Почему сайту нужен продуманный веб-дизайн
Роль дизайна в разработке сайтов
Дизайн сайта — внешний облик веб-сервиса, влияющий на первое впечатление и совершение пользователем целевых действий. Если визуальный стиль совместим с юзабилити, посетителю легче перемещаться между разделами и совершать покупки.
Одной из флагманских услуг нашего агентства является дизайн интерфейсов. Мы делаем проекты, которые становятся примером для всей индустрии. Например, для студии разработки компьютерных игр Friday’s Games мы реализовали концепцию с минималистичным оформлением, анимацией и персонажами из популярных игр компании.
Проект получил 4 награды на американских и российских диджитал-конкурсах:
- Awwwards (США), Honorable Mention;
- CSS Design Awards (США), Special Kudos;
- Рейтинг Рунета, золото в номинации «Информационные технологии»;
- Tagline Awards, бронза в номинации «Лучший корпоративный сайт».
Реакция на визуал
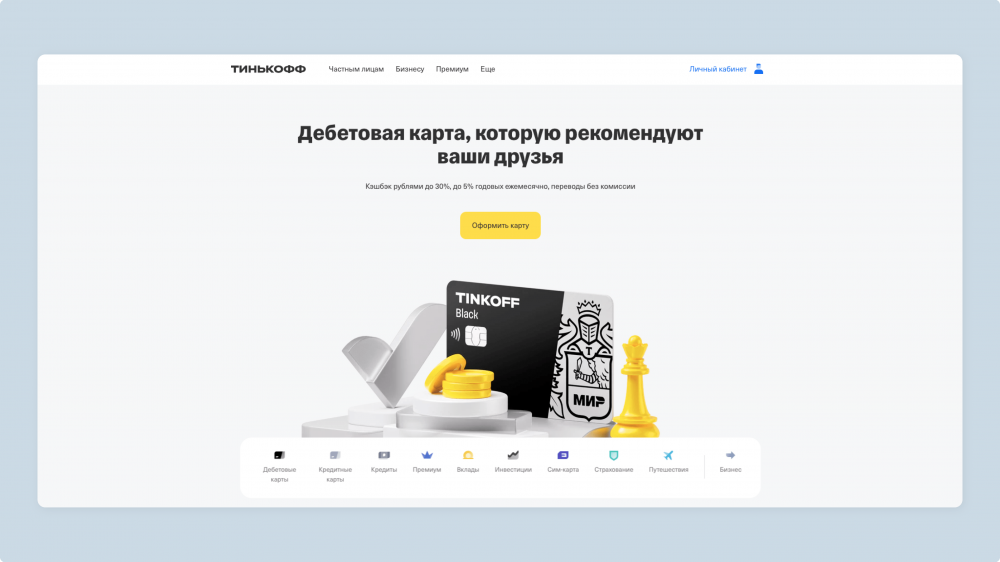
Дизайн создает уникальный образ бренда и задает тон взаимодействия. Например, стартапу с молодежной одеждой подойдут яркие и сочные цвета. Для финансовой компании будут актуальны более лаконичные и консервативные элементы.
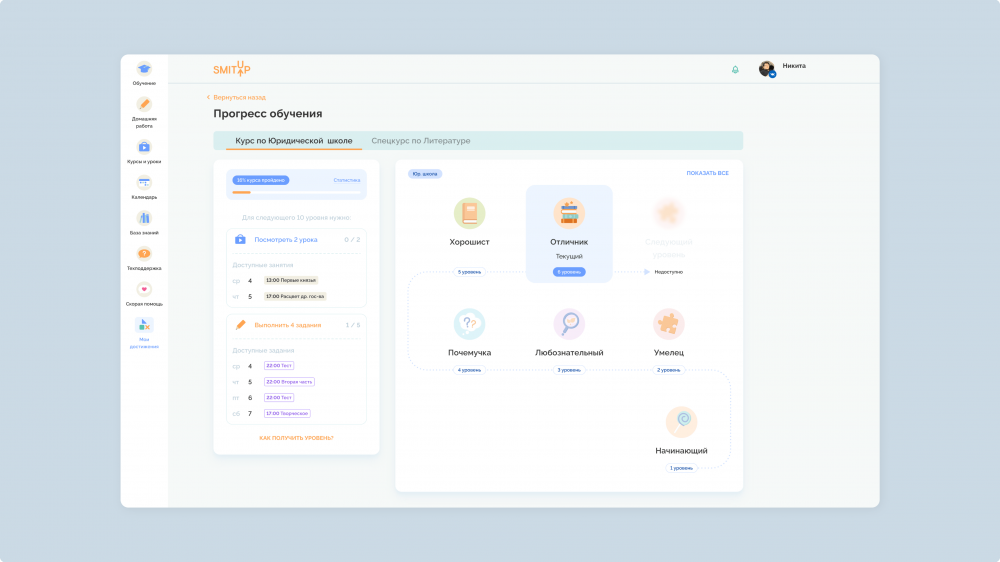
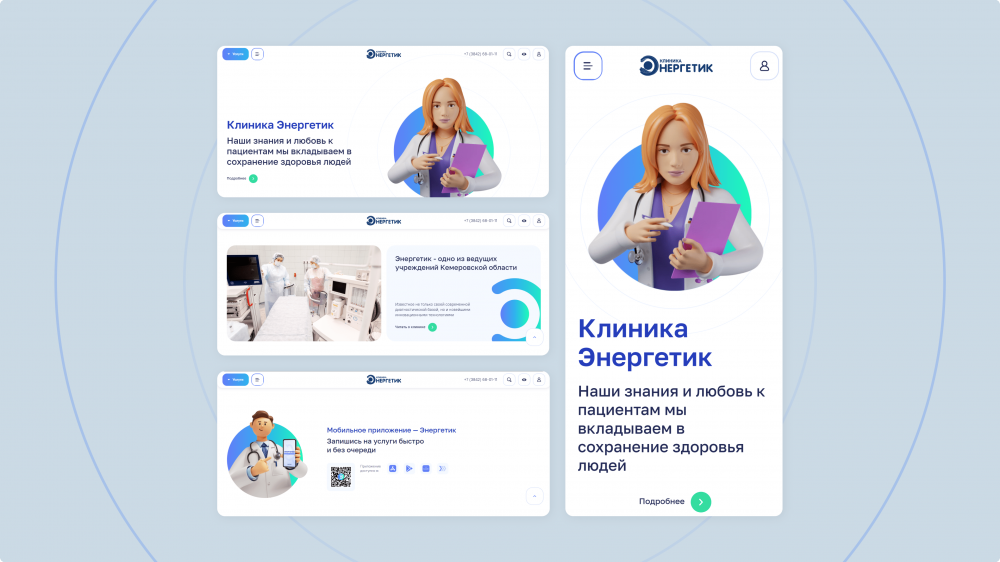
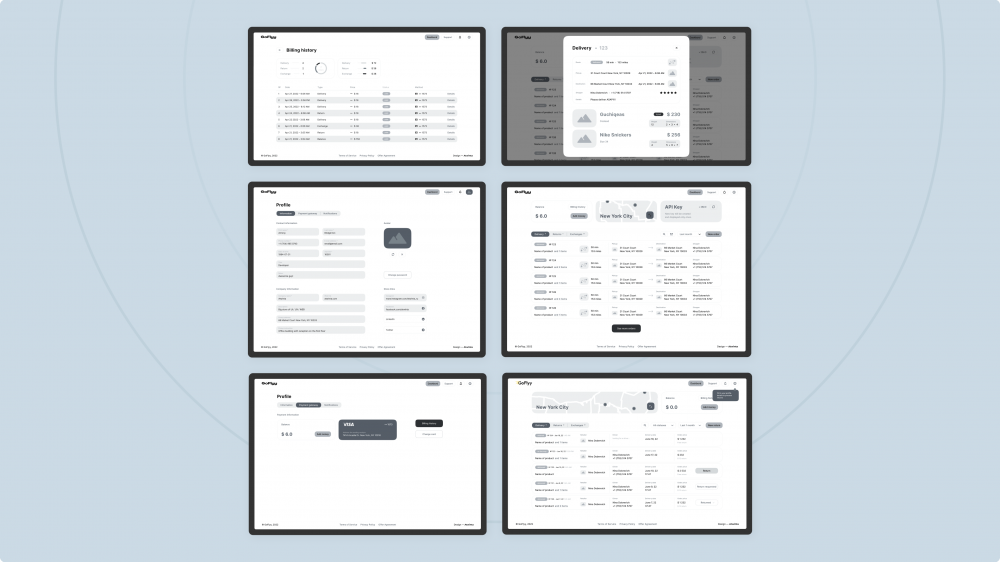
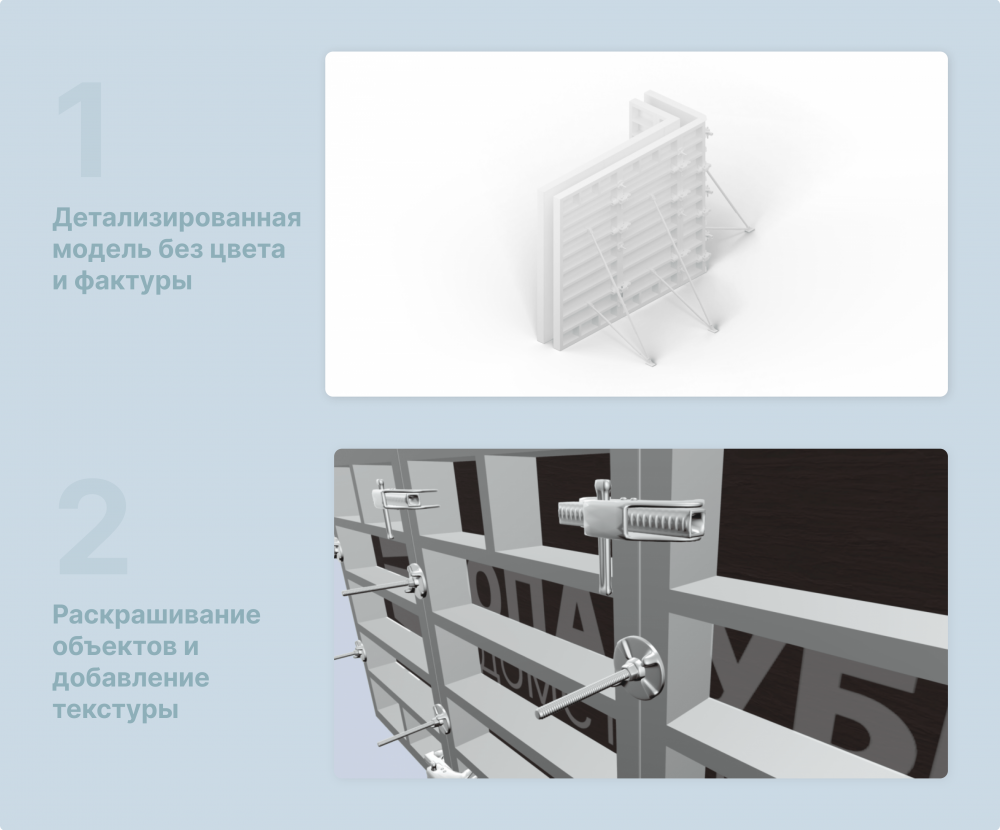
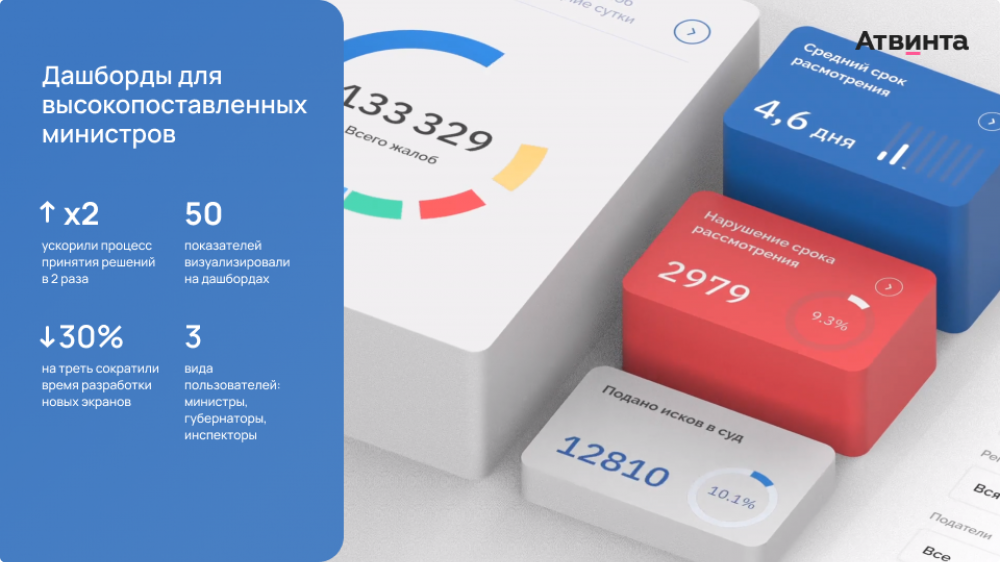
Визуал влияет на удобство использования ресурса. Интуитивно понятный интерфейс, грамотное расположение элементов, максимально короткий путь для достижения цели и читабельность текста — эти факторы помогают взаимодействовать с сервисом. Юзер-френдли дизайн повышает количество заявок и средний чек, тем самым увеличивая прибыль бизнеса. За счет сочетания юзабилити и визуала снижается показатель отказов, растет коэффициент удержания пользователей и удовлетворенность сервисом. Наша образовательная платформа SMITUP помогла масштабировать EdTech-бизнес и оцифровать обучающий процесс для учеников и преподавателей. Мы разработали дружелюбный и удобный интерфейс, в котором реализованы следующие функции: А чтобы ученикам было интересно выполнять задания, мы внедрили игрофикацию с системой левелов и ачивок за прохождение уроков. На платформе более 20 000 пользователей и 250 курсов. Вместе с нашим продуктом заказчик расширил предметную линейку в 4 раза. Это одна из лучших образовательных платформ в России — на конкурсе Tagline Awards мы получили за нее бронзу в номинации «Лучший личный кабинет». Читайте, как мы помогли масштабироваться онлайн-школе по подготовке к ЕГЭ SMITUP Уникальный и запоминающийся стиль выделяет бизнес среди конкурентов. Визуал транслирует ценности компании, что в свою очередь укрепляет имидж бренда. К нам обратилась клиника «Энергетик» за разработкой мобильного приложения, позволяющего перенести сервис медицинских услуг в онлайн. В приложении пациенты могут записаться на прием к врачу, оплатить услуги и изучить свою медкарту. Так мы избавили людей от негативных эмоций после посещения медучреждений: ожидание в очередях и звонки в регистратуру. Наша разработка помогла уменьшить нагрузку колл-центра клиники на 20%. А в приложении уже насчитывается более 4000 пациентов. Цифровизация помогла выделиться среди конкурентов — в регионе мало клиник, предлагающих удобный онлайн-сервис. Заказчику понравилось работать с нами, и он решил продолжить развитие имиджа цифрового медучреждения. Следующим шагом стало обновление сайта в едином стиле с приложением. Мы устранили проблемы старого ресурса и разработали современный интерфейс с удобной навигацией и 3D-доктором на главной странице. Благодаря нестандартному для этой ниши визуалу клиника выделяется на фоне других медицинских сайтов. Прототипом 3D-врача был выбран генеральный директор лечебного центра. Теперь уже в сети у пациентов создаются ассоциации о качественной медицине, высоком уровне сервиса и заботе