Часть 1. Проектирование и эмоции
Мы в студии SOIKA захотели поделиться своим опытом с читателями SPARK о том, как мы подходим к процессу реализации своих проектов. Какие подводные камни существуют и что с ними делать. Расскажем наше видение процесса и надеемся, что оно будет полезно для читателей. Ну что же, начнем!
Проектирование — основа основ
Большинство студий и дизайнеров фрилансеров пренебрегают этим этапом в пользу ускорения реализации проекта или создания какого-то шаблонного, стандартного решения. Зачастую в этом случае получается проблемный продукт с массой ошибок во взаимодействии с пользователями или дизайне. Это результат того, что при создании авторы не задумываются о многих факторах, которые положительно смогли бы повлиять на конечный результат, но были проигнорированы. Наверняка вам знакомы подобные фразы:
Зачем создавать прототип? Мы уже 200-ый интернет-магазин делам. Они все похожи.
Лендинг — он и есть лендинг. Шапка, преимущества, скачать и все.
Стандартный корпоративный сайт. О компании, проекты, и т.д. Главную сделаем как у большинства, такова специфика.
В итоге игнорируются паттерны поведения пользователей, сценарии повествования и многие другие факторы.
Проектирование необходимо и является основой, каркасом последующей разработки продукта. Оно будет железобетонным обоснованием вашей работы и видения для вашего клиента. На прототипе проходит тестирование поведения пользователя на вашем продукте, проверяется сценарий повествования (особенно это важно для landing page), оттачивается общая теория и концепция. Игнорируя этот этап, работа будет безосновательной и с вероятными ошибками.
Еще одна проблема, с которой сталкиваются при проектировании — отсутствие понимания своего пользователя как эмоционального субъекта. Сейчас объясним почему.
Для чего нужны эмоции
Давайте разберемся, почему стоит задумываться об эмоциональных составляющих вашего пользователя.
Ваш клиент — это человек, живущий в социуме и ежедневно подвергающийся информационной нагрузке извне. В течение дня на него воздействует большое количество раздражителей:
- грязные и непривлекательные виды улиц города
- толкучка и давка в метро
- проблемы на работе, начальник сволота
- проблемы дома
- новости, политика, спорт
- и многое другое
Все это обычно негативно сказывается на большинстве людей и они подсознательно получают и копят раздражение даже не осознавая этого.
И поэтому на ваш сайт или другой продукт пользователи приходят уже с каким-то эмоциональным багажом, будь это положительные или же отрицательные эмоции.
Чтобы испортить впечатление о вашем продукте — достаточно одной маленькой ошибки. Но чтобы вызвать положительные эмоции и запомнится — нужна уже огромная работа!
 Эмоции — сильное чувство. Пользователи запоминают сайт или продукт не по красивой картинке, не по сочным кнопкам и выпадающим окнам, а потому, какую эмоцию они получили о всего этого в совокупности. Все элементы совместно в тандеме работают на восприятие. Плохо сверстанный сайт, с плохая цветовая гамма, мелкие и блеклые ссылки и невнятная архитектура — вызовут лишь отчуждение и негатив.
Эмоции — сильное чувство. Пользователи запоминают сайт или продукт не по красивой картинке, не по сочным кнопкам и выпадающим окнам, а потому, какую эмоцию они получили о всего этого в совокупности. Все элементы совместно в тандеме работают на восприятие. Плохо сверстанный сайт, с плохая цветовая гамма, мелкие и блеклые ссылки и невнятная архитектура — вызовут лишь отчуждение и негатив.
На эмоции надо влиять, получать выгоду от них. Для этого существуют инструменты, которые повседневно используются в разработках и отлично зарекомендовали себя. Это такие инструменты воздействия как:
