Как дилетант лендинг борол

Снова всем привет!
Я просто не имею ни морального права, ни желания писать статьи в стиле "Как написать лендинг" или что-то типа того. Ну хотя бы просто потому, что я не дизайнер, не ui/ux специалист и даже не какой-нибудь заправский верстальщик.
Вообще тут можно целый комплекс заработать, просматривая блоги разных стартапов на портале — ребята молодцы, профессионалы. Посему, я думаю, от этого будет еще потешнее и веселее читать мои статейки. Они наверняка многим покажутся в крайней степени наивными. Кстати, пока не видел ни одного комментария. То ли не интересно, то ли просто пока руки ни у кого не дошли. Прошу понять мою позицию - я пишу для фидбэка, услышать мнение людей, советы по делу. По делу - значит не "Хватит валять дурака, найми прогеров и дизайнера". Я ясно обозначил мои цели в предыдущем посте - обучение на практике. А то, что сразу взялся за сложный проект - оно у меня всегда так, да и к лучшему это, я думаю.
Итак, текущий лендинг стоил мне:
- Недели изучения темы
- Суток верстки макета
И в этой статье для тех, кто хочет "попробовать это дома", я опишу, куда я смотрел, что я читал и что из всей этой авантюры вышло.
Начнем, пожалуй, с главного. Итак, что читал и что смотрел:
В первую очередь я начал искать информацию на Гике. И нашел довольно немало курсов и про лендинг, и про дизайн вообще, и про хэтэмэлэ, и про цэсэсэ. Параллельно посмотрел курсы на Степике — тоже отличная платформа.
Затем мне стало интересно, что и как выглядит у нормальных людей. Поэтому я снова открыл браузер и полез на Хабр. Сказать, что я расстроился, это ничего не сказать. Дело в том, что там куча статей о том, как сверстать клевый лендинг и что на нем писать для уже существующей компании, и не слова о том, что делать, если ты только родил проект.

То есть основные правила при построении лендингов понятны — заголовки подчеркивают выгоду, никаких ссылок вовне страницы, реальные отзывы, цифры, проценты, прочие данные. Одна проблема — никаких отзывов и цифр у меня нет.
Еще одна проблема — громадное количество времени, которое может уйти на верстку человеком, который неделю назад не знал даже тега title.
Теперь о том, как я решил эти проблемы. Ну, или, как мне кажется, что я их решил.
Поняв, что с версткой на чистом html и css мне за вменяемое время не справиться, я отправился на поиски фреймворка и спустя 15 минут его нашел. Был выбор между bootstrap и uikit, но я, несмотря на популярность первого, выбрал uikit. Вроде как в бутстрапе больше всяких возможностей — я не знаю. Просто мне визуально больше понравился второй. И я доволен выбором, ведь все необходимое мне в нем есть.
Теперь о самой верстке собсна. Верстается все ооочень легко. Просто ставь нужные теги, да в атрибуте класса прописывай себе нужные свойства и все дела. Сам процесс напоминает конструктор лего — весело, просто, как топор в спине, ограничен только фантазией. Намного больше времени ушло на определение того, что же мне все-таки нужно. Фантазия, в общем, подвела.

