Контраст в web-дизайне

Анна Липатова - UX/UI дизайнер «Веб-Эталон»
Контраст — это разница между элементами. С помощью правильного применения контраста дизайнер выделяет информацию, формирует иерархию контента, создает интерес пользователя и управляет вниманием.

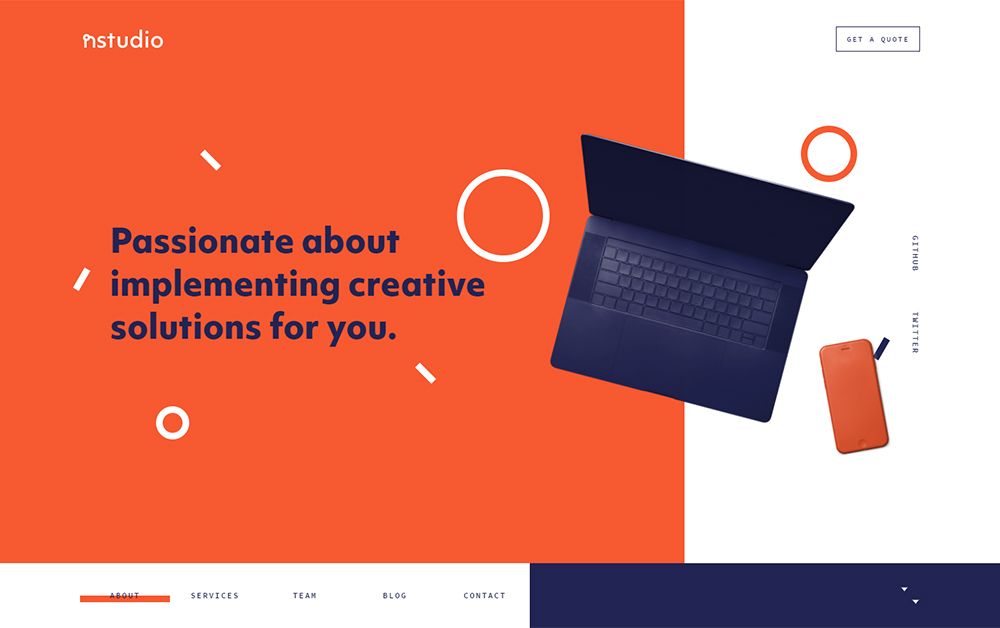
Цветовой контраст привлекает внимание к заголовку на сайте nstudio.io
Варианты контраста:
-
Цвета. Самый очевидный и эффективный контраст — цветовой. Фокусирует внимание и выделяет важные элементы.
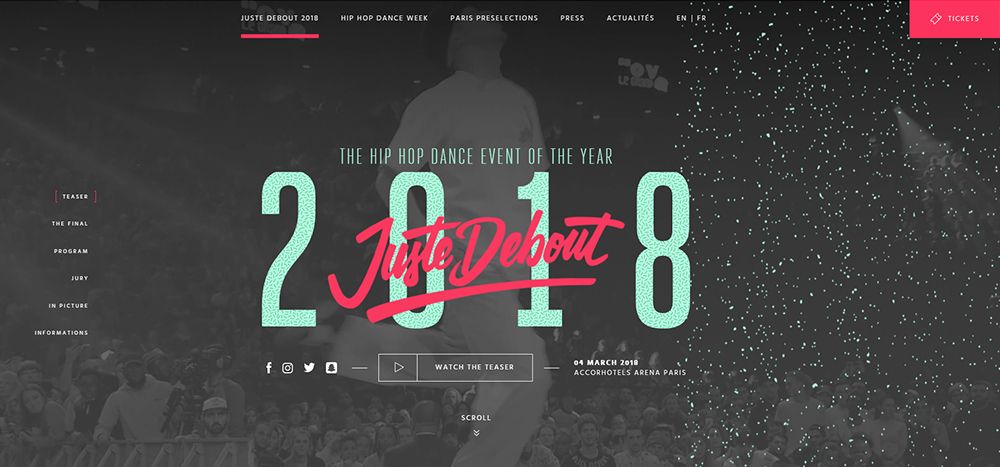
 Яркие цвета на сайте juste-debout.com указывают на основные
детали
Яркие цвета на сайте juste-debout.com указывают на основные
детали
-
Оттенки. Работает как цветовой контраст, но мягче.
