5 инструментов, которые помогут спроектировать и подготовить дизайн приложения
Это список для вас, если:
- у вас нет времени изучать каждый новый сервис и плагин;
- нужны проверенные и простые и инструменты;
- для создания дизайна в вашей компании используется Adobe Photoshop.
1. Balsamiq Mockups

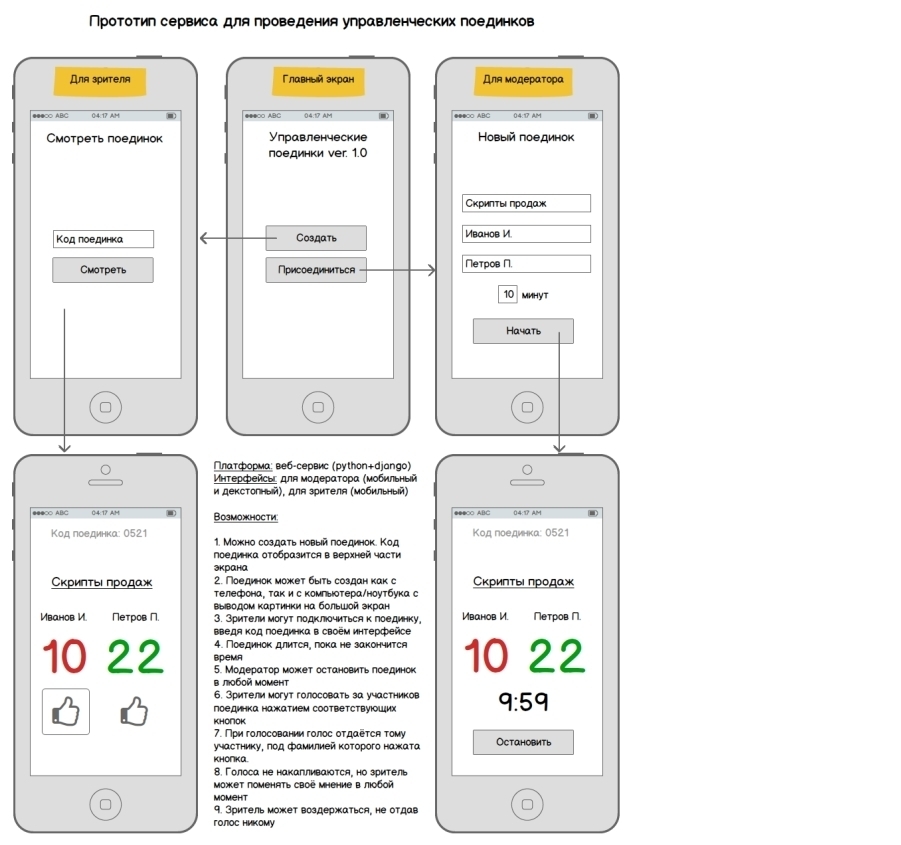
Название подкачало, но инструмент хороший. Мы используем Balsamiq mockups для проектирования мобильных приложений и веб-сайтов. Он настолько простой, что даже набор готовых элементов интерфейса ограничен базовыми формами (кнопка, поле ввода, выпадающий список…). Это серьезное ограничение, но оно помогает нашим дизайнерам не зацикливаться на построении сверх-детальных интерфейсов, ведь на этапе проектирования это так не важно. Если этого мало, никто не мешает вам загружать в Balsamiq дополнительные объекты, формы и готовые макеты.
Используйте настольную программу Balsamiq Mockups (стоит $89) либо бесплатное веб-приложение.
2. InVision

