Исправили баги и увеличили аудиторию приложения с 50 тыс. до 110 тыс. Кейс федеральной аптечной сети

Суровые сибирские разрабы
Привет! Это Софториум, команда с хардовым подходом в разработке. Уже 3 года мы делаем сложную разработку, чтобы упрощать компаниям жизнь.
В нашем послужном списке работа с Sokolov, R-Keeper, IIko и крупной аптечной сетью с более, чем 1000 аптек.
Про последних написали большой сочный кейс. А вместе с основным разработчиком этой аптечной сети — проанализировали, чем вообще чреваты баги в приложениях. Все графики, цифры и инсайты — ниже: скрольте и пишите, что думаете.
Что за аптеки такие
В Москве и Питере эту аптечную сеть знают все, хотя сегодня сеть захватила уже 80 городов страны. Более 1000 аптек сети работают напрямую с производителями и дистрибьюторами фармы, поэтому цены у них самые приятные.
Со временем сеть «доросла» и до своего приложения, которое уже очень скоро скачали порядка 50 тыс. пользователей. Работали в связке с компанией-разработчиком. С их помощью сеть появилась в AppStore и GooglePlay, став одним из самых скачиваемых аптечных приложений в России.
Чтобы махина с личным кабинетом и онлайн-оплатами работала исправно, ее нужно вовремя чинить и тестировать. Задачи эти важны, но рутинны, потому, дабы разработчики могли заняться более существенными улучшениями, нас позвали устранять баги.
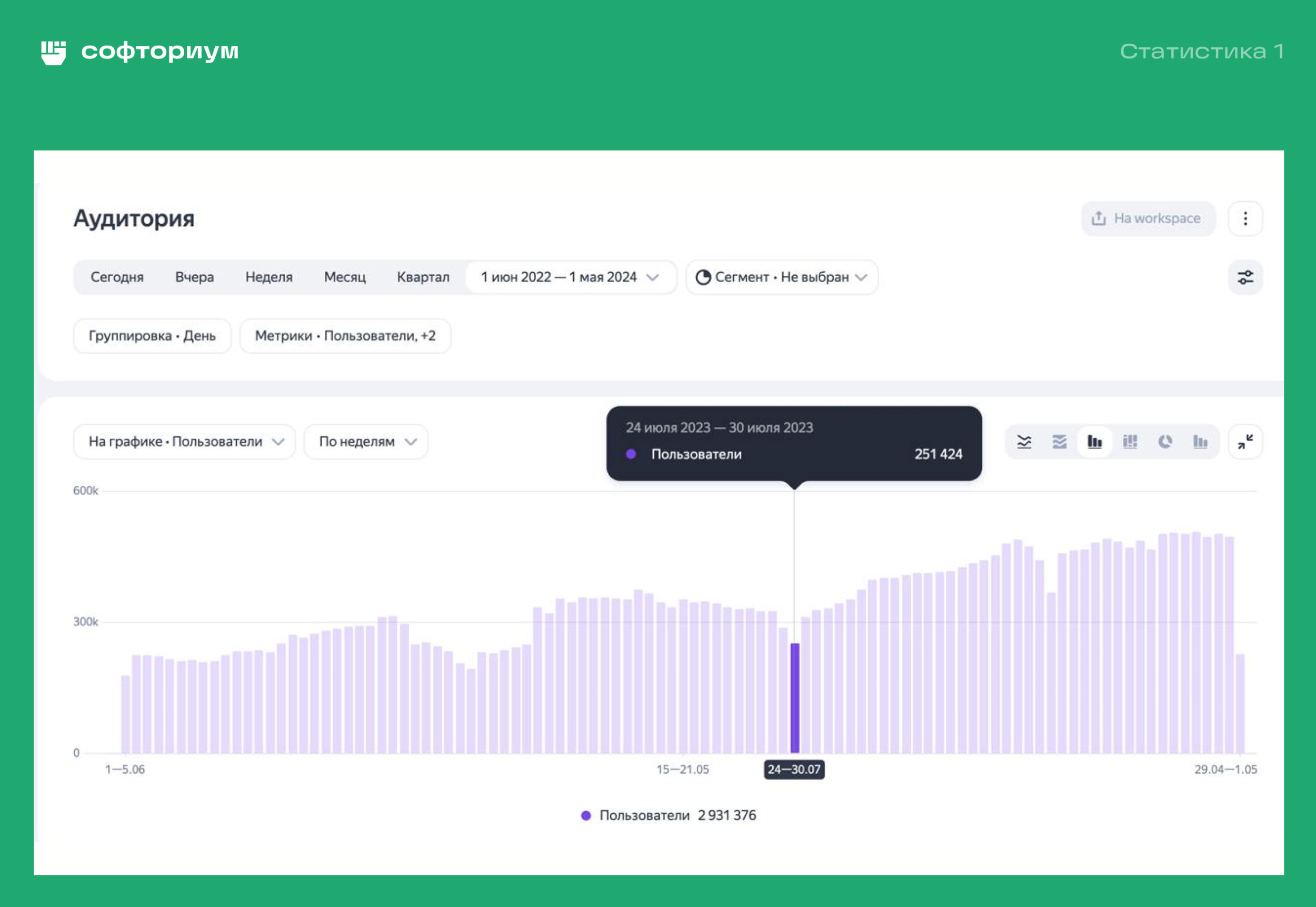
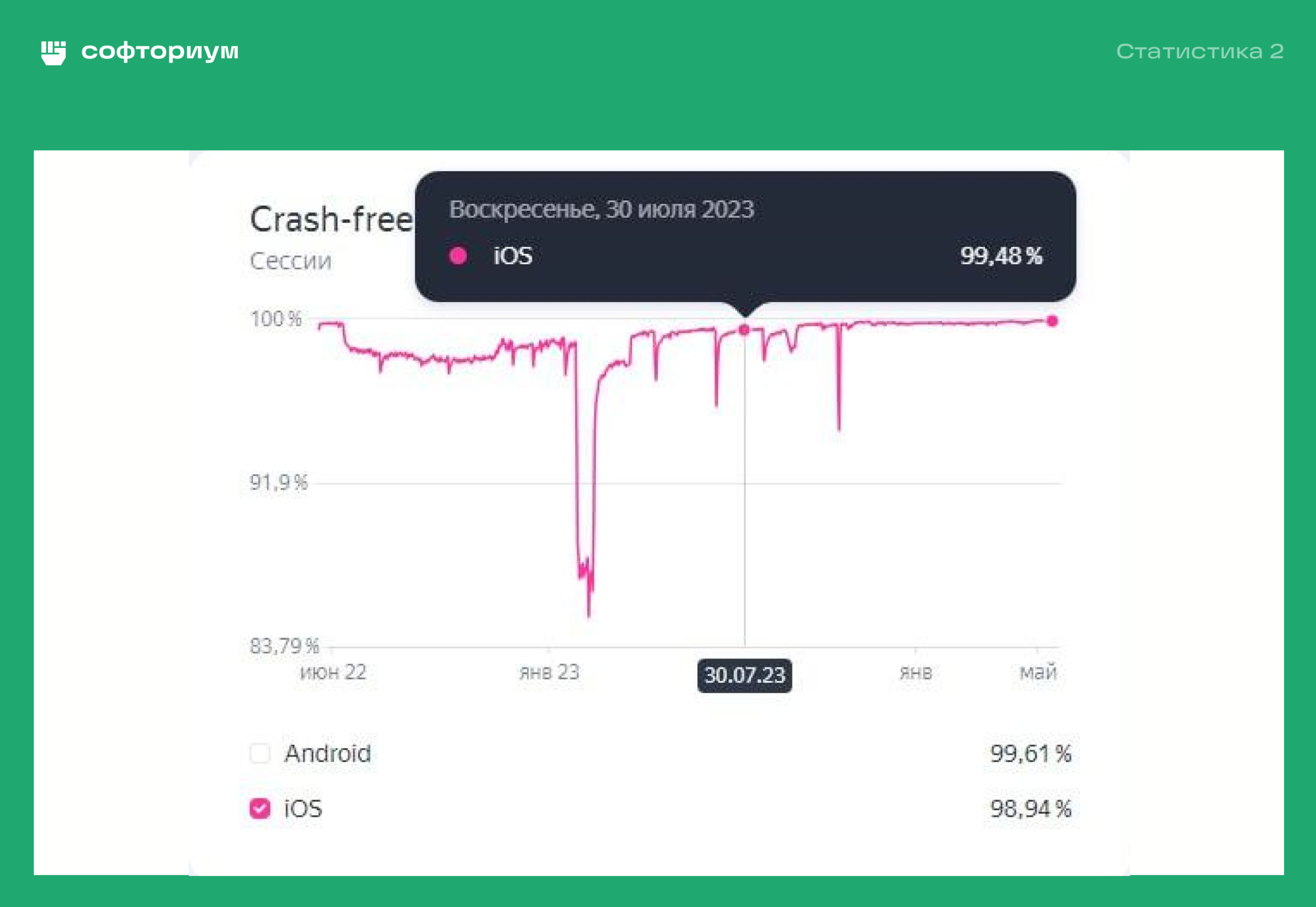
Мы не понаслышке знаем что такое легаси, умеем работать с уже существующим кодом. Листайте дальше, и мы расскажем подробнее, как это реализовали. Сеть — огромная, УТП — крутое. В приложении много классных задумок: в нем, например, можно забронировать лекарство по низкой цене и уже через 30 минут получить его в ближайшей аптеке без очереди. И все бы ок, если бы не баги: периодически пользователи жаловались на вылет приложения в момент оплаты заказа. Когда разработчики расширяют приложение и улучшают функционал, баги накапливаются. Без них, в общем-то, ни один проект не обходится: нет-нет да возникает какой-то сбой — особенно, если над кодом работало несколько разных команд. По нашему опыту, юзеры за 3-5 секунд решают, оставаться им в приложении или нет. И если оно не работает, то они не будут тратить время на переустановку, обращение в техпод и ожидание — они просто сделают заказ в другом месте. Фронт работ предполагался большой: порядка сотни серьезных багов требовали устранения. Разработчики платформы продолжили работы на бэкенде и Android, а мы занялись iOS . Плюсом ко всему команда сети решила немного расширить функционал приложения, доработав фильтры и функцию обратной связи. А еще внедрить получение лекарств по QR-коду. Разработчики сами провели бенчмаркинг, проанализировали конкурентов и на основе полученных выводов составили большущий док с планируемыми изменениями. Туда, в числе прочего, входила и разработка аптечки — личного учета медикаментов и трекера самочувствия. Нам оставалось все это грамотно реализовать. Еще на старте команда разработчиков проанализировала сообщения от техпода и составила стату самых популярных у пользователей багов. Их устранением нужно было заняться в первую очередь. Вторая наша задача — сделать приложение лучше мобильной версии сайта с точки зрения удобства и простоты использования. При этом вместе с основным разработчиком мы приняли решение не переписывать приложение с нуля, а просто его доработать. В приложение сети аптек нужно было добавить больше возможностей, чтобы: Теперь рассказываем о том, что именно дорабатывали и устраняли. Представьте себе ситуацию: вы наслышаны об аптеке и собираетесь что-то у них купить. Вы скачиваете приложение, запускаете — и вам предлагают обновить его до свежей версии. Ну, обычное дело, думаете вы. Обновляете, запускаете вновь — и ничего не происходит. Вам снова и снова предлагают обновиться, поэтому вы просто сносите приложение и идете в аптеку у дома. Так происходило из-за неправильного сравнения номеров версий сборок: из-за сложной математики в коде версия на сервере не совпадала с заявленной в Appstore. При открытии приложения в нем происходят дефолтные бэкграунд-операции. Приложение смотрит: вы или не вы заходите, из привычной ли геолокации, правильный ли вводите телефон. Вдруг вход от вашего имени выполняется из Пакистана? Тогда вас не пустят. Еще сервер должен убедиться, соответствует ли приложение последним гайдлайнам вашей iOS и установленной на вашем устройстве версии. И если не соответствует, то вам предложат обновиться. Допустим, в Appstore была заявлена версия 1.1.2, но на сервере эти цифры ошибочно складывались между собой — вместо того, чтобы выдаваться такими, какие они есть. Сервер предлагал четвертую версию (1+1+2=4), а не 1.1.2 — учитывая то, что четверки вовсе не существует. И требовал невозможного — обновиться до нее! Теперь приложение не просто запрашивает сервер, мол, дай мне такой-то билд. А сравнивает цифры установленной сборки — соответствуют ли они конкретной строчке в коде бэкенда. И если они одинаковы (а мы сделали так, чтобы они были одинаковыми), то приложение пускает юзера дальше. В момент оформления заказа тапбар — панель вкладок, скрывался, чтобы не перегружать экран. А когда заказ был оформлен и приходило время его возврата, он просто не обрабатывался — переключиться на другие разделы было невозможно. Сперва мы посмотрели логи, чтобы вообще понять, что происходит приложении после оформления заказа: может, не подгружались данные или в сетевой части поменялась модель. Но там все было хорошо. Логи — система приложения, которая записывает данные о крашах. Но в этом случае и краша как такового не происходило: юзер доходил до определенного этапа, не мог перейти из раздела в раздел и в итоге выходил из приложения. Сам! То есть, с точки зрения кода приложение не вылетало — это юзер делал выбор выйти из него. Все, что мы сделали — это просто придумали логику показа тапбара на главном экране после оформления заказа. Больше он не исчезал. Представьте, что вы скачали приложение и зашли в поиск товаров — но сами товары у вас не подгружаются. Что делать? Первая наша гипотеза заключалась в том, что при поиске товара ответ по запросу сервера доходил до 20 секунд — это все-таки долго. Думали, что из-за этой задержки карточки и не отображаются. Сообщили штатному бэкендеру приложения и решили проверить, есть ли подобное на Андроиде. На Андроиде было все то же самое, но карточки при этом грузились нормально. Однажды нам все-таки удалось установить, что баг появляется только в момент самой первой установки. Так и выяснили, что дело в загрузке данных. Когда устанавливаешь приложение, оно должно весить, скажем, 1 Мб. Но