3 тренда веб-дизайна на Сентябрь
1. РАДУЖНЫЕ ЦВЕТА
Когда вы слышите «радужный дизайн», первое, что приходит вам на ум, вероятно, не очень хороший дизайн. Слишком много ярких примеров сайтов с радужными тематическими цветовыми палитрами, которые очень сильно "выедают глаз" и смотрятся не органично.
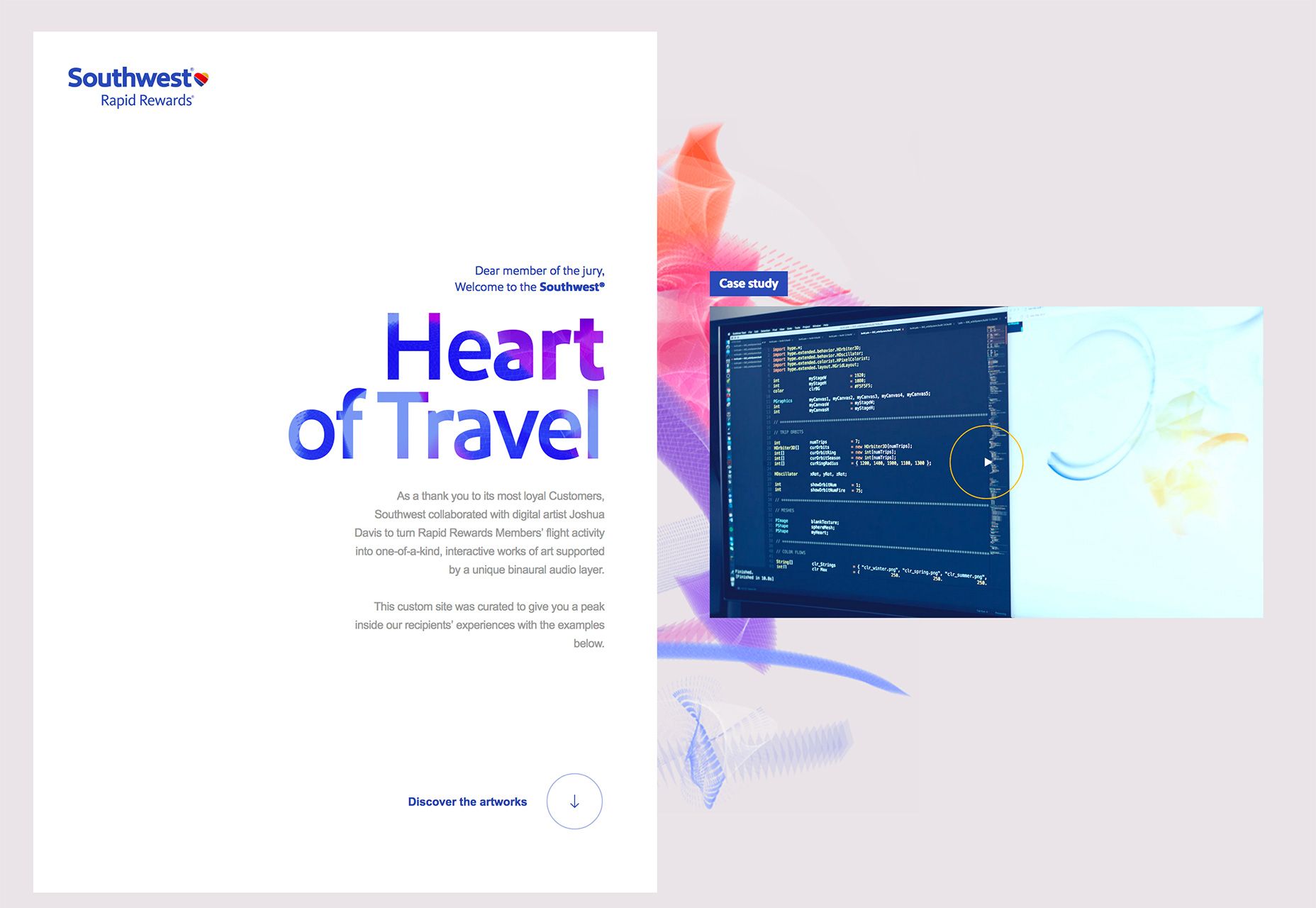
Сегодняшние цвета радуги - противоположны примерам выше. Они стильные, простые и обеспечивают только правильное количество цветов и сочетаний.Крупные бренды, включая конференцию Github Universe , Southwest Airlines и канал Spotify London Grammar, используют интересные радужные сочетания цветов.
