Негативное пространство в дизайне — хорошие и плохие примеры

Анна Липатова - UX/UI дизайнер «Веб-Эталон
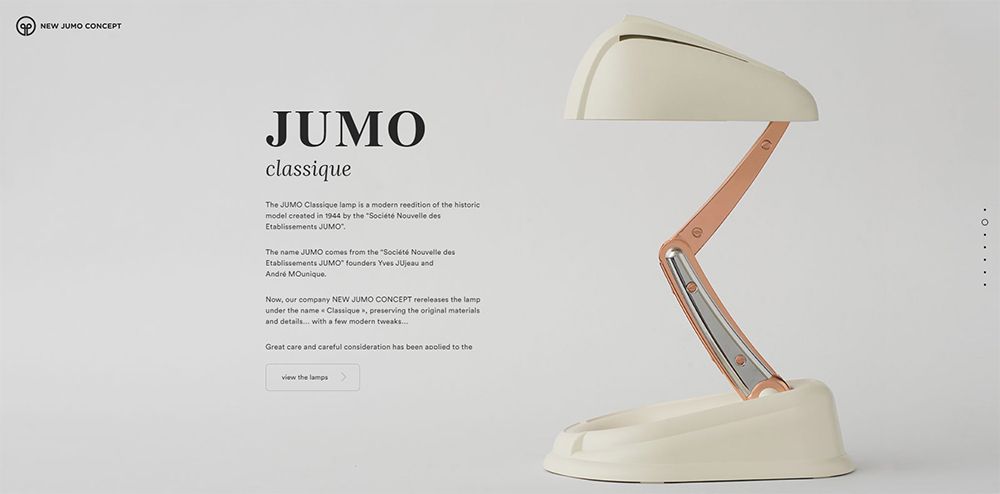
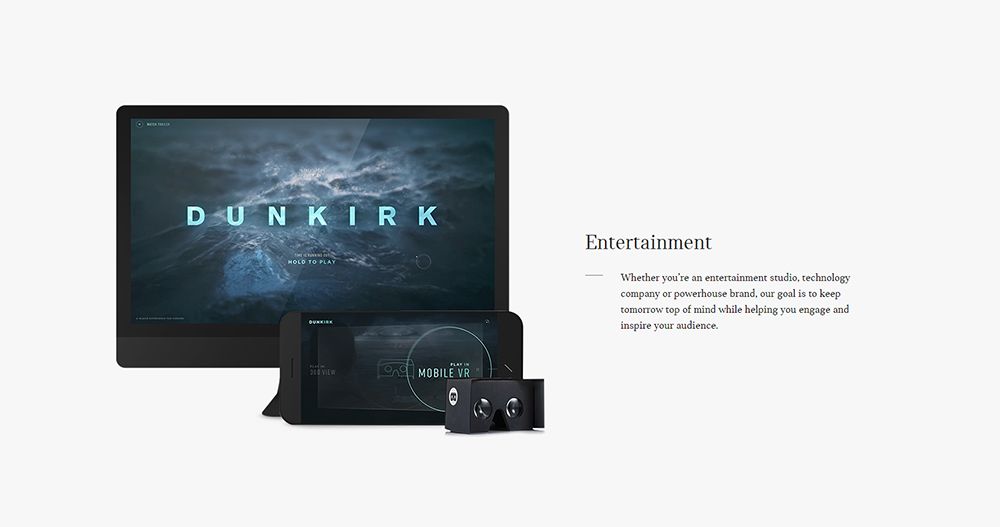
 Правильное распределение «воздуха» на сайте newjumoconcept.com привлекает внимание к продукту и структурирует текст для легкого восприятия.
Правильное распределение «воздуха» на сайте newjumoconcept.com привлекает внимание к продукту и структурирует текст для легкого восприятия.
