Почему React Native может снизить ваши затраты на разработку
Почему React Native может снизить ваши затраты на разработку
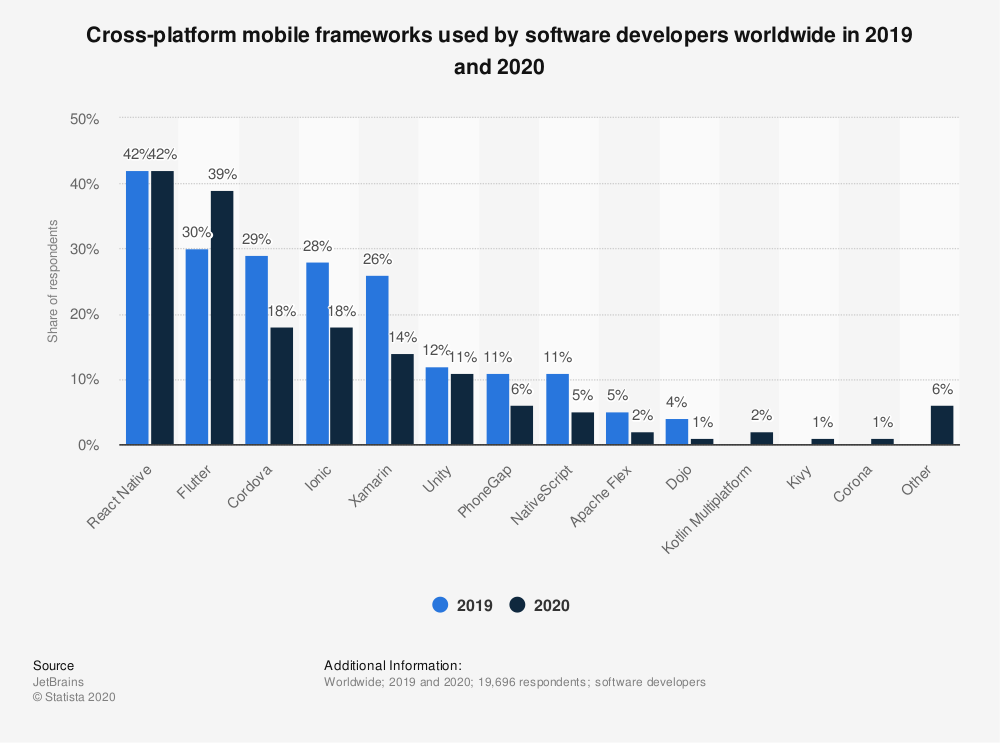
В настоящее время индустрия мобильных приложений постоянно крадет шоу. Поэтому, если вы хотите захватить рынок, присутствие приложения на всех платформах является обязательным. Поскольку создание собственного приложения для каждой платформы является дорогостоящим и трудоемким подходом, именно здесь может пригодиться кроссплатформенная разработка. И React Native — одно из таких кроссплатформенных решений. Согласно опросу разработчиков, проведенному Statista в 2020 году, React Native — наиболее распространенная кроссплатформенная платформа приложений, используемая глобальными разработчиками.

И для этого есть веские причины. React Native предлагает высокую производительность, экономичность и более быстрое время выхода на рынок. И список продолжается. В этой статье мы рассмотрим важнейшие преимущества использования React Native для экономии средств, и вы убедитесь в рентабельности React Native.
7 основных факторов, влияющих на стоимость разработки приложений

Прежде чем мы углубимся в информацию о том, как React Native снижает стоимость разработки, давайте сначала рассмотрим основные факторы, которые влияют на стоимость разработки приложения:
- Уровень и тип разработки. Наиболее важным фактором, влияющим на стоимость разработки вашего приложения, является тип, который вы выбираете для разработки своего программного обеспечения. Итак, нативная или кроссплатформенная разработка? Использование кроссплатформенной разработки позволяет снизить затраты и сэкономить время разработки, используя один и тот же код на обеих платформах. Нативный подход может оказаться более дорогостоящим, если вы хотите разрабатывать и разрабатывать программное обеспечение для каждой платформы отдельно.
- Платформа. Вы хотите создать приложение для iOS или Android? Или, возможно, оба? Каждая платформа включает в себя разные языки программирования, различные инструменты разработки. Более того, дизайн пользовательского интерфейса приложения для iOS значительно отличается от дизайна для Android, не говоря уже об инженерии. Определение платформы, на которой будет работать ваше мобильное решение, может помочь спрогнозировать время разработки, размер команды и, следовательно, стоимость.
