Тренды веб-дизайна 2016 года: полное руководство
Если вы не опережаете время, то неизбежно отстаёте.
Добро пожаловать в путеводитель по тенденциям веб-дизайна 2016 года!
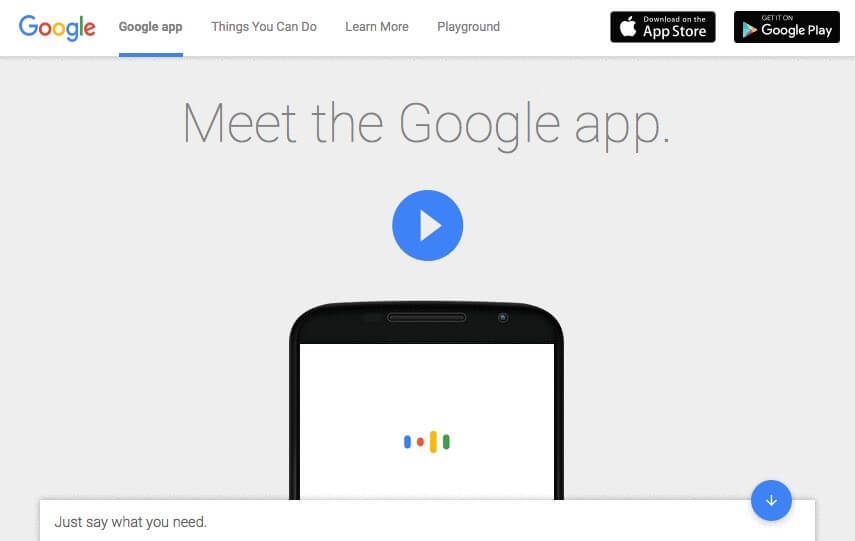
Описывая каждый из трендов, мы будем пояснять, почему он работает и как вы лично сможете овладеть им. Также мы приведём более 40 примеров сайтов таких компаний, как Intercom, Google, Beoplay, Sennheiser и других.
План нашего обзора следующий:
1. Введение
2. Микровзаимодействия
3. Карты
4. Минималистичный дизайн
5. Гибрид плоского и материал-дизайна
6. Сочные анимации
7. Типографика
8. Яркие цвета
9. Длинный скроллинг
10. HD графика
11. Иллюстрации
12. Выводы
Давайте же начнём без проволочек с изучения того, как крошечные взаимодействия могут создать незабываемые впечатления для посетителей.
Микровзаимодействия
Решающее значение в мобильном дизайне приложений играет оформление микровзаимодействий в потоке более серьёзных действий. Они обычно выглядят настолько незначительными, что пользователи решаются выполнить их вообще без раздумий.
Включение/отключение оповещений, смена цвета кнопки при нажатии, звуковые уведомления, говорящие о поступлении нового комментария к вашей картинке либо чему-то ещё – все эти мелкие вещи складывают общую картину в глазах пользователя, формируют впечатление от использования приложения.

Выгоды от качественного оформления микровзаимодействий
- Вы сможете быстро обучить пользователей взаимодействию с вашим продуктом;
- Связь статуса, изменений и возможности привлечения внимания к определённым областям;
- Обеспечение обратной связи по итогу завершённых действий;
- Добавление приятных элементов, которые не будут отвлекать от получение основного опыта взаимодействия с продуктом;
- Укрепление позиций бренда эксклюзивностью интерфейса;
- Удовлетворение ожиданий пользователей (микровзаимодействия являются нормой для многих сайтов и приложений). Наверняка, в вашем продукте они также будут ожидаемыми.
Советы
1. Формируем привычку у пользователей.
Микровзаимодействия являются ключевым компонентом для выработки привычек у посетителей. Этот процесс состоит из трёх элементов:
- Сигнал (микровзаимодействие) – триггер, инициирующий действие;
- Повторяющиеся действия – знакомый пользователю порядок действий;
- Награда – результат завершения действий.
К примеру, красный прямоугольник и белый значок (триггер) в Facebook указывают на наличие нового сообщения. Пользователь совершает рутинное действие, нажимая на значок для того, чтобы пообщаться со своим другом (вознаграждение). Через некоторое время пользователь, видя подобные вещи, автоматически совершают требуемые от них действия. Чем выше награда (мотивация), тем более сильной привычка становится.
2. Дизайн для частого использования.
Поскольку мы хотим сформировать привычку использования нашего продукта, нужно проработать дизайн элементов, которые будут часто использоваться. То, что поначалу может выглядеть интересно и мило, со временем может стать надоедливым, устареть после сотен циклов повторения действия. Старайтесь пресечь в зародыше вероятность такого эффекта.
3. Сделайте для триггеров общий визуальный ряд с интерфейсом продукта.
Старайтесь создавать сходные по дизайну элементы микровзаимодействий с общим интерфейсом. К примеру, одного и того же цвета, с применением одних и тех же анимаций, форм и т. д. Согласованность дизайна повышает степень узнаваемости и укрепляет индивидуальность бренда. К примеру, в New York Times используют собственный логотип в качестве загрузочной анимации. Фирменный узнаваемый стиль, который ни с чем другим не спутаешь.

4. Используйте анимации.
Микровзаимодействия являются идеальными элементами для внедрения небольшой капельки пользовательского восторга в дизайн. Анимации делают их более живыми, увлекательными, а движение само по себе привлекает внимание. Последнее, зачастую, является нашей главной целью – заинтересовать. Просто попробуйте и сравните результаты до и после внедрения анимаций.

5. Избегайте нежелательных взаимодействий.
Распространённой ошибкой является перегрузка интерфейса большим количеством микровзаимодействий. Для начала разработайте их набор лишь для базовых функций и посмотрите на реакцию ваших пользователей. Наиболее частыми точками взаимодействия в дизайне являются:
- Экраны загрузки;
- Переходные анимации;
- Загрузка и скачивание файлов;
- Анимированные иллюстрации, которые активируются при наведении курсора мыши.
Позитивный пользовательский отклик на анимацию базовых элементов является сигналом для добавления большего их количества.
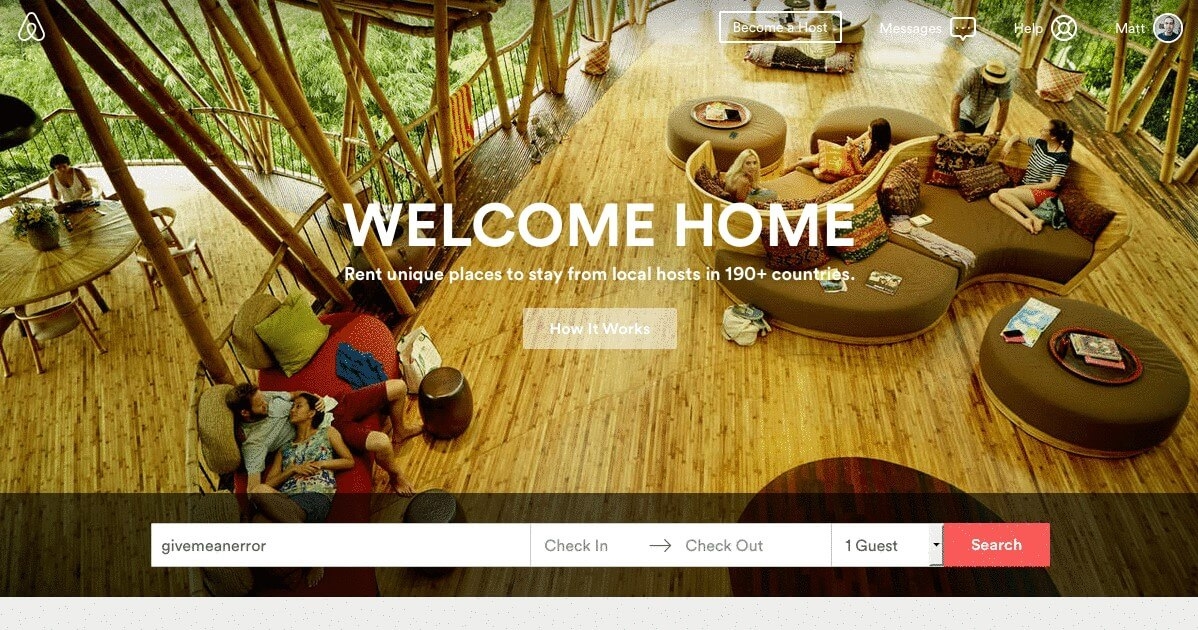
6. Используйте юмор в ваших текстах.
Микровзаимодействия вроде кнопок с призывом к действию или других интерактивных объявлений (страниц ошибки 404, например) будут более эффективны, если в них внести вкрапления юмора. Можете даже использовать запись человеческого голоса в некоторых местах.

Карточки
Всем нам известна эффективность карт ещё задолго до появления цифрового дизайна (визитные карточки, игральные карты и т. д.). Идея их в том, что наиболее актуальная информация по одной теме втиснута в один небольшой контейнер.
Сайты вроде Pinterest, Facebook и Twitter активно используют концепцию карт в своих разработках.