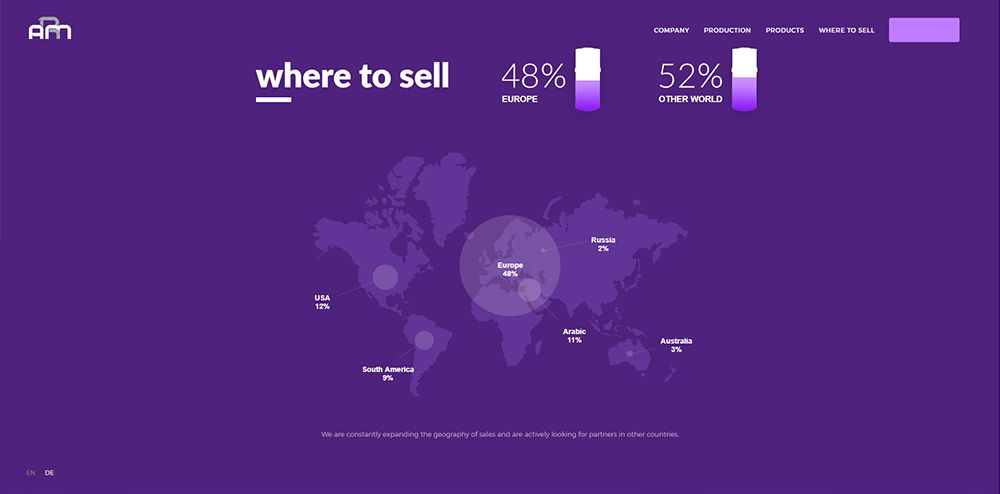
 На яркой странице на сайте arm-auto.de с помощью контраста оттенков и
форм удается выделить важную информацию
На яркой странице на сайте arm-auto.de с помощью контраста оттенков и
форм удается выделить важную информацию
-
Размеры. Акцентирует внимание, используя различия в размерах элементов. Видя перед собой два
элемента, большой и маленький, пользователь подумает, что большой важнее.
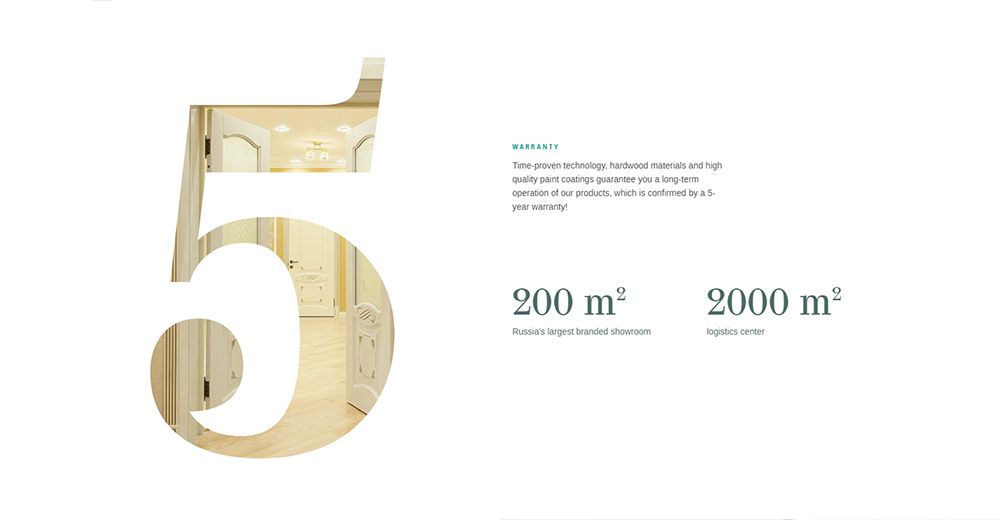
 Большая
цифра на сайте viporte.com выглядит необычно и за счет этого концентрирует на себе первоначальное
внимание
Большая
цифра на сайте viporte.com выглядит необычно и за счет этого концентрирует на себе первоначальное
внимание
-
Формы. Поскольку большинство блоков на странице прямоугольные, добиться контрастности можно,
используя круг или другой элемент, отличающийся по форме.