вместо этого скачиваются только 500 Кб — ровно половина того, что должно загрузиться. Логика приложения рассчитана на то, что недоскачанные данные все равно у вас есть, поэтому данные будут подтягиваться из памяти устройства. Но не будут отображаться. Мы пофиксили это, сделав так, чтобы условный мегабайт данных загружался полностью. А потом переделали метод загрузки данных в самом приложении, чтобы данные приходили еще до открытия экрана. Логика приложения такова, что если на складе есть лекарство, то оно придет сразу. А если на складе его нет, то пользователь делает предзаказ, и к обычному времени доставки прибавляется еще три дня — на доставку товара до склада. Проблема была в том, что эти самые три дня прибавлялись вообще ко всем заказам. Важное: некорректное отображение дат доставки в приложении совсем не означало, что реальный срок доставки увеличится. В действительности все лекарства приходили вовремя, но неправильная дата в самом приложении вводила юзеров в ступор. Все, что мы сделали — это убрали прибавление лишних дней к обычным заказам со склада. А в логике дописали, что три дня добавляются только к лекарствам по предзаказу. Не очень здорово, когда приложение крашится на основном функционале. Особенно, когда юзер уже ввел все свои данные и нажал кнопку «Подтвердить». Будет ли он пытаться это сделать снова? Вряд ли. Он пойдет путем наименьшего сопротивления и закажет что-то у конкурентов. Помните: бизнесу программа лояльности нужнее, чем клиенту. Поэтому именно в интересах бизнеса сделать так, чтобы подключение к этой программе прошло для юзера безболезненно. Но вернемся к нашему багу. При краше появлялось сообщение о попытке возврата к экрану, который уже не существует. Возможно, когда-то его удалили, но связанная с ним логика осталась. Для исправления ошибки нужно было эту самую логику поменять, прописав в коде возвращение пользователя на главный экран — что мы и сделали. Основные баги разобрали, теперь переходим к фичам. Раньше их не было вообще. У человека была строка поиска, а там уж он сам сравнивал дешевые товары с дорогими и выяснял, есть ли лекарство в ближайшей к нему аптеке. Разработчики написали код, а мы внедрили фильтры с нуля, заполнив их разными категориями на все случаи жизни. Найти фильтр достаточно просто — он находится прямо под строкой поиска, так что юзер не потеряется в попытках выбрать самый доступный товар. Допустим, юзер смотрит товар через браузер в каком-то конкретном разделе, при этом у него уже установлено приложение на устройстве. Периодически ему будет показываться поп-ап «открыть приложение», и если он на него кликнет, то перейдет в тот же раздел, в котором находится в браузере. Ему даже не придется заново вводить данные и настраивать фильтр — все данные будут сразу забиты в приложении, и он продолжит свой флоу оттуда же, где остановился. Статистика от заказчика: число пользователей, установивших приложение с мобильной версии сайта — 51%, и это при нормальном показателе в 4%! Как было раньше: темы сообщений были вбиты в самом коде так, что их порядок и содержание без программиста не поменять. Грубо говоря, они представляли из себя обычный текст, не поддающийся изменению усилиями простого смертного — такое бывает, когда элементы написаны только на фронте. А вот чтобы ими можно было управлять, добавлять в базу, менять их расположение и суть, их нужно было связать с бэкендом. Бэкенд здесь — центр управления полетом. Если написать элемент только на фронте, то менеджеру нужно будет менять элемент через код, заново собирать билд и паблишить его в AppStore. Если же бэкенд (серверная часть) и фронтент (клиентская часть) связаны, то менеджеру будет достаточно просто зайти в админку и внести туда необходимые изменения. Они подтянутся на бэкенд, бэкенд отдаст это фронтенду, и в приложении все обновится без сложных манипуляций. Сделали так, чтобы в админке приложения можно было увидеть, сколько раз сторис посмотрели, сколько лайкнули и сколько добавили в закладки. Полезно для анализа контента и вовлеченности юзеров! Теперь в карточках товаров есть не только статичные картинки, но и видео. Причем ширина видео и превью будет автоматом подгоняться под каждое конкретное устройство. Теперь любой заказ можно получить по QR-коду — как на самых популярных маркетплейсах. А из соображений безопасности он будет обновляться раз в сутки. Сделали визуальные метки для выделения акционных товаров. Они интегрированы во все разделы приложения — корзину, поиск, избранные товары и подборки. Так пользователь не проскочит мимо выгодных предложений — они будут сопровождать по всему флоу. Вместе с разработчиками мы сделали «приложение в приложении», чтобы у пользователей было больше поводов пользоваться нашим сервисом. Про это еще напишем большой кейс, а пока расскажем вкратце. Фишка здесь в том, чтобы число касаний юзера с приложением было увеличено. Проще всего это сделать, привязав функционал к повседневным делам пользователей. Целевая аудитория аптечной сети принимает лекарства изо дня в день, так почему бы не захватить их внимание и на это время? В учетном сервисе удобно контролировать прием лекарств и дозировки, отслеживать график и симптоматику. Приложение напомнит, когда нужно выпить лекарство пользователю и/или его членам семьи. Если же в блистере останется мало таблеток, то приложение напомнит и об этом. И тут же предложит заказать лекарство в два клика по самой доступной цене. Суперудобно! Багов здесь может быть довольно много: пока не погрузишься в код досконально — не узнаешь. На этом проекте мы с разработчиками насчитали свыше 80 ошибок, а в кейсе описали самую малую их часть. В общем и целом доработка приложения заняла у нас почти год, но вот наши результаты: ...в общем, год работы того стоил. Здесь виден рост аудитории с июля прошлого года, когда мы начали выкладывать обновления приложения. Кстати, вот графики с нашими результатами, ниже объясним, что они означают. Здесь виден рост аудитории с июля прошлого года, когда мы начали выкладывать обновления приложения Процент crash-free сессий увеличился с июля прошлого года. Почти 100% сессий проходят ровно, а приложение не вылетает. Вот такой кейс у нас получился. Жмем руки всем, кто дочитал до конца, а заказчика благодарим за доверие такой крутой и ответственной задачи! Ну и подписывайтесь на наш канал. Сейчас мы идем в новое позиционирование: делаем ребрендинг, контент-маркетинг и пишем обо всей внутрянке, с которой сталкивается IT-компания. Ниже ждем ваши комментарии по кейсу. Пишите, что думаете!
Из-за багов аптечная сеть могла терять кучу денег
Пришли за исправлением багов, а решили внедрить в приложение еще парочку улучшений

