Как мы упаковали управление аджайл проектов в стандартную версию GitLab
Мои коллеги сталкиваются с таким же «зоопарком» площадок, поэтому мы решили поэкспериментировать и свести управление в один инструмент — gitlab. Большинство команды знакомо с gitlab — программисты работают с кодом, проджекты ставят задачи.
В статье я поэтапно расскажу как мы упаковали в стандартную версию gitlab управление задачами менеджмента, проектирования, дизайна и разработки. Отдельное спасибо за помощь в подготовке материала маркетологу Ареал— Анне Бушуевой, и коммерческому директору — Максиму Щенникову.
Создание пространства в GitLab
Первое — создать пространство, где будут храниться задачи и канбан.
Организацией репозитория и веток для хранения кода занимается тимлид. Менеджер внутри репозитория может организовать пространство для управления проектом двумя способами:
- Разделить проект по направлениям и вести доску внутри каждого. Для задач дизайна, frontend и backend-разработки, менеджмента создаются отдельные подпроекты, внутри которых настраиваются канбаны. Общую доску можно найти в корне проекта. Такой подход оправдан, если у каждого направления есть отдельный руководитель.
- Организовать общую доску. В репозитории создается специальный менеджерский подпроект, на его доске ПМ управляет задачами всех направлений. В Ареал все процессы внутри проекта находится в руках одного менеджера, поэтому второй способ нам удобнее. А сортировать по направлениям можно через фильтр, но про него позже.
Создание структуры проекта
Второе — перенести в пространство состав проекта. Для нас это эпики — верхнеуровневые большие группы функций, которые выделяются на этапе пресейла.
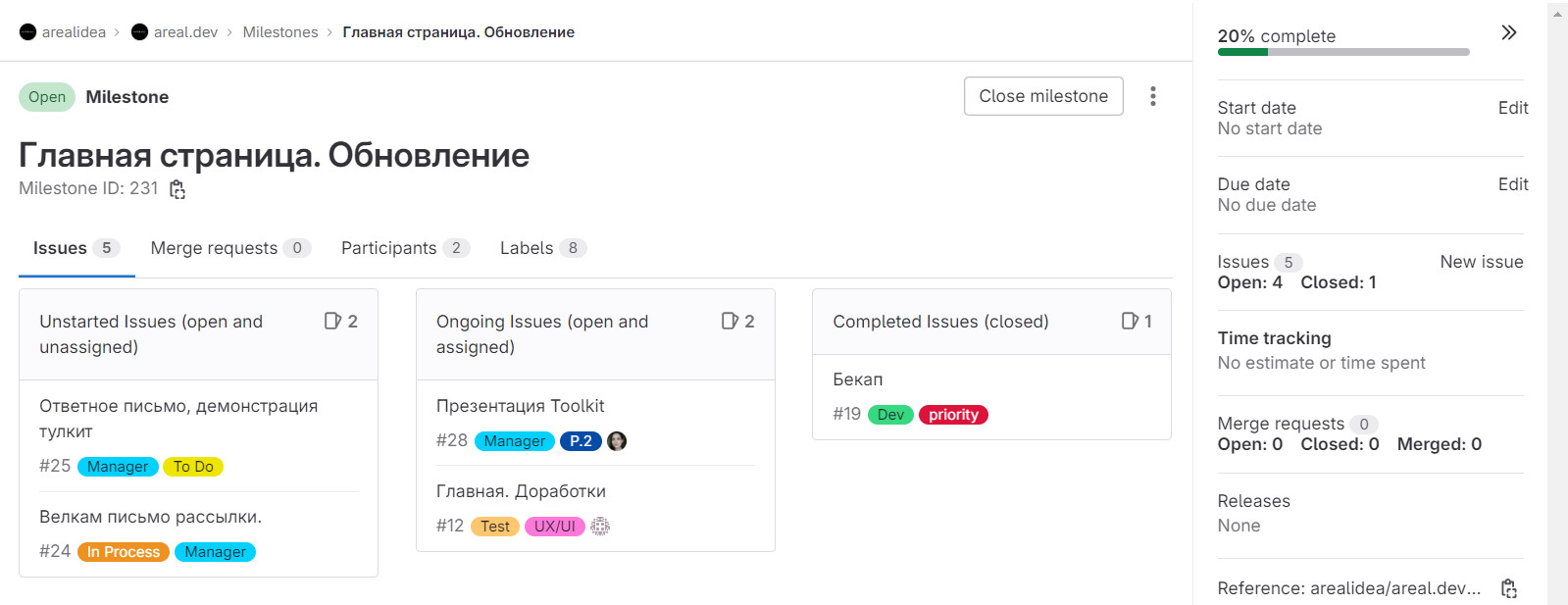
Для каждого эпика создается Milestone. Известно, что вехи в gitlab предназначены не для эпиков, но нашу задачу — разделить задачи по эпикам, следить за ходом эпика — решают именно вехи.