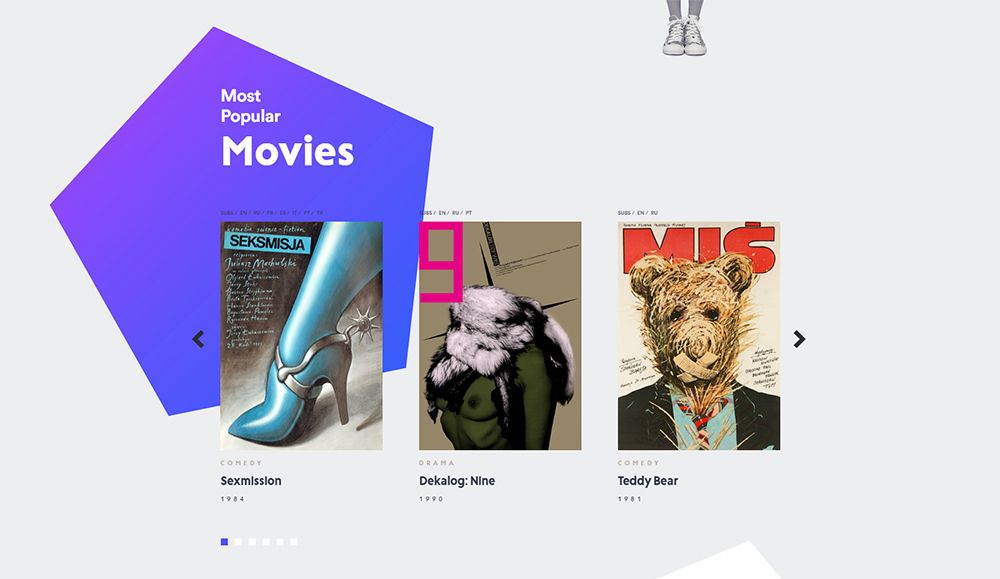
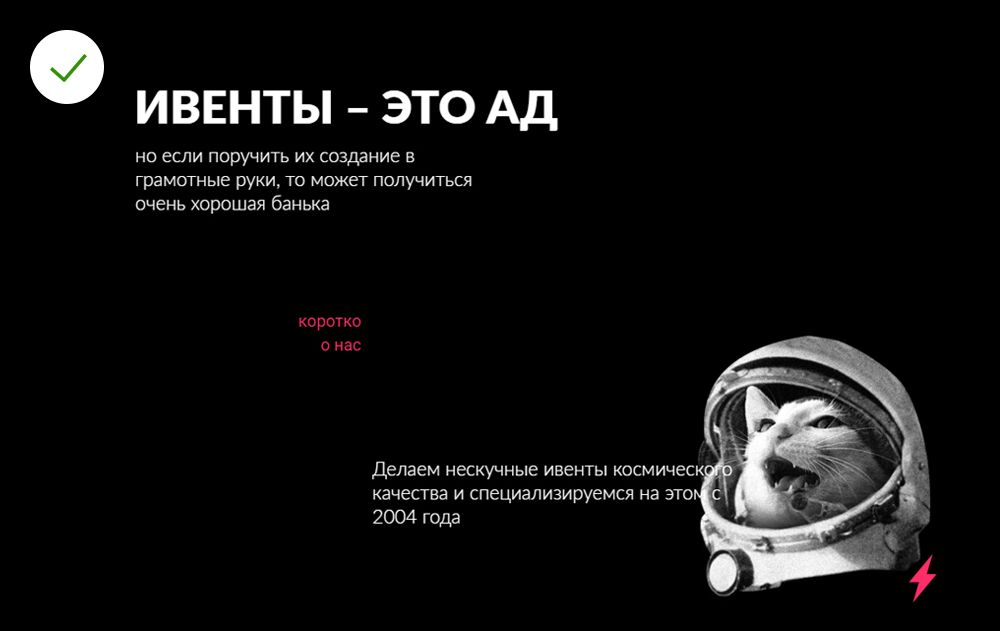
 На сайте easterneuropeanmovies.com используется два контраста для
заголовка - нестандартная фигура и яркий цвет.