Еще более интересно то, что каждый дизайн использует одну и ту же концепцию цвета по-разному.
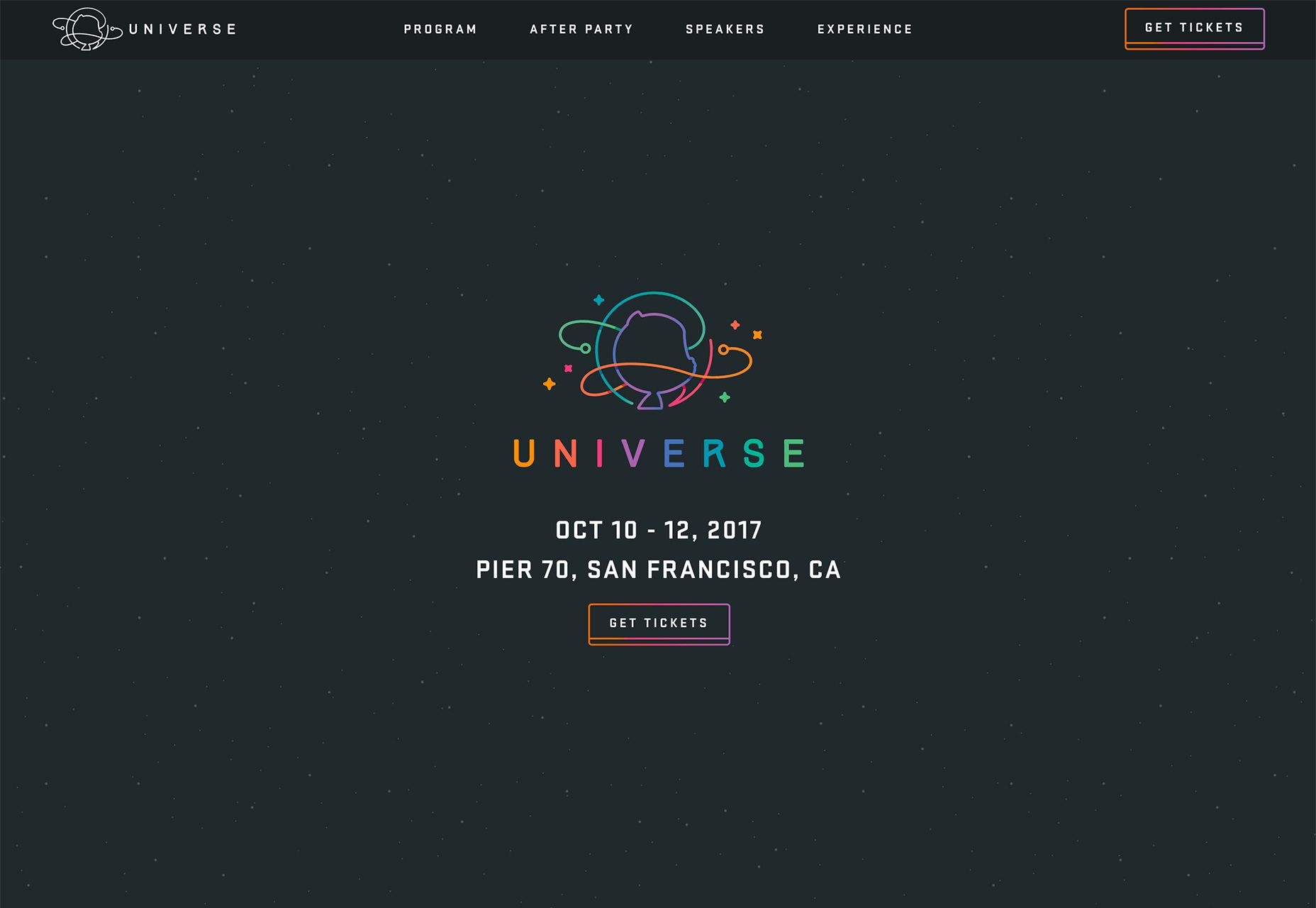
- Радужные текстовые элементы в темной эстетике: Github использует простой темный дизайн с радужным текстом и элементами пользовательского интерфейса, чтобы привлечь внимание к ключевой информации (например, к дате) к основному призыву к действию (продажа билетов). Радужный градиент прост и понятен, при этом придает настроение возможностей и оптимизма. Это похоже на правильную комбинацию цветов, и решение которое побуждает пользователей регистрироваться на конференцию.
