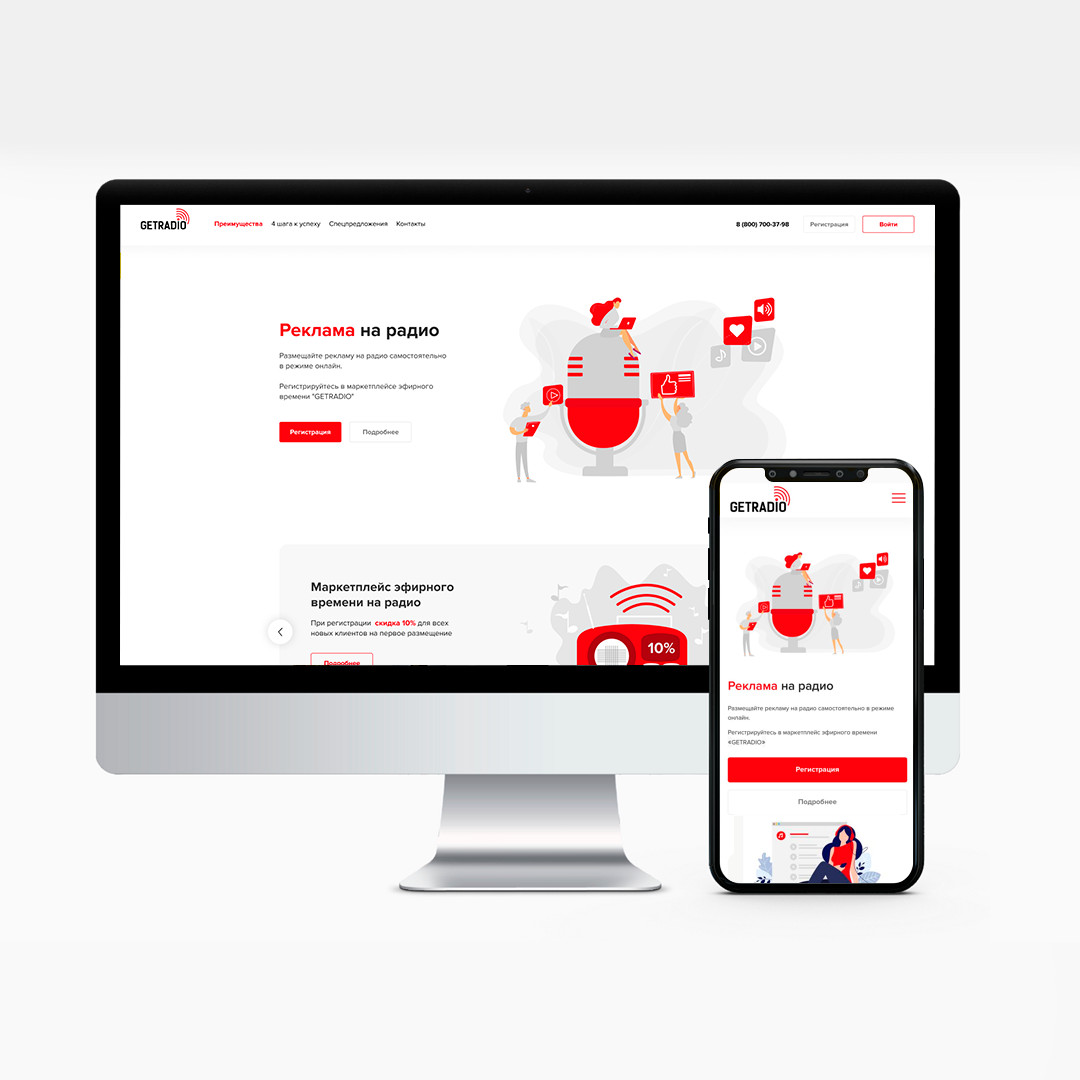
Маркетплейс эфирного времени
Пролог

Однажды в далёкой-далёкой галактике... случился новый проект. Проект, как всегда, случился внезапно: на сверхсветовых скоростях нас выдернуло из зоны комфорта. Добавляло энергии витавшее рядом с проектом модное слово «МАРКЕТПЛЕЙС» и нереально короткие сроки, за которые нам этот маркетплейс предстояло реализовать.
Заказчик пришёл к нам с серьёзным, но не всегда позитивным опытом разработки стартапа. При этом, уже было понимание, что прежняя команда и подход не приводят к результату. Пора было переходить на новый качественный уровень. Мы вдохновились и выдали экспертное заключение, согласно которому пора было пригнать экскаватор и срыть почти всё, что было накручено прежним исполнителем.
Перед нами встала задача: разработать маркетплейс эфирного времени. Эта система призвана упростить жизнь рекламодателю и позволить ему самостоятельно, без посредников, через удобные интерфейсы разместить рекламу на нужном ему радиоканале в нужном ему регионе.
Имея на руках наработки прежнего подрядчика, лояльность заказчика, 4 месяца до дедлайна и команду с горящими глазами, мы приступили к проекту.
Часть 1. Планирование и проектирование

