Кроссплатформенные решения как точка роста для агентств: риски и прогнозы
Статья будет интересна СЕО/руководителям направлений разработки агентств, мобильным разработчикам, а также проджект-менеджерам.
О чем говорили:
- о разнообразии кроссплатформенных фреймворков: о популярности фреймворков и какие из них имеет смысл выбирать;
- о сложностях продаж решений на кроссплатформе;
- о рисках для бизнес-модели.
Какие фреймворки имеет смысл рассматривать?
Четыре основные платформы, которые сейчас доступны: ReactNative, Xamarin, Flutter и Koltin Multiplatform.
Про каждую их них расскажем подробнее, чтобы стало понятно, что мы используем в InstaDev и почему.
ReactNative — один из наиболее известных и популярных фреймворков среди кроссплатформенных. Он основан на JavaScript. Это была попытка разработчиков каким-то образом получить присутствие в мобильных приложениях.
Плюсы:
- Предоставляет доступ к одной из крупнейших в мире экосистем пакетов.
- Обладает крупным сообществом разработчиков. Он давно существует, много компонентов сделано, и они достаточно просто встраиваются.
- Имеет функцию FastRefresh, позволяющую ускорить процесс внедрения изменений в код приложения, запущенного на устройстве или эмуляторе. Это сильно упрощает процесс разработки.
Минусы:
- Обновление версии используемого фреймворка в большинстве случаев является сложным процессом. Большие релизы платформы сильно отличаются, и часто бывает плохая совместимость с предыдущими версиями. Любое обновление старых версий вызывает сложности, иногда не совместимые со смыслом введения этих изменений.
- Может давать меньшую производительность по сравнению, например, с фреймворком Flutter.
- Все крупные компании (Google, Яндекс, Ozon) уже приучили пользователей, что приложения должны быть идеальными. Достичь идеала здесь не всегда возможно, потому что это веб-страница.
Изначально, когда ReactNative только появился, это было прорывным решением. У всех уже есть веб-сайты, они написаны на JavaScript, многие — в ReactJS. Идея была такая: давайте возьмём эту базу и получим приложение, которое всю бизнес-логику заберет с сайта.
На старте это сильно помогало разработке. Поэтому многие и пришли.
Xamarin — это фреймворк Microsoft, тоже достаточно старый. На нем есть крупные вендоры, которые изначально с ним работали в России и продолжают это делать.
Его достоинство — это C#, ориентированное больше для энтерпрайз клиентов, у которых все написано на C#, и они хотят использовать тот же язык и ту же команду, чтобы развивать свои мобильные направления.
Плюсы:
- Потенциально может обеспечить производительность как при нативном подходе.
- Позволяет использовать единую кодовую базу для пользовательского интерфейса на основе Xamarin. Forms.
- Имеет функцию XAML Hot Reload для внедрения изменений в пользовательский интерфейс приложения «на лету» (без необходимости повторной сборки всего приложения).
Минусы:
- Требует дополнительных финансовых затрат для профессионального и корпоративного использования (UI-киты платные и т. д.). Не так развита open-source история, и часто приходится что-то делать, чтобы было удобно или красиво. Придется покупать компоненты, а это не всегда бюджетно.
- Не рекомендуется к использованию при создании сложного пользовательского интерфейса (применение нативного подхода предпочтительнее). Свой UI-кит не такой крутой, как нативный. Компоненты UI делать сложно, и получается «каша»: вроде у вас кроссплатформа, а внутри много нативного кода, и программисту придется долго разбираться во всем.
- Не поддерживает Web.
Flutter — один из последних вышедших фреймворков. Он предназначен для разработки приложений на Android, iOS, Linux, Mac, Windows, Google Fuchsia и Web с использованием единой кодовой базы.
Первый выпуск стабильной версии состоялся в 2018 году компанией Google. С тех пор уже вышло три стабильных версии.
Плюсы:
- Позволяет создавать унифицированный интерфейс для всех целевых платформ при помощи собственной библиотеки графических компонентов. Нет привязки к системному интерфейсу, и все, что вы делаете, будет одинаково выглядеть на всех платформах. Этого нельзя сказать, например, про Xamarin.
- Имеет функцию Hot Reload, позволяющую вносить быстрые изменения в код запущенного приложения.
