Как сделать свое VK-приложение заказа без программирования
В этой статье мы будет использовать uCalc.pro – конструктор форм и калькуляторов без кода, который позволяет публиковать проект по ссылке, и конструктор VK-приложений без кода, который позволяет оформить контент нужной нам ссылки в виде вставки внутри вашего сообщества.
Зачем это нужно
- Если вы используете wiki-меню и открыли, что оно обрезает javascript-код
- Если вы хотите сделать форму с картинками, своими цветами и полями, сбором заявок на email и телефон
- Если вы хотите сделать форму отзыва, обратной связи и что-то полностью свое
- Ну или если вы креативны и хотите за минуты запускать такие штуки среди подписчиков
Шаг 1. Настраиваем форму
Заходим на uCalc — зарегистрироваться можно через тот же VK-профиль. После регистрации в личном кабинете выбираем между сборкой по шаблону и самостоятельной сборкой.

Если у вас бизнесовая тематика сообщества — вы что-то продаете, оказываете услуги и т.д., можно поискать среди готовых шаблонов (их порядка 20-30) и просто поменять детали в них.
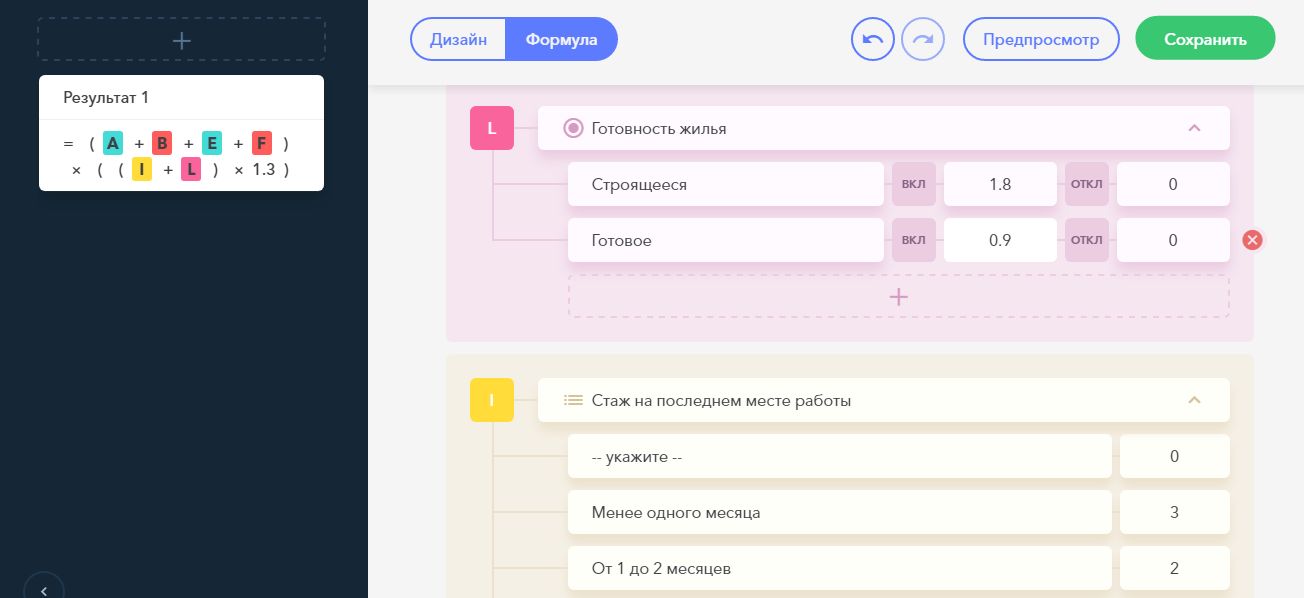
Чтобы превратить любой шаблон в форму заявки, достаточно перейти во вкладку «Формула» и удалить блок с буквами из левой области экрана.
Если же, наоборот, вам нужно поменять цены, количество единиц или добавить расчет в шаблон, меняем это в «Формуле»: по сложности похоже на арифметику для 3-го класса, хотя если нужно — проект умеет поддерживать логические выражения «если-то».
