I love adaptive — сервис для тестирования адаптивной версии сайта
В этой статье расскажем вам про бесплатный сервис для тестирования адаптивной версии сайта I love adaptive, который мы разработали.
Необходимость в данном сервисе возникла в 2015-2016 годах, именно тогда мы поняли, что все существующие на тот момент сервисы не достаточно удобные и не в полной мере закрывают наши потребности. Поэтому мы решили разработать свой сервис, который полностью будет удовлетворять наши нужды.
Оглавление
1. Важность адаптивности
2. Когда создавался сервис и зачем?
3. Для кого полезен сервис
4. Цифры и факты о сервисе
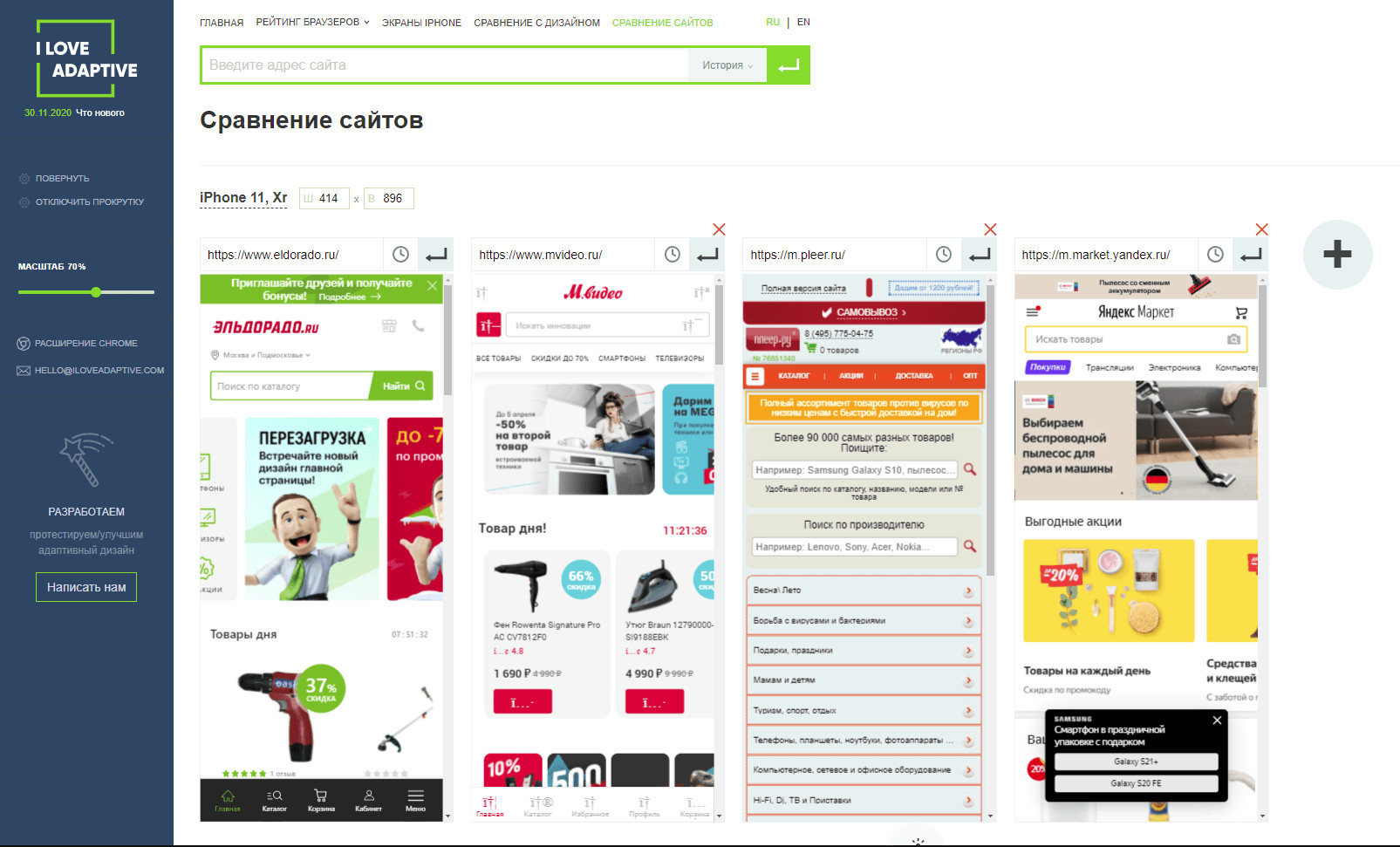
5. Возможности сервиса
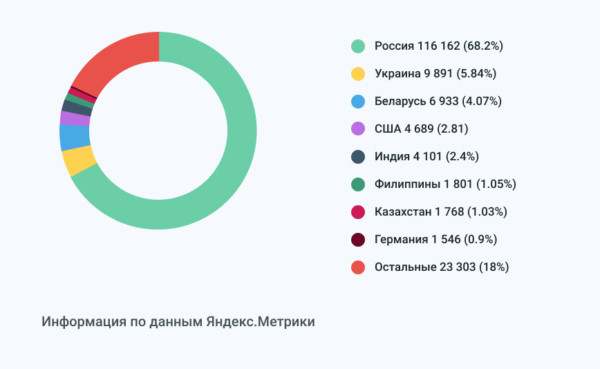
6. География
7. Дополняющие сервисы
Важность адаптивности
Начнем немного с теории :)
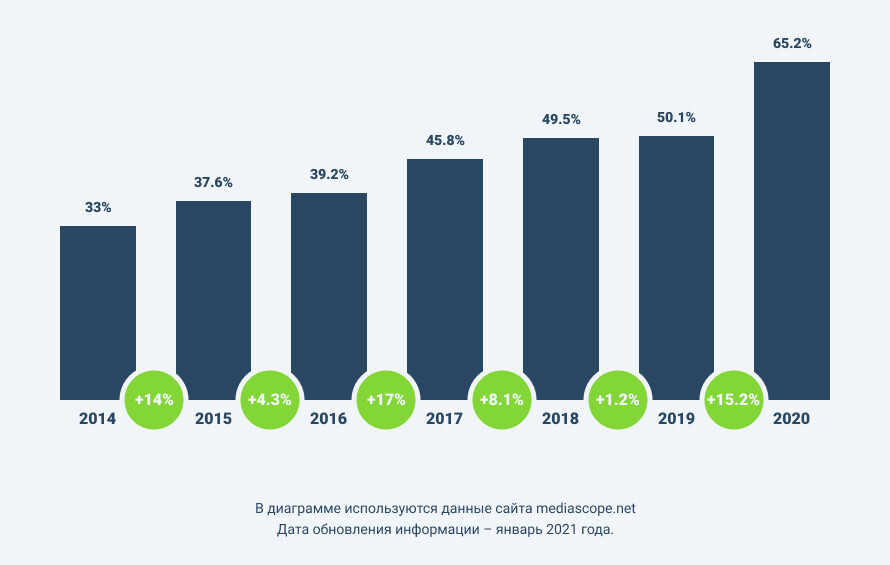
Адаптивность сайта в наше время является одним из ключевых параметров, в первую очередь, для развития бизнеса e-commerce. В 2020 году, согласно отчету исследовательской компании Mediascope, интернет с мобильных устройств используют в сутки 65,2% населения России.