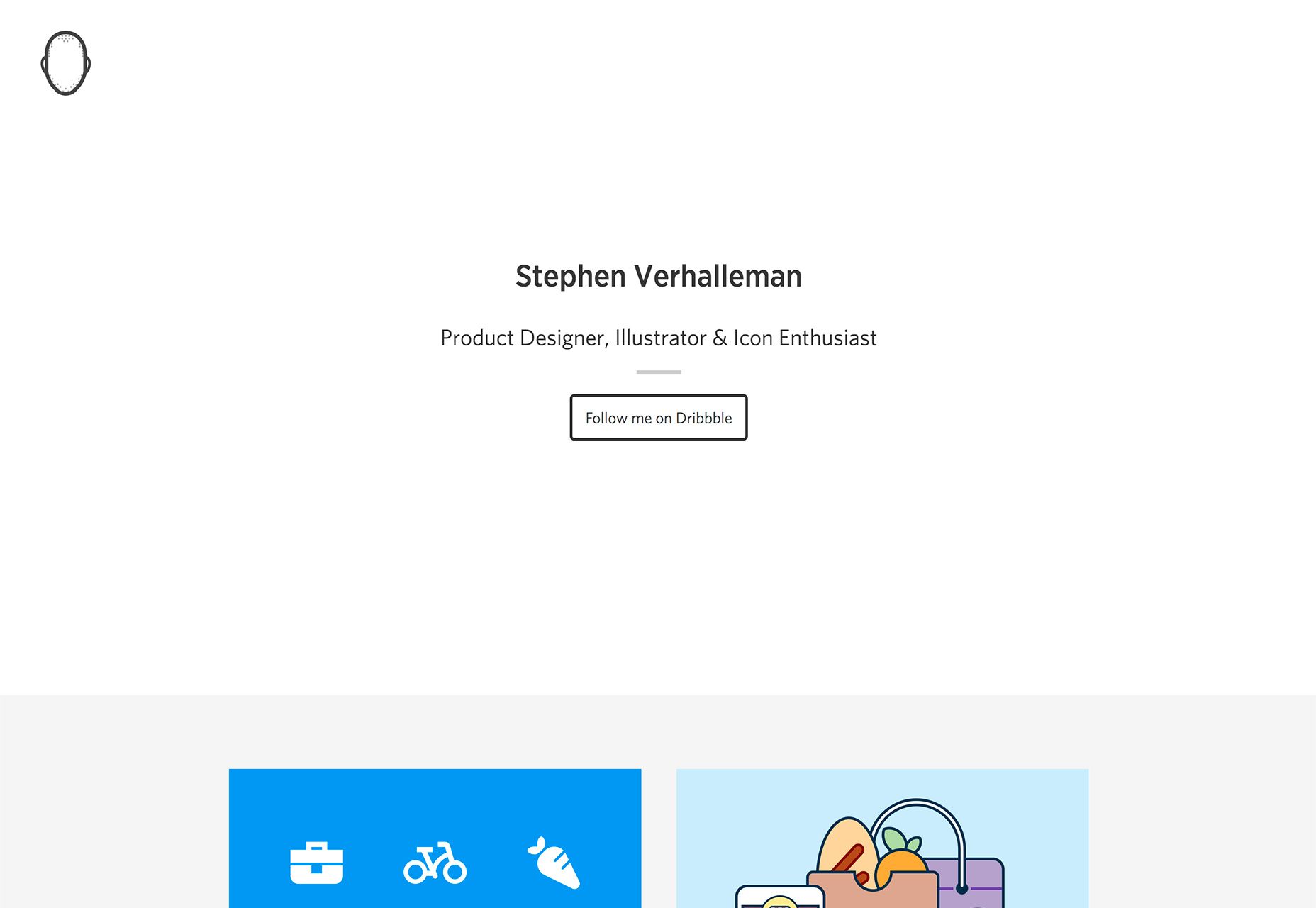
- Southwest Airlines использует другой подход с абстрактными радужными элементами и легким не навязчивым текстом. Радужные яркие элементы символизируют полет, пройденный путь между странами и городами и образуют такую красочную картинку.
- London Grammar использует гигантский радужный шар, чтобы привлечь пользователей к совместной работе с Spotify. Радужная капля смещается и движется с медленной анимацией, которая похожа на всеми любимый эффект чернил в воде. Цвета движутся и сливаются, и это то, что вы можете смотреть вечно, с отличным сочетанием музыки.