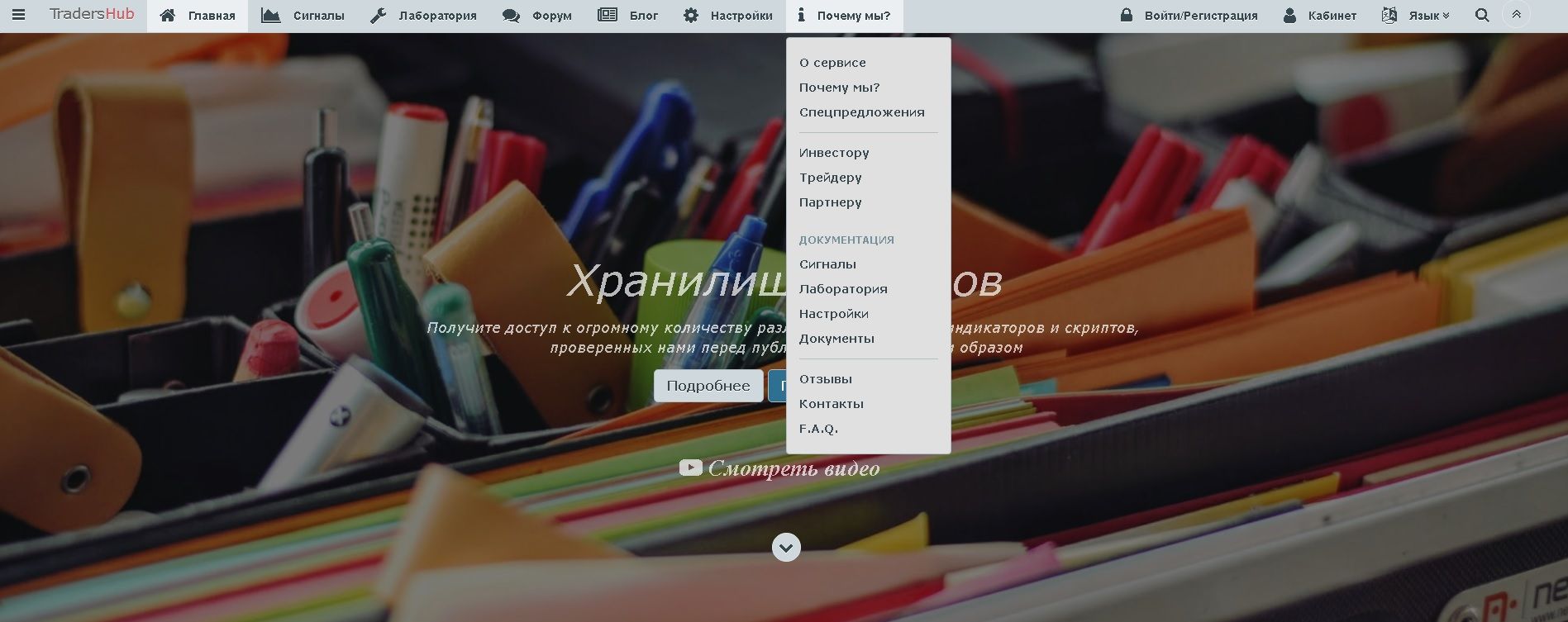
Первым делом появилась вот такая менюшка. Вообще для гостя многих пунктов меню видно не будет, но это все позже.
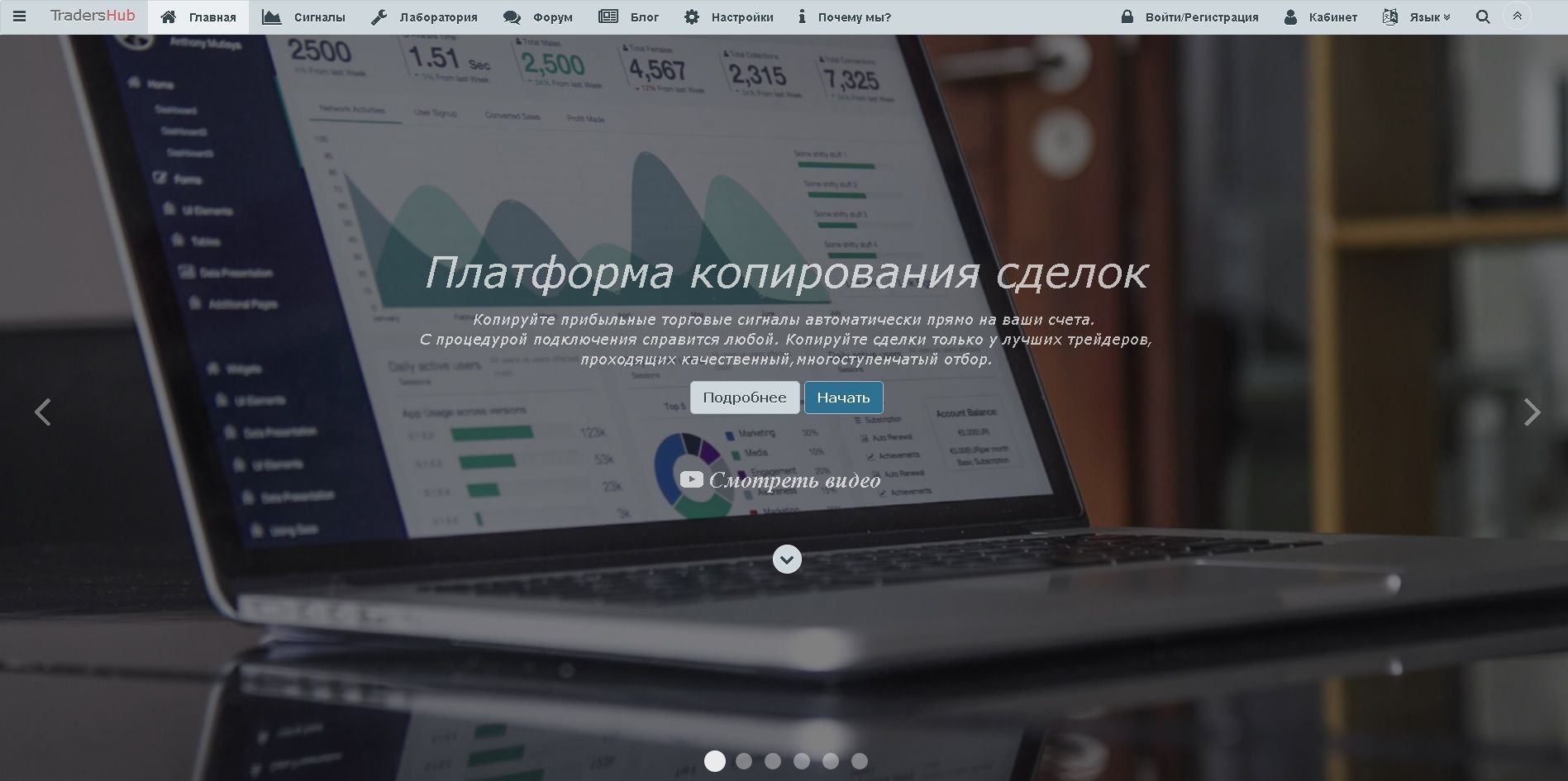
Также у меня тут слайдер во весь первый экран на 6 кадров. Картинки подбирал с фотостоков, добавил эффект Кена Бернса — это когда изображение как бы приближается постепенно. Вот так вот вышло:

