ASO нового приложения: скриншоты и иконки
Напомним, что в прошлый раз мы рассказали немного о том, что надо сделать, чтобы ваше приложение начали находить в поиске App Store. Подробнее об этом здесь.
Итак, продолжим наши шаги.
Шаг 5. На что смотреть?
Когда пользователь ищет ваше приложение, он видит:
- иконку приложения
- первые два скриншота
- название, имя разработчика и присутствие встроенных покупок или цену.
Опустим текстовую составляющую в виде названия, описания и т.д. Остается визуальная – иконка и скриншоты. Не так много места для маневров, но и тестировать с такими ограничениями намного проще. Поговорка “Встречают по одежке ...” работает и в ASO. Самое главное – как вы будете выглядеть для пользователя при первой вашей встрече.
Шаг 6. Начинаем вести статистику изменений.
Прежде чем начать тестировать ваши креативы, давайте сначала разберемся, как вам анализировать результаты и делать выводы.
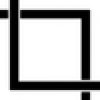
Мы измеряем эффективность результатов простым ведением статистики по показам в App Store и количеством инсталлов, которые мы записываем в Google Таблицах. Понимаем эффективность действий обычным расчетом Conversion Rate из Показа в Install. Выглядит это примерно так:

Получать данные о количестве показов лучше всего прямо из iTunes Analytics. Заходите в iTunesconnect -> Аналитика приложений -> Обзор -> Показы.
Выгрузите все доступные данные и соотнесите их к количеству установок приложения. Показатель установок мы смотрим в App Annie — там понятнее. Делите Установки на Показы и получаете показатель CR.
Совет: не ведите учет во время рекламных кампаний в СМИ. Показатель CR из таких источников трафика может доходить до 30-50%, если статья хорошая. Поэтому лучше всего в измерениях дни работы PR кампаний исключать.
Для тестирования креативов на данный момент присутствует несколько полезных инструментов, таких как Splitmetrics или Storemaven
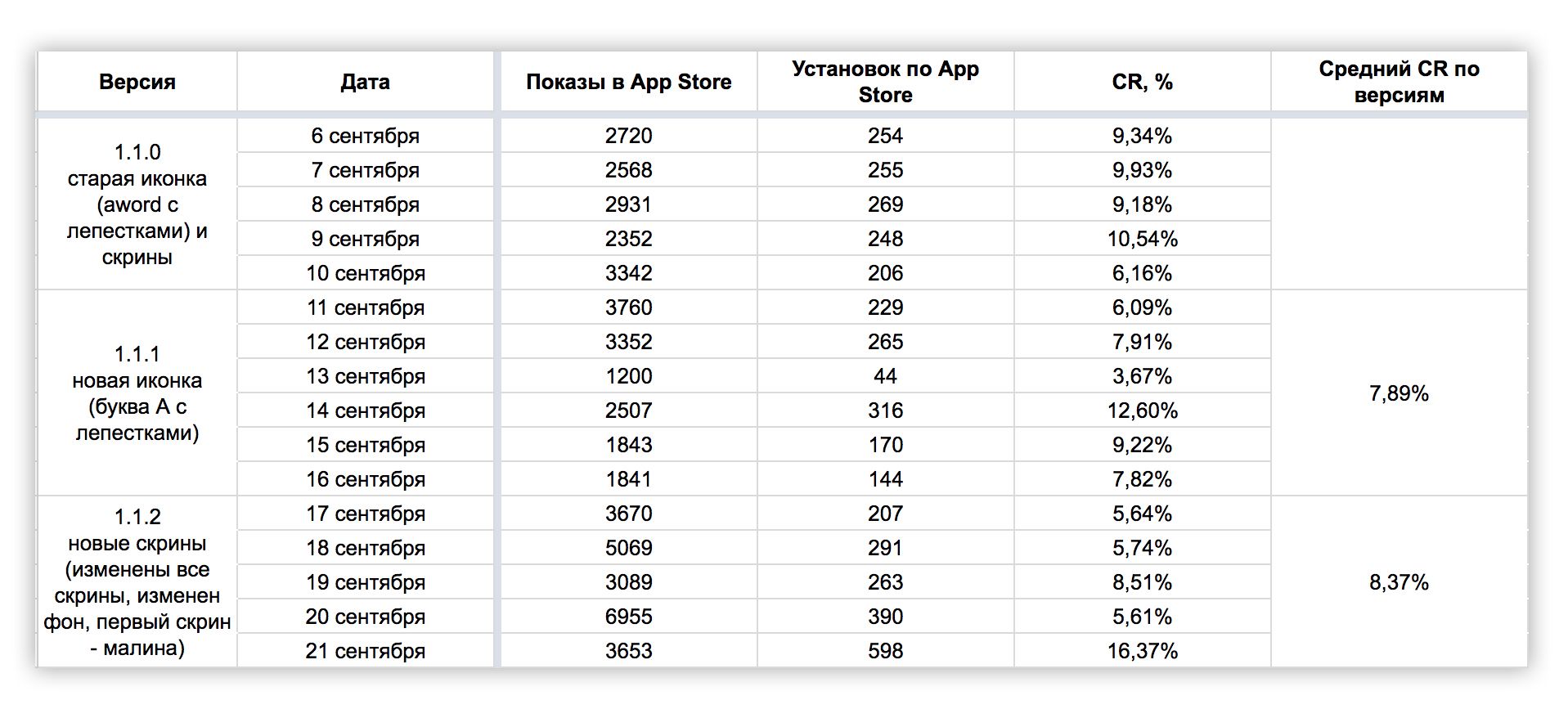
Мы попробовали Splitmetrics, продукт наших белорусских коллег. С помощью него вы сможете потестировать почти все части своего приложения: иконки, скриншоты, описание, сделать a/b тест нескольких иконок сразу, сделать сравнение с вашими конкурентами и другие полезные штуки. Есть триальная версия, с помощью которой можно сделать 1 тест на 1 аккаунт. Не злоупотребляйте созданием аккаунтов, так как внимательные