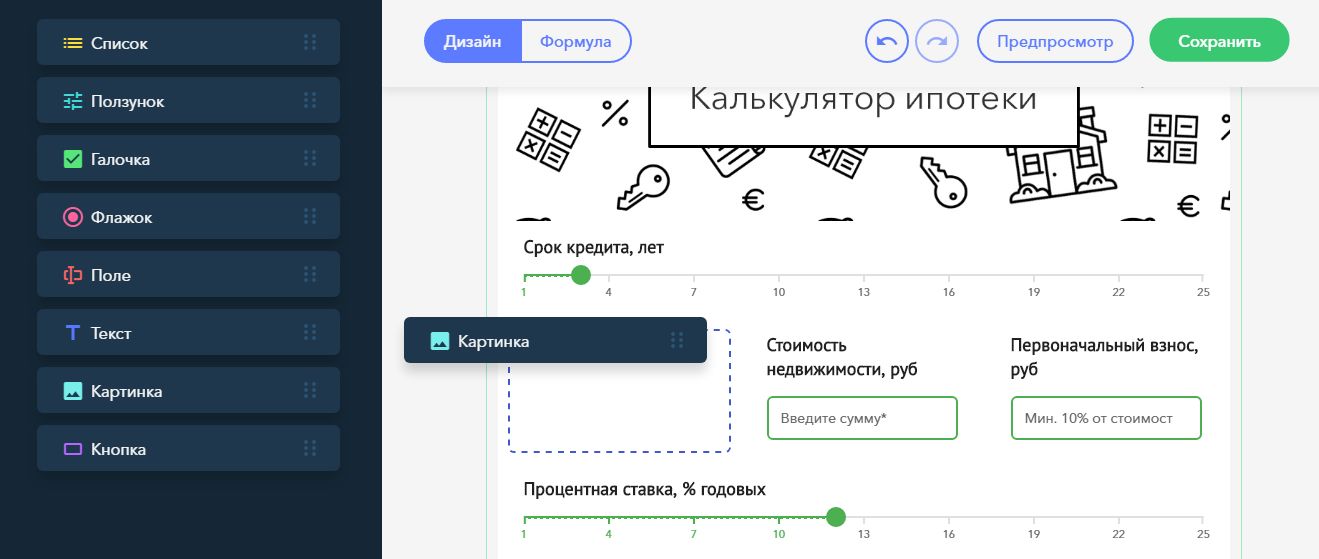
Если хочется поменять саму структуру и вид формы, идем во вкладку «Дизайн». Поля можно делать как обязательными, так и нет. Ползунок, выпадающий список, галочки — это понятно. Также можно приложить картинки своих товаров к любому элементу.
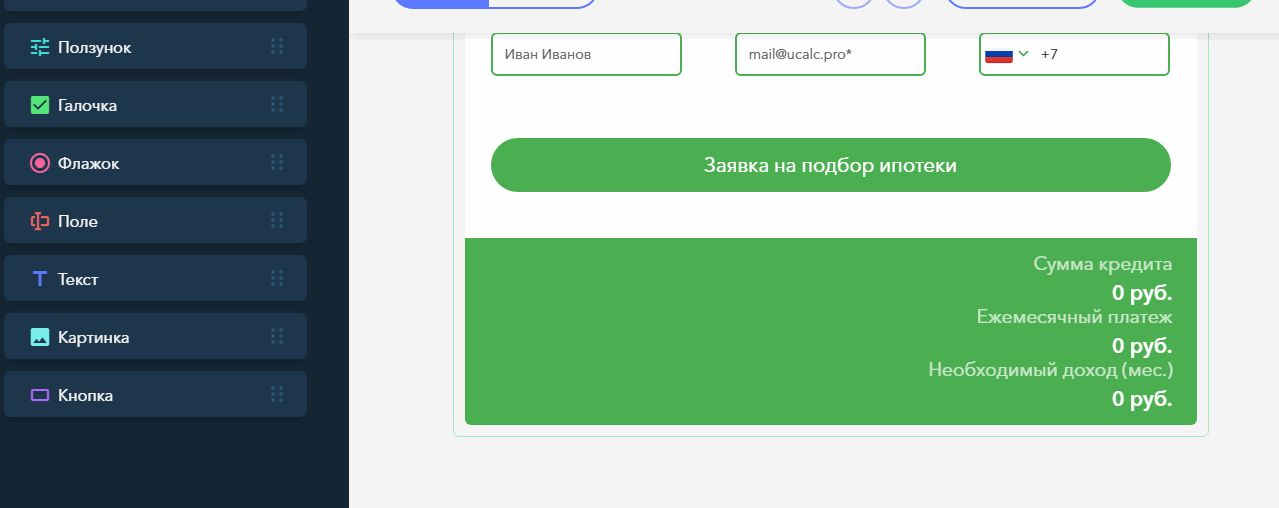
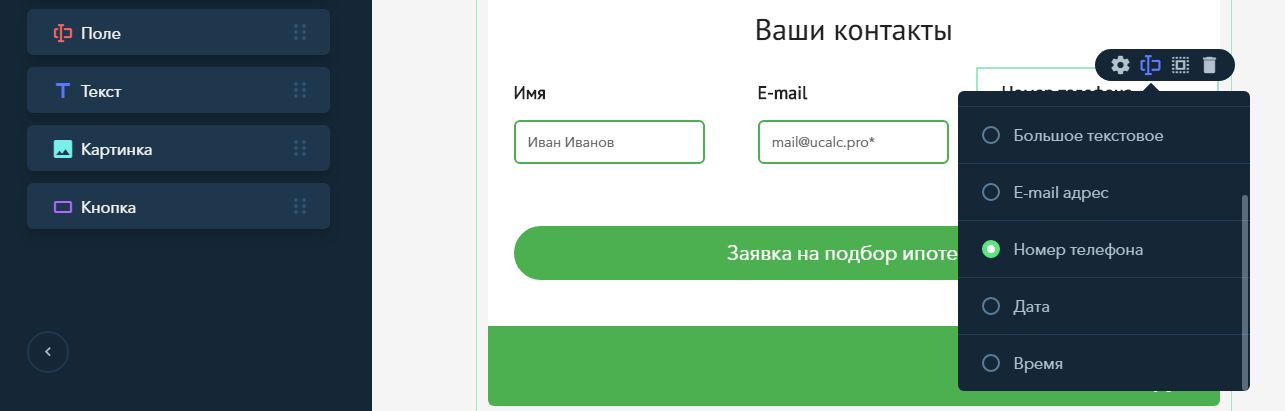
Если мы хотим собирать контакты — выбираем тип информации в настройках поля. Там же можно выбрать маски (автоподстановка телефонного кода) для разных стран и другие полезные вещи.
Если хотим собирать заявки на почту или телефон, добавьте кнопку, жмите на ее настройки и вбейте свои контакты там. Там же можно настроить автоприем денег на ваш «Яндекс.Кошелек» и сообщение клиенту с подтверждением заказа — в него можно вставить промо-код на следующий заказ, ссылку на другую систему оплаты, реквизиты и другую нужную информацию.
***
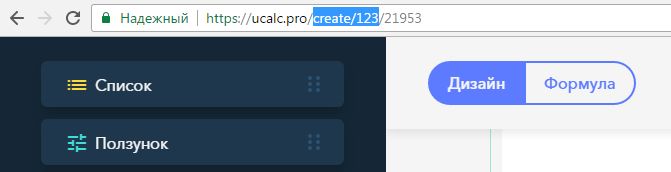
Когда все операции закончены, нажимаем «Сохранить» в правом верхнем углу и в адресной строке между названием сервиса и ID вашего проекта (это 4-5 цифр) вписываем /api/
Вот так:

Таааа-дам. Ваша форма опубликована по ссылке и готова к встраиванию в VK.