Выгоды от использования карточек
- Они интуитивно понятны, содержимое не требует пояснений;
- Они позволяют сайтам упорядочить большое количество контента в небольшие и легко воспринимаемые кусочки. Особенно полезно для сайтов, где контент генерируют сами пользователи (пример – социальные сети);
- Лёгкость обмена информацией через социальные каналы;
- Идеально подходят для адаптивного дизайна. Макеты карт могут легко подстраиваться под различные разрешения рабочей области.
Лучшие подходы к использованию
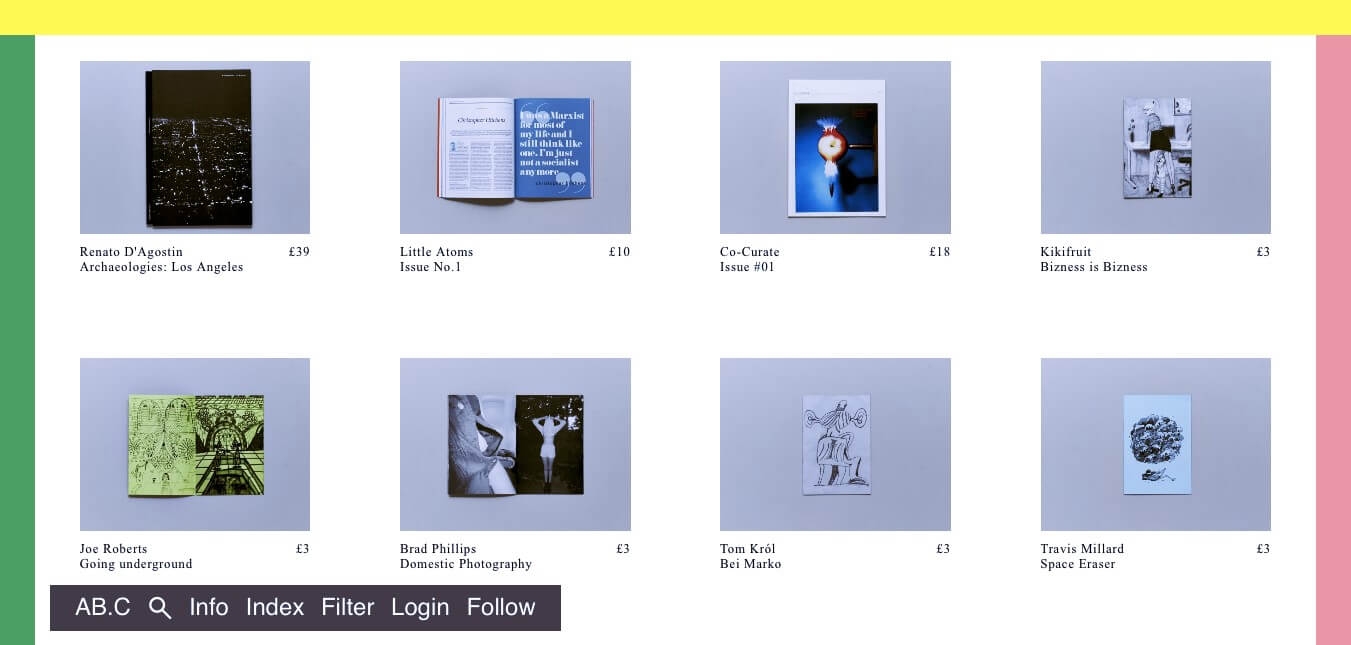
1. Сингулярность: одна карточка, одна концепция, один клик.
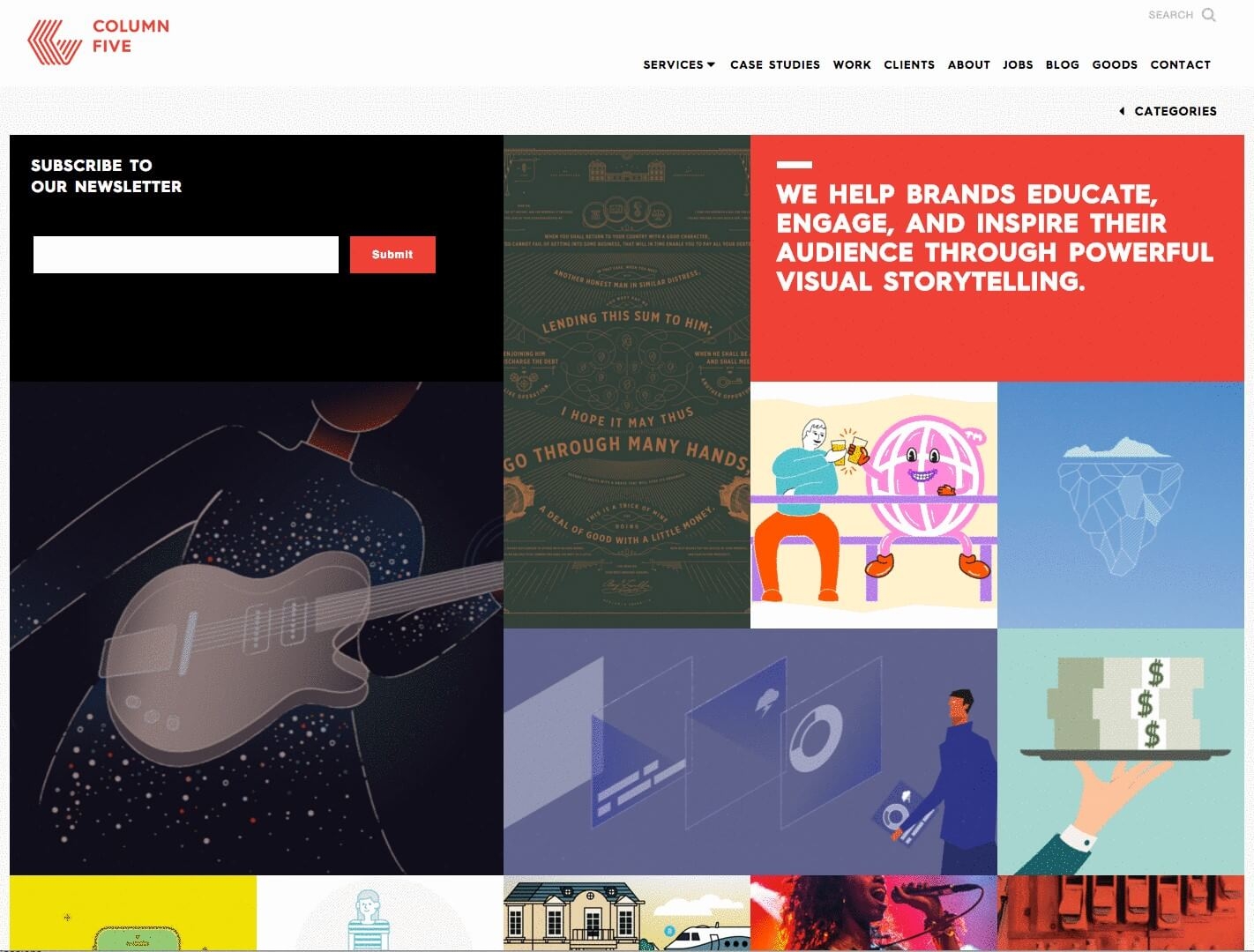
Преимущество карточек проявляется в компоновке нескольких идей в понятном формате, но каждая отдельно взятая карточка должна представлять только одну идею. Как показано на рисунке, всё содержимое каждой карточке доносит лишь одну идею. К примеру, нельзя ставить ссылку на видео и статью в одной карте, даже если они относятся к одной тематике.

2. Используем выделением блоков цветами.
Для создания наиболее привлекательного в визуальном плане контента и как-то дифференцировать его между собой, можно и нужно использовать технику цветового разделения цветовых блоков.
Используйте приглушенную цветовую палитру и задайте различные цвета для карточек. Если вы ещё сделаете анимацию смены цвета при наведении курсора мыши на карточку, это будет очень привлекательно/интересно выглядеть.

3. Сделайте всю область карточек кликабельной.
В соответствии с законом Фиттса будет гораздо лучше, если пользователь сможет нажать на любую часть карточки для перехода по ссылке, а не только на изображение или область ссылки.
4. Сетка против кирпичиков.
Стандартные строи и столбцы одинакового размера увеличивают простоту просмотра содержимого карточек, но ассиметричное размещение может сделать пользовательский опыт от взаимодействия с сайтом более интересным.
Трудно, в целом, выделить лучшую структуру размещения плиток, просто экспериментируйте с обоими, и найдёте то, что будет эффективнее в вашем конкретном случае.