Думаю еще поменять шрифты, а то как-то дешево смотрятся. Слайдер листается, пара кнопочек предусмотрена ("Подробнее" скроллит плавно на блок с нужной инфой, "Начать" открывает окно регистрации). Стрелка вниз просто пролистывает на следующий экран. Кнопка "Смотреть видео" ведет на модальное окно с анимированным видео роликом (не готовым пока, конечно):

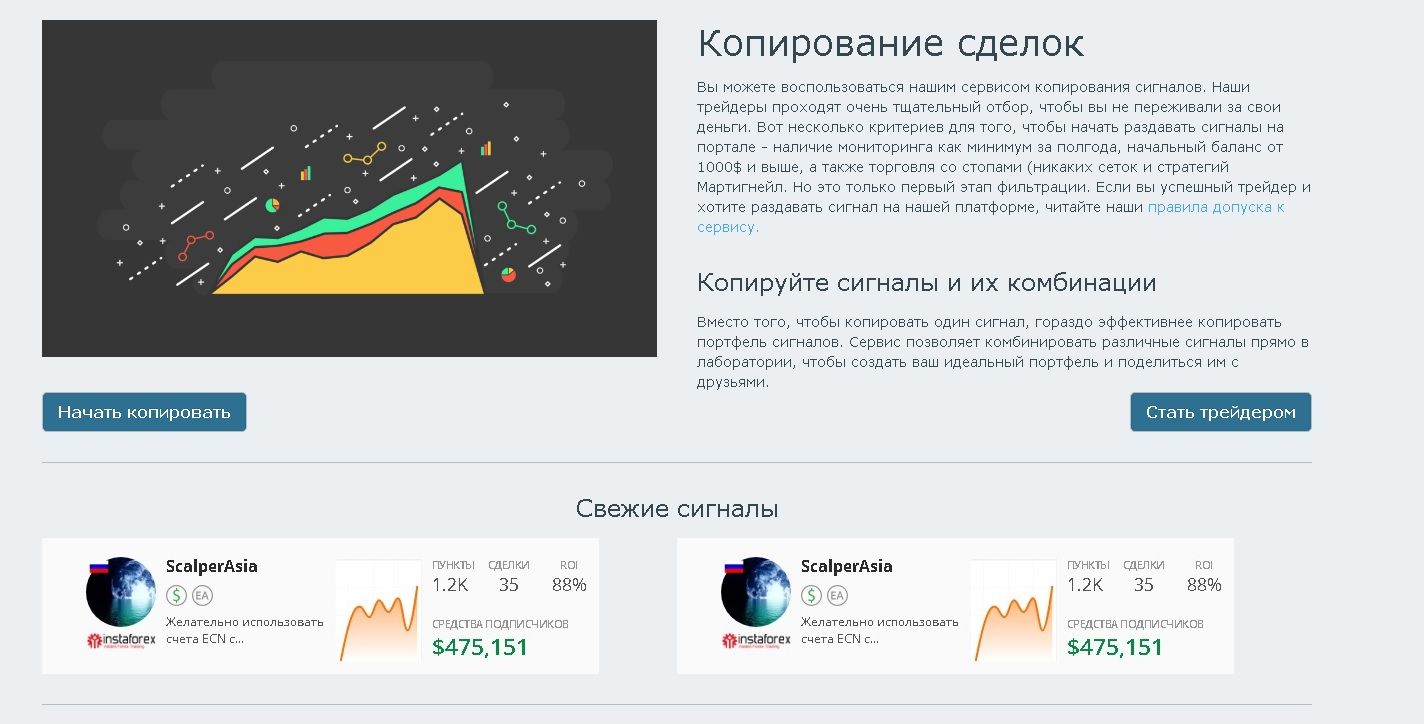
Дальше экран с блоками копирования сделок:

