UX порталов, выпуск 1: Аудитория, аналитика, подходы в дизайне и проектировании, тренды
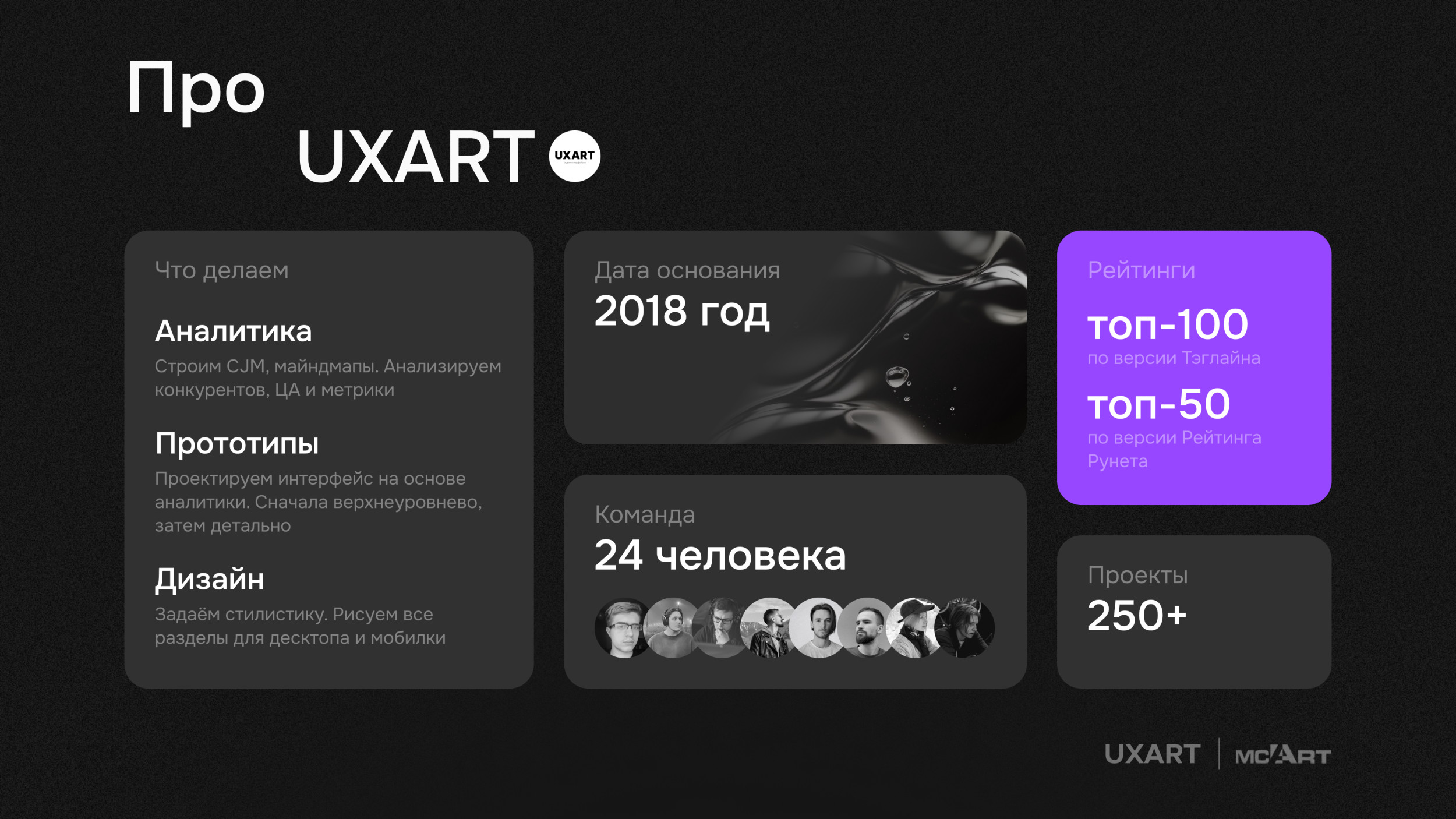
Но для начала давайте познакомимся. С вами UXART, где мы ежедневно делаем интернет удобнее. С 2018 года реализовали более 250 проектов для крупных корпораций.