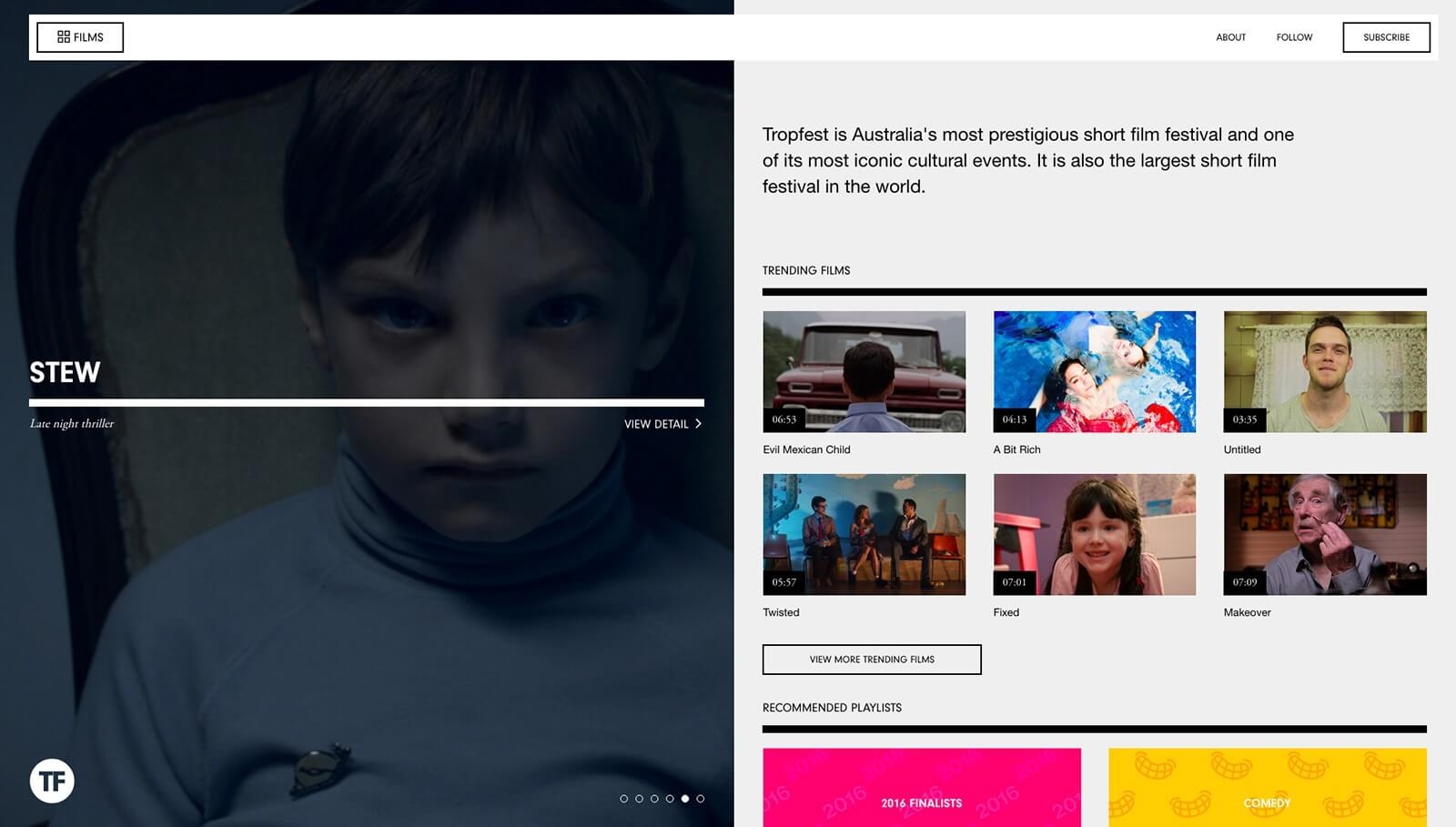
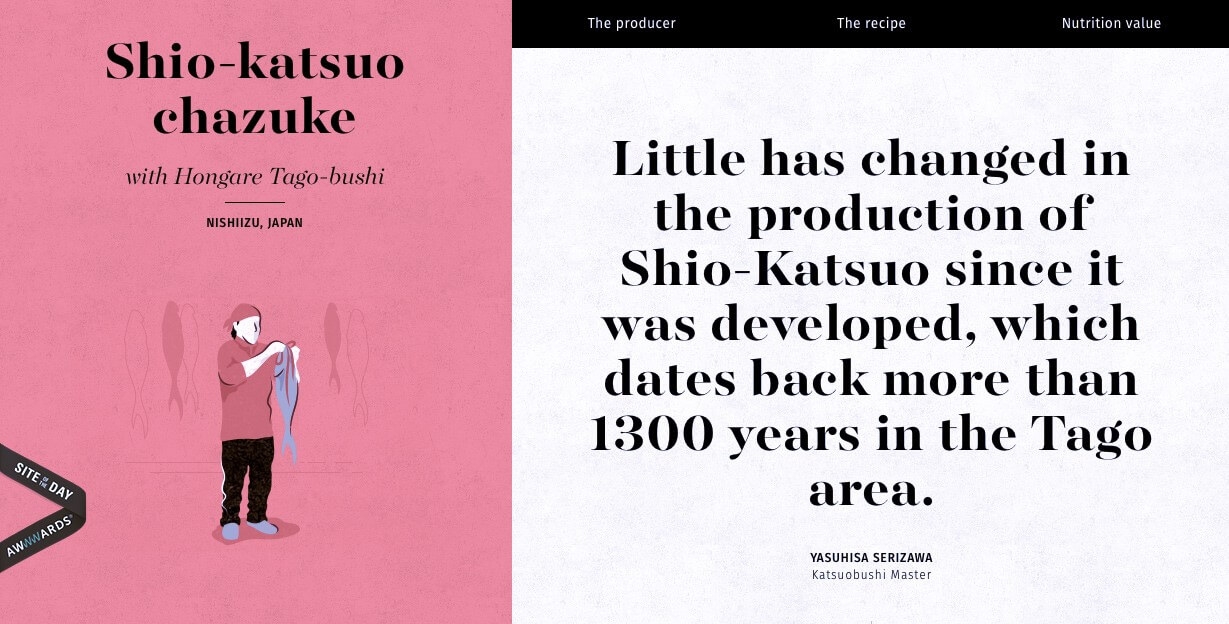
5. Стиль разделённого экрана.
Стиль с разделённым на две части экраном продолжает набирать популярность, особенно часто его можно встретить на главных страницах сайтов.
По сути, такой подход представляет собой реализацию двух огромных карточек. При их оформлении желательно следовать тем же принципам сингулярности (1 область, 1 клик) и цветового разделения областей карточек. Делайте их простыми, поскольку сплит-скрины со сложным оформлением добавляют хаотичности в интерфейс. Он, возможно, станет трудным для восприятия.

Минималистичный дизайн
Контент – ключевой элемент, а веб-дизайн, эффекты и прочее призваны лишь красиво его подать, не нарушив качество восприятия. Или даже, напротив, улучшив.
Необходимо избегать использования отвлекающих от сути проекта элементов. Сфокусируйтесь на контенте. Искусно завёрнутый в ненавязчивую форму, он обретает стиль эстетичного минимализма.

Выгоды минимализма в дизайне
- Быстрое восприятие пользователями функционала интерфейса, контента и расположения элементов;
- Акцент на содержании, особенно на визуальной части проекта;
- Сокращение времени загрузки страниц;
- Атмосфера изысканности;
- Повышение степени разборчивости каждого элемента на странице.

Рекомендации по внедрению минимализма
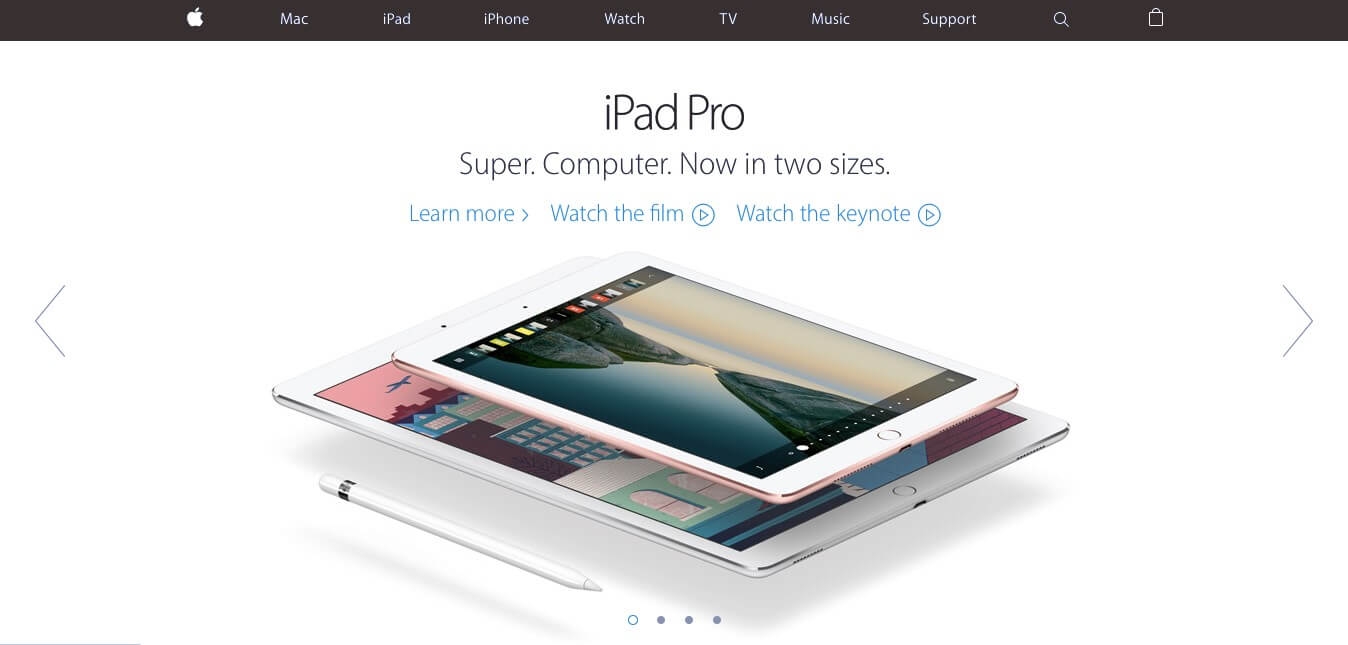
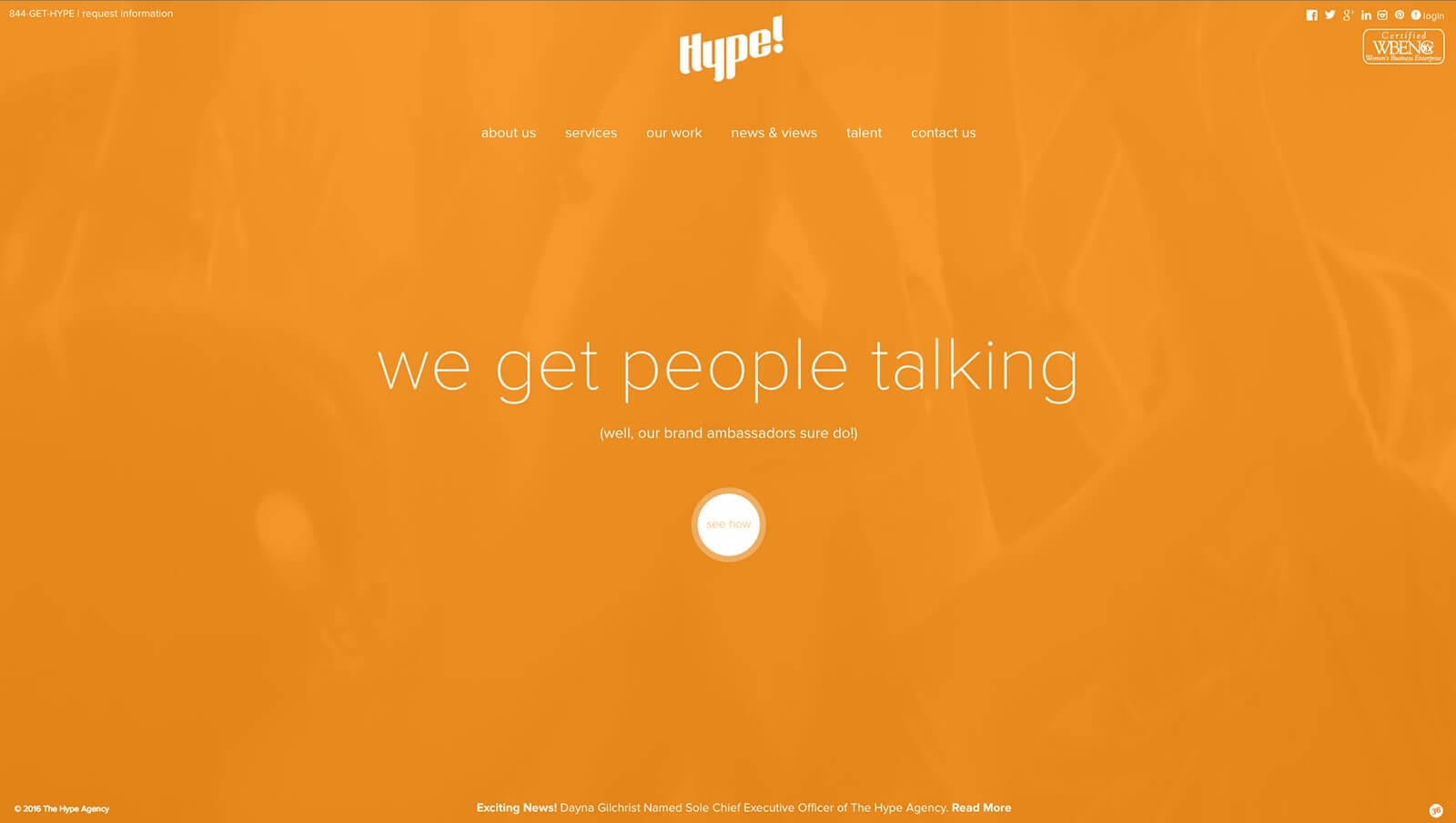
1. Единый координационный пункт на экране.
Не пренебрегайте основным преимуществом минимализма - простотой.
Каждая страница должна содержать лишь один центральный объект, чтобы не отвлекать пользователя на мелочи.
2. Удалите всё лишнее.
Чем меньше элементов на экране, тем сильнее растёт мощь воздействия каждого из них на пользователя. Будьте внимательными, выбирая, что должно остаться на странице, а что лучше вообще убрать. Оставьте действительно значимое, уберите второстепенное.
Такой вот беспощадный подход к редактированию контента касается также и текстовых элементов. Избавьтесь от всех ненужных слов и выражайте свои мысли/идеи настолько сжато и точно, насколько сможете.
3. Пары цветов, оформление и контраст.
Для того, чтобы придать странице более эстетичный вид, используйте те цвета и элементы, которые уже на ней есть.
К примеру, можно использовать вызывающе насыщенные цвета, живое оформление и прочее. Но отдельно взятые элементы не должны конкурировать друг с другом по стилю. Вы можете использовать всего пару цветов и навести контраст между элементами оттенком одного и того же цвета, размером, типом шрифта и т. д. То есть страница должна представлять собой единую картину.

