Веб-дизайн для повышения конверсии
Время загрузки
Всем известно, что длительное время загрузки может увеличить количество отказов и снизить конверсию. Однако, согласно службе мониторинга скорости сайта MachMetrics, вы начинаете терять посетителей всего через 3 секунды, что является идеальным временем загрузки.Потребители не хотят ждать долгой загрузки, когда под рукой есть Яндекс и Google, содержащими ссылки на сотни сайтов конкурентов, в том числе более быстрых.Если вы хотите повысить конверсию, вам нужно найти способы, чтобы ваш сайт загружался быстрее.Сжатие изображений — простой способ ускорить ресурс. По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Если на вашем сайте много изображений, то необходимо их оптимизировать для уменьшения размера. Удаление ненужной анимации, видео, которое воспроизводится автоматически, и вращающихся баннеров также может сделать работу сайта более плавной.
Закон Хика
Закон Хика, или Закон Хика-Хаймана, описывает время, которое требуется человеку, чтобы принять решение, исходя из количества вариантов, которые ему предлагают. Увеличение количества вариантов соответствует большему времени принятия решения.Знаменитый эксперимент с вареньем 2000 года прекрасно иллюстрирует этот момент. Однажды в продуктовом магазине покупателям представили выставку из 24 сортов джема и купон на 1 доллар. В другой день в магазине выставили таблицу всего 6 сортов варенья.