Тут собственно сам блок и слайдер с последними сигналами. В слайдере пока картинки, выдернутые с сети, база не подключена и блок этот я проработаю уже после дописывания движка.
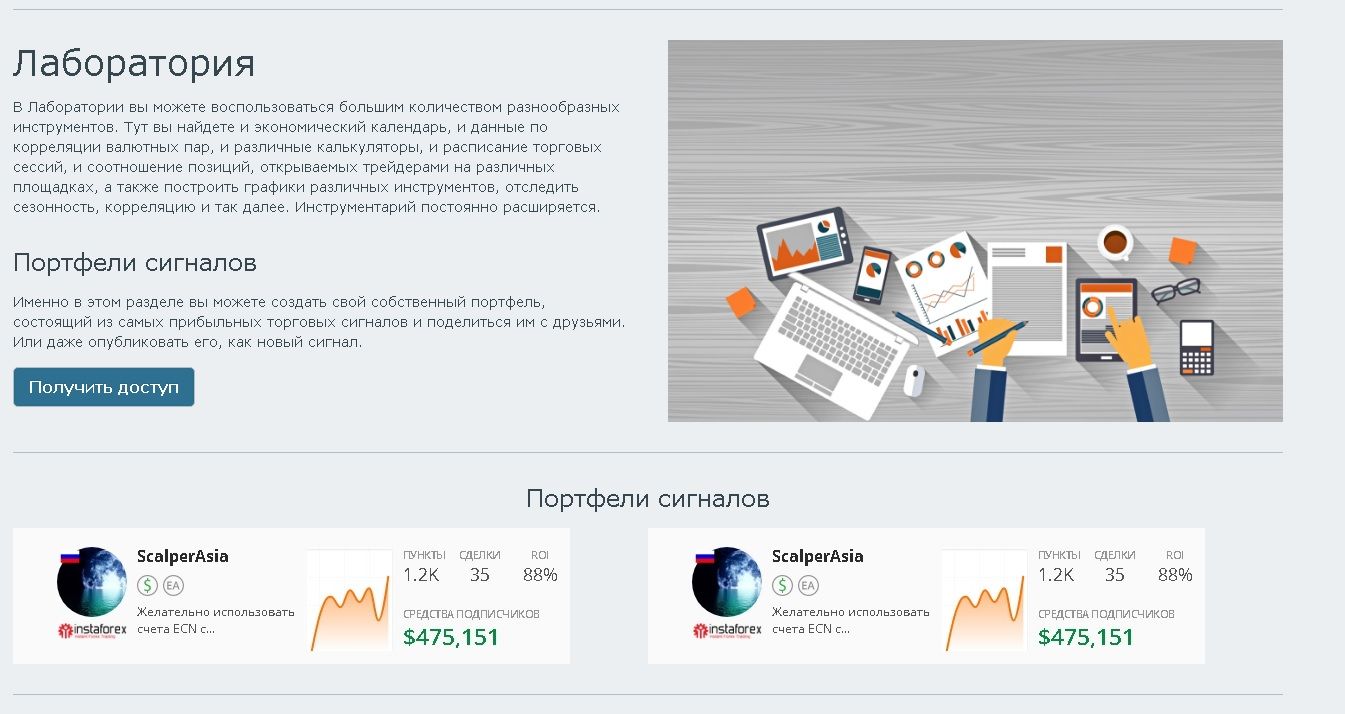
То же с лабораторией:

Если я справлюсь с движком для нее, получится очень крутая вещь. Потому что задумки просто зубодробительные. Даже страшно становится от того, что придется это все кодить...
