5 дизайн-советов для привлечения посетителей
Создание хорошего дизайна, которым пользователи будут счастливы пользоваться - это только первый шаг. Мир конкуренции диктует свои права, а значит, вам нужно найти какие-то способы, чтобы заставить пользователей взаимодействовать с контентом, оставались на сайте подольше и обязательно возвращались на него. В этой статье я поделюсь с вами пятью простыми советами, чтобы сделать взаимодействие с вашим сайтом проще для пользователей.
Поработайте над читабельностью
Читабельность - очень важная особенность, когда заходит разговор о получении больших значений конверсии и взаимодействия. Если на вашем сайте используются мелкие шрифты, которые тяжело читать, есть огромная вероятность, что пользователи тут же покинут его. Это означает, что вы потеряете потенциальных клиентов.
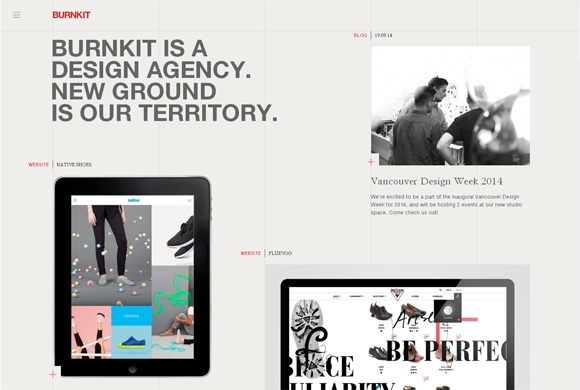
BURNKIT

Убедитесь, что весь текст на вашем сайте легко читается:
- У вас много свободного пространства;
- Часть информации представлена в виде маркированного списка (как этот);
- Лёгкий фон, который выделяет текст из общей массы.
Также стоит расположить рекламу, баннеры и слайдеры так, чтобы они не отвлекали пользователи от контента.
Создайте параллакс-историю
Параллакс-скроллинг - это новый тренд в веб-дизайне. Это отличный способ донести до пользователя ваш месседж. Другими словами, он позволит рассказать посетителю историю про ваш(и) продукт(ы) и сервис(ы).
Sweez

Параллакс использует несколько дизайн-элементов, которые передвигаются по отдельности, когда вы скроллите страницу. Результат - прекрасные эмоции от взаимодействия с сайтом, которые заставляют пользователя скроллить дальше.
Убедитесь, что сайт быстро загружается
Ничего не ухудшает взаимодействие так, как это делает медленная скорость загрузки вашего сайта. Если сайт долго загружается, будьте уверены, что посетители очень быстро покинут его - никто не будет терпеливо ждать окончания загрузки.
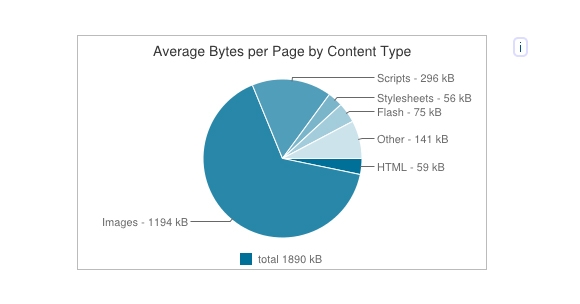
Судя по данным на 15 сентября 2014, которые собраны HTTP Archive'ом, средний размер веб-страницы - 1.89 мегабайт, и примерно 63.3% из них - картинки.

