Дизайн-система: как ее создать и внедрить

Проектирование дизайн-системы требуется компании тогда, когда она использует несколько ИТ-продуктов для взаимодействия с клиентами. Все они должны быть едины в логике и дизайне, например, как это реализовано в дизайн-системе Сбербанка. На практике обеспечить согласованность пользовательского опыта и интерфейсов всех сервисов и приложений компании довольно сложно.
Чтобы гарантировать их четкую взаимосвязь, одного наличия дизайн-системы недостаточно. Правильная организация ее внедрения обеспечивает пользователю и компании максимальную пользу.
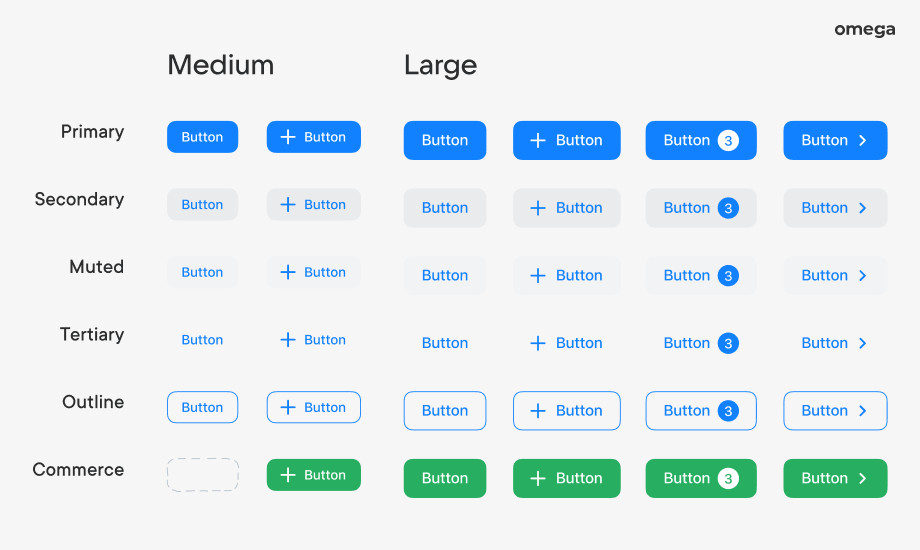
Будучи по сути самостоятельным продуктом, дизайн-система должна иметь спецификации. С их помощью можно добиться тщательно продуманного и последовательного взаимодействия с пользователем. Однако для этого необходимо проделать много работы: превратить абстрактные идеи в конкретную разработку. В частности, разработчики должны связать абстрактные спецификации дизайн-системы с конкретным кодом и пользовательскими интерфейсами в продукте. Без этого она останется лишь на бумаге, будет невостребованной и бесполезной для пользователей.
К сожалению, внедрить дизайн-систему не так просто, как создать ее. Велика вероятность того, что после включения в работу программистов интерфейсы, заложенные ими в исходный код продукта, не будут согласованы с разработанной дизайн-системой.
Как настроить команду на успех
Не существует единственно правильного ответа на вопрос, как настроить процесс внедрения и поддержки дизайн-системы. Это зависит от специфики конкретной организации или продукта. Можно лишь выделить некоторые общие моменты. Сотрудничество, комплексность и универсальность — это то, что важно для любого процесса в компании.
