Дизайн мобильного приложения для стартапа из США
Проект был предназначен для распространения через реабилитационные центры США. Freedom institute был первым клиентом стартапа.
Суть проекта в следующем:
- Бывшие пациенты центров используют мобильные приложения, чтобы вернуться к здоровому образу жизни после лечения от зависимости;
- Сотрудники через сайт наблюдают за пациентами и поддерживают их после курса лечения.
Что нужно было сделать
Спроектировать интерфейсы и сделать дизайн приложения для бывших пациентов реабилитационных центров США. Дизайн нужно было сделать для Android и iPhone смартфонов. Затем оформить всё в виде Дизайн-проекта и передать в разработку компании EigenGraph.
Старт проекта
Команда разработчиков (компания EigenGraph) подготовила структуру проекта, написала серверную часть и API для взаимодействия приложений с сайтом. Мы получили общее виденье продукта и описание необходимых разделов приложения.

От идеи до прототипа
Пообщавшись с клиентом и уточнив требованияпроекту мы нарисовали схему экранов. Распределили функционал приложения и определили взаимосвязи между экранами.
В процессе создания схемы, было проведено несколько промежуточных показов клиенту. Каждый показ схема дорабатывалась и менялась. Это не занимало много времени, так как схема - это прямоугольники и надписи внутри.
Затем, с помощью www.draw.io мы сделали статический прототип, по уже утвержденной схеме экранов.

Валерий Лукьяненко, UX-дизайнер приложения: неправильно называть «Прототипом» эту стадию работы. В английском языке используют 4 стадии создания дизайна интерфейсов: Sketch, Wireframe, Prototype, Mockup. Чтобы узнать про разницу между ними, почитайте эту и эту статью. У нас как-то не прижились слова «Скетч» и «Вайрфрейм», да и клиенту удобно называть всё одним словом. Поэтому первые 3 стадии работ у нас часто называют Прототипом.
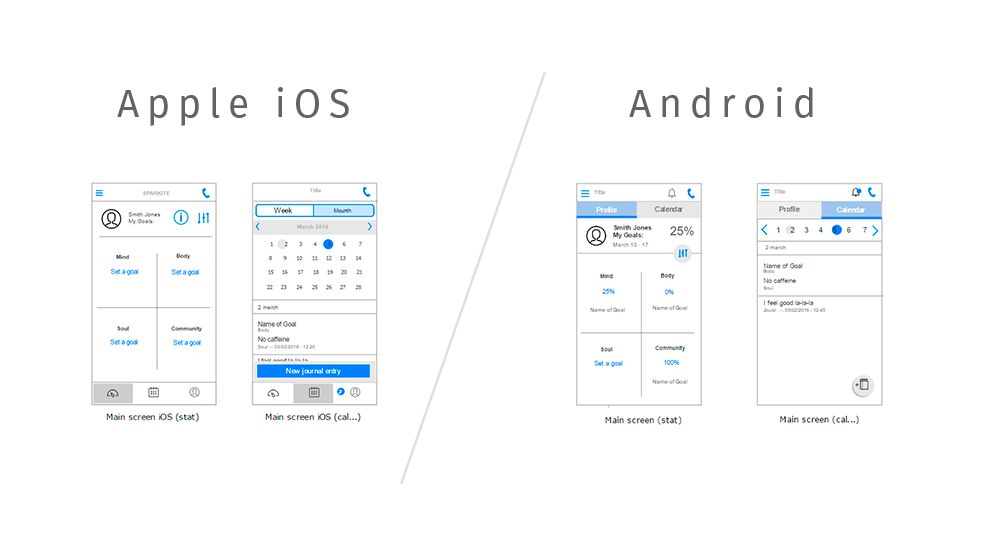
Прототип сделали для Android и iPhone смартфонов.
Поляков Егор, куратор проекта: У людей есть ожидания и привычки по поводу всего на свете, в том числе и по поводу смартфонов. Вспомните, как матерятся пользователи Android, которые впервые взяли в руки iPhone и наоборот. Это происходит потому, что интерфейсы и навигация у них разная и вы к этому привыкаете.