- Для разработчиков представлена отличная документация по использованию фреймворка. Количество компонентов постоянно растет.
- Находится на высоком уровне в рейтинге наиболее «любимых» фреймворков среди разработчиков согласно опросу от Stack Overflow за 2022 год, в котором приняло участие около 70 тысяч разработчиков.

Минусы:
- Сообщество разработчиков и количество библиотек значительно меньше, чем у фреймворка ReactNative.
- Пользовательский интерфейс приложения не на 100% повторяет нативный.
- Приложение имеет довольно большой размер, поскольку содержит код для обеспечения работы Flutter (рендеринг, компоненты UI, платформенные библиотеки).
Koltin Multiplatform — технология, разработанная компанией JetBrains, которая позволяет создавать приложения для разных платформ (iOS, Android, Web, desktop) на одном языке программирования — Kotlin.
Сейчас нет понимания, что для Google является наиболее приоритетным с точки зрения разработки. Google считает Kotlin основным языком, на котором они видят развитие приложений. Koltin Multiplatform пока ещё не является стандартом, но уже отлично работает.
Плюсы:
- Нативная производительность за счет компиляции кода под каждую из целевых платформ.
- Язык Kotlin имеет множество возможностей, краток и лаконичен, а также знаком большинству Android-разработчиков.
Минусы:
- Так же, как и Xamarin, требует написания кода на нативной платформе, то есть Koltin Multiplatform — это решение, которое позволяет писать бизнес-логику приложения один раз.
- На 2023 год находится в стадии бета-тестирования.
Что такое бизнес-логика? Существует разделение на слои.
Есть верстка — то, что делает программист, чтобы на экране были кнопочки, анимация и т.д. А бизнес-логика — это то, каким образом приложение интерпретирует данные, которые пришли с сервера.
Например, сервер прислал список ваших транзакций. Приложение видит, что одни из них со знаком минус, а значит это траты, поэтому они выделены красным цветом. А другие — с плюсом — выделены зеленым в списке.
Когда мы говорим про не кроссплатформенную разработку, две отдельные команды (одна на iOS, другая на Android) занимаются одним и тем же. Каждая реализует бизнес-логику на своем языке.
Потом делается UI, все собирается и получается два замечательных приложения.
Кроссплатформа позволяет не делать дважды часть этой работы.
На Koltin Multiplatform мы можем логику обработки данных и логику их получения вынести отдельно и написать один раз.
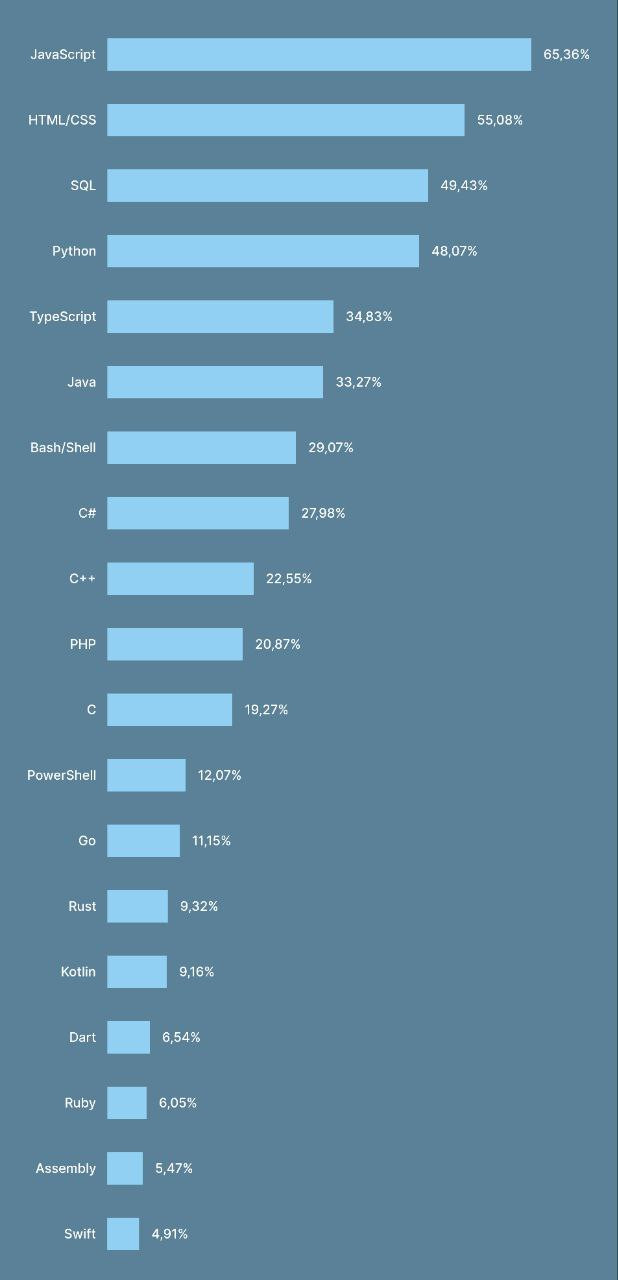
Популярность фреймворков
Популярность Xamarin падает, Koltin Multiplatform вообще на нуле.
