Как создать мобильное приложение: пошаговое руководство
Что нужно для разработки приложения и каковы основные этапы?
Краткий обзор процесса разработки мобильных приложений
Под дизайном мобильных приложений обычно понимается внешний интерфейс мобильного решения, с которым взаимодействуют пользователи. Однако проектирование приложений — это не просто набор красивых визуальных эффектов, кнопок и других элементов.
В данном случае термин «дизайн» означает создание удобного в использовании и привлекательного продукта. Роль разработчика заключается в защите интересов пользователей, чтобы «очеловечить» программное обеспечение и создать мобильный продукт и структуру приложения.
Разработка любого приложения имеет две стороны — UX и UI. Обе эти составляющие относятся к одному и тому же продукту, но охватывают разные аспекты.
Что такое UX-дизайн?
UX (user experience) — это стратегия проектирования, направленная на наиболее полное удовлетворение потребностей пользователя. Основная цель — обеспечить соответствие приложения ожиданиям пользователей. Основными составляющими успешного UX-дизайна являются удобство, доступность, надежность и польза.
Основные обязанности UX-специалистов:
- Проведение пользовательских исследований;
- Создание архетипов пользователей;
- Определение информационной архитектуры приложения;
- Проектирование пользовательских потоков;
- Создание прототипов;
- Проведение тестирований.
Что такое UI-дизайн?
Пользовательский интерфейс (UI) — это внешняя сторона: как приложение выглядит и воспринимается пользователем. Дизайн пользовательского интерфейса включает в себя цветовые схемы, кнопки, ярлыки, анимацию, переходы и т.д. UI — это процесс создания графических интерфейсов с упором на внешний вид или стиль.
Основные обязанности UI-специалистов:
- Преобразование потребностей в руководства по стилю и привлекательные интерфейсы;
- Выявление проблем проектирования и поиск эффективных решений;
- Создание анимации;
- Выбор шрифтов и цветовой палитры;
- Проектирование элементов пользовательского интерфейса, таких как полосы прокрутки и иконки.
UI и UX — это две стороны одной медали, поскольку обе они ведут к улучшению восприятия продукта, поэтому в процессе разработки необходимо уделять должное внимание каждой из них.
Как разработать мобильное приложение: 10 важнейших шагов
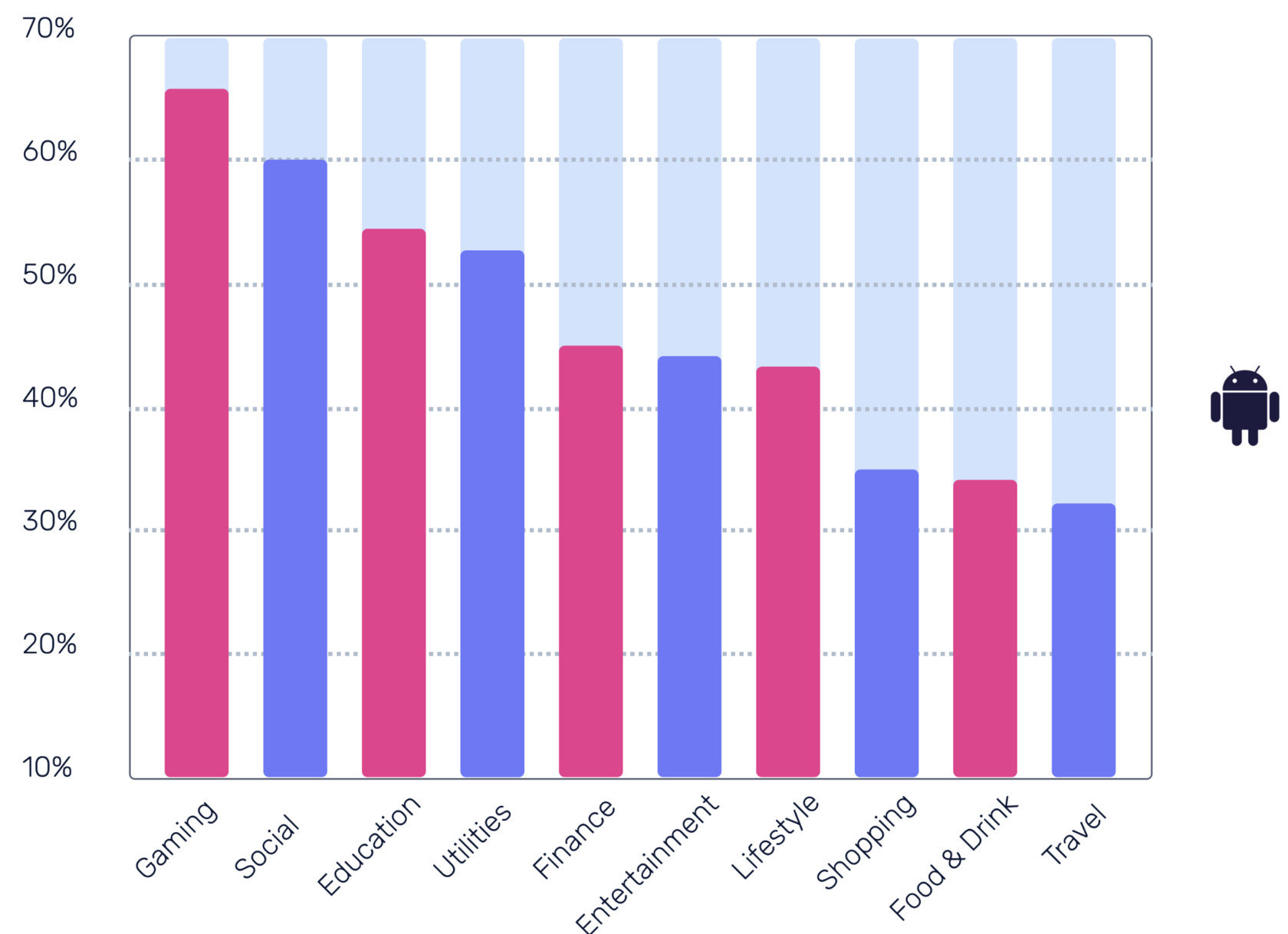
