Вжух, и ты нарисовал дизайн приложения: опыт разработки интерфейса без дизайнера
"Дизайнер" — это довольно обобщенное понятие. Разные дизайнеры занимаются разными вещами, но в этой статье речь пойдет про супер-человека, который придает приложению хороший вид. В общем, как бы то ни было, это статья для тех, кому нужно сделать интерфейс своими руками.
Предположим, завтра вам назначили встречу с инвесторами, а у вас нет дизайнера или он есть, но заболел, или ушел в себя, или у него кризис, или у вас в команде его никогда не было. И что делать? Как подбираться к дизайну?
На всякий случай, напомню, что мы работаем над мобильным приложением Walkerie для iOS - аудиогид, готовые маршруты для пеших прогулок по Москве.
Итак, представьте себе людей, которые умеют рисовать примерно на таком уровне:

*Наши художественные навыки*
Будучи командой без бюджета, но с энтузиазмом, перед нами обозначилась задача: сделать интерфейс. И сделать его надо руками программиста и меня, человека, который хорошо рисует прямые линии и неплохо складывает слова в предложения.
Разумнее всего начать с изучения гайдлайнов Apple. Во-первых, у Apple хороший дизайн, который задает тенденции. Во-вторых, приложение у нас на iOS и глупо упускать их гайд. В-третьих, все ответы на вопросы там: и про навигацию, и про компановку, и про все-все. Есть на русском даже: https://medium.com/ios-guidelines-in-russian
Далее изучили популярные приложения в AppStore, а также приложения конкурентов. Выписали списком, что нравится, что не нравится, что они придумали хорошего, что у них не получилось. Изучали также приложения из PlayMarket, хотя это было больше для кругозора, чтобы понять, насколько платформы отличаются. Но и там нашлись интересные фишки!
Теперь рисуем от руки на бумаге всевозможные варианты всех экранов, экспериментируем с формами, расположением, другими элементами. Согласитесь, нарисовать такой прототип – это не так сложно. С прямыми линиями у нас все ок, помните?

Далее выбрали оптимальные варианты и тут начинаются страдания: визуализация.
Photoshop – Illustrator – Sketch
Когда у нас есть костяк из блоков на бумаге, неплохо бы его перенести в компьютер и начать заниматься дизайном. И если с формами все понятно, то самый ужас начинается с цветами. Кажется, что это очень просто и легко, но, на самом деле, может пройти вечность, пока вы осознаете, что любимые цвета не сочетаются, что тени и полутени только все портят, что обалденный полупрозрачный цвет не видно, да и вообще «чего-то не хватает».
Можно, конечно, открыть новый файл и рисовать все с нуля.
Можно взять скрины собственного приложения и пытаться в него внести новые элементы.
Можно сделать скрины чужих приложений и в их структуру попробовать вписать свою концепцию.
Есть много разных ухищрений, но у нас не сработало ничего, кроме как работа со своим, существующим дизайном. И самое главное, что мы вынесли для себя: поменять дизайн с нуля очень сложно, лучше менять его итеративно, постепенно усложняя и внедряя какие-то элементы: сначала тень на кнопку, через месяц шрифт другой, через неделю цвет заголовка и тд.
