Какой должна быть страница «404», чтобы удержать пользователя на сайте
Старший UX/UI-дизайнер Sibdev Артём Петухов поделился подборкой интересных страниц ошибки «404» и рассказал, почему с них стоит брать пример.

Артём Петухов, UX/UI-дизайнер Sibdev
«Кто хотя бы раз сталкивался с интернетом, знает, что означают эти цифры. Меня удивляет, насколько узнаваемым может быть простой набор чисел. В этом и заключается их главная магия».
Положительная эмоция
По моему мнению, страницы с ошибками должны вызывать положительную эмоцию у пользователя. А как этого достигнуть, это другой вопрос.
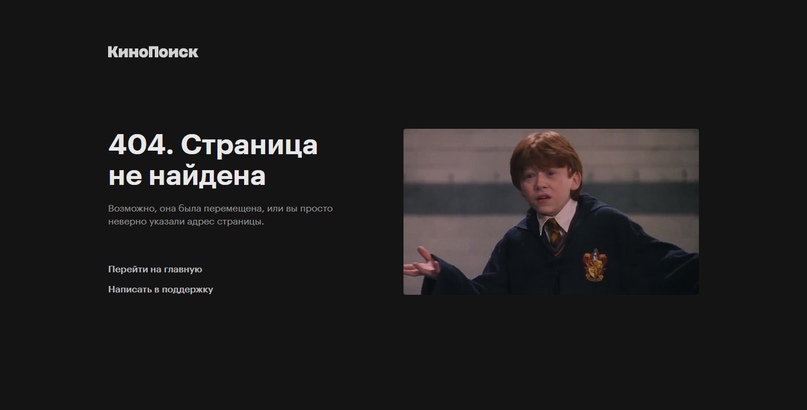
Кинопоиск использует кадры из известных фильмов. Это очень простое и современное решение. Мне, например, нравится кадр с Рональдом Уизли из фильма про Гарри Поттера. Заставляет улыбнуться, не правда ли? :)
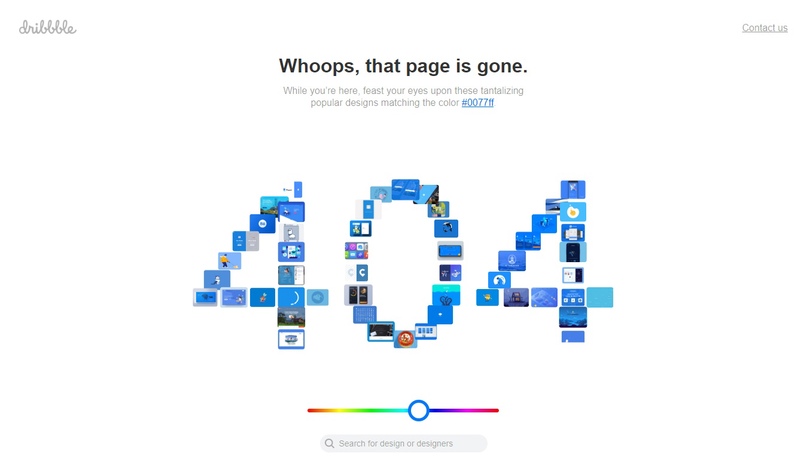
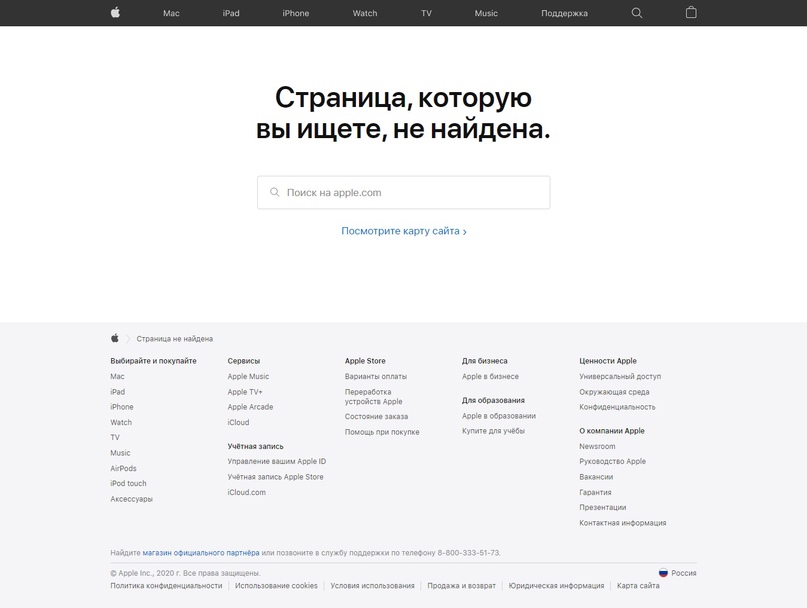
Очень часто на таких страницах, я называю их заглушками, можно встретить различные иллюстрации. На заглушке Dribbble можно выбрать любой цвет спектра и получить подборку популярных и сочных дизайнерских работ. Конечно, не стоит забывать и про функциональность. Если вы действительно хотите вызвать положительную эмоцию у пользователя, помогите ему найти то, что он ищет. Если у вас есть поиск по сайту, это тот самый момент, когда его стоит предложить пользователю напрямую. И приправьте это всё ссылками на главные разделы сайта для быстрого доступа, как это сделали в Apple. Старайтесь не нагружать пользователя лишней информацией. Чем проще, тем лучше. За самое лаконичное решение приз достается Google, впрочем, как всегда. Позвольте пользователю стать частью вашего сайта. Интересные, креативные решения могут увлечь вашего пользователя настолько, что он вовсе забудет, что он искал 5 минут назад... Так, о чём это я... Ах да! За возможность поиграться с вектором большое спасибо Figma. В интернете существует уже тысячи крутых решений для страницы 404. Вот, например, классический вариант. Пользователям Windows обязательно понравится. По крайней мере, я точно оценил. #windows_живи Но всё-таки не стоит забывать о вашем сайте, о его стилистике, его красной нити. Какими бы смелыми ваши идеи ни были, они должны вписываться в общую концепцию. Иначе пользователь просто вас не поймет. Данный материал подготовлен веб-студией Sibdev — местом в сердце Сибири, где мы разрабатываем кастомные веб-сервисы и веб-приложения. Специализируемся на frontend, backend, верстке, дизайне интерфейсов, SPA. Подписывайтесь на нас в соцсетях, чтобы получать свежие материалы на стыке бизнеса и IT: Вконтакте, Instagram, Facebook. Оригинал статьи: https://sibdev.pro/blog/articles/3-sposoba-ne-poteryat-lida-na-stranitse-404

Иллюстрации

Помощь

Простота

Интерактив

Классика

Стилистика