Входим в ТОП-20 дизайн студий по мнению Тэглайна. Создали альянс MCARTxUXART, в этой команде продумываем и отрисовываем интерфейсы для корпоративных порталов крупных корпораций. И за эти интерфейсы получаем награды: например, из недавнего — золото за корпоративный портал для РИВ ГОШ.

Специализируемся на сложных проектах и применяем продуктовый подход. Так что мы точно понимаем, с чем работаем и хотим поделиться с вами, как создать корпоративный портал, который завоюет сердца ваших сотрудников.
Подробнее о том, кто мы и как работаем над проектами, рассказали в этом ролике, так что обязательно посмотрите перед чтением статьи:
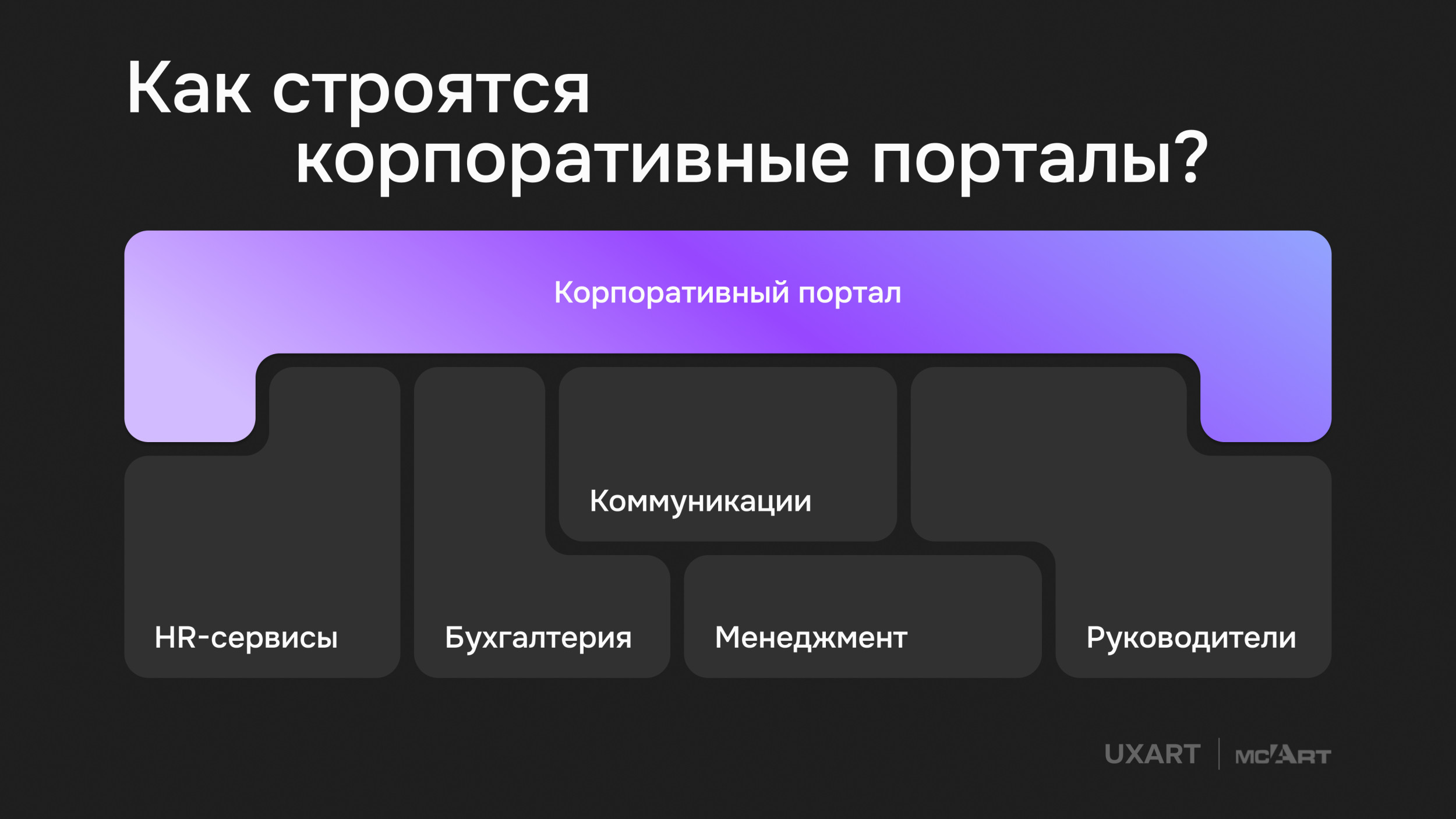
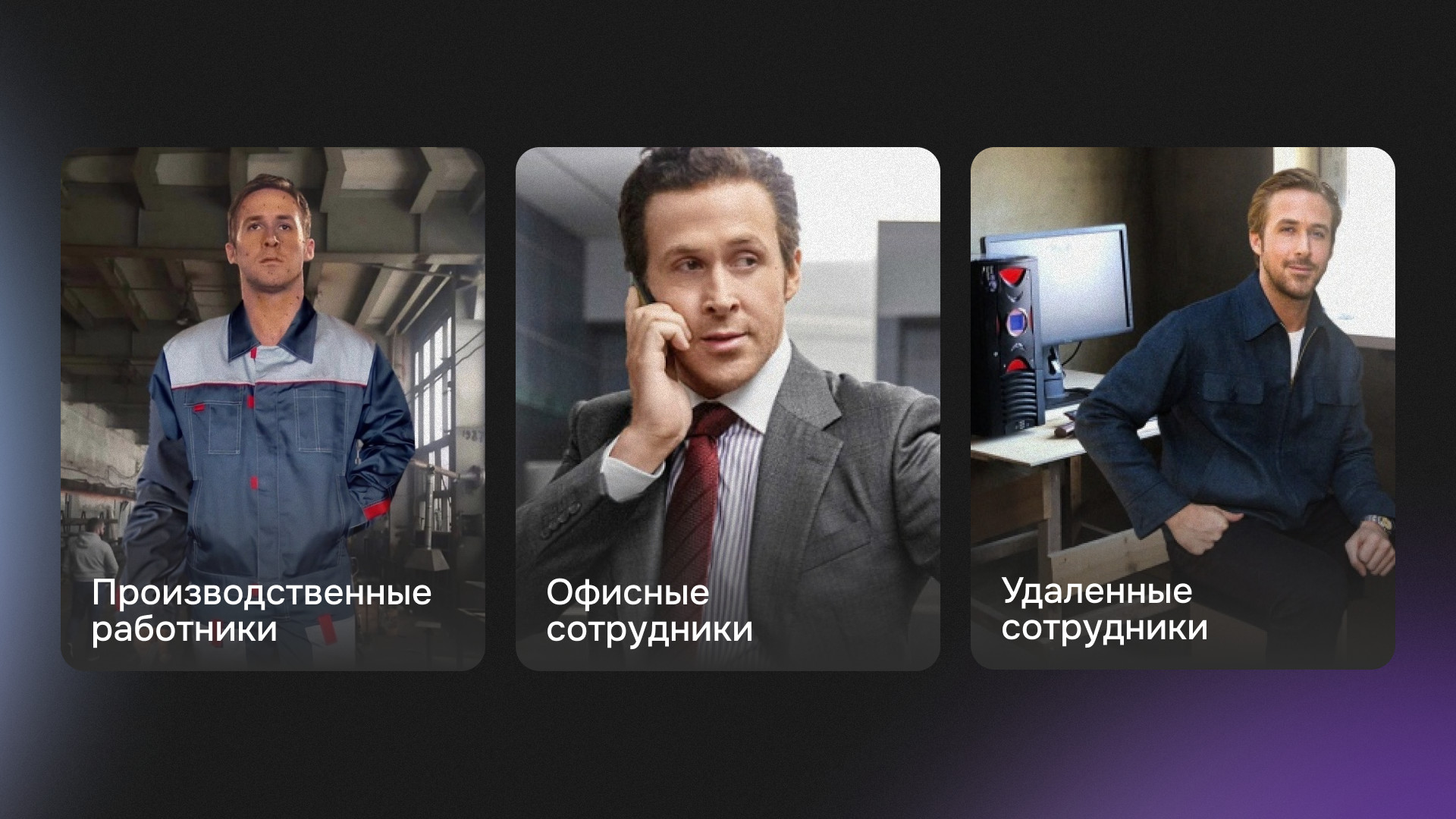
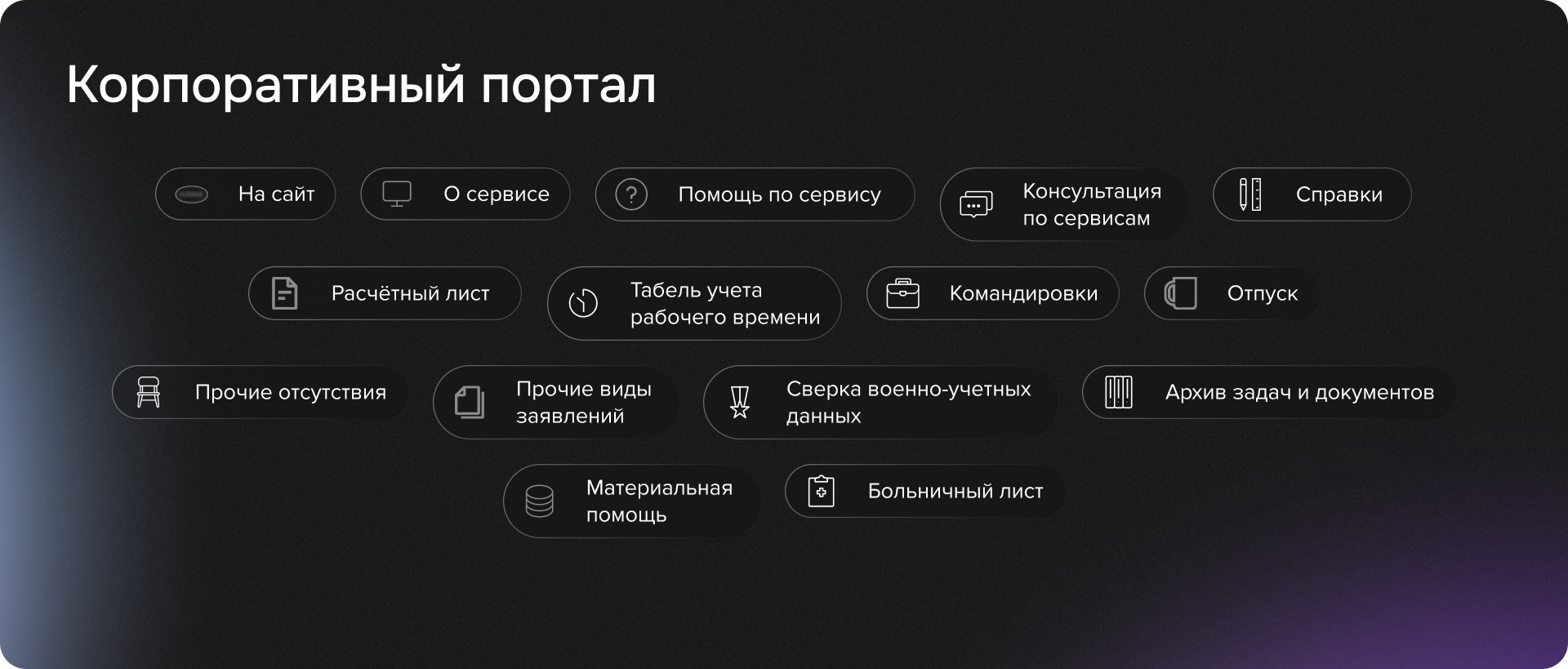
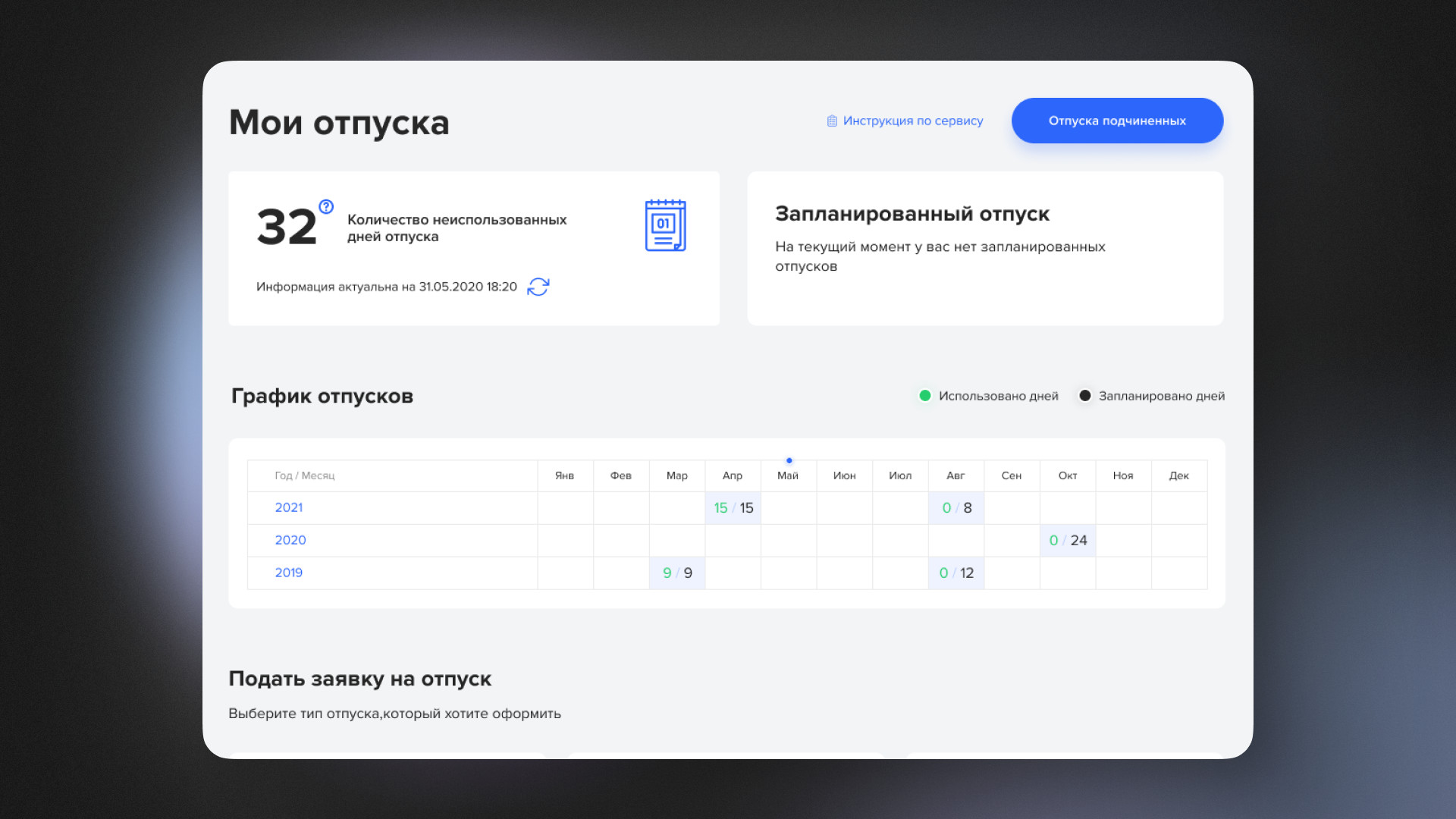
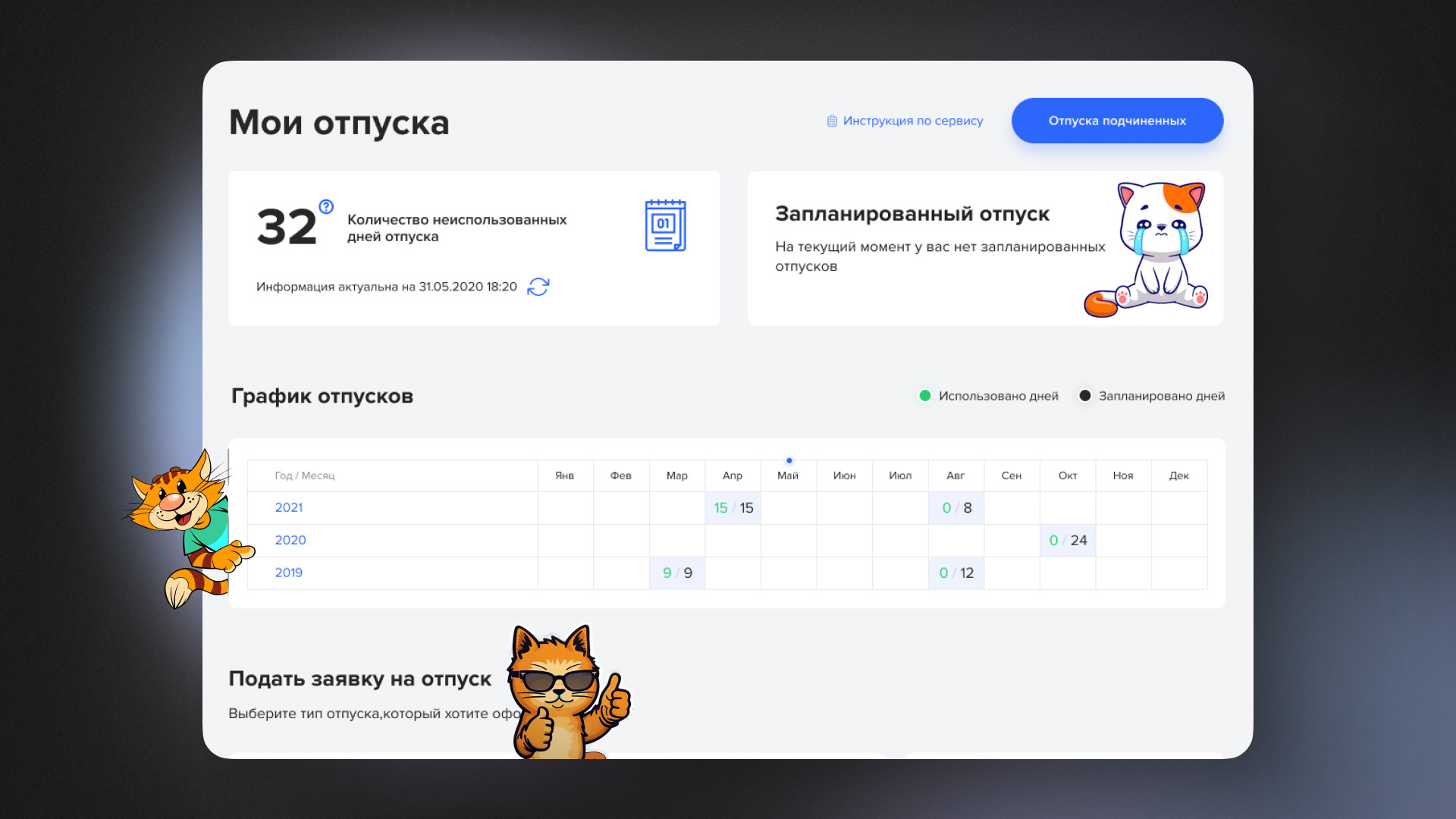
Это первая часть серии статей, в которых мы по пунктам разберем все, что так или иначе касается проектирования и аналитики корпоративных порталов. Без преувеличений, со всеми плюсами и минусами, с которыми вы можете столкнуться. Ну или же без минусов, если сходу обратитесь к профессионалам) Перед началом работы обязательно нужно ответить на следующие