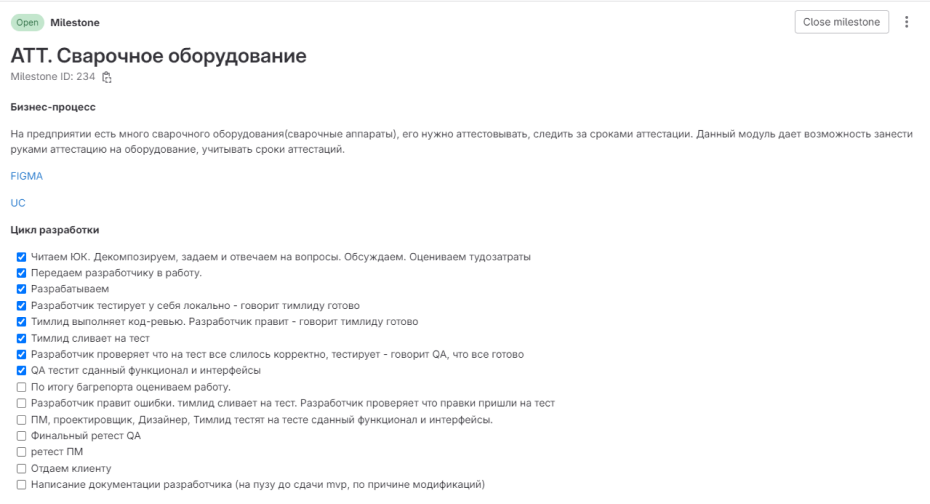
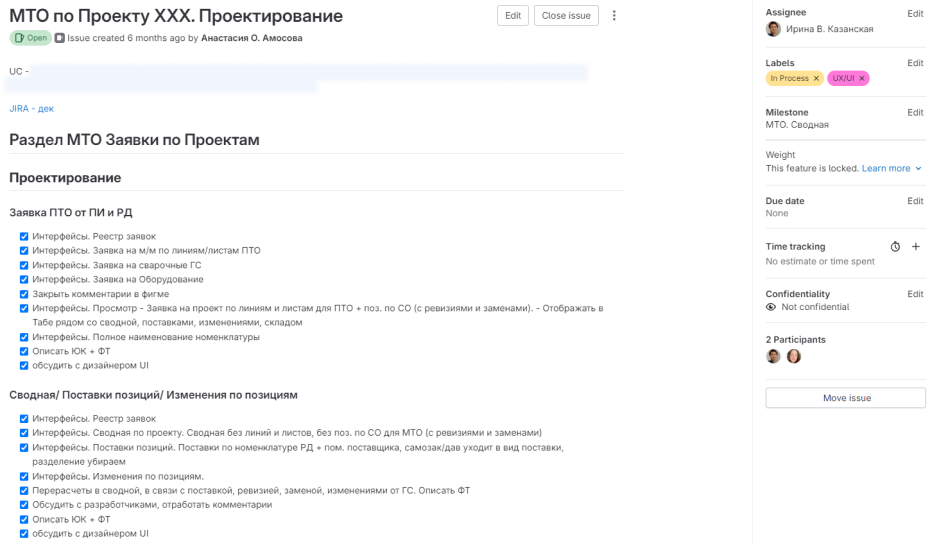
Milestone создается с описанием:
- Краткий бизнес-процесс. Если эпик большой и в целом задач много, то описание помогает ввести в курс дела нового участника команды.
