История разработки
Почему мемы?
Однажды вечером я общался с друзьями в WhatsApp, и у меня появилось желание сделать картинку мем в ключе разговора, со своим текстом. Делать на компьютере и отправлять на iPhone было слишком неудобно и долго. Выбор был очевиден - необходимо приложение. И я отправился на его поиски в AppStore. Все, что удалось найти, были отдельные приложения для создания мемов вида «картинка + текст сверху и снизу», демотиваторов и мотиваторов. Интерфейс и юзабилити в найденных и опробованных приложениях не устроили, а еще хотелось, чтобы было все в одном. Ничего не оставалось, как сесть и написать самому, благо есть «ПРОшка».
Скачиваю Xcode и приступаю
Большим минусом было то, что новенький Swift я и в глаза не видел, а опыт разработки в Xcode был на уровне «Hello, world». Но были и плюсы: достаточно много материала и видео по Swift и Xcode 6, а так же наличие небольшого опыта разработки на Delphi и PHP.
Синтаксис Swift оказался очень дружелюбным, в отличие от Objective-C (хотя с ним были не очень продолжительные отношения). Принцип написания и изучения сводился к следующему: «сначала пишем приложение, а более детально изучать Swift будем позже», в связи с чем возникали ступорные ситуации, в которых я просто не знал как реализовать данную функцию. В такие моменты на помощь приходил YouTube и stackoverflow.com. Оказалось, в рунете совсем мало информации по Xcode и Swift, а зарубежные ресурсы в этом плане более насыщенны.
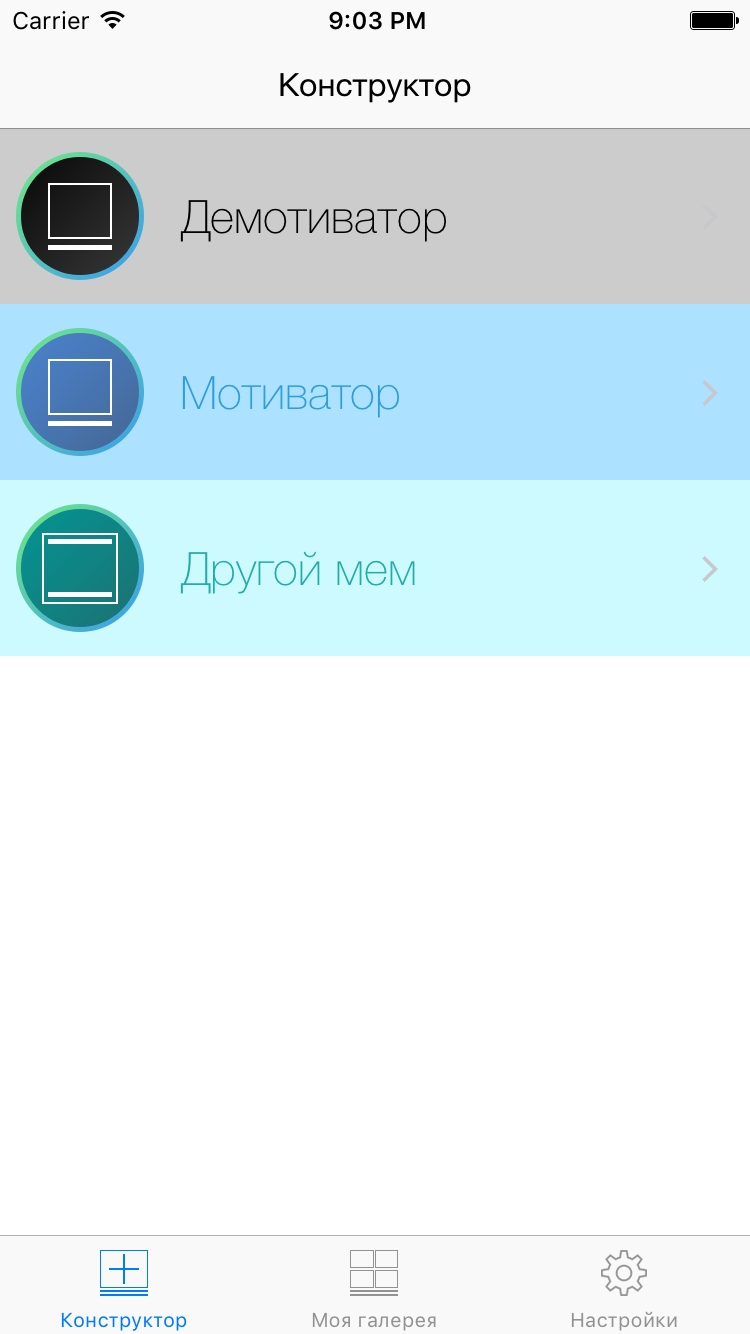
Интерфейс приложения никак не разрабатывался - я просто доверился своей интуиции; представил, как должно выглядеть приложение, с которым было бы приятно и удобно работать мне. Любовь к минимализму так же сыграла свою роль, а неопытность - к использованию того, что предлагает Apple в Xcode.