Хотя стол из 24 джемов привлек больше внимания, в магазине было больше покупок, когда на столе было всего 6 сортов. По словам Барри Шварца, этот «паралич принятия решений» или «паралич анализа» может повлиять на самые незначительные вещи, от того, что есть на завтрак, до более важных вещей, таких как выбор карьеры.Как это связано с веб-дизайном? Представление слишком большого количества вариантов одновременно посетителям сайта может быть ошеломляющим, что приведет к остановке процесса принятия решений. В конечном итоге это может привести к тому, что потребители откажутся от сайта и вообще ничего не купят.Упрощение параметров имеет решающее значение для получения максимального количества онлайн-конверсий. Закон Хика — одна из причин, по которой у таких компаний, как Buffer, обычно есть 3-4 варианта упаковки, а не варианты, адаптированные к конкретным потребностям каждого потребителя.Следование закону Хика поможет вашим посетителям почувствовать себя на вашем сайте как дома и избавиться от лишнего выбора.
Правило третей
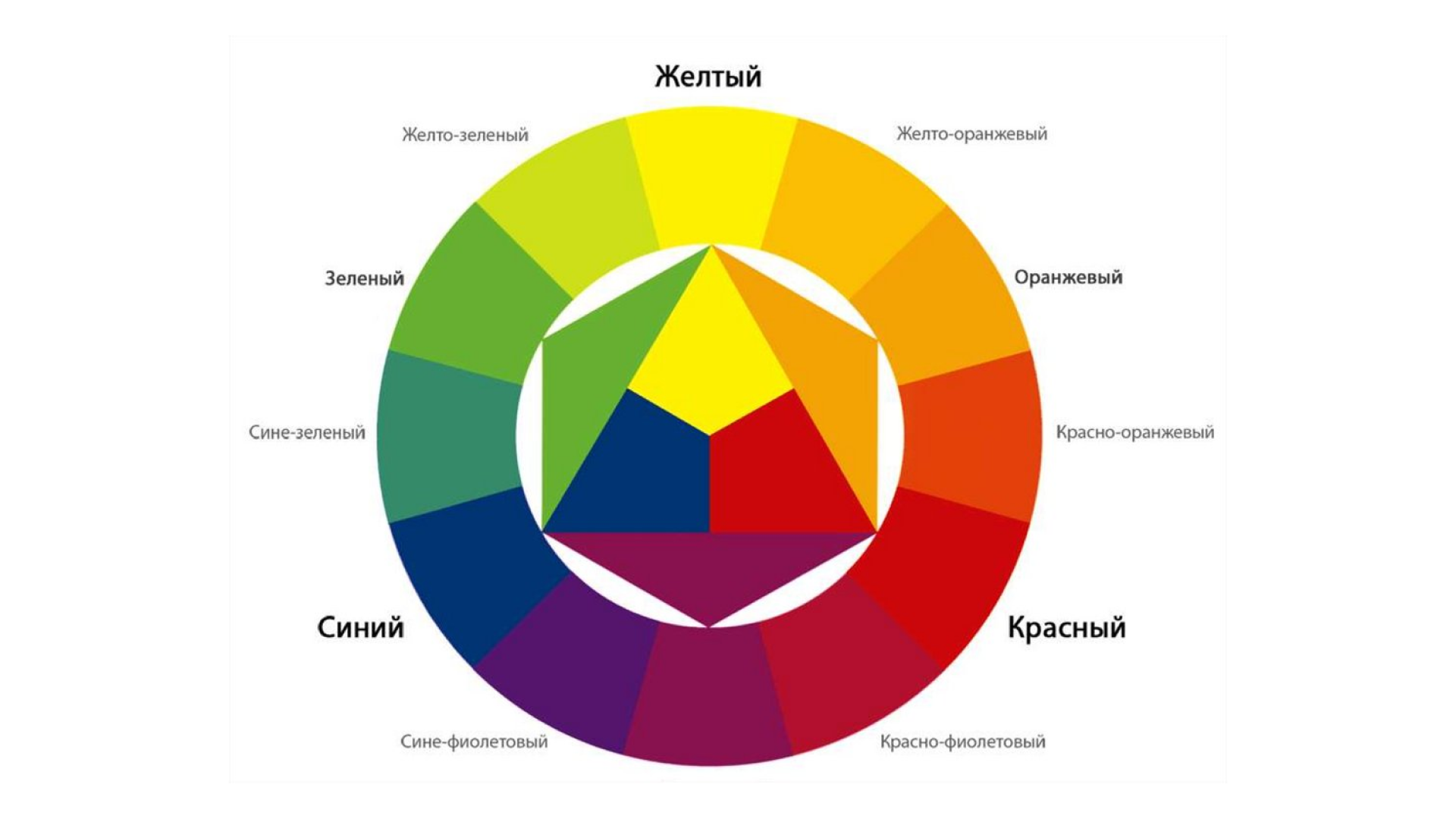
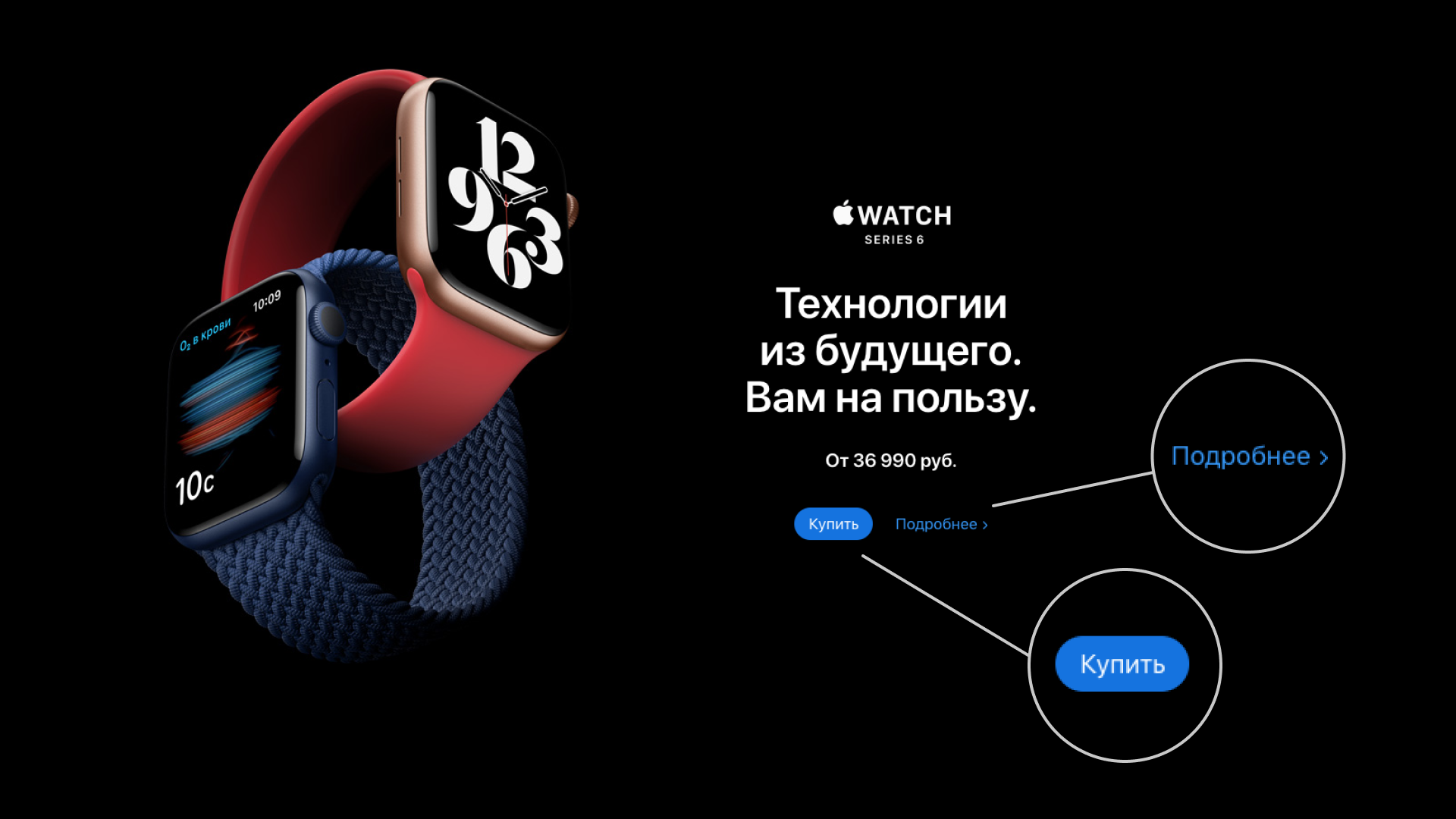
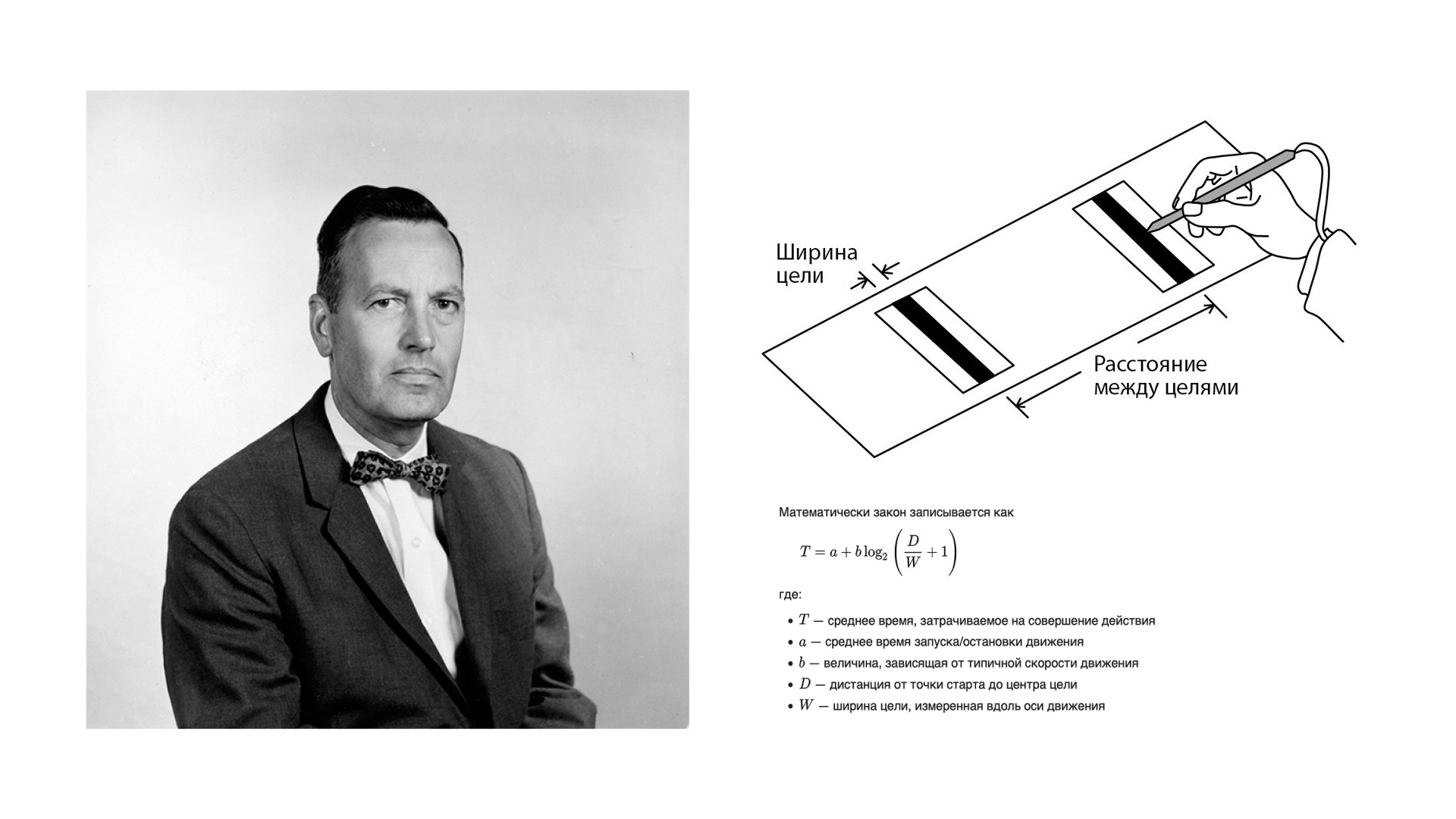
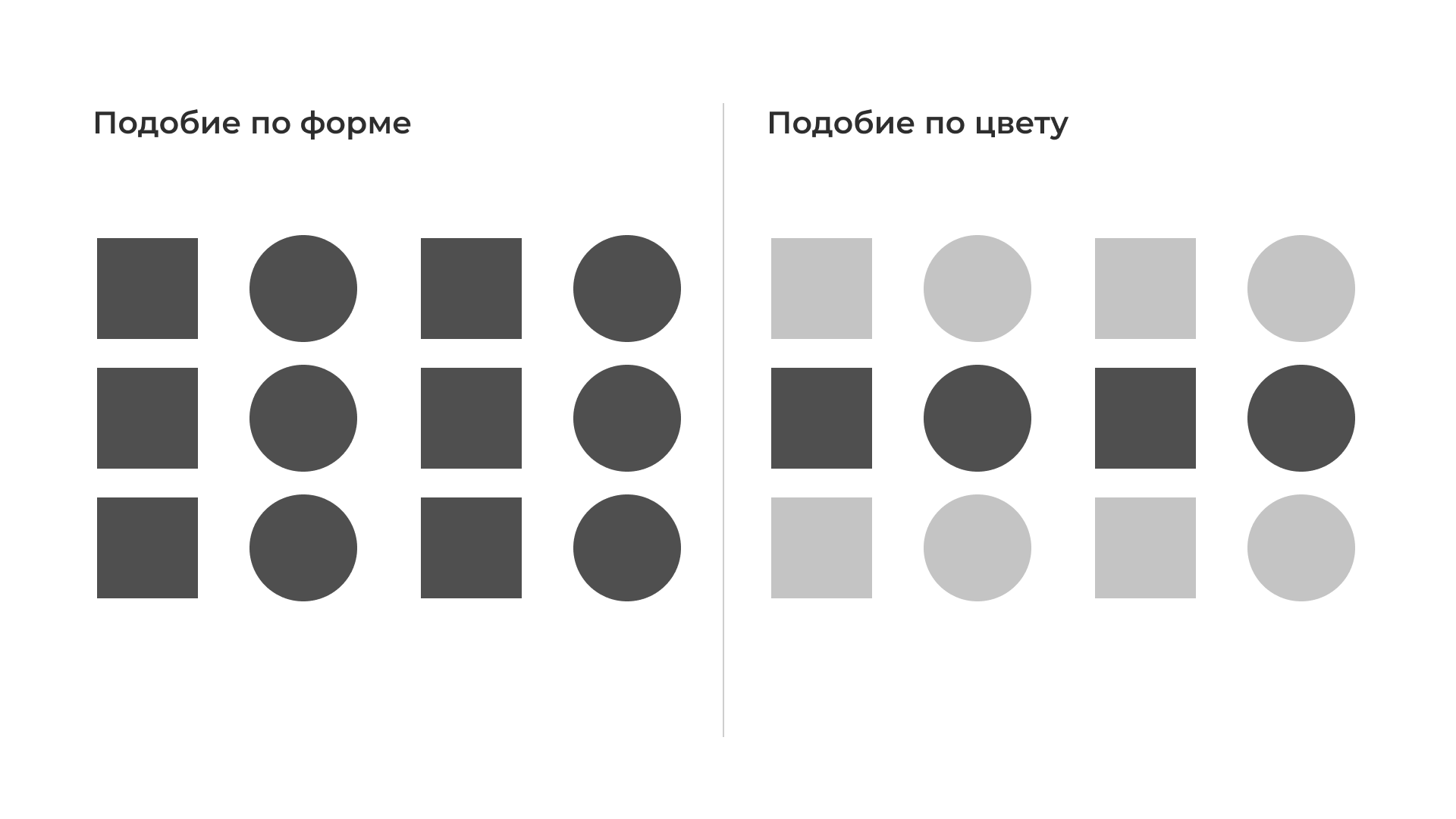
До 38% людей признают, что покидают сайт, если считают его непривлекательным. А это много упущенных потенциальных клиентов! Хотя правило третей не решит всех проблем веб-дизайна,но это, безусловно, одно из первых мест, с которого нужно начать. Правило третей — это принцип фотографии и видеосъемки, который действует путем разделения кадра на три части. Глаз естественным образом тяготеет к среднему прямоугольнику и точкам вокруг него.