Что еще влияет на конверсию: динамика изменения размеров экранов

Работа по оптимизации конверсии заключается в том, чтобы превратить посетителя сайта в покупателя. Для того, чтобы человек что-то купил, у него должна быть возможность легко перемещаться по сайту и сразу же получать ответы на возникающие вопросы. Только тогда он совершит нужный клик.
Добиться своего компания может занимаясь оптимизацией сайта наугад или же основываясь на данных, собранных самостоятельно и почерпнутых из сторонних исследований. Иными словами, нужны цифры, описывающие то, как реальные пользователи ведут себя на сайте.
Большинство маркетологов уделяет большое внимание A/B-тестам заголовков страниц, тем писем, вариантов призывов к действию и различных элементов интерфейса. При этом одним из самых недооцененных аспектов процесса оптимизации конверсии является работа с различными характеристиками экранов.
История разрешения экрана
В современном мире потенциальный покупатель может заходить на сайт и изучать товары и услуги с множества различных устройств. Это значит, что никакого универсального способа повышения конверсии для каждого из таких случаев просто не существует.
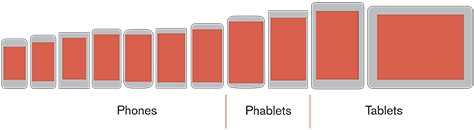
Рисунок ниже дает представление о существующем разнообразии размеров экранов и их характеристик:
В 2009 году разрешение экрана компьютера составлял 1024 x 768 пикселей (плюс широкоформатный 1366 x 768). Только появившийся iPhone обладал экраном 320 x 480 пикселей.
С тех пор многое изменилось!
Прошли дни 14-дюймовых экранов с разрешением 800 x 600. Теперь пользователи заходят на сайт и с трехдюймового смартфона и с 46-дюймового телевизора SmartTV (и в промежуток между ними попадает еще куча устройств с разными размерами экрана).
Размер экрана стандартного десктоп-компьютера постоянно увеличивается. В списке десяти топовых мониторов на Amazon есть только один с диагональю меньше 20 дюймов, большинство же лежат в диапазоне от 21 до 27 дюймов. Несколько лет назад 19-дюймовый монитор считался очень крутым, а сейчас же это вариант хуже оптимального.
Так называемые «иные» устройства также набирают все большую популярность. Все это иллюстрирует тот факт, что в мире больше нет такой вещи, как «несколько стандартных разрешений». Настала пора огромного разнообразия, с которым нужно уметь работать.
Увеличиваются и экраны смартфонов, теперь уже пять дюймов считается нормальным. График ниже показывается, как менялись размеры экрана новых смартфонов с 2007 года:
К примеру, iPhone 6 получил 5-дюймовый экран с разрешением 1334 x 750 пикселей — это куда лучше характеристики стандартного 14-дюймового компьютерного монитора из 2009 года.
Планшеты с диагоналями от 7 до 20 дюймов создали новый сегмент рынка и имеют определенные шансы на то, чтобы в течение нескольких лет вытеснить ноутбуки во многих странах.
Бизнес может не обращать внимания на всю эту статистику, однако для того, чтобы повысит конверсию, все же стоить принять ее во внимания.
Что оптимизировать
Очевидно, что не существует «серебряной пули» для увеличения конверсии цифрового контента. Даже самые простые и популярные аналитические инструменты вроде Google Analytics отображают данные о характеристиках устройств, с которых на сайт заходят посетители.
При этом, конечно же, знать лишь процент мобильных посетителей явно недостаточно. Стоит обязательно выяснить, что и как эти люди делают на страницах сайта и с письмами почтовых рассылок, которые им отправляет компания.
Оптимизация сайта
Здесь помогут инструменты вроде Crazy Egg, позволяющие просматривать так называемые тепловые карты кликов — они показывают зоны веб-страницы, которые привлекают наибольшее внимание пользователей.
Для того, чтобы выяснить, какой путь на сайте прошел пользователь, можно использовать сервис TrenDemon — этот инструмент помогает определить наиболее выгодные «тропы» движения пользователей. Кроме того, TrenDemon перенаправляет посетителей на наиболее перспективную дорогу, используя персонализированные контентные рекомендации и призывы к действию, которые положительно сказываются на конверсии.
С помощью TrenDemon можно узнать, какие страницы сайта являются наиболее конверсионными — понимание этого позволяет оптимизировать контент других страниц (темы, длина текста, каналы продвижения и т.п.) для достижения лучшего ROI.
Бесплатный сервис Content Experiments от Google также можно использовать для того, чтобы понять, как определенные страницы сайта влияют на конверсию. Для того, чтобы воспользоваться им необходимо предварительно установить Google Analytics.
Использование Content Experiments — отличный способ проведения рандомизированных A/B-тестов веб-страниц для того, чтобы понять, как тот или иной контент на них (заголовки, темы, длина и другие факторы) влияют на конечный результат. Если скомбинировать эти данные с тепловой картой кликов, можно получить понимание того, что нужно поправить для улучшения конверсии.
Оптимизация почтовых рассылок
Существует два важных аспекта процесса оптимизации email-рассылок:
- Отправка писем правильным адресатам;
- Создание оформления письма, которое обеспечит наилучшую конверсию.
Для того, чтобы направить письмо наиболее перспективным пользователям, необходимо заниматься сегментированием базы рассылки. Для решения же второй проблемы необходимо использовать адаптивный дизайн.
Статистка гласит, что до 70% писем открываются с мобильных устройств. Это значит, что если послание плохо выглядит на маленьком экране, то его никто не станет читать. Шанс на то, что кто-то затем откроет это письмо снова на большом экране, исчезающе мал.
Именно поэтому компании должны сделать так, чтобы их письма одинаково хорошо смотрелись и на планшетах с диагональю в 11 дюймов и на трехдюмовых смартфонах,
Для сегментирования базы email-адресов хорошо подходит инструмент GetResponse. С его помощью, например, можно выделить подписчиков, которые живут в России или в Москве и отправить письма только им. Это очень удобно, когда необходимо рассылать оповещения о предложениях, которые относятся только к конкретному региону. Кроме того, можно сегментировать список рассылки по такому показателю, как время, когда было открыто предыдущее письмо.
Помимо этого, в GetResponse есть целый набор адаптивных шаблонов для писем, использование которых позволяет снять проблему отображения контента на мобильных усройствах.
Вот тут опубликован обширный список других сервисов для повышения конверсии.
Заключение
Перечисленные инструменты позволят представителям бизнеса лучше понимать поведение посетителей, чтобы оптимизировать контент и интерфейс сайта для повышения конверсии.
Однако важно понимать, что использование аналитики не является одномоментным решением проблем. Все в этом мире меняется, в том числе и размеры экранов (и их разрешения) — а это влечет за собой изменения и в поведении пользователей, которые заходят на сайт с того или иного устройства. Нужно постоянно заниматься мониторингом и сбором статистики для того, чтобы изменять сайт и, к примеру, почтовые рассылки в соответствии с текущими предпочтениями потенциальных клиентов.
Какими устройствами пользуются ваши клиенты? А какие инструменты и сервисы вы используете для повышения конверсии?
Делитесь своим опытом в комментариях!