о пациентах. Современный UX-дизайн удерживает пользователей с помощью удобного интерфейса, необходимого функционала и релевантного контента. Также внимание аудитории можно привлечь интерактивными элементами: 3D, анимацией, мини-играми и другим. С ними людям будет интересно исследовать страницы, получать новые эмоции и параллельно изучать информацию. Для портала Регионального центра финансовой грамотности Кузбасса (РЦФГК) мы разработали графические иконки в виде оригами. При наведении курсора запускается анимация, создавая дополнительное визуальное взаимодействие. Это делает сайт более живым и привлекательным. Сбалансированный визуал повышает скорость загрузки сайта, что непосредственно влияет на SEO-показатели. Обращайте внимание на размер изображений и качество кода. Сервис нужно адаптировать под разные устройства и браузеры, чтобы создать единый и бесшовный пользовательский опыт. Это улучшит ранжирование ресурса в поисковой выдаче и привлечет больше органического трафика. Благодаря грамотной структуре пользователи быстро находят информацию, конкретную страницу или товар, изучают отзывы и портфолио, используют поиск или обращаются в поддержку. Читайте статью о том, почему в интернет-магазинах креативный дизайн — редкость Многие считают, что дизайн — это дело вкуса, но есть ряд принципов, которые являются базой для современных визуальных решений. Ваш сервис должен быть понятным для аудитории. Чтобы облегчить восприятие информации, добавьте читабельные шрифты, минималистичные элементы и логичную структуру навигации. А также проработайте доступный дизайн для людей с ограниченными возможностями. Мы разрабатываем сайт центра развития речи «Говоруша». Для презентации компании мы использовали яркие детские фотографии, сочетание пастельных цветов и паттерны, напоминающие очертания детских игрушек и развивашек. Соблюдая принцип минимализма, мы гармонично вписали контент и элементы сайта в интерфейс — визуал создает приятные впечатления и при этом не мешает изучать информацию. Гармоничное распределение блоков и контента предотвращает перегруженность и заполняет пустоту. Иерархия управляет вниманием пользователя и задает важность каждого элемента: расположение заголовков по сравнению с остальным текстом, выделение блоков и кнопок яркими цветами и отступы между объектами. Современный дизайн должен быть адаптирован под потребности аудитории. Учитывайте особенности поведения пользователей и их привычки — например, общепринятое расположение элементов. Во время разработки сервиса аренды машин RentMotors мы остановились на привычных паттернах поведения аудитории в сервисах бронирования: Авиасейлс, Booking, Hotels.com и других. На первом экране главной страницы размещена форма бронирования — пользователь может сразу приступить к поиску авто. Добавляйте картинки, фотографии и видео, чтобы подчеркнуть индивидуальность проекта и показать компанию изнутри. Убедитесь, что изображения соответствуют наполнению и оптимизированы для быстрой загрузки. Мы не рекомендуем использовать стоковые материалы — вместо этого лучше провести профессиональную фотосессию и видеосъемку. Использование сетки обеспечивает логичное размещение контента и структурирует страницу. Пользователям будет легко изучать материалы и находить информацию. Веб-дизайн не стоит на месте. Будьте готовы адаптироваться под новые технологии и запросы аудитории. Экспериментируйте и пробуйте разные методы и инструменты, которые облегчают и оптимизируют опыт пользователя. Дизайн веб-продукта — это длительный процесс, состоящий из нескольких этапов. Нужно учитывать задачи ресурса и путь пользователей на страницах. Так вы избавитесь от лишних идей и создадите сервис, который приводит трафик и увеличивает уровень конверсий. Рассмотрим процесс подготовки к созданию визуала и работу дизайнеров перед тем, как передать готовый макет верстальщикам и разработчикам. Наше агентство Атвинта