Как цвет влияет на восприятие вашего сайта: 12 наглядных примеров
Веб-дизайн помогает управлять эмоциями клиентов. Поэтому важны правильно подобранные цвета. Правильно подобранные значит:
- сочетающиеся между собой
- вызывающие необходимый психологический эффект
- учитывающие особенности посетителя сайта
Чтобы умело обращаться с цветами, нужно знать их природу. Это вопрос теории, которую можно разделить на три составляющих:
- Контраст (цвет, противоположный данному, контрастен ему).
- Дополнение (цвет, идущий следом за ним или перед ним, дополняет его).
- Резонанс (явление наиболее интересное, так как взаимодействует с человеческой психикой. Так, энергичным человек становится, когда встречает красный, оранжевый, желтый. Успокаивается – при встрече с фиолетовым, зеленым и голубым).
Как мы видим, возможность влиять на настроение человека цветом заложена в нем изначально.
Как использовать температуру цвета?

Тона отличаются по температуре и бывают:
- Теплые (желтые, оранжевые, коричневые, желто-зеленые и красно-оранжевые);
- Переходные (фиолетовые, пурпурные);
- Холодные (синие, зеленые, розовые, фиолетовые, сине-зеленые, пурпурные и сине-красные);
- Нейтральные.
Принцип работы с тонами прост:
- Теплые – в умеренном количестве, чтобы не создать ощущение агрессии;
- Переходные – для того чтобы изменять цветовое соотношение;
- Холодные – они успокаивают, их должно быть много.
- Нейтральные – для фона.
Веб-дизайн – во многом заслуга Ньютона и Оствальда. Им мы обязаны систематизацией цветов. Цветовой круг позволяет без труда определить, какие цвета гармоничны друг с другом, какие – друг другу контрастны.
Как же разные цвета лендингов влияют на эмоции клиентов?
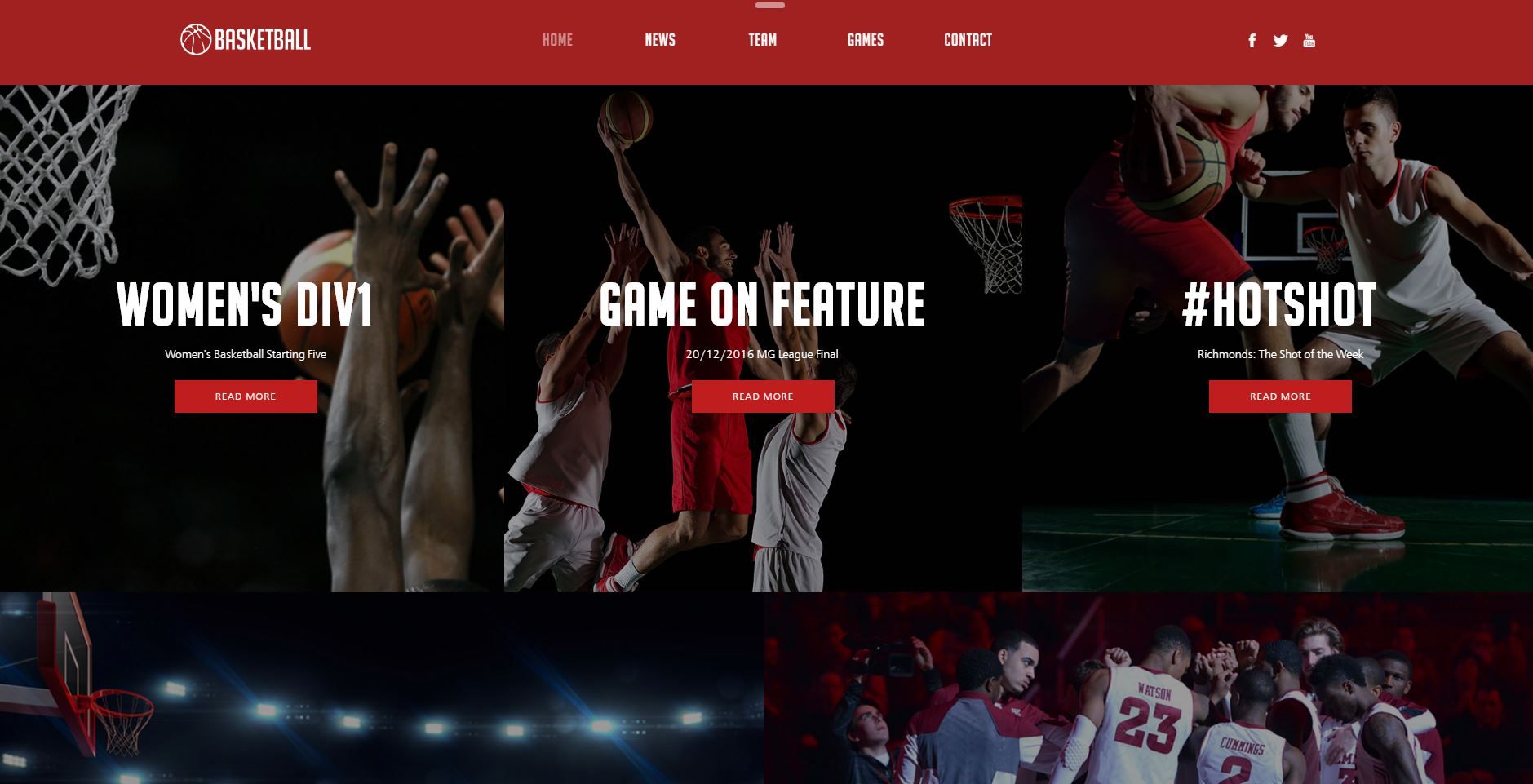
При нажатии на каждый нижний скриншот для подробного ознакомления откроется ссылка на шаблон в соседнем окне.1. Красный – цвет опасный. Он заставляет зрителя нуждаться в чем-либо, и