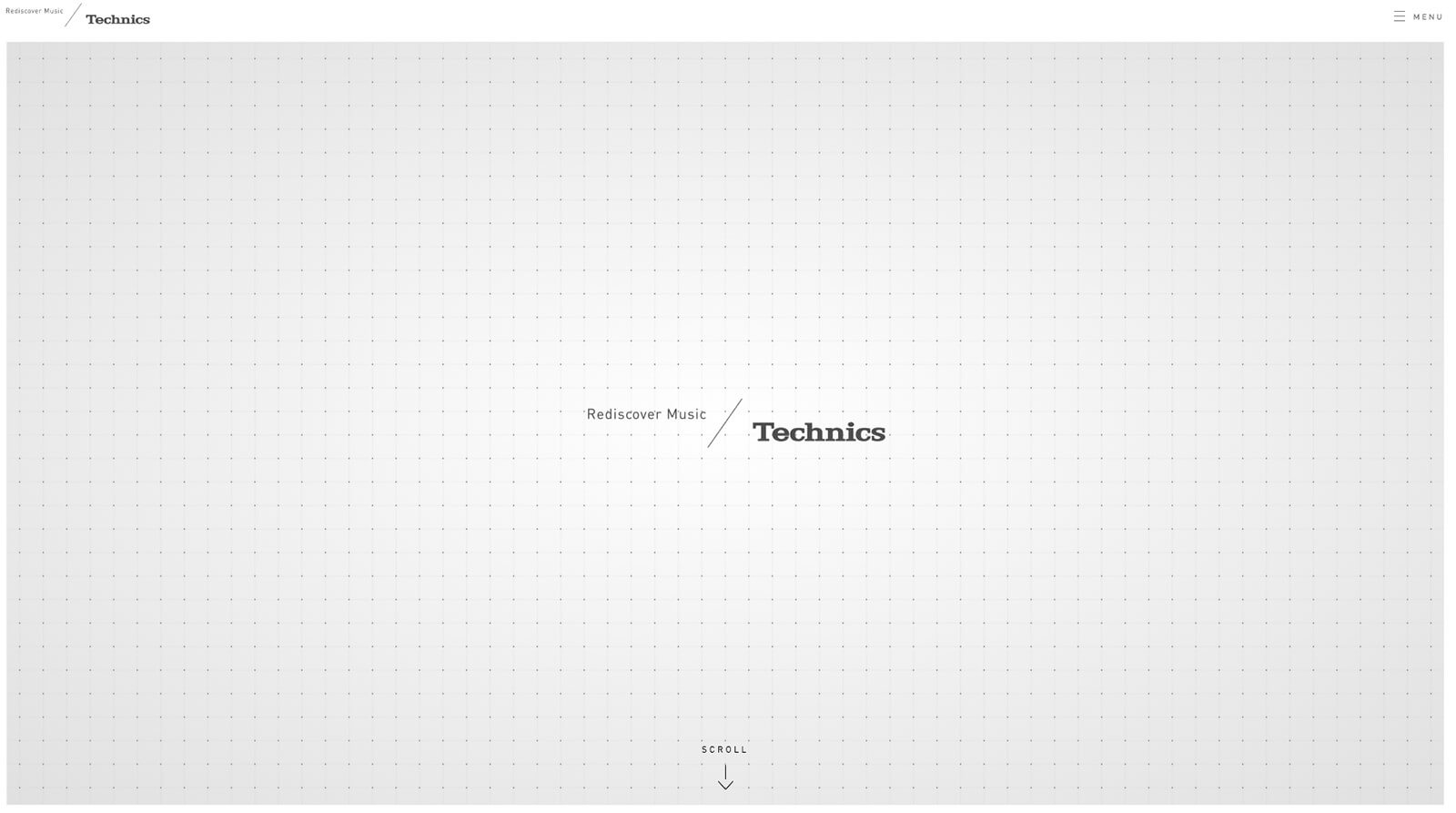
4. Обильное использование пустого пространства.
Пустое (отрицательное) пространство является основным компонентом минималистичного дизайна. Оно придаёт картине объём, разборчивость элементам, а тексту – читаемость. Кроме того, можно увеличивать пустоту вокруг элементов, которые необходимо выделить на фоне соседних.
5. Прогрессивная плотность контента.
В вертикально ориентированных макетах верхние элементы или первые экраны лучше оформлять с большим количеством пустого пространства, а к низу страницы плавно увеличивать плотность контента. По мере прокрутки страницы пользователь будет видеть все больше фото, текста, карточек, таблиц и т. д.
Дизайнеры могут сохранить большинство преимуществ минимализма при таком подходе, но фишка в том, чтобы плавно увеличивать количество контента. Яркий пример – Squarespace. Минималистичный главный экран и возрастающее количество контента к низу страницы.

6. Используйте асимметрию.
Симметрия проста для восприятия любого человека. Ассиметричная структура страницы тоже эффективна до тех пор, пока визуально сбалансирована. Достигается она легко: сдвиньте текст от центра страницы или добавьте эффекты в определённую её часть.

Асимметрия помогает привлечь внимание пользователя к основному элементу, что поможет вам создать визуальный поток, соответствующий шаблонам сканирования пространства страницы пользователем.
Гибрид плоского и материал-дизайна
Материал-дизайн – простой дизайнерский подход от Google. Плоский дизайн – простая альтернатива скевоморфизму, разработанная для облегчения графики в мобильных устройствах прошлого.
Известный как «Плоский дизайн 2.0», - гибридный стиль, отражающий современную эстетику плоского дизайна и многослойного материал-дизайна.

Преимущества гибридного дизайна
- Реалистичная механика, которая делает интерфейс интуитивным естественным;
- Многослойные плоские элементы доказали свою пригодность для улучшения юзабилити, поскольку их легче идентифицировать на странице;
- Современная визуальная эстетика;
- Использование простых элементов уменьшает время загрузки страницы;
- Мобильно-ориентированный материал-дизайн придаёт браузингу на десктопах простоту и ненавязчивость.

Рекомендации к применению
2. Движение передаёт значение:
- Визуальная простота плоских элементов отлично сочетается с анимациями, принятыми в материал-дизайне:
- Вращение кнопок визуально подтверждает их активацию;
- Выезжающие меню чётко указывают на то, в каком направлении следует провести пальцем для их активации;
- Плавное затухание цвета элемента указывает на его выбор.
Эти принципы одинаково хорошо работают как для мобильных, так и десктопных проектов.

2. Легкие тени выделяют границы между слоями.
Используйте один из главных продуктов плоского дизайна для того, чтобы улучшить основной элемент материал-дизайна. Наложение тени на нижние торцы слоистых элементов проясняет границы стеков. В результате картинка воспринимается пользователем чётче.

3. Используйте облегчённую версию материал-дизайна.
Материал-дизайн Google был предназначен для разработки мобильных приложений, а уже позже они выкатили облегчённую версию для использования на веб-сайтах.