Главная функция InVision — помогать дизайнерам и руководителям проекта показывать, комментировать и согласовывать дизайн-макеты с клиентами из других городов и стран. Мы используем InVision при демонстрациях дизайна сайтов и iOS, Android приложений.
Еще одно преимущество InVision в том, что он способен превращать статичные дизайны в кликабельные прототипы. Имитируя использование готового продукта, вы сможете на самых ранних стадиях выявить слабые места в интерфейсе и его пользовании. Знания в программировании вам не понадобятся. Загрузите дизайн-макеты и проставьте ссылки между ними, создавая кликабельные области на картинках.
InVision можно использовать бесплатно с 1 проектом. Далее от $15 до $99. Кто не готов платить, можно посоветовать создать 2 аккаунта в InVision и дать доступ друг другу на каждый из проектов.
3. Speckking

Помимо готовых дизайн-макетов, дизайнер передает разработчикам мобильных приложений спецификацию дизайна, где показаны размеры, шрифты, цвета и размечены элементы, отступы. Вы потратите много времени, чтобы сделать спецификацию вручную.
Плагин Speckking для Photoshop может вдвое сократить время на подготовку спецификаций. Стоит он $19 за одного пользователя, покупается раз и навсегда, а каждое новое обновление достается вам бесплатно.
4. Resonator.cc
Работа дизайнера не заканчивается на подготовке спецификации с использованием Spekking. Теперь нужно правильно нарезать графику, необходимую разработчикам приложения, а так как у смартфонов экраны и плотность пикселей на нем различаются, придется нарезать графику для нескольких разрешений экранов. Используя Sketch вы сделаете нарезку «из коробки», но мы делимся инструментами для работы с Adobe Photoshop.
Вот как минимум 3 инструмента, с помощью которых можно нарезать графику: PNG Express, Resonator.cc, Cut&Slice me.
Мы уже второй год используем Resonator.cc. Чтобы понять как он работает, дизайнеру хватит 10 минут. Он собирает графику проекта в один .PSD файл для дальнейшего экспорта в нужных разрешениях. Стоит всего $19,95, а иногда можно и на распродаже (по купону) купить дешевле.
5. Бумага и ручка

Первые эскизы приложения мы всегда начинаем с бумаги и только потом переносим их на компьютер.
Заставьте себя взять листочек и ручку, оставьте компьютер хотя бы на 15 минут и займитесь проектированием приложения в режиме «офлайн». В такие моменты вы освобождаете мозг от «цифрового» мышления и запускаете творческий процесс.
«Компьютер действительно очень помогает в редактировании идей, в их подготовке к публикации. Но в генерировании творческого потока он не помощник. Слишком велик соблазн нажать клавишу Delete. В человеке просыпается перфекционист, и он начинает корректировать идеи еще до того, как сформулирует их». Остин Клеон «Кради как художник. 10 уроков творческого самовыражения»
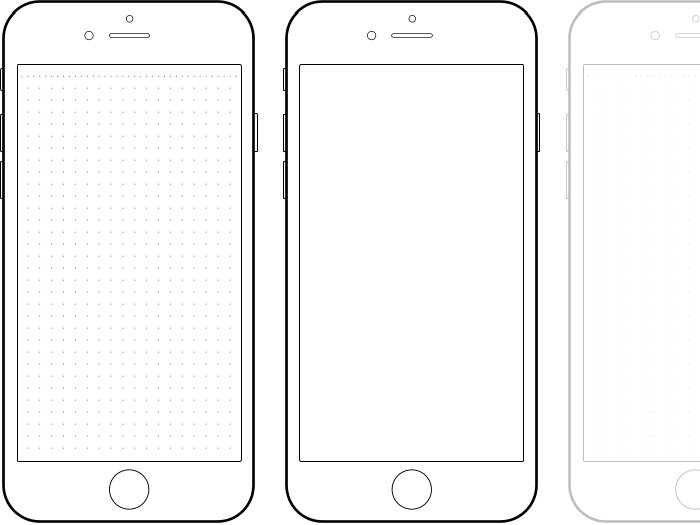
Чтобы проектировать интерфейсы было удобнее, распечатайте на листах А4 специальные рамки смартфонов/браузеров с разлинованной сеткой.
Может у вас есть другой must-have набор инструментов. Расскажите, какими пользуетесь и сколько они стоят?