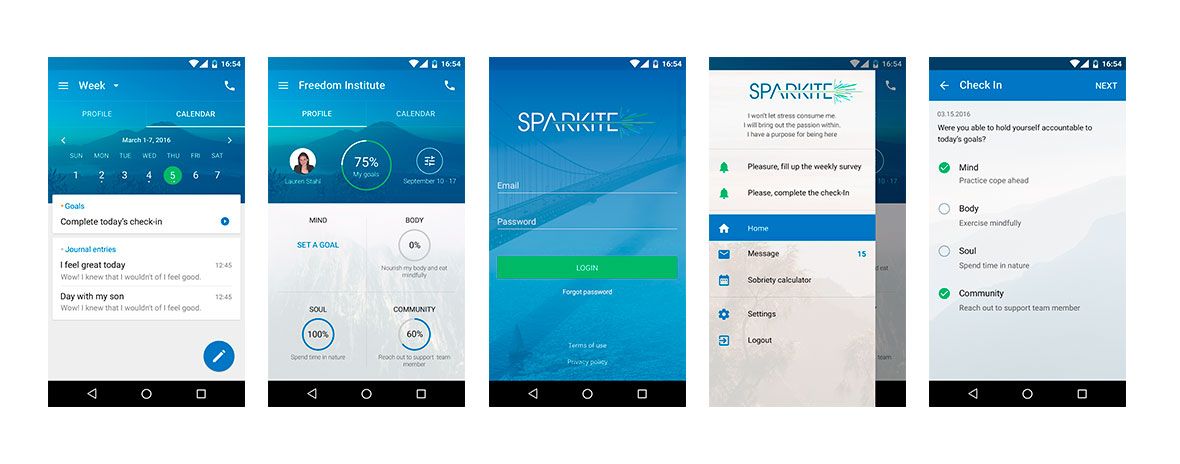
Основа приложения — через постановку и следование личным целям вернуться к полноценной жизни. Но это не простое приложение «постановщик задач». Это комплексный подход в направлениях: разум, тело, душа и взаимоотношения. Чтобы пользователям было проще переключаться между целями, списками напоминаний и записей, главный экран был разделен на 2 уровня: личные цели и календарь напоминаний.

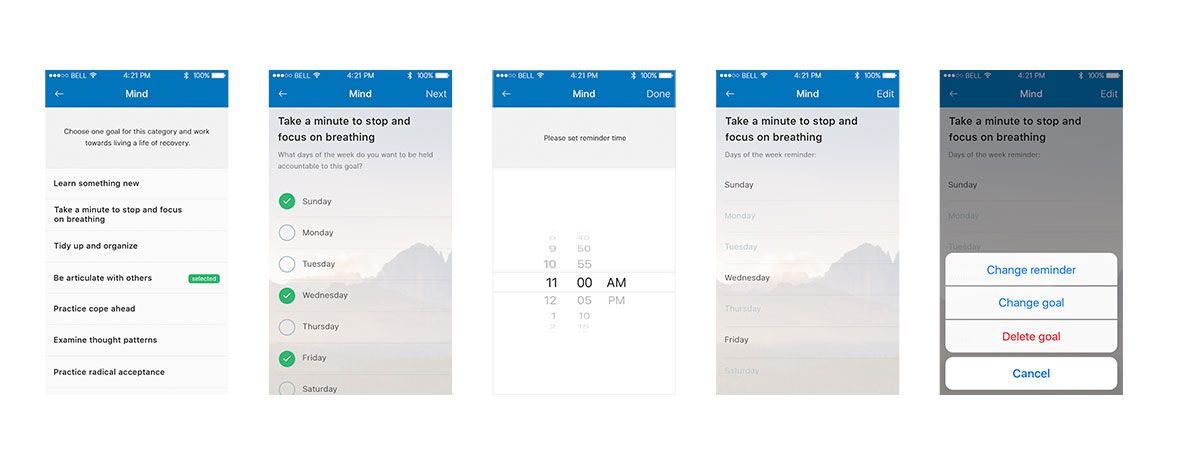
1 Уровень. Личные цели. Для каждого из направлений клиент задает личную цель (читать книгу, выходить на природу, встречаться с родителями…). С главного экрана можно наблюдать за прогрессом по целям, а чтобы их сменить, не нужно идти в «Настройки». С главного экрана клиент видит выбранную цель и может сменить её или дни в которые он её выполняет.