даже слегка ускоряет сердцебиение. Его часто используют для акцентов, например, для акции или распродажи. Но с ним нужно быть осторожнее: стоит немного переборщить и посетитель подумает, что вы ему что-то навязываете.
В этом случае красный передает динамику и напряженные переживания, сопутствующие каждому баскетбольному матчу.
2. Синий – в противоположность красному – успокаивает. Это цвет интеллекта, технологий и надежности. Благодаря синему, между посетителем и сайтом создаются доверительные отношения. Если нужно подчеркнуть защищенность и высокотехнологичность чего-либо, выбирают сочетание синий + белый.
Тут синий позволяет почувствовать себя удовлетворенным, так, как будто вы – на высоте.
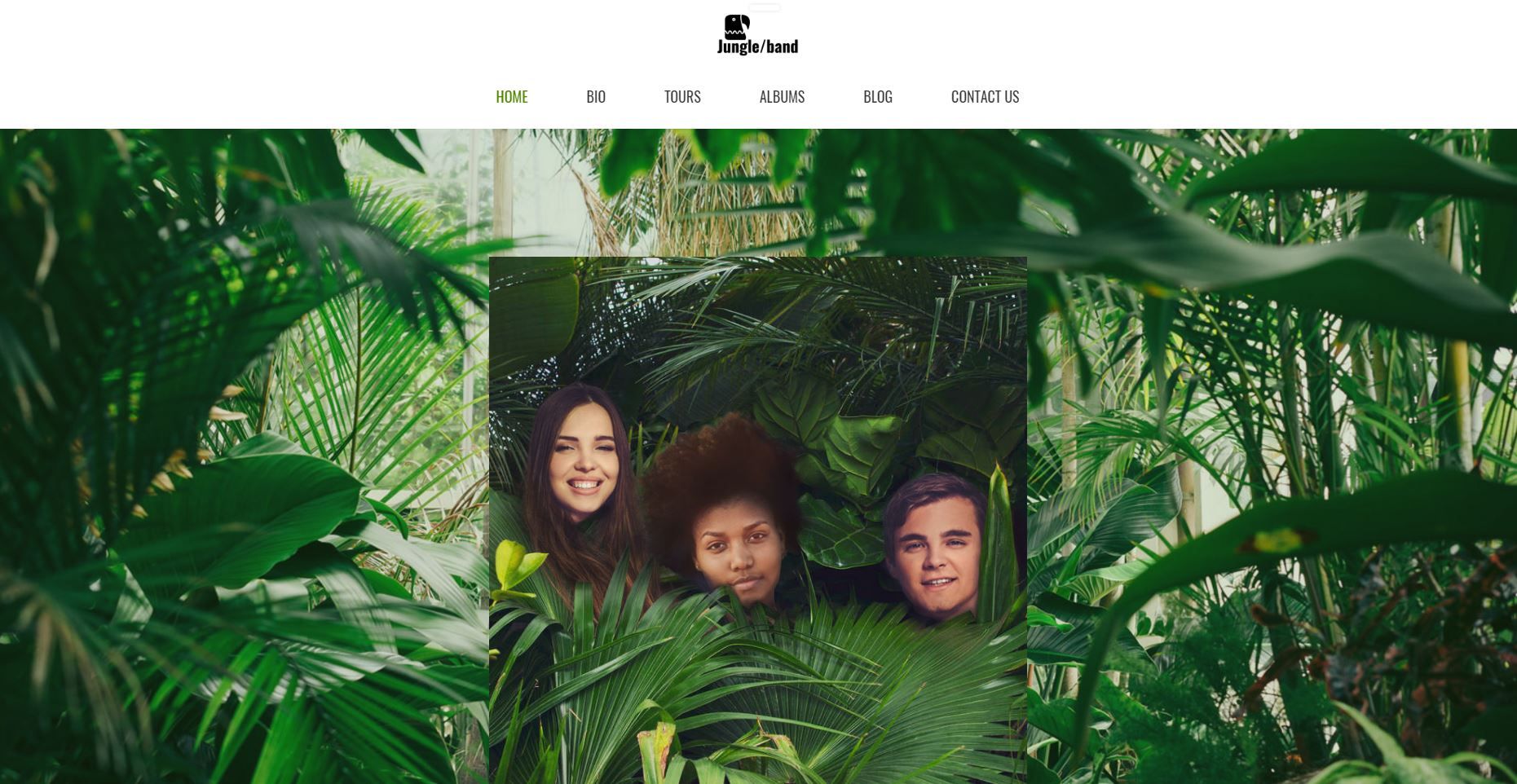
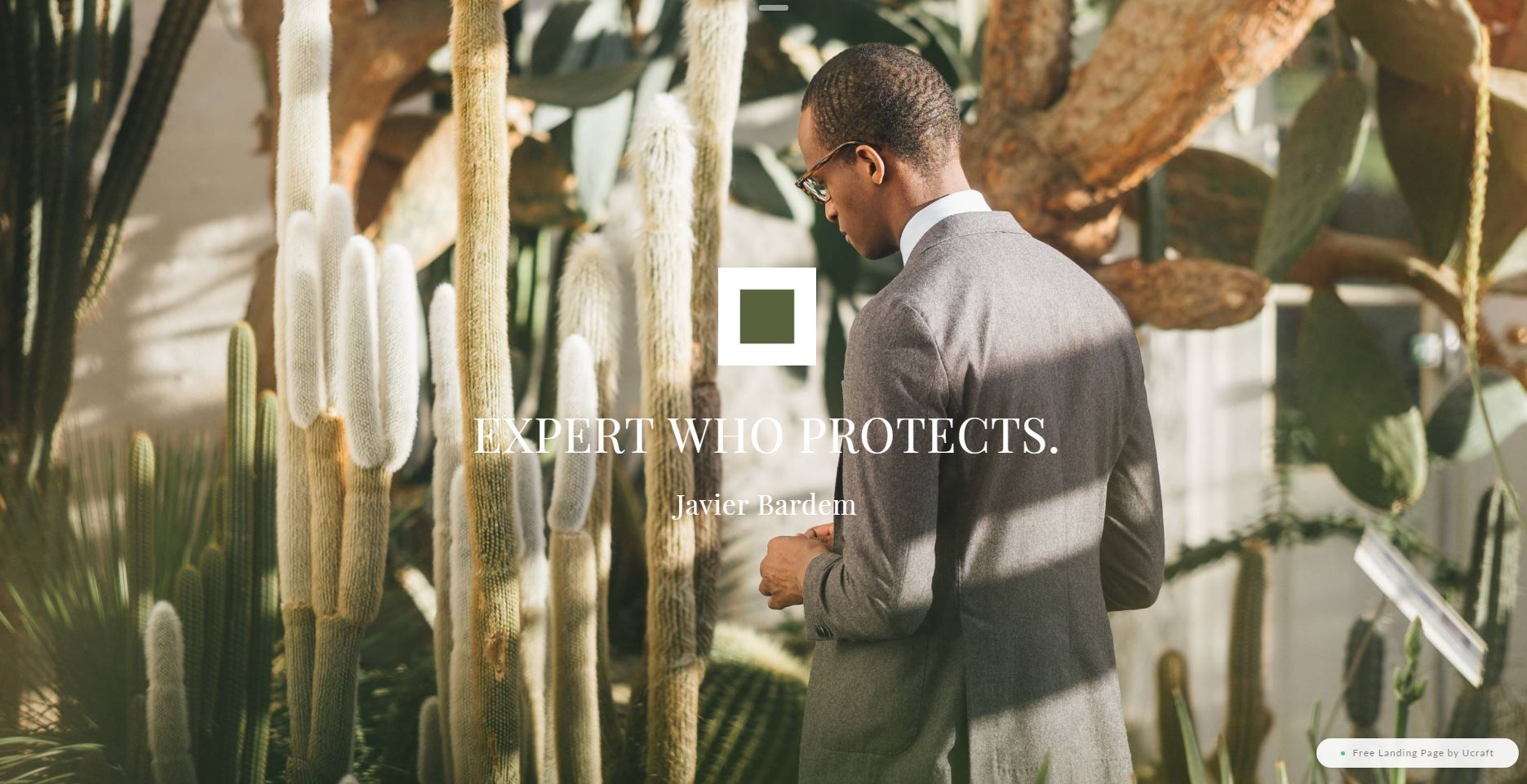
3. Зеленый дает глазам расслабиться и, соответственно ассоциируется с отдыхом и оптимистичностью. К тому же это признак экологичности, безопасности и близости к природе.