Шаг 2. Встраиваем в VK
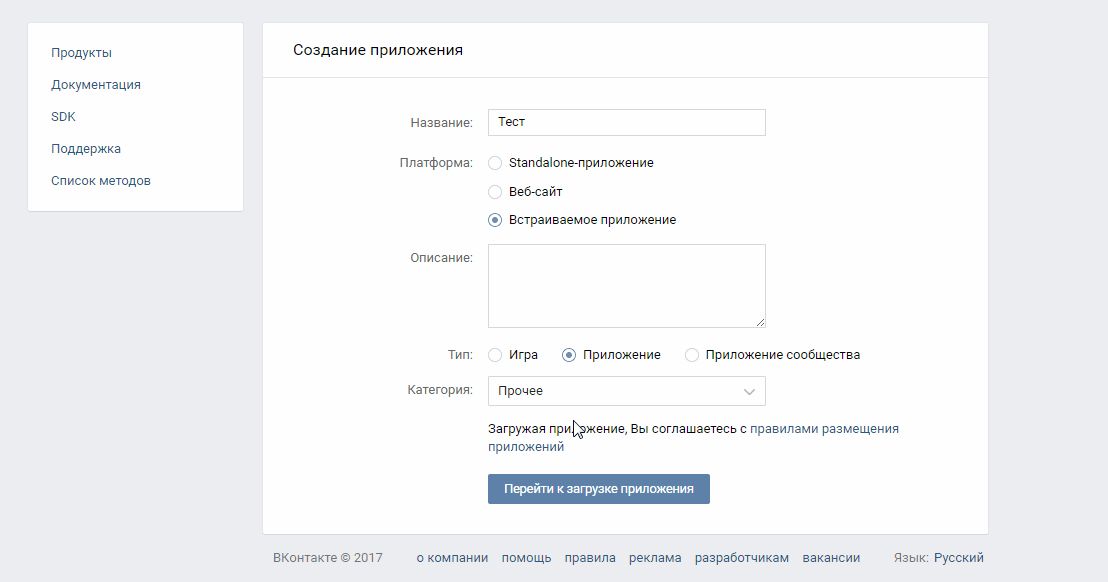
Переходим к https://vk.com/editapp?act=create — мы настроим приложение.
На первом экране выбираем пункт «Встраиваемое приложение», в открывшейся части экрана ставим выбор напротив слова «Приложение».
N.B! Если выбрать «Приложение сообщества», форма может не работать на мобильных до прохождения официальной модерации — а она существует для официального каталога. Мы же делаем приложение для своих подписчиков, а не для других админов.
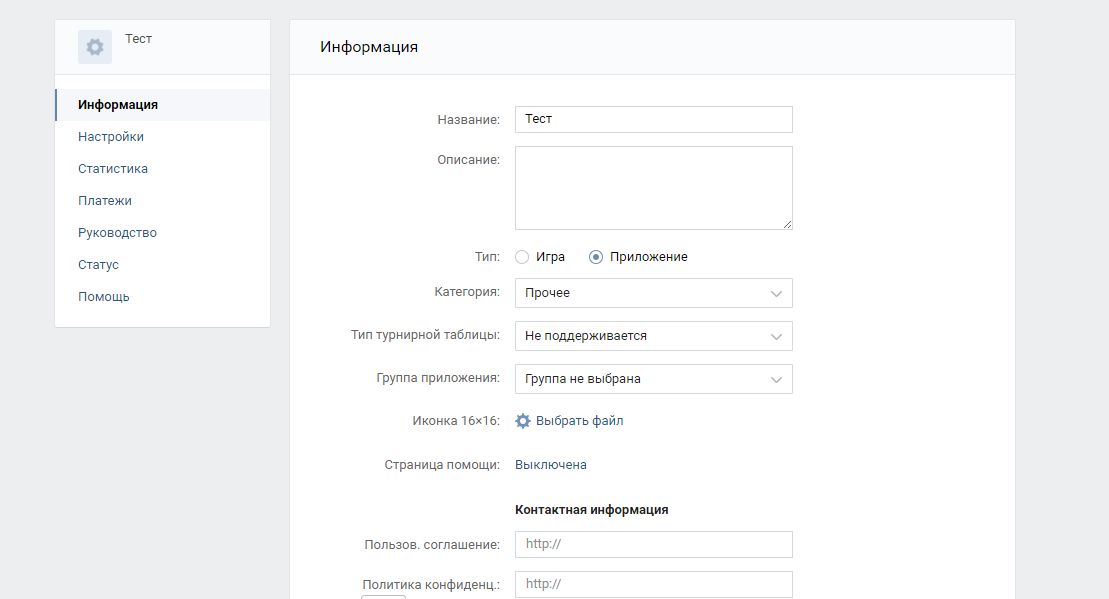
Далее нам нужно будет заполнить информацию о приложении: описания, иконки. В полях «Соглашение» и «Конфиденциальность» можно сослаться на эту страничку uCalc https://ucalc.pro/terms – сервис обеспечивает шифрование данных, которые вы собираете с клиентов, и защиту информации от третьих лиц.