менеджеры Splitmetrics обязательно это увидят, напишут вам и предложат все же купить их продукт. Стоимость сервиса около $200/месяц. У милых девушек менеджеров можно попросить скидку бедному брату из РФ, что не может не радовать. Однако, когда вы все оцените, вы столкнетесь с проблемой трафика, который необходимо лить на тестируемые страницы. Если ваша основная рекламная сеть Facebook, то каждый релевантный клик вам в среднем будет обходиться в 10 рублей. На каждую версию иконки или скриншотов необходимо 300-500 кликов. Для того, чтобы протестировать несколько видов иконок и скриншотов, придется потратить около 60 000 рублей — многовато для свежезапущенного приложения.
Однако, когда вы все оцените, вы столкнетесь с проблемой трафика, который необходимо лить на тестируемые страницы. Если ваша основная рекламная сеть Facebook, то каждый релевантный клик вам в среднем будет обходиться в 10 рублей. На каждую версию иконки или скриншотов необходимо 300-500 кликов. Для того, чтобы протестировать несколько видов иконок и скриншотов, придется потратить около 60 000 рублей — многовато для свежезапущенного приложения.
Поэтому остается вариант простого последовательного тестирования иконок и скриншотов путем выкладывания их новых версий каждую неделю. Это довольно длительный процесс, но он бесплатный и дает вам время сориентироваться для принятия верного решения.
Шаг 7. Делаем скриншоты
Мы советуем начать именно со скриншотов, так как с ними все чуть проще.
Несколько простых правил о внешнем виде скриншотов:
Правило 1. Они должны быть яркие, привлекать внимание
Правило 2. Вместе с иконкой они должны отличать вас от конкурентов по основным поисковым запросам, в которых вы появляетесь
Правило 3. Они должны отражать действительный функционал приложения (возможно с небольшими изменениями – об этом чуть ниже)
Правило 4. Информация на них должна быть читаема с экрана любого телефона, который поддерживает ваше приложение.
Правило 5. Текст над скриншотом должен быть простой, лаконичный, доносящий основные бенефиты вашего приложения. Максимум 3-5 слов.
Правило 6. Чем дольше смотрят на скриншоты, тем хуже: больше вероятность, что приложение не установят.
Правило 7. Нечетные числа лучше читаются пользователями.
Правило 8. Менять скриншоты следует каждые 3 месяца.
Правило 9. Для определениях результатов достаточно 1 недели наблюдений.