Почему стоит использовать негативное пространство
- «Воздух» выделяетважные элементы страницы и фокусирует внимание пользователя
- Облегчает восприятие информации, разграничивая пространство
- Определяет иерархию и структуру контента
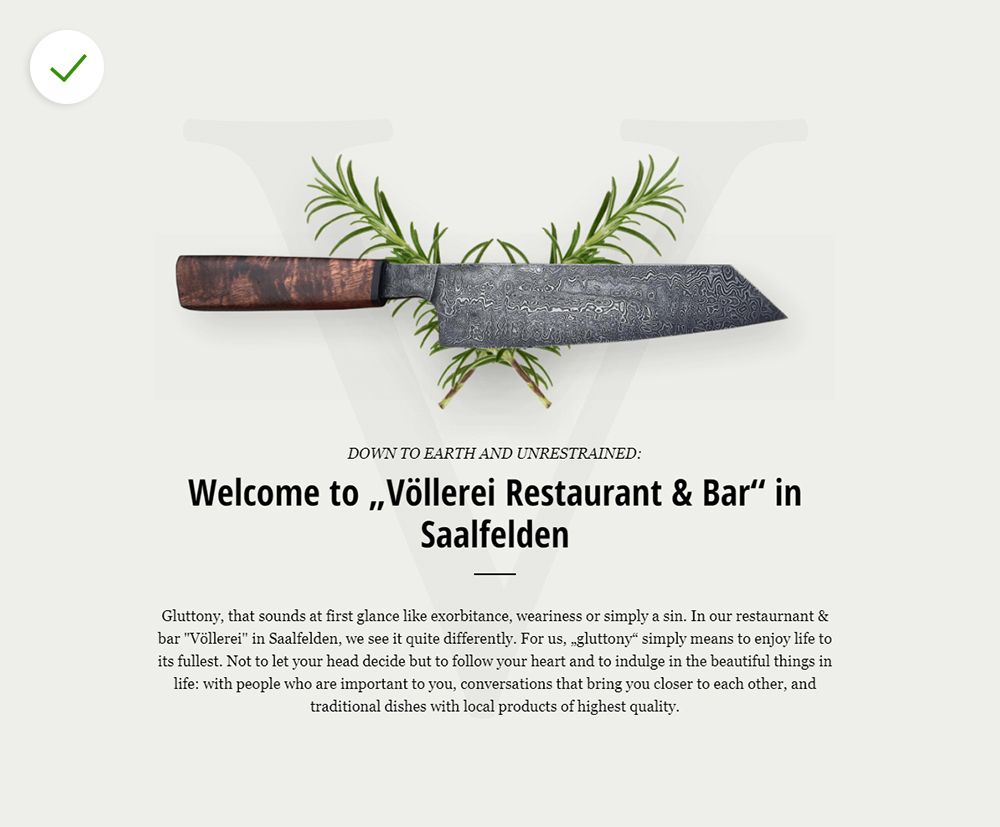
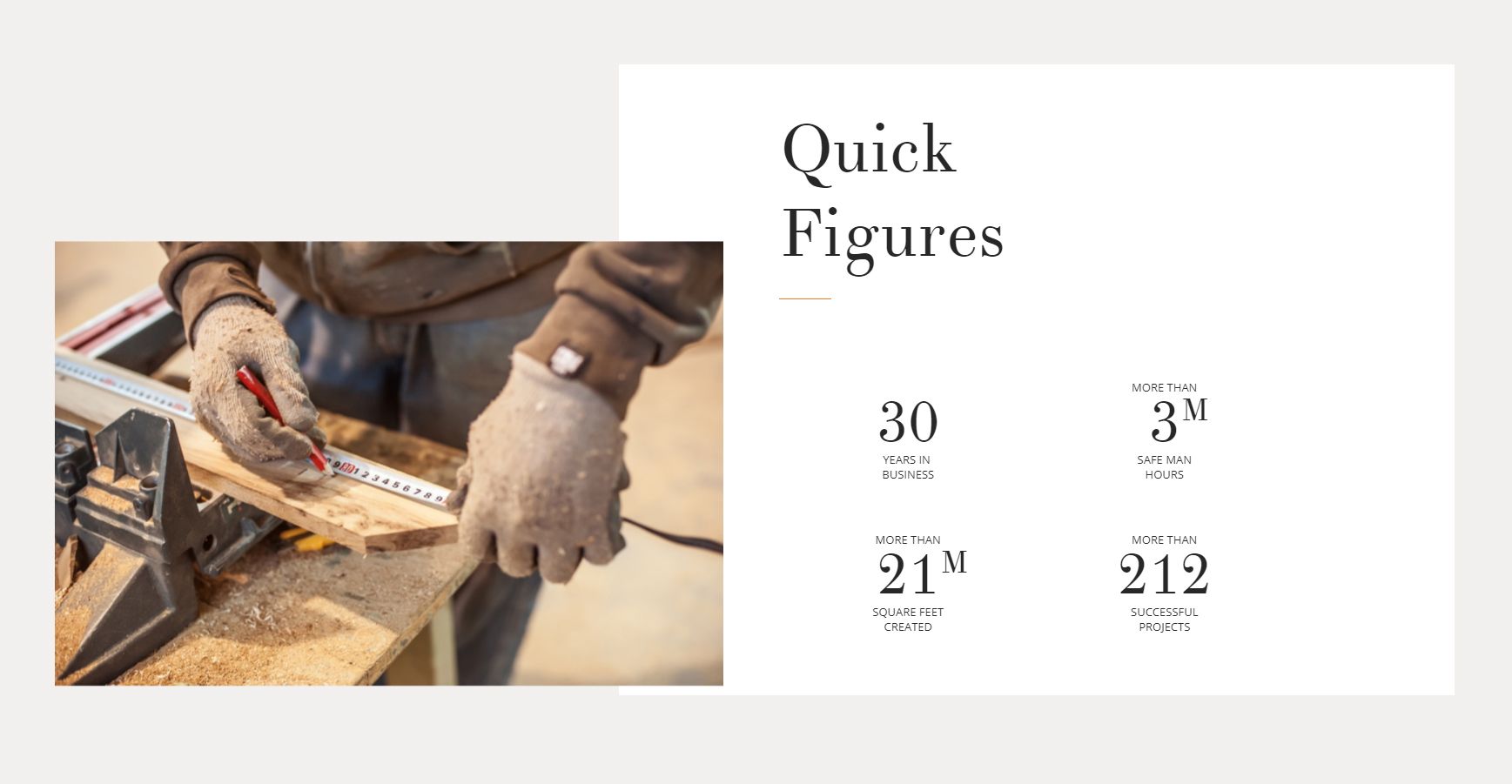
 Достаточное пространство между строчками и отделение заголовка от текста структурирует контент и облегчает восприятие. На сайте voellerei.at/en/.