Не требуя использования определённого фрейворка, с облегчённым подходом к кодингу, облегчённая версия материала позволяет дизайнерам самим выбирать инструменты для создания сайта. Её можно реализовать простейшими свойствами CSS, HTML, Javascript и привнести мобильный стиль оформления в рабочие среды десктопных систем.
4. Плавающие кнопки.
Одним из характерных элементов материал-дизайна являются плавающие кнопки подтверждения действия. Они служат ярлыком для совершения какого-то важного действия. Соответствуя многослойности стиля, «плавающий» аспект позволяет накладывать элементы на другие области, экономя место в пространстве.
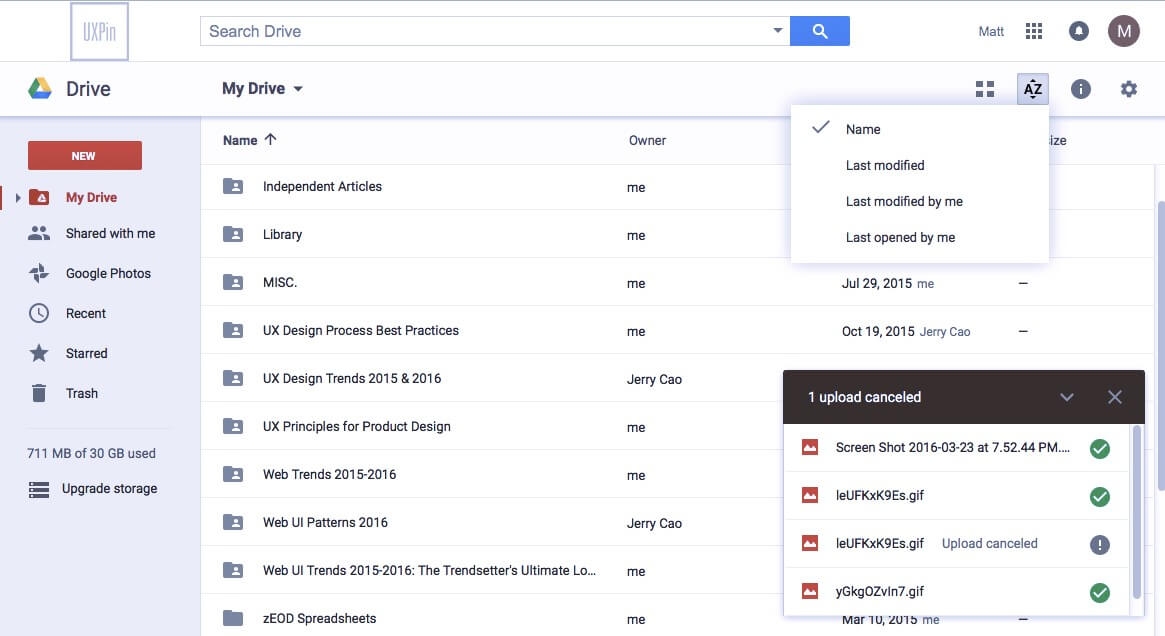
Конечно, вам необязательно пользоваться этой техникой один в один, как по учебнику. Как видно со скриншота домашней страницы Dropbox, обыгрывание этого эффекта до сих пор может быть реализовано творчески и с пользой для дела.

5. Воспользуйтесь преимуществами бесплатных материал-библиотек.
Бесплатные библиотеки с пользовательскими кодами позволяют дизайнерам создавать образцовые проекты материал-дизайна. Посмотрите сайты вроде Material UI and Materialize. Там всё есть.
6. Используйте плавные градиенты.
Новый гибридный дизайн по сравнению с обычным плоским добавляет глубины интерфейсу, не влезая в крайности скевоморфизма.

Помимо добавления градиентов всего фона, вы также можете рассмотреть их использование для выбранной части фона либо переднего плана иллюстрации.
Сочные анимации
Анимация варьируется в масштабах от крохотной и простой до полномасштабной, живой иллюстрации на переднем или заднем плане страницы.
Преимущества анимаций
- Создание более живого, привлекательного пользовательского опыта по сравнению с использованием статичных изображений;
- Более плавная обратная связь с пользователем, что позволяет ему быстрее обучаться взаимодействию с вашим продуктом;
- Движение привлекает внимание к конкретным элементам.
Примечания к использованию
1. Совершенствуем прокрутку длинных страниц.
При помощи анимации можно оптимизировать прокрутку длинных страниц. Вместо параллакса, который был очень популярным в 2012-2013 годах, можно выбрать нечто более изящное для своего сайта. Реализация плавной прокрутки страниц блоками с применением анимации на каждом участке выглядит весьма интересно.

2. Улучшение навигации.
Использование скрытой навигации (всплывающее анимированное меню, эффекты скольжения, падения) создаёт впечатление целостности сайта и того, что меню спрятано в чуть ли не перед глазами поверх экрана и его можно подхватить в любой момент и перейти, куда нужно. Добавление простых эффектов вроде отскока или шахматного порядка сдвига пунктов придаёт некоторую интригу происходящему на экране.
Для улучшения юзабилити скрытых меню, не забудьте добавить соответствующую подпись вместо простого значка «гамбургера». Так вы поможете пользователям не запутаться.

3. Ёмкие анимации, активируемые скроллингом.
Анимационные эффекты, которые заполняют область просмотра по движению и клику мыши, производят очень сильное впечатление на пользователей. Выглядит захватывающе при должном уровне реализации.

4. Загрузочные анимации скрашивают ожидание.
Если у вас нет возможности убрать загрузочный бар страницы либо же сократить время ожидания, интересная анимация поможет облегчить этот процесс в глазах пользователя.

Вместо использования традиционных загрузочных баров с отображением прогресса загрузки в процентах, попробуйте предложить своей аудитории нечто более вкусное и творческое. Конечно, наилучшим выходом из ситуации является оптимизация сайта. Использование загрузочного бара – крайний вариант. Если уж никак без него не обойтись, то лучше украсить рутинный процесс анимацией.
Типографика
Более высокие разрешения девайсов, быстрые Интернет и наличие доступа к новым библиотекам веб-шрифтов(Google Fonts, Adobe Typekit и т. д.) делают из нашего времени золотой век типографики.

Преимущества качественной типографики
- Выросшее разрешение экранов предоставляет больше возможностей для реализации интересных типографических идей;
- Возможность подчеркнуть уникальность бренда, сделать его узнаваемым за счёт используемого шрифта;
- Усиление влияния текстового контента;
- Инструмент для выстраивания визуальной иерархии элементов, особенно это важно для выделения CTA (call to action) инструментов.

Принципы использования
1. Чёткость превыше всего.
Никогда не жертвуйте чёткость ради «лучшего» шрифта – типографические стили не работают, если вы не можете прочесть написанное.
2. Простой, но впечатляющий шрифт.
Простая типографика легче читается и быстрее грузится, не говоря уже о том, что она необходима для оформления минималистических стилей. Обратите внимание на следующее:
Увеличение размера шрифта;
Контрастируйте цвет шрифта и окружающего его фона;
Используйте жирный шрифт в ключевых местах.
Не следует путать понятия «впечатляющий» и «цветистый». Простые шрифты помогают донести мысль уверенно и ясно.

3. Сложные и простые шрифты: Serif против Sans Serif.
Убедительных доказательств того, что один из них всегда разборчивее другого нет. Это просто вопрос стиля, не более того. Сложные шрифты делают текст более богатым, формальным, а простые хорошо сочетаются с минимализмом оформления.
Популярные sans serif шрифты:
- Proxima Nova
- Futura
- Avenir
- Open Sans
- Helvetica Neue
- Популярные serif шрифты:
- Caslon
- Garamond
- Freight Text
- Minion
- FF Meta Serif

5. Наложение рукописных шрифтов.
Такие шрифты являются хорошим дополнением для тех, кто желает создать «домашний» стиль. Поскольку разборчивость такой типографики находится под очень большим вопросом, ограничивайте её использование большими названиями, наложенными на изображения.

6. Текст, уходящий за рамки обозначенного пространства.
Одним из лучших способов обратить внимание на текст является его накладывание на другие элементы с выходом за их рамки. Часть слова или целое словом могут выходить, к примеру, за пределы изображения, накладываясь на соседнюю область. Это смешивает экран в единое целое и выглядит эффектно, а иногда даже эпатажно.

7. Шрифты по умолчанию.
В большинстве случаев не стоит использовать более двух семейств шрифтов. Если хотите разнообразить контент, меняйте размеры и типы шрифтов в рамках одного семейства.
Яркие цвета
На протяжении 2015 года мы опознали тенденцию ко внедрению ярких красок. В 2016 году это направление продолжило набирать обороты. Дальше популярность ярких красок будет лишь расти. Используйте больше палитр и оттенков, если желаете идти в ногу с модой.

Преимущества использования ярких цветов
- Различные оттенки и градиенты цветов помогут лучше различать содержимое, которое они выделяют;
- Использование визуальной стимуляции особенно полезно для небольших сайтов.
Рекомендации к использованию
1. Дуотон.
- Использование двухцветной гаммы само по себе является трендом и будет ещё долго популярным наряду с внедрением ярких цветов.
- Понятно, что дуотон является комбинацией цветовой гаммы двух цветов. Это могут быть оттенки одного и того же цвета либо же вовсе противоположные тона.
- В веб-дизайне дуотон часто используется для лучше представления изображений и фотографий. Выглядит захватывающе и современно.
- Имейте ввиду следующие моменты:
- Используйте простые фотографии с ярко выраженной единой тематикой. Насыщенные элементами изображения (к примеру, пейзажи) могут быть плохо различимыми, особенно на мобильных экранах;
- Контрастный дуотон позволяет легче различать детали фотографии;
- Отделите фотографию от остальной области просмотра красочными границами или полноэкранной прокруткой;
- Используйте чёткие изображения с ясно различимыми границами объектов на них.
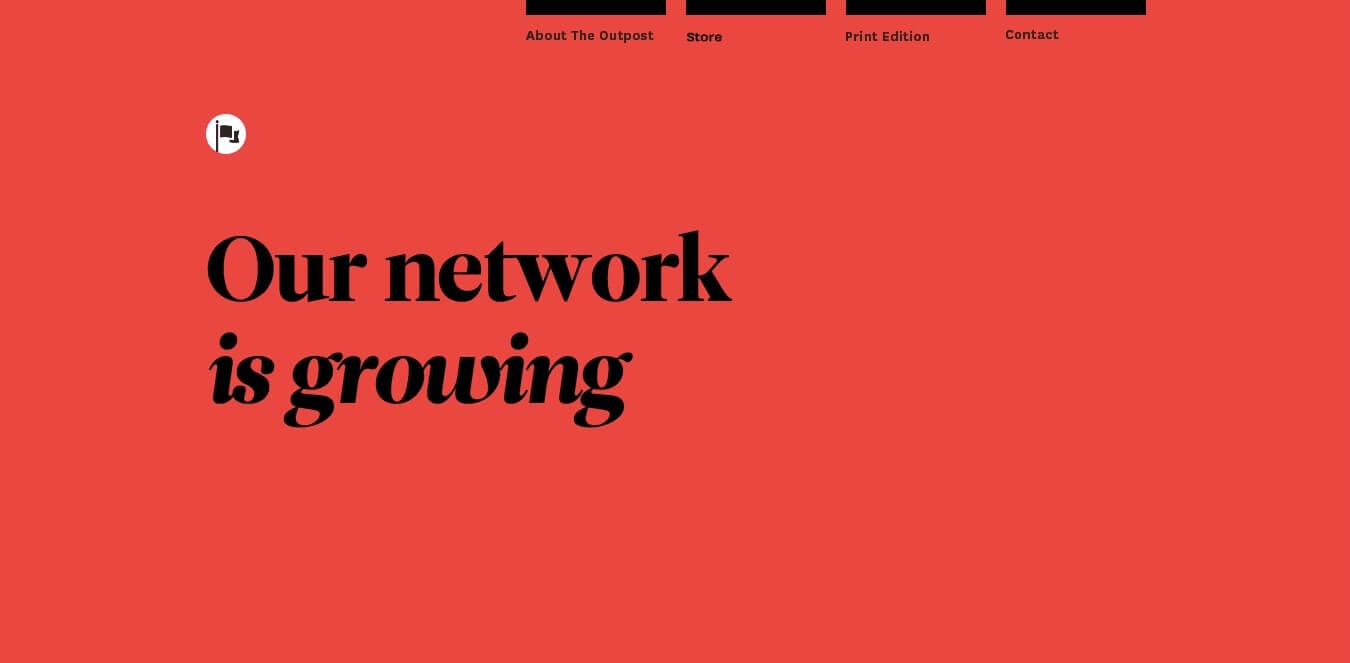
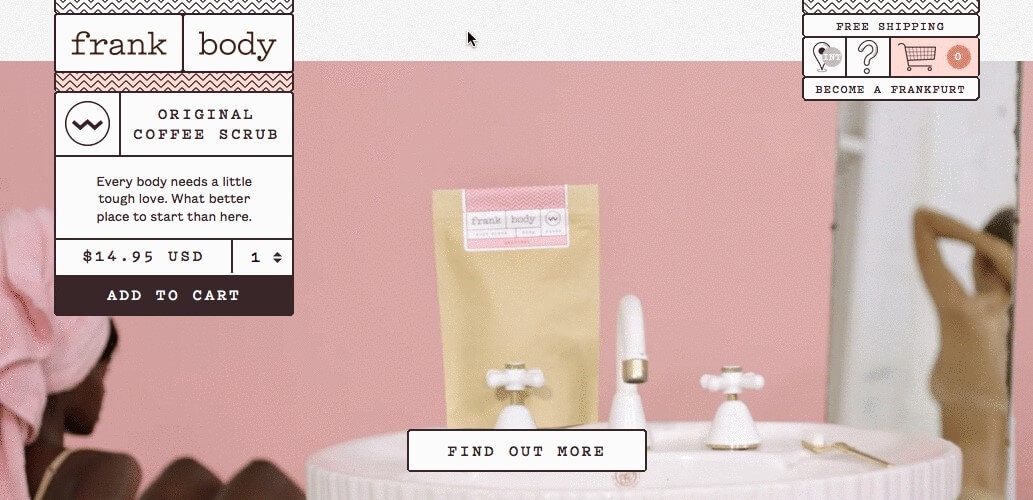
Точно так же дуотон часто используется для наложения на фото, как показано на примере ниже.