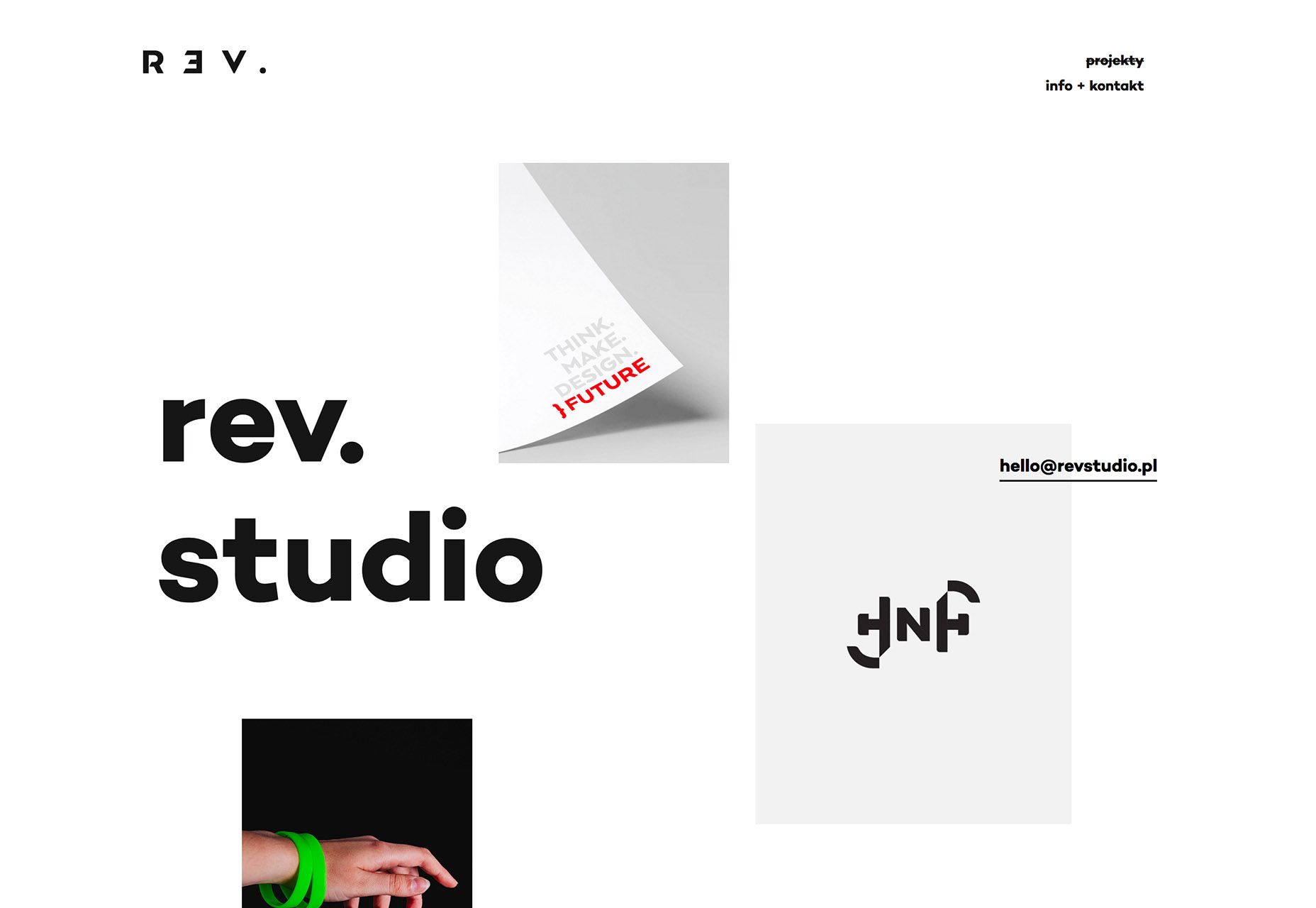
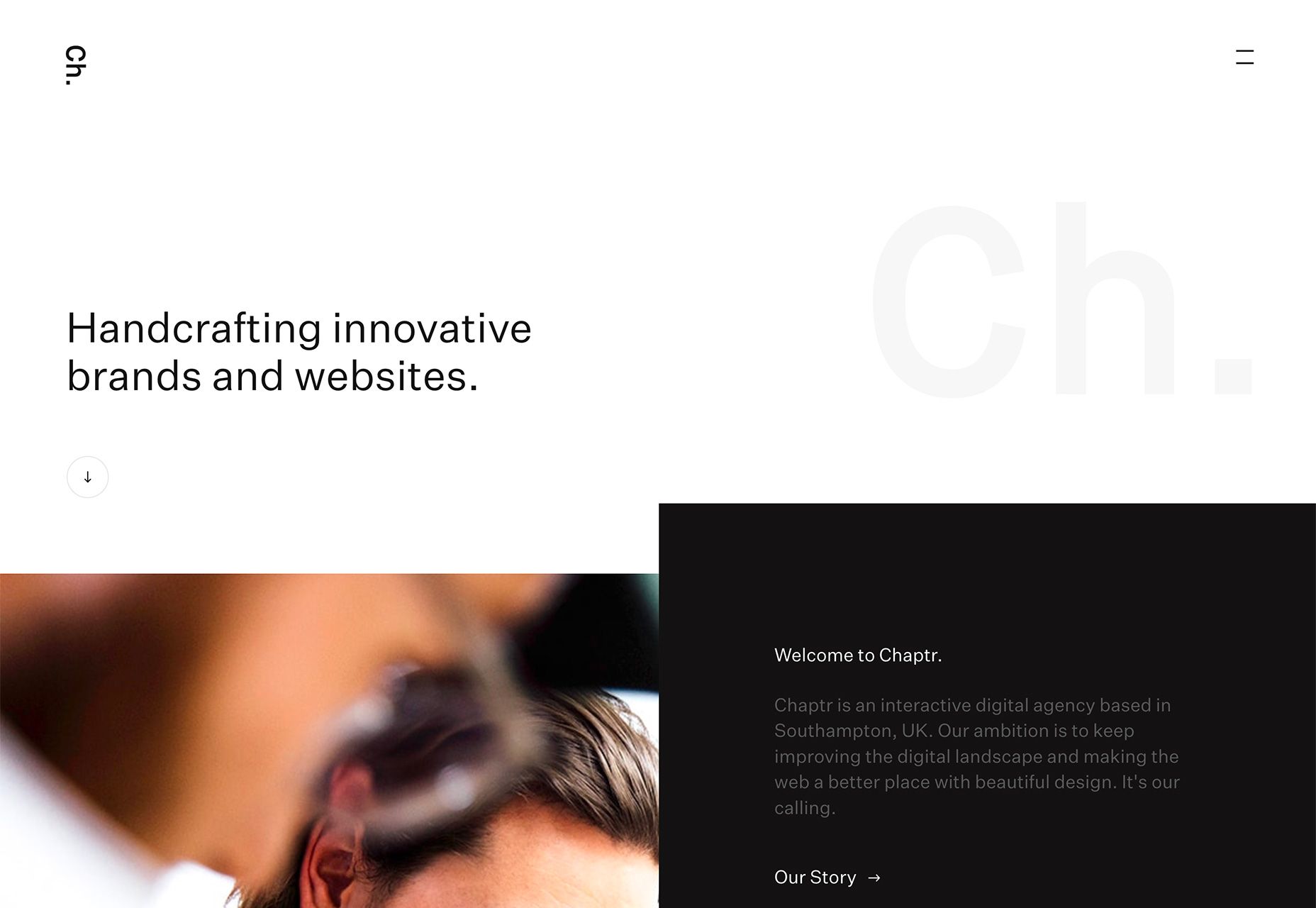
2. Индивидуальное решение размещения заголовка
Крупный заголовок первого экрана или слайдера уже несколько лет является основным элементом дизайна веб-сайтов. Но есть и новая тенденция, с минималистичным отображением, цветами и хаотичное размещение элементов с прокруткой.
Что приятно в таких заголовках, так это то, что минимальный подход заставляет пользователей замечать ключевые элементы которые хотели им показать дизайнеры. И ничего лишнего.