- Ссылки на прототип, дизайн, документацию. Пополняются с выполнением задач.
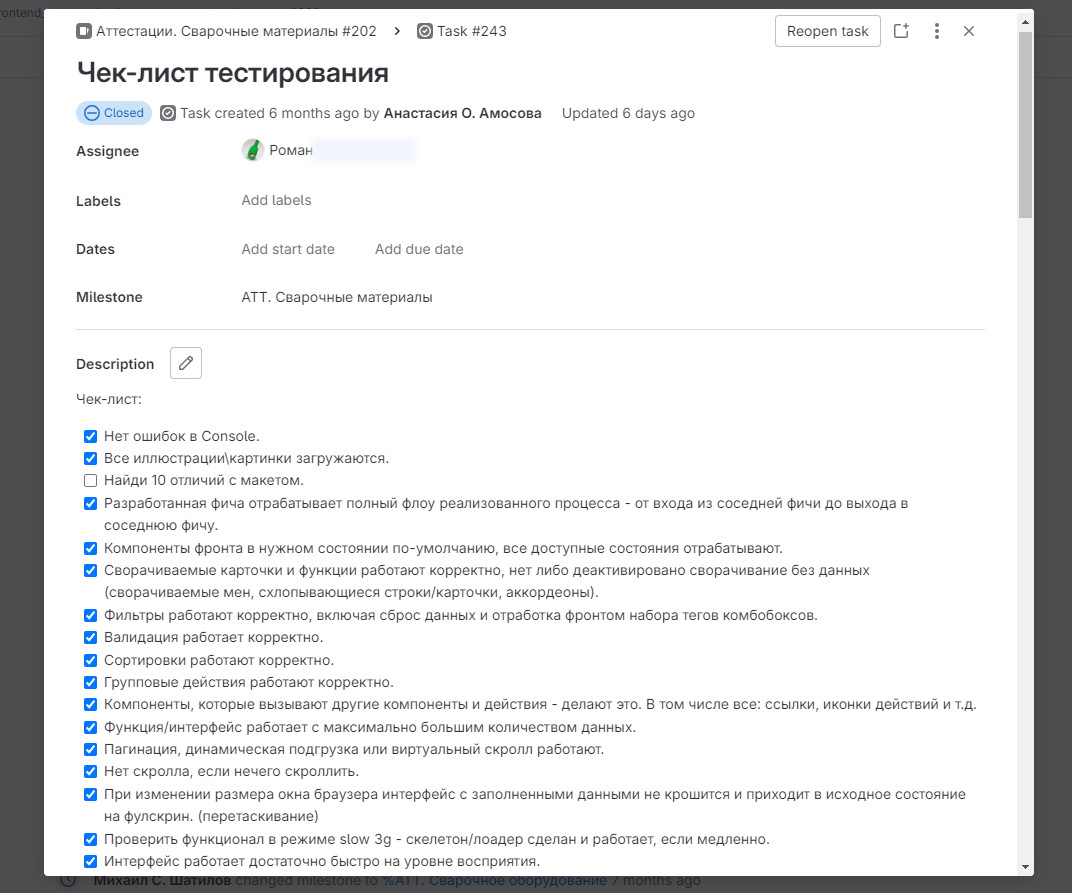
- Чек-лист цикла разработки. Отражены все стадии от декомпозиции и оценки задачи, до выставления на прод и написания документации.