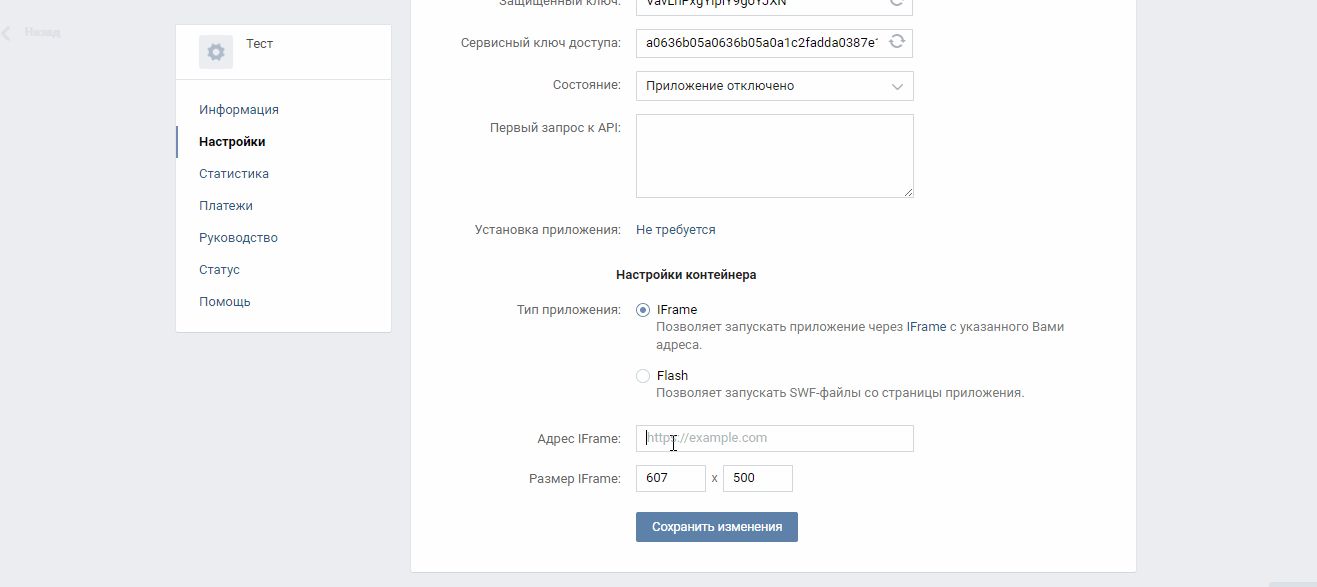
Теперь — к главному. В разделе «Настойки» выбираем iFrame и в появившееся поле вставляем ссылку на наш проект.
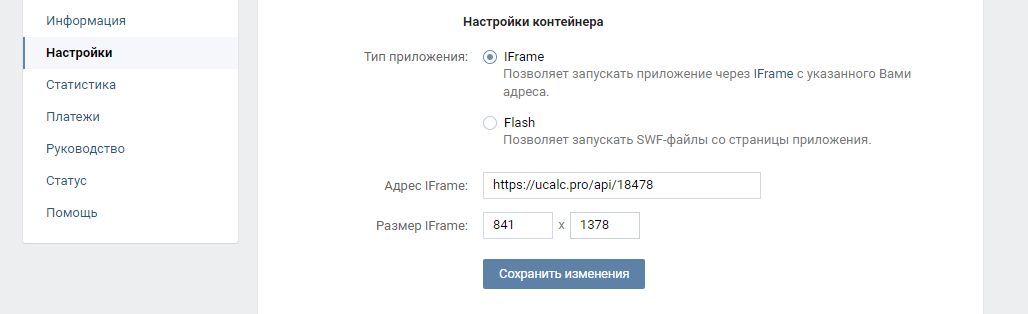
Чтобы настроить размеры фрейма, идем к опубликованному проекту, открываем «инспектор кода» и ищем строчку body. В ней будут указаны размеры.
Остается вписать эти параметры в наш проект и сохранить их.