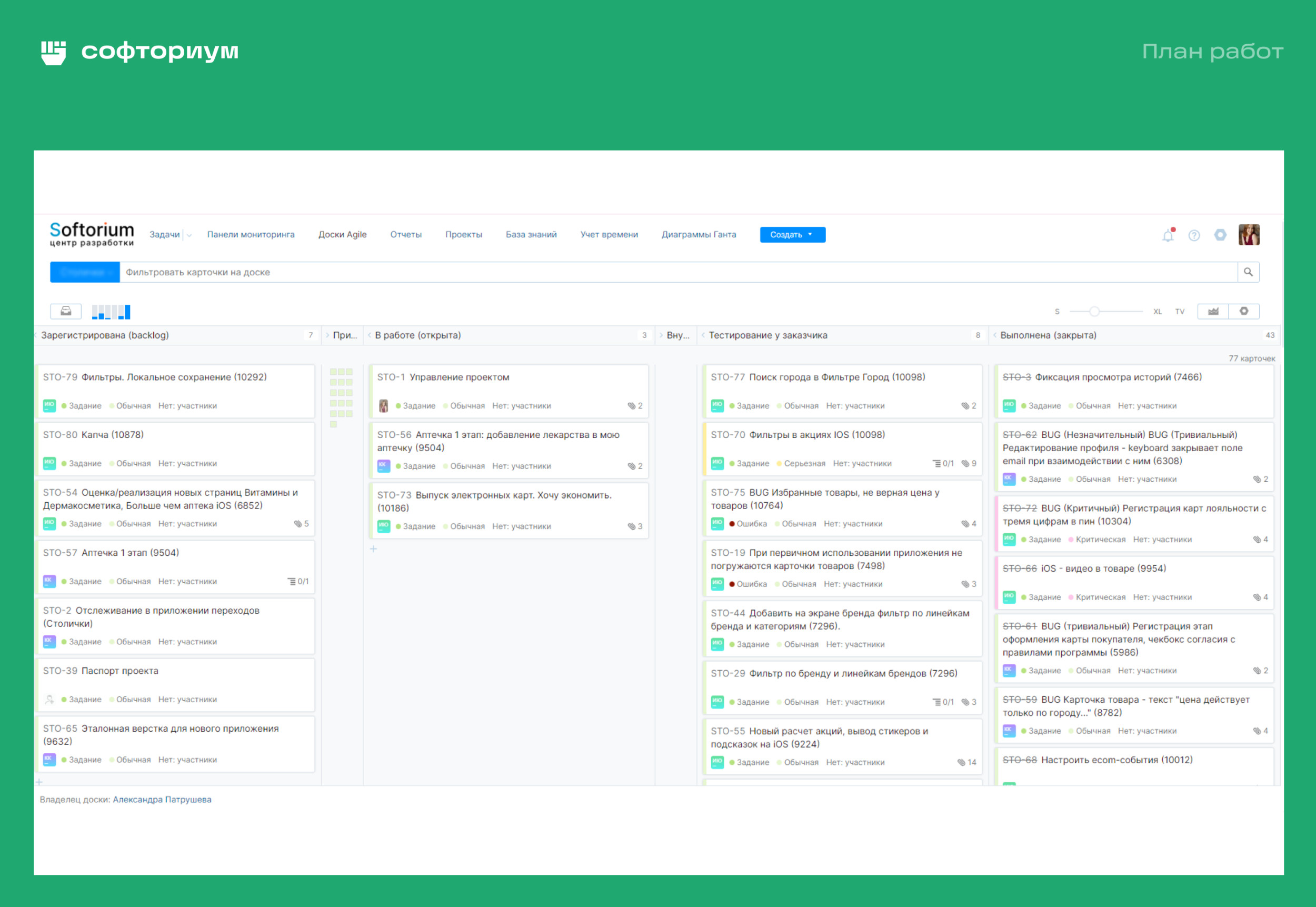
Расписали план работ и погнали кодить

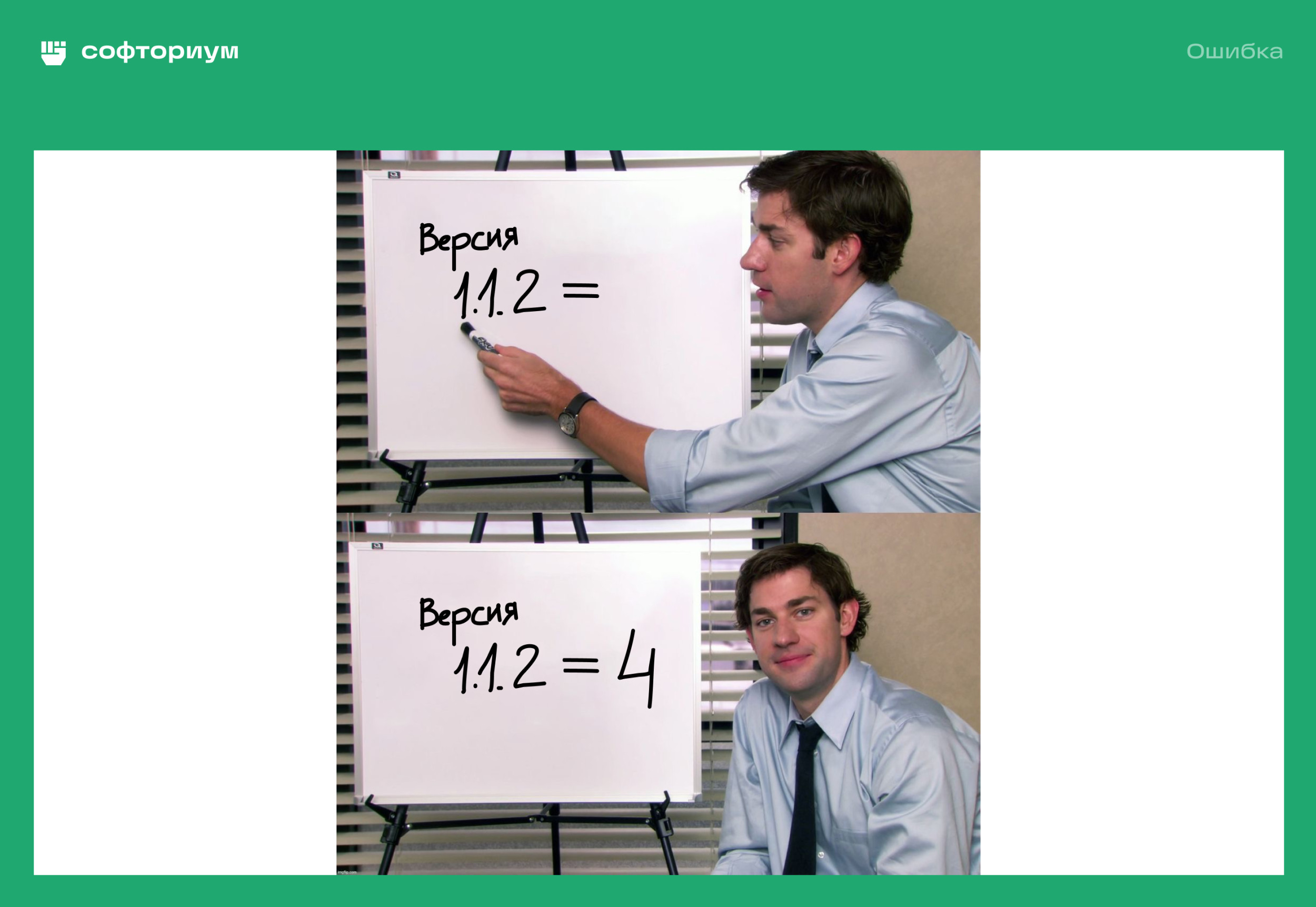
1. Бесконечные требования обновиться

2. Парализация приложения при переходе на главный экран после оформления заказа

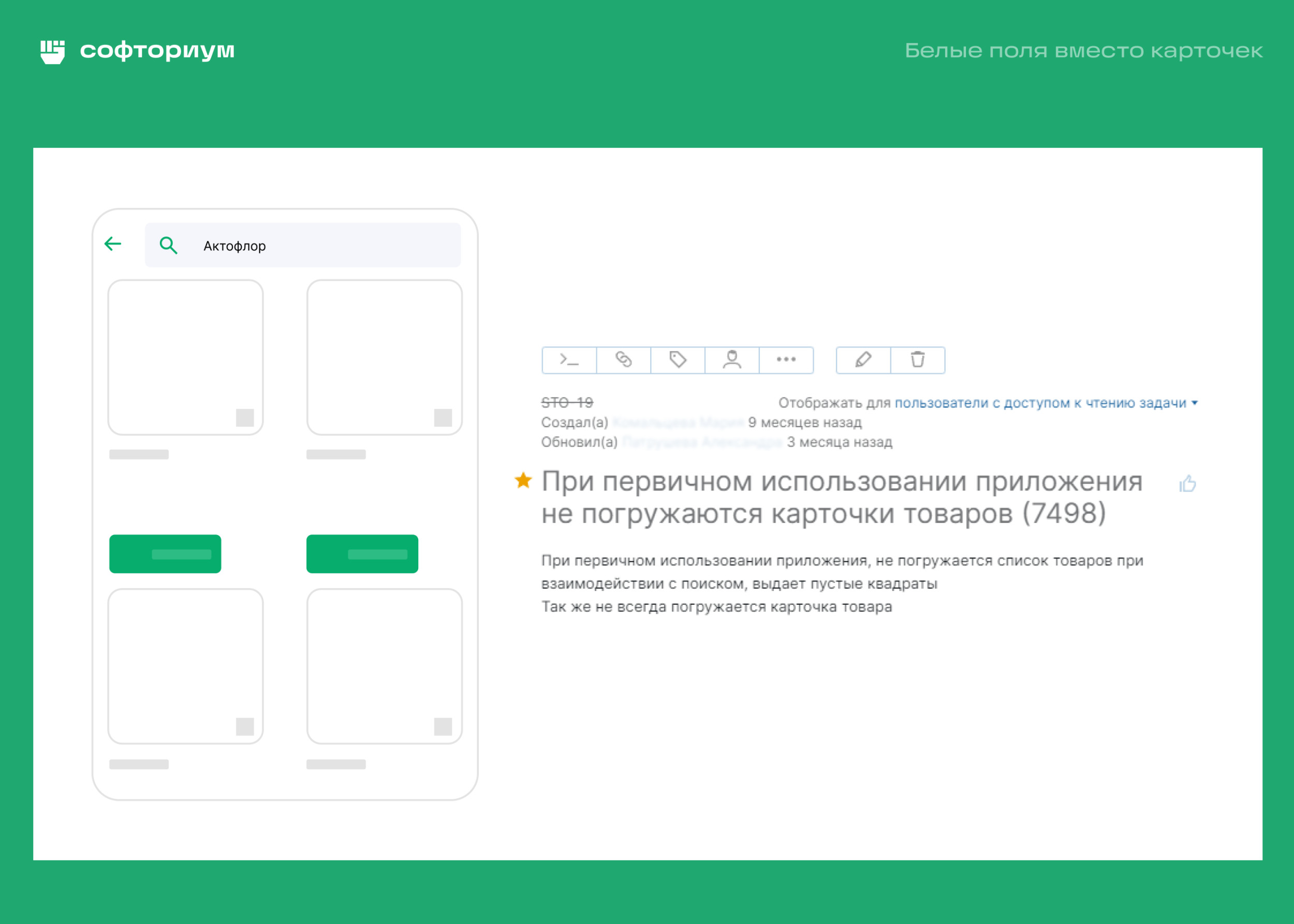
3. Вместо карточек товаров — белые поля