Эпик пополняется задачами по ходу проекта — каждой карточке при создании привязывается Milestone. Третье — организовать в канбане этапы под проект. Есть стандартный набор этапов, но РП может кастомизировать их под свою терминологию, сложившуюся работу с командой. Дефолтные этапы канбана: Этапы test, stage, prod в больших проектах, где много фич в реализации, выносятся на отдельную доску. Менеджеру удобнее мониторить доставку обновлений до клиента. Представьте три релиза, 50 фичей. С первого релиза из десяти на прод ушло девять, а одна болтается, потому что клиент не успел дописать пользовательское соглашение. Теоретически задача сделана, но на прод отдать её нельзя. Создание новой доски логичнее и с точки зрения исполнителей. Для разработчика задача закрыта как только она попала в For release. Провести фичи по площадкам до прода — задача devops, тестировщика, менеджера, клиента. Четвертое — организовать систему разграничения задач по направлениям, типам, видам. Если проект уже управляется в старом варианте gitlab или в другой системе, то на основе действующих задач составляются: Руководитель проектов оценивает востребованность статусов и меток — сколько задач есть по каждому параметру. Избавляется от ненужных, а рабочие переносит в gitlab. Новый проект, который сразу управляется в gitlab, организовать проще. Менеджер по шаблону переносит стандартные метки с описаниями: Метки спокойно живут вместе внутри любой задачи, на любом этапе. Также как этапы метки могут меняться от проекта к проекту, от менеджера к менеджеру. Набор стандартных помогает быстрее запустить проект. Пятое — наполнить канбан задачами. В зависимости от цикла жизни, мы выделяем три вида задач-карточек: Такие карточки отражают менеджерские задачи, не связанные с командой реализации. Например, запросить у клиента политику конфиденциальности. Эти задачи проходят небольшой жизненный цикл: open, to do, closed. Относительно задач действия у нас возникла дискуссия. Нужно ли в Git фиксировать регулярные задачи? С одной стороны, такие задачи должны быть в голове и не жить вечно открытыми в gitlab, с другой не зафиксированная задача — не задача. Для меня на практике оказалось, что задачи типа «Выставить акты» нет смысла вносить, они болтаются в одном и том же месте, хотя менеджер прекрасно помнит о задачах. Карточка для задач на потоке проектирования и дизайна. Может появиться как непосредственно из задачи клиента, идей, так и прийти из бэклога. Структура карточки UX/UI: Задача UX/UI проходит более долгий путь по канбану, потому что интерфейсы проверяют менеджер и арт-директор — добавляются этапы test, check. Мы ввели в практику оставлять завершенные UX/UI задачи в колонке check до конца отчетного периода, чтобы наглядно виден объем проделанной работы. Плюс, если эпик большой, то разработка может идти параллельно с дизайном, интерфейс меняется на лету, а не закрытая задача, следуя через новый цикл, сохраняет историчность. Когда ТЗ или исполнительная документация написаны, менеджер создает новую карточку для нового цикла жизни задачи — от dev до деплоя. В зависимости от специфики проекта это может быть две карточки: отдельно frontend, отдельно backend. Разные разработчики, разная история тестирования, интеграции. Мы не продолжаем управлять разработкой в UX-карточке, во-первых, потому что программисты могут начать собирать интерфейс до финала дизайна, а значит нам нужно назначить второго исполнителя. Можно воспользоваться таской