5 золотых правил юзабилити: идеальный сайт для потребителя
О том, как создать идеально удобный сайт для любого потребителя, рассказал Сергей Лукьянов, сооснователь и СРО международного маркетплейса для поиска репетиторов Preply.
Как в жизни человека встречают по одежке, так в интернете компанию встречают по сайту. И первое впечатление — ваше все. Останется ли человек, захочет ли он что-то купить, кому-то вас посоветовать, вернуться еще раз или стать постоянным клиентом — все зависит от первого опыта использования сайта. Если первое впечатление не задалось, то клиент будет потерян, ведь «неудобный сайт» равно «неудобная компания».
Прописные истины юзабилити известны нам давно: интуитивно понятная структура, простой и современный дизайн, лаконичность, логичность и удобная навигация. Известны, но они так часто не соблюдаются. А ведь главным правилом при создании максимально удобного сайта является простота использования. Поэтому давайте разберем, из чего эта простота состоит и как сделать сайт, максимально удобный рекордному количеству пользователей.
Дизайнер, знай свою ЦА
Чтобы сайт работал, надо понимать, кто им будет пользоваться. Недостаточно собрать данные по возрасту и материальному достатку своей целевой аудитории. Необходимо как можно лучше узнать своего клиента, его стиль жизни и ценности. Изучите все, вплоть до опроса курьеров компании: они видят реальных пользователей лицом к лицу.
У разной целевой аудитории разный подход к обработке информации. Так, интерфейс сайта бьюти-бара будет отличаться от сайта компании, предоставляющей консалтинговые услуги. Поэтому дизайнеру важно понимать «мыслительные шаблоны» представителей его ЦА. Задайте три основных вопроса: почему посетитель попал на страницу, что он хочет здесь найти и как упростить его путь к цели. И приступайте к созданию сайта.
Кроме знаний специфики ЦА, необходимо изучить сценарий поведения пользователя на сайте. Это поможет дизайнеру посмотреть на интерфейс глазами юзера, а не профессионала, составить карту перемещений от поиска базовых элементов до оформления заказа, а значит — и протестировать юзабилити. Так можно найти логические ошибки.
Исходя из полученной информации о ЦА и паттернах ее поведения, гораздо проще создать подходящий сайт с удобной структурой, подобрать эффективные элементы дизайна и даже сформировать контент.
Навигация: делай, как для бабушки
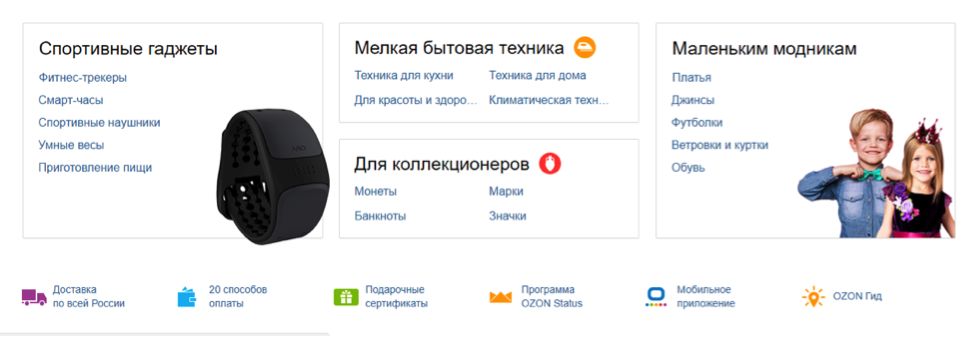
Желание пооригинальнее оформить кнопку «Купить» может обернуться почти полным отсутствием продаж: пользователи просто не смогут ее найти. Не усложняйте. Пусть сайт будет таким, чтобы все, от шестилетнего малыша до его любимой прабабушки могли в нем разобраться. Доступ к контактам и заказу всегда должен быть на виду, да строку поиска по сайту прятать не стоит, это же облегчает навигацию для людей с конкретной целью.