Используя правило третей, вы можете создать свой сайт так, чтобы рядом с этими точками были размещены важные изображения, текст или призывы к действию для получения конверсий. Дайте вашим элементам возможность дышать! Пустое или отрицательное пространство помогает предотвратить ощущение загромождения и тесноты вашего дизайна. Это также помогает выделяться важным элементам, таким как CTA.Негативное пространство — это не просто пустые места в заголовке или боковой панели. Это также относится к пробелам в тексте, например, между этим абзацем и абзацем выше, а также между отдельными строками и буквами. Если бы весь этот текст сложить в кучу, его нельзя было бы прочитать! Обратите внимание на цвета, которые вы выбираете для своего сайта. Хотя поддерживать согласованность с цветами вашего бренда — это хорошая идея, вы можете потерять много конверсий, если не учитываете, как цвета на вашем сайте соотносятся друг с другом и как цвета могут использоваться, чтобы повлиять на решение. Текст на ваших страницах должен быть высококонтрастным. Для большинства сайтов это означает, что у вас должен быть черный текст на белом фоне или наоборот. Есть ли на вашем сайте кнопки, такие как «Подписаться» или «Добавить в корзину», с помощью которых вы хотите повысить коэффициент конверсии? Сделайте их высококонтрастными и не забудьте использовать контрастный цвет экономно. Например, красная кнопка CTA будет выделяться на сайте с белым фоном. Простой способ определить лучший контрастный цвет для вашего сайта — использовать цветовое колесо и найти цвет напротив основных цветов в дизайне вашего сайта. Если фон вашего веб-сайта синий, попробуйте сделать кнопки, например, оранжевыми.Выбор лучших цветов для вашего сайта может занять некоторое время. Поиграйте со своими вариантами, пока вам не понравится то, что вы видите. Представьте себе сайт, заполненный только текстом, навигацией и призывами к действию. Довольно скучно, да?Изображения и/или видео помогут разбить эту информацию. Они также помогут посетителям просканировать сайт и перейти к делу. Что может мне предложить эта компания? Что они делают?Например, если вы видите изображение стоматолога на главной странице сайта, вам даже не нужно читать текст, чтобы иметь представление о том, чем занимается эта компания.Подберите лучший визуальный контент для своего бренда и помните, что использование лиц в средствах массовой информации может помочь потребителям установить связь с вашим брендом. Человеческое выражение бесценно и может быть очень мощным мотиватором. Знаете ли вы, что на коэффициент конверсии может влиять расположение и размер ваших кнопок в зависимости от расстояния, на которое нужно переместить курсор? Верно. Это звучит глупо, но представление о том, куда может естественным образом упасть ваш курсор при просмотре сайта, может помочь улучшить CTR (рейтинг кликов).