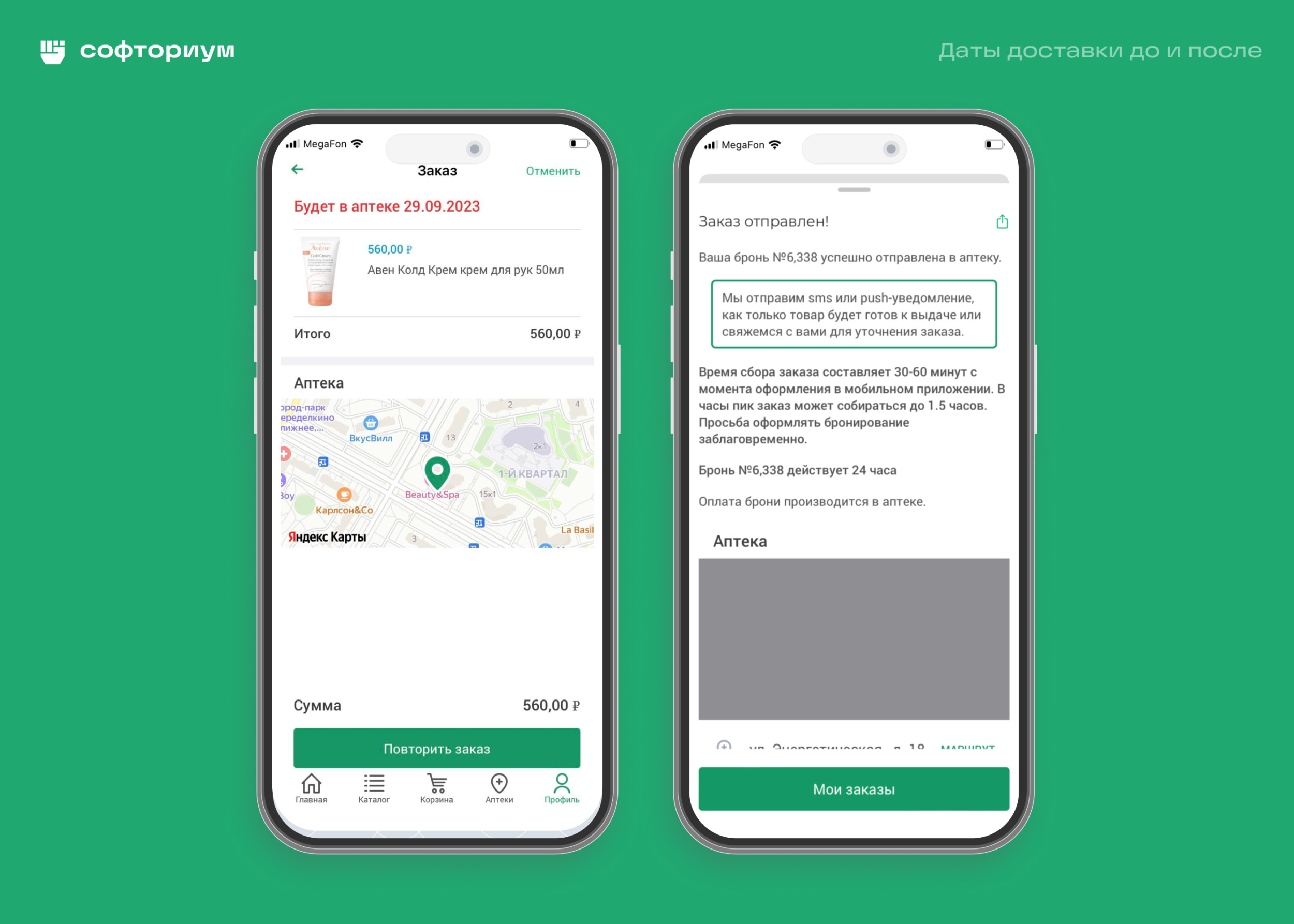
4. Баг с неправильной датой доставки

5. Падение приложения при оформлении карты лояльности

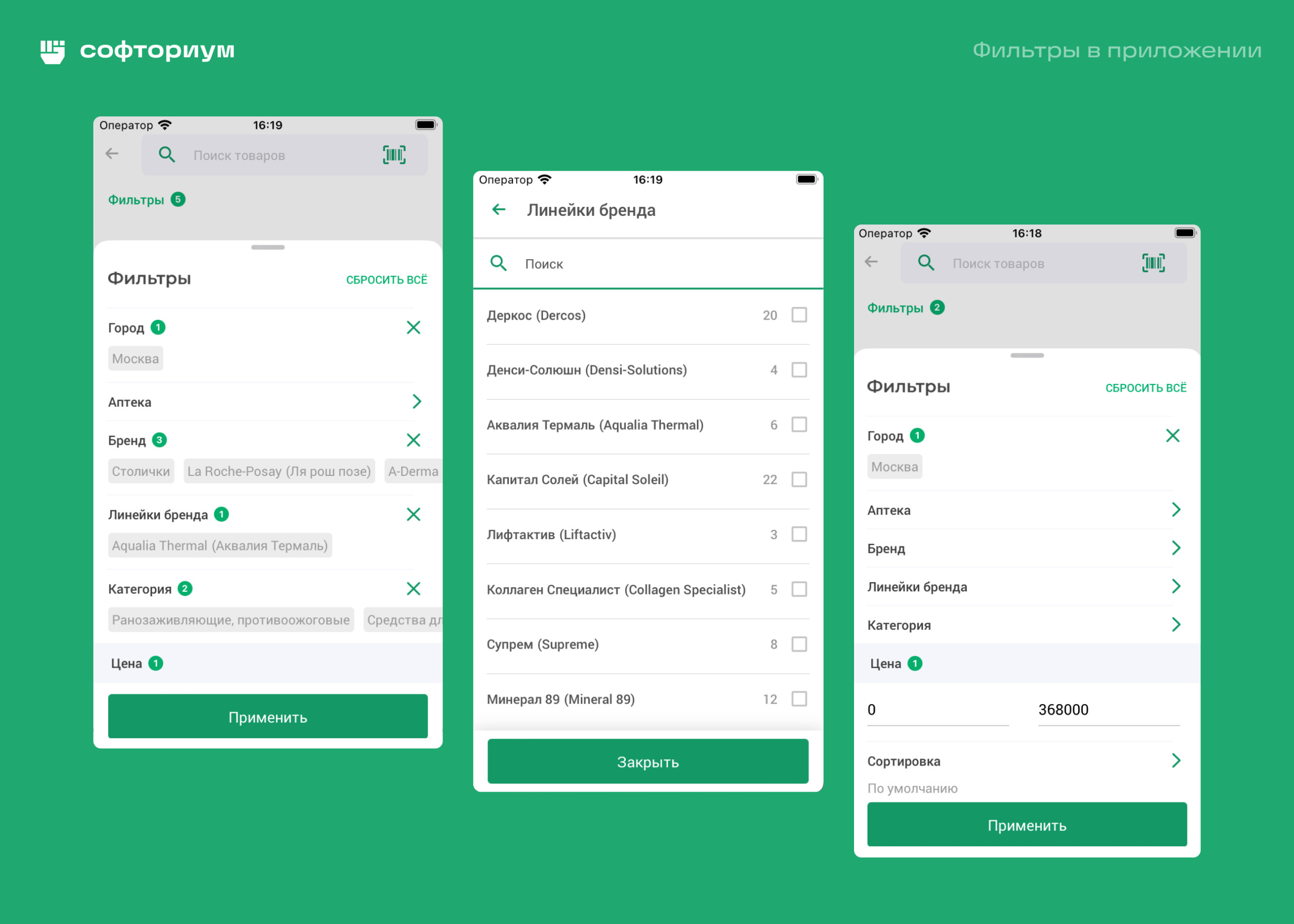
1. Добавили фильтры

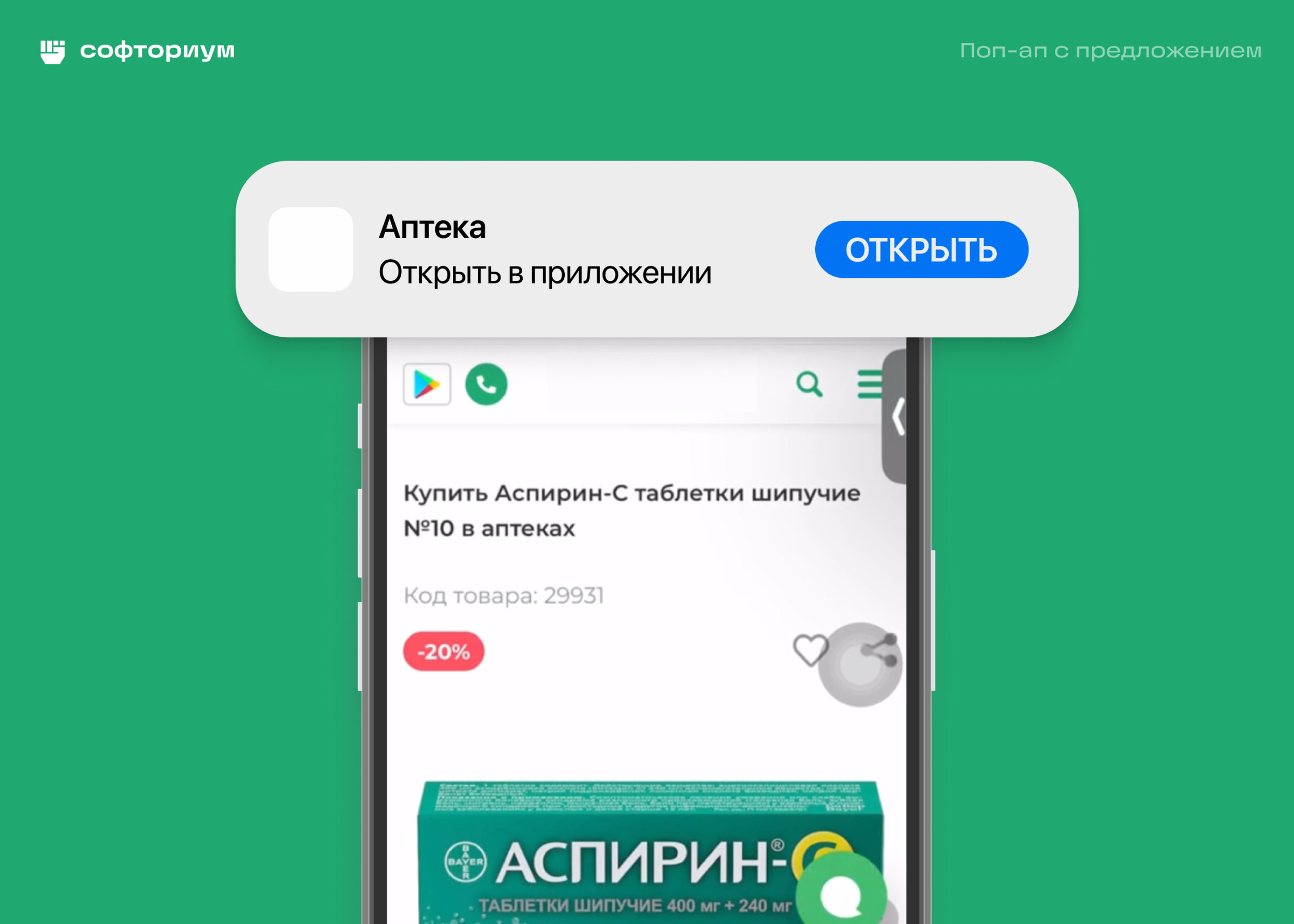
2. Сделали поп-ап с предложением перейти в приложение

