Оптимизация скорости интернет-магазина на примере Gap
Хотя полная оптимизация сайта – это то, к чему мы все стремимся, есть несколько страниц с наиболее высоким влиянием на результат: это главная страница, результаты поиска, карточки товаров.
Главная страница
Эта страница характеризуется тем, что на ней часто происходят изменения - появляются много новых изображений. Если эти изображения неоптимизированны, как часто бывает, время загрузки такой страницы, конечно, пострадает. Кроме того, частота, с которой обновляются изображения на главной странице, не дает возможности полноценно использовать кэширование.
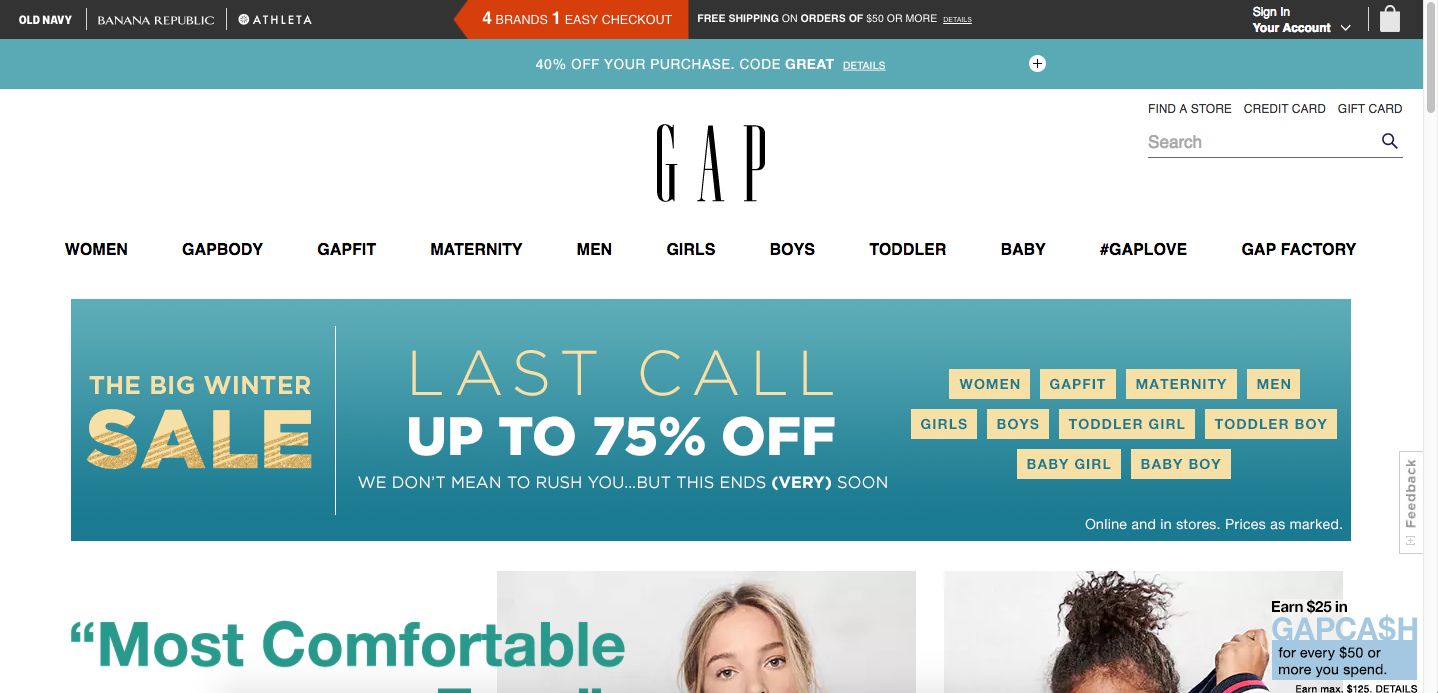
Рассмотрим главную страницу интернет-магазина Gap.

