8 отличий между печатным и веб-дизайном
Так много очевидных общих черт между дизайнерами печатной продукции и веб-дизайнерами. Однако есть множество различий, которых люди зачастую не учитывают. В наше время границы между сферами печатного и веб-дизайна всё сильнее размываются, и приемы из печатного дизайна играют ведущие роли в трендах веб-дизайна. Статья, конечно, не претендует на звание «истины в последней инстанции», но освещает самые главные отличия в областях.
1. Способ воздействия: как люди видят дизайн.

Одно из самых значимых отличий − это то, как люди пользуются дизайном. Одно дело держать в руках нечто физическое: бумажный журнал или книгу - и совсем другое − взаимодействовать с интерактивным сайтом в виртуальном пространстве. Существуют симбиозы, как например электронные журналы, которые выглядят точно так же, как и их печатные коллеги, но читаются с монитора. Но это скорее исключение, но: печатный и веб-дизайн имеют четкие границы. И то, где люди будут видеть финальный дизайн, существенно влияет на решения его создателя.
2. Ощущения: как дизайн взаимодействует с чувствами.
Оба вида - и печатный, и веб-дизайн - представляют собой оболочку, внешний вид. И, независимо от качества финального продукта, должны произвести на потребителя хорошее впечатление. У печатной продукции (в дополнение к хорошей визуальной составляющей) есть такое преимущество как тактильное воздействие: текстура, форма и даже печатные эффекты такие, как тиснение или шелкография. В то время как веб-дизайн использует для того, чтобы привлечь внимание и разнообразить чтение, аудио, видео и другие интерактивные элементы.

Вы, наверняка, тоже замечали: многие библиофилы любят ощущения от книги, которая лежит у них в руках - вес, запах, текстуру или даже шелест... Это те качества, которые не могут быть реализованы в электронной форме. Электронные книги, напротив, имеют свои преимущества, которые не могут быть перенесены в печатный формат. Детские книги пестрят анимированными иллюстрациями, а электронные версии научной литературы включают в себя ссылки на внешние источники. И снова: каждый из подходов имеет свои плюсы.
3. Форма содержимого: статика и динамика.
Большинство сайтов создаются для того, чтобы постоянно изменяться. Например новостные сайты, они выглядят каждый день по новому: на главной странице каждый день будут другие картинки и другой текст. Веб-дизайн может быть модифицирован, изменен или переделан заново в любой момент. Внешний же вид книги или журнала, однажды прошедших через принтер, остаётся неизменным (за исключением случая, когда принимается решение изменить дизайн и напечатать её заново).

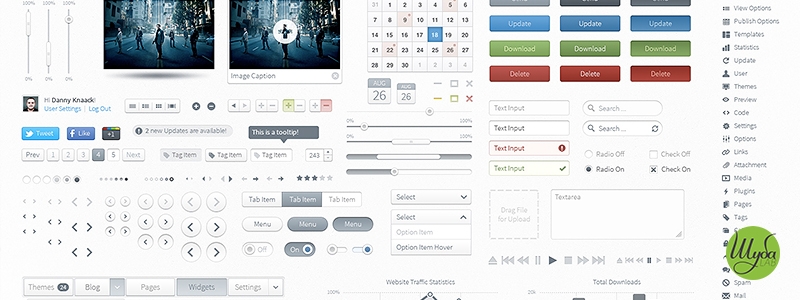
В отличие от дизайнеров печатной продукции, которые после отправки работы на принтер считают ее выполненной, веб-дизайнерам нужно рассчитывать на долгосрочные проекты. Множеству интерактивных элементов (таким как: кнопки, эффекты при наведении мышки а так же формы и опросы) нужно постоянное внимание дизайнера. Все эти элементы должны работать корректно и всегда придерживаться одной стилистики. Нет более простого способа потерять аудиторию, чем пропустить какой-то элемент дизайна, который работает не так, как пользователь этого ожидает. Веб-дизайн отличается от печатного в первую очередь этой интерактивной составляющей, которая требует усилий от пользователя: кликать, вводить информацию или загружать файлы.
4. Юзабилити: соответствие потребностям пользователя.
Когда дизайн размещался лишь на поверхности бумаги, дейтсвия пользователя сводились лишь к перелистыванию страниц. Но в виртуальном пространстве не все так банально. Посетитель сайта может взаимодействовать с неограниченным количеством шаблонов, в каждом из которых хочет максимально простым способом найти то содержимое, которое ищет. Вот для чего появились самые разнообразные меню, которые стали своеобразным пунктом навигации. Для удобства они должны быть в ожидаемом месте, чтобы пользователю было просто их найти.

С ростом количества устройств с доступом в Интернет увеличилась и потребность в корректном отображении сайтов на экранах разного размера. Что ставит нас перед необходимостью использовать адаптивный или респонсив дизайн. Причем веб-дизайнерам нужно продумывать не только внешний вид продукта, но и то, как он дизайн будет изменяться при изменении масштаба, пролистывании и других взаимодействиях.
5. Макет: как привести в порядок содержание.
У веб и печатного дизайна много элементов, однако каждый из них имеет свои требования к структуре - расположению в макете таких элементов как: текст, изображения, фигуры, линии, цвет. В печатном продукте эти требования диктуются техническими ограничениями, в то время как веб-дизайнеры получают практически неограниченные возможности в структурировании информации.