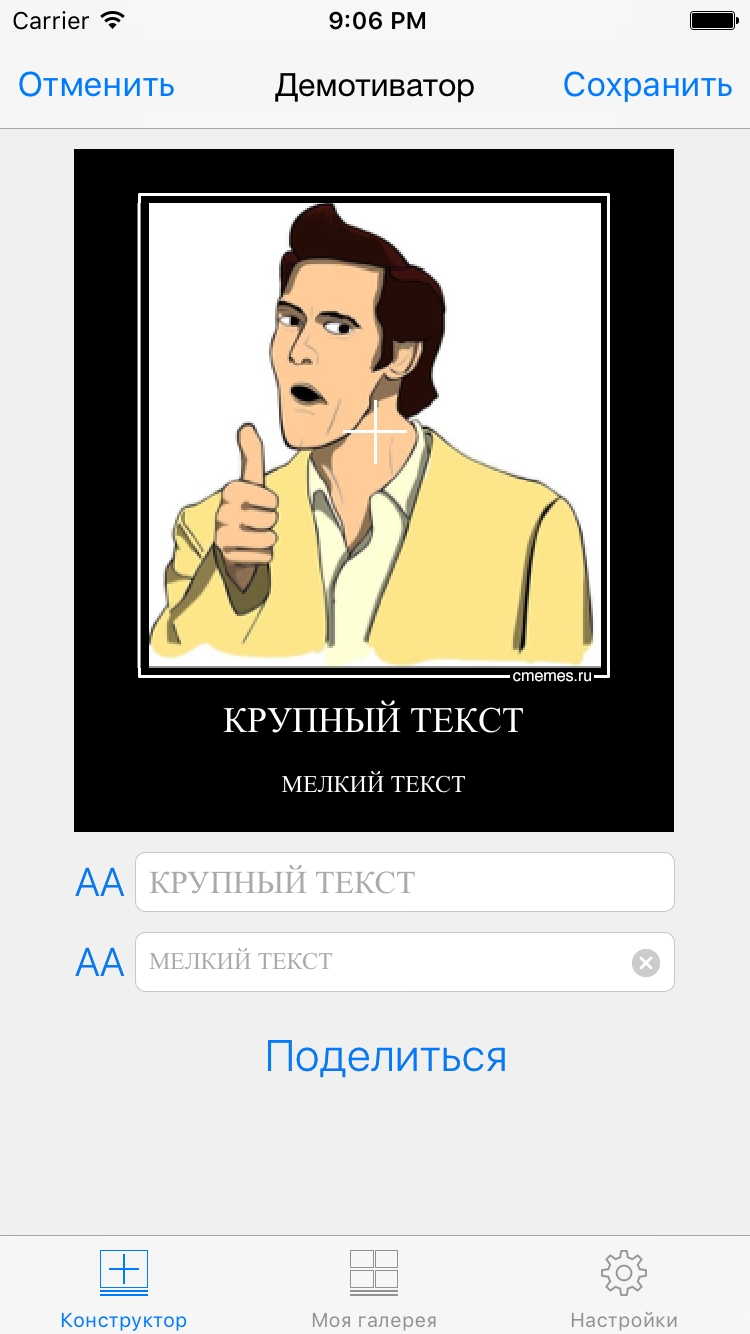
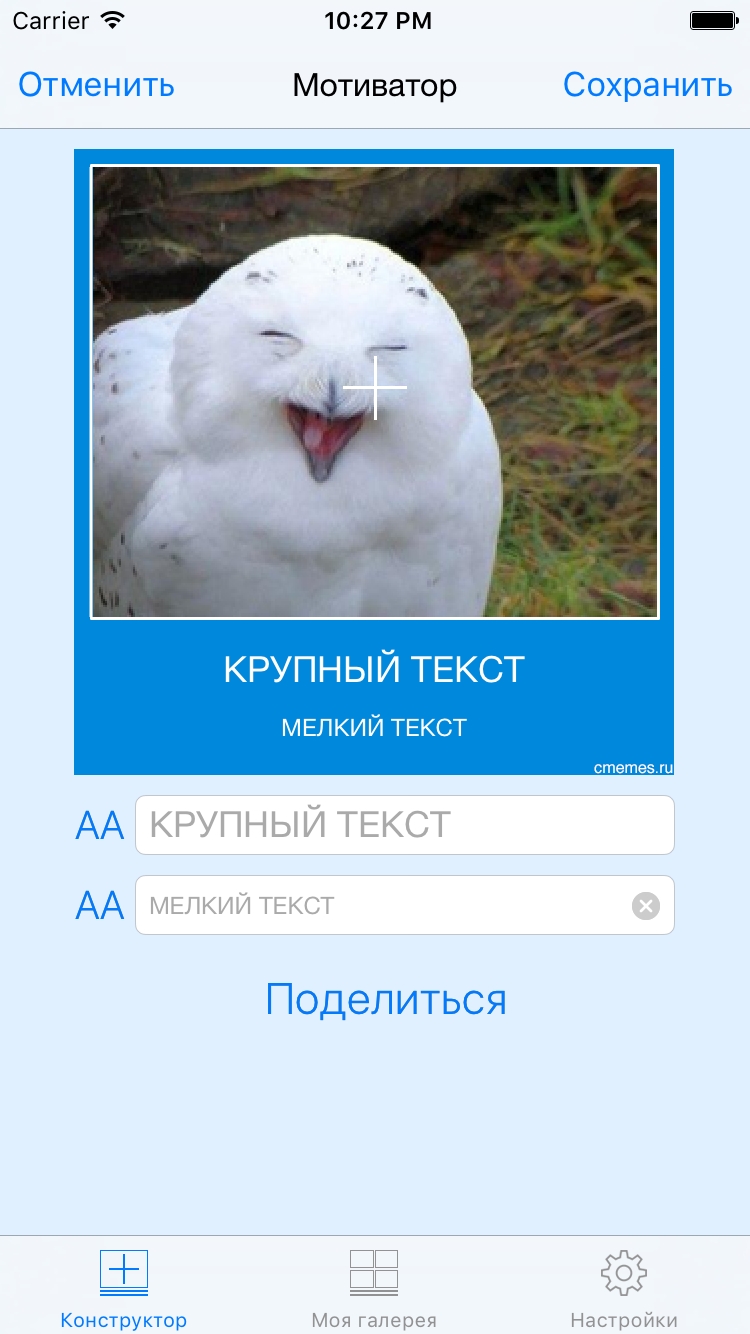
Демотиваторам и мотиваторам - быть!