создает дизайн интерфейсов, который решает следующие задачи: Чтобы создать логичный и удобный веб-продукт, мы проводим подробную аналитику бизнес-процессов и поведенческих факторов аудитории. Проектируем структуру интерфейса, отрисовываем макеты и расставляем акценты. И только потом отдаем проект в разработку. Благодаря такому вдумчивому подходу мы создаем топовые проекты, которые высоко оценивают на престижных российских и американских конкурсах: Рейтинг Рунета, Tagline Awards, Золотой сайт, G8 Creative Awards, Золотое приложение, CSS Design Awards и Awwwards. На старте нужно понять, какие задачи должен закрывать будущий сервис. Например, интернет-магазин увеличивает количество продаж, корпоративный сайт презентует компанию в сети, а MVP помогает протестировать гипотезу и быстро запустить новый бизнес. Чтобы предварительно ознакомиться с задачами, мы предлагаем заполнить бриф. Это простой документ с вопросами, которые помогут нашей команде больше узнать о проекте и предложить вам подходящее решение. Внутри брифа просим описать: Посмотреть полный бриф на разработку сайта На данном этапе подключается аналитический отдел, который изучает бизнес, конкурентов, целевую аудиторию, составляет требования к будущему веб-продукту и его структуру. Сначала мы погружаемся в проект, чтобы сформулировать конкретные цели и требования. Составляем карту процессов компании и типовые сценарии по задачам бизнеса, определяем критерии успеха продукта и оцениваем ресурсы. Заказать экспресс-аналитику в Атвинте Затем проводим исследования эффективности продукта и пользовательских сценариев. Подключаем бенчмаркинг, чтобы определить лидеров рынка и лучшие диджитал-решения в отрасли и дать рекомендации. Сегментируем целевую аудиторию, определяем проблемы, ожидания от продукта и точки контакта с компанией. Для создания пользовательских сценариев используем интервью (CustDev), чтобы подтвердить актуальные потребности ЦА. Далее проектируем структуру будущего продукта и соотносим наши результаты с первоначальными требованиями. Указываем рекомендации по SEO, маркетингу и UX-дизайну. Готовый отчет презентуем заказчику и согласовываем дальнейшую работу. На основе аналитики создаем прототипы — модель будущего сайта. На этом этапе проектировщик создает «скелет» будущего ресурса, распределяя блоки и элементы на страницах. Задачи прототипа: В прототип добавляют все страницы ресурса. Для типовых страниц, например, с карточками товаров, отрисовывают один общий вариант, который в готовом сервисе будет заполняться разным контентом. Для американской экспресс-доставки GoFlyy мы разработали три личных кабинета: для селлеров, курьеров и покупателей. В прототипах отразили разный пользовательский функционал и учли все элементы, которые понадобятся клиентам для достижения своих целей внутри сервиса. Для продавцов отразили оформление доставки, отслеживание доставок и баланс средств в сервисе. Покупатели могут проверить статус своих посылок, отказаться от товара или выбрать замену после примерки, а также оформить возврат. Для курьера сделали экраны со стартом и завершением работы, расписанием доставок, маршрутом до клиента, начислениями и балансом заработанных средств. С нашим интерфейсом стартап GoFlyy вышел на рынок — сервис успешно работает в Нью-Йорке, Лос-Анджелесе и Сиэтле. Прототипы помогают закрепить всю важную информацию и отразить функционал сайта. Чтобы было удобнее смотреть, куда ведут ссылки и кнопки, можно сделать интерактивный прототип, который по нажатию показывает нужные страницы. Дизайн-концепция — это общий стиль и направление визуальных решений, включающих цветовую палитру, шрифты и графические элементы. Можно сказать, что это демо-версия сайта, помогающая понять, как будет выглядеть итоговый результат. Уникальный визуал компании помогает создать свой имидж, который будет способствовать узнаваемости и позитивному восприятию бренда. Дизайн-концепция