2 уровень. Календарь с напоминаниями. На этом экране можно видеть, в какие дни ты следовал целям, а в какие нет и делать записи в журнал о своем самочувствии. Все записи доступны сотрудникам реабилитационных центров через специальный сайт.
От прототипа к дизайн-макетам
Чтобы сделать дизайн приложения, недостаточно знать основы построения мобильных интерфейсов и придерживаться фирменного стиля компании. Нужно учитывать мнение заказчика, который часто ничего не знает о стилях и направлениях в дизайне. Как быть?
Не нужно делать десятки вариантов дизайн-макетов, чтобы определиться с визуальной стилем, который удовлетворит заказчика. Для этого нужно подготовить мудборд.

Мудборд — это набор изображений сторонних приложений, изображений, графических элементов объединенных общим cтилем. Делаете мудборд, показываете заказчику, обсуждаете и так до тех пор, пока он не кивнул и не согласился с выбранным направлением дизайна.
Согласовав мудборд, мы подписали c клиентом техническое задание (ТЗ) на Дизайн-проект, в который добавили всё, чего достигли на предыдущих этапах работ: схему приложения, функциональные требования, прототип и мудборд.
Дизайн-макеты и элементы приложений Android и Apple iOS разрабатывались на основе ТЗ, в котором уже была полная определенность по функционалу и количеству экранов. 
Итоги
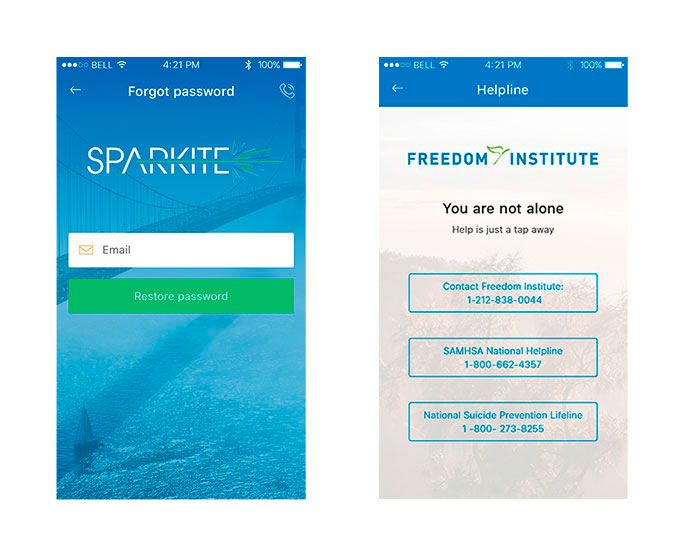
Приложение конфиденциально и пользоваться им могут только те, кто получил от реабилитационного центра идентификационные данные для входа. Регистрация в приложении невозможна.
Запустив приложение впервые, клиент попадает на экран с вводом email и пароля. Если клиент не забыл пароль, он может восстановить его, а может сразу позвонить в реабилитационный центр. Целевая аудитория не простая и её проблема может быть намного серьезнее, чем потерянный пароль. Стандартные сценарии тут не пройдут. Клиенту нужна помощь прямо сейчас, а значит звонок на горячую линию может быть важнее, чем попытка получить новый пароль и попасть в приложение. По этой же причине, горячая линия продублирована на основных экранах приложения.

Каждый день пользователю нужно делать «Check in»: отмечаться по целям и писать о своем самочувствии, а чтобы он не забывал отмечаться, ему приходит уведомление.