Пускай они уже не так популярны, мне они были необходимы. Это мемы на которых я вырос, от них исходит какое-то «ламповое» тепло.
К дизайну черной и голубой рамки подход был серьезный. Было просмотрено множество ресурсов, а так же история их возникновения. В итоге все рамки и соотношения сторон соответствуют классическим, первым демотиваторам и мотиваторам. Так, кстати, и возникло название, но и оно было не первым, однако об этом чуть позже…


«Другой мем» и планы на будущее
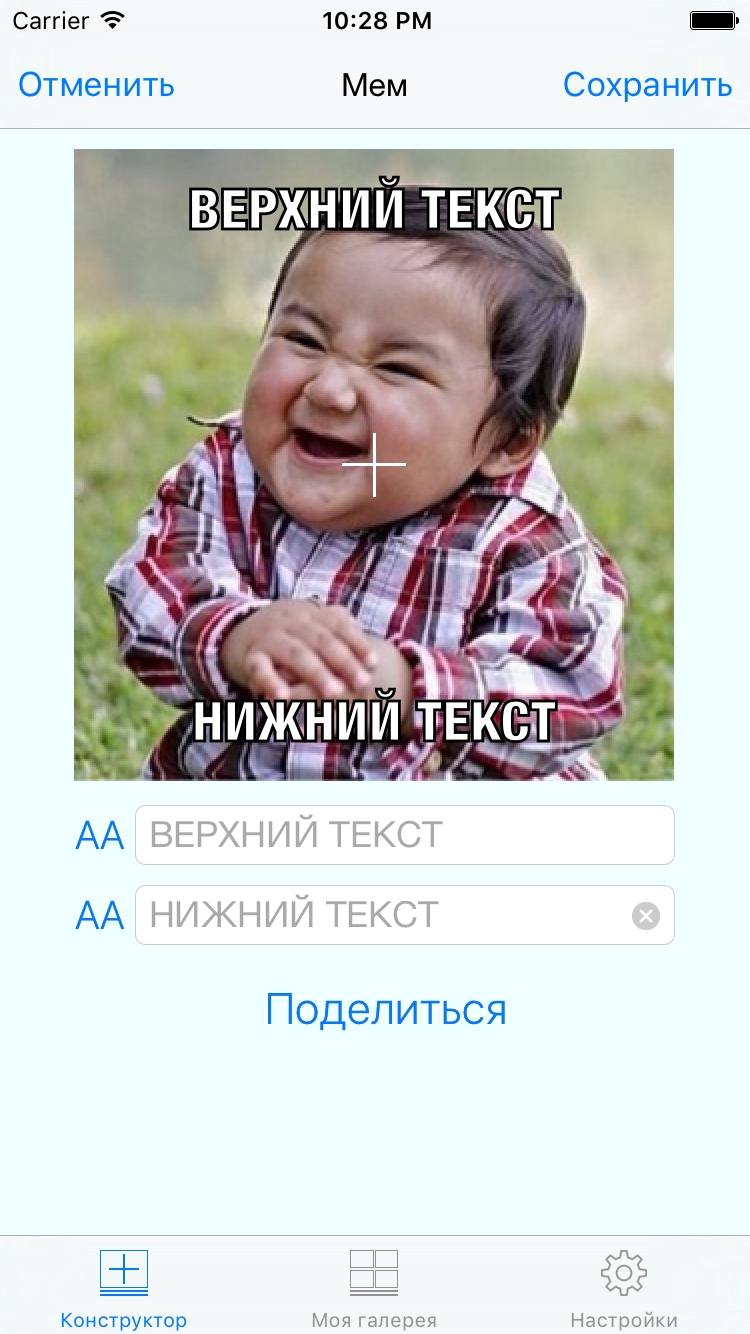
На данный момент в приложении представлен еще один конструктор - «Другой мем», являющийся самым популярным в сети сегодня. Разработать конструктор для «другого мема» было весьма просто, однако к процессу необходимо было подойти со всей ответственностью, ведь это самый используемый шаблон. Его вид так же был приведен к классическому образцу.
Новые варианты оформления и подписи для картинок появляются в сети каждый день. Какие-то становятся популярными и задерживаются, какие-то нет. В планах - добавление новых типов конструктора популярных мемов. Уже в ближайшем будущем кнопка «Другие мемы» заменит сегодняшнюю «Другой мем».