Для создания простых скриншотов можно использовать сервис Launchkit
Там вы абсолютно бесплатно можете создать скриншоты для всех видов телефонов и планшетов с простыми изменениями: цвет телефона, цвет фона, расположение надписи, размер и тип шрифта.
В Launchkit мы советуем делать основу, а затем все скриншоты править в Photoshop или другом удобном инструменте. Что необходимо править:
- Обрезанные части интерфейса. Не стоит оставлять неполные картинки или обрезанный текст
- Выделение важных частей, увеличение шрифта надписей
- Добавление луп, уточнений
- Исправление цвета, яркости, контраста
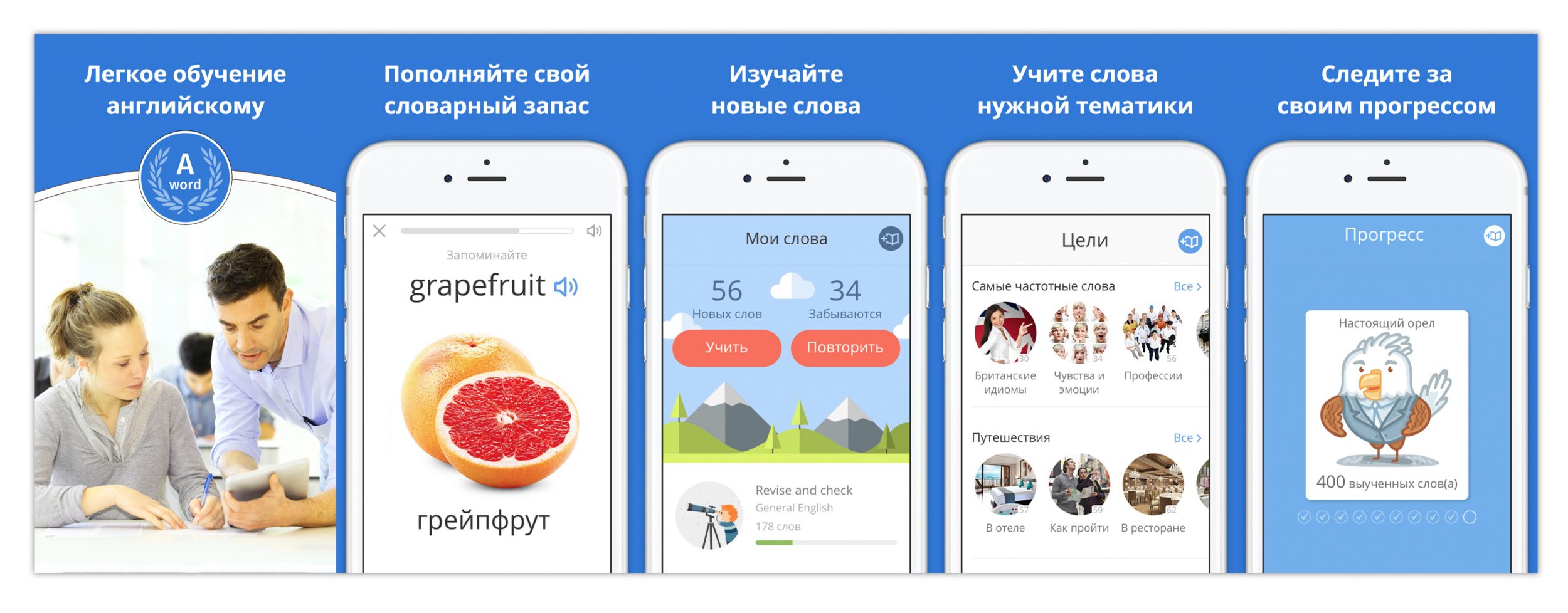
На первом и втором скриншотах вы должны с помощью текста описать наиболее важные для пользователя преимущества. В нашем случае – это легкое обучение английскому и пополнение словарного запаса.
Скриншот в телефоне должен быть ярким, бросающимся в глаза и демонстрирующим основной функционал приложения.
Самые важные — первые два скриншота, так как пользователь в поиске видит только их. Это, однако, не значит, что все остальные могут быть сделаны плохо. Оставшиеся 3 скриншота должны продавать дополнительный функционал приложения и содержать соответствующие подписи.
