Как мы делаем любого клиента довольным?
Ведение проекта
На этой странице мы хотим рассказать вам о наших трудах от «А» до «Я». Мы уверены — это позволит вам не только больше узнать о нас, но и взглянуть на наши правила, стратегии и принципы создания каждого проекта. Чуть ниже вы увидите список основных этапов работы.
Наброски проекта
1. Беседуем с заказчиком.
2. Распознаем стремления заказчика.
3. Прорабатываем перечень интересов пользователей.
4. Выделяем категории целевых групп.
5. Определяем возможности сайта.
Структурирование
1. Разрабатываем Персонажей.
2. Устанавливаем интересы Персонажей.
3. Пишем сценарии работы с интерфейсом.
4. Ко всем возможностям добавляем обрисовку и список функциональности.
5. Создаем структуру связей и иерархии страниц.
6. Составляем описания страниц.
Создание прототипа
1. Изображаем наброски.
2. При необходимости делаем блочную разметку.
3. Определяем параметры сетки и размеры.
4. Работа с программой Axure.
5. Улучшаем прототип.
6. Отлаживаем прототип.
7. Тест прототипа.
8. Доработка прототипа.
Наброски проекта
1. Беседуем с заказчиком.
На начальном этапе мы общаемся с заказчиком. Живой диалог помогает разглядеть стартующий проект целиком, найти конкурентов, обнаружить подобия и обсудить нюансы бизнес-модели. По ходу беседы раскрывается много информации, полезной в процессе разработки удачного и результативного проекта.
2. Распознаем стремления заказчика.
Все труды не будут иметь ни малейшего шанса на успех, если не ответить на главный вопрос: какие стремления движут создателями проекта? Крайне важно понять именно финальные цели, которые мы систематизируем. Каждая строка помечается приоритетом. Искренность и открытость в самом начале пути – залог успеха всего предприятия, поскольку позволяет исполнителю понять и прочувствовать все желания клиента.
Можем предложить рассмотреть примерный вариант:
- ( 1 ) Приобретение собственной выгоды.
- ( 2 ) Привлечение в группу неординарных личностей региона.
- ( 2 ) Создание группы.
- ( 3 ) Внедрение новых видов творчества.
- ( 3 ) Обретение статуса.

3. Прорабатываем перечень интересов пользователей.
Удобный интерфейс получается только в том случае, если создатели щепетильно выяснили желания и интересы пользователей. Разработка перечня интересов просто необходима, если целью проекта стоит конструирование эффективного и выигрышного интерфейса, способного угодить каждому пользователю. Потребности людей различаются по степени значимости, поэтому все зафиксированные интересы мы также отмечаем приоритетами.
Вот образец перечня интересов с проставленными в скобках приоритетами:
- ( 1 ) Заинтересоваться.
- ( 1 ) Озвучить свои мысли.
- ( 2 ) Разобрать чужие идеи.
- ( 2 ) Продемонстрировать результат своего труда.
- ( 3 ) Пообщаться на отвлеченные темы.
- ( 3 ) Расширить свой кругозор.
4. Выделяем категории целевых групп.
Необходимо ясно понимать, для какой целевой группы создается сайт. Интерфейс, рассчитанный на пятнадцатилетних парней, не будет интересен женщинам старшего возраста. Выделение целевых групп производится для понимания, насколько верно мы выяснили интересы пользователей. Бывают случаи, что приходится возвращаться к проделанной работе и вносить корректировки.
Этот момент необходим, поскольку от него мы будем отталкиваться в процессе создания Персонажей. Для понимания людей, которые воспользуются готовым проектом, достаточно описать небольшое количество групп.
