Элементы веб-дизайна
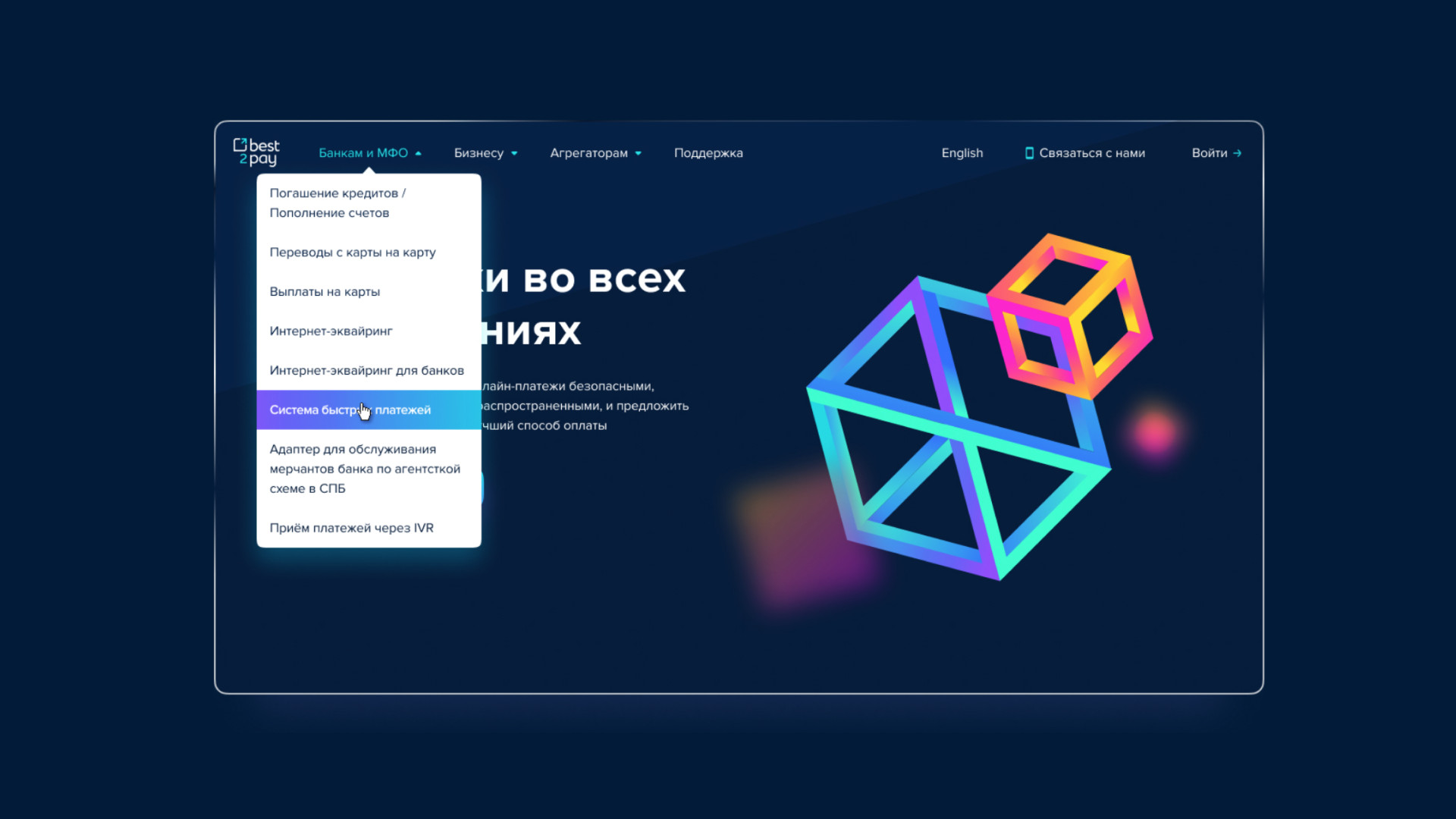
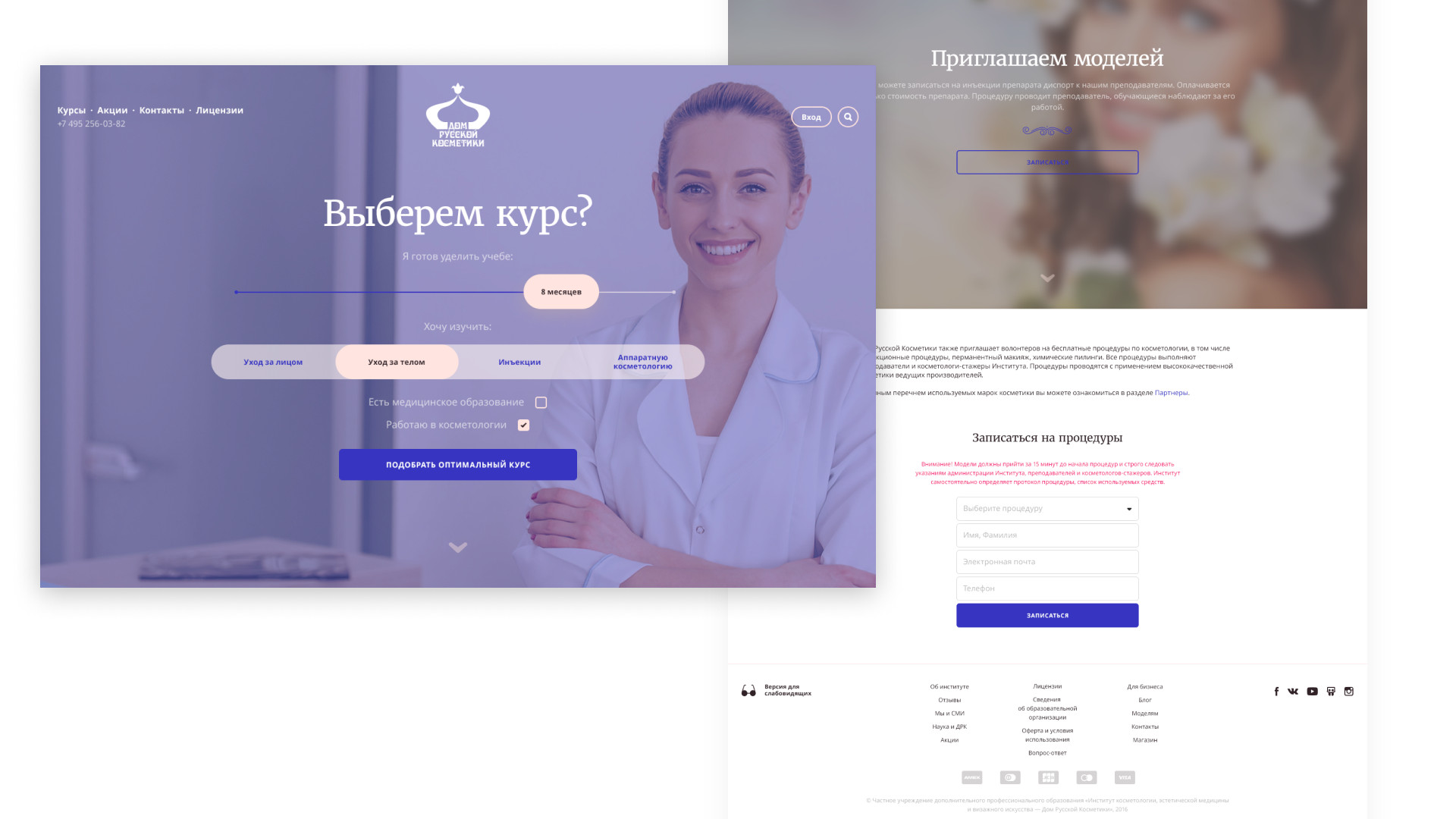
Макет: используемые графика и текст должны быть расположены определенном порядке. Важная цель сайтов — помочь пользователям быстро найти информацию, которую они ищут. Это с легкостью получится, если проект сбалансирован, демонстрирует согласованность и сохраняет свою целостность.

Графика: включает в себя логотипы, фотографии, клипарт, иллюстрации или иконки для веб-дизайна. С точки зрения простоты использования, она не должна иметь очень перегруженную структуру, быть такого размера, который не влияет на скорость открытия страницы, быть совместима с содержимым страницы и располагаться надлежащим образом.
Шрифты: вы можете улучшить качество дизайна сайта, используя различные шрифты. Большинство веб-браузеров могут четко отображать только так называемые «веб-безопасные шрифты», поэтому стоит позаботиться о том, чтобы работать со шрифтами в рамках этой широко принятой группы.
Контент: контент и дизайн могут работать вместе, чтобы улучшить информацию на сайте через визуальные и текстовые эффекты. Чтобы удивить читателя, необходимо дать им то, что они хотят, заставляя их больше времени проводить на сайте. Тексты, которые вы используете, всегда должны быть актуальными и полезными. Они должны содержать ключевые слова, релевантные содержанию, быть оптимизированными для поисковых систем и иметь соответствующую длину. Навигация: при структурировании архитектуры сайта меню и другие инструменты навигации должны создаваться с учетом того, как пользователи просматривают и выполняют поиск по сайту. Дизайн