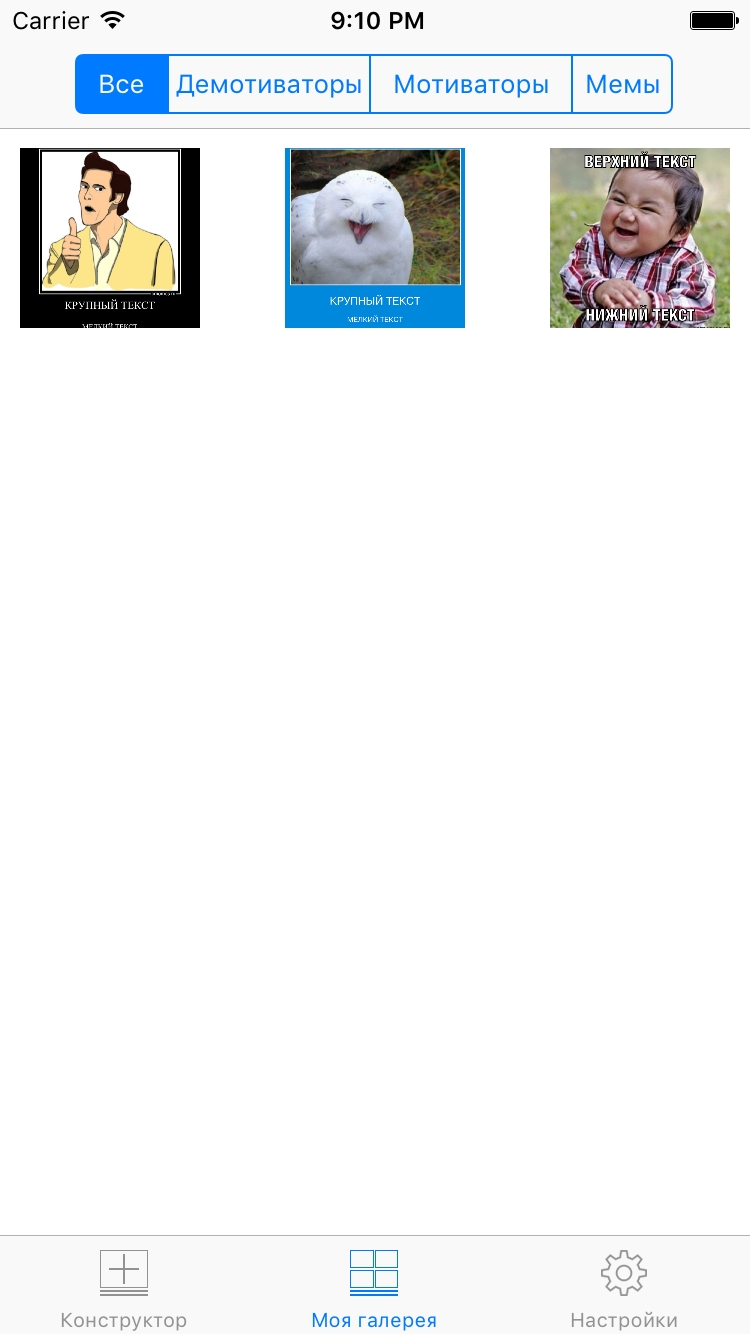
Галерея
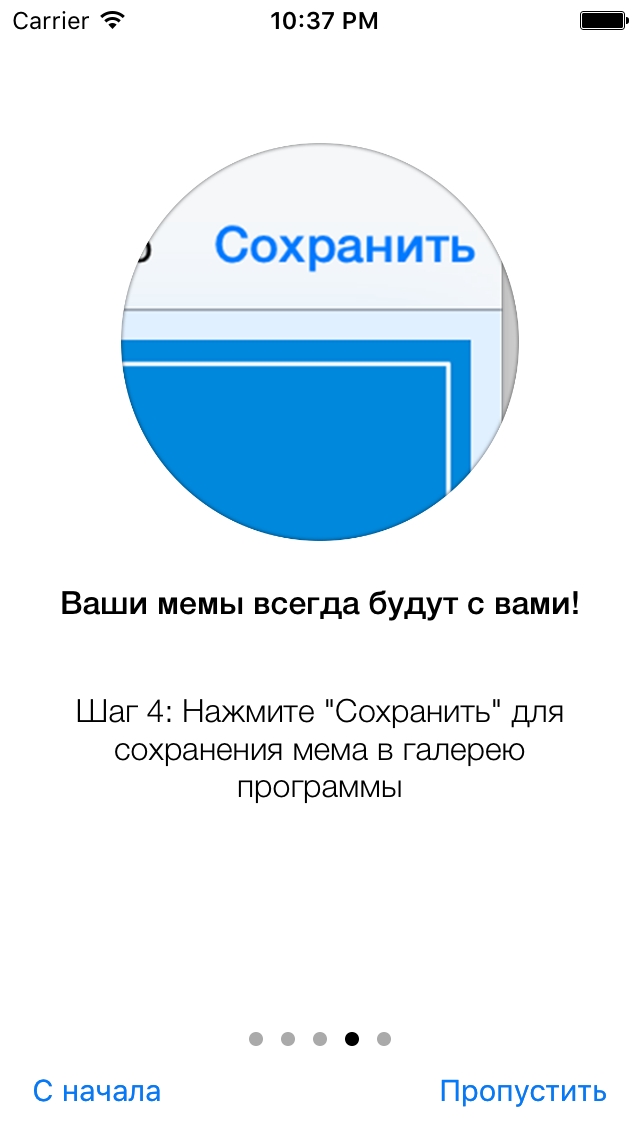
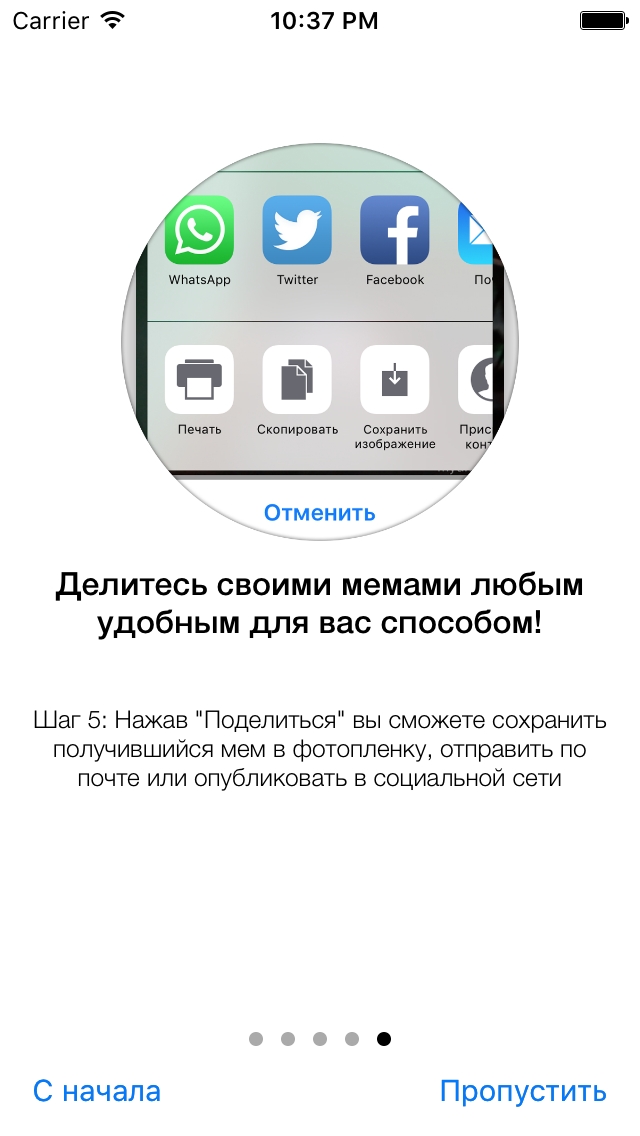
Опубликовать созданный мем в социальной сети или мессенджере - самая важная функция приложения, ведь ради этого все и задумывалось; так же хотелось добавить функцию сохранения мемов внутри приложения, чтобы иметь возможность обратиться к ним в любой момент и при необходимости поделиться. Так и появился