ReadyScript объявляет о поддержке формата Bootstrap в собственном конструкторе
Прежде всего, давайте рассмотрим, какие преимущества имеют темы оформления ReadyScript, собранные по сетке, для этого детальнее окунемся в техническую часть таких тем.
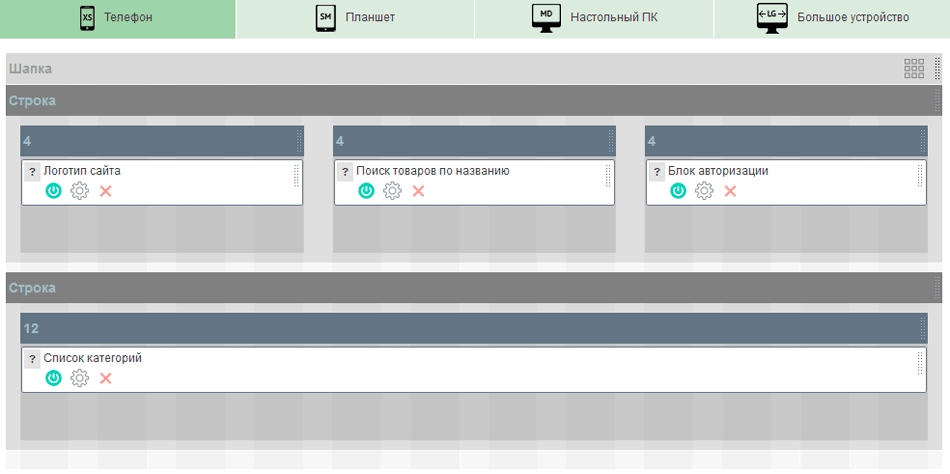
Главное их отличие от «обычных тем», заключается в том, что скелет страницы, а именно расположение компонентов(блоков), формируется в специальном Конструкторе сайта, и только верстка функциональных блоков непосредственно размещена в шаблонах.
Такая модель дает возможность пользователю самостоятельно устанавливать внешний вид сайта, наполнять его функциональностью за счет изменения состава блоков внутри секций, и даже производить перестановки самих секций. В практическом смысле это означает, что можно добавить или перенести колонку или иную область блоков в любой части страницы.

Разработчикам такая модель открывает путь к простому обновлению темы оформления с помощью тотальной перезаписи папки с темой оформления, т.к. все сведения об установленных блоках и их параметрах находятся в базе данных, а соответственно они сохранятся.
В случае если разработчик решит сделать продажу тем оформления своим заработком с помощью MarketPlace ReadyScript, то обычной загрузки новой версии темы в Marketplace будет достаточно, чтобы ReadyScript доставил обновления всем пользователям данной темы.
Bootstrap по-умолчанию поддерживает адаптации для 4х видов устройств:
- очень малые устройства (XS), экран менее 768 px
- малые устройства (SM), экран не менее 768 px
- средние устройства (MD), экран не менее 992 px
- большие устройства (LG), экран не менее 1200 px
Для любого из перечисленных выше устройств, можно определить собственное расположение элементов. В конструкторе сайта имеется переключатель, который позволит смоделировать расположение секций на выбранном устройстве.
Совместно с объявлением поддержки формата Bootstrap, ReadyScript подготовил в своем блоге ответы на вопросы, с которыми могут столкнуться начинающие разработчики тем оформления.
Темы оформления в формате bootstrap – это модно, современно, красиво и быстро, поэтому мы ожидаем, что в скором времени разработчики представят на витрине Маркетплейса ReadyScript свои шедевры и безусловно получат от этого свои бонусы )