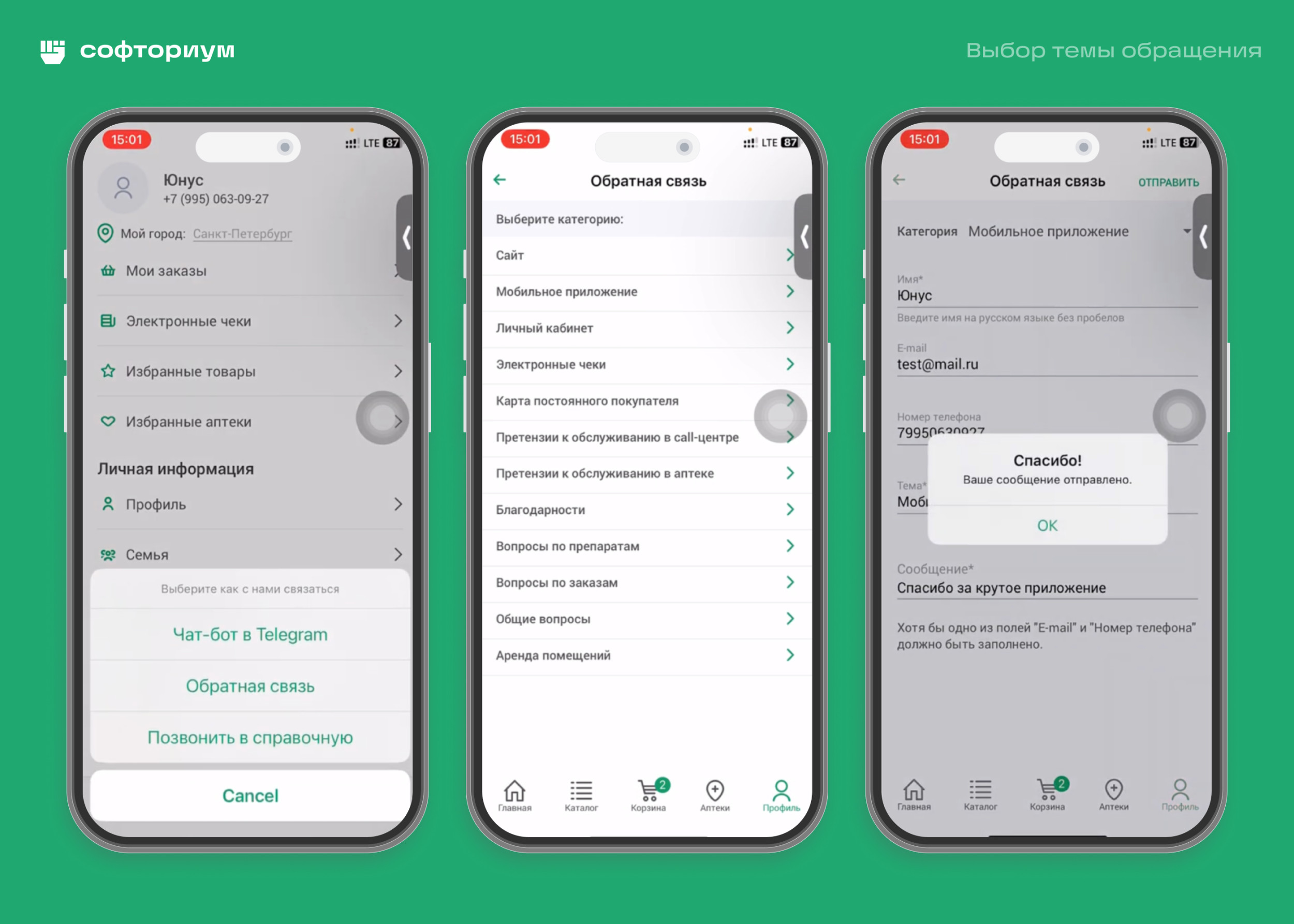
3. Сделали окно с выбором темы обращения в блоке «Обратная связь»