выполняет следующие задачи: Для дизайн-концепции мы создаем несколько ключевых страниц. После ее утверждения и создания прототипов переходим к макетам, в которых оформляем все страницы в выбранном стиле. К нам обратилась компания X5 Group, управляющая продуктовыми сетями «Пятерочка» и «Перекресток». Мы разработали дизайн-концепцию для X5 ready food — производства готовых блюд для продажи в супермаркетах. Посмотрите наш ролик с презентацией, в котором мы подробно рассказываем о задаче и визуальном решении. Макет представляет собой готовую страницу сайта, то есть конечный результат дизайна. В макете соединяют прототип и дизайн-концепцию. На этом этапе оформляют текстовый и визуальный контент и добавляют на все страницы айдентику бренда. Трехмерные изображения и персонажи добавляют глубину и вовлекают пользователей во взаимодействие с интерфейсом. Особенно это полезно в сервисах, где важна визуальная привлекательность и удержание аудитории. Мы часто используем 3D, чтобы показать сложный товар Крупный поставщик материалов «Опалубка-Домстрой» обратился к нам за разработкой сайта с виртуальным складом. Мы реализовали проект с 3D-моделями опалубки и добавили анимацию в виде сборки конструкций. Чтобы создать реалистичные копии оборудования, мы собирали модели по фотографиям и инструкциям. На первом этапе мы создали детализированную модель без цвета и фактуры. Внесли корректировки по масштабам и геометрии. Затем раскрасили объекты и добавили текстуру. Чтобы показать правильное преломление света — сделали несколько видов краски и согласовали наиболее подходящий вариант. На каждом шаге следили за реалистичностью и следовали техническим инструкциям, чтобы анимировать процессы сборки. Чтобы работать на следующих этапах было удобнее, создаем UI Kit. В нем указываем цветовую гамму, шрифты и элементы, а также их состояния. Это помогает разработчикам понять, как должны меняться кнопки и объекты при наведении. UI-кит для сайта бренда немецкой обуви Caprice: Адаптив — корректное отображение контента на различных устройствах: смартфон, компьютер, планшет. В процессе верстки учитываются также разрешения экранов, например, на разных моделях одной марки телефона. Это гарантирует пользователям бесшовное управление — вне зависимости от выбранного гаджета. Например, человек может ознакомиться со страницей с ноутбука. Затем вернуться на нее с планшета, изучить каталог и положить товары в корзину. А через некоторое время зайти со смартфона и оформить заказ. Наши адаптивы для сайта поставщика метеорологического оборудования: После согласования готового макета его можно передавать на адаптивную верстку, чтобы перевести в HTML-формат для разных устройств. Затем составляются техническое задание для разработчиков. В ТЗ прописываются основные требования к проекту: структура, функции, интеграции, фреймворки и стек, технические возможности. Пример содержания технического задания по одному из наших проектов: Если разработкой сервиса занимается сторонняя команда, то вместе с макетами мы передаем инструкции, как реализовать все наши решения. Например, мы создали интерфейс дашбордов для высокопоставленных министров. Это сильный в части визуала проект с не самой простой реализацией. Чтобы разработчики клиента могли воссоздать макеты, наши специалисты консультировали команду и составили подробные гайды, которые помогли воплотить идеи дизайнеров. В результате этот проект принес нам золото на престижных конкурсах G8 и Tagline Awards — это лучшая разработка аналитических панелей в России. Собрали типичные ошибки, которые допускаются во время подготовки макетов: Дизайн — это не просто визуальная часть страницы, а разработка удобного ресурса, который решает задачи пользователей и бизнеса. Основная задача дизайна — познакомить аудиторию со страницей и облегчить путь к совершению действий. Это положительно влияет на конверсию и поведенческие факторы ранжирования.