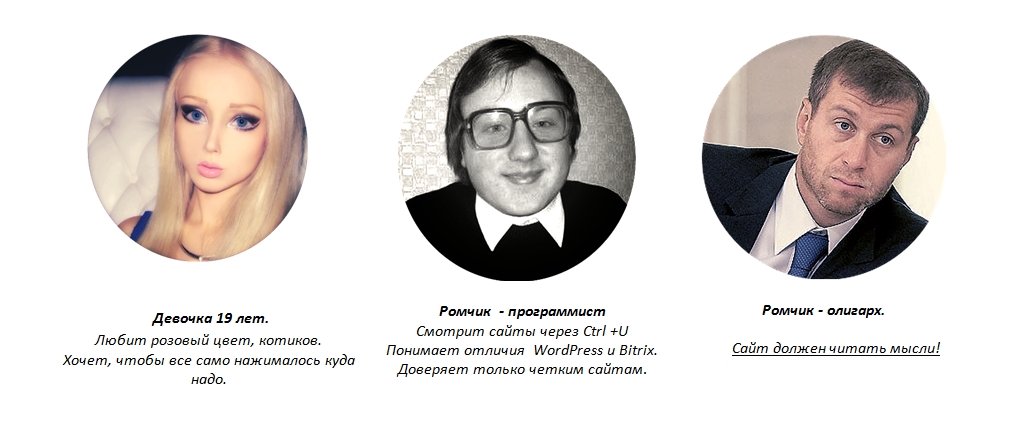
Приведем пример трех групп:

5. Определяем возможности сайта.
Завершая подготовительные работы, мы уже понимаем, что именно и для кого мы будем делать. Остается решить не менее важный вопрос: как? Поэтому мы производим разбор аналогов, следим за деятельностью конкурентов, изучаем ранее составленные списки и записываем возникающие по ходу мысли.
Именно в эти моменты рождаются самые смелые и нестандартные идеи. Мы их обсуждаем и фиксируем. В результате получается схема технического задания формирующегося проекта, в которой максимально учтены потребности самых разных людей.
В итоге появляется реестр такого типа:
Возможности гостей сайта:
a)Чтение заметок.
b)Обсуждение заметок.
c)Подписка на обновления.
d)Подписка на обновления обсуждений.
e)Возможность дать ссылку на интересную заметку посредством социальных сетей.
f)Вход на сайт.
g)Регистрация на сайте.
h)Реклама личного сайта.
i)Публичное общение.
j)Чтение текстов.
k)Отправка сообщений.
Возможности пользователей сайта (в дополнение к вышеперечисленным):
l)Создание и редактирование заметок.
m)Голосование за заметки.
n)Голосование за обсуждения.
o)Голосование за других участников.
p)Раскрутка своих работ.
q)Личное общение.
r)Пользовательский профиль.
s)Просмотр статистики.
Возможности членов редакции (дополнительно ко всем спискам выше):
t)Управление заметками.
u)Управление пользователями.
v)Управление обсуждениями.
w)Возможность рассылок.
x)Управление категориями и подкатегориями.
По итогам проделанной работы мы получаем такую информацию:
- Цели сайта.
- Интересы пользователей.
- Целевая аудитория.
- Возможности ресурса.
Структурирование
1. Разрабатываем Персонажей.
Прорабатывая интерфейс, нужно попытаться посмотреть на сайт глазами пользователя и постараться почувствовать его эмции. В этом нам помогают Персонажи. Мы создаем биографию вымышленного человека, подходящего под описание одной из целевых групп, придумываем внешность и получаем портрет личности, обладающей индивидуальными запросами и интересами. В следующих этапах мы опираемся на своих Персонажей, учитывая их взгляды, мировоззрение и различные черты характера.

2. Устанавливаем интересы Персонажей.
Тщательно продуманный интерфейс легко дает ответы на запросы пользователей и разрешает возможные сложности. Поэтому мы определяем, какие вопросы и желания имеются у Персонажей, и ищем способы их удовлетворения. В этом очень помогают перечень интересов пользователей и список возможностей, составленные нами на предыдущих этапах работы.
3. Пишем сценарии работы с интерфейсом.
Поняв потребности Персонажей, мы предугадываем сценарии их работы с сайтом, пути перемещений по страницам и предпринимаемые действия.
Сценарий мы создаем фасеточным способом – так мы его назвали. Возможные поступки Персонажа пишутся на небольших пронумерованных бумажках, разложенных на одном столе. Потом все Персонажи проходят свой путь и совершают определенные действия. К окончанию этого процесса мы имеем некую совокупность цифр, которая после расшифровки превращается в понятную схему сценария работы с интерфейсом.