Важно не перегружать интерфейс. В одном блоке не должно быть больше 5–7 элементов — как по горизонтали главного меню, так и в каждом разделе отдельно. Если 5–7 элементами не обойтись, контент или товары стоит разделить на рубрики, схожие — систематизировать. Советую хорошо подумать над максимально понятным названием и легкой для восприятия иконкой.

Тут же стоит подумать, стоит ли использовать выпадающее меню. Блоки с множеством пунктов, которые сворачиваются при неосторожном движении курсора, в 2017 году вызывают раздражение и, скорее всего, пользователь пойдет искать более юзерфрендли интерфейс.
В то же время, не стоит забывать: удобство удобством, а сайт должен эффективно выполнять свои маркетинговые задачи. Чтобы подвести пользователя к целевому действию, можно прибегать к разным способам. Например, кастомизировать цвет, размер и расположение отдельных элементов. В принципе, именно заказ должен быть логичным окончанием любого действия на сайте.
Простота лучше сложности
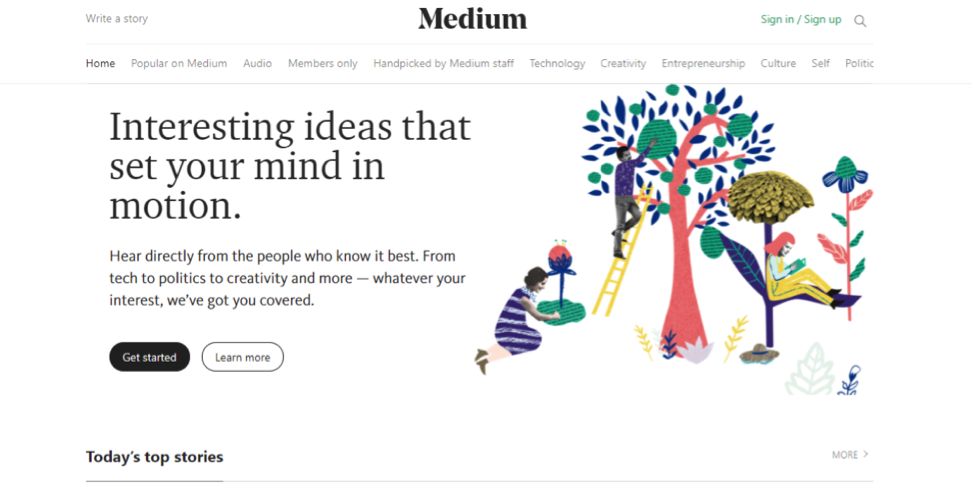
Принцип бритвы Оккама поразительно применим во многих сферах, и дизайн — не исключение. Концепция простоты применима не только для общей стилистики и цветового решения, важна и чистота дизайна. Стоит убрать лишние элементы, которые осложняют восприятие и снижают эффективность. Чем чище и проще интерфейс, тем понятнее потребителю, как им пользоваться.

Про всплывающие окна. Как бы нам ни хотелось воспользоваться этим элементом, чаще всего у пользователей поп-ап ассоциируется с навязчивой рекламой. Эдакий последний шанс привлечь внимание. Поп-апы часто закрывают, даже не читая, отмахиваясь, как от мухи. Если без без окна не обойтись, его дизайн необходимо продумать очень детально: от расположенной на нем информации и ее ценности я до возможности закрыть как можно быстрее, чтобы не потерять интерес к сайту.