Достаточное пространство между строчками и отделение заголовка от текста структурирует контент и облегчает восприятие. На сайте voellerei.at/en/.
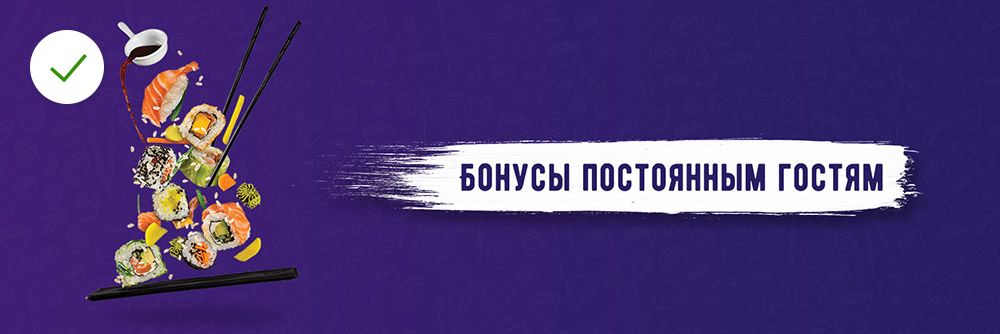
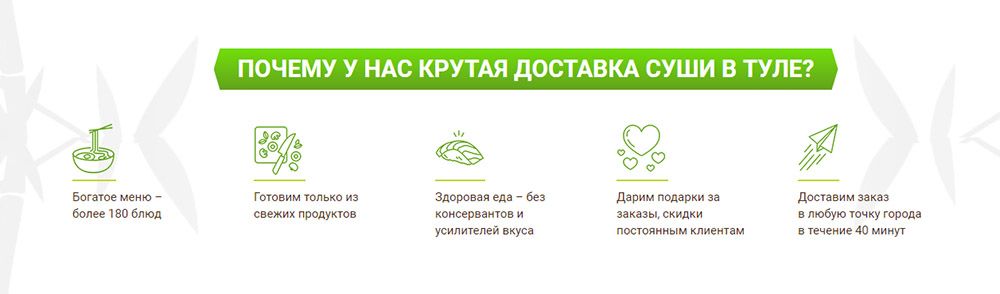
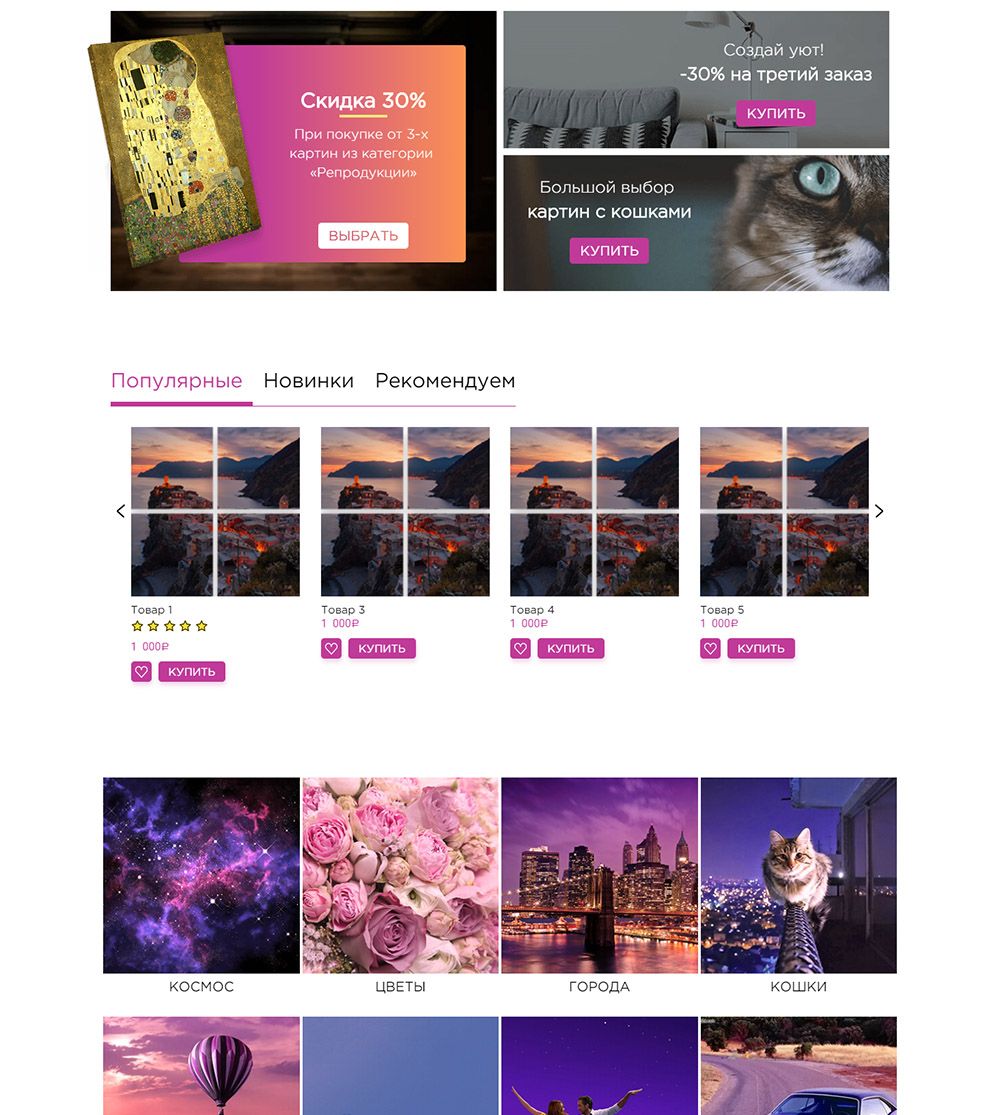
 Свободное пространство выделяет текст и картинку, привлекая к ним внимание. Сайтvasabi71.ru.