Улучшение пользовательского опыта


Конкурентоспособность

Удержание посетителей и снижение показателя отказов
SEO

Принципы дизайна
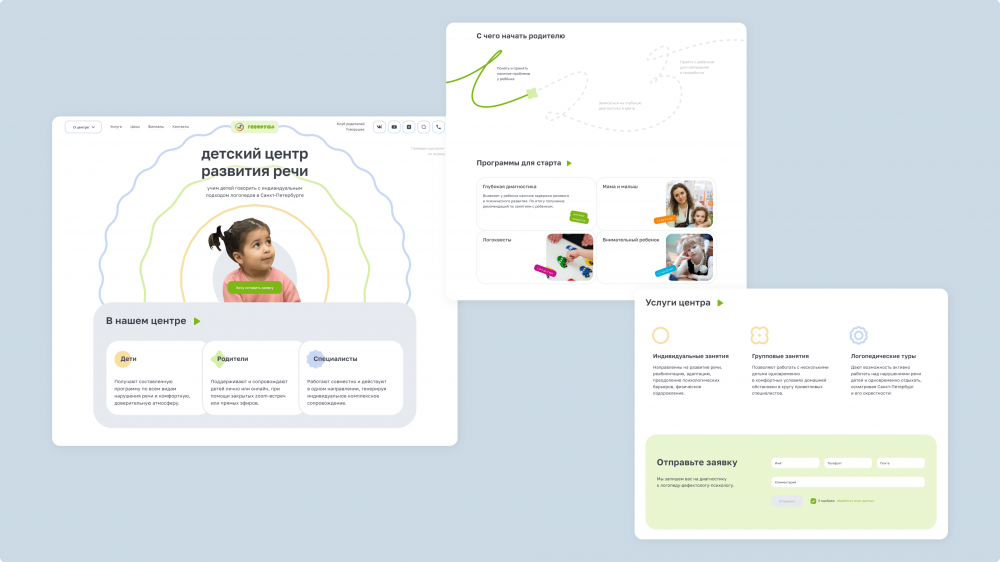
Юзер-френдли

Баланс и иерархия
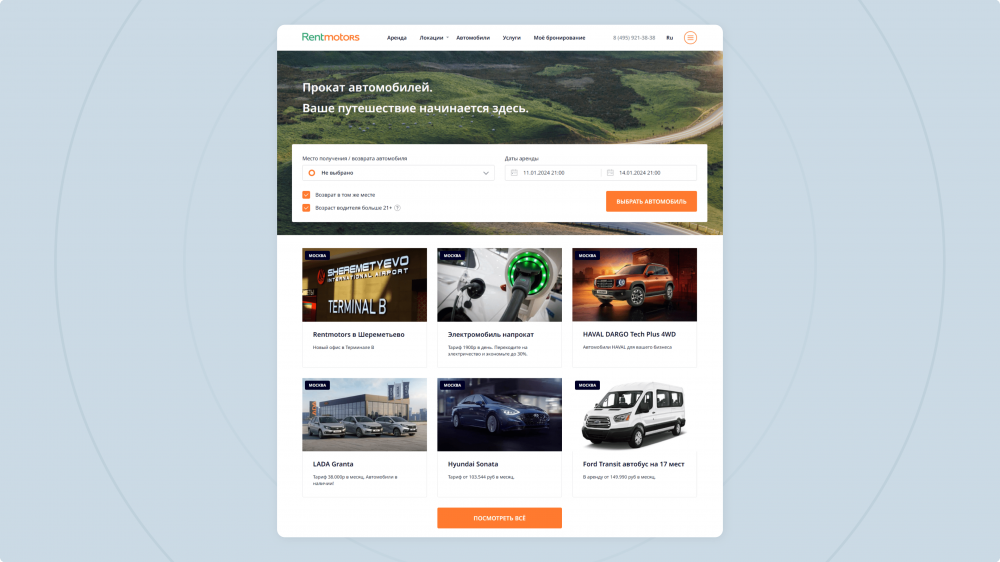
Потребности аудитории

Качественные изображения и видео
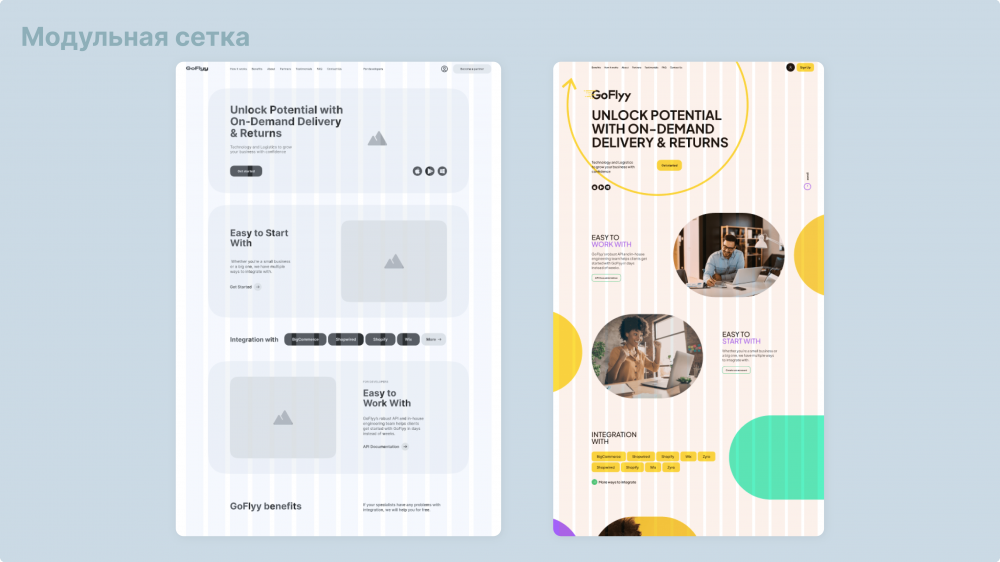
Модульная сетка