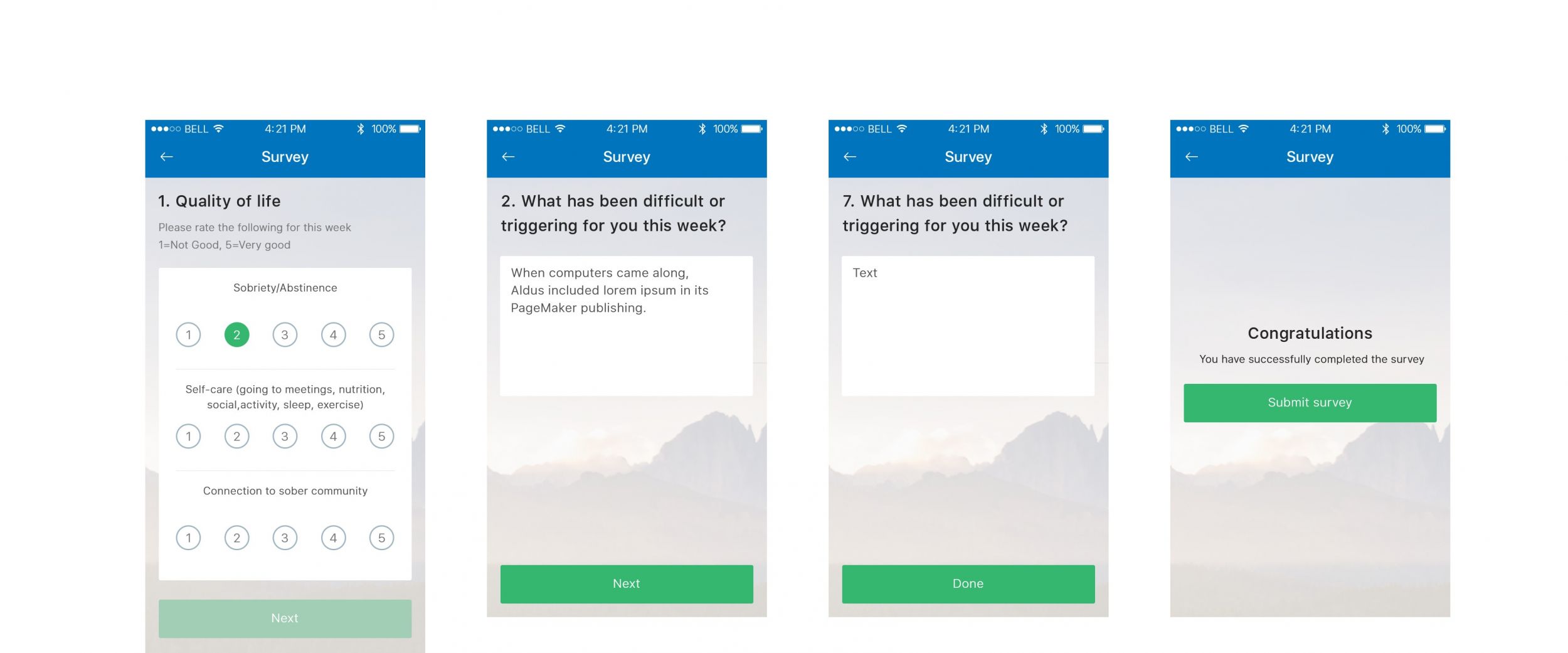
Каждую неделю нужно проходить «Survey»: опрос на общие темы. Уведомление о новом опросе приходит в «шторку» смартфона и дублируется в приложении.
Результаты опросов просматривают и анализируют специалисты реабилитационных центров.
Приложение удобно спроектировано, навигация не вызывает затруднений. Для использоваться не требуется дополнительных инструкций и обучающих стартовых экранов.
Отзыв Lauren Stahl, основательницы и CEO компании Sparkite: Very happy with the finished product and happy it was delivered within the project timeline. You listened well to my vision and the aesthetic I wanted for Sparkite.