По данным AppsFlyer — около 49% приложений удаляют в течении 30 дней после установки, а половина этих удалений приходится на первые сутки. Больше всего удаляют игровые приложения, меньше всего travel.
Это означает, что у приложений нет второго шанса произвести первое впечатление. Чтобы улучшить первое впечатление от приложения и обеспечить конверсию, при разработке необходимо обратить внимание на несколько важных пунктов.
СТАВЬТЕ ЧЕТКИЕ ЦЕЛИ Перед созданием мобильного продукта необходимо тщательно проанализировать будущее решение. На этом этапе команда разработчиков в тесном контакте с другими специалистами по программному обеспечению и клиентами оценивает болевые точки и возможности. Планирование можно разделить на следующие этапы:
Планирование начинается с опроса ключевых заинтересованных сторон для получения информации о бизнес-целях. Интервью с заинтересованными сторонами также необходимо для понимания технических ограничений, проблем с удобством использования и потребностей пользователей. Эти интервью также помогают выработать общее видение будущего проекта, улучшить коммуникацию и укрепить доверие. Затем разработчики документируют и анализируют ответы, чтобы сформировать целостную стратегию. Команда обобщает результаты интервью в лаконичную стратегию. Она содержит основную информацию о назначении мобильного продукта, целевой аудитории и конкурентных преимуществах. Стратегия поможет определить этапы и задачи UX. При разработке мобильных приложений область применения определяется через функциональные требования и спецификации контента. Под функциональными требованиями понимаются предполагаемые возможности решения, его внешний вид и взаимодействие, которые помогают пользователям достигать поставленных целей. Эти требования не должны содержать сложных технических деталей. Основное внимание уделяется тому, как пользователи будут взаимодействовать с приложением, и как система будет работать в ответ на их действия. В отличие от функциональных требований спецификации контента связаны с визуальной или мультимедийной информацией, которая дополняет пользовательский опыт. Разработчики проверяют любые элементы контента на соответствие целям, включая изображения, аудио- и видеоматериалы. Требования к контенту должны содержать приблизительные оценки размеров каждого элемента, например, размеры файлов для загружаемых элементов контента или размеры для изображений в пикселях.