Свободное пространство выделяет текст и картинку, привлекая к ним внимание. Сайтvasabi71.ru.

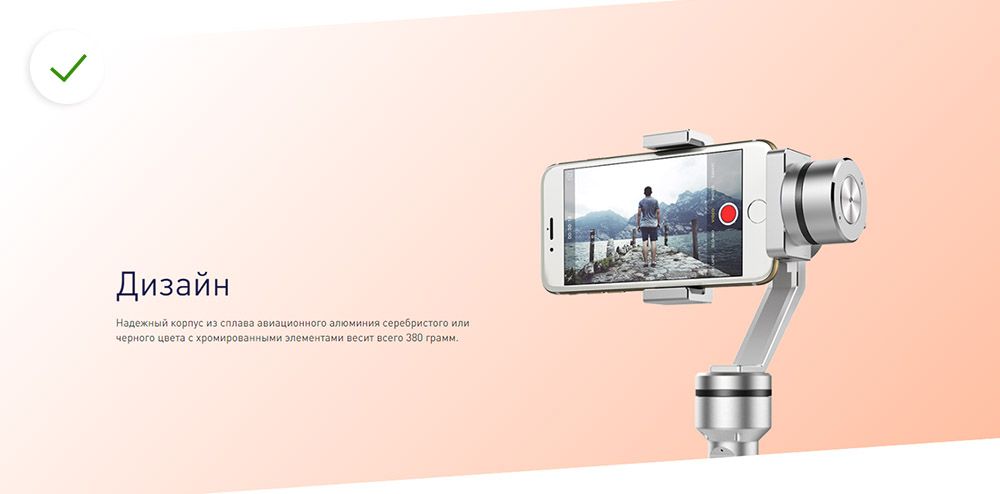
При просмотре карточки товара пользователя не отвлекает ненужная информация. Только иллюстрация и короткий текст. Дизайн для сайта megasup.ru.