Зеленый напрямую ассоциируется с отдыхом и настраивает на нужный лад.
Здесь зеленый наводит на мысль о безопасности.
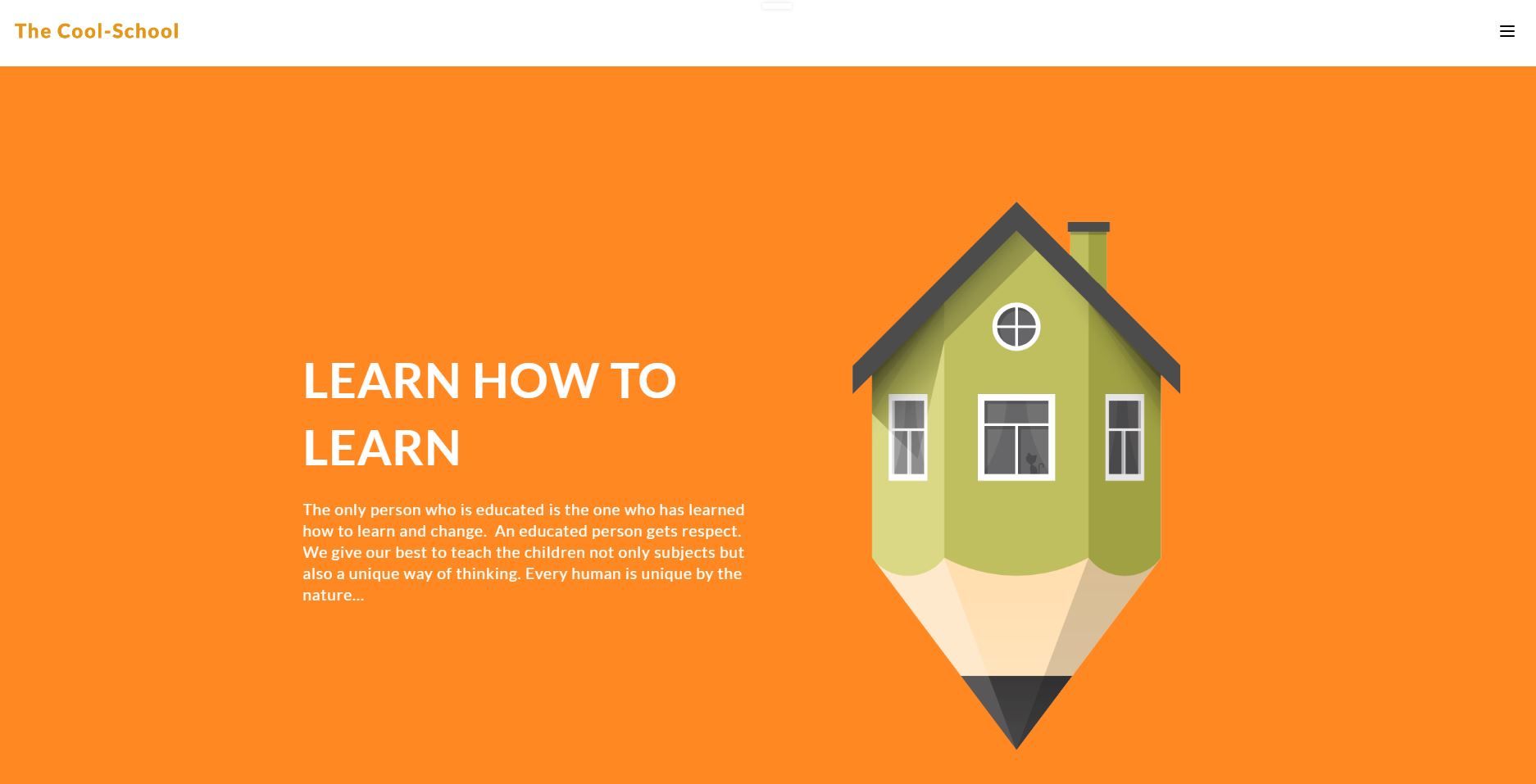
4. Оранжевый побуждает творить и достигать цели. Это доброжелательный, но в то же время очень энергичный цвет. Чтобы нерешительность клиента превратилась в действие, нужно использовать оранжевый. Широко используется для сайтов в образовательной сфере.