На сайте easterneuropeanmovies.com используется два контраста для
заголовка - нестандартная фигура и яркий цвет.
-
Расстояния. Объект на расстоянии от остальных привлекает больше внимания.
 На сайте galitos.in видим сразу три контраста: цвета, формы и расстояния.
Контент в правой части отделен пустым пространством, что привлекает внимание.
На сайте galitos.in видим сразу три контраста: цвета, формы и расстояния.
Контент в правой части отделен пустым пространством, что привлекает внимание.
-
Выравнивания. Изначально контрастность выравнивания применялась в списках, позже границы применения
этого приема расширились. Список — это всего лишь набор однородных членов предложения, каждый из которых
может начинаться с новой строки и, возможно, содержать дополнительные маркеры (цифры, литеры, символы) для
удобства чтения.
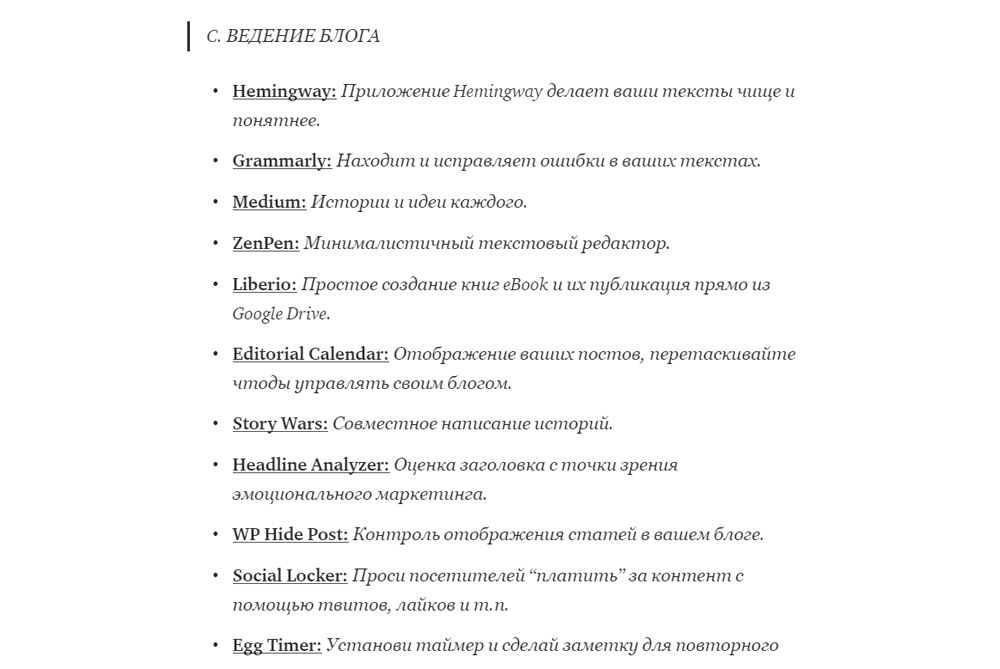
 На сайте medium.com в списке применено выравнивание, чтобы создать
больший контраст с заголовком
На сайте medium.com в списке применено выравнивание, чтобы создать
больший контраст с заголовком
Как использовать контраст
-
Очевидно. Убедитесь, что контраст достаточный и выполняет свою функцию.
 Яркий контраст на сайте oneupstud.io заметен сразу.