- Сложность функционала и фич Необходимые функции приложения и сложность их реализации существенно влияют на затраты на разработку мобильных приложений. Например, если ваше программное обеспечение имеет такие важные функции, как калькулятор, оно потребует гораздо меньше инвестиций и времени на разработку. Предположим, вы собираетесь создать большое мобильное приложение со сложной функциональностью (огромная база данных, функции VR / AR, различные интеграции и т. Д.). В этом случае вам понадобится большая команда, гораздо больше времени и средств для разработки такого решения.
- UI/UX дизайн. Дизайн — неотъемлемая часть разработки любого мобильного приложения. Стоимость разработки вашего приложения может зависеть от очень подробных спецификаций дизайна. Например, при рассмотрении пользовательского интерфейса вашего приложения вы можете выбрать нативный дизайн, содержащий готовые шаблоны для iOS и Android. Такой подход к проектированию более быстрый и экономичный. Другой вариант — индивидуальный дизайн, предполагающий уникальную архитектуру каждого элемента пользовательского интерфейса. В этом случае потребуется больше времени на проектирование и в конечном итоге окажется более дорогостоящим.
- Сложность бэкенд. Если вы хотите, чтобы ваше программное обеспечение содержало такие функции, как учетные записи пользователей или возможность загрузки изображений, вам потребуется внутренняя разработка. Backend хранит и упорядочивает данные и обеспечивает правильную работу приложения на стороне клиента. Таким образом, затраты на разработку вашего приложения могут существенно зависеть от количества переменных, задействованных в серверной части.
- Интеграции. Если вы хотите добавить дополнительные функции из других источников, это может увеличить затраты на разработку приложения. Например, добавление интеграции GPS, входа в социальные сети или интеграции платежей, таких как Apple Pay, может значительно увеличить общую стоимость разработки вашего приложения.
- Тестирование. На каждом этапе разработки вы должны убедиться, что программное обеспечение работает правильно и не содержит ошибок и уязвимостей. Чтобы свести к минимуму проблемы и обеспечить качество приложения, вам нужны инженеры по обеспечению качества. Размер вашей команды QA напрямую зависит от размера вашего приложения.
Теперь, когда вы знаете, что может повлиять на затраты на разработку вашего приложения, мы можем подумать, как React Native может снизить затраты на разработку мобильных приложений.
Преимущества снижения затрат React Native
Давайте перечислим наиболее убедительные причины, по которым можно полагаться на React Native при разработке следующего мобильного приложения, и посмотрим, как этот фреймворк может значительно снизить затраты на разработку.
Многоразовый код и компоненты
Используя React Native, нет необходимости разрабатывать отдельные мобильные приложения для каждой платформы. Повторно используемый код и компоненты, вероятно, являются наиболее значительным преимуществом того, как React Native снижает затраты. Эта структура позволяет разработчикам писать код один раз и делиться им от 90% до 99% между платформами iOS и Android без каких-либо технических недостатков или сбоев.
Сокращение времени и затрат на разработку
Благодаря повторно используемому коду и готовым компонентам вы можете вдвое сократить время и стоимость производства. Используя React Native, разработчики могут легко поддерживать одну и ту же кодовую базу на разных платформах.
Более низкая стоимость обслуживания
Для сравнения, нативные приложения требуют регулярных обновлений для каждого мобильного устройства отдельно. Что касается кросс-платформенных приложений, они могут быть доступны пользователям, избегая управления версиями. Используя RN, вы имеете дело с единичным кодированием; следовательно, вы исправляете ошибки только в одном коде. В результате React Native снижает затраты на разработку приложений и упрощает обслуживание.
Множество готовых решений и библиотек
Одно из больших преимуществ, которое снижает стоимость разработки приложений React Native, — это популярность и сообщество. Поскольку RN пользуется огромной популярностью среди разработчиков, существует множество общедоступных готовых решений и библиотек, которые позволяют быстрее решать поставленные задачи. Например, предположим, что вы хотите, чтобы ваше мобильное решение содержало функции социальных сетей, такие как публикация в социальных сетях или отправка простых данных в другие известные социальные сети. Чтобы быстро реализовать эту функцию, вы можете использовать библиотеку response-native-share.
Отличный клиентское использование
Никто из нас не любит долго ждать загрузки приложения. Высокая производительность приложения — еще одна очевидная причина того, как React Native может сократить ваши затраты на разработку. Это связано с тем, что платформа RN использует собственные элементы пользовательского интерфейса и скомпилирована в собственное приложение. В результате вы получаете более быстрое и конкурентоспособное мобильное приложение с мгновенной загрузкой.
