Видео в background для сайтов. Примеры и 5 бесплатных ресурсов с видео
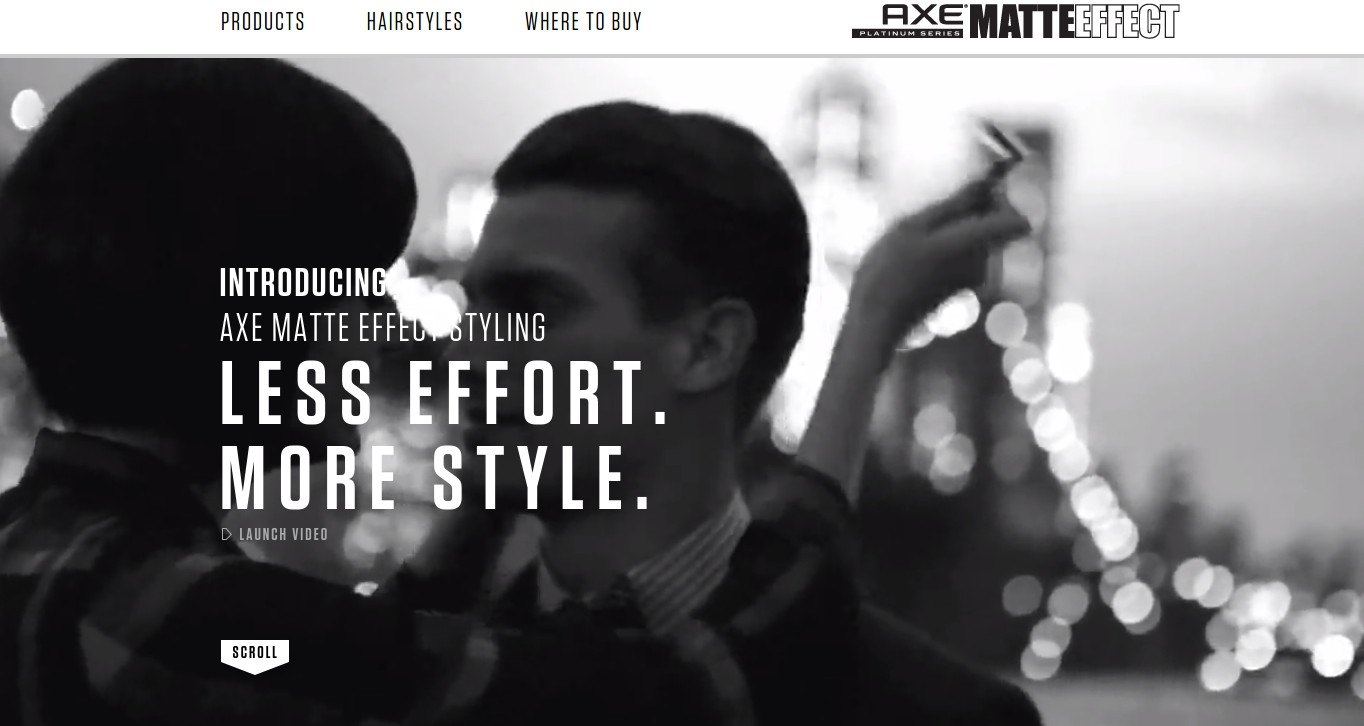
Сайт- презентация Axe effect. Короткий ролик в бэкграунде акцентирует внимание посетителя на продукте.

