WooCommerce — Яндекс.Доставка — Интеграция
После установки настройки плагина ваши покупатели смогут выбирать способы доставки, доступные в вашем аккаунте Яндекс.Доставки, на странице оформления заказа.
Особенности:
- Автоматическое дополнение населенного пункта, улицы и номера дома на странице оформления заказа.
- Автоматическое определение почтового индекса.
- Яндекс карта с возможностью выбора точки самовывоза.
- Собственный набор упаковок, для точного расчета стоимости доставки.
- Автоматический перевод единиц измерения товаров для Яндекс.Доставки.
- Формирование черновика заказа в Яндекс.Доставки со всеми данными со страницы оформления заказа.
Важно:
- Для работы плагина требуется WooCommerce версии 3.2 и выше.
Шаг 1 — Установка
Примечание: требуется установленный плагин WooCommerce версии 3.2 и выше.
WordPress административная панель:
- Перейдите `Плагины` -> `Добавить новый`.
- Нажмите `Загрузить плагин`.
- Загрузите `WooCommerce — Яндекс.Доставка — Интеграция` zip файл.
- Активируйте, после того, как загрузка завершится.
Загрузка вручную — FTP, SSH, SFTP etc:
- Распакуйте `WooCommerce — Яндекс.Доставка — Интеграция` zip файл.
- Загрузите распакованную папку `WordPress` папку с плагинами (обычно /wp-content/plugins ).
- Перейдите `Административная панель` -> `Плагины` и активируйте его.
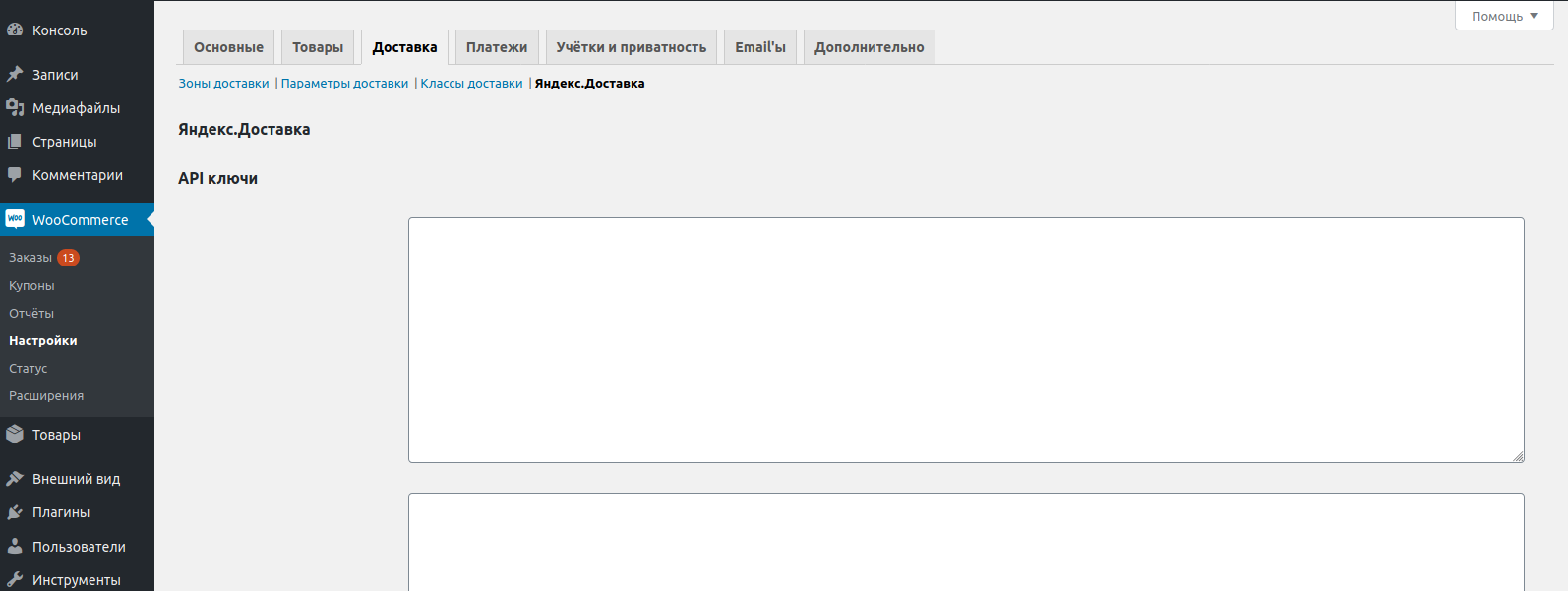
Шаг 2 — Настройки интеграции c сервисом Яндекс.Доставка
Перейдите WooCommerce -> Настройки -> Доставка -> Яндекс.Доставка. Заполните поля `API ключи`. Их можно получить в панели управления в вашем аккаунте Яндекс.Доставки. Перейдите на страницу управления зонами доставки WooCommerce -> Настройки -> Доставка. Если вы используете зоны доставки то добавьте способ Яндекс.Доставка в необходимую зону, иначе укажите его в зоне по умолчанию.
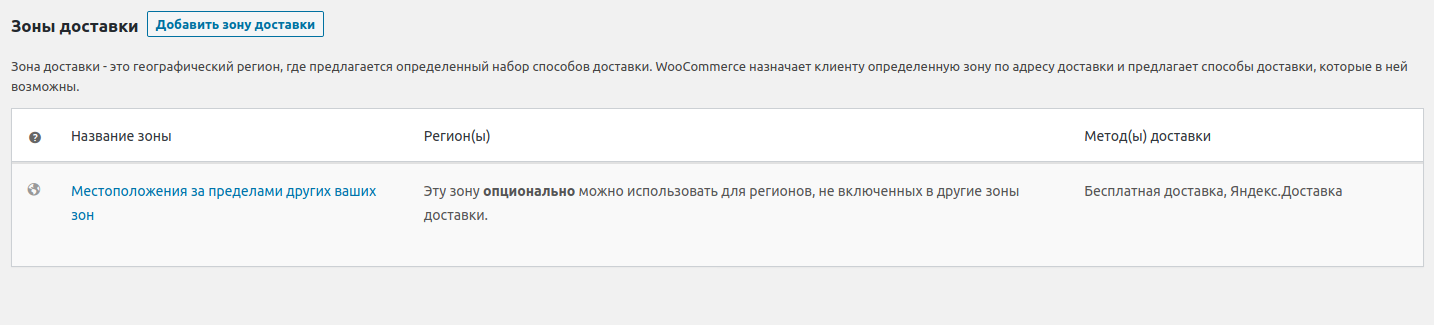
Шаг 3 — Добавление способа доставки в Зоны доставки