Оранжевый призывает учиться и создает впечатление, что это легко и весело.
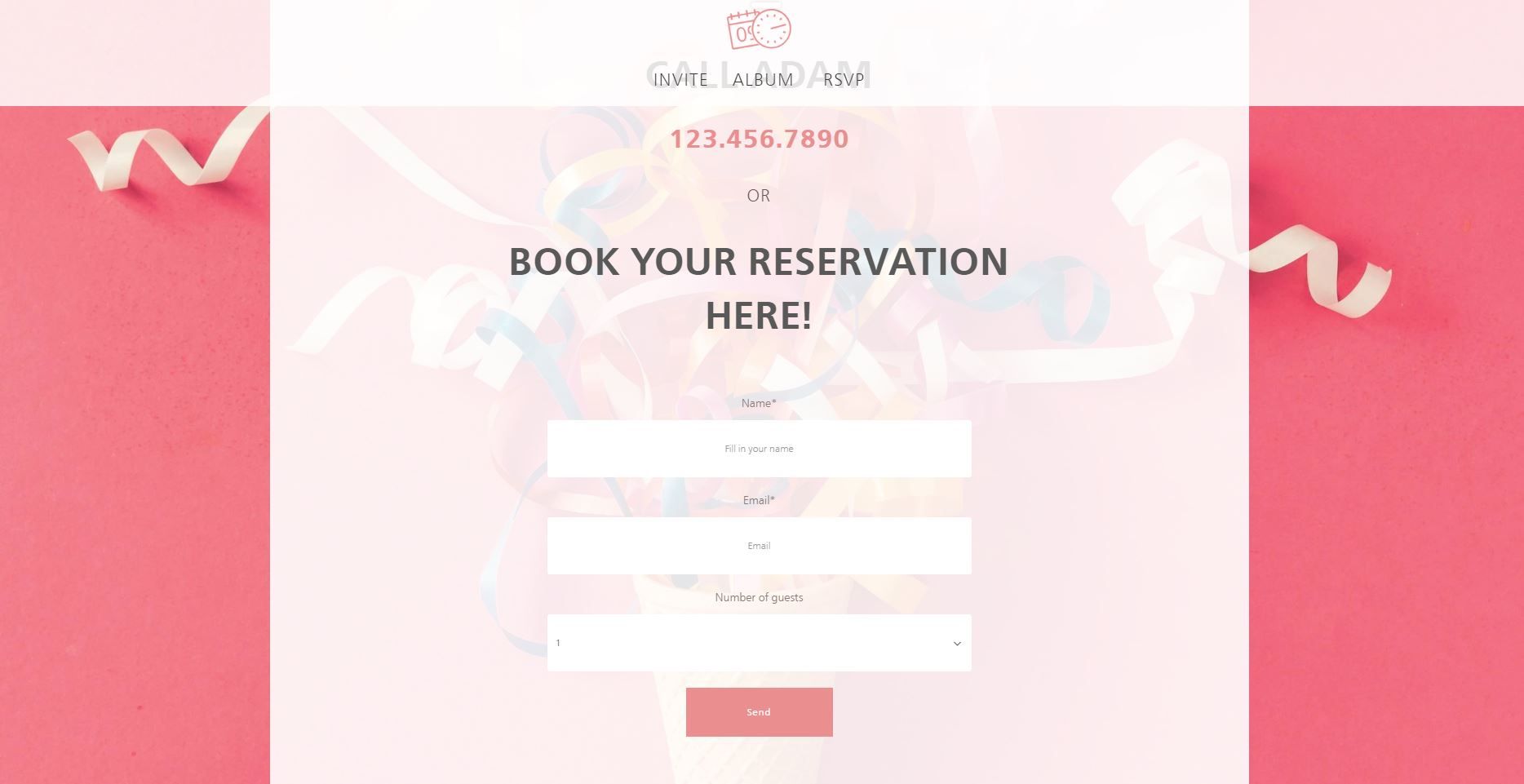
5. Розовый женственен, нежен и романтичен. Как и зеленый, он помогает человеку успокоиться. Если продукт нацелен на женскую или семейную аудиторию, то это ваш цвет.
Благодаря розовому, посетитель начинает предвкушать отдых на воде и настраивается на релакс.