Адаптация к трендам
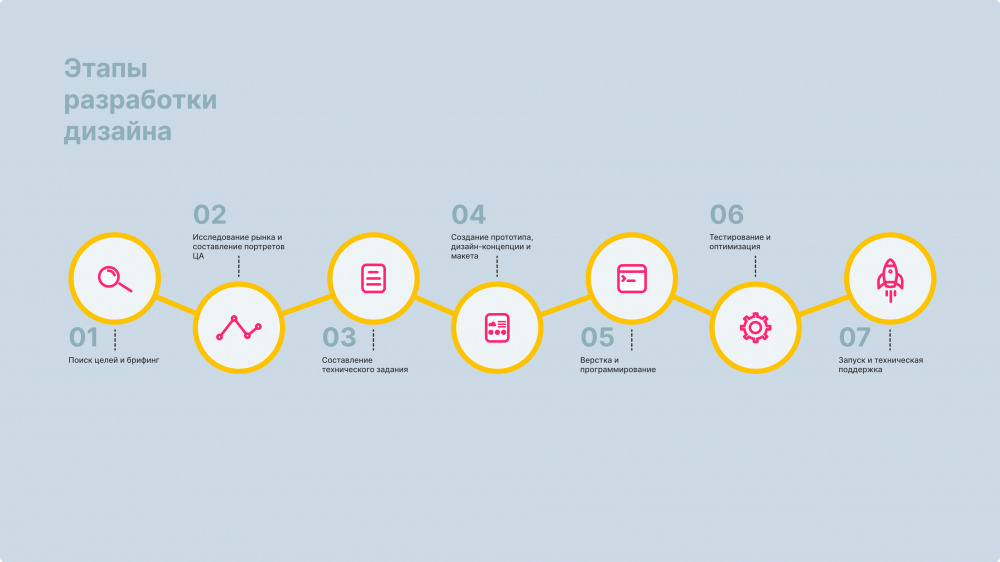
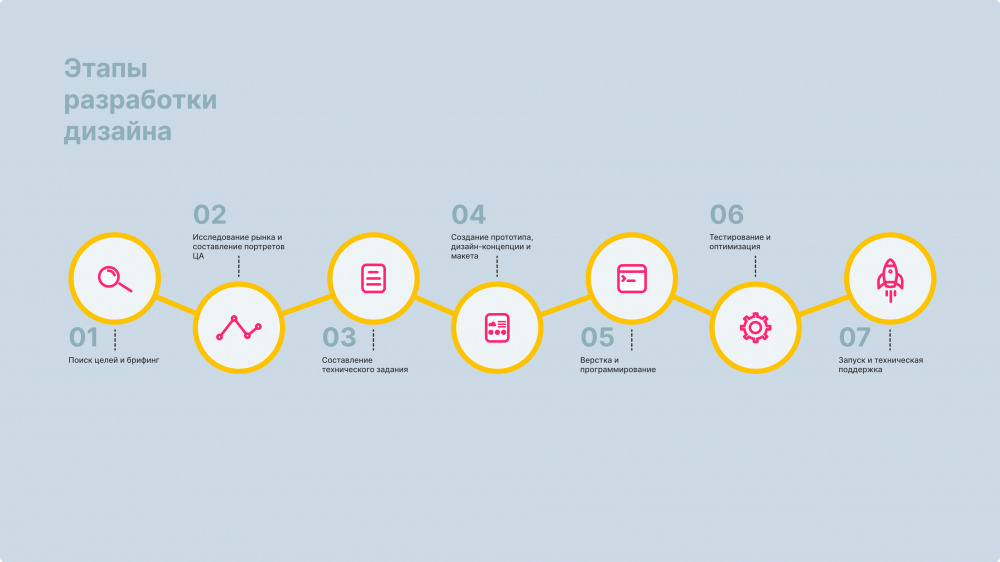
Этапы разработки дизайна