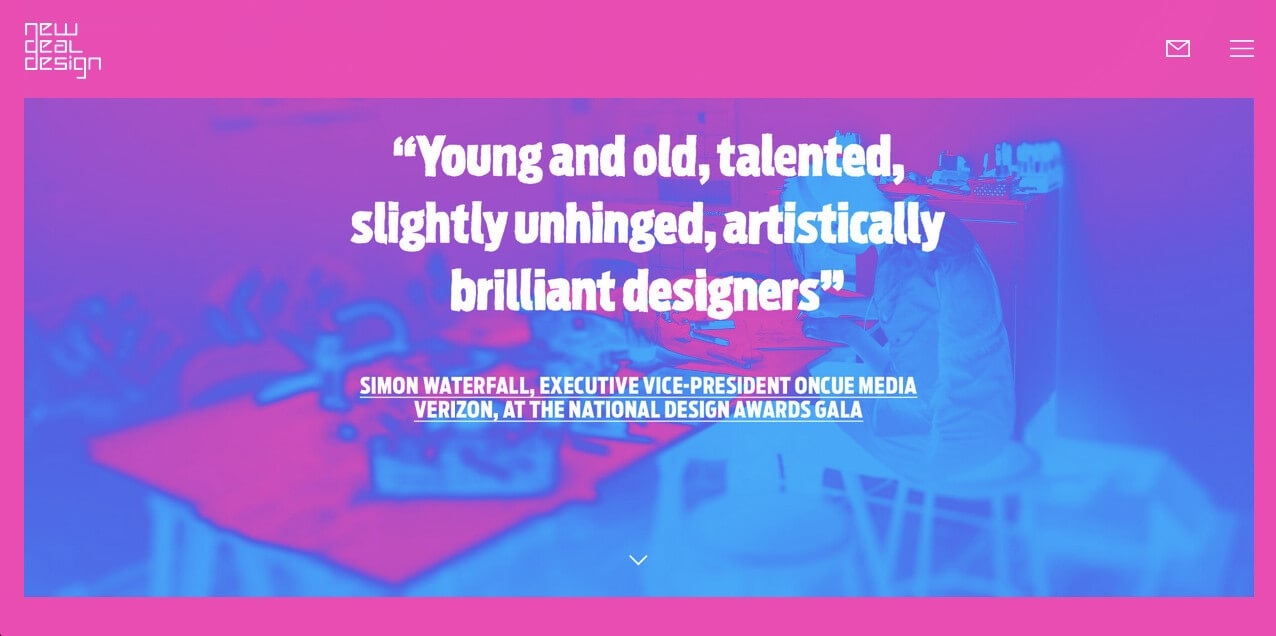
2. Наложение.
Другой интересной тенденцией использования ярких цветов является их наложение на фотографии.
Наложенный цвет усиливает значимость изображения, желание рассмотреть его детали. Цвет поможет изменить интерпретацию фото. Например, красная накладка сделает картинку более живой и назойливой, в то время как синяя создаст спокойное ощущение от увиденной сцены.

3. Эффектные градиенты.
Смешиваемые друг с другом цвета с постепенным увяданием тона – популярный выбор многих современных дизайнеров. Не нужно брать для смешения более 2 или 3 цветов – это лишнее.

4. Выделите ключевые слова и кнопки.
В монохромных текстах используйте яркие цвета для выделения слов и фраз вроде «бесплатно», «сегодня» и т. д. Это придаст им дополнительный вес, увеличив силу внушения.
В том же духе вы можете сделать некоторые кнопки больше по размеру, чем другие, не забыв выделить их красочной границей или фоном. Это отлично работает.
5. Изменение состояния элемента при наведении курсора.
Как мы уже упоминали, говоря о карточках, цвета – идеальный инструмент для дифференциации элементов. Изменение цвета при наведении курсора мыши – верный и простой способ визуальной коммуникации, увеличивающий степень интерактивности сайта или приложения.
6. Используйте правильный цвет для вызова желаемой эмоции.
Различные цвета вызывают разные эмоции. Приведём небольшую шпаргалку для некоторых часто используемых на сайтах цветах:
- Красный – передаёт ощущение страсти и осторожности одновременно. Этот цвет увеличивает интенсивность циркуляции крови;
- Синий – создаёт ощущение спокойствия и стабильности, поэтому часто используется при оформлении сайтов различных финансовых институтов;
- Зелёный – задаёт хороший баланс между тёплыми и холодными цветами, передаёт ощущение натуральности, чистоты и достатка;
- Фиолетовый – исторически ассоциируется с чем-то царственным, создаёт ощущение роскоши и тайны;
- Белый – идеальный нейтральный цвет, который в паре с другими цветами передаёт ощущение элегантности, усиливая эффект от последних;
- Чёрный – утончённый и мощный цвет, который всегда актуален для использования в любых типах проектов.
Длинный скроллинг
Сайты с длинным или бесконечным скроллингом быстро завоевали своё место в качестве константы в веб-дизайне.

Особенности использования длинной прокрутки
- Отлично подходит для мобильных устройств. Меньшие экраны приводят к необходимости частого скроллинга, а сам формат хорошо сочетается с сенсорным управлением;
- Удобная повествовательная форма, в которую таким образом погружают контент, способна заинтересовать посетителей;
- Упрощение навигации;
- Бесконечная прокрутка добавит элемент неожиданности к пользовательскому опыту.

Рекомендации к использованию
1. Используйте визуальные сигналы.
Значок вроде стрелочки, указывающий на направление прокрутки и находящийся за пределами области контента, будет выглядеть уместно и информативно. Даст понять, сколько ещё осталось скроллить до конца страницы и оповестит о линейной выкладке контента.