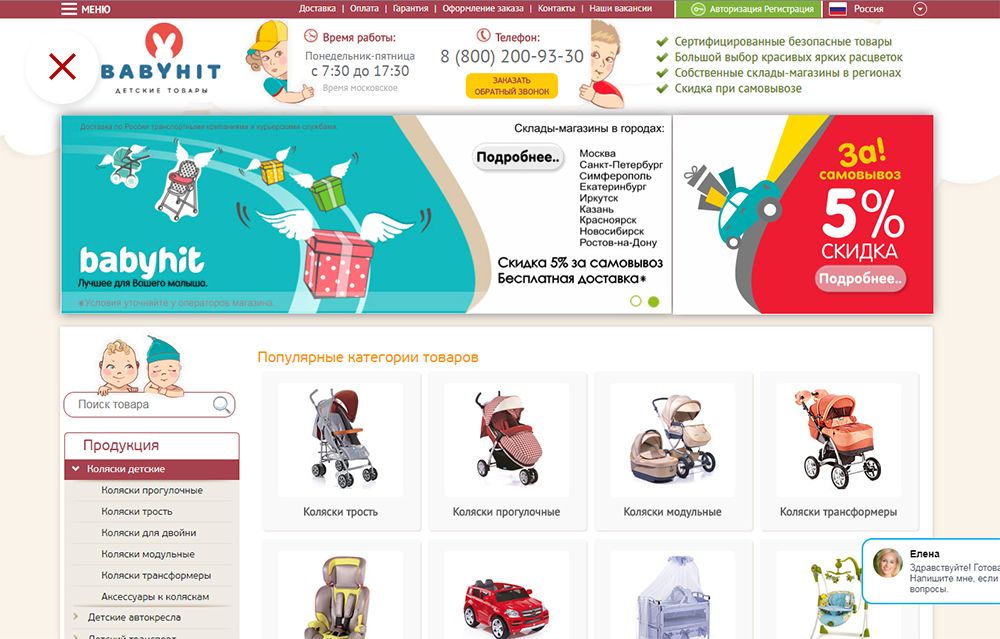
Яркий контраст на сайте oneupstud.io заметен сразу.  Контраст слабо выражен и разбросан по сайту babyhit.ru. Попытки привлечь
внимание пользователя привели к обратному: взгляду пользователя не за что зацепиться.
Контраст слабо выражен и разбросан по сайту babyhit.ru. Попытки привлечь
внимание пользователя привели к обратному: взгляду пользователя не за что зацепиться.
-
Умеренно. Важно не переусердствовать с контрастными элементами. Слишком частый или неуместный