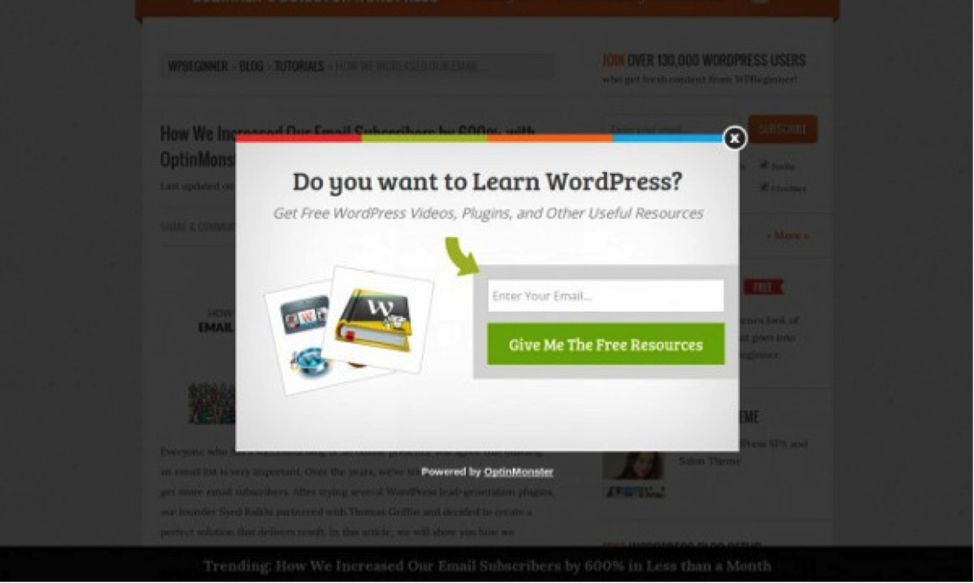
Например, всплывающее окно на сайте WP Beginner появляется, когда пользователь уже собирается покинуть страницу. В нем нет навязчивой рекламы, крупных пугающих кнопок и призывов, интерфейс не перегружен. В результате, количество регистраций увеличилось на 660%: с 70–80 лидов до 440–470 лидов в день.

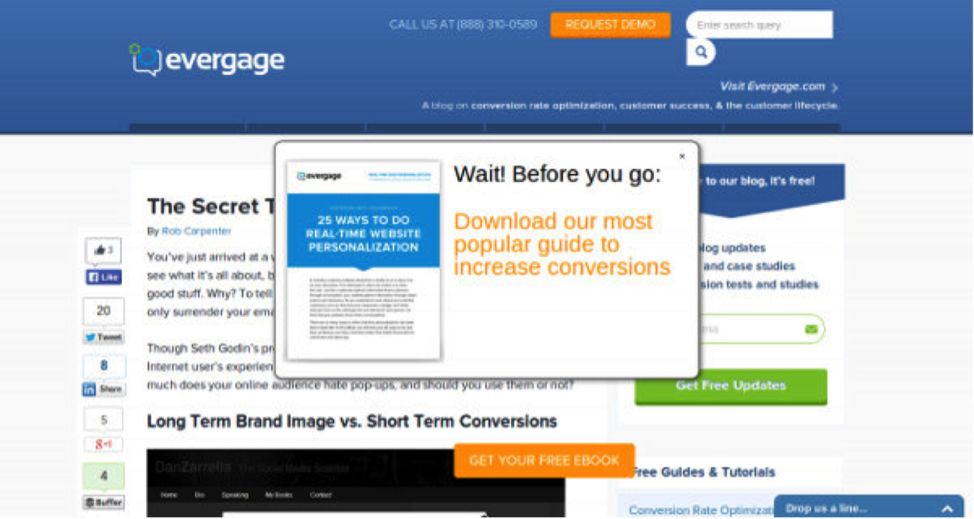
А вот парочка плохих примеров от LPgenerator’а. Например, вы уже собрались уходить с сайта evergage, как вдруг откуда-то посреди страницы появляется кнопка СТА. Что это? Это всплывающее окно слилось с основной страницей, потому что ее не затемнили.
 Этот pop-up — просто собирательный образ всего самого плохого. Во-первых, появляется в первые 15 секунд перехода на сайт, когда вы еще ничего не успели изучить. Во-вторых, на нем пугающее количество информации и элементов. В-третьих, это выглядит как реклама, где что-то нужно купить, хотя книгу вам предлагают бесплатно. Не нужно так прямо бросать в лицо пользователю аффордансы. Скрытые будут понятны большинству пользователей на интуитивном уровне, а настолько явные выглядят перегружено и ухудшают восприятие.