Все еще в топе ReactNative, потому что на нем сделано огромное количество приложений. Самый популярный на данный момент — Flutter.
Многие из них уже никогда не будут обновлены, потому что это практически нереально c технической точки зрения.
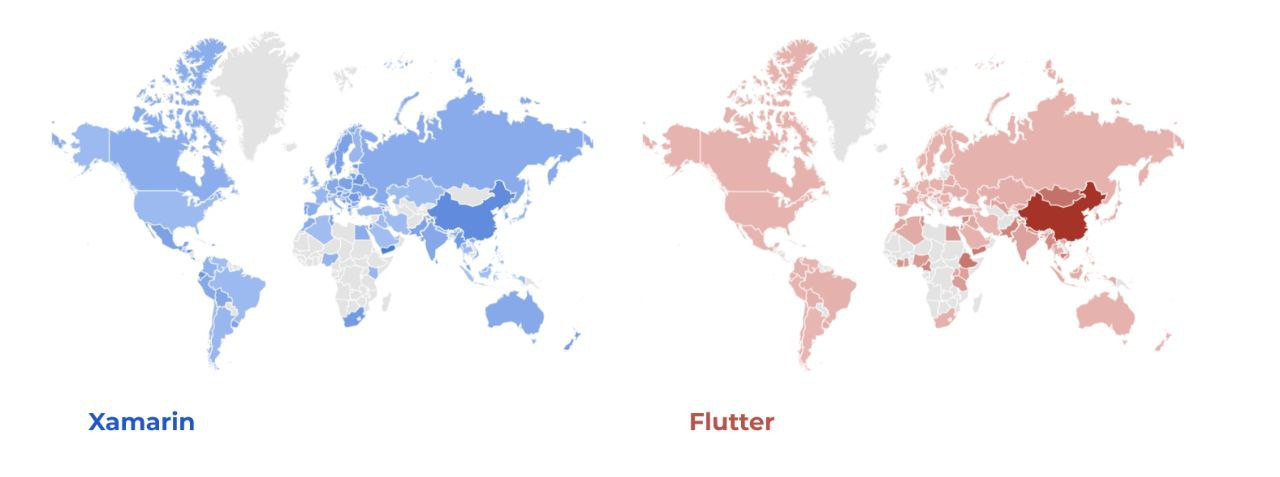
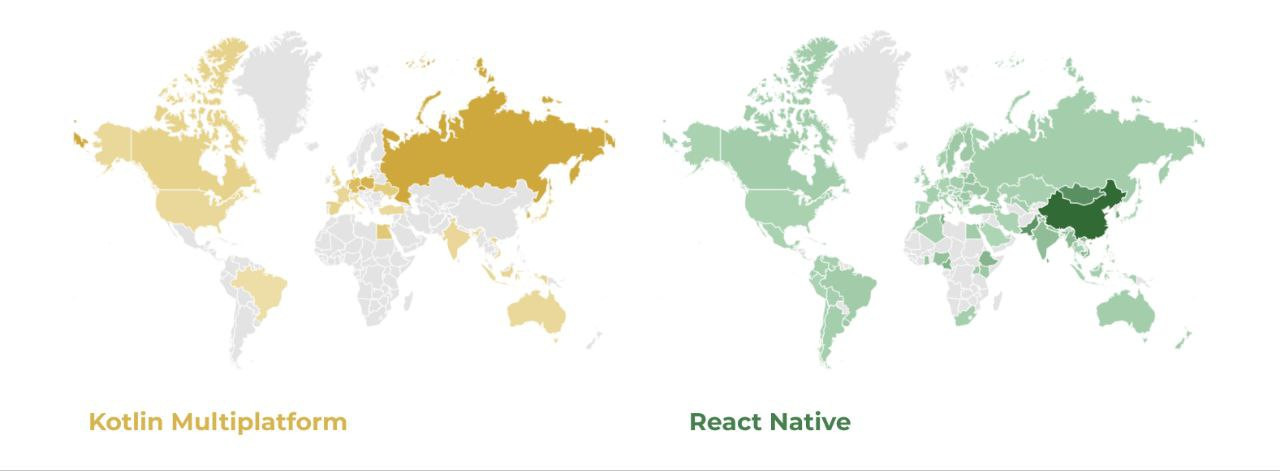
География интереса
Тут надо делать скидку на то, что Flutter ищут больше, чем другие.