- Видео (http://www.sortieenmer.com, http://24hoursofhappy.com)
- Звук (http://soundcityproject.com)
- Анимация (http://volkswagen-sportscars.fr)
- Интерактивные элементы ( пример Android Material Design )
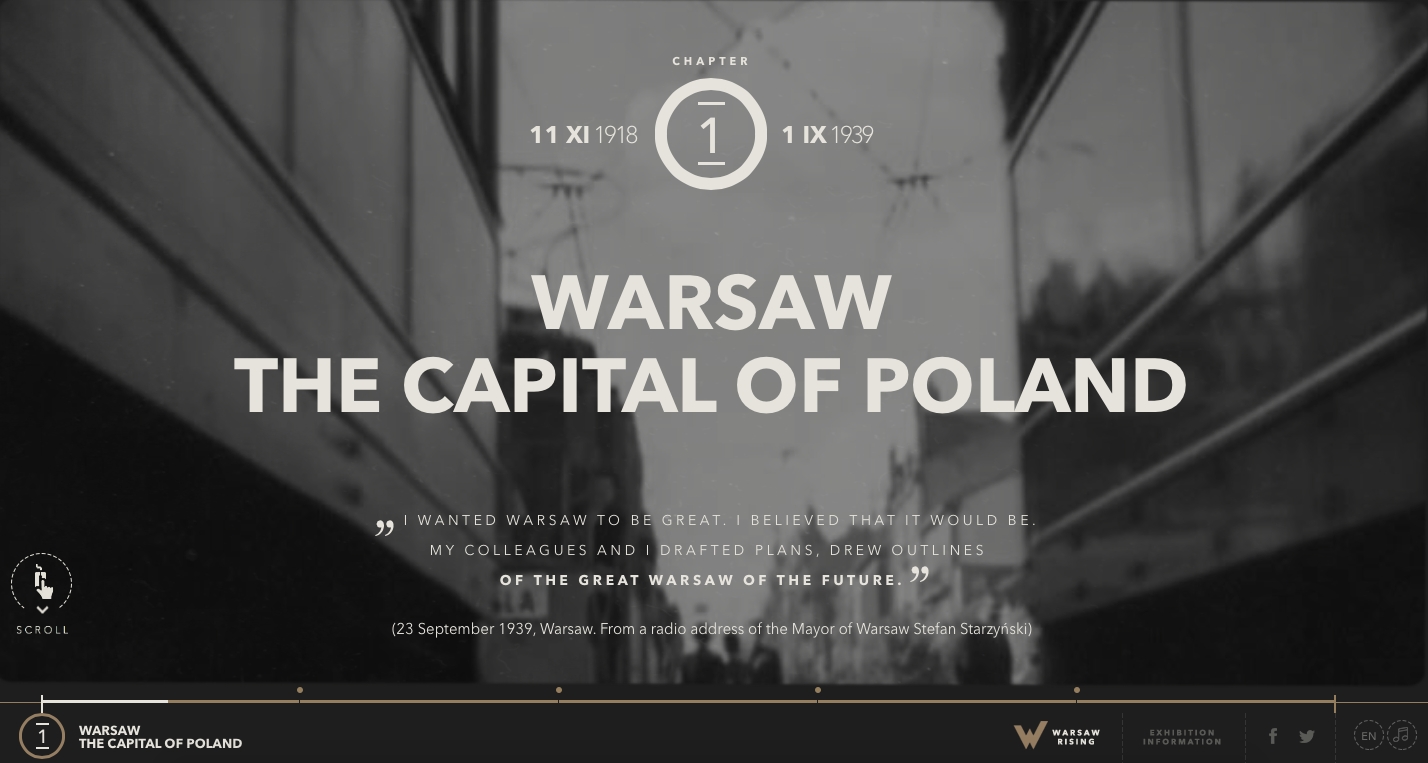
Отличный пример такого подхода — сайт Warsaw Rising 1944
Звуки, видео, музыка — все работает на одну цель. И выполнено это прекрасно. Сайт западает в душу на долго. И в ряду подобных минималистичных сайтов, если смотреть на дизайн, выделяется и запоминается благодаря эмоциям.
Как мы это делаем в нашей студии
Начиная любой проект мы фиксируем задачу, которая перед нами стоит, обсуждаем с клиентом тонкости и его пожелания. После этого мы приступаем к проектированию. К этому этапу мы подходим с терпением, так как этот этап очень важен и ошибки, совершенные на этом этапе, выльются в незапланированные затраты на следующих этапах производства.
1) Мы не используем бумажное проектирование. Оно больше не работает.
Сейчас существует масса средств и приемов интерактивного взаимодействия с пользователями, которые применяются как в интернете, так и на внешних устройствах — планшетах, смартфонах и т.д. И их трудно и почти не возможно реализовать на бумажных прототипах. И для этого мы используем программные продукты, в которых экспериментируем с подачей и возможностями. Вот несколько таких программ, которыми мы часто пользуемся в студии:
2) Мы думаем о среде и средствах использования
Каждый сайт или продукт живет и используется человеком в какой то среде. Это значит, что не все сайты и приложения люди смотрят дома, сидя за компьютером в теплых тапочках и с кружкой чая. Рассмотрим пару примеров:
- Сайт с вечерним или ночным трафиком посещаемости. Если мы знаем что основной поток пользователей на сайт приходится на вечернее или на ночное время суток — мы стараемся в дизайне избегать светлых и ярких тонов, так как это будет раздражать людей и их зрение при прочтении контента сайта в комнате с приглушенным светом. Или даже с выключенном светом.
- Новостной блог для студентов. Мы рассчитываем что основной трафик посещаемости попадает на то время, когда студенты свободны и скорей всего находятся в транспорте по пути в учебное заведение или домой. Они устали или же скорее всего не выспались. Для этого мы рассчитываем управление на мобильной версии сайта так, чтобы им было удобно управлять одной рукой и контент имел хорошую читабельность. Ведь зачастую в общественном транспорте одной рукой люди держаться за что то, а другой листают новостную ленту.
3) Микротесты
На каждом этапе проектирования мы фиксируем обратную связь от клиента и от потенциальных его клиентов. Мы разбиваем весь процесс проектирования на маленькие итерации, на которых мы даем клиенту наш прототип и считываем его реакцию и замечания. Чем чаще мы это делаем, тем лучше конечный результат в итоге. Наша задача на таких микро-проверках — подтвердить теорию и подтвердить правильность выбранного пути. Это очень помогает на крупных и сложных проектах.
4) Портеры пользователей (ЦА)
Перед каждый проектом мы согласовываем с клиентом его целевую аудиторию. Ведь обычно клиент лучше знает своих пользователей и кто пользуется его услугами. Для него мы создаем список виртуальных (придуманных) личностей, описываем их характер и примеры поведения. И на каждом этапе проектирования сверяем, подходит ли эта модель поведения конкретного выдуманного пользователя или нет.
Все эти простые шаги позволяют нам на самом первом и важном этапе производства четко сформулировать видение проекта, его особенности и тонкости.
Надеюсь и вам помогут эти советы. Пиши ваши комментарии, мы всегда готовы обсуждать и делиться своим мнением.
Спасибо за ваше внимание!