вопросы: Здесь нужно понимать, что у корпоративного портала есть разные разделы. Проектируются они под каждый конкретный отдел в компании. Предположим, что HR отделу нужна информация по: И так далее. Каждый раздел в компании хочет видеть на корпоративном портале функционал, который в первую очередь будет удобен ему. И каждый блок будет иметь свою аудиторию ответственных людей. У них будут свои цели и задачи. На простом примере: И каждый отдел по-своему важен, но при разработке корпоративного портала нередки случаи, когда все тянут одеяло на себя. Если портала нет, все задачи будут решаться в ряде отдельных сервисов. Тогда как наша задача уместить всё в одном месте, выслушать каждый отдел, придумать, как реализовать функционал так, чтобы им было удобно и просто пользоваться. Но ядром любого корпоративного портала являются обычные сотрудники, о которых также не стоит забывать и чье мнение нужно учитывать. Юзеров можно поделить на три основные группы: Получается, что при разработке корпоративного портала мы должны учитывать мнение «ответственных лиц», которые делятся на несколько подгрупп, учитывать мнение «юзеров», которые также делятся внутри себя на группы, да еще и уместить все это на одном портале. Само предложение звучит страшно и очень нагружено. Сделать это крайне сложно. И для решения этой задачи мы прибегаем к аналитике. Подробно про аналитику и подходы — в следующей статье, которая выйдет уже на следующей неделе. Вместо этого большого блока давайте разберем еще 2 момента, которые стоит учитывать при разработке корпоративного портала. Например, если мы берем классический сценарий с Битрикс24, стоит понимать, какой функционал имеет платформа без дополнительных интеграций стороннего софта. Связано это в первую очередь с разработчиками, т.к. для вас (как для компании) это дополнительные затраты и сложности, которых можно избежать, если о них знать. Поэтому стоит сразу выбрать платформу, которая будет и качественной, и сможет закрыть большую часть ваших запросов. Хороший совет: если можно оптимизировать затраты и использовать штатный функционал софта, изменяя лишь визуальную часть, то лучше не придумывать велосипед и сделать так. Частая история — компания хочет использовать на своем портале фирменные цвета и визуалы. И если это удовлетворяет как целям «заказчика», так и пользователям, то лучше оставить все, как есть. У каждой