2. Экраны как страницы.
Скроллинг может быть не только плавным, но и постраничным. Прокрутка – и поменялся целый экран. Это модно и красиво.
Настройте каждый экран в выкладке страницы так, чтобы он полностью заполнял собой всю видимую область. Создайте индивидуальные стили, сочетающиеся с общей темой, для каждого такого блока прокрутки. Иногда полезно дублировать элементы CTA на каждом экране. Такой подход позволяет пользователям целостно воспринимать сайт и быстро понять, к чему их подводят создатели площадки.
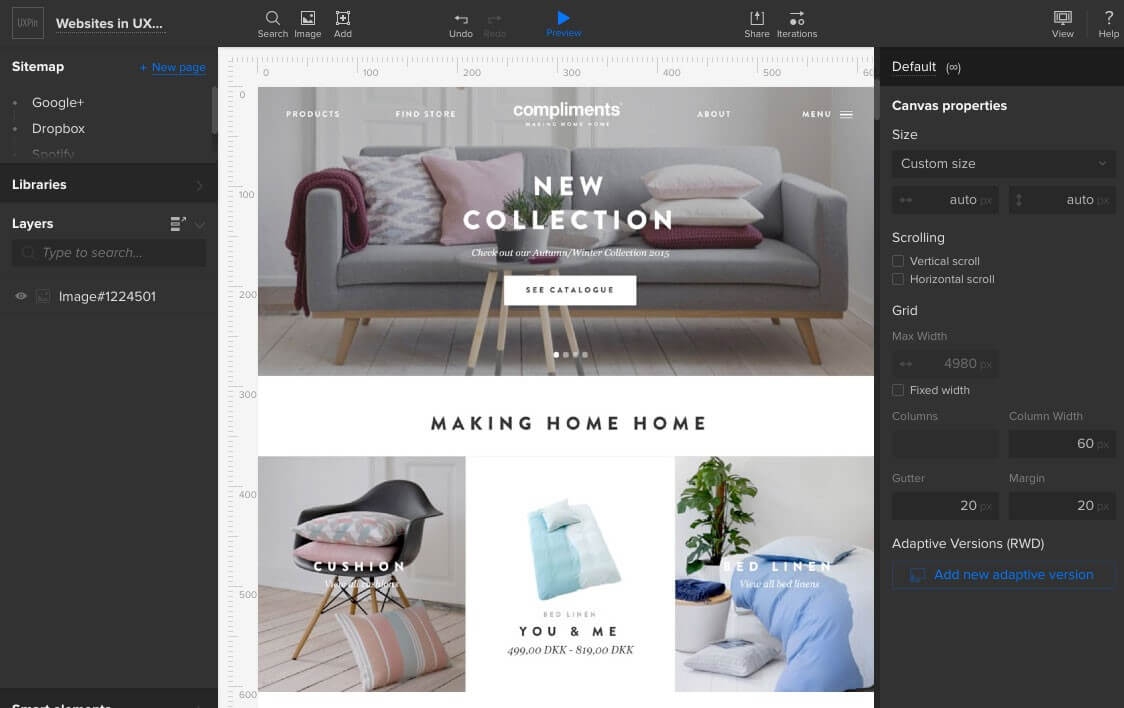
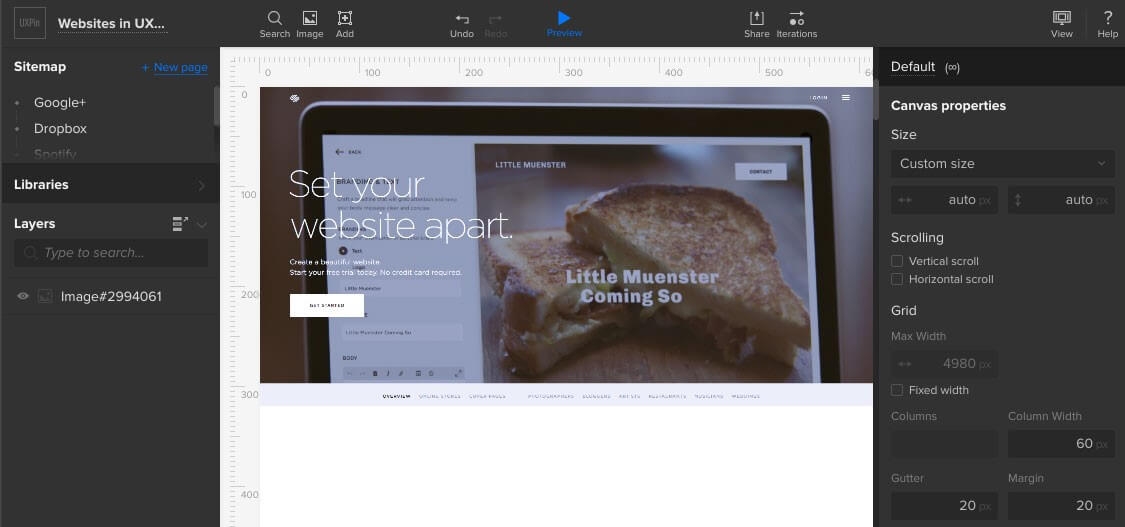
Для небольших сайтов с несколькими страницами вместо длинного скроллинга можно использовать прокрутку навигации. То есть пользователь сможете перейти к другой странице, проведя по скроллу мыши, минуя необходимость кликать пункты меню. Можно сделать анимацию перехода между страницами, чтобы укрепить визуальную коммуникацию с пользователем, как показано на скриншоте ниже.

3. Липкое меню навигации.
Одним из самых больших рисков при длинном скроллинге является возможность дезориентации пользователя. Он просто может потеряться в пути. Самое простое решение – липкое меню навигации, которое будет оставаться на экране в одном положении при прокрутке страницы.
Если это занимает много места, на ваш взгляд, то можно, по крайней мере, включить возможность перепрыгивания в меню, чтобы человек мог быстро перейти в другой раздел. Как минимум, сделайте кнопку «Наверх», особенно если у вас сайт с бесконечной прокруткой.
4. Анимации, активируемые скроллингом.
Анимации делают скроллинг более увлекательным и втягивают пользователя в процесс коммуникации с сайтом. Сделайте скроллинг более гладким, визуально интересным при помощи анимационных эффектов. Это заставит пользователя заострить внимание и задаться вопросом вроде «А что же будет дальше?». Вы можете задать свои правила игры, выстроив последовательность из анимаций на манер хлебных крошек в известной сказке. Человек захочет посмотреть вашу задумку до конца, если она хорошо реализована.
Параллакс-прокрутка – простой выход, но не единственный. Призовите на помощь творчество, не обязательно повторять точь-в-точь ранее придуманные последовательности эффектов.
5. Смягчите недостатки SEO-оптимизации страницы с длинной прокруткой.
Сайты с бесконечной прокруткой имеют свои ограничения в плане SEO-продвижения. Но их можно смягчить. Нил Пател даёт полезные рекомендации на эту тему.
HD-графика
Устройства с высоким разрешением экрана уже давно стали стандартом, а 2016 – годом HD-дизайна. Увлекательные видео, мощные фотографии и богатая графика задали вектор движения в сторону качества визуального контента.

Выгоды от использования качественной графики
- Пользователи устройств с HD-экранами ожидают контента соответствующего качества;
- Качественные видео могут значительно увеличить время пребывания посетителей на сайте;
- Творческий подход даёт дизайнерам больший контроль над настроением посетителей.
Рекомендации
1. Комбинируйте стоковые и пользовательские фото.
Конечно, уникальные фото лучше, но не каждая компания может позволить себе нанять фотографа. В качестве компромисса можно объединить стоковые и оригинальные фото таким образом, чтобы они были уникальными. Найдите стоковые фото на желаемую тему, добавьте свой логотип, измените цвета, если нужно, и дело сделано! В поисках материала для создания фирменных изображений можно посетить Unsplash, Pixabay или Pexels.
2. Подготовьте качественные изображения.
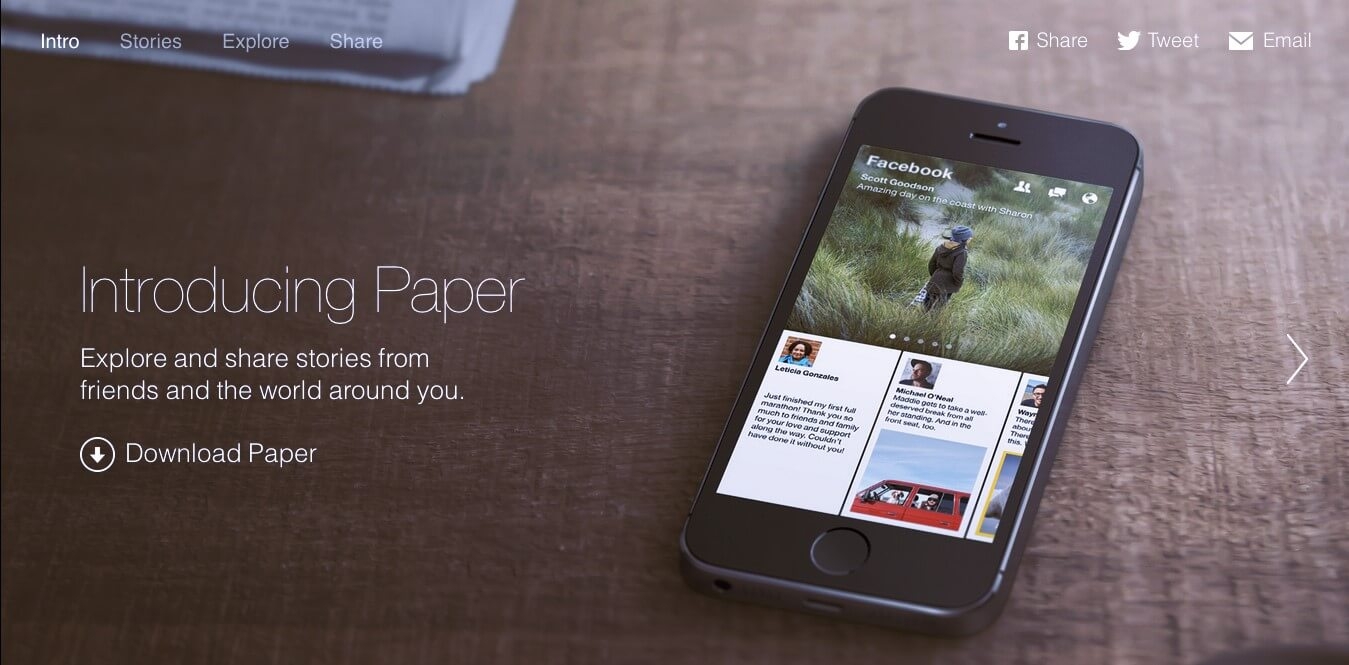
Полноэкранные фоновые изображения и видео приковывают внимание пользователей мгновенно и служат идеальной презентацией сайтов, выполненных в стиле минимализма.
Как показано на скриншоте ниже, высококонтрастное изображение легко привлекает внимание к текстовому контенту, наложенному поверх него. Поскольку большинство девайсов не поддерживают стандартное для камер разрешение сторон снимка 1:15, вам придётся заранее обрезать изображение под различные разрешения экранов. Картина должна выглядеть одинаково чётко и разборчиво на любом устройстве.

3. SVG или растровая графика?
Растровые форматы графики (.jpg, .gif, .png) имеют определённое разрешение в пикселях изначально, в то время как скалярная графика может увеличиваться или уменьшаться по размеру экрана без потери качества.
Используйте SVG для уникальной графики, а для фотографий лучше всего подходят растровые форматы с чётко ограниченным количеством пикселей в разрешении. Важно покупать фототехнику с хорошей разрешающей способностью для таких целей.
4. Видео-фон в хедерах.

