Якорные объекты

Анна Липатова - UX/UI дизайнер « Веб-Эталон»
Якорные объекты — заметные функциональные детали страницы, которые цепляют первоначальный взгляд пользователя на себе.
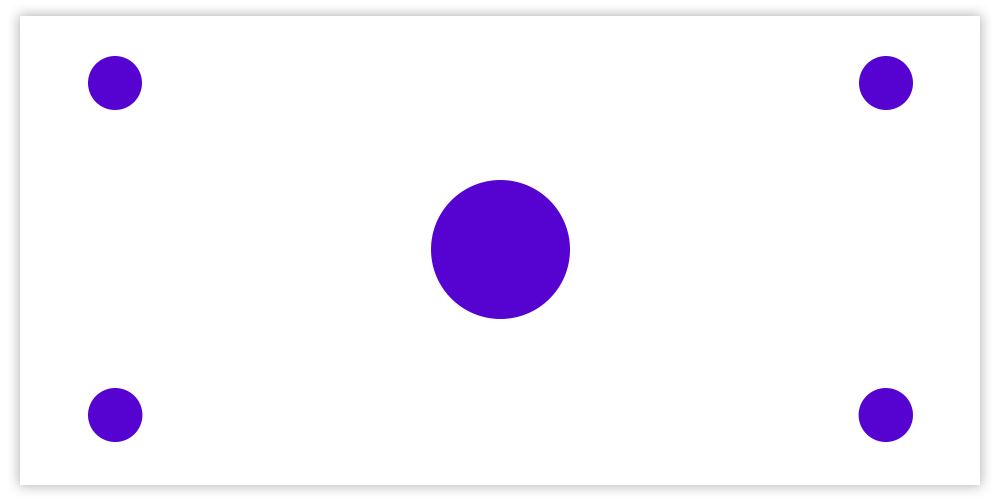
 На сайте the-artery.com якорные объекты размещены по точкам: в центре и по углам блока.
На сайте the-artery.com якорные объекты размещены по точкам: в центре и по углам блока.
Располагают якорные объекты в углах, в центре или по бокам, а оставшуюся часть блока занимают менее заметные элементы или негативное пространство.
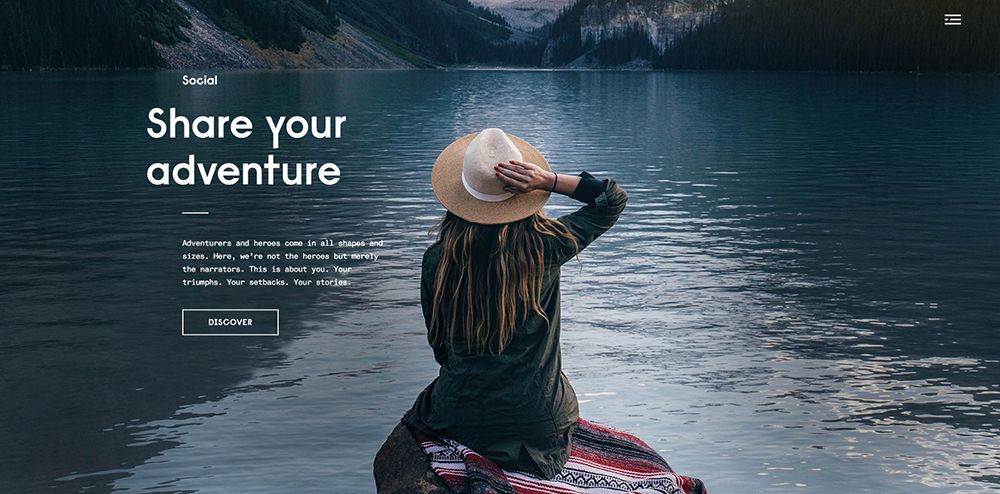
 Главная составляющая композиции на сайте ingenie.com/one-four-nine/ — яркая надпись в центре. По углам распределены навигационные элементы
Главная составляющая композиции на сайте ingenie.com/one-four-nine/ — яркая надпись в центре. По углам распределены навигационные элементы
Якорными объектами могут быть: крупный заголовок или даже целый текстовый блок, цифры, иконки, графические элементы, иллюстрации и фотографии.