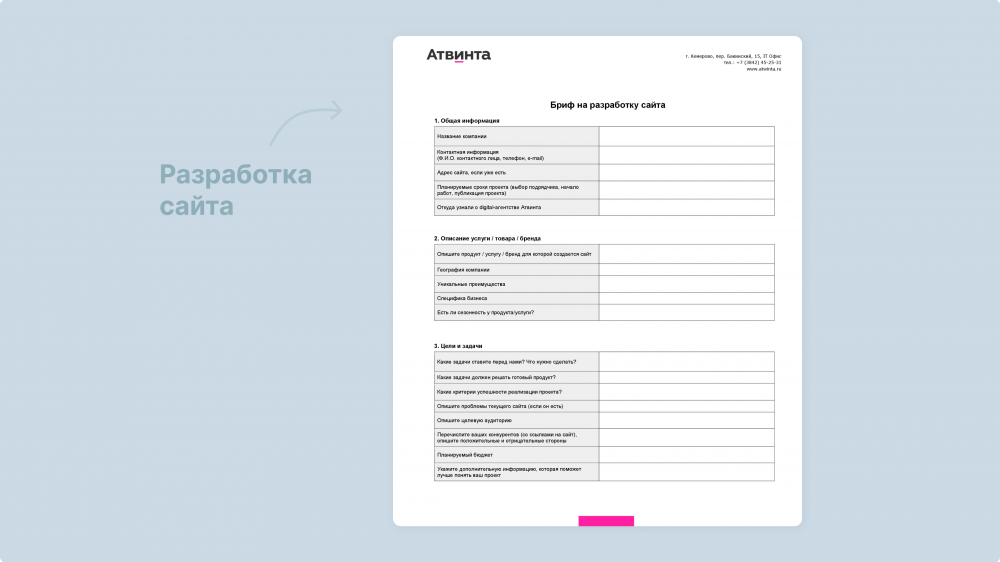
Поиск целей и брифинг

Аналитика

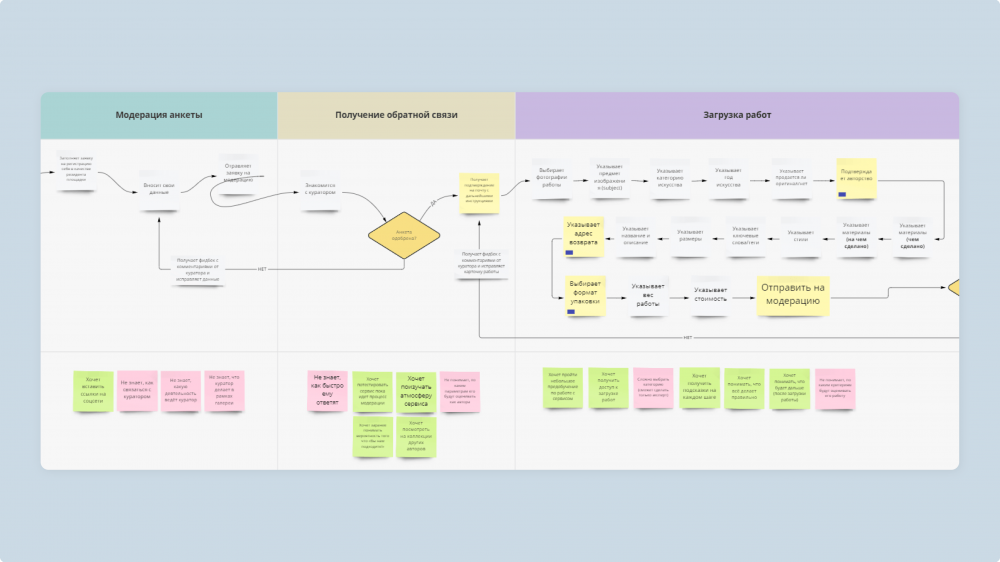
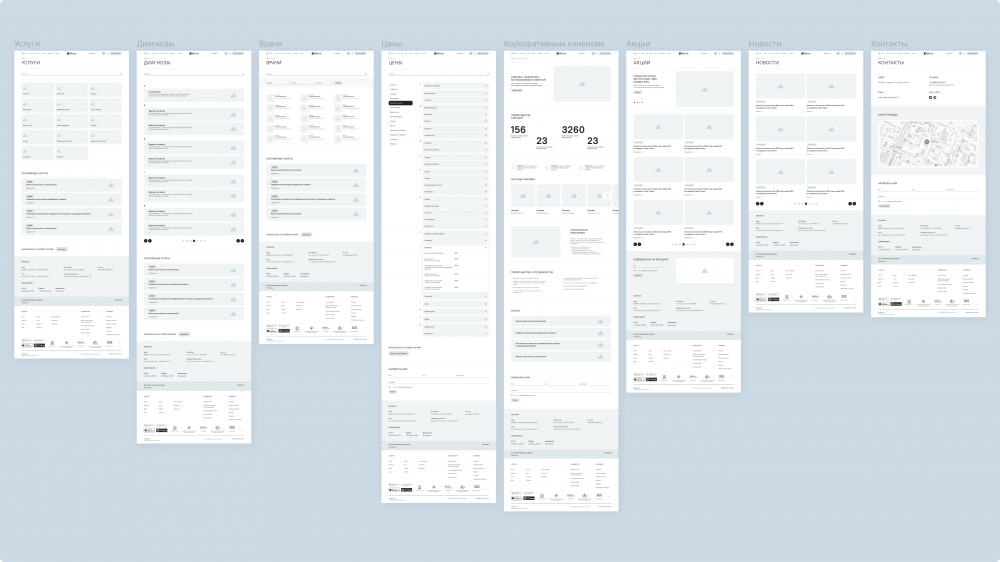
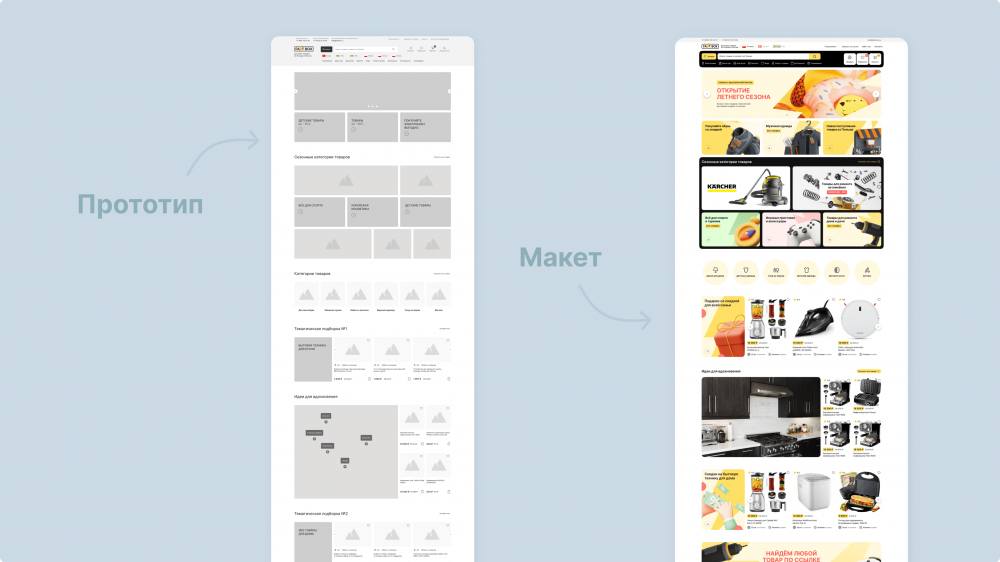
Прототипирование


