Эффективный сайт или 7 причин использовать прототип
Эффективный сайт или 7 причин использовать прототип
Перед тем, как озвучить причины, необходимо разобраться в этапах разработки сайта:
Неэффективные стандартные этапы разработки сайта:
1.Техническое задание
2. Разработка дизайна
3. Верстка и программирование
4. Наполнение
5. Сдача проекта.
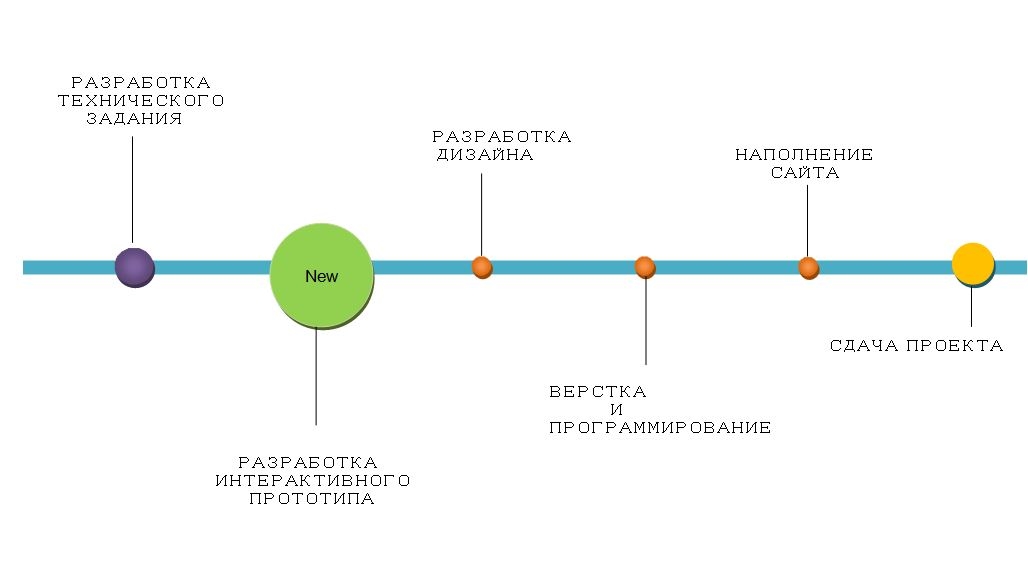
Эффективные этапы разработки сайта:
(В данном случае мы делим этапы разработки на: подготовительные и производственные)
0. Анализ конкурентного окружения и разработка технического задания (подготовительный этап)
1. Разработка динамического прототипа сайта (подготовительный этап)
2. Разработка дизайна (производственный этап)
3. Программирование и верстка (производственный этап)
4. Наполнение сайта (производственный этап)
5. Сдача проекта
Как вы можете заметить, добавился лишь один этап, но он меняет всё!

7 причин использовать прототип сайта:
• Визуализация
Хотите быстро согласовать работу с разработчиками? Прототип - лучший способ визуализировать и согласовать детали проекта. Вспомните, какие ощущения Вы испытываете, когда согласовываете «воображаемый сайт», вспомнили? Так вот, при прототипировании, этого ужасного ощущения быть, не может.
• Время
Имея прототип, Вы экономите время. Давно уже известно, время - деньги, тем более в бизнесе. В этом деле, скорость важна так же как и качество.
• Предостережение
Создавая сайт без наличия динамического прототипа, увеличивается шанс наткнуться на непредвиденные проблемы уже на дорогостоящих этапах разработки. Но при наличии интерактивного прототипа, Вы на подготовительной стадии разработки сможете увидеть недочеты и не допустить очередную глобальную переработку проекта.
• Экономия (актуально не для миллионеров=)
Стандартная разработка сайта, после ТЗ, с этапа разработки дизайна. Без прототипа разработка дизайна - дорого, долго и неэффективно. С прототипом, Вы исключите эти проработки вопросов, сэкономите время и деньги, добавить разницу – час прототипировщика дешевле, чем час дизайнера, и первый в свою очередь за час внесет все правки.
• Просто
На этапе разработки дизайна, при наличии прототипа, Вы облегчаете работу себе и разработчикам.
• Полноценный продукт
Прототип – это самодостаточный продукт. С ним, Вы сможете обращаться в любую компанию для продолжения работы, если это будет необходимо.
• Интерфейс
Прототип - проектированная продуманная структура. Текст, страницы, информация и интерфейс, с расставленными акцентами.

Преимущества создания интерактивного прототипа в нашей компании.
ProToDo разрабатывает динамичные прототипы веб ресурсов, которые учитывают не только интересы бизнеса, но и структурированы для дальнейшего продвижения в интернете.
Обращаясь в компании без прототипа за «готовым сайтом», Вы скорее столкнётесь либо с долгими проработками всех нюансов, либо Вам придется обратиться за дополнительными услугами для создания действительно качественного проекта.Наша команда ProToDo, создавая Ваш прототип, не просто создает эскиз сайта, а изначально анализирует Ваш продукт, нишу, тем самым, делает Ваш проект действительно эффективным! А также мы Вам бесплатно поможем найти исполнителей для ваших проектов!
Мы рекомендуем внедрить, практически незаменимую ступень для создания качественного проекта, интерактивный прототип.











