Как настроить GA для одностраничного сайта: показатель отказов
Правильная настройка аналитики - залог успешного отслеживания поведения пользователей, возможность анализировать качество поступающего трафика, а также оценивать эффективность вашего лендинга.
Google Analytics - бесплатный и достаточно простой инструмент, который поможет Вам постигнуть азы веб-аналитики и оценить те метрики, которые реально важны для Вашего бизнеса. В тоже время, считается, что для одностраничных сайтов GA - не самый подходящий инструмент. Это происходит потому что GA не учитывает специфику сайта-одностраничника.
Поведение пользователя на одностраничных сайтах отличается от его поведения на обычном сайте. А потому, чтобы получить корректный результат настройки целей и ключевых показателей эффективности в GA также требует особого подхода.
Если Google Analytics не настроен должным образом, то все, что Вы увидите - очень большой показатель отказов (близкий к 100%), малое время проведенное на странице и среднее количество просмотренных страниц близкое к единице.
Почему так происходит?
Показатель отказов - это процент пользователей, которые ушли с сайта после посещения первой страницы, не переходя на другие. Но ведь в случае с одностраничником речь идет только лишь об одной странице.
Длительность посещения определяется по времени, прошедшему между просмотрами двух страниц, что также физически невозможно сделать на одностраничном сайте.
Таким образом, данные, полученные из GA будут некорректны для одностраничного сайта, на их основании невозможно будет провести анализ качества поступающего трафика и соответственно оптимизировать рекламную кампанию.
Для корректного отображения данных, необходима особая настройка GA, требующая внесения правок в код, после чего сеанс пользователя, который провел указанный отрезок времени на лендинге уже не будет считаться отказом. Время выбирается самостоятельно - от 10 секунд до нескольких минут, в зависимости от типа и количества контента. Таким образом, процент отказов не будет включать пользователей, которые провели достаточное время на сайте.
Подробнее об этом Вы можете прочитать в официальной справке Google.
Где найти код для установки на свой сайт/лендинг?
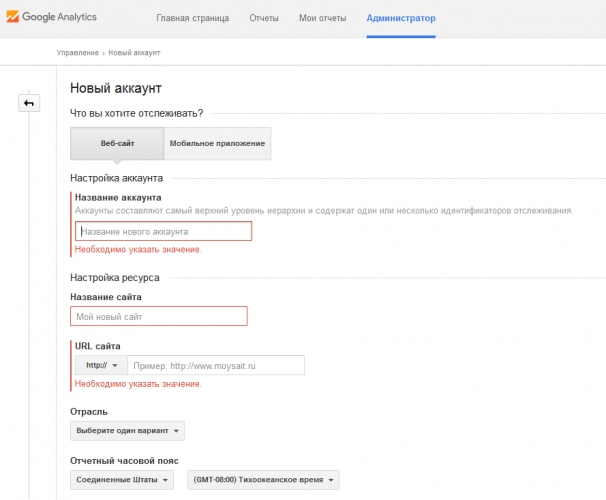
После несложной процедуры регистрации в Google Analytics необходимо создать аккаунт или добавить еще один, если вы уже зарегистрированы.
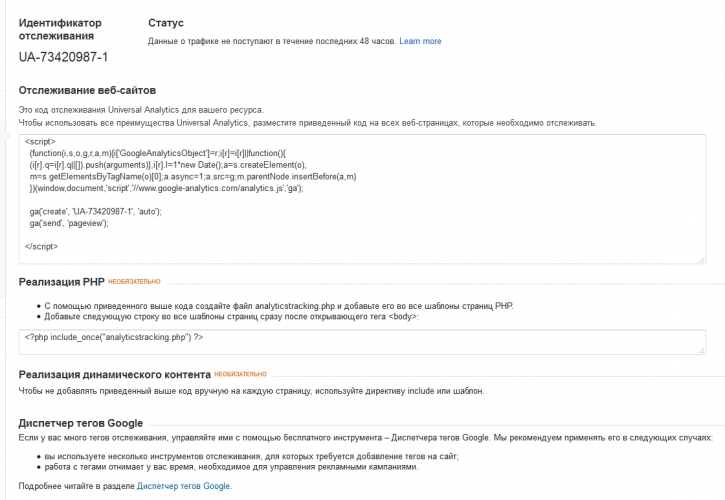
Заполнив все необходимые поля: название аккаунта, название сайта и его адрес, отрасль и часовой пояс, Вы получите персональный идентификатор отслеживания и код отслеживания Universal Analytics, который необходимо скопировать и вставить на Ваш лендинг.