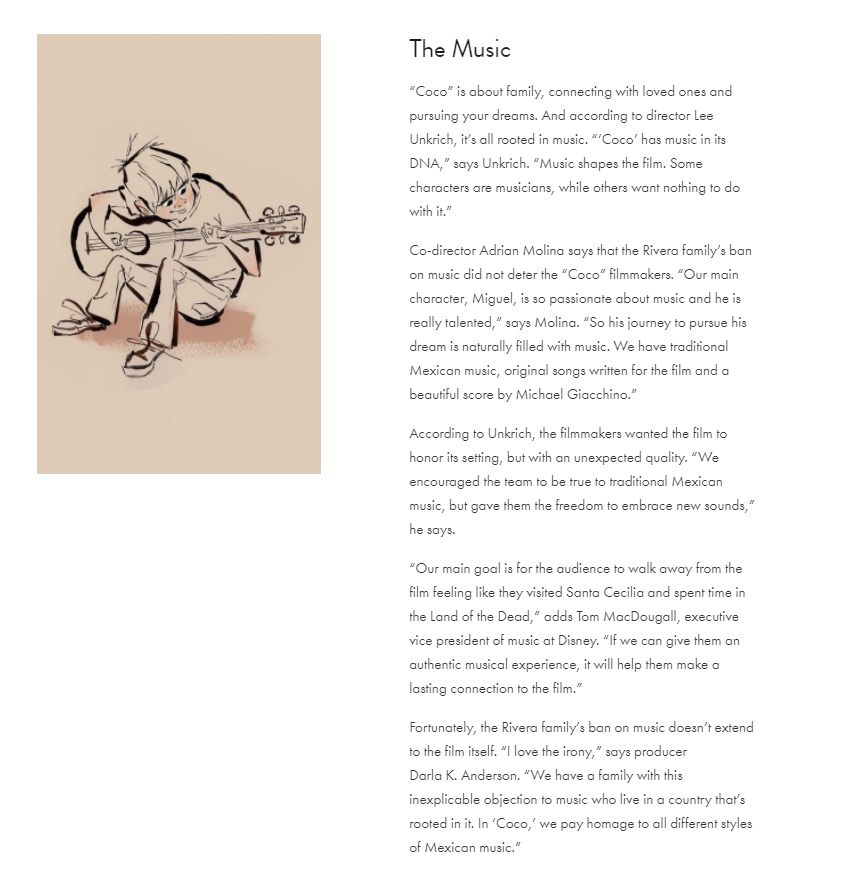
 Якорный объект в блоке на сайте pixar.com находится в левом верхнем углу и сразу захватывает внимание пользователя
Якорный объект в блоке на сайте pixar.com находится в левом верхнем углу и сразу захватывает внимание пользователя
Если в блоке присутствуют другие элементы, их от якорного объекта должно отделять достаточное количество «воздуха». Из-за второстепенных объектов «якорь» может находиться не строго в углу блока, но должен тяготеть к нему, сохранив при этом модульность.
 Несмотря на то, что якорный объект сместился вправо, он все равно тяготеет к левому верхнему углу. Сайт beargrylls.com
Несмотря на то, что якорный объект сместился вправо, он все равно тяготеет к левому верхнему углу. Сайт beargrylls.com
С их помощью можно добиться визуальной целостности элементов, скомпоновать страницу и управлять вниманием пользователя.