Дизайн-концепция
Макеты

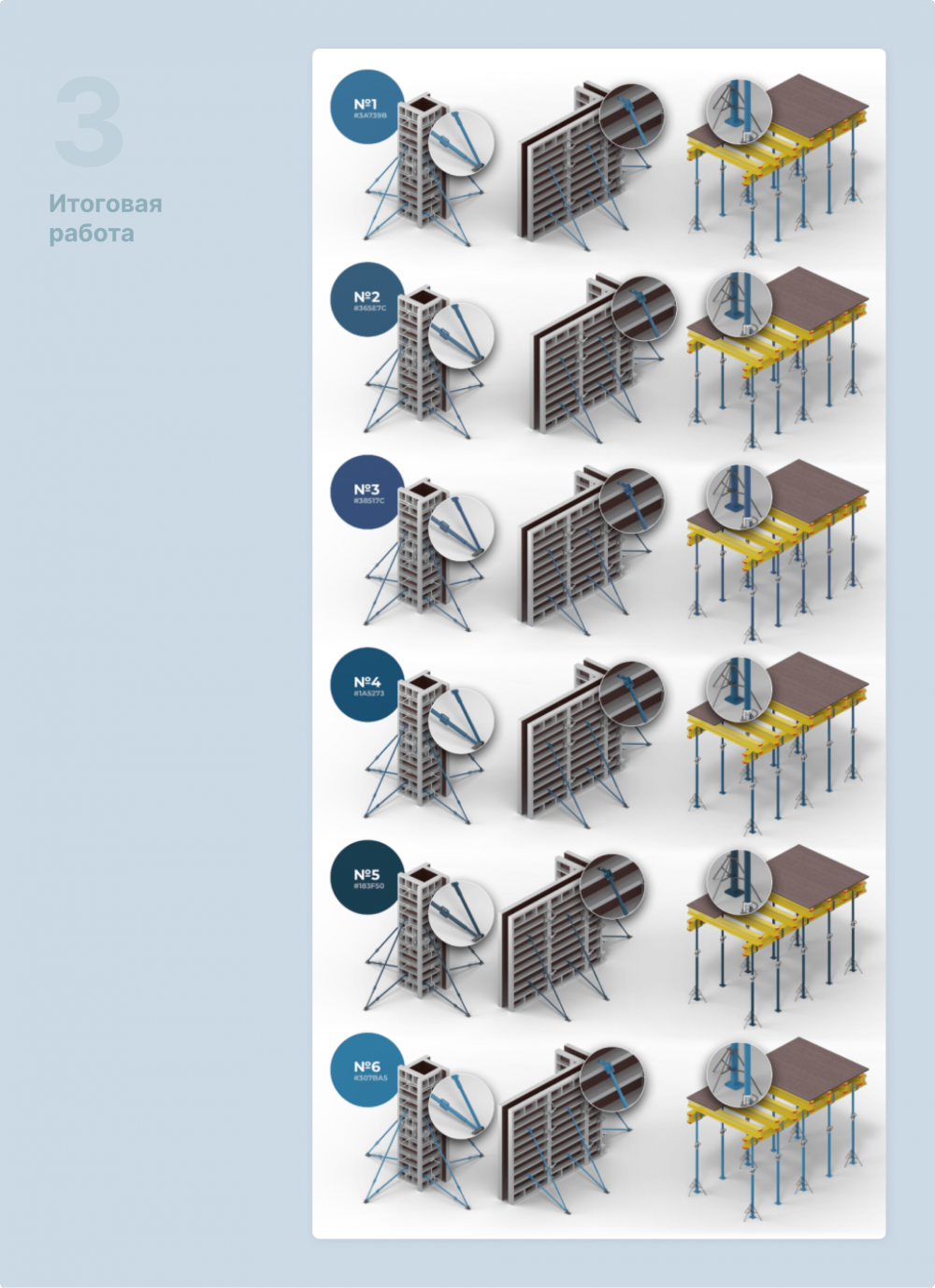
3D-элементы



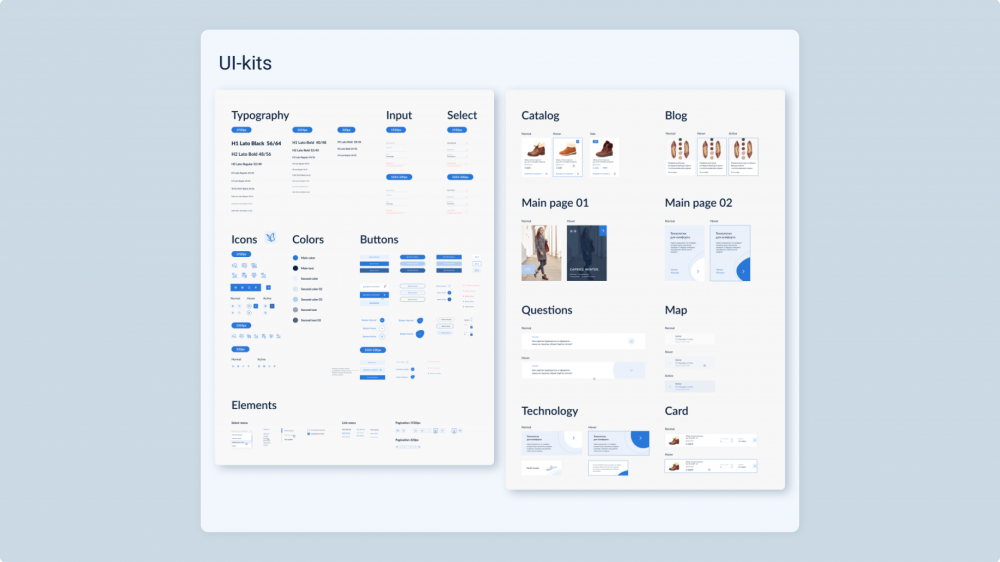
UI Kit

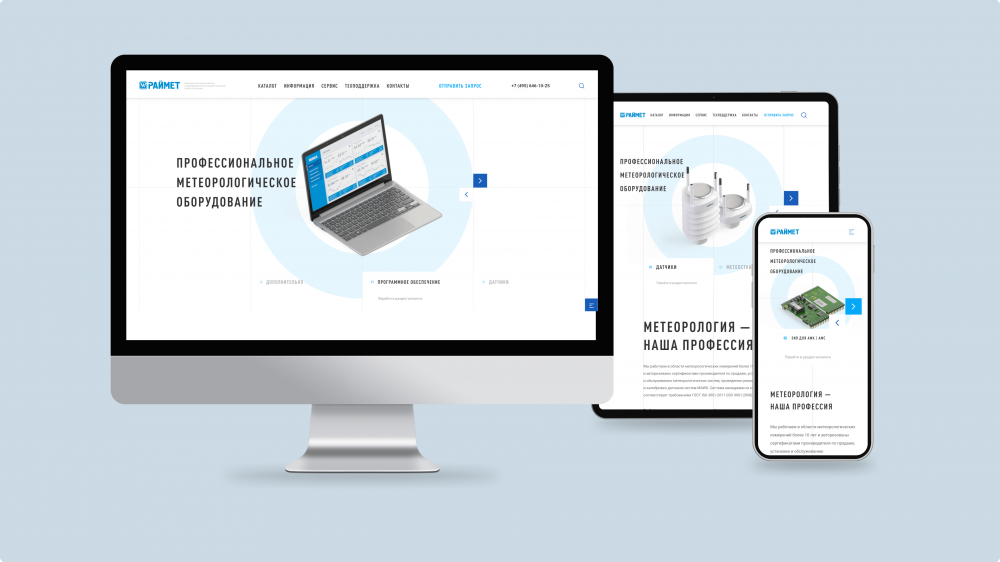
Адаптивный дизайн

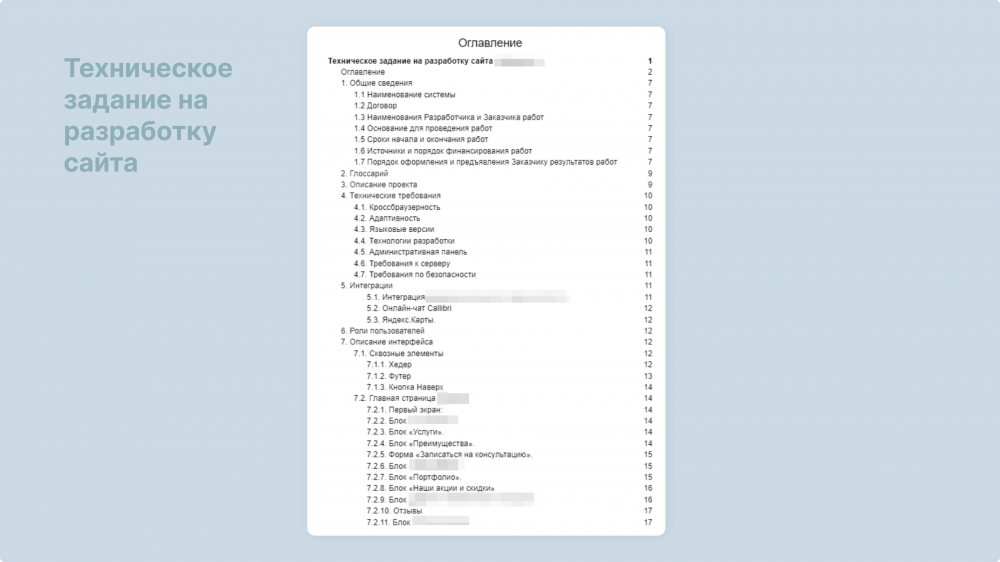
Передача макетов в разработку


Ошибки в дизайне
Итоги