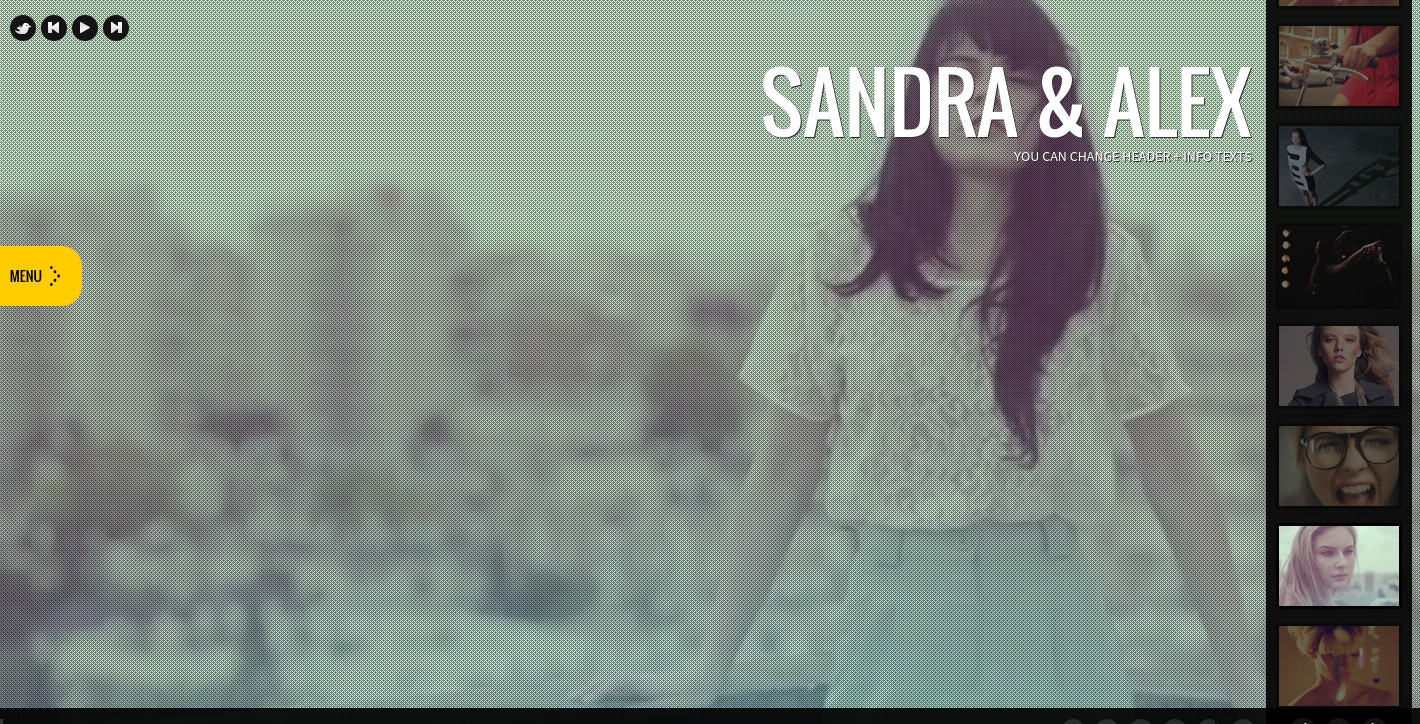
Можно подобрать ненавязчивую музыку под видео или наоброт, веселую и задорную, как действие на видео. Например, сайт о модных вещах. Если добавляете звук на сайт, обязательно приделывайте контрол, который музыку отключает и кладите его на видное место, не всегда звук бывает уместен.

Сайт кафе. На первой странице слайдер и первый слайд - видео слайд. Смотрится очень эффектно.

Этот пример необычен тем, что видео подгружается с Youtube. Сделано это с помощью jQuery плагина, который вы запросто можете использовать на своем сайте.

Плагин можно взять здесь. В плагине куча настроек. Например:
- mute, можно отключить звук
- opacity, позволяет настроить прозрачность от 0 до 1
- optimizeDisplay оптимизирует видео под размер окошка браузера
- loop проигрывать ли видео бесконечно
- startAt остановиться на такой то минуте
- showYTLogo показывать лого
и множество других полезных настроек.
Так же может проигрывать список видео, применять css фильтры. В плеер можно встроить даже Google Analytics. Плеер доступен в виде плагина к WordPress.
Все это хорошо, но где же взять видео. А взять их можно на этих сайтах, причем совершено бесплатно !
Несколько советов, как лучше использовать видео в бэкграунде.
- Видео должно быть 15-30 секунд.
- В режиме autoplay, то есть бесконеное проигрывание.
- Аудио лучше выключить.
- Обратите внимание на текст, текст не должен сливаться с картинкой из видео.
- Лучше использовать короткое сообщение или слоган с хорошей типографикой.
Лучше всего, когда видео рассказывает какую-то историю о вашем бизнесе. Пример с кафе выше очень удачно демонстрирует эту мысль. Сделать такое видео вы можете и сами, зеркалкой нынче никого не удивишь. Пользуйтесь и повышайте внимание и конверсию вашего сайта !
Обзор подготовлен Startr - чат на slack, онлайн питчи, презентации, startup дайждест, аналитика.