раздел «Галерея», с простой системой сортировки по типу, возможностью детального просмотра, удалением ненужных и отправкой мемов в другие приложения.

Инструкция, первый шаг к «коммерческому» проекту
Когда приложение обрело первоначальный вид, и я уже во всю отправлял из тестовой версии созданные мемы друзьям, появилась мысль: «в поисках подобного приложения, найди я среди них свое, заплатил бы я за него? конечно!». Так проект стал двигаться в сторону «коммерческого».
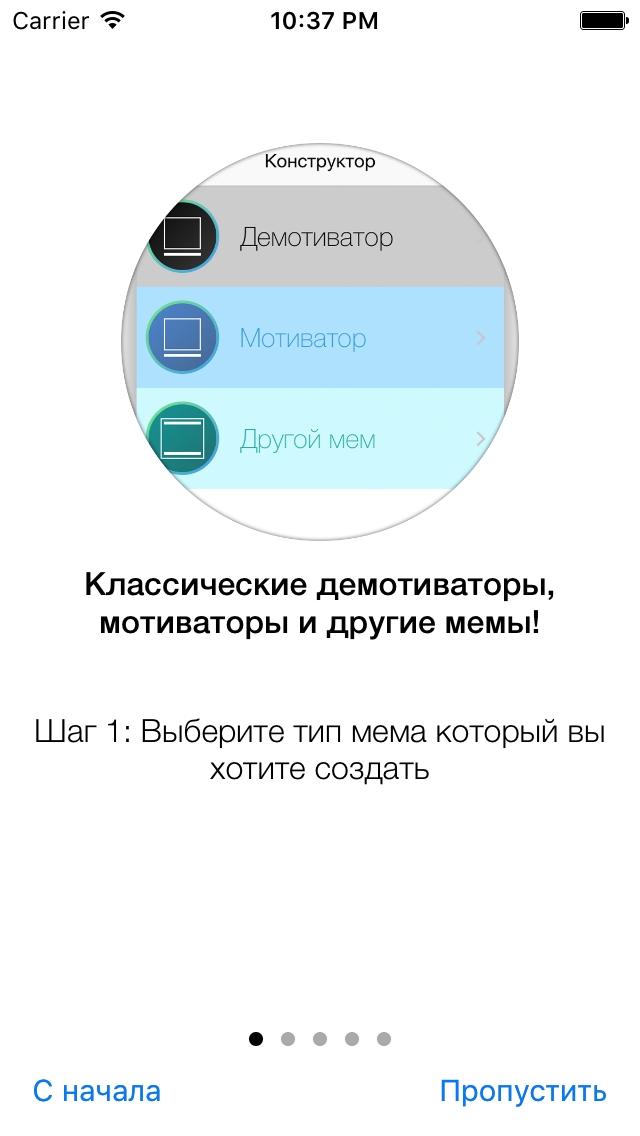
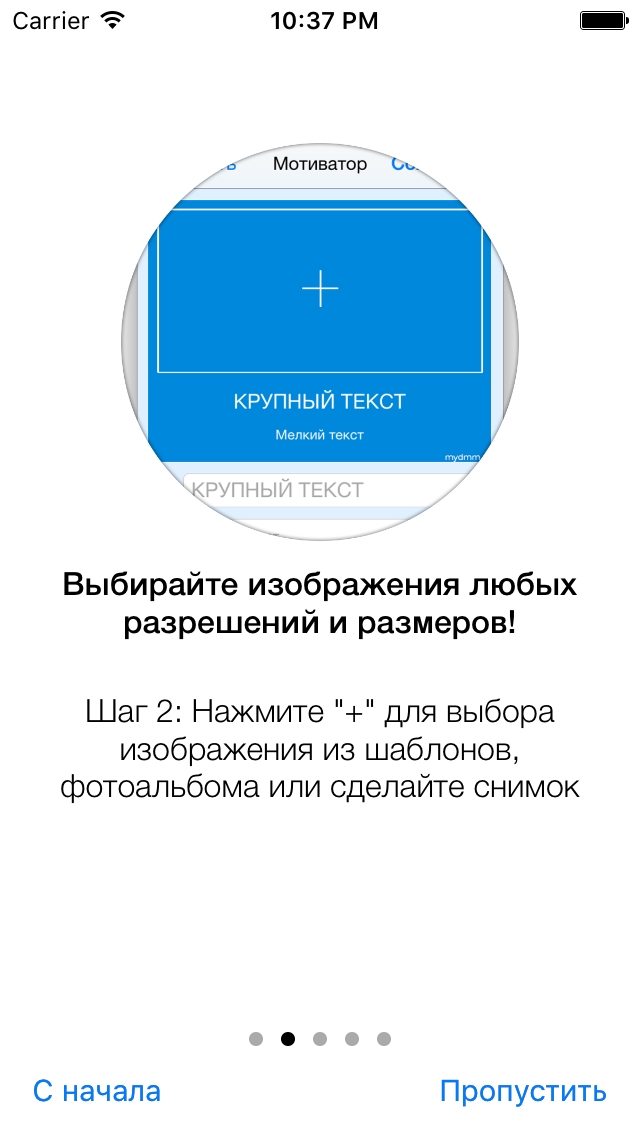
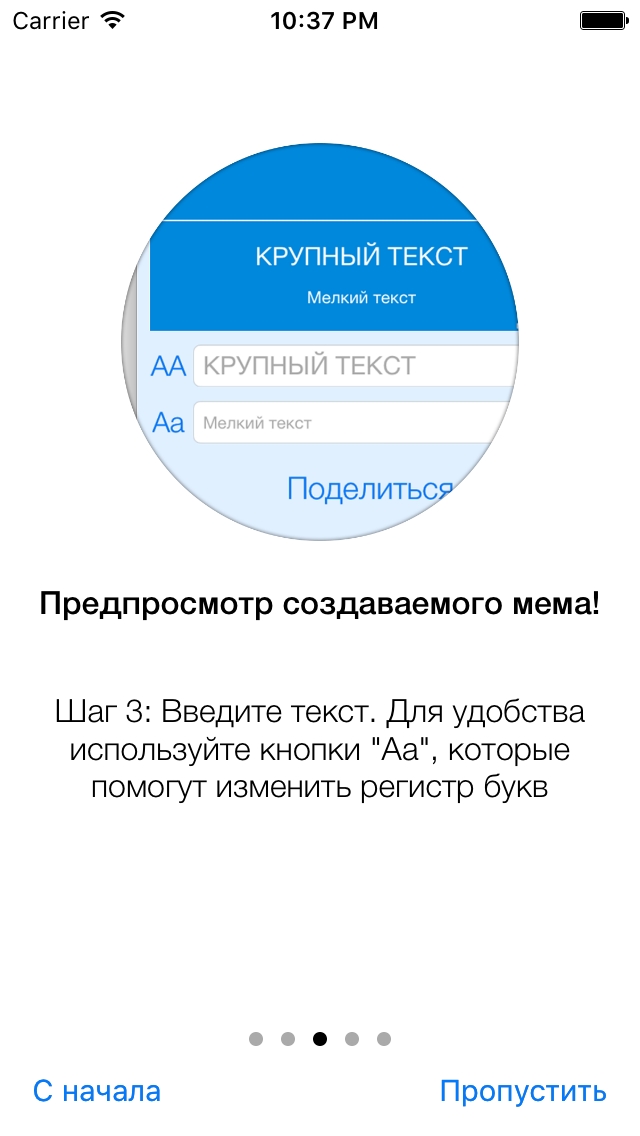
Несмотря на простоту и удобство приложения, я понимал, что инструкция у него быть должна - это у меня отложилось после прочтения многих историй разработки игр и различных приложений. Изображение с описанием казалось самым простым вариантом, на нем и остановился.





