“Избранные” против “9”
Мнение автора может не совпадать с мнением редакции
Нефть и газ -- продукты крайне популярные, и спрос на них вряд ли упадёт из-за того, что сайт “Газпрома” грузится 16 секунд. Стартапы, как впрочем и большинство современных компаний, себе такого позволить не могут. Мы действительно верим в сильное влияние скорости загрузки на успех интернет-бизнеса, поэтому и создали автоматизированный сервис по ускорению сайтов. Только вот разделяет ли наши убеждения окружающий мир?
Для того, чтобы получить ответ на волнующий основателей Caspowa вопрос, проведём ряд экспериментов -- и нам полезно, и вам веселей.
Для начала создаём 2 команды: “Избранные” и, скажем, “9”. Игроки исключительно местные -- стартапы, зарегистрированные на Spark. Первая команда -- девять избранных проектов с главной страницы (на 19.11.2013), “9” -- команда, сформированная нами по случайному принципу (вполне вероятно, что кто-то из “9” бывал в числе “Избранных”).
Команды готовы, теперь осталось узнать главное: как они относятся к вопросу скорости загрузки своих сайтов? Для отобранных ресурсов проводим тест производительности (локальный инстанс WebPagetest). Инстанс развёрнут на выделенном сервере в г. Москва, гарантированная пропускная способность сети -- 100 Mbps. Сами измерения осуществлялись в браузере Chrome, параметры соединения: 5/1 Mbps, 28ms RTT. Для каждого сайта проведены три запуска теста с публикацией медианного значения визуального завершения загрузки и полного времени загрузки.
Небольшие уточнения относительно терминологии. Визуальное завершение загрузки -- промежуток времени, за который происходят все визуальные изменения видимой части страницы.
Под полной загрузкой подразумевается следующее:
“Продолжительность полной загрузки измеряется как интервал времени от начала навигации до момента, после которого в течение 2 секунд отсутствует сетевая активность. Обычно такая активность включает в себя любые действия, вызываемые JavaScript после onload-события на странице сайта”.
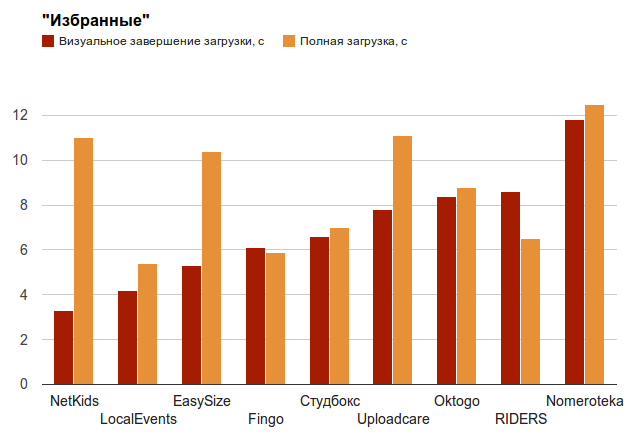
А вот и результаты первой группы -- “Избранные”:


Вторая группа -- “9”:


В сегодняшней нашей мини-битве безоговорочного победителя определить не удалось. Если говорить об общекомандных итогах, то первая группа ресурсов показала несколько лучшие результаты по метрике “Визуальное завершение загрузки”, вторая -- по метрике “Полная загрузка”. Однако эта разница минимальна и вписывается в величину допустимой статистической погрешности. Показатели скорости двух протестированных групп вполне сопоставимы.
Наиболее удачные с точки зрения производительности и скорости загрузки ресурсы -- Tricky Eyes, LocalEvents, Invited.
Кроме того, стоит выделить сайты стартапов NetKids и EasySize, которые демонстрируют хорошие показатели по метрике “Визуальное завершение загрузки”, при этом результаты “Полной загрузки” названных ресурсов выглядят гораздо слабее. Пользователю такой сайт будет казаться быстрым, так как его взаимодействие происходит с видимой частью ресурса. Подобный подход с прогрессивной загрузкой в целом оправдан. Однако длительная полная загрузка негативно влияет на показатели качества сайта при измерении скорости роботами поисковых систем.