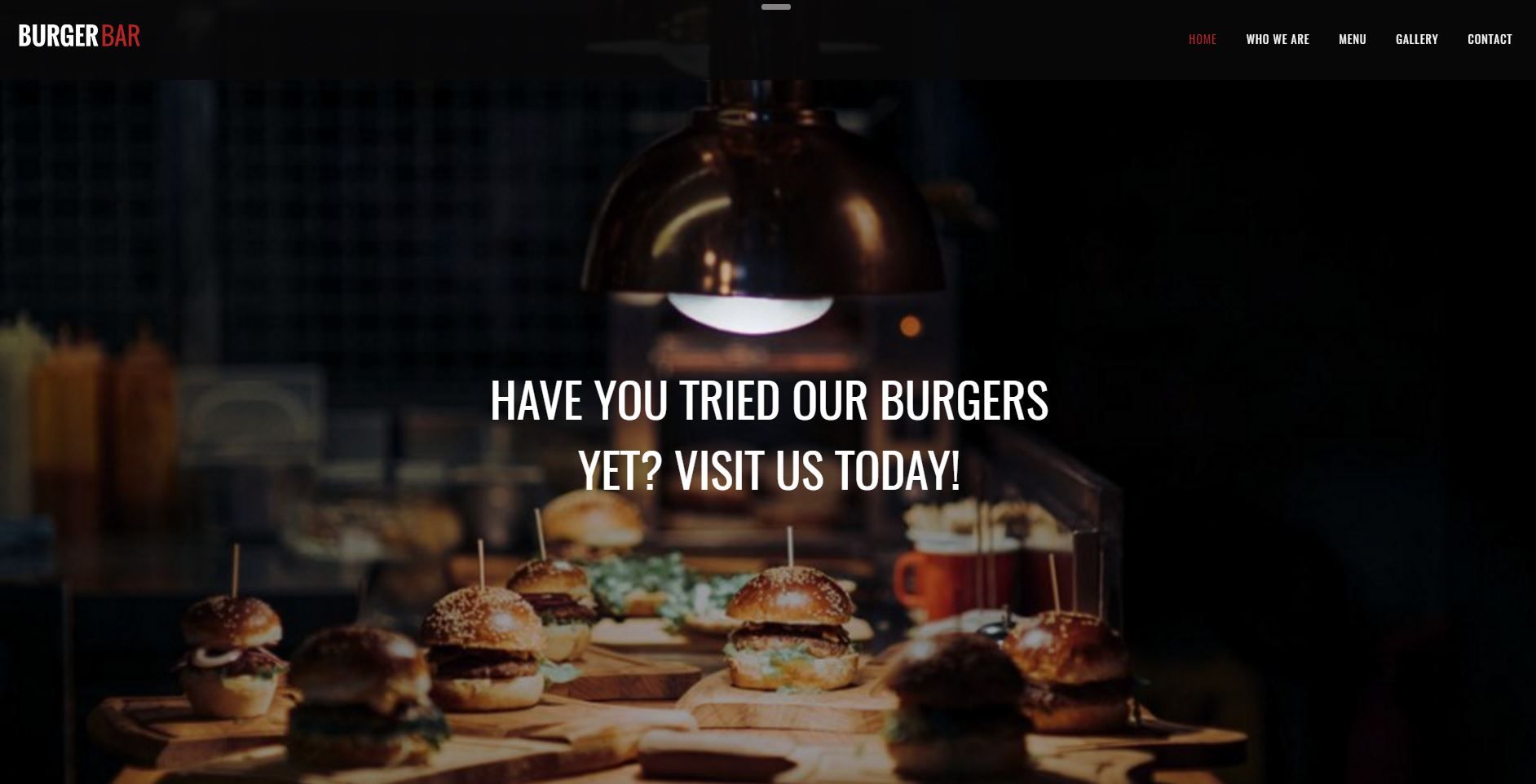
6. Черный ассоциируется с тайной. Но вместе с тем это стиль, элегантность и брутальность. Если вы любитель лаконичного дизайна, но не хотите лендинг на белом фоне, попробуйте использовать черный как основной цвет и использовать разные оттенки шрифтов (от белого до неоново-салатового).
Черный означает как раз таки загадку, которую создатели сайта обещают объяснить.
Тут черный коммуницирует строгость и серьезности. Посетитель понимает, что никаких эксцессов не произойдет.
Этот стиль достаточно лаконичен. Классика – белое на черном.