Наибольшую заинтересованность проявляют страны Азии, потому что они активно развиваются, у них много людей, которые создают потребности бизнеса. Относительно равномерно интерес распределен по миру у Xamarin, Flutter и ReactNative. Koltin Multiplatform представляет интерес пока только для российского бизнеса. Неправильные пути: Так делать не надо, потому что не все кроссплатформенные решения будут совпадать с теми клиентскими группами, на которых вы маркетируетесь. Если у вас энтерпрайз разработка, вы работаете с крупными клиентами, то не нужно пытаться продать им ReactNative. Даже если получится, возникнут большие проблемы, потому что использовать ReactNative на крупных проектах — сомнительное удовольствие. Клиенты будут в замешательстве, потому что у них есть определенный стэк технологий, который они хотели бы использовать. Добавление туда ещё чего-то, кроме ряда стандартных историй, с которыми они умеют работать, не принесет нужного результата. Бывает наоборот: если у вас основные клиенты — это малый бизнес, стартапы, то продавать им C# — странно, они с ним вообще ничего не смогут сделать. Они даже не смогут найти ни студию, которая была бы готова это делать, ни специалистов, если захотят сами развивать. Это станет для них первым и последним шагом в IT. А мы ратуем за обоюдный взаимовыгодный результат. Имеет смысл смотреть, где проявляется максимум кроссплатформенность. А это скорее Flutter или ReactNative, которые действительно позволяют писать все один раз, а не только отдельные части приложения. Теперь про продажи. Тут есть определенные сложности. С начала 2019 года мы продаем Flutter у себя, и с того момента Flutter, наверно, 50% сейчас занимают кроссплатформенные решения. Сложности: А клиент часто слышит только одно: экономия бюджета, это будет дешевле, класс! Беру! Ему не важно что, главное, что дешевле. Получается замкнутый круг. Люди приходят на кроссплатформенную разработку, потому что хотят сэкономить. Да, в принципе получается дешевле, но за этими людьми приходят такие же «экономные» люди, и средний чек начинает падать. Приходят не те, кому надо качественно, не те, кто понимает, зачем это нужно (например, они понимают, что очень много надо будет сделать доработок и цикл изменений должен быть очень короткий). Люди просто идут на цену, а агентство само себя загоняет в дыру, из которой выбраться очень сложно. Кроссплатформенные фреймворки занимают существенную долю рынка. Тем студиям, которые еще не оказывают подобных услуг, имеет смысл обратить внимание на такой тип проектов. Это актуально для студий, которые сейчас работают с низкими чеками и небольшими проектами. Структура работы существенно не поменяется, но добавится дополнительная выручка. В случае если студия не занимается разработкой мобильных приложений, то начинать стоит с того фреймворка, для которого есть близкая экспертиза в компании. А если хотите провести аудит своего приложения, сделать mvp или что-то более глобальное и сложное, пишите на business@instadev.net


Как студии могут начать работать с кроссплатформой и какие есть варианты? Как выбирать?
Сложности в продаже
Сложности в производстве
Резюмируем