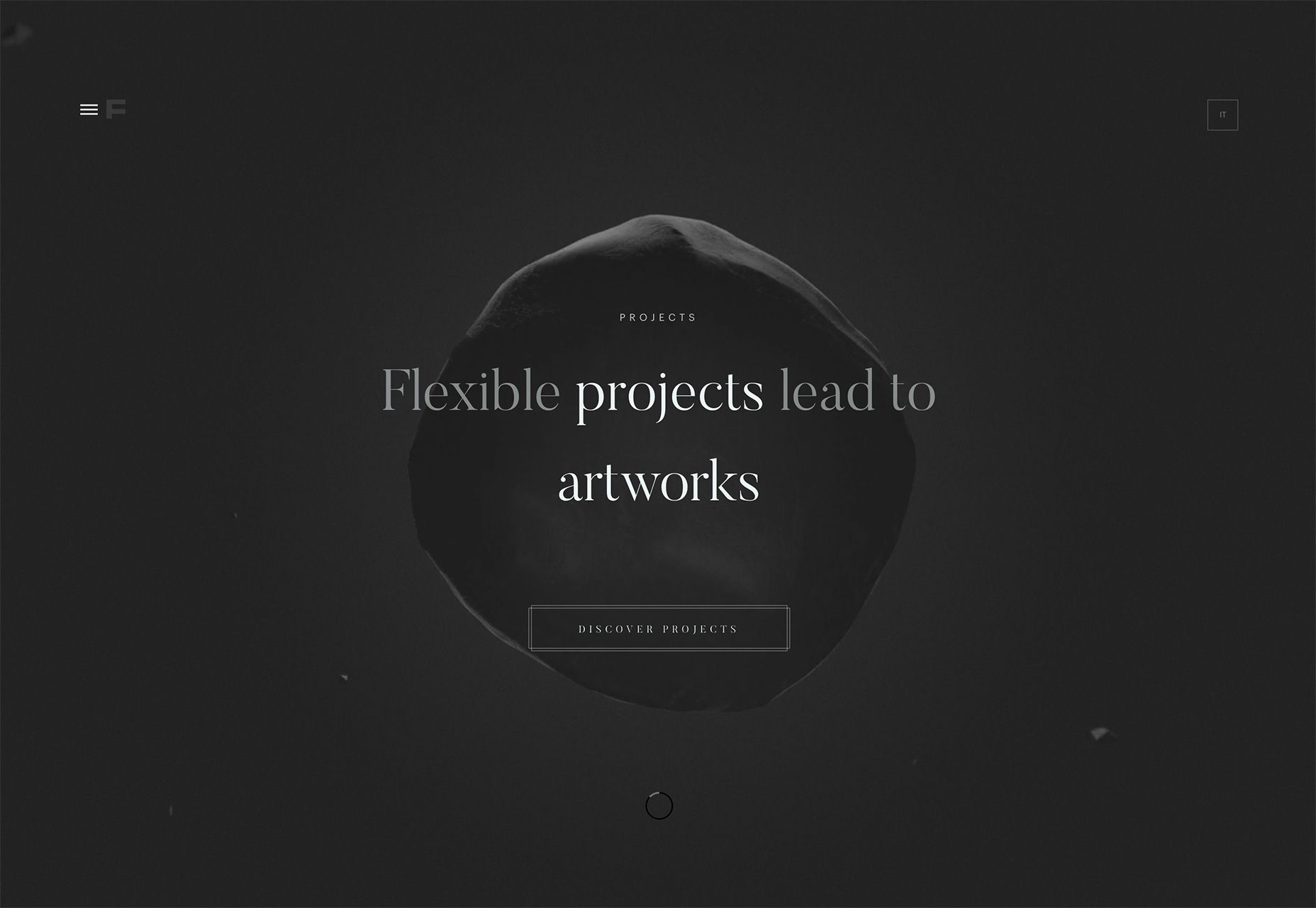
3. ТЕМНЫЕ АНИМИРОВАННЫЕ ФОНЫ
Это может быть самой интересной тенденцией в дизайне веб-сайтов прямо сейчас: темные анимированные эффекты, расположенные поверх темных цветовых схем. Темная на темной концепции таинственная, визуально интересная и действительно заставляет пользователя взаимодействовать с дизайном.
Каждый из приведенных ниже примеров использует темные анимированные эффекты по-разному, кто-то использует статическую анимацию на фоне, а кто-то взаимодействие с мышью.
Хоть эти проекты выглядят действительно круто, они могут создавать и некоторые проблемы. Не всем нравится концепция темных цветов. Не на всех устройствах он передает то что задумал автор.
Если вы хотите использовать темный тренд в своих проектах, убедитесь, что вы используете достаточную подборку цвет в темных тонах, чтобы элементы были видны и движения заметны.
ВЫВОД
Смена привычных цветов, индивидуальные цветные решения будут в тренде в этом месяце. Возможно и пойдут дальше.Больше заметок, советов и полезной информации вы найдете у нас на канале в телеграмм Design Kitchen Blog