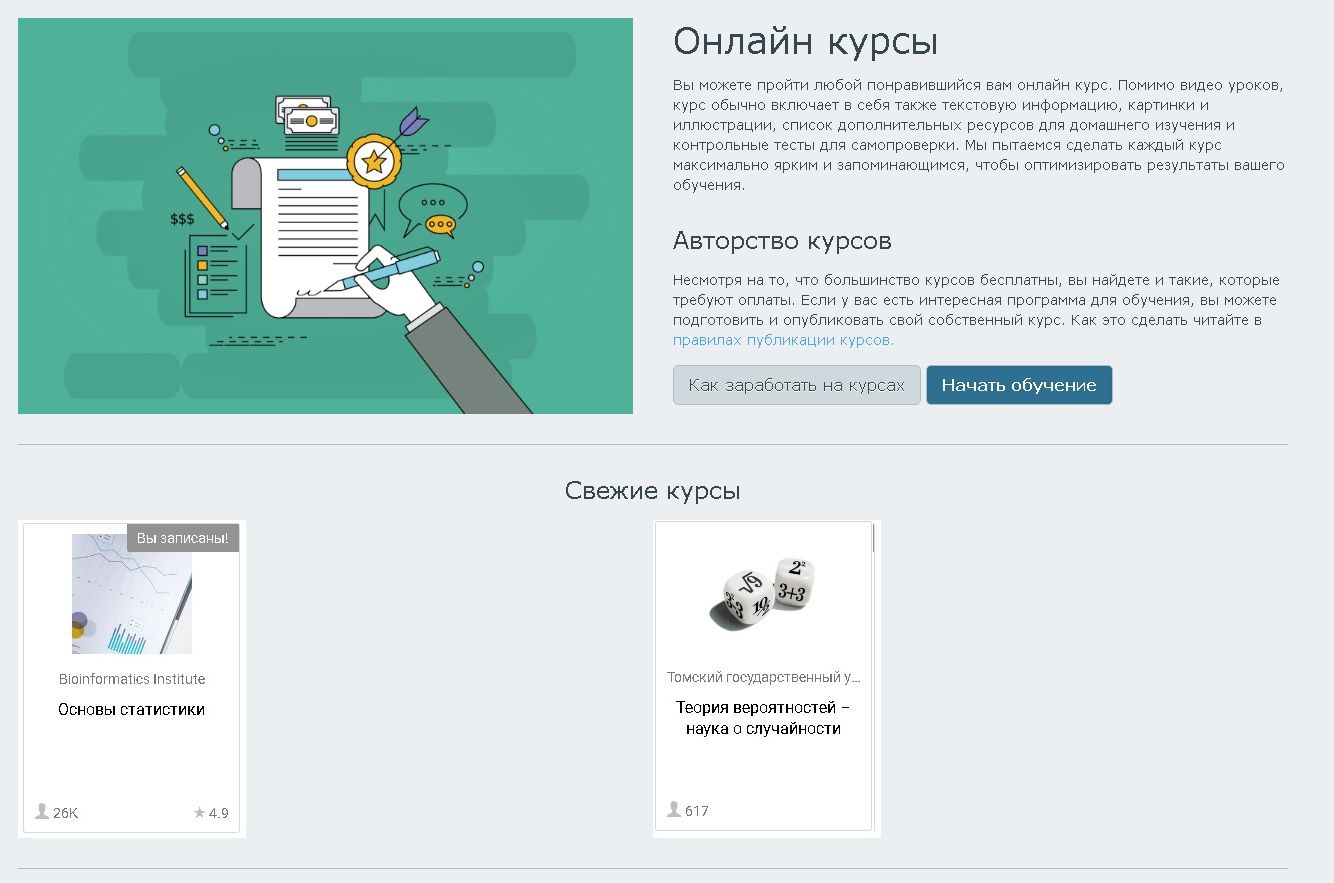
Тут вот блок с курсами:

Конечно, блоке в слайдере снизу тоже не настоящие. На самом деле курсов еще пока примерно ноль. А работа это не малая. Писал я тут курс про применение Excel в трейдинге — ушел