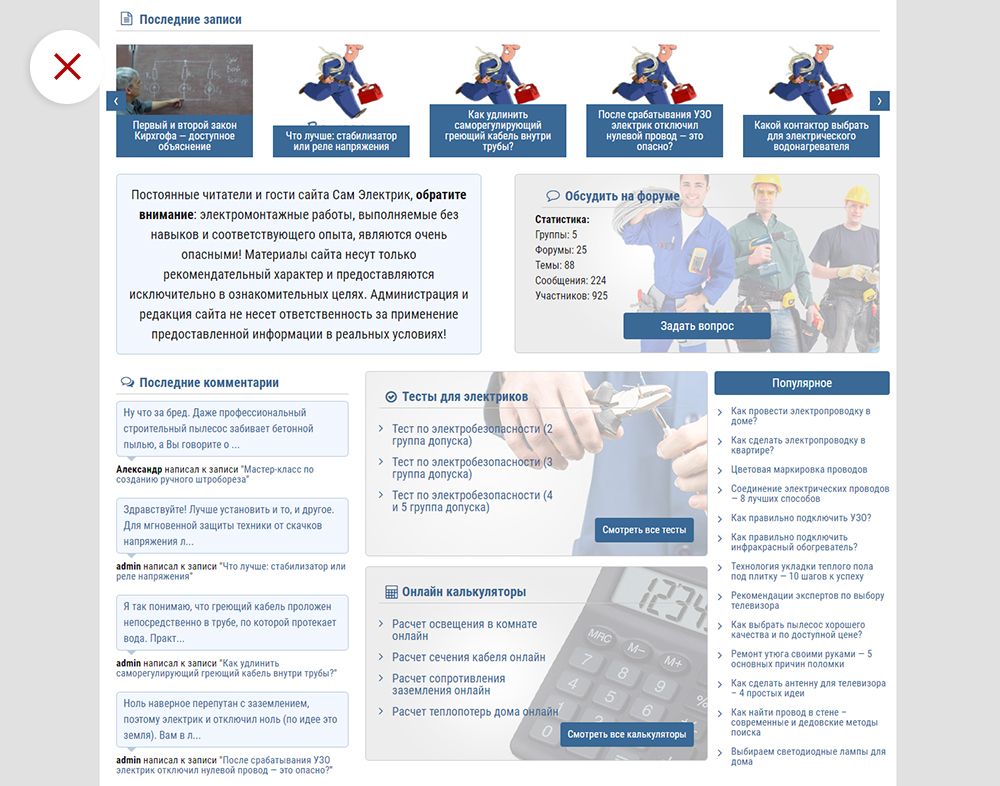
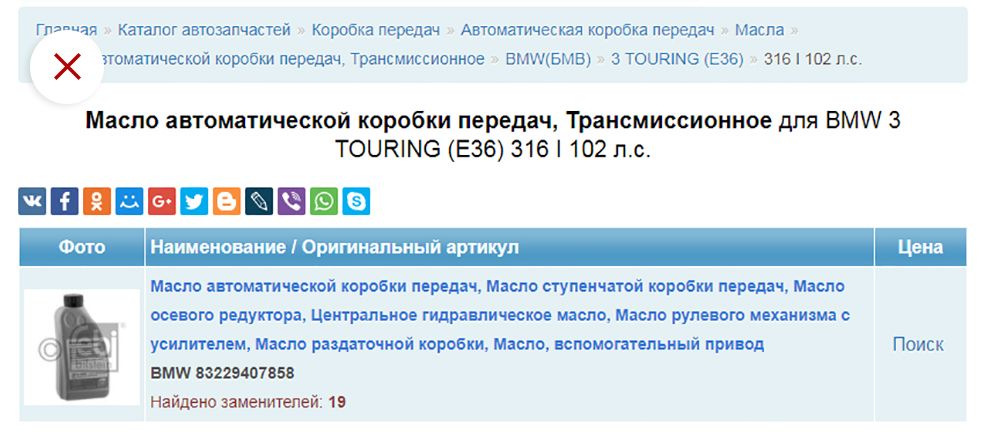
Из-за недостатка пространства между элементами информация не структурирована и не имеет иерархии, это затрудняет восприятие сайта samelectrik.ru.
Негативное пространство разделяют на две составляющие:
1. Макро - негативное пространство определяет расположение функциональных элементов и разграничивает их.