Шаблоны, второй шаг к «коммерческому» проекту
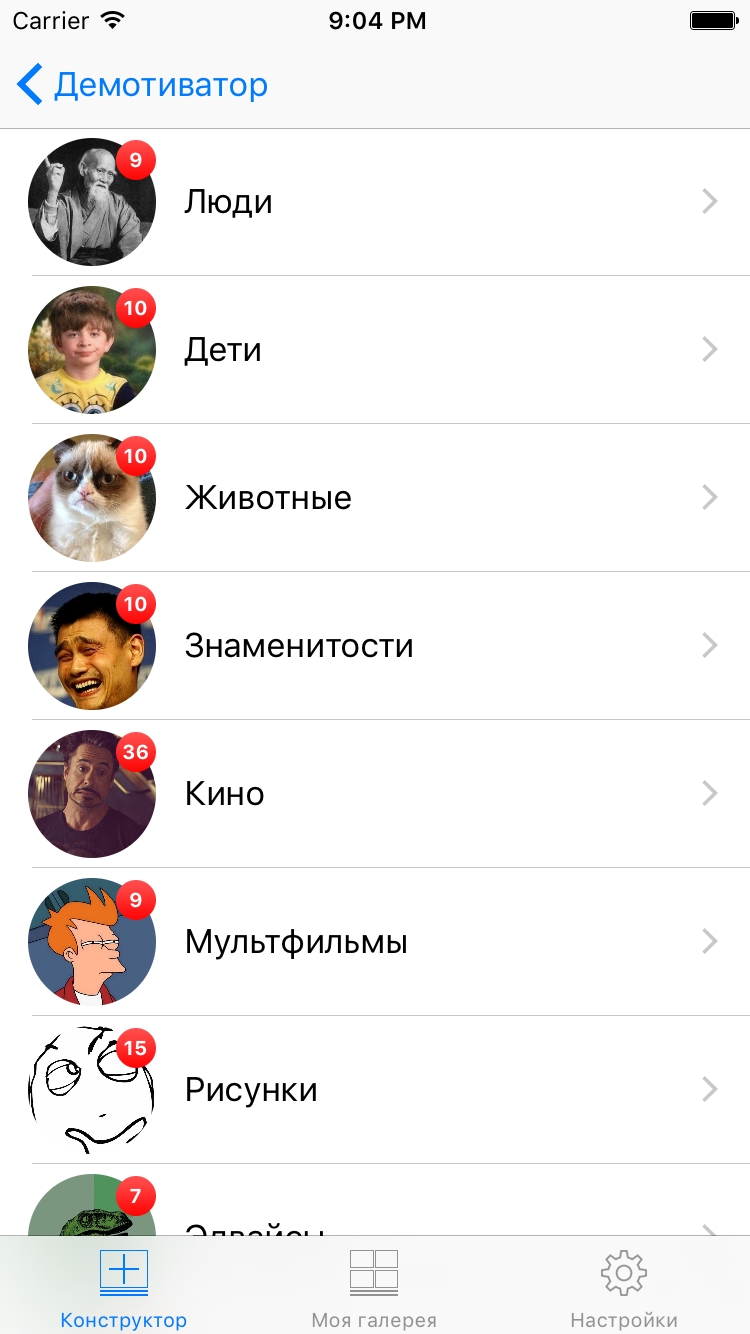
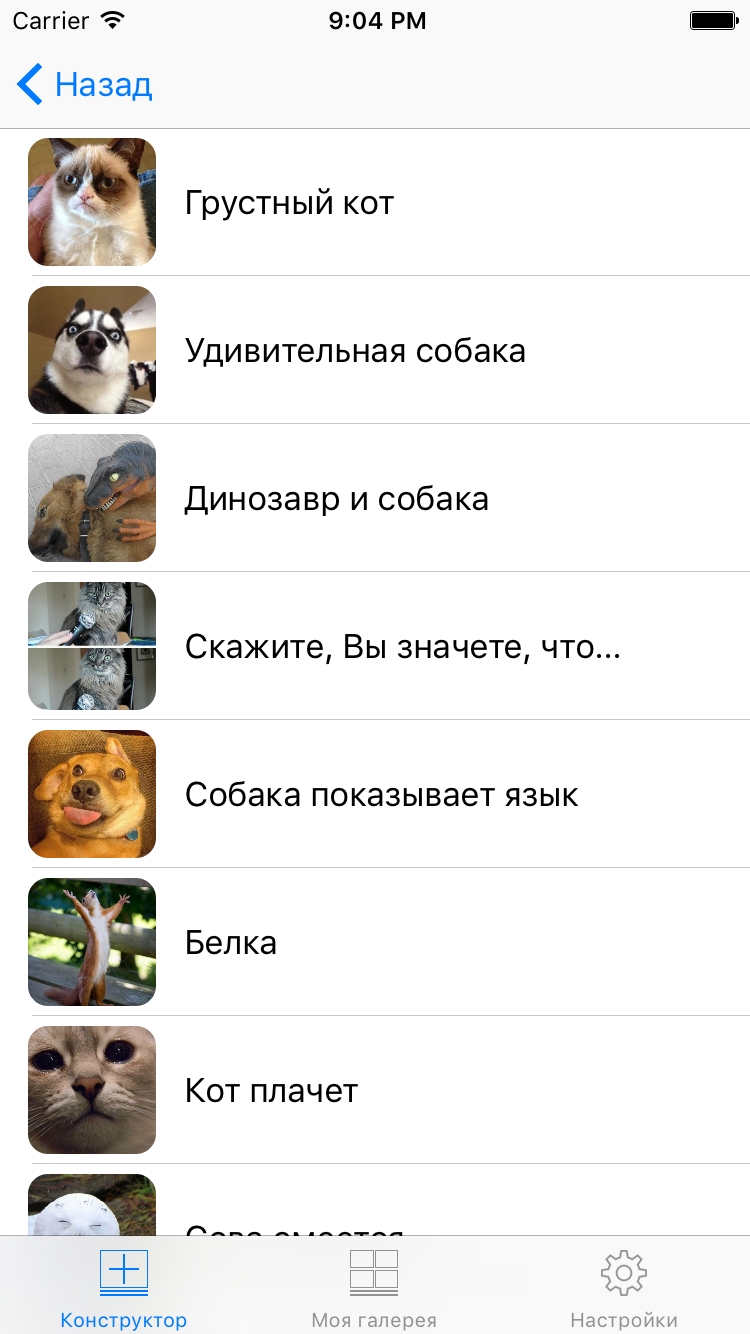
Мемы создаются, публикуются, сохраняются… Казалось все, можно продавать. Беспокоило только то, что одной детали все же не хватает — шаблонов. Популярных картинок, которые используют в мемах. Поскольку я и не представлял, как буду это реализовывать, я посчитал, что затрачу много времени и планировал добавить это в крупное обновление.