Сотрудничество
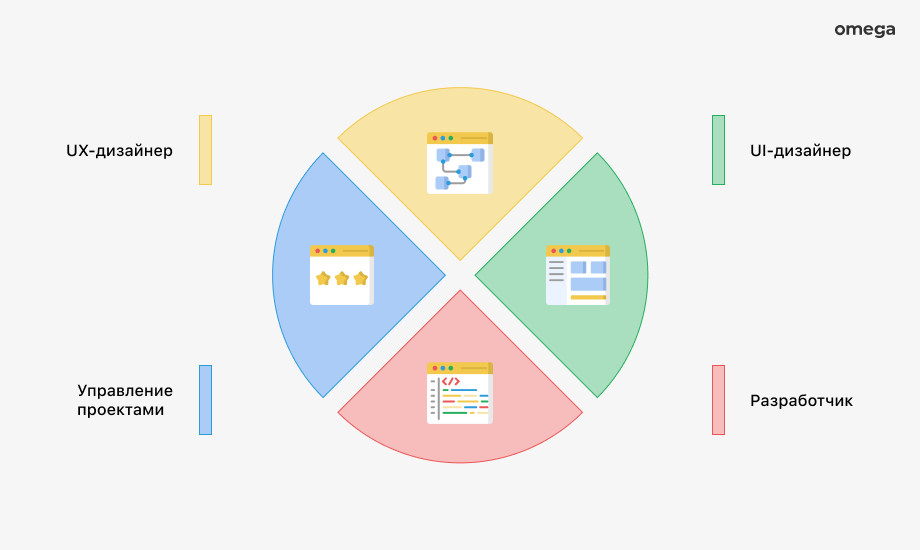
Процесс внедрения дизайн-системы должен представлять собой совместную работу экспертов. Обычно команда экспертов делится на отдельные направления работы: пользовательский опыт (UX-дизайнеры), UI-дизайнеры, разработка, управление проектами и т. д. Для успешного внедрения дизайн-системы они должны работать в связке.
Дизайнеры разрабатывают компоненты дизайн-системы, о которых подробно написано в статье об обязательных составляющих дизайн-систем. Компоненты обязательно документируются, чтобы в будущем их мог правильно применить любой сотрудник компании. Но это никогда не гарантирует полного и точного понимания абстракций другими специалистами. Даже если применяются лучшие дизайн-макеты и самые современные инструменты прототипирования, важные детали неизбежно теряются. Дизайнеры не обладают навыками программиста. Это значит, что при проектировании дизайн-системы они не учитывают технические аспекты. Дизайнеры должны пройти путь внедрения вместе с программистами, постоянно обмениваясь опытом и практикой. Это гарантирует, что при внедрении дизайн-системы будут учтены все нюансы. Во время внедрения неизбежно возникают проблемы пользовательского опыта, неучтенные состояния и другие пограничные случаи на стыке работы программистов и дизайнеров и т. д. Координация позволяет находить решения, удовлетворяющие и дизайнеров, и программистов.
Успешным может быть только комплексный процесс внедрения дизайн-системы. Он должен охватывать полный жизненный цикл от начала проектирования до применения в ИТ-продуктах. Это необходимо заложить в план внедрения с учетом структуры команды экспертов. План также должен определять, кто из членов команды будет участвовать во всех этапах разработки и внедрения дизайн-системы.
К успеху часто приводят те процессы, которые жестко регламентированы, воспроизводимы и обладают достаточной гибкостью, чтобы их можно было улучшить. В таком случае команда работает быстрее и эффективнее, даже если на практике вы сталкиваетесь с трудностями. Необязательно выдумывать что-то новое, что никак не применимо к специфике компании. Методика организации работы и внедрения дизайн-системы должна быть близка команде и адаптирована к продукту. Она должна быть такой же понятной дизайнерам и разработчикам, как Scrum или дизайн-спринты.
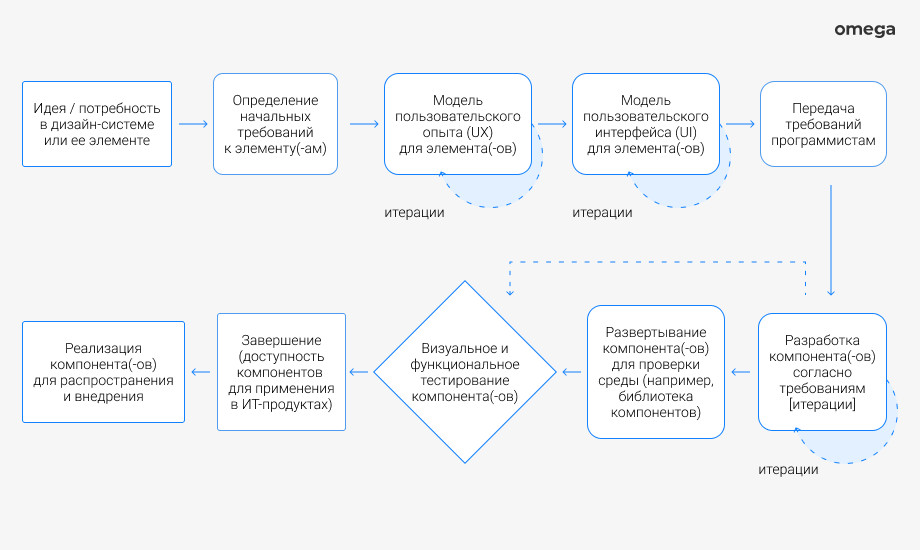
Рассмотрим базовый вариант процесса внедрения дизайн-системы. Не стоит полностью копировать его, поскольку в конкретной ситуации и компании всё может пойти иначе. Как бы ни было на деле, эту модель процесса можно применять к любому элементу дизайн-системы, в том числе при его последующих изменениях. Ее можно встроить в более крупные механизмы компании или взять за основу вне зависимости от применяемых вами методик разработки.