компании вырабатывается фирменный стиль, который можно отследить на всех каналах связи. Важно, чтобы корпоративный портал, в том числе, был выполнен в этом стиле. Если зайти на облачный Битрикс24, вы увидите, что он выполнен с акцентом на голубой цвет. Естественно, это не подойдет тому же РИВ ГОШ, о котором мы рассказывали вам в начале статьи. Тут можно увидеть, как фирменный стиль компании отразился на интерфейсе корпоративного портала. Важный пункт, о котором многие забывают: не стоит добавлять дизайн ради дизайна. Корпоративный портал — сложный ресурс, с огромным функционалом. И главная страница это лишь верхушка айсберга. А теперь давайте представим: пользователь решил зайти в раздел «отпуск». Здесь для юзеров ключевой информацией станет: И еще некоторые функции, которые являются опциональными. Ими редко пользуются, но в случае чего ваш сервис должен уметь выполнить такой запрос. Речь про возможность переноса отпуска, отпуск вне графика, отпуск без сохранения заработной платы и так далее. Для этого нам нужно спроектировать и задизайнить раздел, который с первых секунд покажет пользователю, что ему нужно нажать для того, чтобы уйти в отпуск. А теперь представим, что вместо понятного меню у нас перебор с дизайном. Какие-то котики, собачки или любые другие иллюстрации, которые не несут никакой ценности: Да, пример очень грубый, котики разные, но мысль здесь в том, что не стоит перегружать и так сложный сервис. Паттерны появляются не просто так, это годы исследований и аналитики. Поэтому не стоит менять то, что работает, даже если очень хочется. Вам нужно проживать пользовательский путь, понимать, что ему нужно в конкретный момент. Если человек хочет взять отпуск, он должен сделать это без лишних раздумий, разглядываний «котиков» и прочего. Поэтому давайте закрепим: главное в разделе «отпуск» — количество неиспользуемых дней отпуска, календарь, на котором он может отследить, брался ли отпуск и в какие даты, и возможность взять отпуск в этом году/месяце. Мы подробно поговорили об этом выше. Не забывайте задавать себе три главных вопроса: И уже на основе этих вопросов узнавать мнение каждого конкретного отдела. Здесь поможет аналитика, о которой, опять же, мы поговорим в следующий раз. Пожалуй, один из важнейших пунктов. Если вы можете кастомизировать и изменить платформу под запросы конкретного отдела, стоит пользоваться этим. Пользователей