должен быть разработан таким образом, чтобы он был эффективным для пользователей, был нацелен на поиск нужной информации и помогал легко перемещаться по сайту. Мультимедиа: соответствующие видео- и звуковые стимулы в дизайне могут помочь пользователям легко и быстро развить понимание и усвоить информацию. Это может побудить посетителей проводить больше времени на ресурсе. Совместимость: позаботьтесь о создании веб-страницы, которая может без проблем работать в разных браузерах и операционных системах. Технология: использование достижений в области технологий дает дизайнерам свободу добавлять разрешения, движения и инновации, которые всегда можно реализовать в свежем, динамичном и профессиональном веб-дизайне. Интерактивность: увеличьте активное участие пользователей, добавив возможность комментирования. Превратите своего посетителя в пользователя, с которыми вы постоянно взаимодействуете, предлагая формы электронной почты и подписку на электронную рассылку новостей. Мы должны мыслить универсально Обладая всей этой информацией, мы можем создать идеальный дизайн с удобным интерфейсом (UI / UX) для удовлетворения потребностей профессионалов в веб-дизайне. После критического планирования и анализа мы можем преобразовать дизайн, который будет использоваться, в простую, элегантную и художественную структуру. Делая все это, нельзя забывать обращать внимание на индивидуальные или корпоративные характеристики и пожелания клиентов. Это принесет успех. Это ответ, который мы можем дать на вопрос о том, что такое веб-дизайн. С помощью этих критериев можно получить качественный, здоровый и удобный сайт.