СОСТАВЬТЕ ПЛАН ДЕЙСТВИЙ Комплексное планирование — один из важнейших этапов разработки приложений, который следует за этапом предварительного планирования. Детальный UX-план задает конкретные ожидания как для команды, так и для заказчика. В плане действий также подробно описываются цели продукта и структура. На этом этапе фиксируется единый канал связи между командой и клиентом, что обеспечивает удобство и эффективность взаимодействия заинтересованных сторон. В целом UX-план помогает клиенту воплотить в жизнь его задумку, придерживаясь заданных ориентиров, KPI и четких целей.
ИЗУЧИТЕ СВОЮ НИШУ И КОНКУРЕНТОВ После утверждения плана и определения основных целей команда переходит к этапу исследований. Этот этап в основном сводится к изучению пользователей и оценке решений конкурентов, представленных на рынке. Изучение аудитории помогает командам выявить потенциальные проблемы до начала внедрения продукта, что позволяет уменьшить количество ошибок и повысить удобство использования. В конечном итоге все это приводит к улучшению пользовательского опыта и повышению удовлетворенности.
ЭТАПЫ ИССЛЕДОВАНИЯ АУДИТОРИИ Интервьюирование пользователей — это метод исследования, позволяющий получить реальные сведения о потребностях, болях, мнениях и опыте целевой аудитории. Это беседа один на один, которая может дать представление о демографических или этнографических данных для дальнейшего построения архетипов. По сравнению с интервью, опросы — это более быстрый и простой способ сбора ценных данных о пользователях. Например, UX-опрос — это анкета, которая позволяет получить качественные и количественные данные. Команда задает группе людей одни и те же вопросы, чтобы узнать их мнение по определенной теме, будь то функция продукта или удобство использования. Опросы пользователей помогают создать интуитивно понятный дизайн и удовлетворительный пользовательский опыт. Фокус-группа — это еще один метод, который может помочь определить приоритетность конструктивных особенностей. В этом случае команда приглашает небольшую группу из 5-10 участников для изучения их потребностей и ощущений, связанных с мобильным продуктом. Можно организовать фокус-группу, чтобы оценить реакцию на потенциально новые функции или получить мнение о существующих. Обычно фокус-группа проводится под руководством модератора, который направляет людей на определенную тему разговора. В отличие от фокус-групп и интервью, такие исследования изучают жизнь и цели пользователей в контексте их окружения. Этот метод может включать в себя интервью с пользователями в течение дня, что помогает командам контекстуализировать потенциальные особенности дизайна. Поскольку данные исследования проводятся в неформальной обстановке, они позволяют наблюдать за естественным поведением людей в реальном мире. Это еще один метод UX-исследований, в ходе которого участники ведут записи о своем опыте, действиях и мыслях в течение определенного времени. Участники также могут делать фотографии или заниматься другими видами деятельности, чтобы задокументировать свой опыт. Здесь исследователи анализируют отзывы пользователей по окончании времени исследования. Хотя дневниковые исследования не являются столь исчерпывающими, как фокус-группы, этот метод все же может помочь в создании приложения, ориентированного на пользователя.
АНАЛИЗ ПОЛУЧЕННЫХ РЕЗУЛЬТАТОВ Процесс разработки мобильного приложения продолжается анализом и оценкой данных, полученных в ходе проведенных исследований. Этот этап направлен на создание целостного видения, визуализацию полученных результатов и подтверждение гипотез. Это вымышленные пользователи, цели и характеристики которых отражают потребности конкретной целевой группы. Создав один или несколько архетипов, вы сможете лучше понять, кто является вашей целевой аудиторией, каковы ее потребности и желания и как лучше к ней обратиться. Эта информация может быть использована для создания целевых пользовательских потоков и интерфейсов. Этот этап относится к общему объяснению особенностей с точки зрения пользователя. Это метод, позволяющий зафиксировать взаимодействие пользователей с будущим продуктом. Здесь контекстуализируется функциональность приложения, чтобы разработчики могли лучше понять, как конечный пользователь получит пользу от той или иной функции. Обычно это короткие, но информативные предложения, например, «Как [пользователь], я хочу/могу [цель, которую нужно достичь], чтобы <получить ценность>». Архетипы пользователей объединяются с процессом взаимодействия с продуктом. Это визуальные сюжеты, описывающие точки взаимодействия с приложением, а также проблемы, с которыми аудитория может столкнуться при использовании будущего мобильного продукта. Карты могут быть простыми или сложными, в зависимости от уровня детализации, который вы хотите описать.