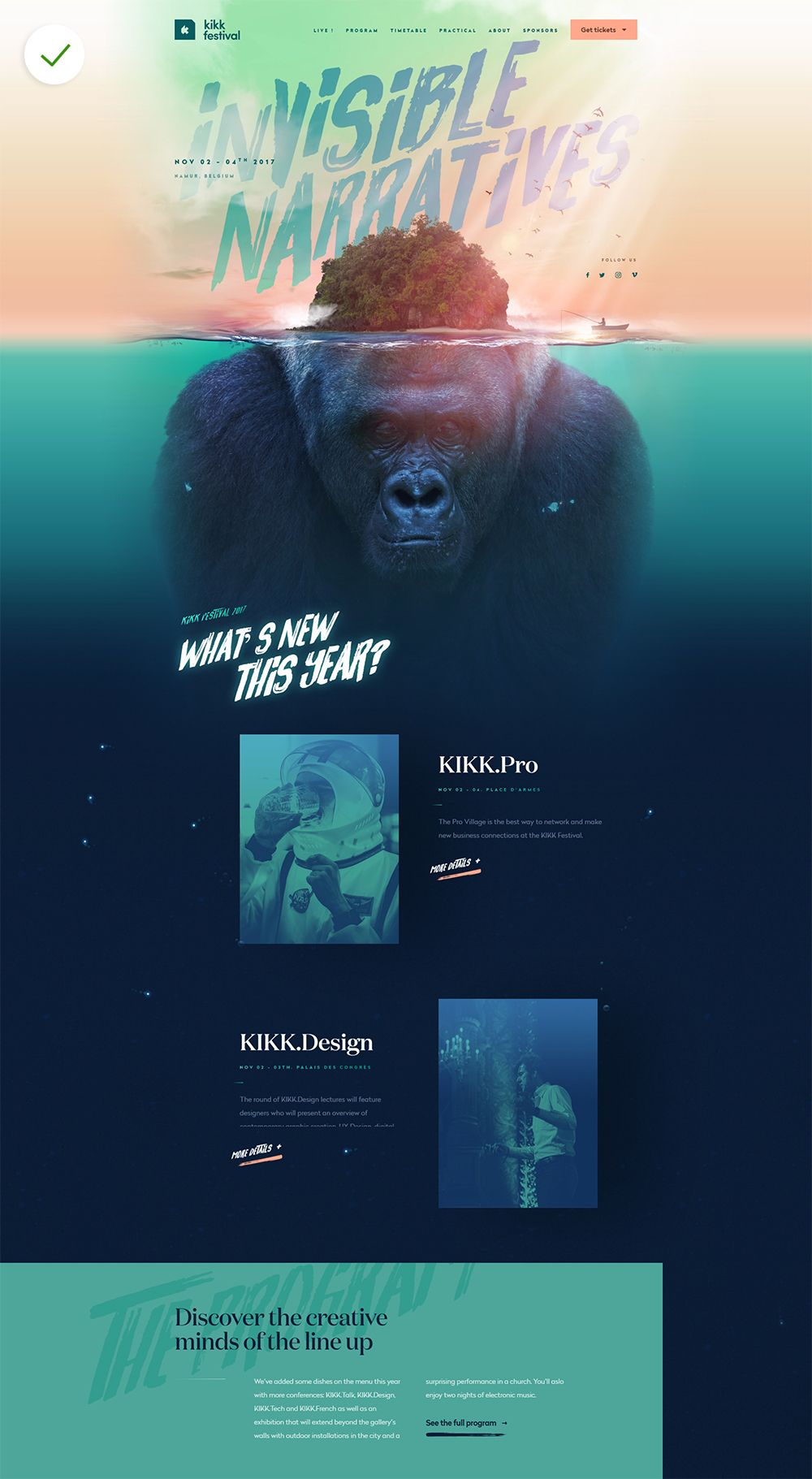
Благодаря большому объему негативного пространства на сайте kikk.be/2017 хочется уделить внимание каждому элементу.