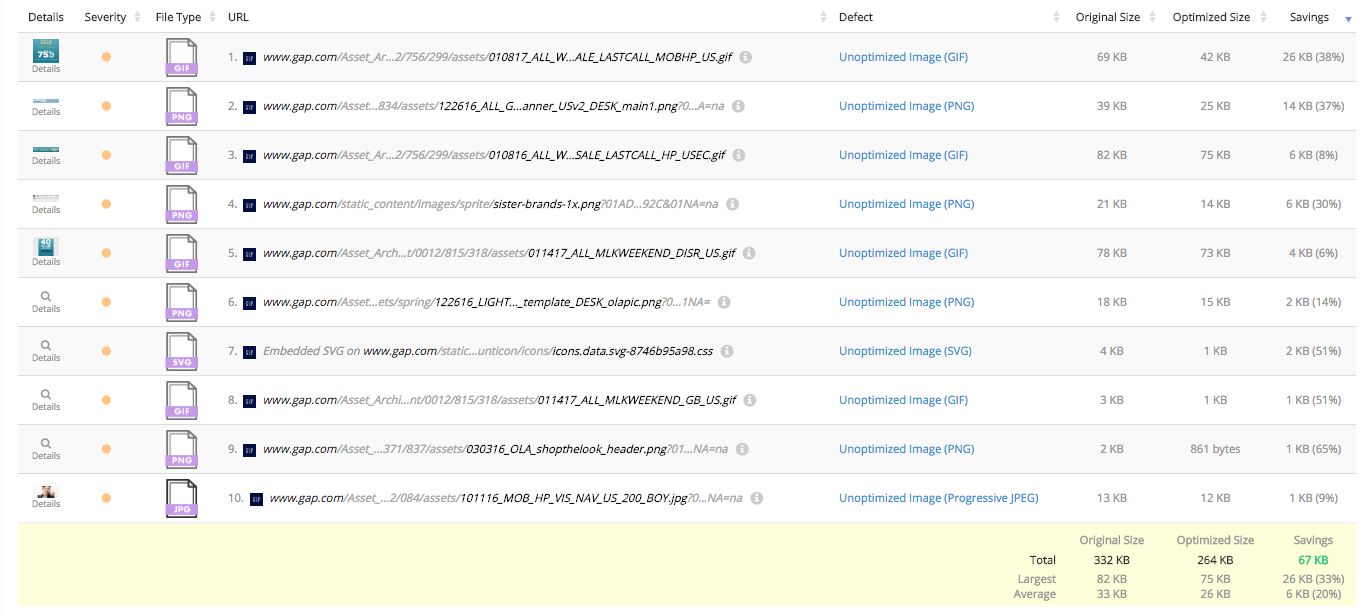
Как видно при помощи сервиса оптимизации, у этой страницы есть ряд проблем с изображениями.

В начале страницы расположен блок текста, продвигающий ссылки, а затем – большой баннер с распродажей. Эти блоки занимают много места на экране и загружены при этом как отдельные изображения, вместо того, чтобы быть внедренными в HTML СSS-спрайтами. Эти изображения также неоптимизированны, и похоже, что на главной странице Gap вообще все изображения такие. Если бы Gap исправил эти моменты, главная страница загружалась бы гораздо быстрее.