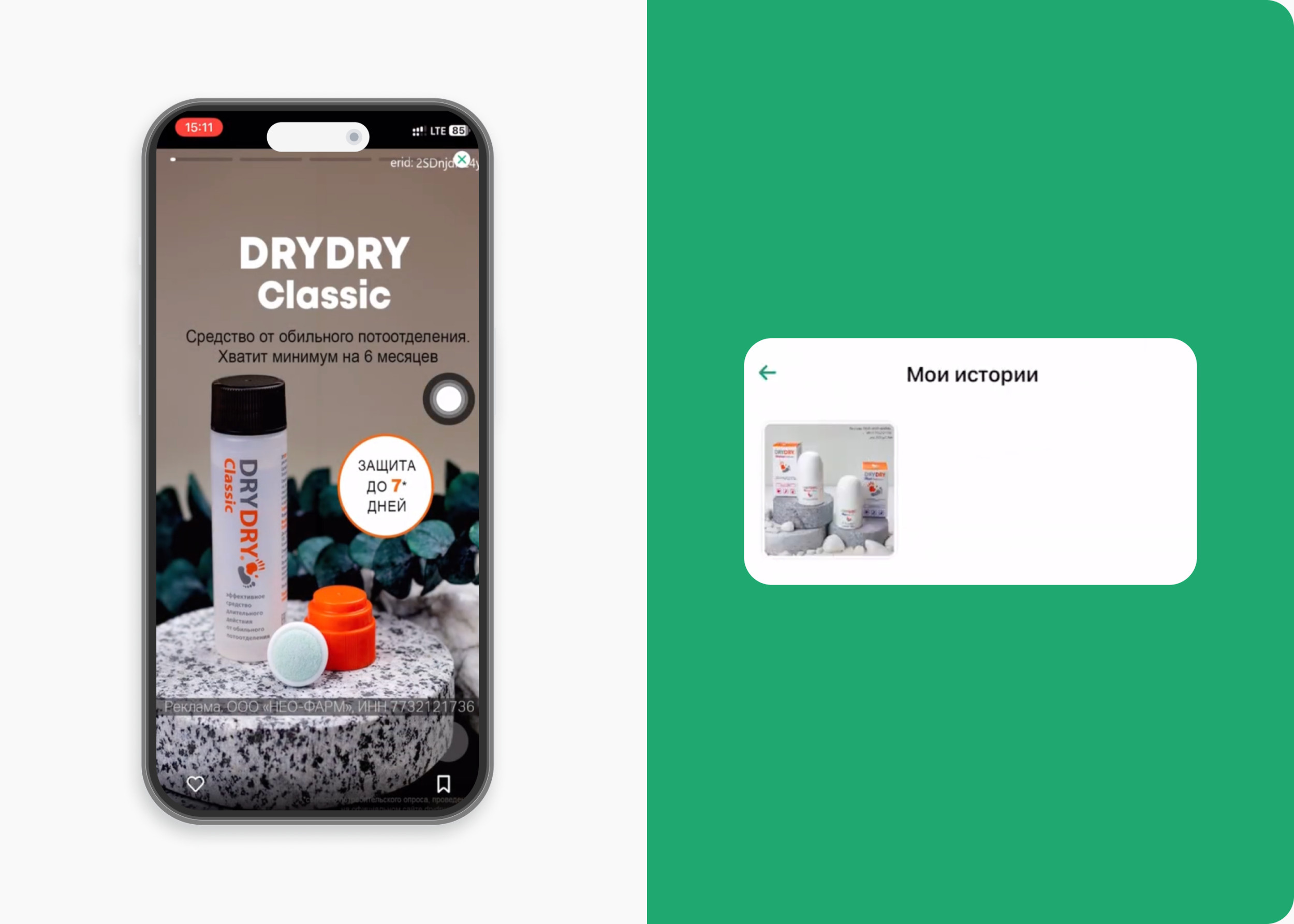
4. Улучшили механизм сторис

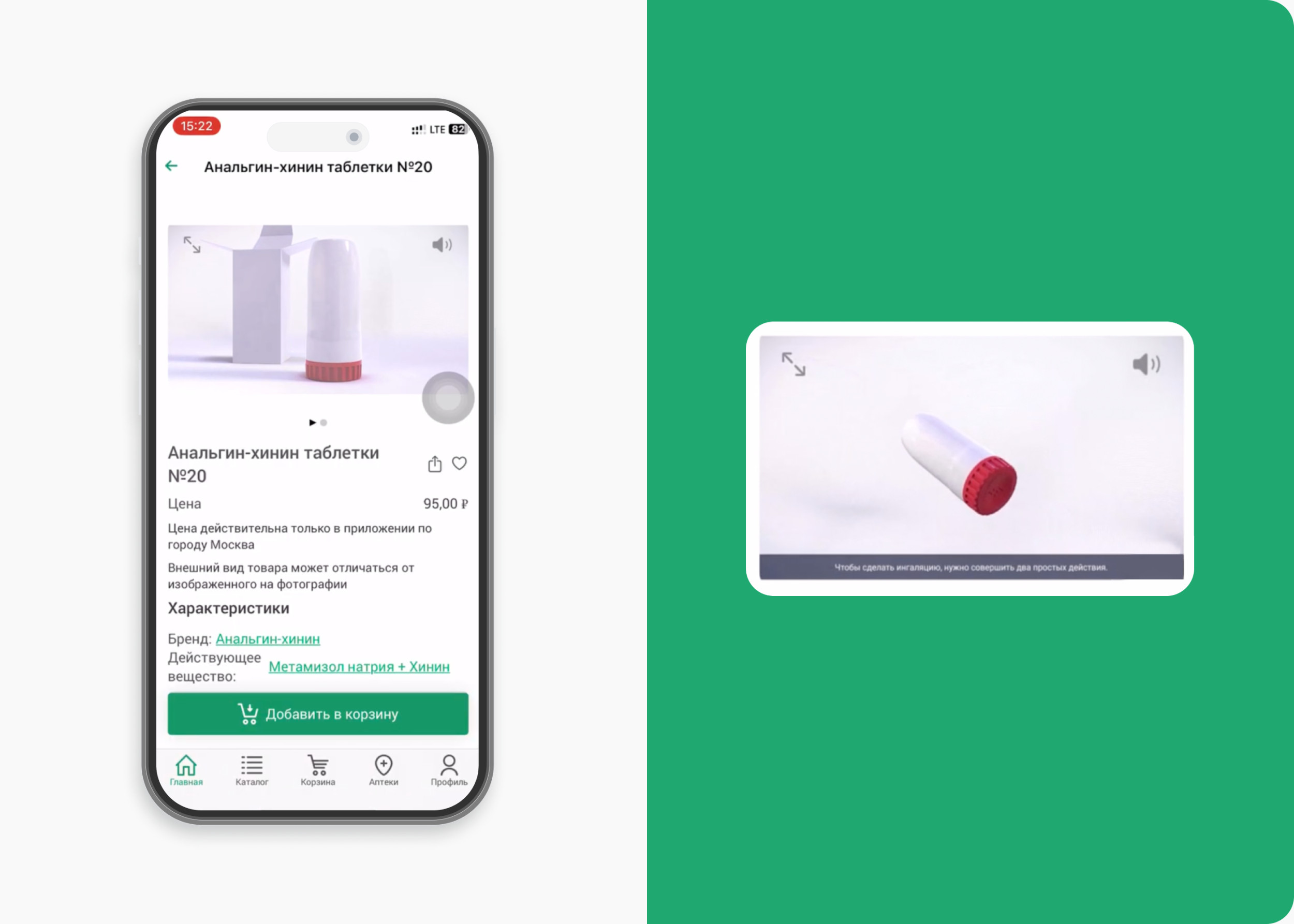
5. Показали товары в видео

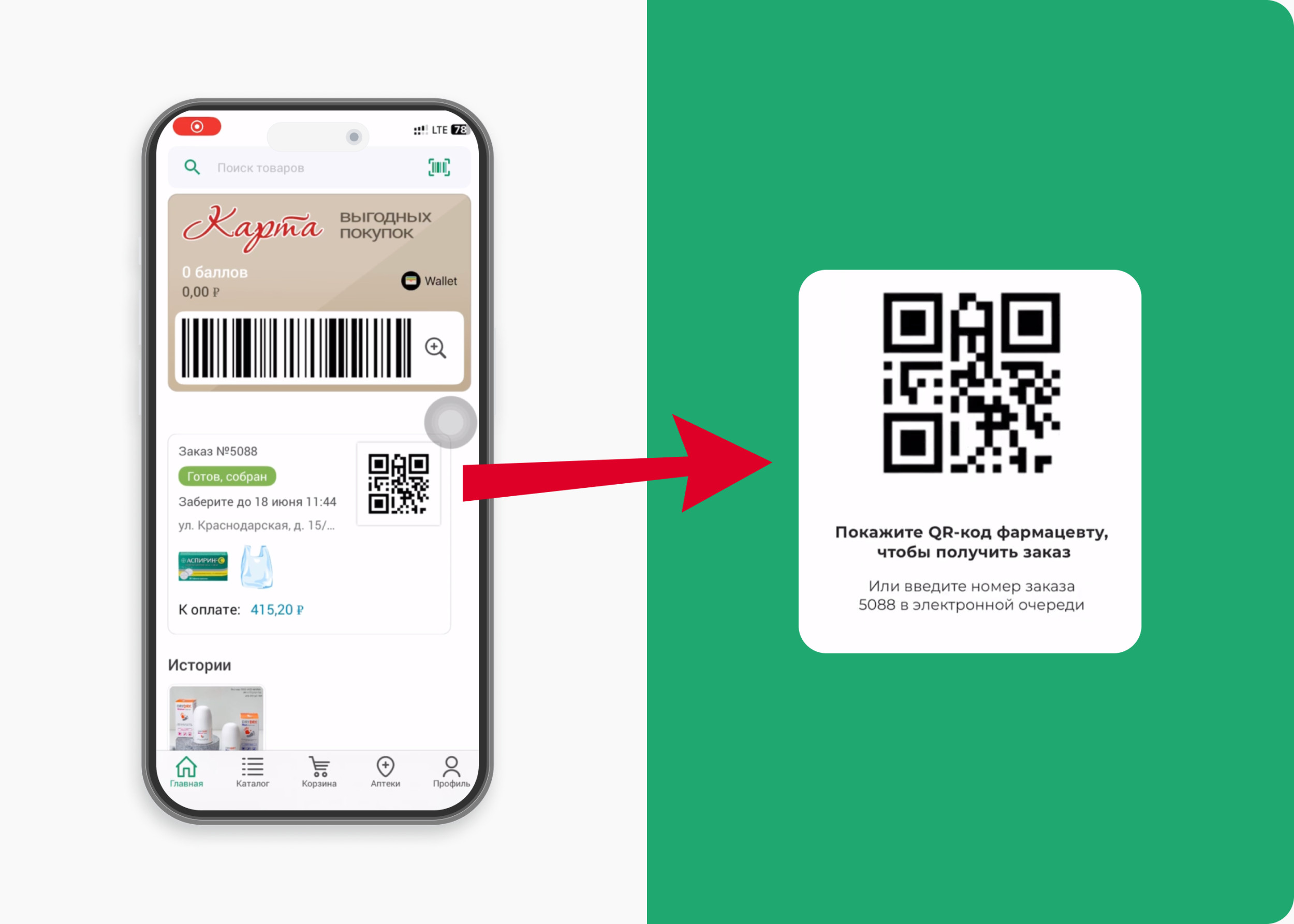