ОПРЕДЕЛЕНИЕ СТРУКТУРЫ ПРИЛОЖЕНИЯ После получения всех необходимых данных можно заняться разработкой приложения. Структура будет определять взаимодействие с пользователем, поведение приложения и расположение контента. Процесс проектирования можно разделить на два этапа. Этот компонент включает в себя широкий спектр элементов «пользователь-продукт», которые помогают конечным пользователям достичь поставленной цели. Проектирование взаимодействия обычно основывается на сочетании поведения пользователя, времени, физического пространства, графических элементов и содержания. Информационная архитектура помогает организовать и структурировать контент. Она определяет расположение элементов или контента, чтобы пользователи могли легко их обнаружить. Продуманная информационная архитектура должна быть гибкой и адаптируемой к новому контенту. Она может либо оставаться на уровне структуры, либо быть более детальной при описании каждого элемента.
СОЗДАНИЕ ПРОТОТИПА Прототипы очень важны в процессе разработки приложений. Они представляют собой эскизы, изображающие мобильный продукт. Создавая прототип, разработчики могут установить визуальную иерархию, определить элементы пользовательского интерфейса и способы взаимодействия с ними, а также изучить потоки пользователей. Обычно прототипы включают в себя визуальное отображение и расположение элементов интерфейса, контента и навигации на основе собранных на предыдущих этапах данных. Это помогает создать окончательный вариант приложения и ускоряет процесс разработки.
РАЗРАБОТКА ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА После одобрения макетов необходимо заняться пользовательским интерфейсом. На этом этапе принимается решение о цветовой палитре, типографике и графике, а также прорабатывают основные элементы интерфейса. Проектирование пользовательского интерфейса всегда основывается на видении проекта, сформированном на предыдущих этапах. К этому времени команда разработчиков пользовательского интерфейса должна иметь несколько концепций приложений, из которых выбирается подходящая.
ОТПРАВКА ПРОТОТИПОВ В РАЗРАБОТКУ На этом этапе создают окончательные макеты, которые впоследствии будут представлены команде разработчиков. Окончательные макеты должны быть максимально детализированы и охватывать все экраны в различных состояниях. Например, следует включить отображение пустой ленты новостей после регистрации или сообщения «неверный пароль». Если приложение отображает статьи, необходимо включить примеры длинных и коротких заголовков. Такие инструменты, как Figma, позволяют команде создавать интерактивные прототипы, имитирующие поведение будущего приложения.
АНИМАЦИЯ Анимация пользовательского интерфейса — трендовый компонент современных мобильных продуктов, поскольку она делает приложения более интерактивными, динамичными и интуитивно понятными. Анимация может быть использована для объяснения работы продукта, сопровождения пользователя при выполнении задачи или для того, чтобы скрасить время ожидания. Интерактивные мобильные приложения помогают снизить когнитивную нагрузку, что особенно полезно для образовательных приложений. Анимация включает в себя экранную анимацию, потоки онбординга, анимированные входы в систему и блоки объяснения. Поэтому команды разработчиков могут прибегать к различным инструментам, чтобы украсить свое решение. Далее рассмотрим обычные инструменты для создания привлекательной анимации в мобильных приложениях.