Отправной точкой служит идея или потребность в новом элементе. Компания может уже обладать дизайн-системой, в которой нужны изменения. Предпосылкой также может быть наличие готовой дизайн-системы, которая не дошла до этапа программирования.
Конкретизируйте идею или потребность в четких требованиях. Определение требований — это работа всей команды, а не только дизайнеров. Участие всех ключевых экспертов обеспечит реалистичность требований. Требования не должны быть слишком широкими. Лучше всего определить их через конкретную проблему, которую вы пытаетесь решить.
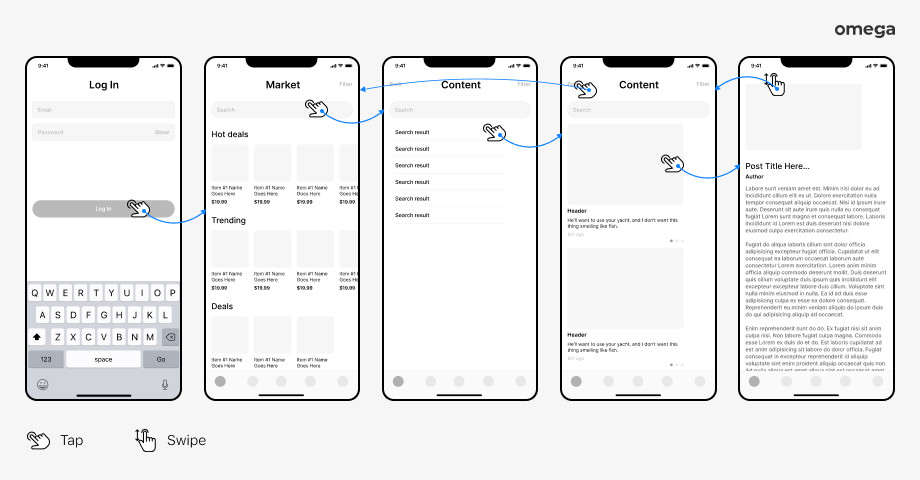
Далее UX-дизайнеры моделируют решения, отвечающие этим требованиям. Это часто принимает форму вайрфреймов, прототипов страниц или интерактивных прототипов.
Как правило, этот шаг повторяется и включает в себя множество итераций по мере проверки менеджером или владельцем продукта, а также командой разработчиков, которые проверяют UX-дизайн на возможности реализации в коде. На этом этапе решения визуально не отшлифованы с точки зрения внешнего вида (UI). В процессе проверок часто возникают дополнительные требования или изменяются первоначальные запросы.
По итогу «шлифовки» UX-дизайна аналогичный шаг повторяется для UI-дизайна. Цель UI-дизайна — создать красиво оформленный удобный интерфейс. Этот шаг снова проходит множество итераций, включая проверку и одобрение со стороны менеджера или владельца продукта. Здесь также могут возникать дополнительные требования. Иногда проработка UX- и UI-дизайна объединяются в один этап.
Теперь всё готово к передаче результатов команде программистов для реализации. Желательно рассмотреть их на совместной сессии дизайнеров и программистов. На ней еще раз обсуждают все нюансы созданных артефактов: любых письменных требований, макетов, прототипов и т. п. В идеале программисты заранее знакомы с артефактами и задают лишь уточняющие вопросы. Вовлечение программистов на ранних этапах позволяет избежать сюрпризов и свести к минимуму длительность этого этапа. В таком случае разработанное решение априори проверено ключевыми экспертами, что в будущем гарантирует его осуществимость в окончательном варианте дизайн-системы.