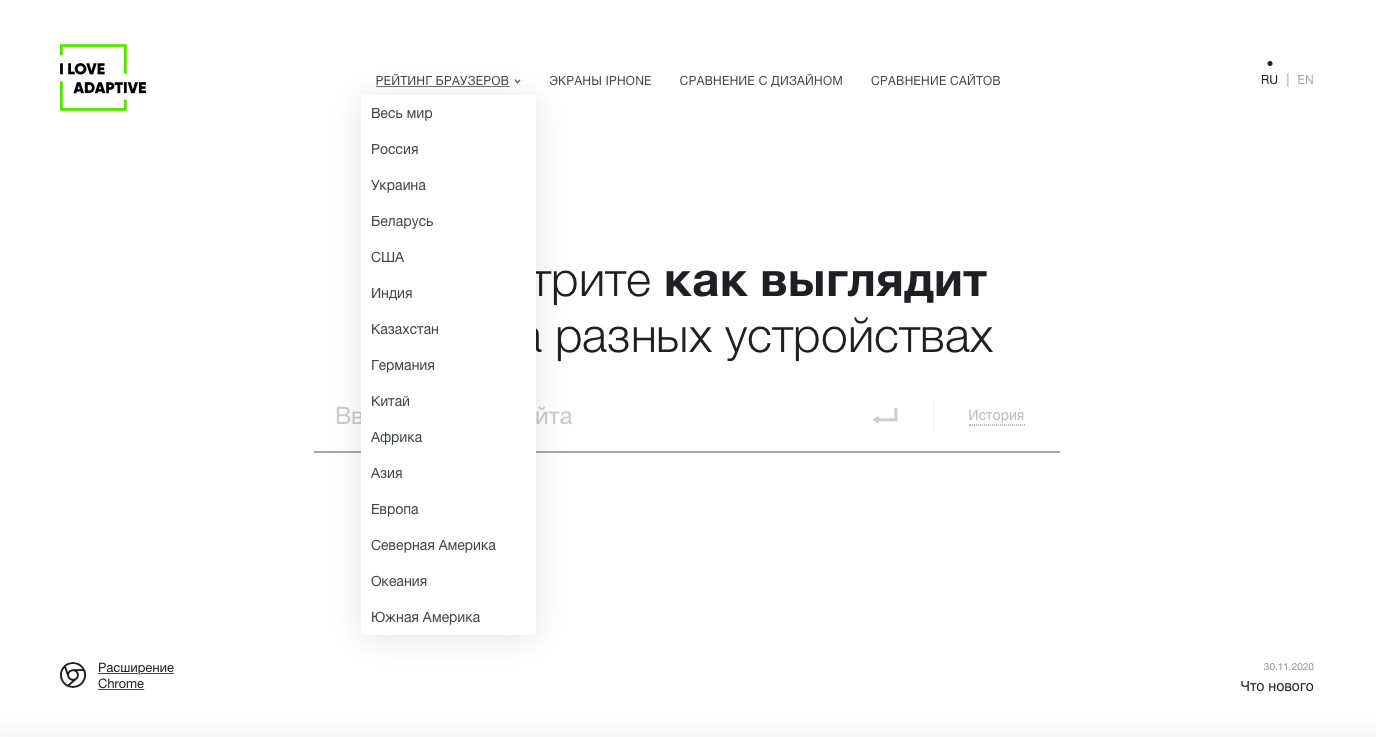
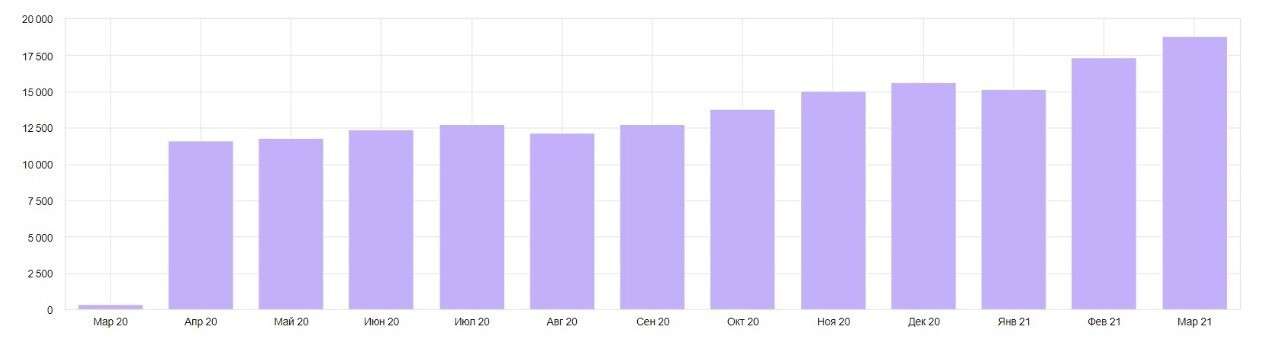
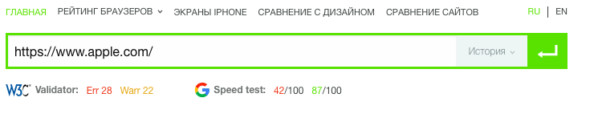
За последние несколько лет число россиян, которые совершают онлайн-покупки стремительно растет. По данным исследования «Яндекс.Маркет» и консалтинговой и аналитической компании Growth from Knowledge, доля тех, кто совершил заказ в онлайн-магазине хотя бы один раз за шесть месяцев, составляла 21% от всех пользователей Рунета в 2015 году, в 2019-м процент вырос до 42%. В Москве доля любителей онлайн-шопинга достигает 60%. Также, адаптивность играет важную роль в SEO-продвижении. В феврале 2015 г. компания Google заявляет, что наличие адаптивной или мобильной версии положительно сказывается на ранжировании. Ровно через год, в 2016-м, компания Яндекс объявляет то же самое. Первоначально, сервис разработали для внутреннего использования в агентстве. Он показал себя достойным дополнением