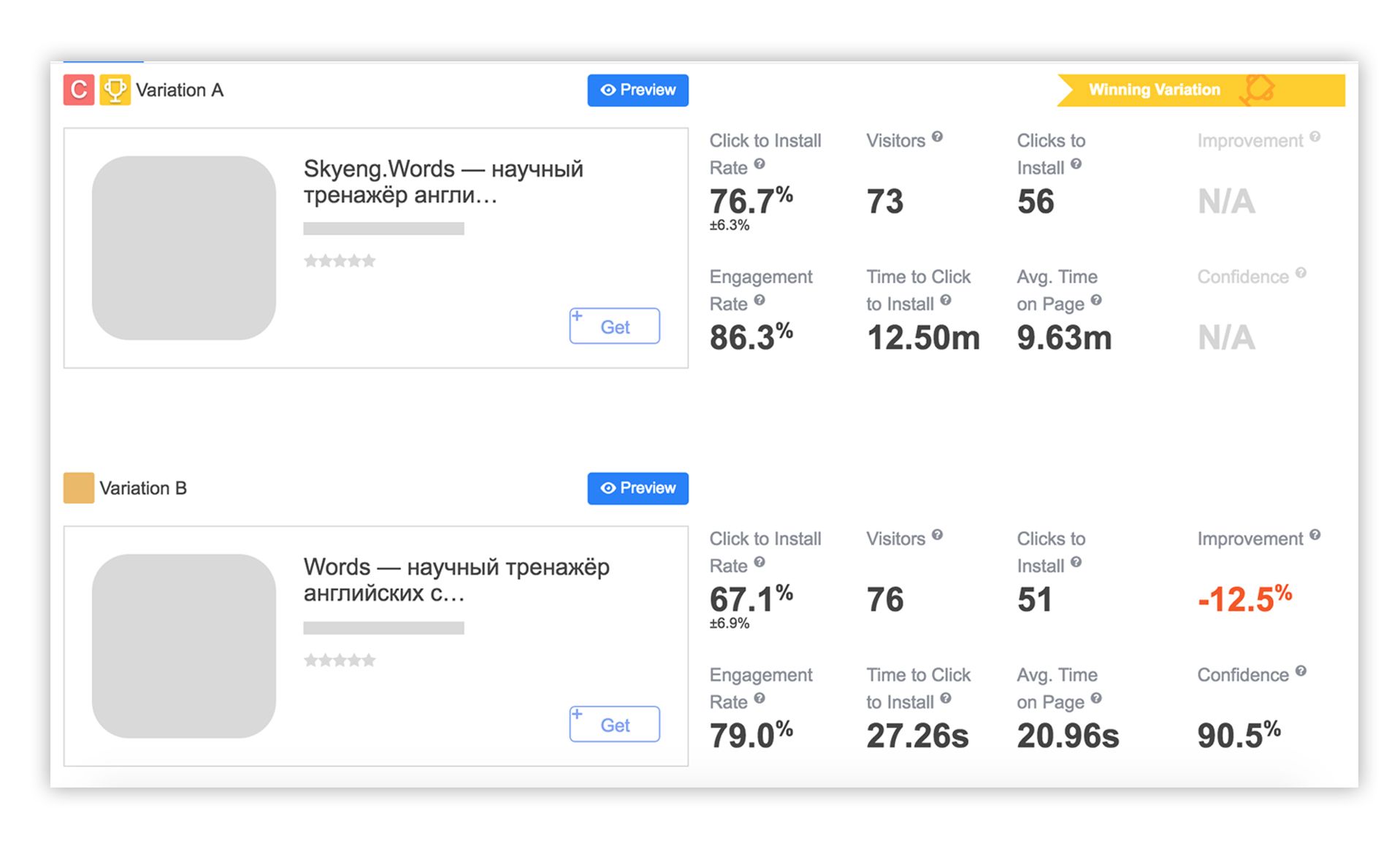
Скриншоты должны быть читаемы на разных устройствах. Если вы хотите подчеркнуть какой-то функционал вашего приложения, можно на скриншоте установить лупу. Хороший пример можно увидеть у ребят из Pure

Также на этом примере вы можете увидеть стикер MUST HAVE. Такие стикеры тоже хорошо работают для определенных видов приложений.