месяц. И то, это только первая часть курса, вводная. Страшно представить, на что я себя обрекаю :)
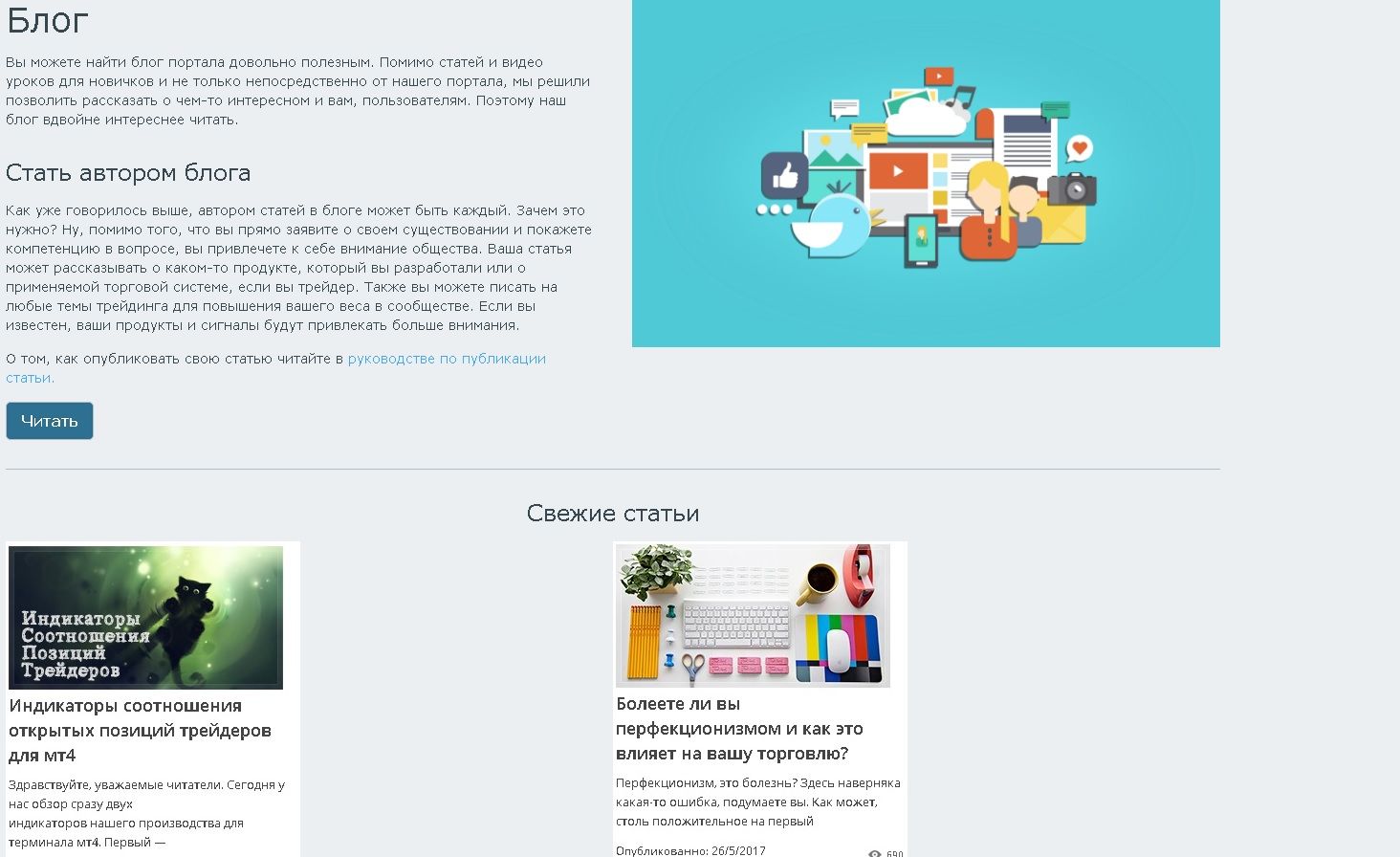
Дальше блог со слайдером свежих статей:

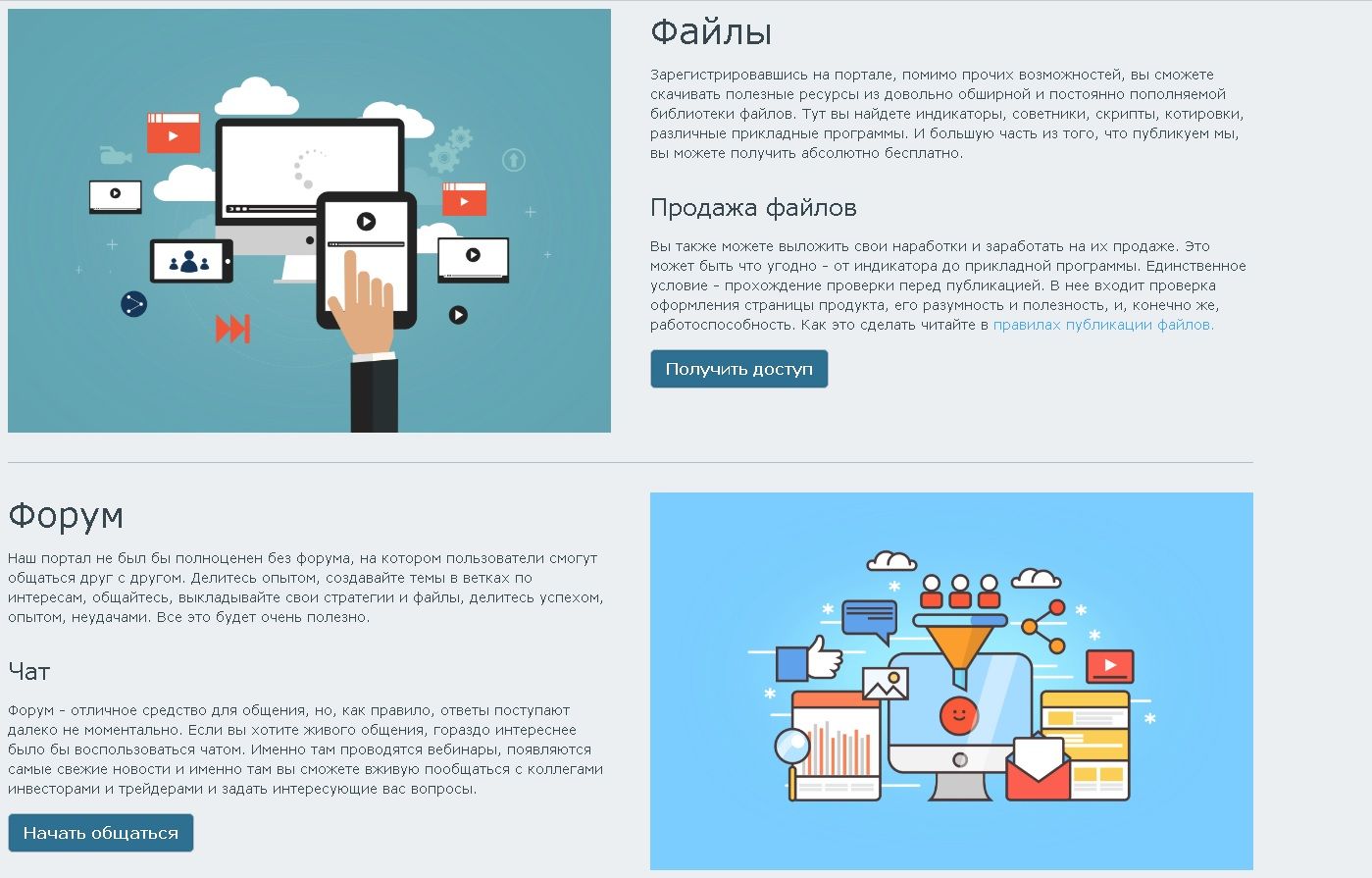
Блоки файлы и форум:

И последний экранчик:

Ну вот, как-то так. Возможно глаз мой за целые сутки замылился и сказывается мое полное отсутствие опыта, но вроде бы не так уж чтобы "Ужас! Ужас!" как в том анекдоте. Ваше мнение было бы как нельзя кстати.