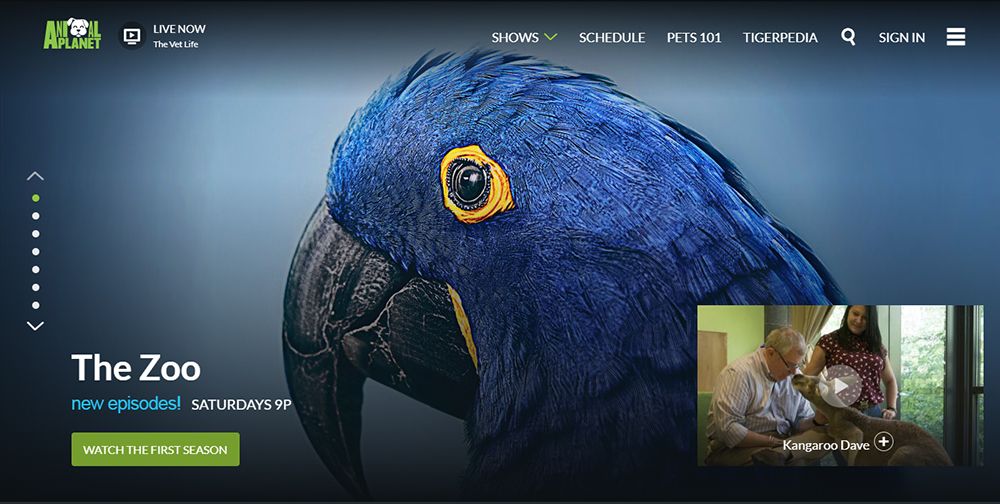
 На сайте animalplanet.com продуманное расположение якорных объектов: сначала взгляд пользователя попадает на центральную точку, затем замечает остальные «якоря» по углам.
На сайте animalplanet.com продуманное расположение якорных объектов: сначала взгляд пользователя попадает на центральную точку, затем замечает остальные «якоря» по углам.
Способы размещения якорных объектов:
-
По точкам (в центре и по углам). Такой способ подходит для размещения отдельных объектов, таких как иконки, фотографии, цифры и заголовки и по сторонам блока.
 Расположение якорных объектов по углам и в центре композиции
Расположение якорных объектов по углам и в центре композиции
 На сайте goggles.wedze.com во всех точках располагаются «якоря»
На сайте goggles.wedze.com во всех точках располагаются «якоря» -
По сторонам. «Якоря» размещаются по краям блока, оставляя место в середине. Отличный способ для размещения навигации, пунктов меню и другой важной информации.
 Расположение якорных объектов по сторонам блока
Расположение якорных объектов по сторонам блока
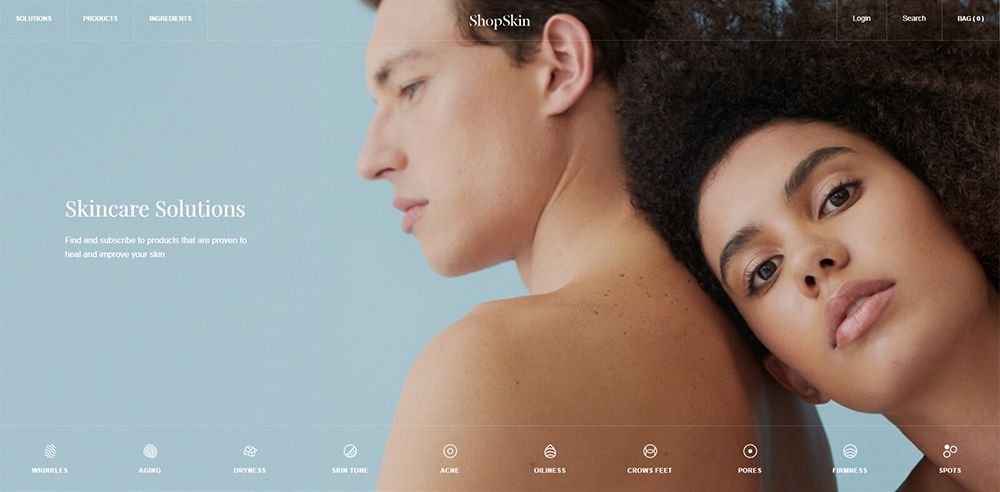
 Якорные объекты, размещенные по верхнему и нижнему краю, дают пользователю возможность сфокусироваться на главном экране сайта shopskin.co.uk
Якорные объекты, размещенные по верхнему и нижнему краю, дают пользователю возможность сфокусироваться на главном экране сайта shopskin.co.uk
«Якоря» помогают выделить приоритетную информацию, составить гармоничную композицию, определить иерархию объектов, упорядочить информацию, упростить восприятие контента и направлять взгляд пользователя.