С увеличением средней скорости Интернета видео-фоны набирают популярность. Их использование способно продлить время, проведённое людьми на вашем сайте. Обратите внимание на следующие моменты:
Отрезки видео длиной в 10-30 секунд составляют хороший баланс между привлекательностью содержания и высокой скоростью загрузки страницы;
Отключенный по умолчанию звук в видео – чаще всего пользователи не ожидают сходу услышать звук после перехода на сайт, многих это может раздражать. Лучше выключить его, оставив кнопку включения для желающих послушать.
Видео привлекает пользователей с первой секунды входа на сайт, что служит серьёзным поводом для его использования.
Иллюстрации
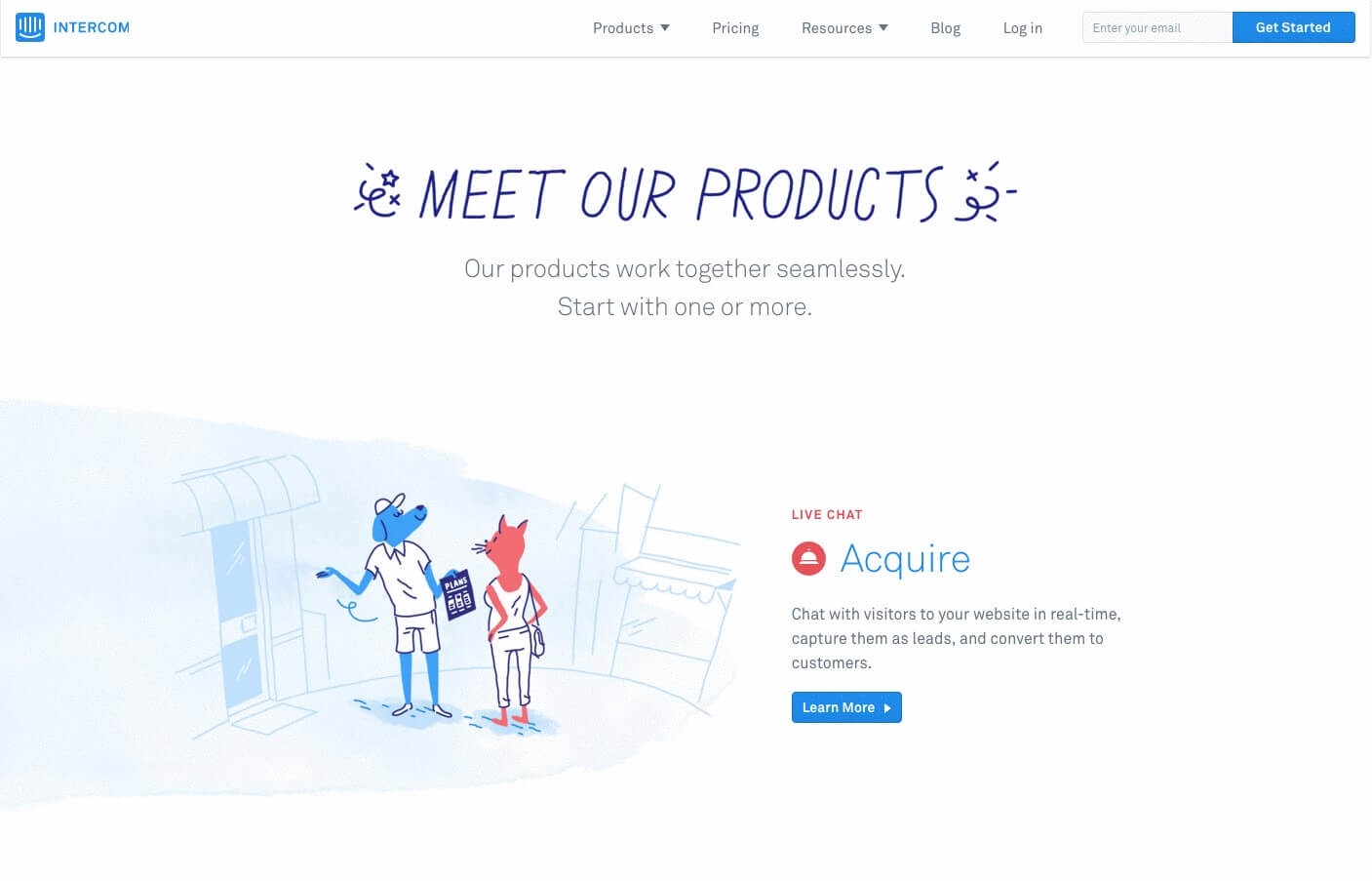
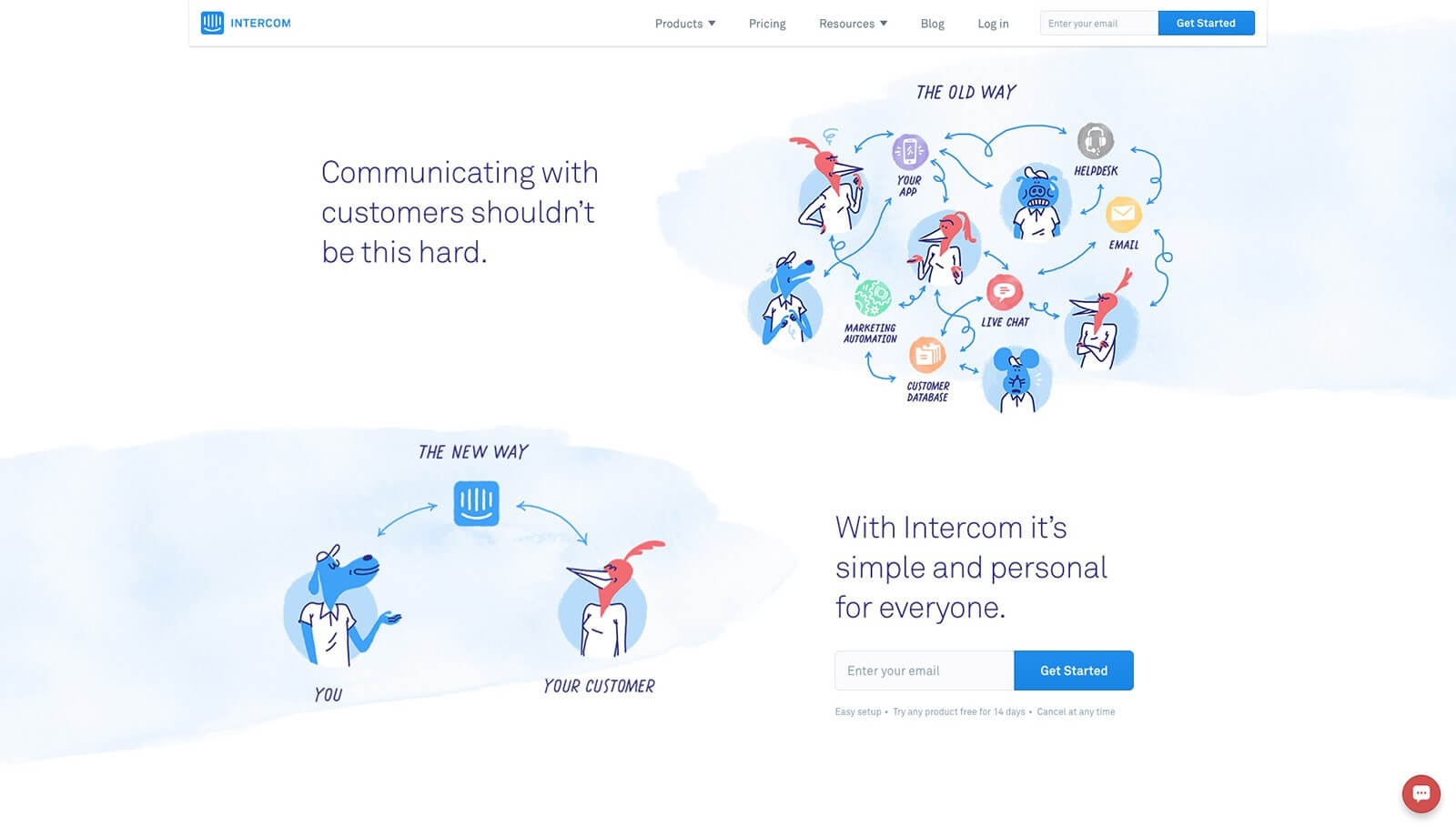
Для получения более уникальных изображений, нежели привычные стоковые фото, дизайнеры всё чаще прибегают к иллюстрациям. Они стали популярной альтернативой решениям из различных фото-банков.

Преимущества использования иллюстраций
- Прямое обращение к фантазии пользователя, что позволяет укрепить его личную связь с сайтом;
- Больше контроля над содержанием изображения и его деталями;
- Как правило, это обходится дешевле, чем заказ фотосессии, и предлагает большую творческую свободу действий;
- Иллюстрации понятно выражают сложные концепции через привычные визуальные образы.

Рекомендации
1. Согласуйте иллюстрацию с общей темой макета.
Иллюстрации в веб-дизайне зародились в виде значков и прочих вторичных элементов. Если вы желаете выдвинуть этот стиль на первый план, то нужно объединить его основной темой сайта с точки зрения дизайна и содержания.
2. Добавьте творческие эффекты.
Иллюстрации дают дизайнерам больше свободы для применения креативных эффектов, особенно популярны вот эти два:
Анимации – они всегда идут рука об руку с иллюстрациями;
Слои - из-за своей универсальности иллюстрации позволяют упростить эффекты при помощи введения слоёв для придания глубины изображению.

3. Используйте иллюстрации в инструкциях и руководствах.
Даже те сайты, которые не используют повсеместно рисованный стиль графики, всё равно могут включать его в свои инструкции и руководства. Изображения скажут даже больше, чем слова, человек освоится быстрее. Кроме того, беззаботное позиционирование через мультяшные образы помогут пользователю забыть о том, что он учится, делая этот процесс более простым и увлекательным.
4. Используйте плоский дизайн в иллюстрациях.
Конечно, плоский дизайн со временем оброс слоями собственных фишек, но его можно использовать и для создания иллюстраций. Большинство своих самых значимых преимуществ (простота создания и восприятия, скорость загрузки такой графики) он не утратил и до сих пор с успехом применяется при оформлении иллюстраций.

Выводы
Вы узнали некоторые техники, которые популярны в современной среде веб-дизайна. Применяйте их в контексте своего проекта. Помните, никогда не нужно слепо следовать тенденции лишь потому, что её реализации отлично выглядит сама по себе. Нужно использовать все эти вещи с толком и пользой, выборочно и по смыслу. Уверены, среди вышеперечисленного найдутся идеи, которые помогут вам реализовать эффективный с коммерческой точки зрения и полезный для пользователей проект.
Источник - https://goo.gl/z89Wds
Перевод: https://goo.gl/0LfBYw