контраст раздражает.
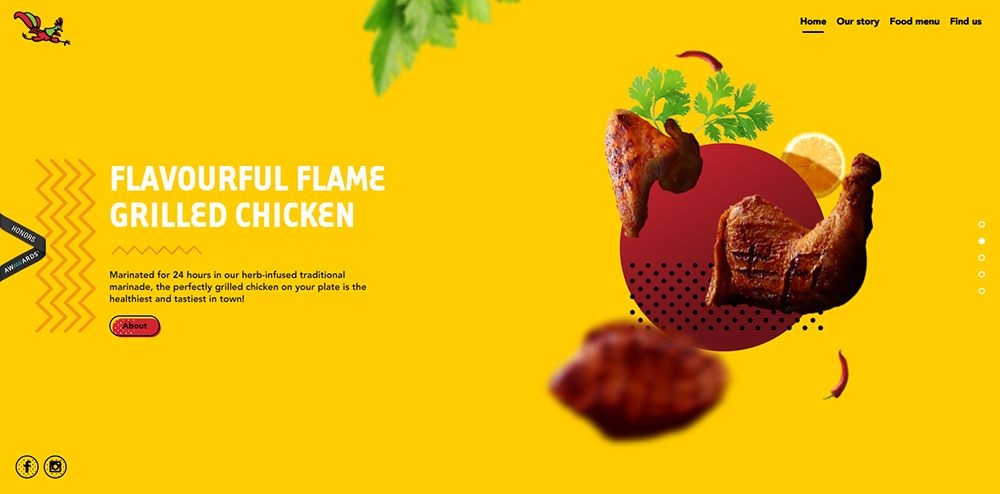
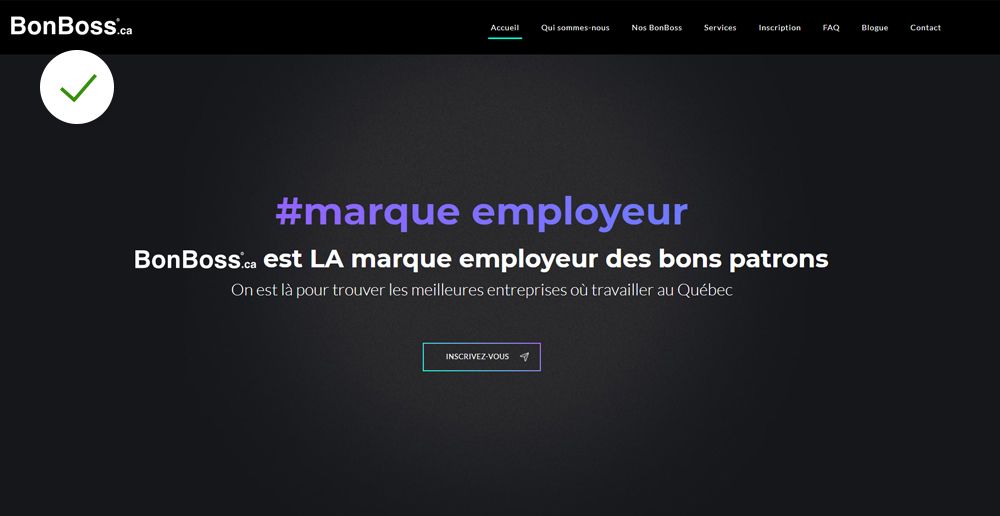
 Яркие цвета, сосредоточенне на заголовке и СТА-кнопке. Ничего лишнего на
bonboss.ca/fr.
Яркие цвета, сосредоточенне на заголовке и СТА-кнопке. Ничего лишнего на
bonboss.ca/fr.
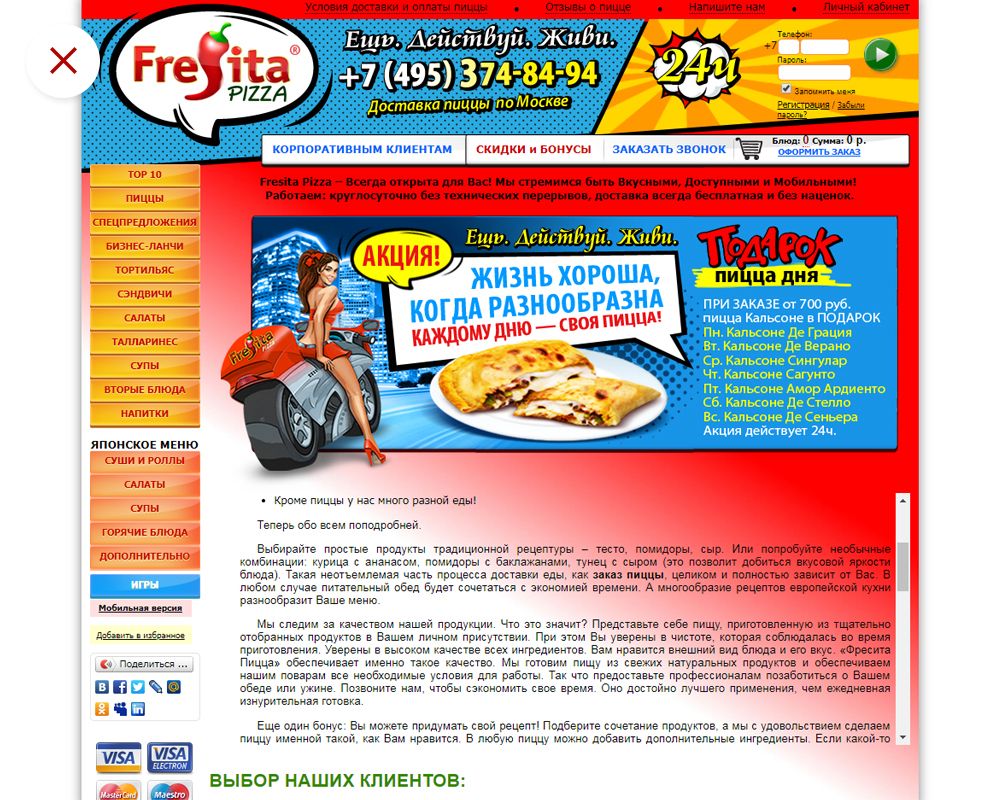
 Непонятно подобранное и слишком интенсивное сочетание ярких цветов
вызывает желание закрыть сайт fresitapizza.ru.