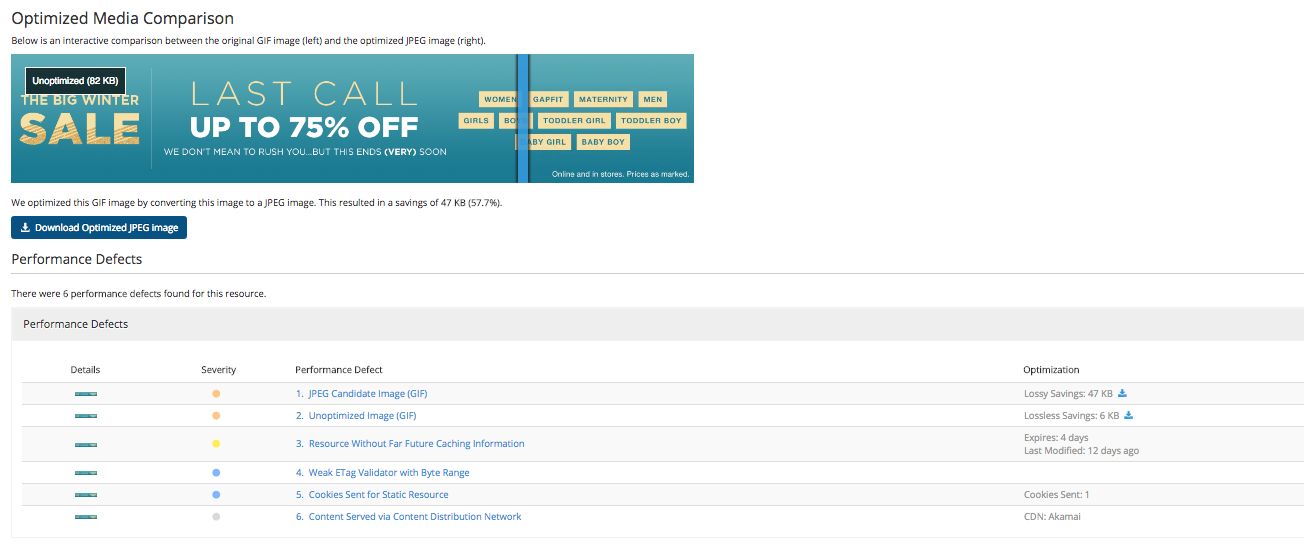
Например, как показано ниже, если сконвертировать это GIF-изображение в JPEG, можно «сэкономить» 47 КБ (объем изображения уменьшится на 57,7%).

Страницы результатов поиска
Такие страницы, так же как и карточки товаров, отличаются тем, что содержат большое количество изображений. Их важно оптимизировать, и в частности – определять их правильный размер. Вы точно хотите показывать в качестве «миниатюр» изображения таких же размеров в пикселях, а не просто уменьшенные с помощью средств CSS/HTML большие картинки. Каждая неоптимизированная картинка вредит скорости загрузки страницы. В зависимости от ключевых слов, которые пользователь набирает в поиске, страница с результатами может содержать множество миниатюр. И если они все будут неоптимизированны, это кратно повредит скорости загрузки.
Наиболее ожидаемое от пользователя поведение на странице результатов поиска – это прокрутка вниз. Поэтому типичные «уловки» для как можно более быстрого показа видимой части экрана (ATF – above the fold) тут могут не давать ощутимого результата. Пользователь все равно будет стремиться сразу прокрутить страницу вниз, чтобы ознакомиться с результатами поиска. Однако вам все равно нужно убедиться, что ваши Javascript и СSS оптимизированы и не блокируют отображение страницы.