внутри задачи и назначить ее на разработчика. Но, к сожалению, второй исполнитель и сама таска не отразятся на доске. Во-вторых, разработчику будет мешать история согласования прототипа и дизайна, поэтому новая задача — оптимальное решение. Структура карточки реализации: Задача разработки проходит все этапы канбана. В редких случаях, когда тимлид выполнил техническую задачу и ей не нужны code review или review менеджера, задача пропускает test. Но в check остается, чтобы видеть объем проделанной работы и внести задачу в отчет. После накопления определенного количества задач в For release, релиз последовательно проходит по площадкам stage, prod и уходит в closed. В работе с канбаном gitlab можно выделить два направления: Управляют перемещением задач и сменой исполнителей тимлид, менеджер на дейли-митингах и совместных встречах. Изменение этапа и ответственного — сигнал участнику команды, что задача теперь на нем. Посмотрим на движение dev-задачи: С циклом дизайна также: в моменты перехода от проектировщика к дизайнеру, потом к менеджеру, арт-директору сменяется исполнитель, но карточка остается прежней, что позволяет сохранить историю этапа в целом. GitLab в стандартной версии дает отличные возможности выстроить ежедневную работу всех участников: Если сотрудник занят на нескольких проектах и хочет видеть все свои задачи в одном пространстве — есть раздел Issues. На отдельной странице Milestones отслеживает прогресс по каждому эпику: сколько задач не стартовало, сколько назначены и делаются, сколько закрыты. Перенос процесса управления проектом в gitlab позволил нам отказаться от разношерстных инструментов и соединить всех исполнителей в одной среде. На одной доске менеджеры видят все задачи, разбитые по этапам, и отмеченные мегапроцессными метками. Несмотря на стандартизированность получившейся системы, она остается гибкой и может подстраиваться под разные проекты. Например, исключая определенные этапы, канбан перестраивается с agile на другую систему управления. Резюмируя, как перейти на управление проектом в стандартной версии GitLab: 
Организация этапов канбана

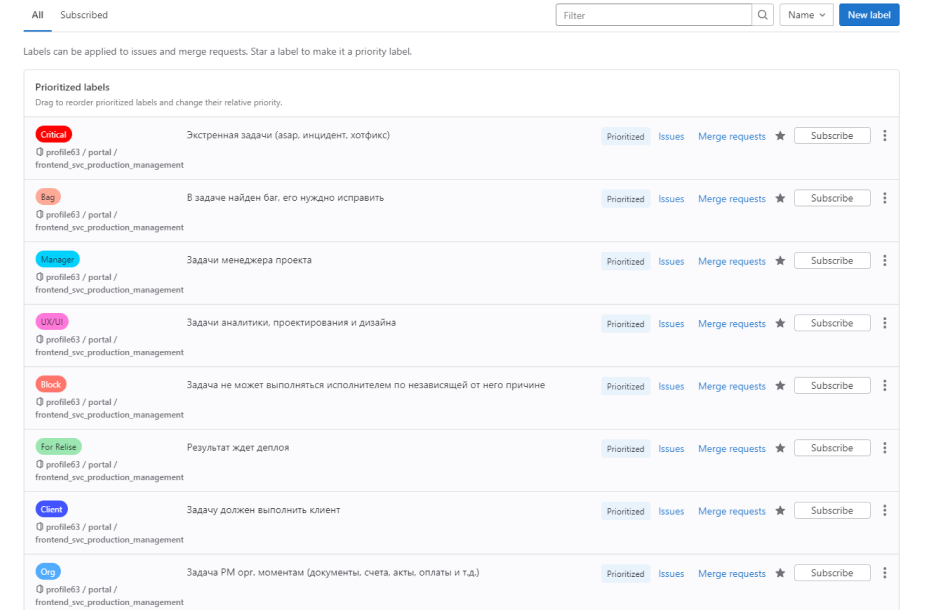
Организация меток для управления проектом
— Manager — задачи, связанные с клиентами, документами, встречам, формализацией задачи и т.д..
— UX/UI — задачи, связанные с интерфейсами (спроектировать, отрисовать).
— DEV — задачи разработчиков, иногда разделяются на frontend и backend.
— DevOps — задачи по развертыванию среды разработки, CI/CD, доставке приложения.
— Server — задачи по инфраструктуре.
— Ideas — идеи развития проекта, на размышление. Отдельный лейбл помогает разграничить идеи от обязательных задач.Относительно разделения меток Server и DevOps все зависит от проекта. Если управление задачами по серверам на Ареале, то нужна отдельная метка Server. Если на партнере, то для задач по инфраструктуре и среде разработки можно использовать единую метку.
— Task — любая открытая задача.
— Bug — правки неработающего кода.
— Block — исполнитель не может выполнять задачу по не зависящей от него причине, требует вмешательства менеджера для продолжения.
— Critical — инцидент, задача, которую нужно сделать срочно.
— Pause — задача на паузе, например специалист в отпуске
— org — организационные моменты (документы, счета, акты и т.п.).
— alw — регулярные задачи.
— client — задачи, по которым требуется активность клиента.
— docs — задачи по документации (разработчика, пользователя, администратора).