Первое, что предстояло сделать — это спланировать работу так, чтобы успеть. Для тех, кто не часто разрабатывает маркетплейсы — скажем честно: сделать за 4 месяца — это овер быстро.
Мы разработали собственный подход для соблюдения сроков: взять самых крутых специалистов и смержить функции. Этот подход возник не от того, что мы не знаем технологии разработки и делаем тяп-ляп, а в силу той уникальной ситуации, в которой мы оказались.
Наш лучший менеджер проектов стал по совместительству аналитиком и UX-дизайнером, а старший back-end разработчик раскрыл в себе потенциал full-stack.
Конечно же, общая команда на проекте была гораздо больше: нас поддерживал сисадмин, работали тестировщики, в критические моменты мы усиливали разработку, самые красивые вещи на сайте не обошлись без дизайнера.
Глобальный веб-дизайн, как таковой, мы заменили купленной темой bootstrap. Получался интересный конвейер: аналитик (он же ПМ) снимает требования, проектирует интерфейс и сразу же может отдавать в разработку, где full-stack программист собирает фронт из готовых кубиков, прописывает нужную логику, нарезает задач на более автономный бэк второму, третьему программисту и двигается дальше.
Наш подход хорошо сократил нам срок, но всё равно мы не укладывались: слишком много белых пятен предстояло закрыть в рамках аналитики. Тогда наш менеджер предложил двигаться в режиме полу-agile и детализировать требования для модулей по ходу проекта, регулярно и часто сверяясь с заказчиком и его ожиданиями. Идея была авантюрной, но нам не привыкать. Работа закипела на новых скоростях.
Часть 2. Как мы разрабатывали

Чтобы получился хороший продукт нужна слаженная работа специалистов как со стороны заказчика, так и со стороны подрядчика. Добиться слаженной работы не просто. На тернистом пути возникает тысяча проблем, которые невозможно спрогнозировать. Именно в этот момент начинают работать ключевые компетенции сильной команды: быстро и эффективно решать организационные и концептуальные проблемы, так же быстро решать технические проблемы. Причём, решение этих проблем не должно тормозить проект.
Как вы поняли, наша команда оказалась не из слабых и проект упорно двигался к завершению. В процессе работы мы множество раз убедились в правильности выбранного подхода и воздали хвалу небесам за то, что выбрали стандартные для веб-сервиса технологии (PHP, MySQL, Yii).
С точки зрения организации разработки мы тоже не изобретали велосипед: всё было достаточно стандартно для нас, инженеров. Разработка велась на тестовом сервере, всё через систему контроля версий GIT. Для нас важно было хорошо протестировать интеграцию с 1С, поэтому и её мы тоже развернули тестово. К слову сказать, все наши проекты поддерживает суровый сисадмин, поэтому, манипулировать серверами нам не привыкать. Все задачи проходили через код-ревью и тестирование. На проекте был настроен CI/CD: статический анализатор кода, проверка код-стайла и автоматизация деплоя на тестовую и боевую площадки. Релизы на боевой сервер делались периодически, по мере накопления пула протестированных задач.
С точки зрения управления проектом, мы получили полноценный стресс-тест для ПМа. Высший пилотаж в коммуникации проявлялся регулярно с нарастающей сложностью по мере усиления градуса споров в преддверии релиза. А споры возникали внутри команды заказчика, так как у проекта было много заинтересованных лиц и, естественно, взгляды на реализацию расходились.
Часть 3. Релиз и результат

Несмотря на сложности и высокую динамику проекта, мы справились и в обозначенный срок выдали релиз на бою. Конечно же, был период стабилизации, были баги. Некоторые локальные архитектурные, интерфейсные решения были признаны ошибочными. Если вы видели болид формулы 1 после победного финиша — это наша команда. Движок раскалён докрасна, резина дымится, но пилот счастлив. Главное — мы дали результат: рабочую MVP-версию сложного продукта в кратчайшие сроки. Сайт доступен по адресу: https://get-radio.ru/.
Как работает платформа:
Часть 4. Ретроспектива

Что бы мы сделали по-другому, чему мы научились:
1. Больше внимания проектированию или меньше полномочий заказчику. Либо детально, глубоко и вдумчиво прорабатывать сложные интеграции (что, естественно, потребует увеличение срока), либо стараться максимально упрощать технические решения, даже в ущерб некоторым требованиям заказчика, но в угоду будущему системы.
2. Больше внимания документированию и соблюдению проектных регламентов. Команды в компаниях имеют свойство меняться, вместе с людьми теряется часть экспертизы, которую потом дороже восстанавливать. Если на старте проекта и далее дисциплинированно уделять внимание документации, риски, связанные со сменой состава команд значительно уменьшаются.
Эпилог

Проект живёт и развивается. Мы сталкиваемся с новыми интересными задачами, пилим интеграции, запускаем рекламные кампании. Множество людей с разными судьбами пересеклись в точке проекта GETRADIO и отдали частичку себя, своего времени, создавая кусочек новой реальности в интернете, вовлекая в эту реальность новых пользователей. В этом, как нам кажется, есть великая сила веб-разработки в целом и веб-студии PWD в частности: создавать нечто из ничего, развиваться в созидании.