Шаг 3. Публикуем приложение
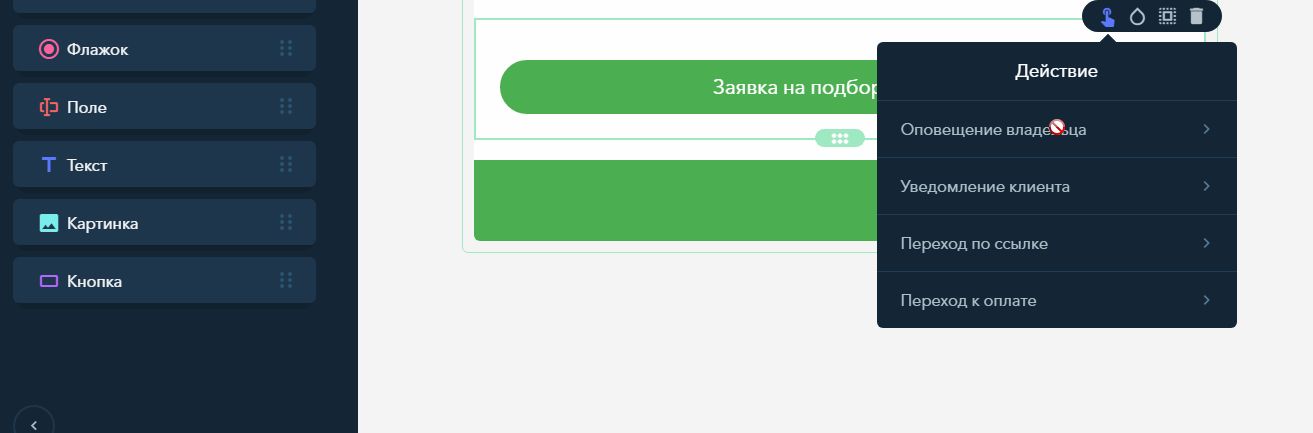
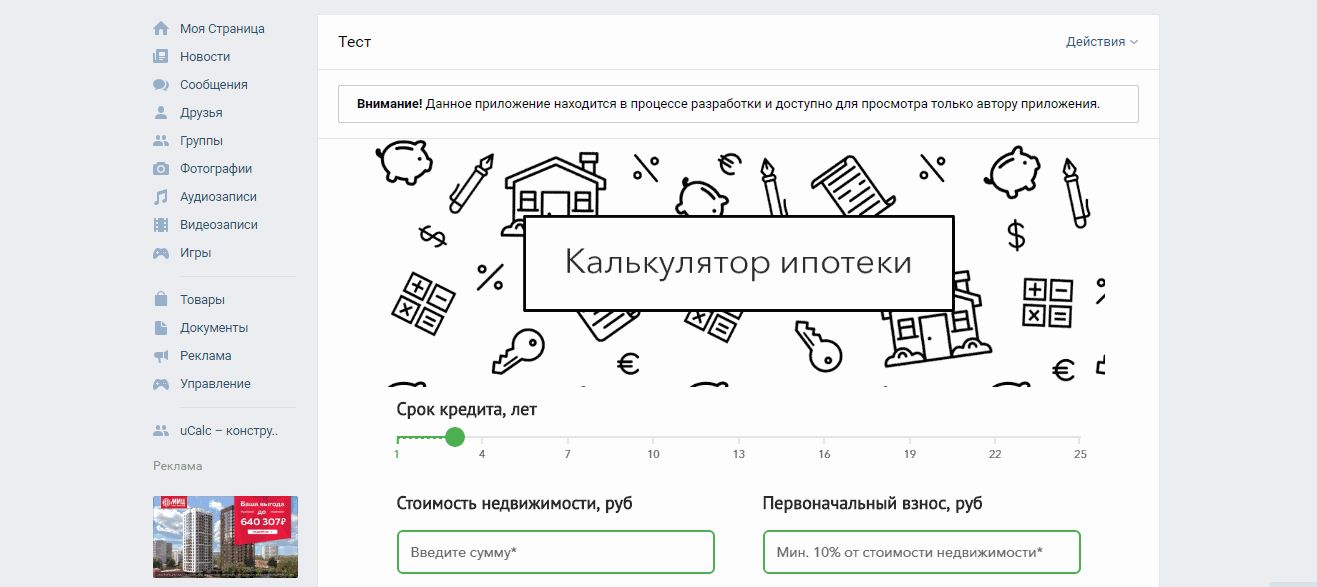
Уже на это этапе вы можете проверить работу приложения, нажав на иконку над списком опций в конструкторе VK:
Остается вернуться в меню сборки, выбрать в разделе «Настройки» — «Видно всем», а затем в разделе «Информация» — выбрать из списка сообществ, которые мы администрируем.
Вжух — и приложение уже работает в вашем сообществе
Приглашайте друзей и подписчиков!
P.S. Если захотите что-то добавить, убрать или поменять, вернитесь в uCalc, отредактируйте проект и снова нажмите «Сохранить». Изменения автоматически перенесутся в приложение.