Итак, количество изображений на странице влияет на скорость ее загрузки. Чтобы улучшить юзабилити, вам следует оптимизировтаь изображения и заставить их загружаться так быстро, насколько это возможно.
Чтобы решить проблему с огромным весом изображений, можно использовать Photoshop. Просто сохраните картинку, используя функцию Photoshop "Сохранить для веба". Это хорошо для фотографов, которые делают фото в высоком разрешении, и для самих фотографий, которые не весят много. Используйте 80% "JPEG - " - этот пресет практически не ухудшает качества, но уменьшает размер фотографии.
Помимо Photoshop, есть много онлайн-сервисов, которые позволяют уменьшить вес изображения без потерь в качестве. Например, Smush.it от Yahoo (примечание переводчика: для этого также подойдет сервис TinyPNG, умеющий сжимать JPG и PNG).
Мудро используйте иконки
Обычно вы пишете много текста, чтобы дать всю информацию. Представить это все в легком для восприятия виде - сложная задача для дизайнеров. Использование иконок поможет вашим пользователям найти то, что они ищут, быстрее и проще.
Иконки - это значки, которые помогают перемещаться по странице. Сейчас дизайнеры используют иконочные шрифты, чтобы заставить знаки вести себя, как текст. Так, иконочные шрифты векторные, легко масштабируются, а также могут быть изменены средствами CSS.
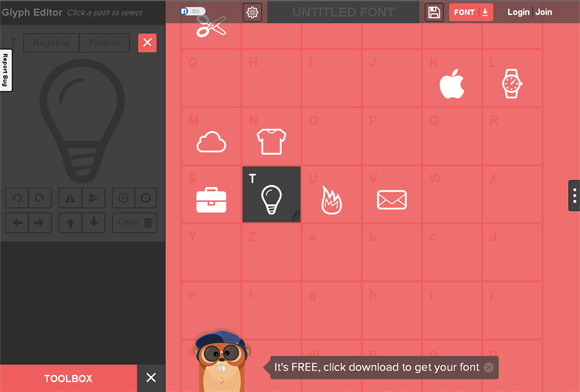
Glyphter
Раньше иконки размещались в качестве картинок. Они были очень громоздкими, сложными для реализации и модификации, и у дизайнеров не было простых путей, чтобы изменить их стиль.
В сочетании с динамичной типографикой иконки сделают ваш сайт простым для чтения и навигации, что будет способствовать взаимодействию с ресурсом.
Сделайте сайт адаптивным
Всё больше людей просматривают сайты с телефонов и планшетов. Просто проверьте свою аудиторию через любую систему аналитики, чтобы убедиться, что более 40% ваших посетителей - пользователи мобильных девайсов. Итак, убедитесь, что ваш сайт отображается корректно на любом экране.
Адаптивный дизайн - это не только дизайн, но и контент. Это отлично, если ваш дизайн адаптируется под любое разрешение экрана, но ваш контент должен вести себя аналогично.
У мобильных пользователей нет времени на чтение длинных параграфов, написанных крошечным шрифтом. Ваша мобильная версия должна содержать краткие и ясные призывы к действию. Чтение на маленьких экранах - не самая приятная вещь. Поэтому убедитесь, что ваш текст представлен в легком для чтения размере, не заставляйте пользователей увеличивать сайт.
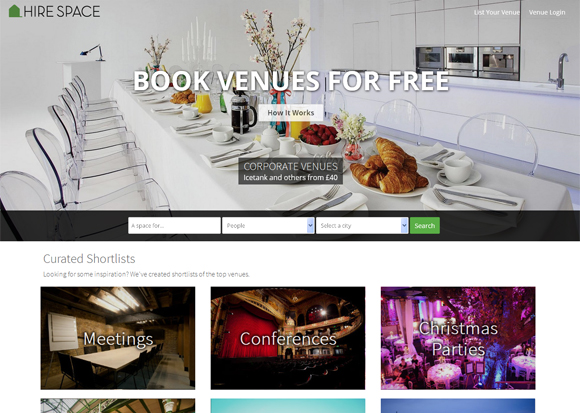
Hire Space
Посмотрите сайт Hire Space. Он легкий для чтения и адаптировна под мобильные устройства. Сайт не затрудняет взаимодействие мобильных пользователей с ним.
Если ваш контент подстраивается под ситуацию, в которой пользователь читает его, это делает сайт более приятным для взаимодействия. Это касается и изображений.
Заключение
Вещи, которые я описала выше, всегда будут иметь место в веб-дизайне, и вам следует рассмотреть их, когда вы будете создавать свой следующий веб-проект. Убедитесь, что ваш сайт динамичный, быстрый и дружелюбный к пользователям, чтобы увеличить продажи и заставить пользователей взаимодействовать с контентом.
Примечание от переводчика: первый опыт перевода :) Будет интересно послушать, что вы думаете о переводе и самой статье.