Далее программисты кодируют решение в соответствии с предоставленными спецификациями. Этот этап также проходит несколько итераций и включает в себя функциональное тестирование. Поскольку предугадать будущие изменения невозможно, возникают вопросы о требованиях, непредвиденных проблемах на стыке дизайна и программирования и т. д. Поэтому для управляемости процесса важна совместная работа с UX- и UI-дизайнерами. После завершения разработки окончательный вариант (код) программисты должны развернуть так, чтобы дизайнеры могли посмотреть его и оценить результат. Часто роль окончательного варианта выполняет библиотека компонентов.
Этап визуального тестирования — это возможность проверить внедренную дизайн-систему и убедиться, что она удовлетворяет требованиям и цели предложенного решения. Если предыдущий этап внедрения был открыт для дизайнеров, обратная связь зачастую минимальна. При наличии недочетов программисты обрабатывают их и повторно развертывают библиотеку компонентов для тестирования. Это повторяется до тех пор, пока заказчик не убедится, что дизайн-система удовлетворяет всем требованиям.
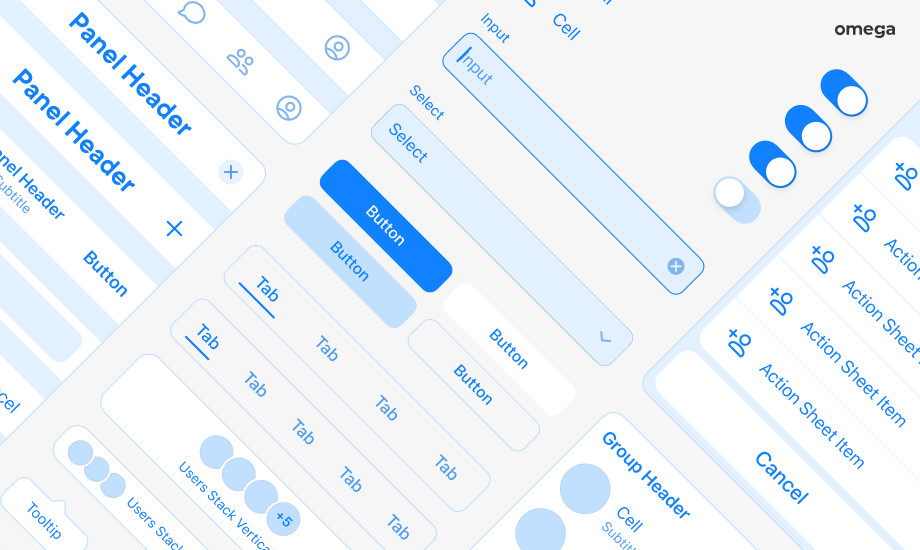
Затем закодированные компоненты интегрируются в пользовательские интерфейсы сервисов, сайтов, приложений и иных продуктов. Как правило, распространение и внедрение кода происходит с помощью специальных инструментов, о которых речь пойдет ниже. Библиотека компонентов — это самый популярный инструмент внедрения дизайн-системы. Библиотека компонентов помогает внедрять их по отдельности. Эти компоненты играют роль строительных блоков, которые программисты будут использовать при создании пользовательских интерфейсов продукта.
В процессе внедрения дизайн-системы с помощью библиотеки удобно организовывать и отслеживать закодированные компоненты. Библиотеки компонентов часто выступают в качестве среды, в которой выполняется этап визуального тестирования. Для веб-приложений распространенными инструментами библиотеки компонентов являются Storybook и Bit. Поддерживать согласованность пользовательского интерфейса при взаимодействии с пользователями может быть непросто, даже если у вас есть дизайн-система. Абстрактные идеалы дизайн-системы необходимо всегда трансформировать в выгоды для пользователей системы, сервиса или приложения. Дать им максимум пользы возможно только при полноценном внедрении дизайн-системы. Если вы хотите создать, доработать и внедрить собственную дизайн-систему, эксперты компании Omega готовы вам помочь. Спросите экспертов сегодня и узнайте больше о наших услугах.
Комплексность
Гибкость
9 шагов к успешному внедрению дизайн-системы

1. Идея
2. Определение требований
3. UX-дизайн

4. UI-дизайн

5. Передача команде программистов
6. Разработка
7. Внедрение
8. Визуальное тестирование
9. Реализация
Библиотека компонентов