Этот pop-up — просто собирательный образ всего самого плохого. Во-первых, появляется в первые 15 секунд перехода на сайт, когда вы еще ничего не успели изучить. Во-вторых, на нем пугающее количество информации и элементов. В-третьих, это выглядит как реклама, где что-то нужно купить, хотя книгу вам предлагают бесплатно. Не нужно так прямо бросать в лицо пользователю аффордансы. Скрытые будут понятны большинству пользователей на интуитивном уровне, а настолько явные выглядят перегружено и ухудшают восприятие. 
План Z: паттерны восприятия
Эффективность сайта зависит не только от понимания своей целевой аудитории, ее особенностей. Есть и общие паттерны. Например, F- и Z-паттерны движения глаз юзеров. Взгляд большинства пользователей движется по сайту по заданной траектории.
Движение по траектории F заключается в том, что пользователь видит главный заголовок, а потом прочитывает подзаголовки. Взгляд идет сверху вниз, по основным пунктам, от левого края. Именно поэтому самую важную информацию следует размещать сверху и продумывать смысловую нагрузку каждого выделенного текстового элемента. Z-паттерн подойдет для страниц, где нет много текста. В таком случае взгляд переходит по верхней строке слева направо, по диагонали налево и по нижней части вновь направо. Такая схема хорошо работает там, где пользователя надо привести к одному конкретному действию - регистрации, покупке, фокусировке на конкретном товаре как, например, в рекламе
Реклама: быть или не быть
Для владельца сайта реклама — это источник дохода, а для пользователей — причина поставить AdBlock или вовсе не возвращаться. Не только логика, но и статистика Coalition For Better Ads гласит: некоторые виды рекламы настолько раздражают, что уже не могут выполнять своих функций. Это всплывающие поп-апы без «крестика» в зоне видимости, «липкие» баннеры на половину экрана, которые остаются в центре страницы, как ее ни прокручивай, видео с автоматически включающимся звуком и «приветственная реклама», которая загружается еще до того, как пользователь увидел сам сайт. То есть, даже самый лояльный и дружественный клиент сбежит от вас, если в один день на него обрушится все это богатство.
Тестирование CFBA на разных территориях показывает, что пользователи различают и оценивают свой опыт восприятия рекламы. Они производят общее ранжирование, определяя затем наиболее и наименее предпочтительные форматы рекламы. К тому же, статистика AdBlock утверждает, что 11% всех юзеров интернета пользуются их блокировщиком рекламы, передает Page Fair.
Так можно ли сделать рекламу приемлемой? Да, можно. Пользователям десктопных версий сайта необходима возможность управлять тем, на что они смотрят. Поэтому пусть реклама лучше будет встроенной, чем всплывающей. Сверху, снизу, по бокам — не так важно. Главное, чтобы она не отвлекала от содержания ни внешним видом, ни частотой обновления.
Убедитесь, что пользователям, просматривающим сайт со смартфона, реклама не перекрывает все доступное пространство. 50% участников опроса, проведенного компанией Google, утверждают, что не вернутся к сайту, пользоваться которым им единожды помешал всплывающий навязчивый баннер. Поэтому лучше всего, если реклама будет восприниматься как логическое продолжение контента. Идеально, когда блок расположен внизу страницы, но и в верхней он будет выглядеть неплохо. Главное, чтобы реклама не мешала восприятию информации, а дополняла ее. Идеальный юзабилити ресурс невозможно «сделать и забыть». Проходит время, бизнес развивается, привычки меняются, приходят новые люди, идеи и возможности. Сайту необходимо соблюдать понятную, стильную и комфортную простоту всегда. Это процесс постоянного совершенствования и развития. Комфорт потребителя — главная задача, которой стоит уделять больше всего внимания. Ведь от этого зависит его лояльность. Сегодня понятный, удобный и красивый сайт — это эффективный инструмент для узнаваемости и успешности компании, важность которого нельзя недооценивать.