Наполнение задачами
Карточка действия
Карточка фичи UX/UI

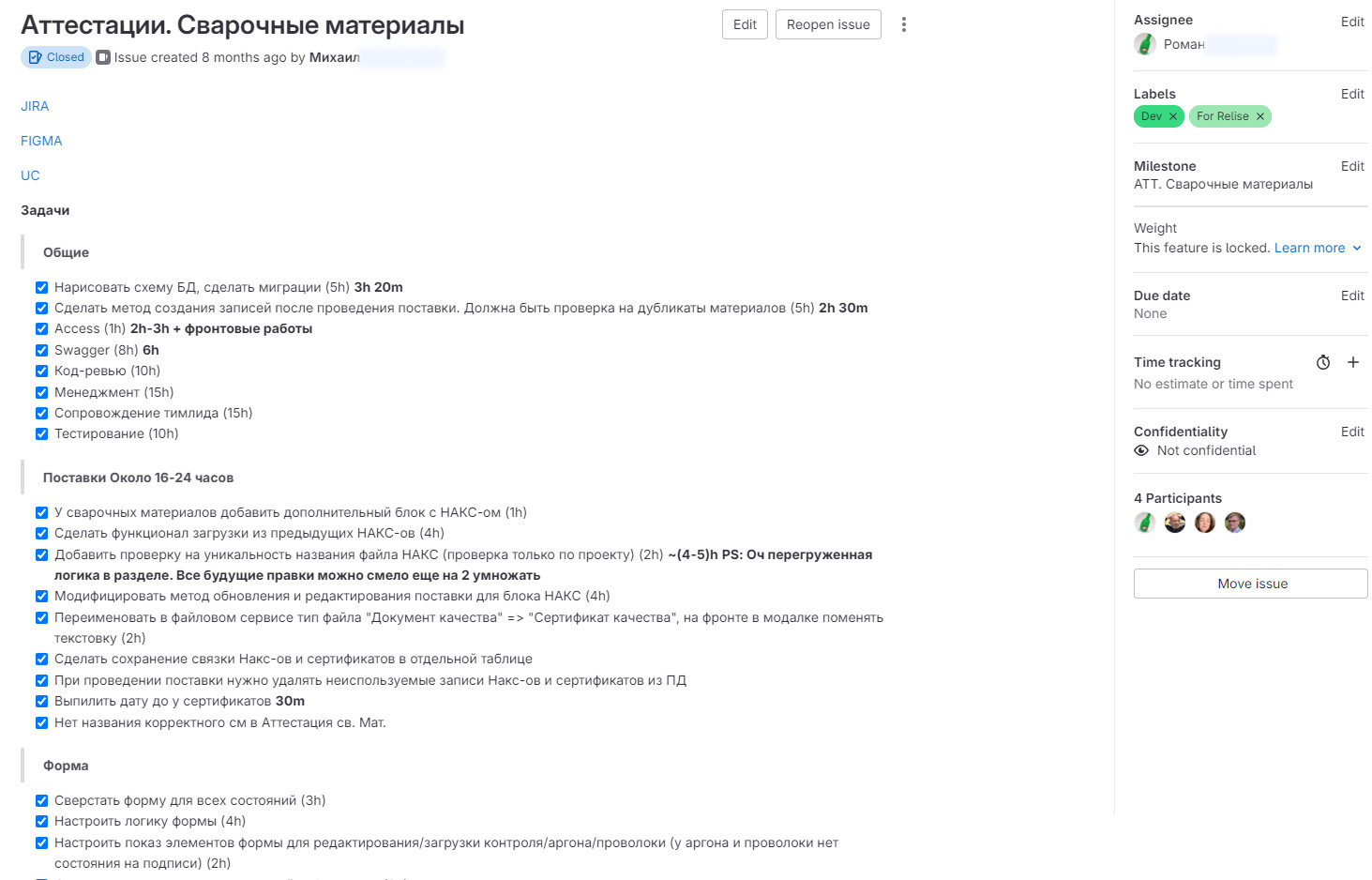
Карточка фичи реализации



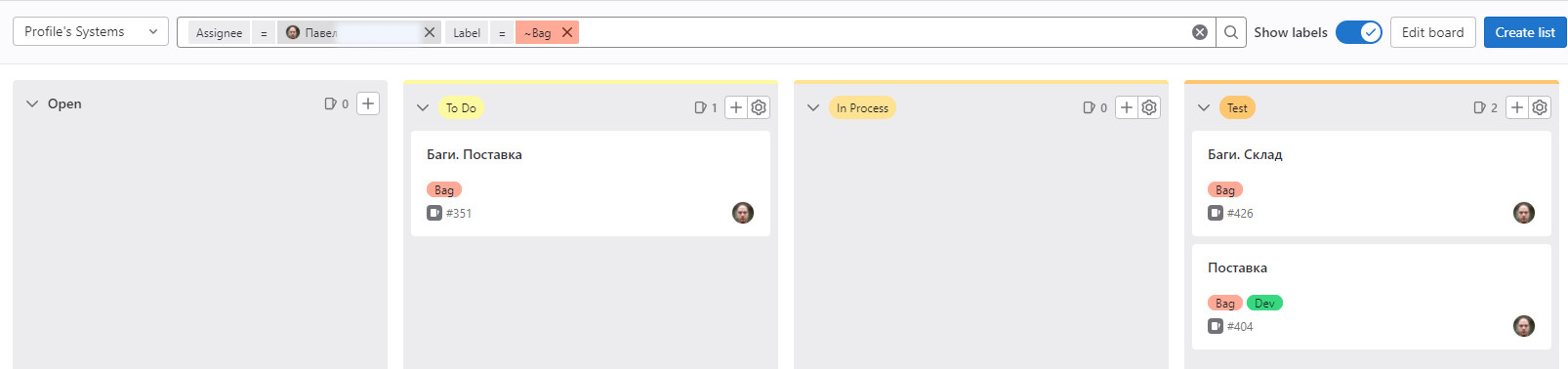
У меня багрепорт по уже выполненной задаче чаще уходит в отдельную карточку. Во-первых, это удобнее, нет множества текста в задаче. Мы привязываем баги к Milestone, по нему можно поднять историю реализации задачи. Во-вторых, карточка фичи может «вечно» быть в работе и это плохо. Иногда багрепорт отрабатывается долго, откладывается из-за низкой приоритетности, а ведь сама фича собрана и работает, а значит должна быть закрыта.
Работа с канбаном
Движение задач по этапам
