User Experience: основы, полезные книги, примеры
Но независимо от того, сколько изменилось в производственном процессе, успех веб-сайта все еще зависит всего от одной вещи - того, как пользователи чувствуют его. “Полезен ли этот сайт для меня? Действительно ли он легок в использовании? Приятно ли его использовать?"
Это вопросы мелькают в умах посетителей, поскольку они взаимодействуют с нашими продуктами и формируют мнение о сайте, исходя из увиденного.
User Experience дизайн направлен на то, чтобы получить “Да” на все эти вопросы.

Что такое User Experience?
User Experience (сокращенно UX) рассказывает о том, что и как человек чувствует и воспринимает, взаимодействуя с системой. Система может быть веб-сайтом, веб-приложением или программным обеспечением, установленном на компьютере или мобильном устройстве.
Обычно обозначается некоторой формой взаимодействия человека с компьютером. Те, кто работает с UX (их также называют UX дизайнерами) изучают и оценивают, как пользователи взаимодействуют с системой, смотря на такие вещи как: непринужденность использования, восприятие главных качеств системы, уровень пользы, эффективности и так далее. UX дизайнеры также смотрят на подсистемы и процессы в пределах системы.
Например, они могли бы изучить процесс контроля веб-сайта электронной коммерции, чтобы увидеть, считают ли пользователи процесс покупки продуктов на вашем веб-сайте легким и приятным. Они могут копнуть поглубже, изучая компоненты подсистемы: как пользователь видит ваш сайт и насколько он его считает эффективным и приятным. К примеру, чем является для пользователей процесс заполнения вашей формы.
Термин “User Experience” был введен доктором Дональдом Норманом, исследователем когнитивистики, который был также первым, кто описал важность ориентированного на пользователя дизайна (понятие, что проектные решения должны быть основаны на потребностях и желаниях пользователей).
Почему так важен UX?
Мы могли просто сказать: “Это важно, потому что это то, с чем наш пользователь взаимодействует непринужденно”. И все, вероятно, будут довольны этим.
Однако, те из нас, кто работал в среде веб-дизайна до создания ориентированного на пользователя дизайна, удобства использования и веб-доступности, будут знать, что мы раньше делали веб-сайты по-другому. Прежде, чем наши клиенты (и мы) поняли ценность ориентированного на пользователя дизайна, мы сделали проектные решения основанными всего на двух вещах: то, что, как мы полагали, было удивительным, и то, что клиент хотел видеть.

Но это десятилетие засвидетельствовало преобразование Сети. Веб-сайты стали столь сложными и многофункциональными, что чтобы быть востребованными, в них должно быть вложено достаточно дизайнерского опыта. Кроме того, пользователи получают доступ к веб-сайтам разными способами: мобильные устройства, разнообразные браузеры, различные типы подключений к Интернету.
Со всеми этими изменениями, веб-сайты, которые выделялись, были теми, с которыми было приятно работать. Ведущий фактор того, как мы строим веб-сайты, стал опытом, который мы хотим дать пользователям.
Ну и напоследок, хотелось бы посоветовать вам подборку книг для прочтения, если вы собрались углубиться в эту область дизайна, а также неплохо было бы привести примеры сайтов с отличным UX.
Design Interactions

Эту книгу делает уникальной то, что она содержит в себе мысли 40 блестящих умов о UX дизайне.
About Face 3: The Essentials of Interaction Design

Как подзаголовок говорит, в этой книге есть основы interaction design. Книга обязательна к прочтению для всех, кто работает в этой области.
Microinteractions: Designing with Details

Дэн Сэффер объясняет и иллюстрирует правила и структуру микровзаимодействий в этой легкой для чтения книге.
Designing Interfaces: Patterns for Effective Interaction Design

К обязательному прочтению для тех, кто ищет справочник, чтобы освежить основные понятия и принципы.
Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences

Понимание стадий “соблазнения” является ключевым ресурсом, который поможет улучшить знания о пользователях, исследуя пользовательскую мотивацию во взаимодействии с вашим интерфейсом.
Search Patterns: Design for Discovery

Поиск – хорошее взаимодействие, когда это хорошо сделано. Но это не легко. Книга объясняет подробно опыт поиска и подходы дизайна к нему таким образом, что вы сможете найти с ее помощью огромное количество решений.