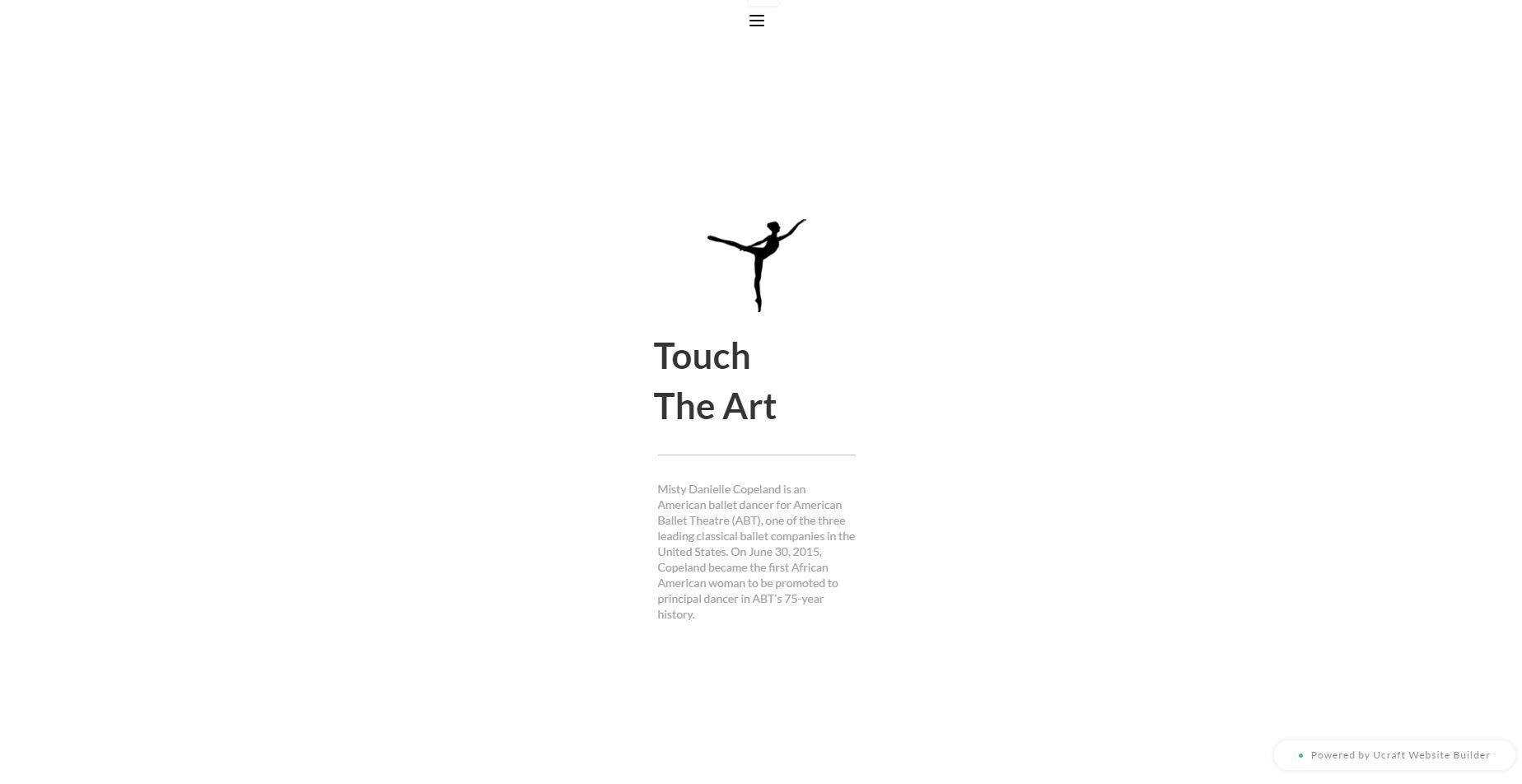
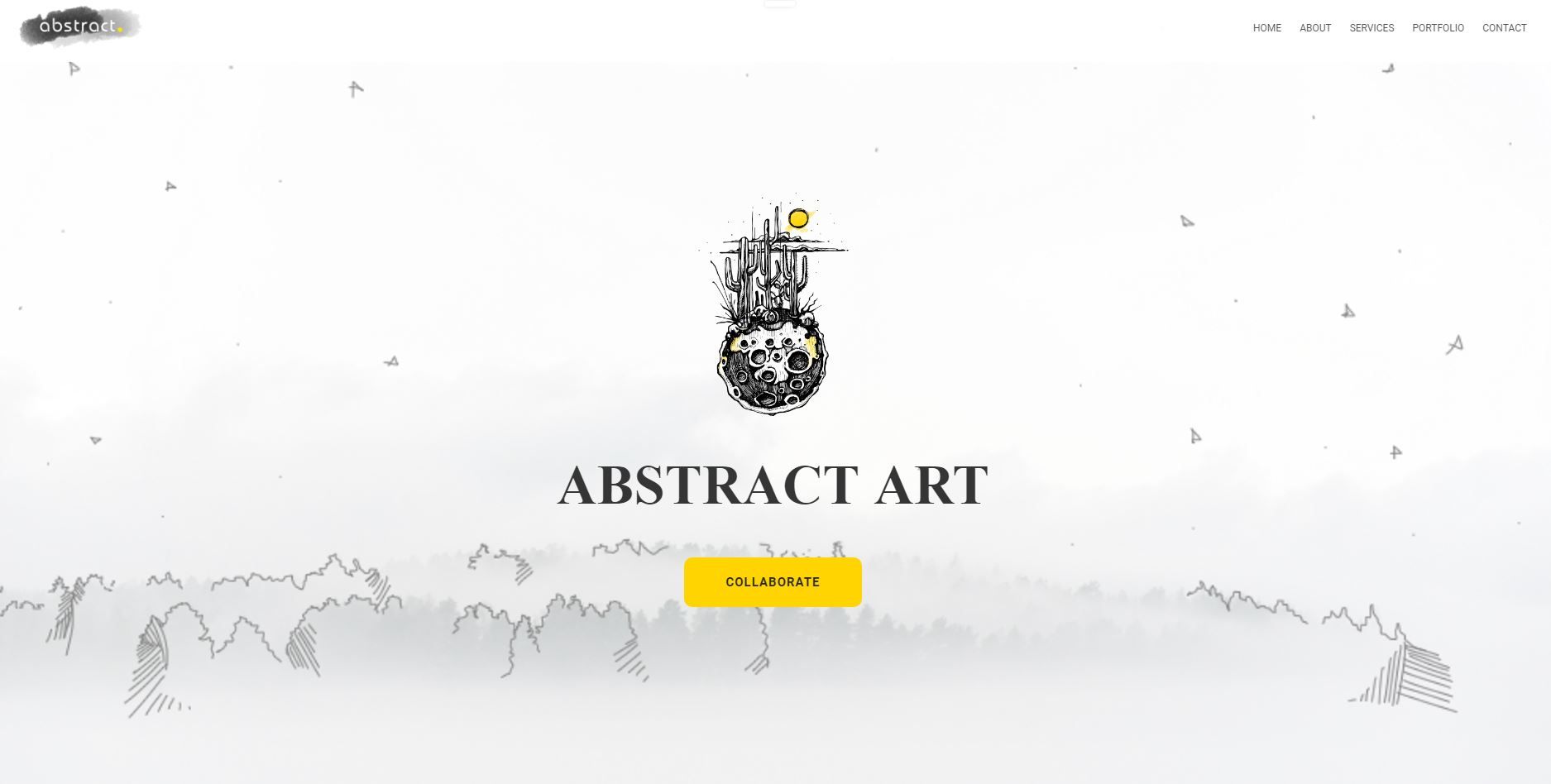
7. Белый – олицетворение совершенства. Компании, использующие такое цветовое решение, заявляют об акценте на дела, простоте и ясности. Это классическое сочетание. Еще сам гений рекламы Дэвид Огилви заявлял, что по читаемости ничто не может превзойти черные буквы на белом фоне.

Белый в этом случае передает простоту в обращении.
Здесь выбранный цвет акцентирует внимание посетителя на фигуре танцора.
Белый тут обращается к эмоциональному состоянию посетителя, создавая основу для понимания и простоты общения.
Каждому пользователю - свой цвет
У разных оттенков не только разное влияние на эмоции, но и различные покупатели:- Импульсивные покупатели предпочитают такие же неспокойные цвета: красный в сочетании с оранжевым, черный и королевский синий. Это цветовая гамма ресторанов быстрого питания, больших скидок и торговых центров.
- Экономные люди выбирают темно-синий и бирюзовый. О чем прекрасно осведомлены директора банков и магазинов.
- Консервативные клиенты выбирают те цвета, что можно встретить среди одежды (девушки - розовое, парни - синее, офисные работники - серое, белое, черное и т.д.).
Как выстроить "цветовой диалог" с клиентом:
- Используйте первые секунды с целью расслабить человека и заставить его чувствовать себя как дома с помощью теплых “некричащих” оттенков.
- Знайте меру в количестве цветов на страницу. 2-3 – в самый раз.
- Придерживайтесь выбранного цветового решения и не сменяйте цвета хаотично. Это особенно важно при работе с фоном.
- В цветовой схеме сайта компании используйте цветовую палитру логотипа.
- Помните и про содержимое тоже. Не гонитесь за гениальными цветовыми решениями в ущерб содержимому сайта;
- При расставлении акцентов пользуйтесь одним оттенком, иначе все будет выглядеть слишком пестро и клиент не сможет сосредоточиться на главном.
- Если не знаете, от чего отталкиваться, начните либо с серого, либо с синего. Серый нейтрален. Синий сглаживает острые углы, успокаивает.
Когда все цвета выбраны, остается только протестировать внешний вид сайта. Нет ничего страшного, чтобы менять вид сайта по мере развития компании: время идет, вы меняетесь, клиенты меняются, мир меняется! Так дайте и вашему сайту возможность сменить гардеробчик.