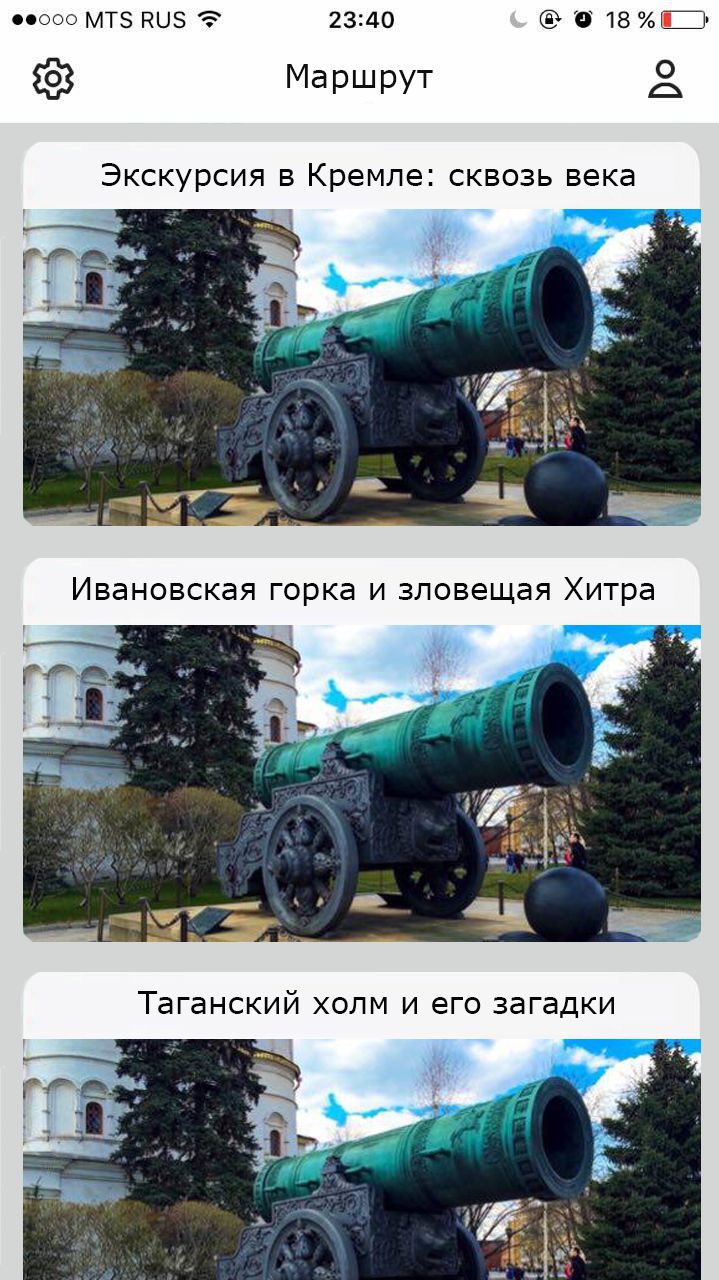
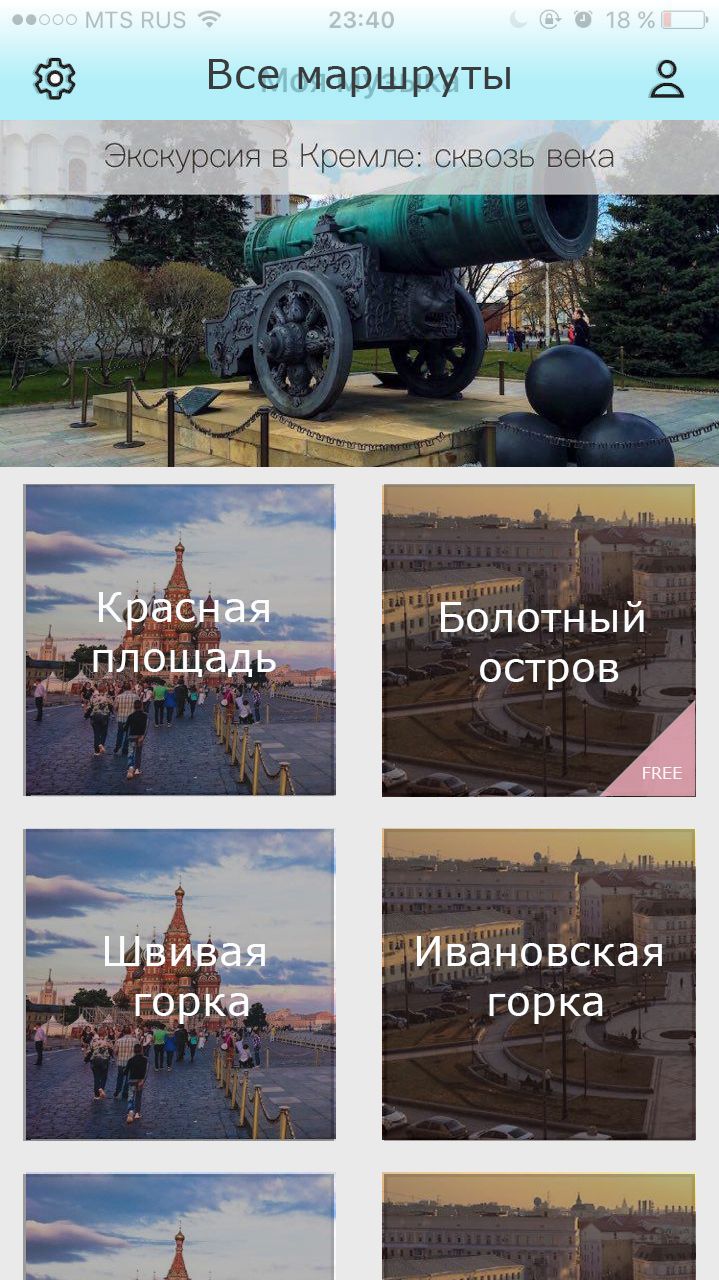
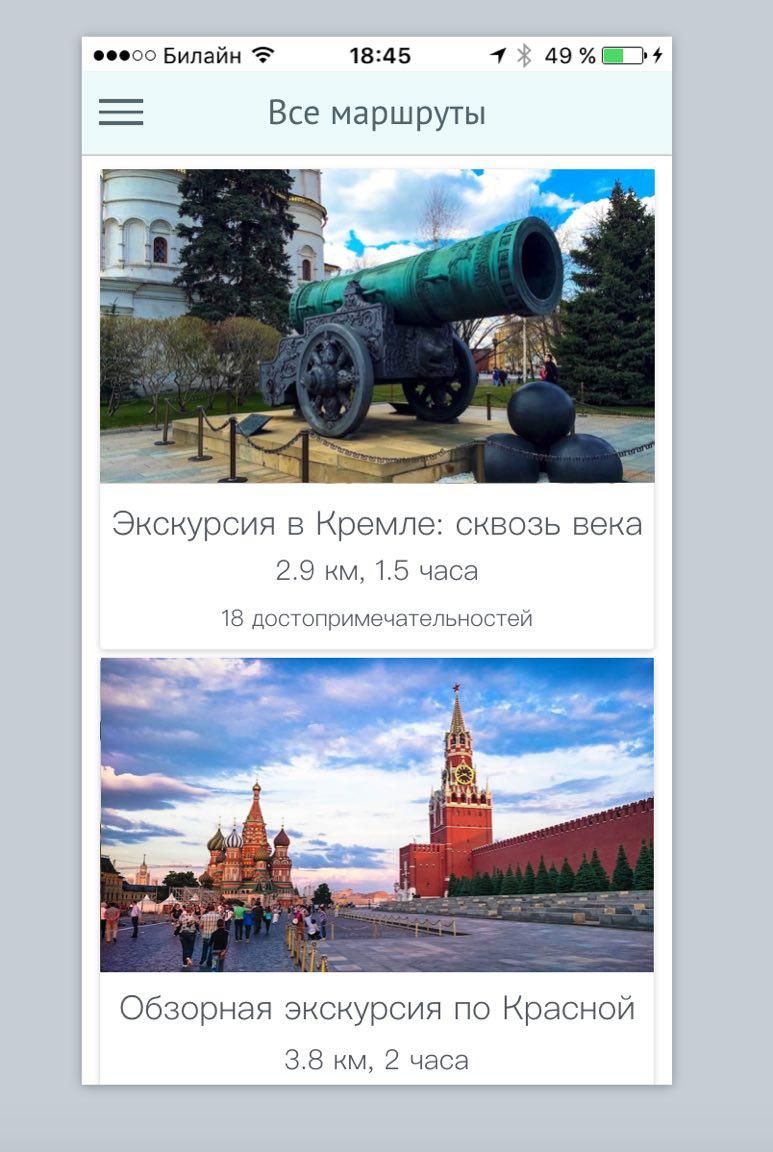
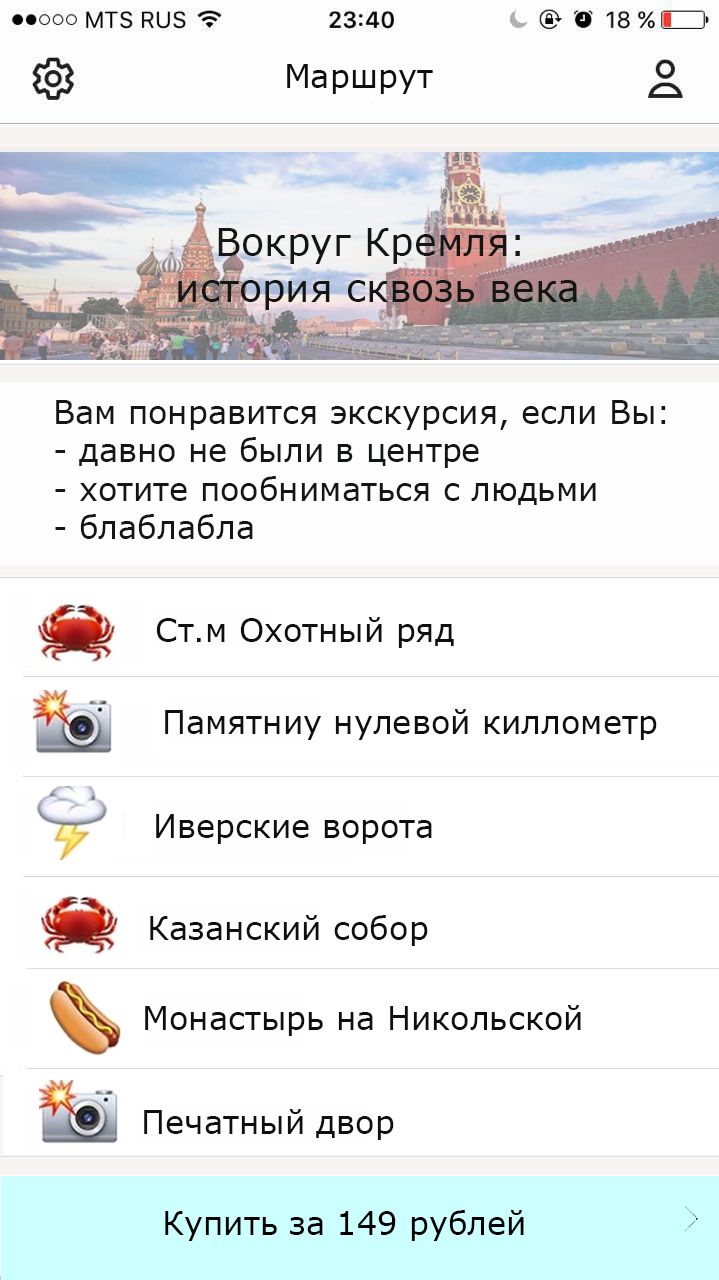
Вот некоторые результаты наших творческих изысканий. Главное в этом деле — никаких табу, захотели нарисовать краба — рисуем :)




Наконец, я вспомнила, что умею работать в After Effects и Premier, которые могут помочь нам с анимацией, чтобы было понятнее, как совершаются переходы, скроллы и прочее. Если вам не кажется, что After Effects – это адовый набор функций, кнопочек и окошек, то можно там реализовать свою идею с анимацией. Но на это уйдет тоже несколько часов.