Непонятно подобранное и слишком интенсивное сочетание ярких цветов
вызывает желание закрыть сайт fresitapizza.ru.
-
Уместно. Убедитесь, что выбранный контраст подходит для контента, к которому хотите его
применить.
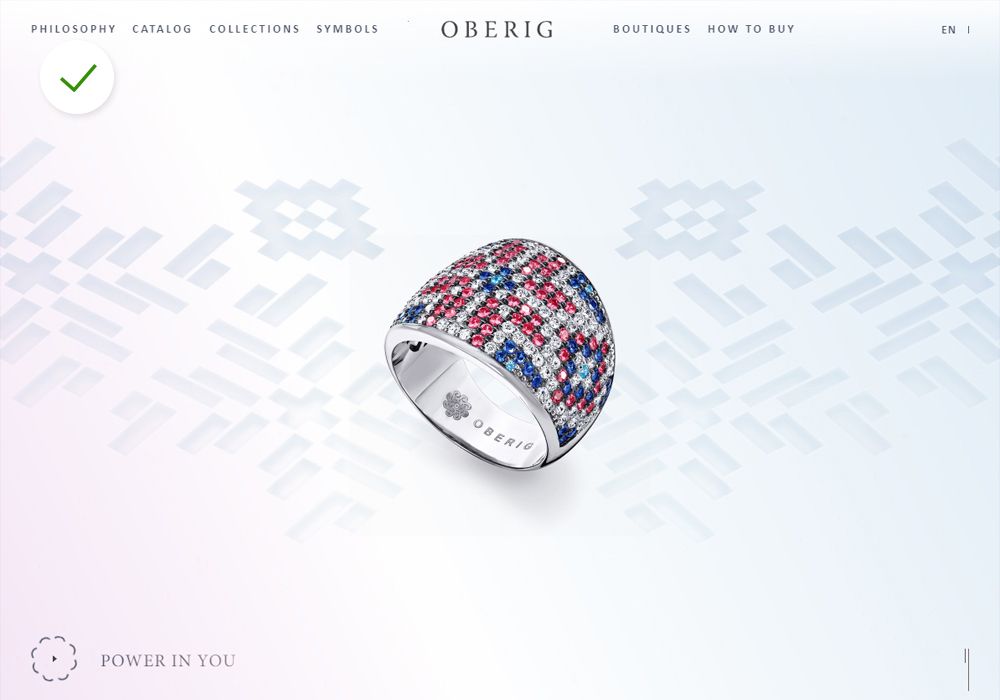
 Контрастность подчеркивает красоту и уникальность ювелирных украшений на
сайте new.oberig.jewelry/en.
Контрастность подчеркивает красоту и уникальность ювелирных украшений на
сайте new.oberig.jewelry/en.