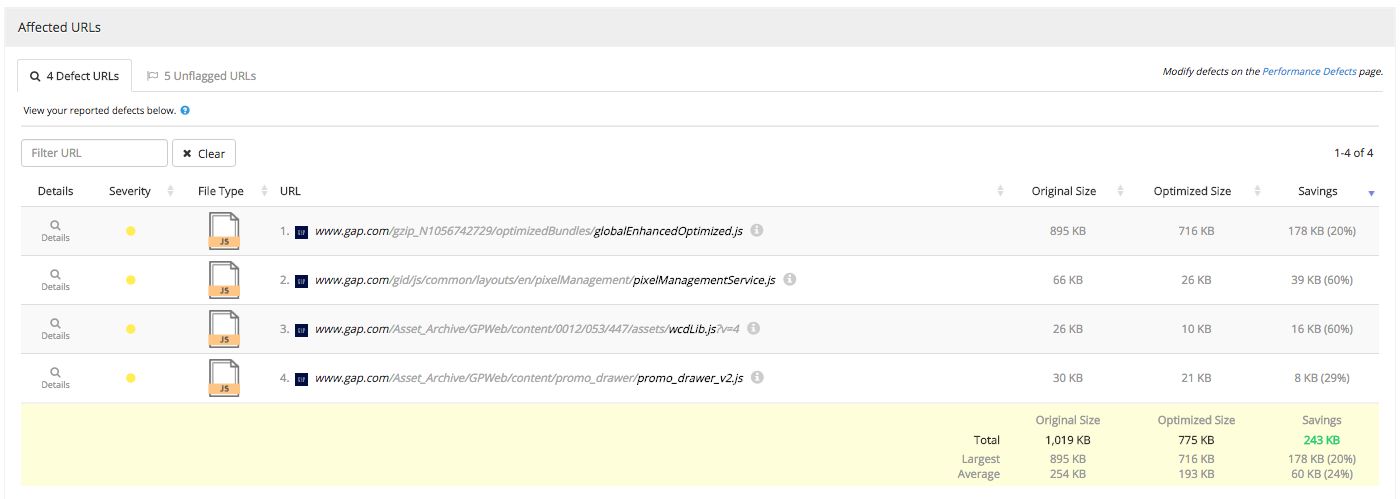
Здесь мы видим, что 4 файла Javascript, которые требуются для сайта Gap, являются неоптимизированными. Исправив это, можно было бы получить на 24% меньший размер файлов. Обратите также внимание, что «экономия» может составить от 20% до 60%, в зависимости от файла.
Карточки товара
Страницы с карточками товара особенно важны, поскольку реклама или ссылки из поисковых систем могут приводить пользователей прямо на эти страницы. Чтобы уменьшить процент отказов, нужно убедиться, что эти страницы загружаются настолько быстро, насколько возможно. Важно не забыть и о пользователях мобильных устройств. У них скорость интернета обычно меньше, чем у обычного компьютера, подключенного к офисной сети. Поэтому здесь особенно важно отсутствие «тяжелых» изображений и других проблем с сайтом.
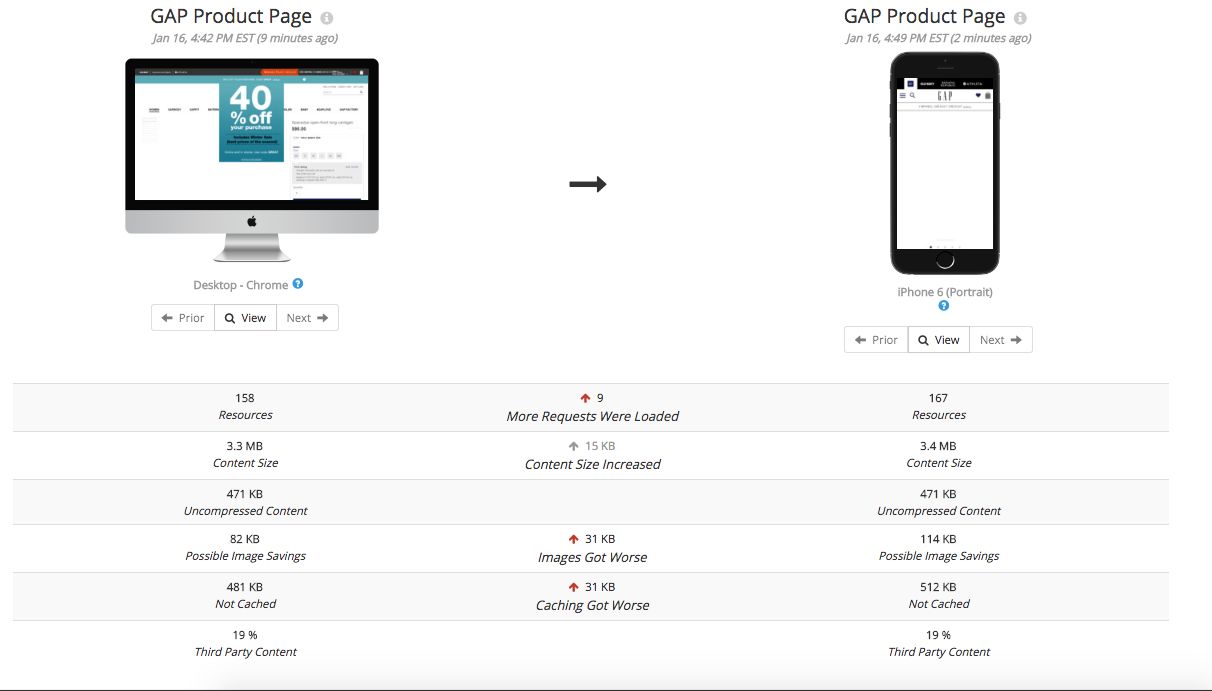
Возвращаясь к сайту Gap, рассмотрим некоторые критические области, где можно улучшить мобильную версию сайта.