4. Ко всем возможностям приписываем обрисовку и список функциональности.
Ранее мы сделали реестр, показывающий, какие возможности будут у пользователя. Тогда мы сделали это очень сжато. Пришло время обрисовать каждый пункт подробнее, одновременно приписывая к ним список функциональности.
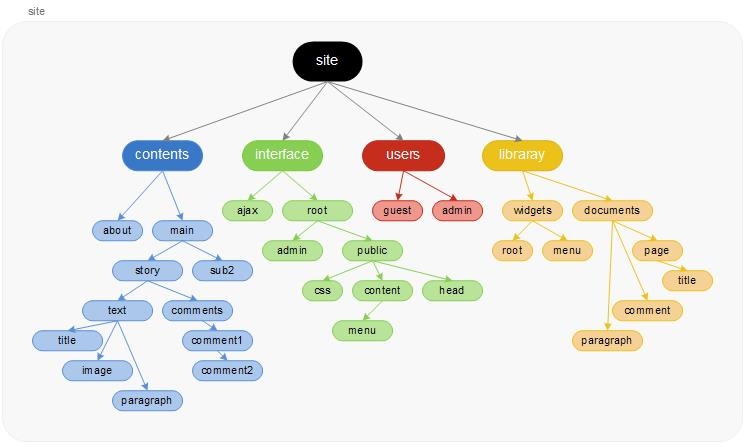
5. Создаем структуру связей и иерархии страниц.
Удобная навигация проекта станет неотъемлемой составляющей успеха. Конечно, без тщательной проработки этого пункта все дальнейшие действия будут бесполезны. Мы делаем общую композицию из страниц с определенно прослеживающимися связями и иерархией. Благодаря этому мы видим проект целиком, оцениваем правильность произведенных действий и, в случае необходимости, вносим изменения.
Понимание структуры проекта значительно упрощает следующие фазы работы по расположению функциональности. Мы периодически возвращаемся к схеме, чтобы не допустить оплошностей в дальнейших этапах.

6. Составляем описания страниц.
Последний пункт второго периода работы выполняется вместе с заказчиком. Уже прослеживается структура будущего сайта, его основные функции и ориентированность. Поэтому клиент может сделать вывод, правильно ли мы поняли друг друга и в верном ли направлении движемся. Подробно, но в то же время кратко описывая каждую страницу, мы определяем следующие показатели:
- Функциональность.
- Присутствующий на странице материал.
- Выполняемые задачи.
- Вход и выход.
Завершая этот блок работы, мы имеем следующие результаты:
1)Портреты и интересы Персонажей.
2)Сценарии для всех Персонажей по отдельности.
3)Четкую структуру ресурсов сайта.
4)Связи и иерархию страниц.
5)Описание всех страниц.
Создание прототипа
1. Изображаем наброски.
Разработка динамического прототипа начинается с эскизов. Мы создаем большое количество скетчей на бумаге для каждой страницы. Только так можно прийти к оптимальному распределению материала и всех элементов. Здесь же производится планирование навигации по всем уровням, обеспечивающее наиболее комфортное пользование проектом.
2. При необходимости делаем блочную разметку.