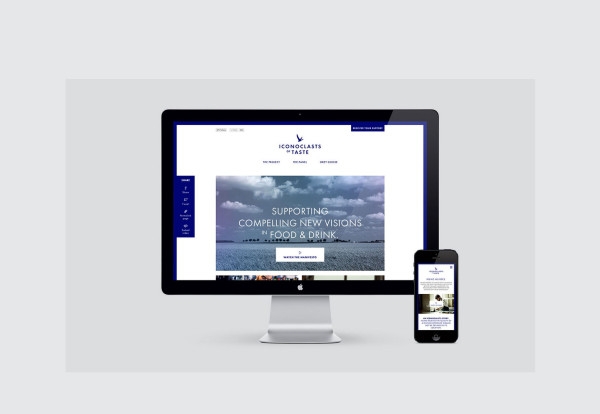
Andrew - внештатный дизайнер, проживающий в Лондоне. Его сайт-портфолио безупречен. По его навигации продвигаешься исключительно от навигационных ключей на клавиатуре. Вы можете двинуться от проекта к проекту или в пределах различных частей. Кроме того, место не загромождено, и вы знаете точно, куда вы можете попасть.

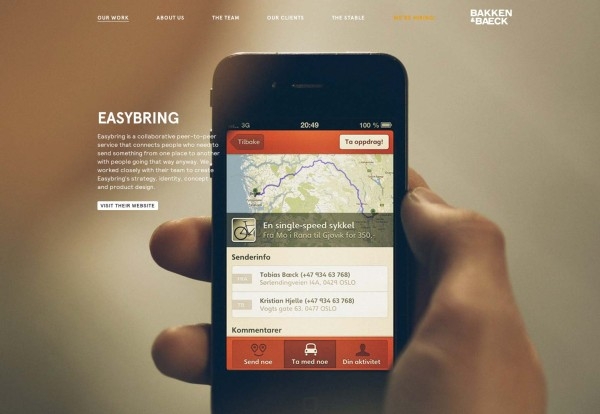
Bakken & Baeck - небольшое агентство, базируемое в Норвегии, которое утверждает, что превратило хорошие идеи в большие продукты. Вы можете просмотреть страницы и портфолио при помощи навигационных ключей на клавиатуре. Они также концентрируют ваше внимание на том, что вы должны видеть, и это помогает вам понять, где именно вы находитесь на этом веб-сайте.

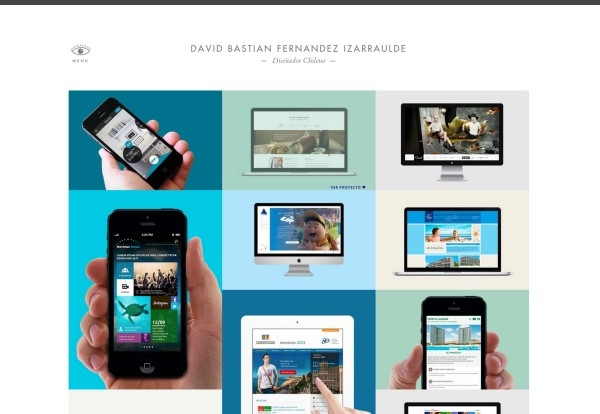
David - дизайнер из Чили. Мы должны подметить использование сетки и плоского цветного пользовательского интерфейса для его дизайна портфолио. Это так чисто и легко, что, листая его, кажется, что что-то отсутствует. С первого взгляда может показаться, что нет никакой страницы, чтобы пролистать навигацию, однако, David был чрезвычайно умен, создав меню слева.
Помимо того, что мы пишем статьи, мы так же выпускаем полезные и максимально качественные курсы:
Читайте также:
4 способа заставить свой сайт работать на глобальную аудиторию