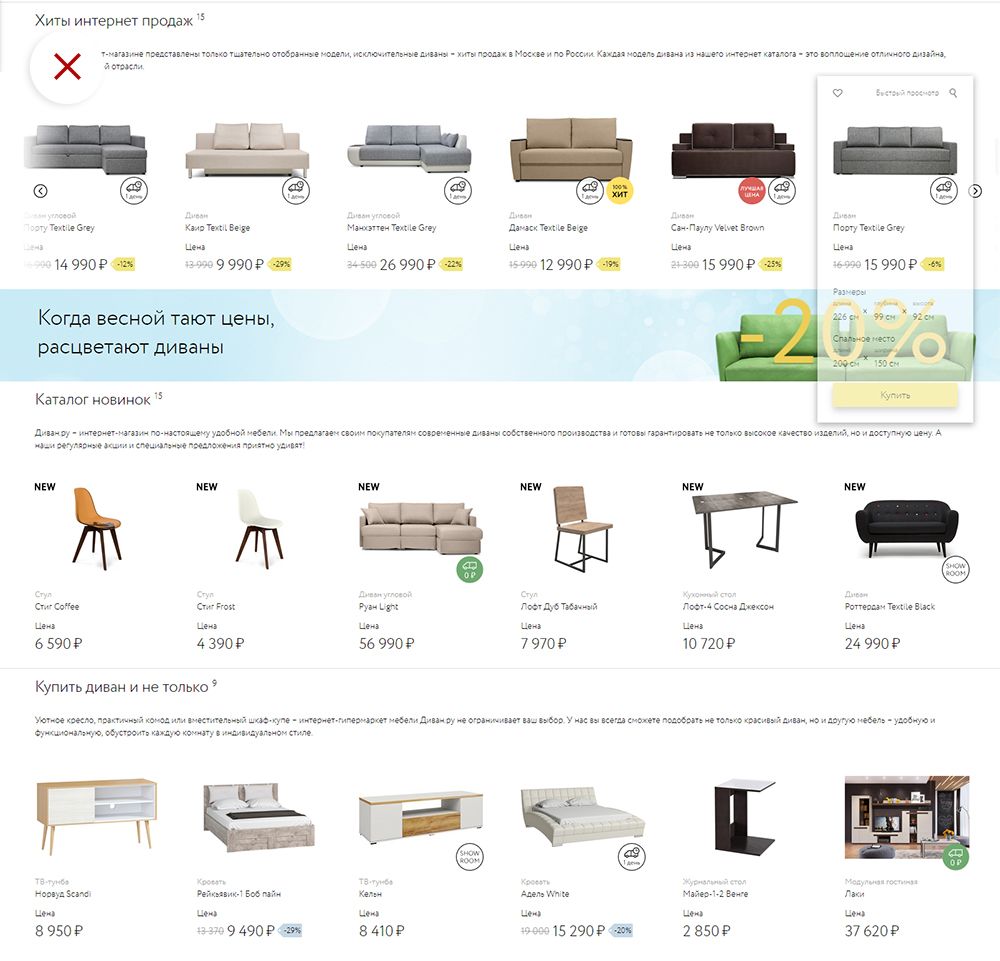
Из-за скученности элементов и отсутствия иерархии на сайте divan.ru сложно ориентироваться.
2. Микро - негативное пространство между небольшими элементами страницы (карточки, СТА-кнопки, текст).

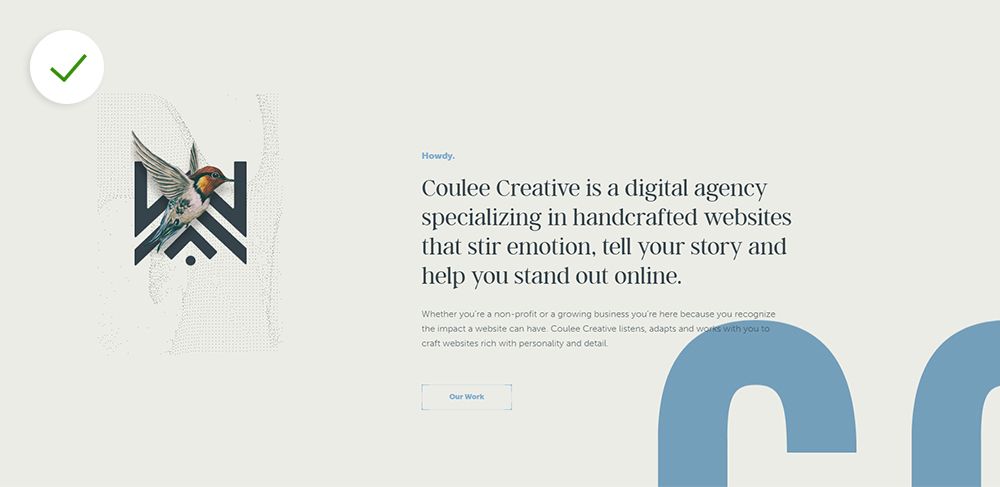
На сайте couleecreative.com пустое пространство создает ощущение упорядоченности, визуально разграничивая все микроэлементы.

На zapclick.ru близкое расположение элементов и одинаковое расстояние между ними сбивает с толку.
Использование негативного пространства
Количество «воздуха» в оформлении должно соответствовать контенту страницы.
Три совета, которые помогут создать гармоничное негативное пространство:
1. С помощью «воздуха» акцентируйте внимание на позитивном пространстве (наполнении страницы).

Благодаря пустому пространству внимание сосредотачивается на контенте - сайт jam3.com.
2. Создавайте иерархию и структуру контента, используя негативное пространство.

На сайте acmeinteriors.co.in с помощью пустого пространства сформирована структура контента.
3. Найдите идеальный баланс негативного и позитивного пространства.
Landing page могут позволить себе большой объем негативного пространства, чтобы обратить внимание пользователя на кнопку призыва к действию. Сайтамс большим объемом информации (интернет – магазинам, справочникам) тоже необходим «воздух», но его использование должно быть умеренным.