Попробовали другой вариант анимации, предложенный Apple. Смотрите первую часть видео: https://developer.apple.com/videos/play/wwdc2014/223/
Если не хотите смотреть, краткий пересказ: делаете скриншоты приложений, подгоняете их под свою структуру и свои экраны, далее каждый экран – это один слайд. Переход между слайдами – это переход между экранами. Здесь уже все возможности Key Note и Power Point в ваших руках :)
Эта возня с визуализацией анимации вовсе не лишняя. Если научиться все делать быстро, то можно впоследствии избежать таких фраз как: "сделай переход в другую сторону" или "а почему тут ничего не происходит", "а как оно двигаться будет?", "а сделаешь, чтобы это вжух-вжух и поменялось?".

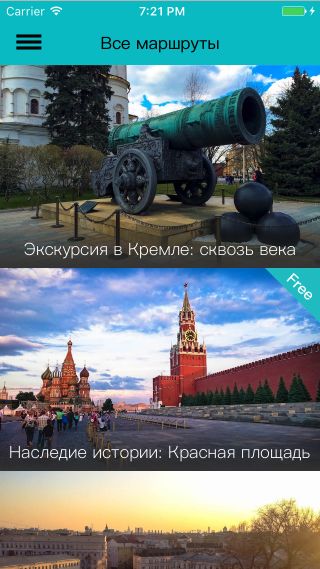
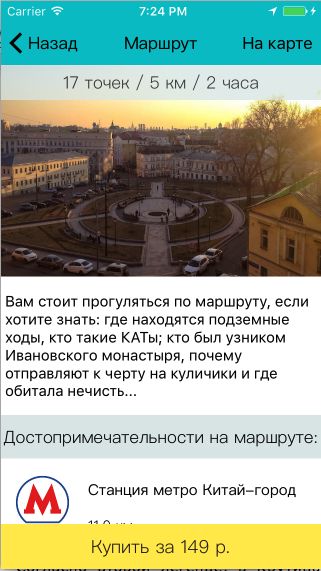
В общем, таким простыми (непростыми) путями пытались сделать себе интерфейс. В настоящее время наше приложение выглядит так:


Как видите, даже умея рисовать только лишь прямые линии, подсматривая решения у конкурентов и вдохновляясь работами более опытных товарищей можно сделать приемлемый дизайн для приложения, которым будет приятно пользоваться :)