6. Сделали так, чтобы лекарство можно было получить по QR-коду

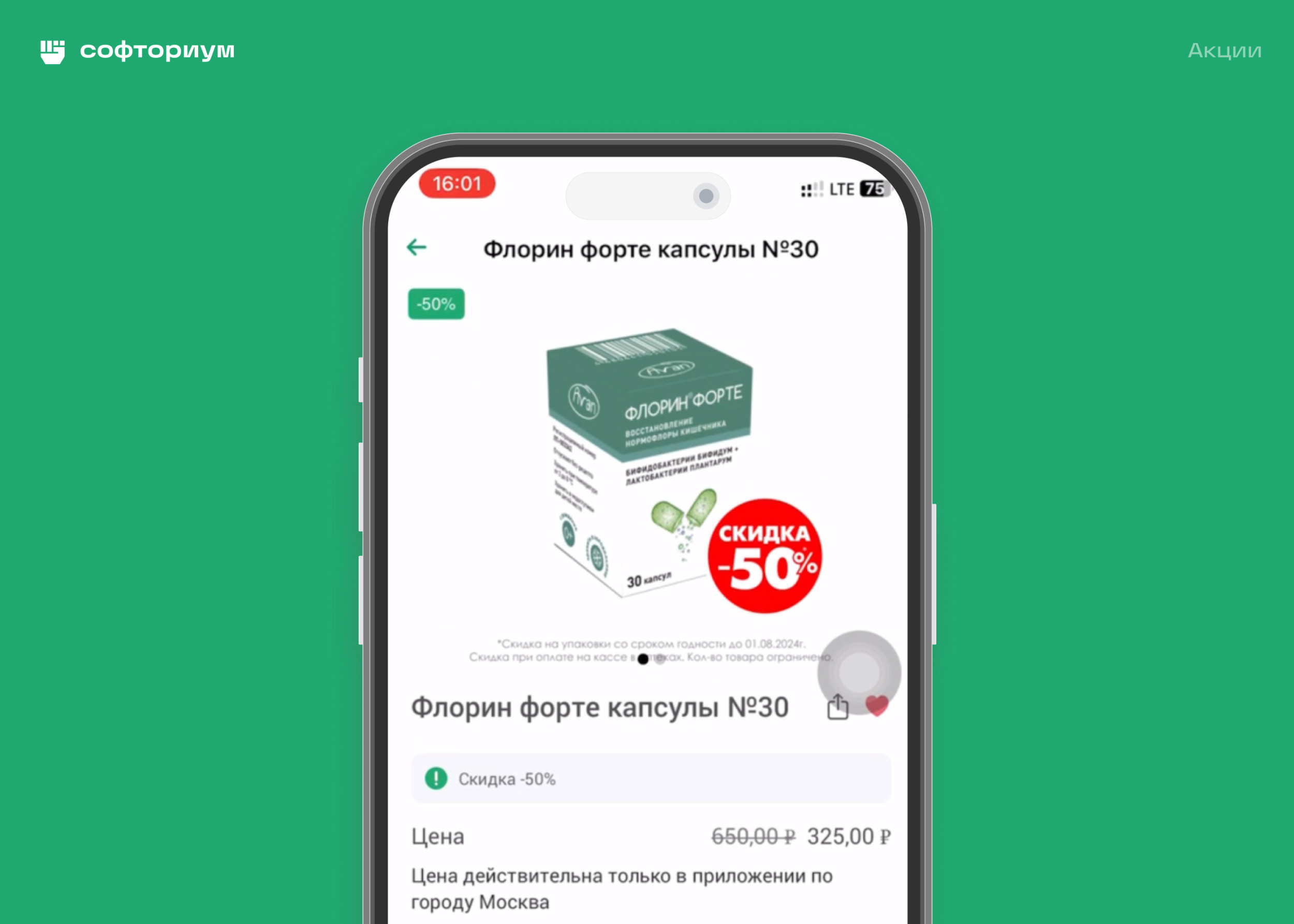
7. Добавили стикеры с акциями в карточки товаров