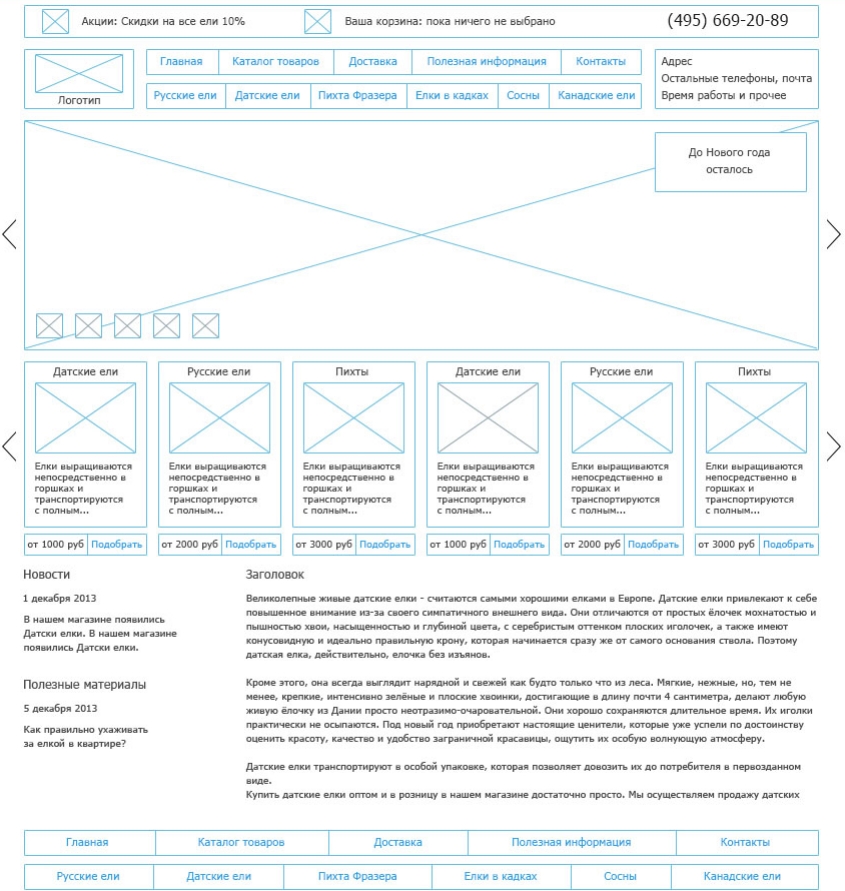
Иногда бывает, что наброски не могут показать всю необходимую картину. Тогда мы делаем блочную разметку, позволяющую представить страницы как схему.
3. Определяем параметры сетки и размеры.
Теперь мы замеряем абзацы, поля, все размеры и расстояния. В этот же момент определяются параметры сетки. Она станет нашим ориентиром в процессе работы над прототипом.
4. Работа с программой Axure.
Настало самое время перейти к нашим трудам над динамическим прототипом. В этом нам помогает Axure. Здесь просто незаменима эта удобная программа, в которую переносятся сделанные заранее эскизы страниц. Благодаря полученному прототипу можно увидеть не только каждую страницу сайта целиком, но и разглядеть функции и местонахождение всех деталей.

5. Улучшаем прототип.
Динамические элементы, меняющиеся под воздействием пользователей, помещаются в особые динамические панели. Они смогут управлять элементами, от этого увеличится скорость функционирования прототипа.
В панели, называемые мастерами, переносятся повторяющиеся блоки, присутствующие более чем на одной странице. Мастера позволяют работать с содержимым блока, при этом изменения будут вноситься во все места, где блок установлен. Исключается необходимость взаимодействовать с каждой страницей по отдельноти.
6. Отлаживаем прототип.
Необходимо добиться полного соответствия прототипа готовому сайту. Для этого он должен смотреться и функционировать в точности как будущий проект. Показателем этого служит четкая и адекватная реакция на любые активности пользователей. Обеспечат такие характеристики созданные нами связи страниц, создающие впечатление рабочего сайта. Теперь можно тестировать прототип, не обращая внимания на нехватку дизайна.
7. Тест прототипа.
Мы находим людей, чертами характера и биографией походящих на созданных ранее Персонажей, и тестируем с их помощью готовый прототип. Получаемые данные будут достаточно объективны, и по ним можно оценить результативность разработанного интерфейса.
8. Доработка прототипа.
После выполнения предыдущего пункта мы получаем полную информацию о слабых местах. Исправить их до выполнения работ по дизайну намного проще и продуктивнее. Спорные моменты дорабатываются и тестируются вторично. Процесс повторяется необходимое количество раз, до достижения высочайшей эффективности интерфейса.
Следствием третьего периода становятся такие важные детали:
1. Наброски страниц.
2. Блочная разметка (опционально).
3. Проверенный и доработанный динамический прототип.
Итог - довольныe Ромчики!