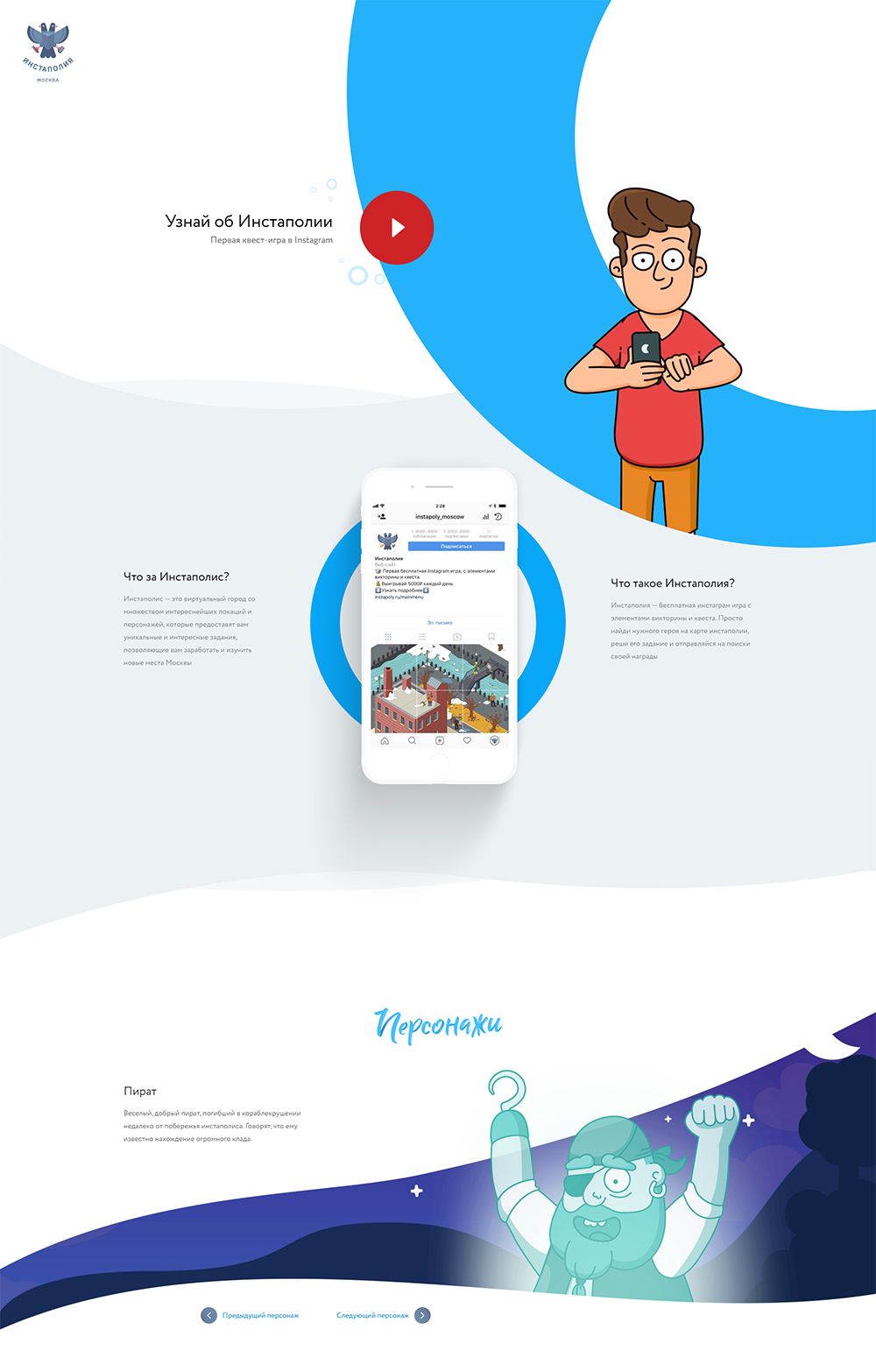
Равномерно распределенное негативное пространстводелает сайт instapoly.ruгармоничным. Отсутствие второстепенной информации в верхней части привлекает внимание к кнопке.
Добавляя воздух, не забывайте о теории близости. Близкое расположение объектов указывает на их связь. Далеко расположенные друг от друга объекты воспринимаются отдельно.

Соблюдение правил теории близости и добавление негативного пространства на сайте vasabi71.ru, позволяет пользователю с легкостью воспринимать информацию.

Благодаря балансу теории близости и негативного пространства, дизайн для сайта modpic.ru выглядит простым и понятным.
С помощью негативного пространства можно создавать акценты, управлять вниманием пользователя, группировать элементы и формировать структуру сайта.