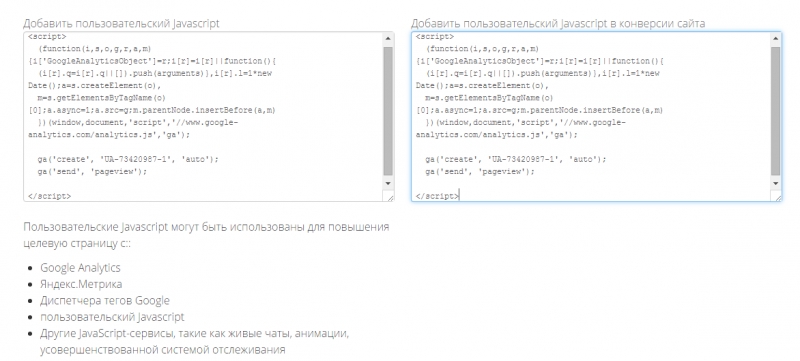
Для создания сайта-одностраничника, мы использовали конструктор лендингов, где в настройках есть функция пользовательский Javascript - вносим код. Если Ваш лендинг создан не в конструкторе, то изменения нужно вносить в код лендинга.
Стоит учесть, что после установки кода на лендинг, необходимо подождать примерно сутки для получения корректных данных. Через некоторое время мы получили первые результаты.
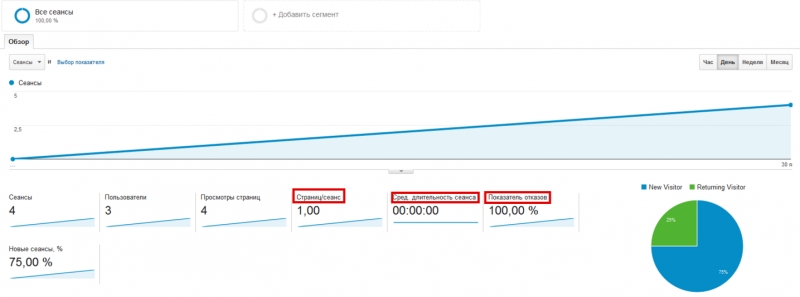
Как и ожидалось показатель отказов - 100%, длительность сеанса 0, страниц за сеанс 1.
Буквально после первых суток тестирования, стало понятно, что такие данные не помогут нам оценить эффективность нашей страницы и мы внесли изменения в поставленный на лендинге код.
Код для изменения в Universal Analytics, который должен быть внесен на страницу сайта (в данном случае - на лендинг):
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXX-Y', 'auto');
ga('send', 'pageview');
setTimeout("ga('send','event','Engaged users','More than 15 seconds')",15000);
</script>setTimeout — здесь Вы самостоятельно указываете время, которое считаете достаточным, в данном случае — 15 секунд, что равно 15 000 милисекунд.
Устанавливаем измененный код и снова ждем результаты.
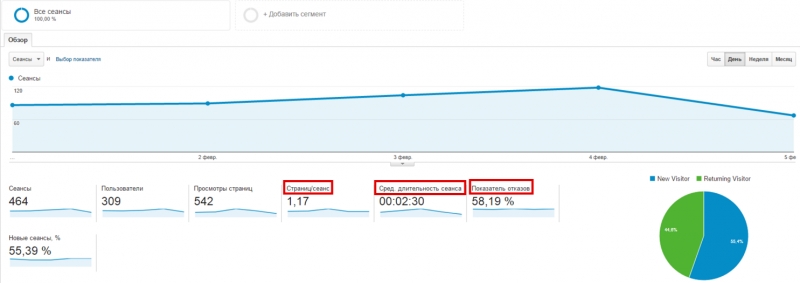
Как видим, цифры уже другие - показатель отказов упал, длительность сеанса выросла и количество просмотренных страниц тоже.
Google Analytics уже несколько лет как стал Universal Analytics, но если же Вы еще пользуетесь Google Analytics, то
Код для изменения в Google Analytics
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXX-1']);
_gaq.push(['_trackPageview']);
setTimeout("_gaq.push(['_trackEvent', '15_seconds', 'read'])", 15000);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>Таким образом, мы смогли решить проблему с показателем отказов и временем проведенным на сайте - теперь полученные данные можно использовать для анализа успеха Вашего лендинга и РК.
Кроме того, скорректировав показатель отказов, Вы можете настроить посещение сайта в течении нужного Вам времени, как событие и определить это событие как цель в GA.
Подробнее об этом поговорим в следующий раз - подписывайтесь на наш блог, чтобы не пропустить актуальную информацию.