Для наших проектов смена исполнителя на этапах перехода к тестированию оказалась нерабочим механизмом. На практике, будь то разработка, проектирование, дизайн, DevOps, исполнитель не меняется. Во-первых, задачи разных типов на этапе test уже подразумевают проверку определенными специалистами (тестировщик — верстка, тимлид — код, арт-директор — дизайн). Во-вторых, не нужно искать исполнителя в истории, чтобы отдать правки.
Ежедневная рутина
Одномоментно у исполнителя в работе находится не больше двух-трех задач. Последовательность проговаривается на дейли встречах. 

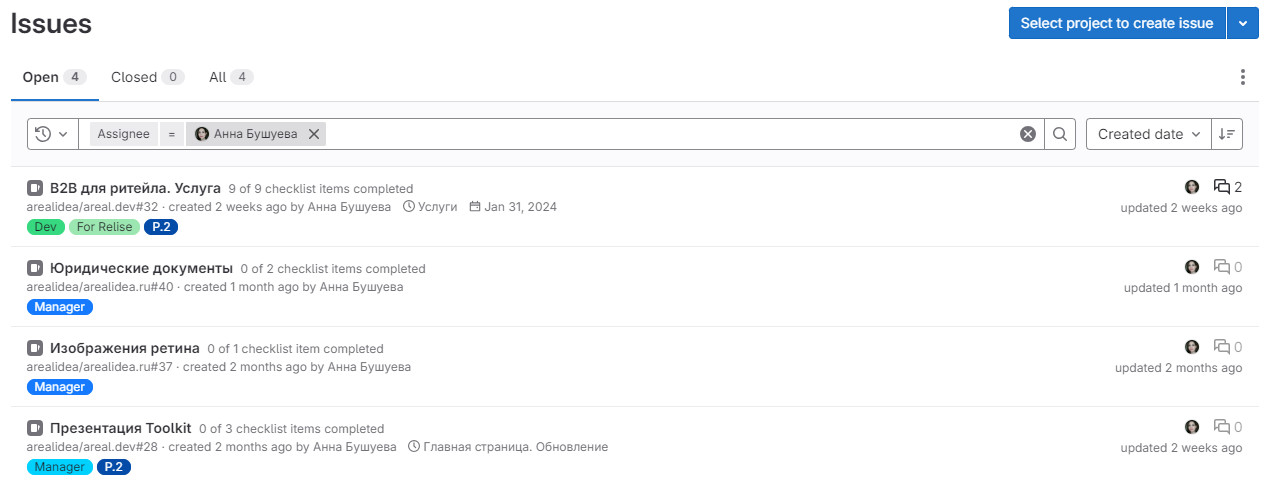
Для меня как тимлида с переносом менеджмента в git особо ничего не поменялось. Только при фильтрации карточек убираю задачи менеджера и ui/ux, потому что они мне не нужны.