Мы прекрасно понимаем, что ресурсы бывают разные, в них вкладываются силы, средства и время. Но мы также понимаем, что пользователю абсолютно всё равно насколько технически сложна реализация сайта, его не волнует количество потраченных на проект денег и усилий. Посетителя интересуют исключительно удобство и функциональность ресурса, именно поэтому мы и позволяем себе мести всех под одну гребёнку и сравнивать совершенно разные сайты по унифицированной шкале. Заметим, что из 18 протестированных проектов лишь единицы оказались близки к приемлемым 3-м секундам загрузки.
Для того, чтобы получить ответ на волнующий основателей Caspowa вопрос, проведём ряд экспериментов -- и нам полезно, и вам веселей.
Для начала создаём 2 команды: “Избранные” и, скажем, “9”. Игроки исключительно местные -- стартапы, зарегистрированные на Spark. Первая команда -- девять избранных проектов с главной страницы (на 19.11.2013), “9” -- команда, сформированная нами по случайному принципу (вполне вероятно, что кто-то из “9” бывал в числе “Избранных”).
Команды готовы, теперь осталось узнать главное: как они относятся к вопросу скорости загрузки своих сайтов? Для отобранных ресурсов проводим тест производительности (локальный инстанс WebPagetest). Инстанс развёрнут на выделенном сервере в г. Москва, гарантированная пропускная способность сети -- 100 Mbps. Сами измерения осуществлялись в браузере Chrome, параметры соединения: 5/1 Mbps, 28ms RTT. Для каждого сайта проведены три запуска теста с публикацией медианного значения визуального завершения загрузки и полного времени загрузки.
Небольшие уточнения относительно терминологии. Визуальное завершение загрузки -- промежуток времени, за который происходят все визуальные изменения видимой части страницы.
Под полной загрузкой подразумевается следующее:
“Продолжительность полной загрузки измеряется как интервал времени от начала навигации до момента, после которого в течение 2 секунд отсутствует сетевая активность. Обычно такая активность включает в себя любые действия, вызываемые JavaScript после onload-события на странице сайта”.
А вот и результаты первой группы -- “Избранные”:
Вторая группа -- “9”:
В сегодняшней нашей мини-битве безоговорочного победителя определить не удалось. Если говорить об общекомандных итогах, то первая группа ресурсов показала несколько лучшие результаты по метрике “Визуальное завершение загрузки”, вторая -- по метрике “Полная загрузка”. Однако эта разница минимальна и вписывается в величину допустимой статистической погрешности. Показатели скорости двух протестированных групп вполне сопоставимы.
Наиболее удачные с точки зрения производительности и скорости загрузки ресурсы -- Tricky Eyes, LocalEvents, Invited.
Кроме того, стоит выделить сайты стартапов NetKids и EasySize, которые демонстрируют хорошие показатели по метрике “Визуальное завершение загрузки”, при этом результаты “Полной загрузки” названных ресурсов выглядят гораздо слабее. Пользователю такой сайт будет казаться быстрым, так как его взаимодействие происходит с видимой частью ресурса. Подобный подход с прогрессивной загрузкой в целом оправдан. Однако длительная полная загрузка негативно влияет на показатели качества сайта при измерении скорости роботами поисковых систем.
Мы прекрасно понимаем, что ресурсы бывают разные, в них вкладываются силы, средства и время. Но мы также понимаем, что пользователю абсолютно всё равно насколько технически сложна реализация сайта, его не волнует количество потраченных на проект денег и усилий. Посетителя интересуют исключительно удобство и функциональность ресурса, именно поэтому мы и позволяем себе мести всех под одну гребёнку и сравнивать совершенно разные сайты по унифицированной шкале. Заметим, что из 18 протестированных проектов лишь единицы оказались близки к приемлемым 3-м секундам загрузки.
0