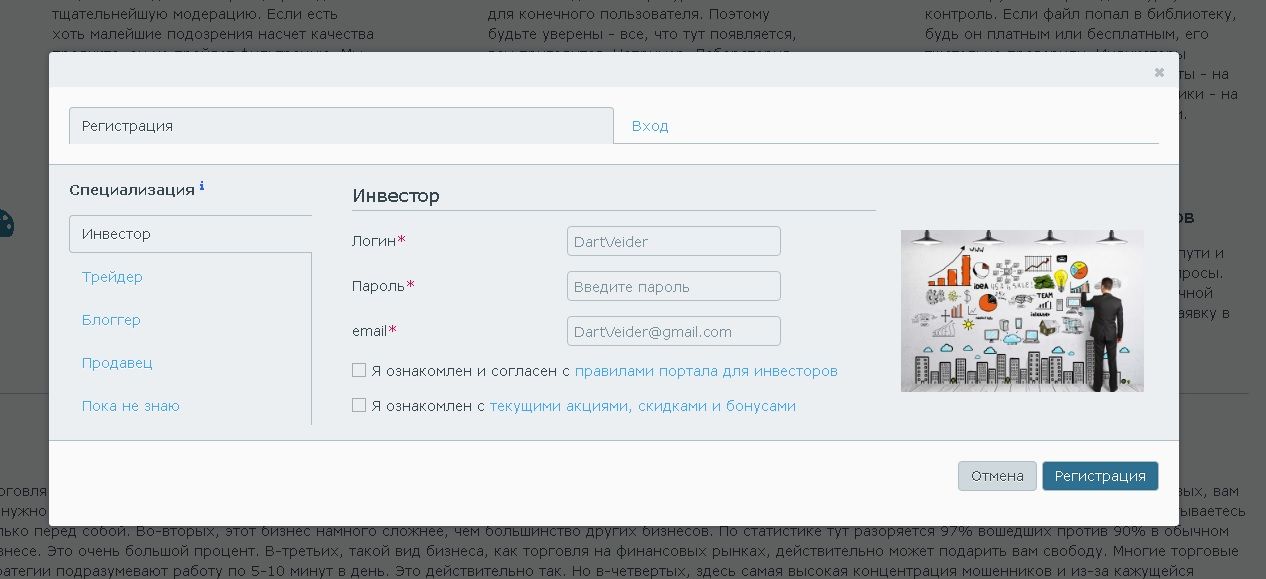
Ну и окно регистрации. Оно тоже модальное:
 В нем я через левое меню разделяю пользователей для того, чтобы экскурсию после регистрации провести более полную именно по той части, которая ему больше интересна. В форме всего три поля — логин, мыло и пароль. Ну и два чекбокса с правилами (для каждого типа посетителя своими). По ссылке на правила снизу появляется весь текст с этими самыми правилами, которых, правда, пока тоже еще нету. Зато картинка для каждой позиции из левого меню своя:)
В нем я через левое меню разделяю пользователей для того, чтобы экскурсию после регистрации провести более полную именно по той части, которая ему больше интересна. В форме всего три поля — логин, мыло и пароль. Ну и два чекбокса с правилами (для каждого типа посетителя своими). По ссылке на правила снизу появляется весь текст с этими самыми правилами, которых, правда, пока тоже еще нету. Зато картинка для каждой позиции из левого меню своя:)

На сегодня пожалуй все. Если я не засну на месте, то меня ждет продолжение увлекательного путешествия в мир верстки и дизайна. Ведь еще нужно изготовить целую тучу страниц.
И на этом все, с вами был Дмитрий.
Не стесняйтесь комментировать, ругать, высказывать мнение.
До новых встреч!