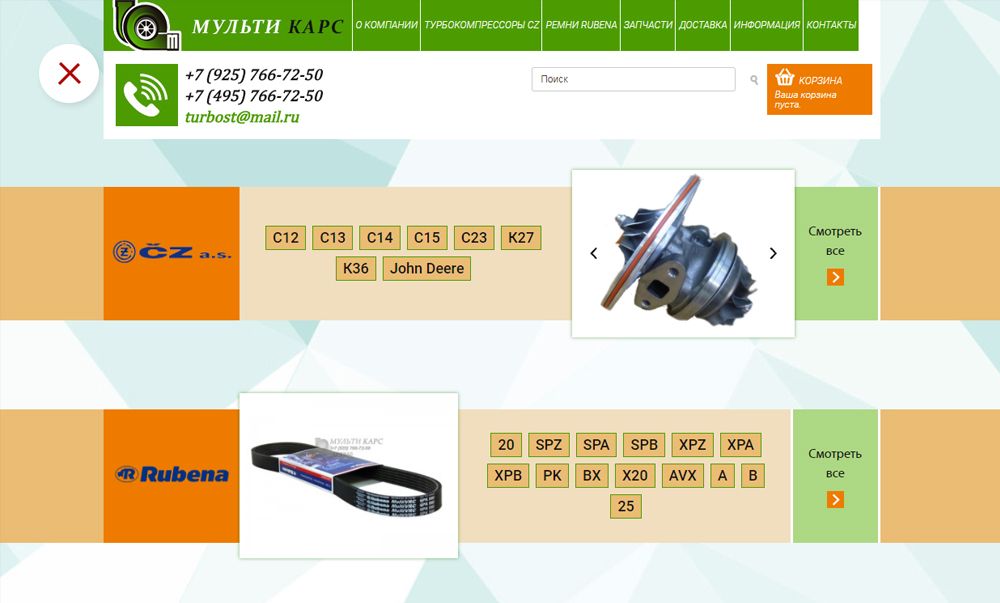
 Странное применение контраста на сайте turbomos.ru выглядит
неуместно.
Странное применение контраста на сайте turbomos.ru выглядит
неуместно.
-
Обоснованно. Не стоит делать дизайн ради дизайна; если контраст не нужен, или есть сомнения в его
целесообразности, лучше обойтись без него.
 На сайте action4.com.ua на контрастном фоне выделяется только самая
важная информация и иллюстрации.
На сайте action4.com.ua на контрастном фоне выделяется только самая
важная информация и иллюстрации.
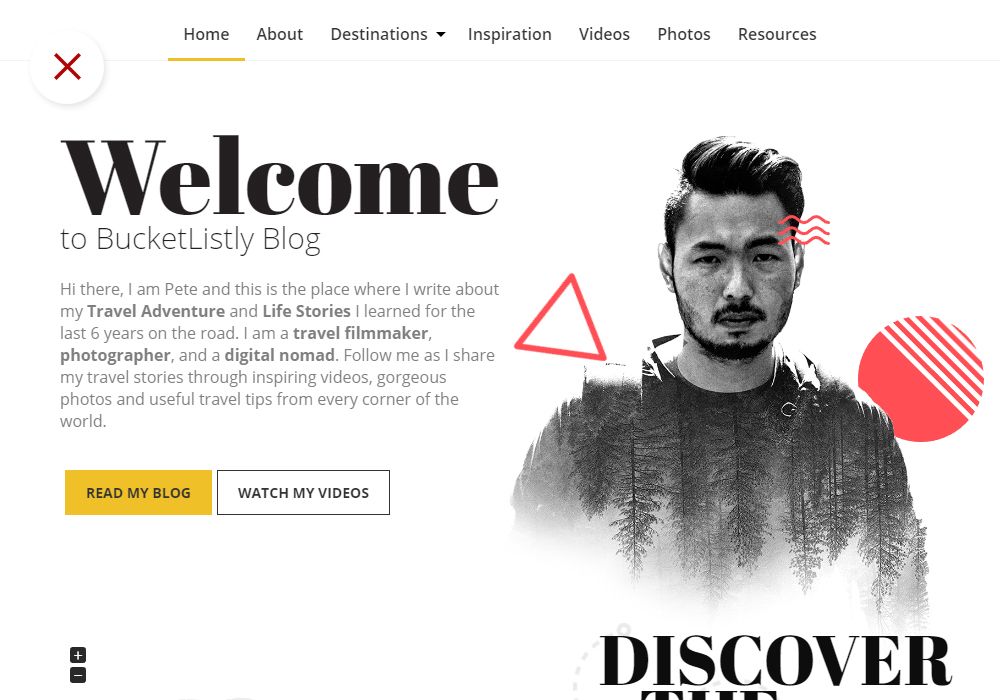
 Контрастные элементы на фотографии не несут никакой практической пользы.
Сайт bucketlistly.blog.
Контрастные элементы на фотографии не несут никакой практической пользы.
Сайт bucketlistly.blog.