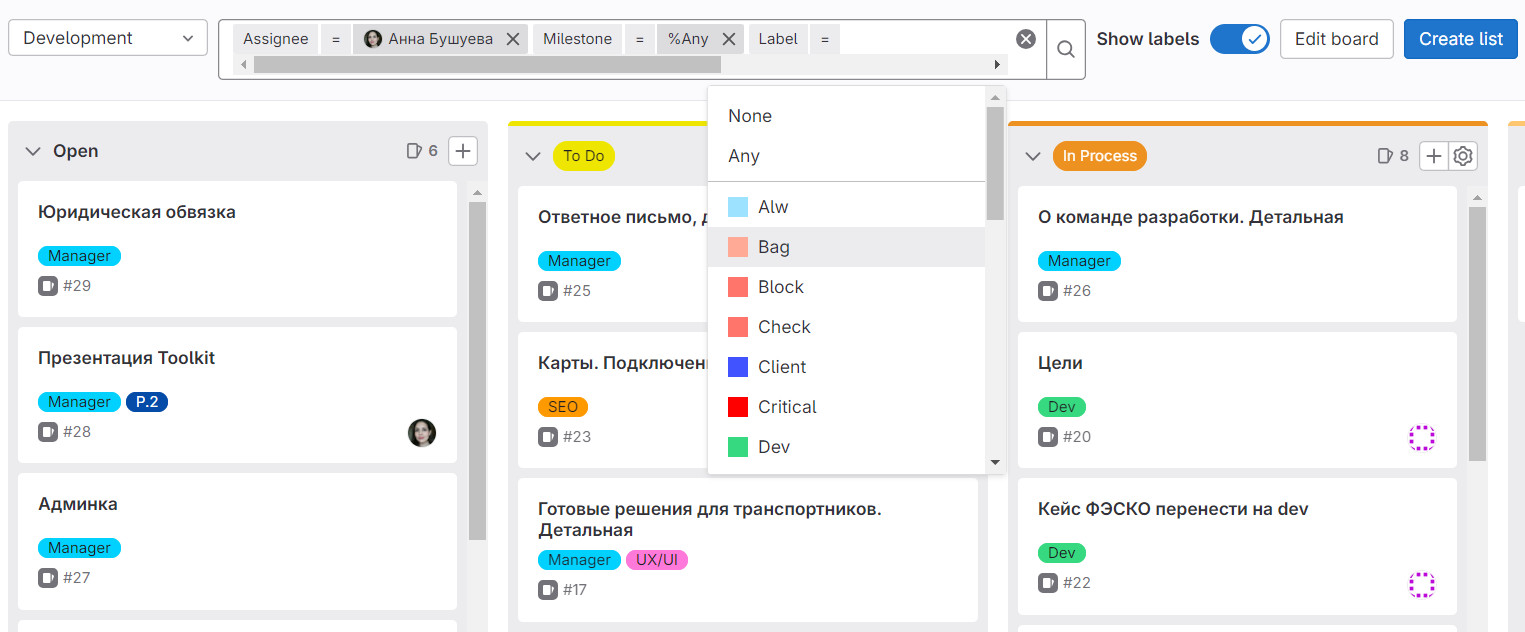
Менеджер фильтрует задачи по потоку, типу, критичности, исполнителю. По определенному Milestone строит канбан задач одного эпика. 

Итого