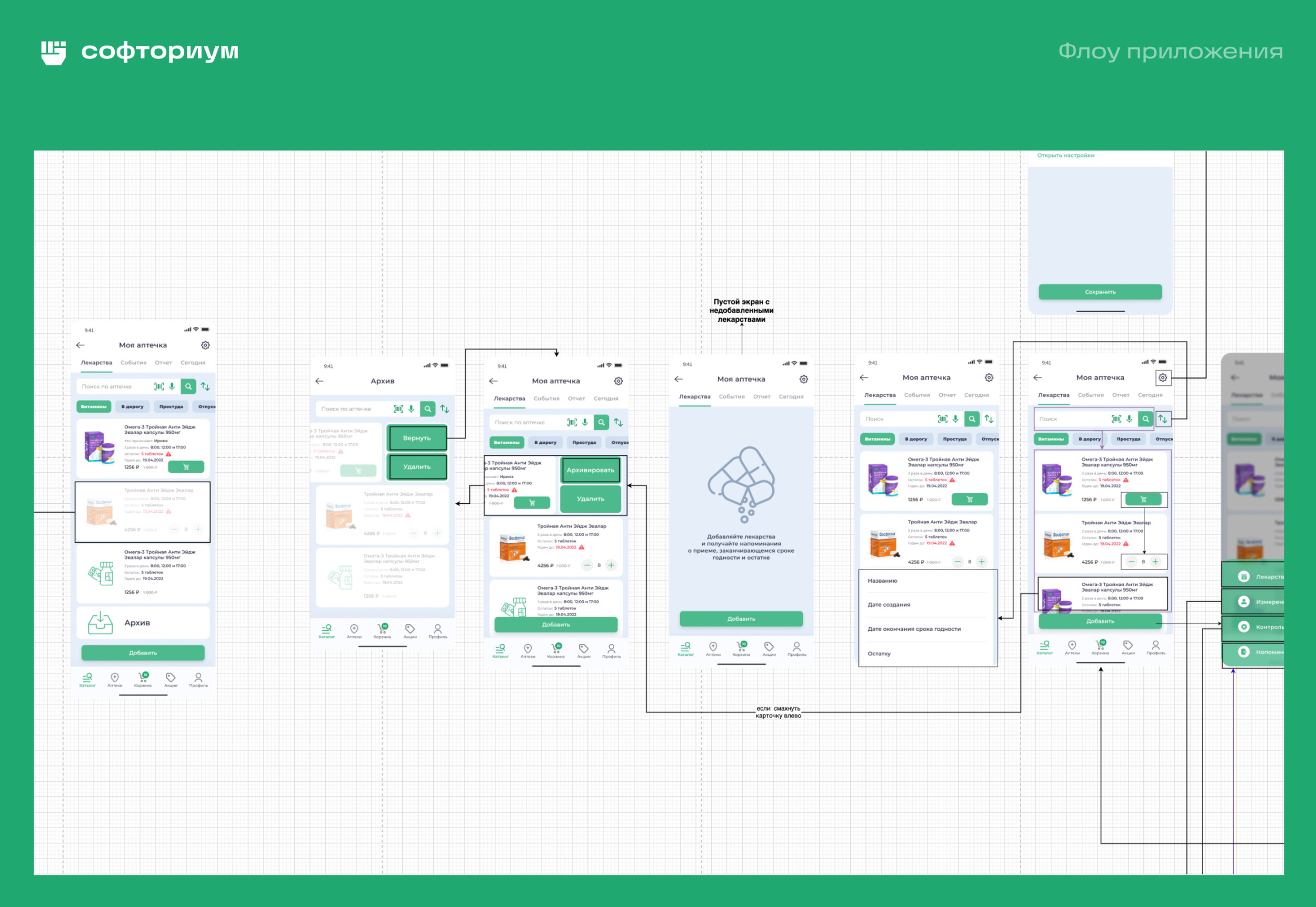
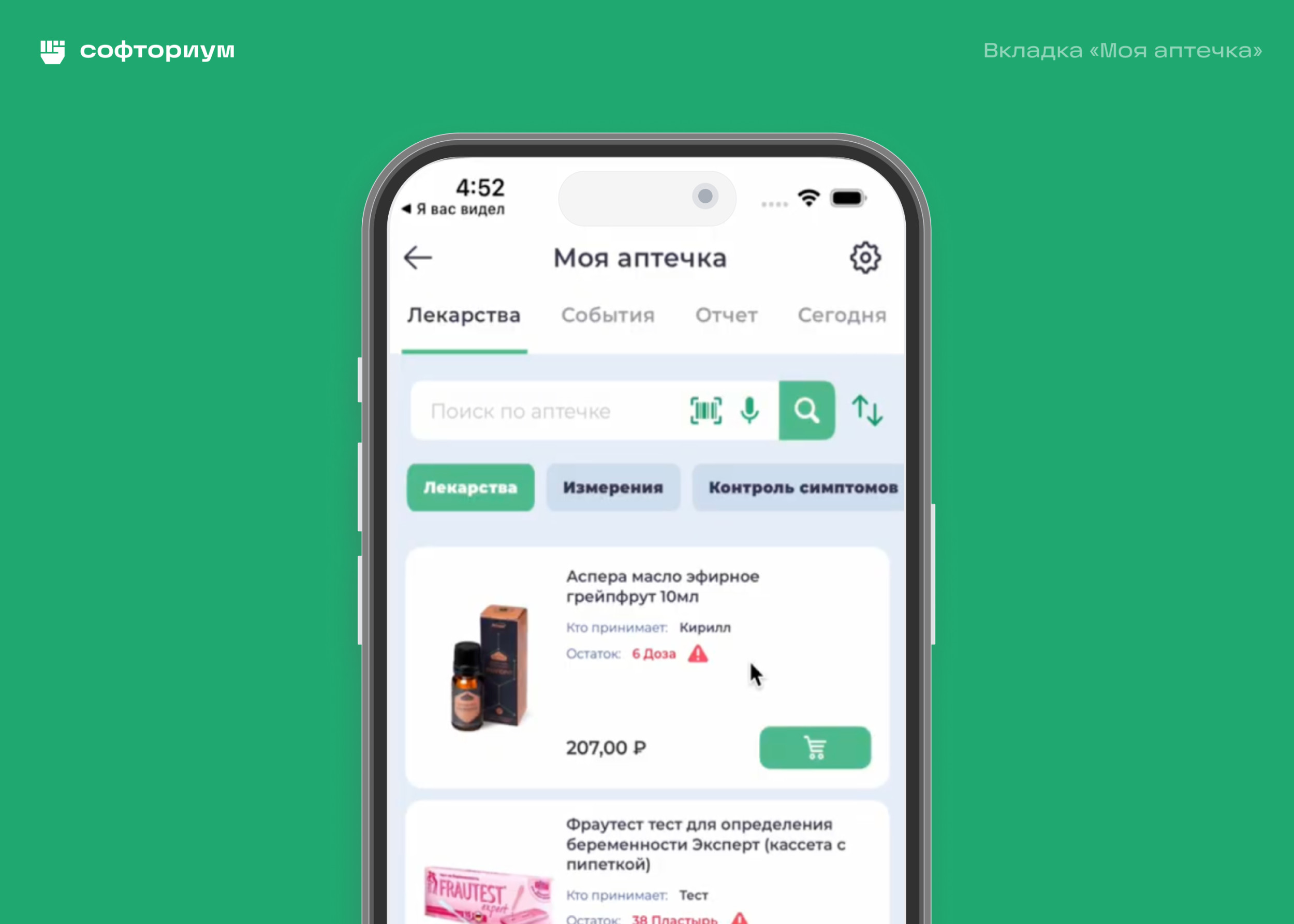
8. Разработали сервис личного учета медикаментов и самочувствия

Легаси проект — это ящик Пандоры