Однако, и веб имеет свои ограничения в виде перестроения макета в зависимости от размера устройства.
6. Разрешение: DPI и PPI.
Очень важно понимать различия между этими двумя базовыми понятиями. Ведь именно разрешение определяет качество фотографий и других изображений в окончательной версии дизайна.
Наверняка вы слышали аббревиатуры DPI (количество точек на дюйм) и PPI (количество пикселей на дюйм). Часто люди ошибочно считают их − синонимами, что в корне не верно.
DPI берет начало от процесса печати и в буквальном смысле описывает плотность точек краски на одном дюйме печатной поверхности. В свою очередь, PPI означает количество пикселей, размещенных на одном дюйме экрана. Чем больше пикселей на дюйм, тем более резкое и качественное изображение мы видим. DPI в отличие от PPI, не предполагает под собой изменение размера изображения при печати, а лишь влияет на качество печати изображений.

Стандартом для веб-дизайна, является величина в 72 пикселя на дюйм. Это обусловлено тем, что многие устройства до сегодня имели предустановленное значение. Но уже в ближайшем будущем это изменится, ведь уже выходят устройства с гораздо более высокой плотностью пикселей.
7. Цвет: RGB и CMYK.
Изображение на бумаге всегда отличается от того, что мы видим на мониторе. И связано это с тем, что цвета на бумаге и на экране появляются из разных цветовых пространств. Пространство CMYK используется для передачи цвета в печати, RGB − для веба. Если вы используете оба пространства для одного проекта, то самый простой способ привести их к однообразию − использовать для перехода из одного пространства в другое систему соответствия PANTONE. С ее помощью эквивалентные цвета веб-дизайна могут быть подобраны для печати на бумаге или другой поверхности. PANTONE помогает работать в одной команде клиентам, дизайнерам и печатникам, и быть уверенным в том, что окончательный продукт будет выглядеть именно так, как это задумывалось.

Цветовое пространство CMYK − основано на 4 основных цветах, используемых в принтерах: Cyan (голубой), Magenta (пурпурный), Yellow (желтый) и Key (Ключевой цвет, или просто черный). Кодировка у этого пространства очень простая и эквивалентна наличию одного из четырех цветов в процентах, 70/10/0/0 − значит, что в полученном цвете будет 70% голубого и 10% пурпурного, а значения желтого и черного равны 0%.
Цветовое пространство RGB − основано на трех цветах, которые вы видите, глядя на любой монитор: красный, зеленый, синий. Получить один и тот же цвет на разных мониторах − достаточно сложно, ведь существует множество разных экранов с различными характеристиками. В идеале каждый монитор должен быть откалиброван (для этого и на Mac, и на Windows есть системные утилиты). Кодировка цветов в RGB происходит при помощи трех наборов цифр, значение каждого из которых может варьироваться от 0 до 255. Эти значения определяют количество красного, зеленого и синего для того, чтобы цвет интерпретировался мозгом правильно, как хочет того дизайнер. Чтобы получить тот же цвет, который мы брали из пространства CMYK, необходимо выбрать следующие параметры: 85/172/238, где значение синего − 238, доминирующее.

По причине того, что в пространстве RGB размещается больший спектр цветов, чем в CMYK, некоторые дизайнеры, думая, что добиваются большего цветового охвата делают свои макеты в RGB, а перед печатью переводят в CMYK, но все эти действия не имеют никакого смысла.
8. Контроль: изменения в проекте.
У веб-дизайнеров, как правило, ограниченная роль в проекте. Можно сказать, они создают начальную версию дизайна, а пользователь уже сам перекраивает ее, используя разные экраны, взаимодействуя с интерфейсом или даже меняя шрифты и их размеры в настройках браузера.
В печатном же продукте все иначе: дизайнер имеет полный контроль над проектом до момента печати. Пользователь не может влиять на дизайн, поэтому в печатникам нужно принимать взвешенные решения о конечном виде продукта - ведь после принтера изменения уже не внесешь. В то же время веб-дизайнер имеет больше текущего контроля над проектом и может вносить правки или даже переделать дизайн в процессе его использования.

Каким бы разным ни был подход к описанным видам дизайна, они остаются двумя сторонами одной монеты. Вряд ли какая-то компания сможет обойтись без того, или иного дизайна. Вот почему важно понимать основные столпы на которых держится веб или печатный дизайн. Если вашей компании нужна разработка дизайна печатной продукции − закажите ее на сайте shubalab.com, и мы решим этот вопрос. Всех читателей наших статей на Спарк.ру ждет скидка 15% на дизайн печатной продукции. Чтобы ее получить, используйте слова «Печатные материалы Спарк» в комментариях к заказу. Ждём от вас отзывов и писем!