Звучит сложно? Не зацикливайтесь на этом. Панели навигации — отличный пример применения закона Фиттса; поскольку пункты меню могут привести вас прямо к тому, что вы ищете, вам не придется прокручиваться до небытия.Соблюдение закона Фиттса не должно быть сложным. Просто сконцентрируйтесь на дизайне своего сайта на том, чтобы потребителям было как можно проще находить то, что они ищут. Возьмем, к примеру, сайт электронной коммерции, создающий новую кнопку "Добавить в корзину«.Как вы думаете, какой текст был бы более эффективным? Если вы сказали вариант — «В корзину», то были правы.Это потому, что такие сайты, как Amazon, настолько укоренились в нас, что, когда вы решаете что-то купить, вы нажимаете кнопку «Добавить в корзину». «Попадать» во что-нибудь еще будет непривычно.Также появилась новая тенденция в панелях навигации, когда пользователям приходится ждать анимации, а затем нажимать несколько раз, чтобы получить нужную информацию. Подобные сложные конструкции могут сбивать с толку и даже раздражать некоторых людей.Необязательно изобретать велосипед, чтобы создать красивый и эффективный сайт. Создавайте отдельные целевые страницы для обычного поиска и платной рекламы. Почему? Потому что способы перехода потребителей на каждую целевую страницу принципиально различаются. Принцип