инструментария разработчика, который позволяет ускорить процесс тестирования. В июле 2017 года было принято решение запустить сервис для широкого пользования. Сначала сайт был доступен на домене iloveadaptive.ru, но потом решили, что правильным будет сделать проект международным и отказаться от зоны RU. В октябре 2017 года сделали редирект на iloveadaptive.com. Также претерпел изменения дизайн главной страницы. Изначально на первой странице располагалась только строчка для ввода адреса, затем было принято решение нарисовать полноценную главную страницу, которая будет максимально отражать все функции сервиса. В первую очередь, сервис будет полезен frontend-разработчикам и тестировщикам. Без наличия устройств позволяет проверить отображение верстки сайта одновременно на нескольких экранах, а также сравнить верстку с дизайн-макетами. Но I love adaptive актуален не только для технических специалистов. Еще может использоваться: На текущий момент количество пользователей сервиса варьируется в пределах 600-800 в день: Согласно графику, последние полгода наблюдается активный рост посещений сервиса, в отдельные периоды число визитов увеличивается по сравнению с предыдущим месяцем на 2 000. В январе 2021 года количество визитов составило 15 176, а уже в феврале — 17 374. На графике мы видим стабильный рост, что характеризует сервис, как действительно полезный и нужный. Из чего можно сделать вывод, что сервисом регулярно пользуются и рекомендуют. По графику видим, что наибольшим спросом сервис пользуется в первые рабочие дни недели. В выходные дни посещаемость падает, что вполне логично и ожидаемо. На графике представлено количество ссылающихся сайтов, согласно данным Вебмастера за последний год. При этом мы не тратили силы и деньги на продвижение сервиса, весь трафик полностью органический. Максимум, что мы сделали на старте — искали обзоры подобных сервисов или статьи про адаптивную верстку и оставляли комментарий со ссылкой на наш сайт (было оставлено порядка 20-30 таких упоминаний). I love