Цена на UI ниже
React Native позволяет дизайнерам обеспечить единообразие и полностью оптимизированный пользовательский интерфейс, который отлично работает на многих устройствах. Это приводит к более отзывчивому пользовательскому интерфейсу, более плавному восприятию и превосходному пользовательскому интерфейсу. Таким образом, RN сокращает время разработки и затраты за счет оптимизации одного мобильного приложения для нескольких платформ.
Полная интеграция
Всем нужно ориентированное на клиента приложение с комплексными функциями. С React Native вы можете сделать это с минимальными усилиями и затратами. Разработчикам необходимо подключить собственный или сторонний модуль к соответствующему плагину. Вы можете рассмотреть наиболее известные сторонние плагины React Native, такие как React Native Router Flux, React Native Modalbox или React Native Selectme.
Популярные компании, которые перешли на React Native

В настоящее время крупнейшие компании мира признают преимущества и потенциал React Native для бизнеса. Давайте посмотрим на некоторые всемирно известные проекты, созданные с помощью React Native, и поймем, почему этот фреймворк подходит для разработки мобильных приложений.
Сегодня это, вероятно, самое популярное мобильное приложение в мире с более чем 1 миллиардом активных пользователей в месяц. Выбрав React Native, разработчикам Instagram удалось существенно повысить скорость и доставлять продукт намного быстрее благодаря возможности совместно использовать от 85% до 99% кода между приложениями для обоих мобильных устройств — Android и iOS.
Airbnb
Airbnb — известная американская онлайн-площадка для аренды на время отпуска. Изначально у компании была цель ускорить время разработки и быстро выйти на рынок. Им нужна была технология, которая поможет им достичь этой цели. React Native был их выбором, и в результате они за короткое время получили знаменитое приложение с похожим на нативным интерфейсом интерфейсом. Сейчас у Airbnb 43,3 миллиона пользователей в США.
Bloomberg
Bloomberg — популярное мобильное приложение для iOS и Android, которое предоставляет новости мирового бизнеса и финансов. Компания выбрала React Native, чтобы ускорить выпуск новых функций продукта и предоставить пользователям оптимизированный интерактивный интерфейс на всех платформах.
Facebook реклама
Facebook, выпустивший React Native в 2015 году, сделал использование этой технологии обязательным для компании. Таким образом, они создали свой другой продукт, Facebook Ads, с фреймворком React Native и добились отличных результатов. Сегодня Facebook Ads — это быстро реагирующее приложение с чистым пользовательским интерфейсом и интуитивно понятным пользовательским интерфейсом на обеих платформах.
UberEats
UberEats — популярное приложение для заказа и доставки еды. Изначально компании нужно было улучшить встроенную панель управления рестораном, и для этой цели они выбрали React Native. Разработчики были приятно удивлены своим опытом использования фреймворка RN. Сегодня обновленная панель инструментов ресторана позволяет им привлекать больше клиентов и значительно увеличивать клиентскую базу.
Недостатки React Native
Основной недостаток — по-прежнему нужны нативная доработка
Реализация некоторых встроенных функций и модулей требует детального знания конкретной платформы. Отсутствие готовой поддержки многих функций нативных приложений (например, push-уведомлений) было значительной проблемой при разработке React Native.
По мере роста сообщества все больше и больше библиотек с открытым исходным кодом обеспечивают легкий доступ к функциям собственной платформы. Тем не менее, для реализации некоторых дополнительных функций может потребоваться помощь разработчиков iOS и Android.
Зависимость от таких дополнительных разработчиков зависит от сложности вашего проекта. Это может быть проблемой для небольших команд, в которых разработчики не имеют нативных разработчиков.
Подведем итоги
Как видите, React Native может сократить расходы по многим причинам. Эта растущая структура позволяет создавать мобильное решение более простым и быстрым способом, с минимальными затратами и временем. Более того, качество и производительность вашего приложения будут на высоком уровне на всех устройствах.
Но имейте в виду, что в структуре все еще есть некоторые проблемы, они в основном связаны с незрелостью технологии и, вероятно, станут менее громоздкими в будущем. Работая над более крупными или более сложными проектами, вы должны иметь в виду, что некоторая помощь разработчиков Android и iOS может потребоваться.
Готовы к быстрой, безопасной и экономичной разработке приложений с помощью React Native? Свяжитесь с нами, и мы создадим для вас высококачественное приложение, которое будет без проблем работать на разных устройствах.