Во-первых, мобильная версия сайта требует на 9 больше запросов, чем полноразмерная версия. Поскольку мобильные пользователи обычно пользуются более медленным интернетом, как и говорилось ранее, , для них это может быть особо чувствительно.

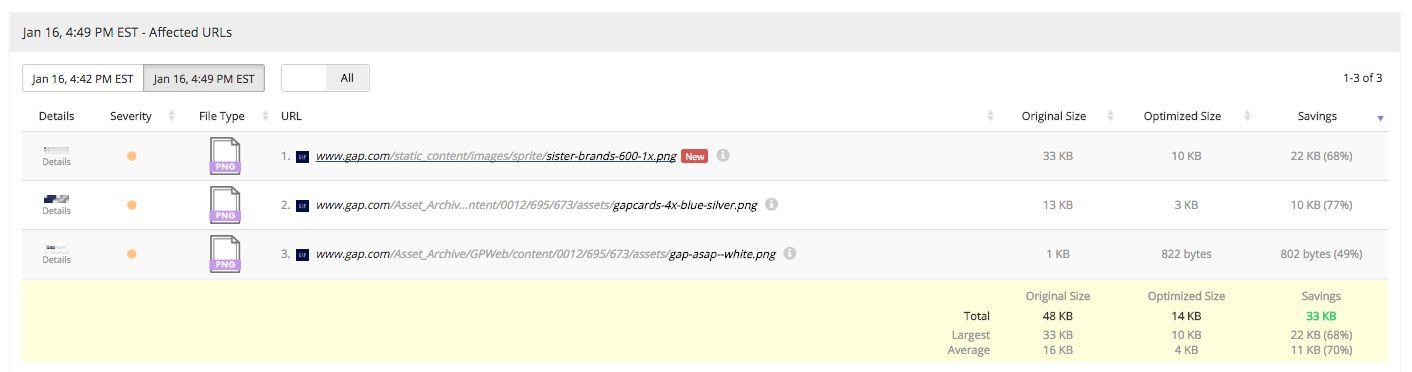
Также объем контента для мобильной версии больше на 15КБ, а у одного изображения с логотипами размер по горизонтали составляет 600 пикселей, что больше, чем ширина экрана iPhone.

Если оптимизировать это изображение через CSS-спрайты, можно значительно уменьшить трафик, отправляемый пользователям.

Для того чтобы обеспечить оптимальную производительность интернет-магазина, рекомендуется делать подобное сканирование страниц сайта ежедневно. Это может показаться излишне частым, но природа интернет-магазинов такова, что изменения происходят часто. Появляются новые товары, отдел маркетинга запускает новые кампании с новыми баннерами, все это может оказывать неожиданное влияние на скорость загрузки. Стоимость для бизнеса большого процента отказов может быть слишком значимой, поэтому важно отслеживать такие проблемы оперативно.
В заключение отметим еще раз, что пользователи не любят ждать, пока загрузятся страницы. Конечно, каждый хотел бы оптимизировать сразу весь сайт, но это не всегда возможно. Поэтому важно сконцентрироваться на оптимизации ключевых страниц сайта: главной, карточек товара и результатов поиска.