adaptive не заменяет панель разработчика в браузере, а лишь дополняет ее. В процессе работы над проектом, конечно, удобней использовать панель разработчика в браузере, а I love adaptive использовать для тестирования сайта уже на финальных шагах разработки. 1. Просмотр на разных размерах экранов. Для удобства возможно отфильтровать устройства по типу и выбрать нужное кол-во устройств для отображения. 2. Настраиваемый размер экрана. На случай, если вашего устройства все же нет в предлагаемом списке. 3. Масштабирование страницы. Позволяет отобразить максимальное кол-во устройств на одном экране или максимально увеличить одно из них. 4. Отображение iOS-панелей. Возможность вывести панель и посмотреть как происходит смещение элементов на экране. Доступные виды панелей: плавающая, скрытая, фиксированная. 5. Изменение ориентации устройства. Иногда полезно посмотреть верстку на горизонтальной ориентации. 6. Настраиваемая высота экранов. Позволяет просмотреть сайт во всю высоту без прокрутки внутри экрана конкретного устройства. Удобно использовать при ускоренной проверке. 7. Отключение прокрутки. Используется в паре с настраиваемой высотой экрана. 8. Сравнение верстки сайта с макетом дизайна. Эта возможность в первую очередь полезна дизайнерам и верстальщикам, с ее помощью можно проверить pixel perfect. 9. Сравнение нескольких сайтов. Позволяет визуально сравнить два и более сайта. Иногда бывает полезно посмотреть какие блоки есть на странице у конкурентов, в каком порядке расположены и т.д. Дополнительные возможности: Чтобы использовать расширение, необходимо установить его в браузер Google Chrome, после чего возле адресной строки появится иконка сервиса. Затем в браузере нужно открыть сайт, который вы планируете протестировать с помощью сервиса. При клике на иконку расширения, пользователя «перекинет» на страницу I love adaptive, где будет отображен сайт, который вы хотите проверить. Количество пользователей расширения для Google Chrome только растет, на текущий момент их уже более 7000. Пользователи