After Effects является золотым стандартом для создания визуальных эффектов и графики движения. Это одна из самых распространенных программ, позволяющая создавать как простую, так и детализированную, сложную анимацию. Обладая широкими функциональными возможностями, After Effects является отличным инструментом для создания 2D-анимации. Figma — это гибкий облачный инструмент со встроенными функциями, позволяющими быстро превращать проекты в продвинутую анимацию. Структурная анимация, анимация нажатия и взаимодействия с кнопками — это лишь малая часть возможностей Figma. Библиотека анимации Framer достаточно мощная, а Framer Motion обеспечивает создание анимации, готовой к производству. Framer Motion в основном ассоциируется с React и часто используется для быстрого создания прототипов. Что касается анимации, то Framer отлично подходит для создания простых анимированных элементов, переходов и анимации монтажа. Principle — это малоизвестный инструмент для создания прототипов анимированного дизайна с удобным для Mac интерфейсом. Временная шкала позволяет настраивать отскок, легкость и всплытие, а также экспериментировать с различными взаимодействиями. Хотя InVision Studio не является полноценным инструментом общего дизайна, он предоставляет мощные возможности для создания анимации. Кроме того, InVision Studio является ценным инструментом для проектирования взаимодействия и позволяет добавлять расширенные переходы и анимацию для повышения интерактивности.
Использование такого разнообразия анимационного программного обеспечения позволяет команде выбирать выигрышное сочетание функций и настраивать анимацию для конкретных взаимодействий. Даже после успешного запуска мобильного приложения работа еще далека от завершения. Далее нужно убедиться, что конечный продукт понравится пользователям. Тестирование после запуска — это вид маркетинговых исследований, проводимых после того, как полностью разработанное мобильное приложение было представлено потребителям. В ходе такого исследования оценивается, насколько хорошо продукт работает на рынке, определяется степень удовлетворенности и выявляются возможные улучшения с помощью установленных показателей. Тестирование после запуска также помогает выявить неудовлетворенные потребности пользователей, которые могут быть учтены в будущих выпусках мобильного продукта. Понимание того, что вызывает положительный отклик у клиентов и что можно улучшить, позволяет компаниям принимать обоснованные стратегические решения в отношении своих мобильных приложений. К наиболее популярным методам исследования после запуска относятся:
A/B-тестирование, также известное как сплит-тестирование, — это научный метод тестирования изменений в мобильном продукте. При этом разработчики представляют пользователю два или более решения, чтобы проверить их в сравнении друг с другом. A/B-тестирование может использоваться для проверки любых параметров — от цвета кнопки до текста на странице. Это оценка конечного продукта путем его тестирования на репрезентативных пользователях. В этом случае реальных пользователей просят выполнить список заданий, чтобы исследователи могли увидеть слабые места или несвоевременное взаимодействие. Если одна и та же проблема актуальна для большинства пользователей, разработчики планируют доработки для ее устранения. После того как команда завершит запуск, разработчики могут предложить конечным пользователям ответить на несколько вопросов, например, касающихся конкретной функции. На основе полученных ответов команда при необходимости планирует дальнейшие улучшения. Этот метод исследования помогает получить полезные метрики для дальнейших улучшений, поскольку позволяет записывать пользователей во время их взаимодействия с мобильными приложениями. Таким образом, UX/UI-дизайнеры могут воочию увидеть, как пользователи взаимодействуют с приложением, и выявить потенциальные проблемы, требующие доработки. Конструкторское мышление имеет нелинейную природу. И разработка мобильного приложения следует этому принципу, тем более что проектирование обычно представляет собой сочетание искусства и науки, где переменных больше, чем постоянных. Поэтому описанный выше процесс разработки мобильного приложения на практике может выглядеть иначе. Например, в процессе разработки многие этапы могут накладываться друг на друга или повторяться. По мере того как команда разработчиков глубже погружается в сознание конечных пользователей, некоторые решения можно отбросить или заменить на более подходящие. Мы, команда InstaDev, всегда рады ответить на возникшие вопросы, а также разработать прототип/mvp или полноценный мобильный продукт, который будет решать ваши бизнес-задачи.
Еще больше полезных материалов о мобильной разработке читайте в нашем ТГ-канале и на сайте.

1 ШАГ
2 ШАГ
3 ШАГ
4 ШАГ
5 ШАГ
6 ШАГ
7 ШАГ
8 ШАГ
9 ШАГ
10 ШАГ (по желанию)
Тестирование после запуска
ВЫВОДЫ