подобия, связанный с дизайном сайтов, можно резюмировать следующим образом: человеческий мозг группирует похожие объекты вместе. В цифровом мире важно иметь возможность быстро и точно устанавливать связи. Вы можете использовать этот закон дизайна, размещая элементы, которые вы хотите связать друг с другом, рядом друг с другом. Например, у вас может быть потрясающий отзыв. Если одна из ваших целей — увеличить количество подписок на ваш список рассылки, вы можете подумать о размещении кнопки CTA рядом с отзывом.Принцип гештальт-подобия — это использование существующего контента и его организация таким образом, чтобы повысить коэффициент конверсии. Это всего лишь несколько идей о том, как создать красивый веб-сайт, способствующий увеличению числа конверсий. Поскольку тенденции в области SEO и дизайна постоянно развиваются, важно не отставать от изменений.Также важно проводить A / B-тестирование при работе с любым из этих советов по дизайну, поскольку ни один принцип не является полностью безошибочным. То, что не работает на большинстве сайтов, может работать и на вашем.Вы можете не понимать, как проводить A / B-тестирование или применять эти советы. Это нормально! Такое агентство, как Coalla Agency, может указать вам верное направление.

Негативное пространство
Цвета

Текст
СTA (призывы к действию)

Привлекающие внимание изображения или видео
Закон Фиттса

Знакомый дизайн
Целевые страницы
Принцип подобия

Резюме