периодически оставляют комментарии — пожелания и положительные отзывы об опыте использования расширения. Обратную связь мы получаем как от русскоязычных, так и от англоязычных пользователей. Оценка сервиса в интернет-магазине Chrome — 5 звезд. Также большое количество писем к нам приходит на email — это отзывы и вопросы по технической поддержке, на которые мы стараемся оперативно отвечать, давая подробные разъяснения по каждому вопросу. I love adaptive доступен в двух языковых версиях: на русском и английском языках. Таким образом, обеспечивается возможность использования сервисом не только в России и странах ближнего зарубежья, где высок процент русскоговорящих пользователей, таких как Украина, Беларусь и Казахстан, но и в других странах англоязычными пользователями, таких как: США, Индия, Филиппины, Германия и другие. Процент посещений сервиса пользователями из разных стран за последний год можно увидеть ниже. Отображение сайтов в нашем сервисе может иногда отличаться от их отображения на реальных устройствах, так как фактическое отображение сайта осуществляется за счет изменения ширины окна, в котором он отображается. В связи с этим, рекомендуем дополнительно к использованию нашего сервиса обращаться к сервисам, которые позволяют тестировать сайт на реальных устройствах: Надеемся, что наш сервис окажется полезен и вам! Будем рады любой обратной связи. Отдельное спасибо за репост ;) По всем вопросам можно писать сюда facebook.com/geonim или на почту hello@iloveadaptive.com.

Когда создавался сервис и зачем?


Для кого полезен сервис
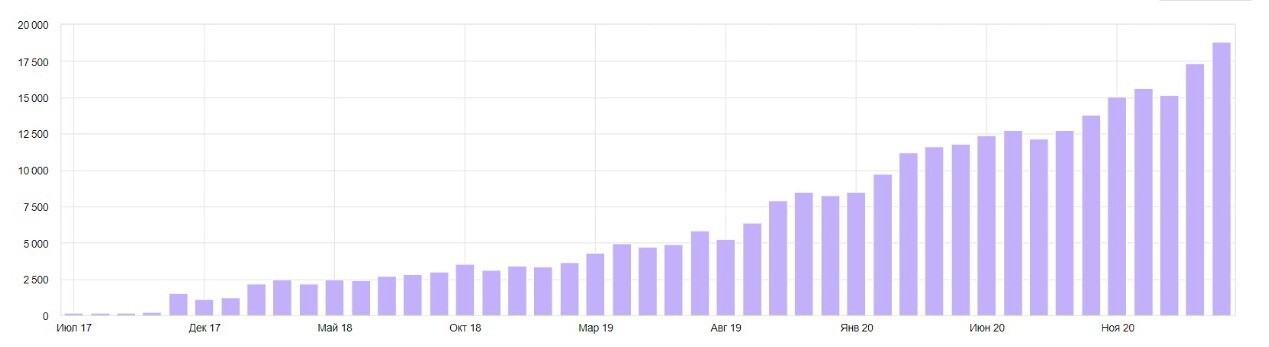
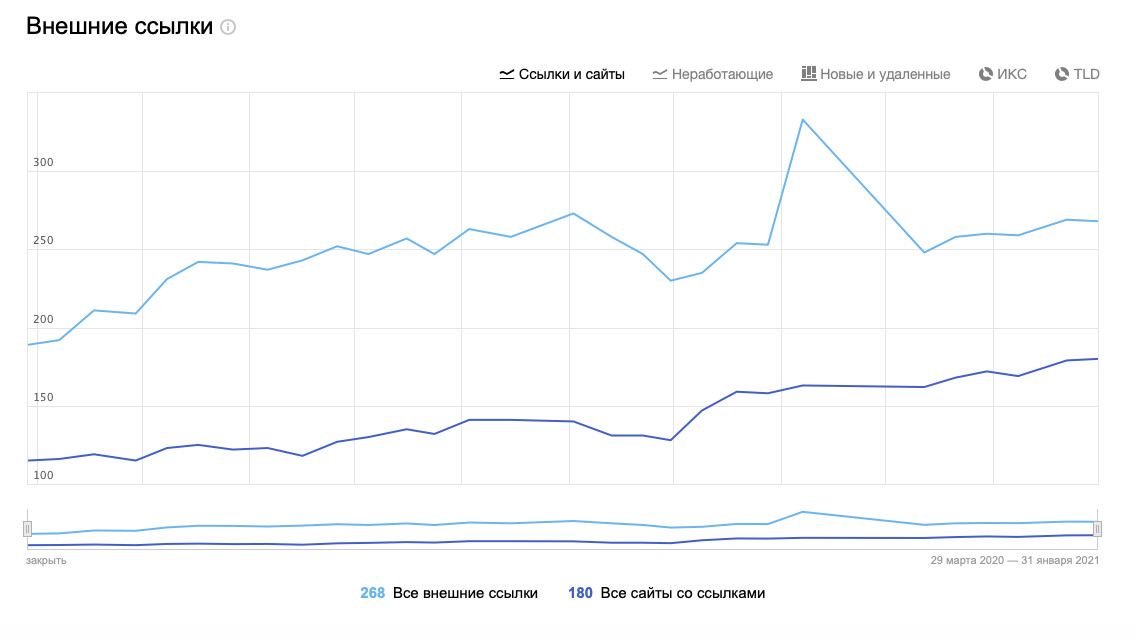
Цифры и факты о сервисе




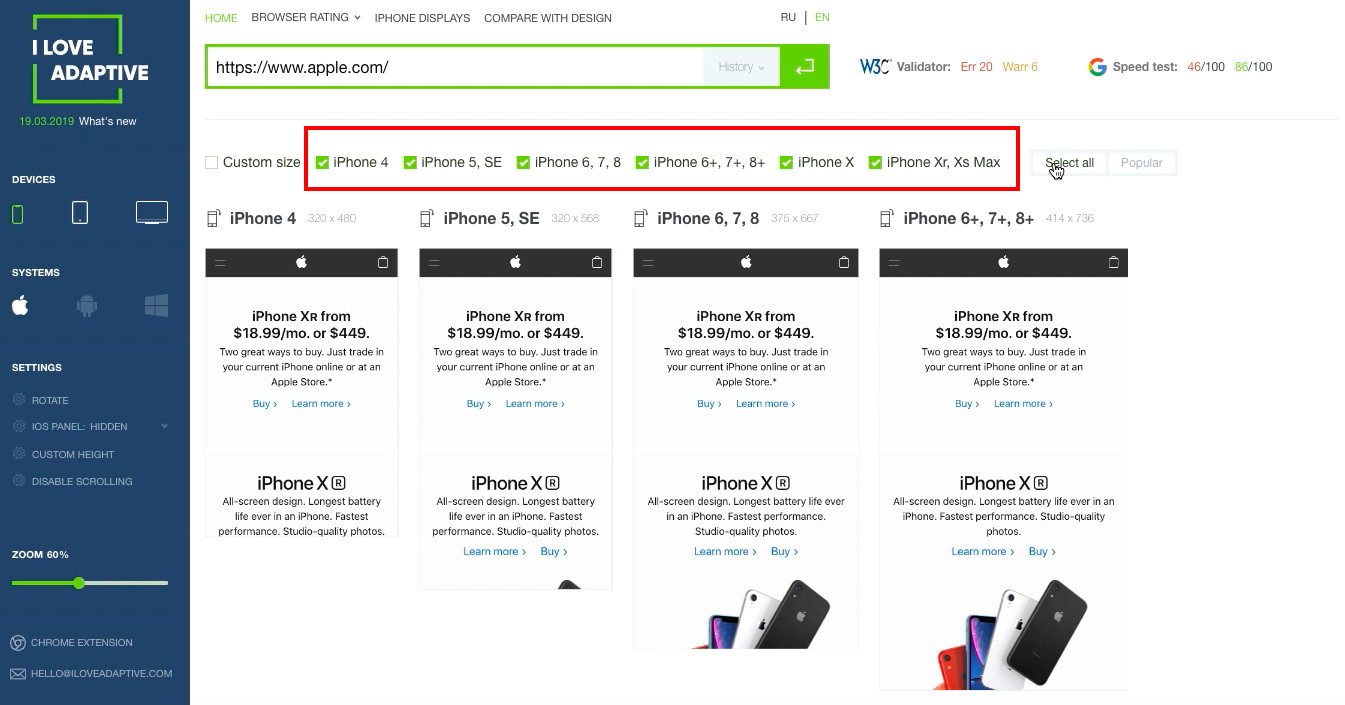
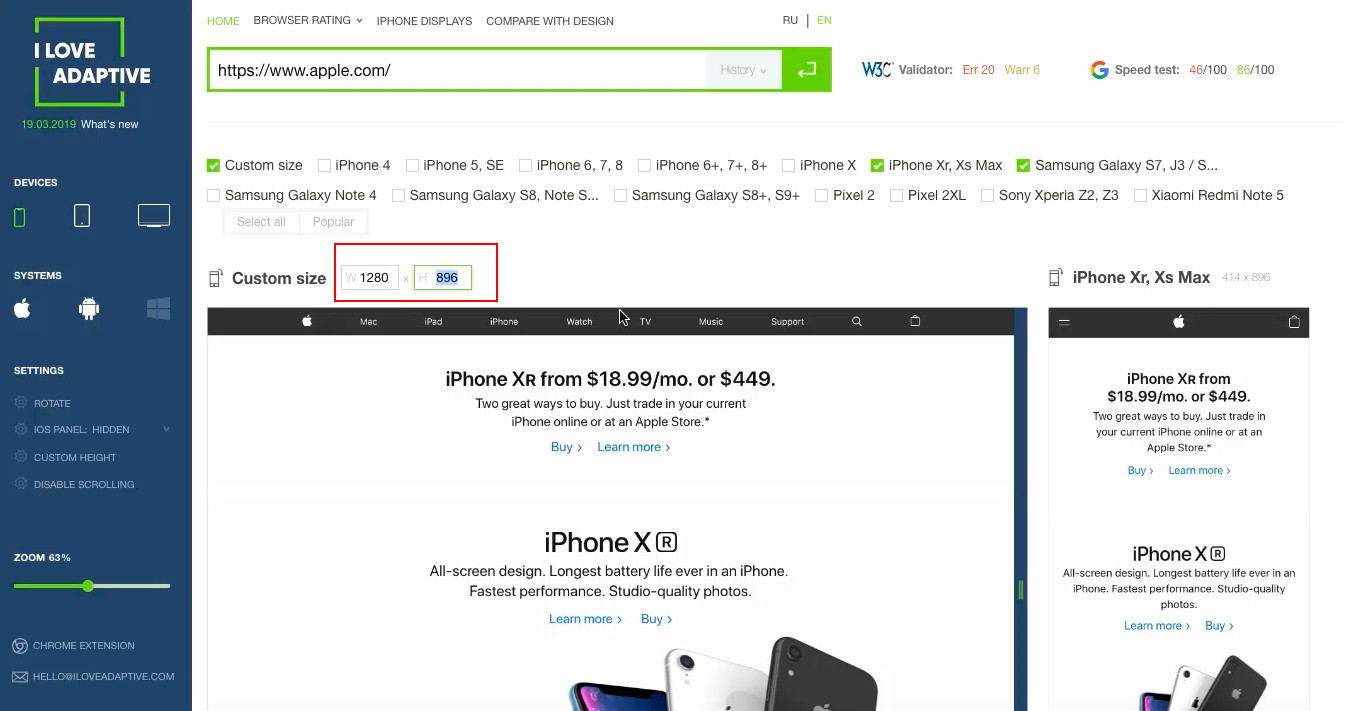
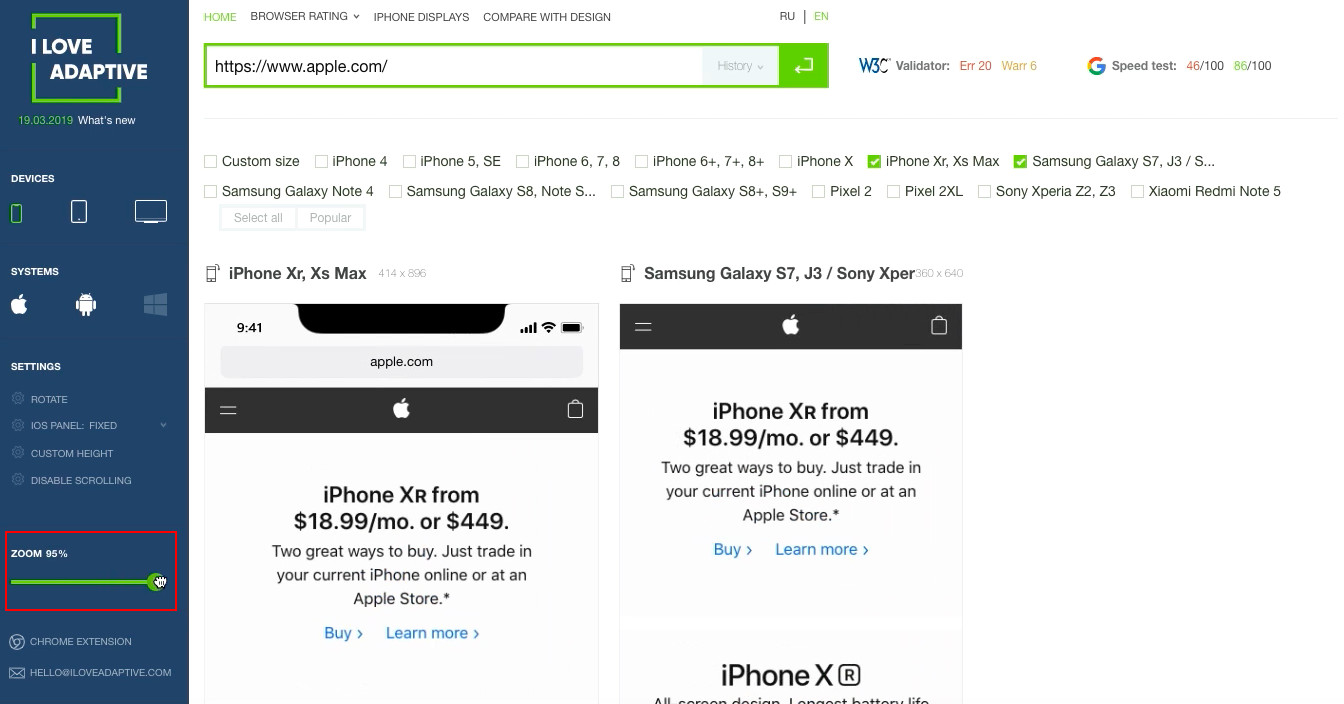
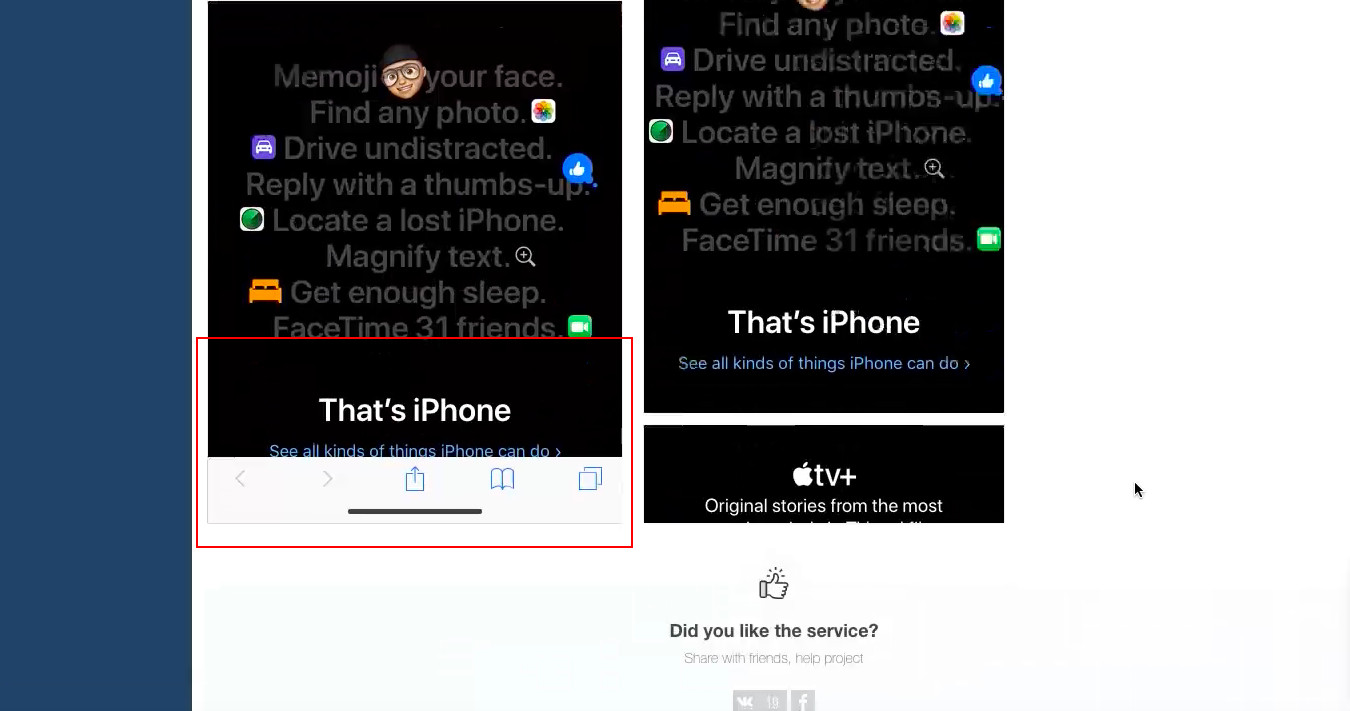
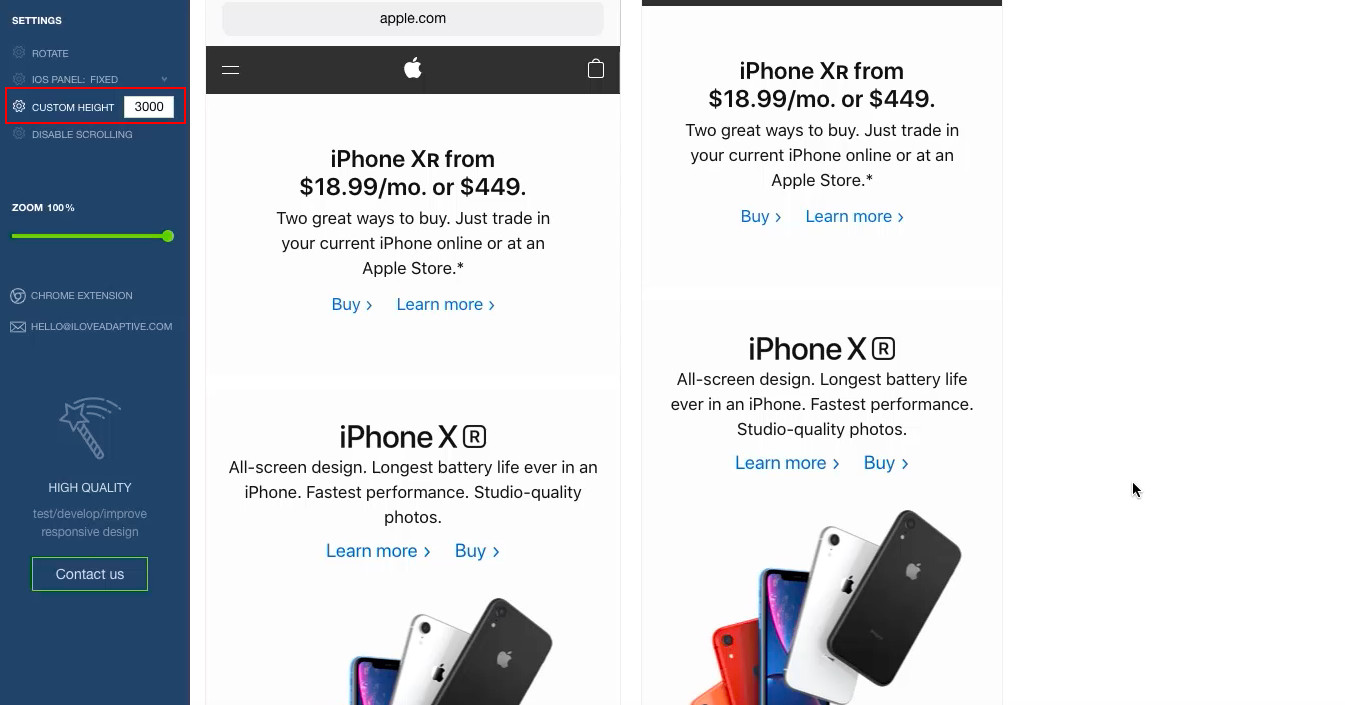
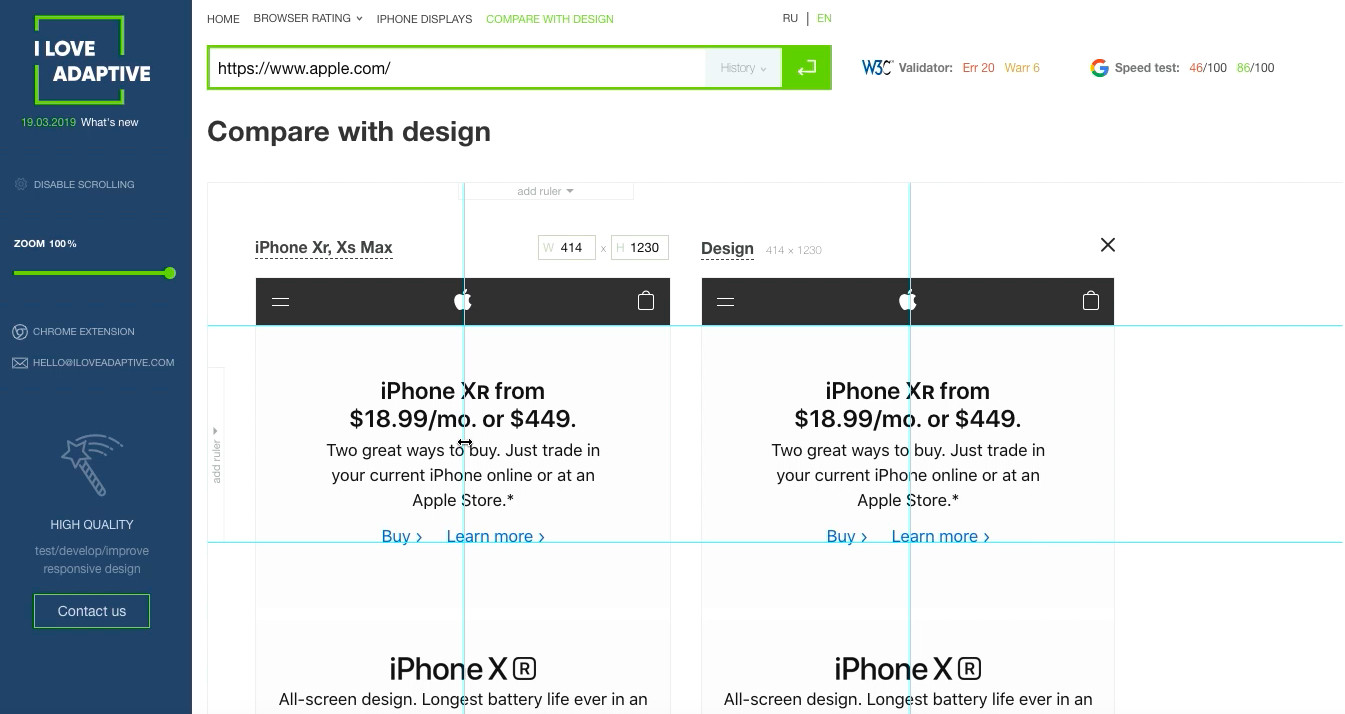
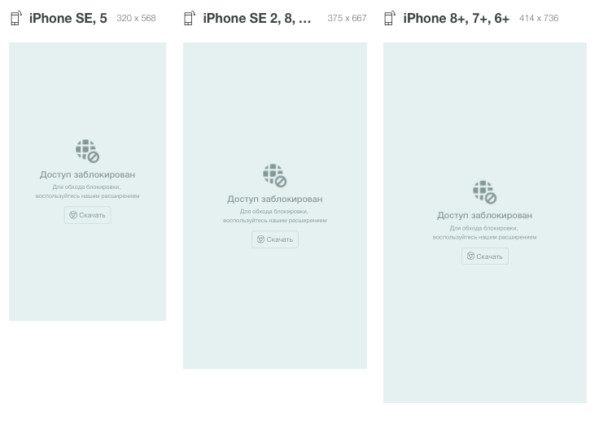
Возможности сервиса










География

Дополняющие сервисы