вашего портала всегда можно разделить на несколько групп. Как мы и говорили выше, чаще всего встречается 3 аудитории: А еще не стоит забывать о HR, бухгалтерии, маркетинговом отделе, менеджерах и ТОПах. Каждая компании имеет своё количество активных сотрудников, которые преследует свои цели на корпоративном портале. Поэтому при помощи персонализации мы можем видоизменять ту же главную страницу под каждого конкретного пользователя. Привязываем ему определенный тег и вуаля, главная отвечает его запросу. (На самом деле, механизм чуть сложнее, но сегодня речь не про супер сложные механики) И все это из-за того, что очень мало людей/студий, которые занимаются проектированием и дизайном корпоративных порталов. Еще меньше людей с достаточной экспертизой не только сделать качественный с точки зрения функционала, но и визуально приятный продукт. Вторая причина — корпоративный портал делается раз на Х лет. Вот сделал себе, условно, СБЕР корп. портал и вспомнит о нем лишь в 2029 году. Если же мы возьмем e-com, то с ним работа проходит на ежедневной основе. Сайт должен выделяться на фоне конкурентов, должен зацепить потенциального покупателя и довести его до совершения целевого действия. Корпоративный портал должен быть удобным и отвечать потребностям аудитории. И твой пользователь не сможет уйти на другой корп. портал. Только, если не уйдет из твоей компании в целом. И последнее — тема корпоративных порталов закрыта. Мало кто рассказывает о том, как их делать, как анализировать аудиторию, как общаться с заказчиком, какие паттерны у корп. порталов есть и так далее. В основном все рассказывают про мобильные интерфейсы, e-com и другое. А мы решили взять и поделиться нашим опытом с вами. И хоть сегодня была вводная статья, именно она покажет, насколько вам интересна эта тема. Если это так и вы в действительности хотите узнать о корпоративных порталах больше, обязательно ставьте лайки и оставляйте комментарии. Так мы поймем, что движемся в правильном направлении и вам интересна эта тема. А сегодня пора заканчивать. Спасибо каждому за чтение этой статьи. Не забывайте подписываться на наш телеграм-канал, в котором мы постим инфу по студии и не только (мемы, кто не любит мемы?). С вами был редактор UXART. До скорых встреч <3

Аудитория корпоративного портала — кто это?



Подходы в дизайне и проектировании портала








Тренды в дизайне корп. порталов