Время подходило к публикации и я засомневался, оправдана ли цена приложения. Я бы купил и так, но возможно для многих цена станет важным моментом в принятии решения о покупке. Да и я к тому времени устал искать нужные картинки, сохранять в фотопленку и потом уже использовать для создания мема. В итоге я принялся к созданию функции добавления шаблонов.
Как оказалось, «не так страшен черт…», и первые шаблоны я тестировал уже через пару ночей разработки. После чего было отобрано и добавлено более 100 популярных картинок, используемых в мемах.
Поскольку совсем недавно я переехал из северного города, в котором хороший интернет - миф, важной функцией галереи шаблонов был оффлайн доступ к картинкам, чтобы сделать использование программы в городах с низкой скоростью интернета и дорогим трафиком более комфортным. Функционал сводится к тому, что при первом открытии одной из группы шаблонов картинки в ней сохраняются в устройстве и доступны оффлайн. Чем больше групп открываешь, тем больше картинок становится доступно оффлайн.
Немаловажной функцией было добавление новых картинок в группы без необходимости обновления приложения, что получилось очень просто реализовать с помощью JSON. При добавлении новых картинок, красненький стикер расскажет, сколько и в какую группу добавилось новых шаблонов.


Название, третий шаг к «коммерческому» проекту
Изначально я не особо задумывался о названии и было выбрано MyDMM - Мои Демотиваторы, Мотиваторы и другие Мемы. Для себя да, достаточно, но для AppStore название скудноватое. Долгое время в голову ничего лучше не приходило, пока не дошел к краткому описанию. Тут то и сорвалось с языка это слово - «классический». AppStore по запросу «ClassicMemes» ничего не выдал, а я вздохнул спокойно и приступил к изменению приложения и сайта.
Иконка - лицо приложения
Рисование - одна из моих слабых сторон, поэтому иконку пришлось делать просто, но стильно и информативно. Результатом доволен. Вариантов практически и не было, иконка получилась с первого раза. С иконкой для Lite версии так же проблем не возникло, получилась сразу.


AppStore и iTunes Connect - публикация
Приложение готово, пора и миру показать. Было страшно, страшно от неизвестности. Как публиковать? что заполнять? как потом обновлять и т.д? Но, как говориться, - «глаза боятся, а руки делают». По инструкциям в сети создал сертификаты для обоих версий (платной и lite версии - бесплатная, с ), а в iTunes Connect оказалось подробно расписано, что и куда, да еще и на русском. Ход действий так же подсмотрел в роликах на YouTube. Добавил описание, скриншоты, заполнил все, что было необходимо и вот, столкнулся с вопросом: как свое приложение, собственно, загрузить? И снова отправляюсь «гуглить». Оказалось, ничего сложного - приложение отправляется в iTunes Connect в пару кликов, а уже там выбирается.
После отправки на проверку, как это обычно бывает, нашлись недочеты и необходимо было заменить версию. Долго смотрел на кнопку «удалить версию, ожидающую проверки» и все же решился. Проверка слетела, и я уже заливал новую сборку. Без нюансов тоже не обошлось. Оказывается, каждый раз, когда мы отправляем новую сборку, необходимо повышать ее номер, иначе система ругается и не отправляет сборку в iTunes Connect.
Шишек набил много, но самая большая вышла, конечно же, с названием приложения. При выборе названия в iTunes Connect я почему то решил, что это и будет мое название в AppStore и в устройствах при установке, а как называется проект - неважно. Спустя 6 дней ожидания проверки я наткнулся на такой пункт, при котором могут отказать в публикации: «Пункт 3.4: Названия приложений в iTunes Connect и на самом устройстве должны быть одинаковыми, чтобы не вызывать замешательства». А что остается делать? Готовлю новые сборки и отправляю в iTunes Connect с расчетом, что мне откажут и я отправлю на проверку новую сборку, после чего меня рассмотрят в течение дня. Но к моему удивлению, проверку я прошел, и Lite версия уже была в AppStore, а платная перешла в состояние «Ожидание договора».
«Ожидание договора» так же заставило понервничать и перелопатить половину интернета. Ответы нашел, и уже через час платная версия появилась в AppStore.
После того как приложения перешли в состояние «Готов к продаже», мои загруженные сборки с исправленным названием уже не подошли, пришлось делать сборки новой версии 1.1, и «снова ожидание проверки»…