Всегда экспериментируйте. Самым лучшим скриншотом, скорее всего, для вас окажется самый неожиданный вариант. Поэтому, если вы хотите что-то проверить – пользуйтесь Splitmetrics или отправляйте новую версию приложения с новыми скриншотами в App Store. Результаты вы увидите уже через несколько дней.
Несколько примеров из нашего опыта.
Сначала у нас были такие скриншоты. Сделаны они в целом неплохо, но на скорую руку. Средний CR 8,33%
Затем мы просто поменяли фон, чтобы он сочетался с фоном иконки. Изменение несущественное, но они повысили CR в среднем до 8,47%
В следующей итерации мы поменяли тексты, сделав их более лаконичными и скриншоты, добавим больше цветов. CR увеличился до 9,05%.
После мы поменяли первый скрин, поставив в него яркий грейпфрут. Чтобы он был именно таким, пришлось немного вытянуть цвет и контрастность, выделить перевод слова. Результат ожидаем — CR 9,15%
В ближайшем обновлении мы выложим новые скриншоты приложения. На первом скрине добавим изображение людей, немного поменяем тексты и порядок скриншотов.
 Показатели по ним дополним в этой статье, когда получим первые результаты.
Показатели по ним дополним в этой статье, когда получим первые результаты.
Шаг 8. Иконка
С иконками все немного сложнее. Самая правильная иконка – логотип приложения. Создание логотипов – целая наука, о которой можно рассказывать часами. Лучше всего заказывать логотипы у профессиональных и опытных дизайнеров, которые специализируются на этом. Иконки же можно делать из логотипа и разных видов фона, текста и цвета лого.

Мы пока не определились с логотипом нашего приложения и, к сожалению, не смогли протестировать достаточное количество иконок, чтобы делать полноценные выводы в этом вопросе. Но несколькими важными наблюдениями мы можем с вами поделиться:
Правило 1. Иконка должна сочетаться со скриншотами. Общими могут быть цвет, шрифт или стиль. У пользователя не должно возникать диссонанса, когда он смотрит на иконку и скриншоты.
Правило 2. Идеальная иконка та, по которой сразу становится понятно, что делает ваш продукт. Это могут быть прямые и косвенные ассоциации и надписи. В случае с приложениями типа Aword, это может быть надпись “English”, изображение красной телефонной будки или короны.
Правило 3. Лаконичность. На иконке не должно быть слишком много информации.
Правило 4. Тесты. Тестируйте столько иконок, сколько у вас получится. Как и в случае со скриншотами, выиграет, скорее всего, та иконка, на которую вы ставили меньше всего.
Немного примеров на нашем приложении:
- С самого рождения приложения у нас была Иконка №1, которая показывала средний CR в 8,35%
- Потом мы попробовали чуть ее изменить и оставить одну букву А — Иконка №2. CR снизился до 7,89%
- Затем мы решили сделать кубок - Иконка №3. Это игра в ассоциацию: Aword = Award или Награда. CR стал 7,48%
- Чуть позже мы с дизайнером посидели и подумали об ассоциациях, о которых описано выше. В итоге мы решили использовать понятный текст с описанием основной функции приложения и логотип короны с известного военного постера Keep Calm and Carry On*. Так получилась наша победительница – Иконка №4. Показатель CR 9,48%.
* Быстрый поиск привел нас в статью на Википедии, в которой мы выяснили, что это был агитационный плакат, который использовался во время Второй мировой войны и призывал сохранять спокойствие граждан. По закону Великобритании права на подобного рода изображения истекают через 50 лет, поэтому теперь оно стало общественным достоянием. Права ничьи не нарушаем, значит использовать можно :)
Мы могли бы оставить вариант с Иконкой №4, как самый удачный, но у нас была запланирована рекламная кампания в СМИ и среди блоггеров, где все авторы уже использовали старую, самую первую иконку. В конечном итоге, нам пришлось вернуться к первоначальному варианту – Иконка №5, который показывал не самый лучший, но и далеко не самый худший из нами проверенных результатов.
В ближайшие несколько месяцев у нас запланированы тесты нескольких видов иконок, цветов и скриншотов. Как только мы соберем информацию, то обязательно поделимся с вами.
Надеемся, что материал будет вам полезен и поможет привлечь много бесплатного и качественного трафика :)
Спасибо за внимание.