7 трендов дизайна для корпоративных сайтов
Мнение автора может не совпадать с мнением редакции
Прошло то время, когда сайт компании был скучным и однообразным, а интернет-магазин был похож на простой перечень товаров с кнопкой «Купить» возле каждого из них.
Современный сайт компании или бренда можно сравнить с полноценной коммуникационной площадкой: интеграция с соцсетями, пользовательские профили, галерея изображений и видеофайлов — чего только не встретишь на современных корпоративных сайтах.
Эксперты маркетинговой платформы HubSpot выделяют 7 ключевых трендов в дизайне сайтов для В2В- и В2С-компаний.

Как правило, компании в своих полиграфических материалах и печатной продукции (включая документы) используют единый шрифт и определенный набор стилей и верстки, прописанный в брендбуке. За прошедшие лет пять в состав брендбуков вошли и стили для сайтов и корпоративных блогов. Среди наиболее узнаваемых — конечно же, шрифты СМИ и периодических изданий: достаточно взглянуть на знаменитые «Нью-Йорк Таймс» или «Нью-Йоркер». Рекламодатели и читатели всегда узнают эти заголовки и верстку среди остальных сайтов и онлайн-СМИ.
Польза от собственной типографики: Универсальный и узнаваемый стиль даже в случаях, когда на сайте практически нет графических элементов и необходимо визуальное разграничение текстов и различных типов контента на сайте.

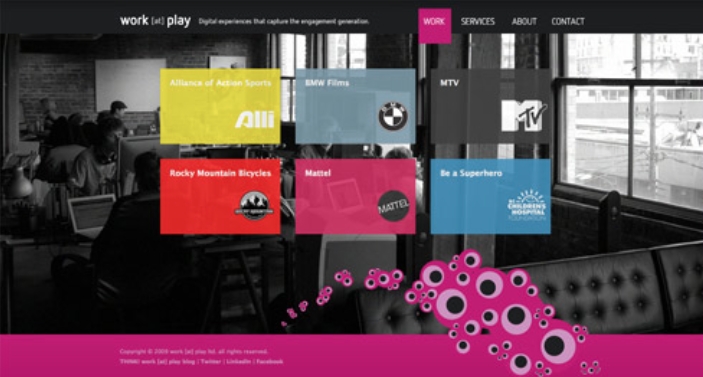
Тренд на использование такого дизайна на сайтах начался еще в 2013 году. Дизайнеры начали отказываться от объемных текстур, использовать крупные шрифты и яркие цвета в оформлении страниц. Причина для этого проста: так пользователя ничто не отвлекает от контента.
В чем польза плоского дизайна: Фокусирование внимания на контенте, что особенно ценно для интернет-СМИ, информационных и фото-блогов. Ускорение загрузки страниц и сокращение времени на обновление кэша, получение отклика от серверов и удобство навигации по сайту.

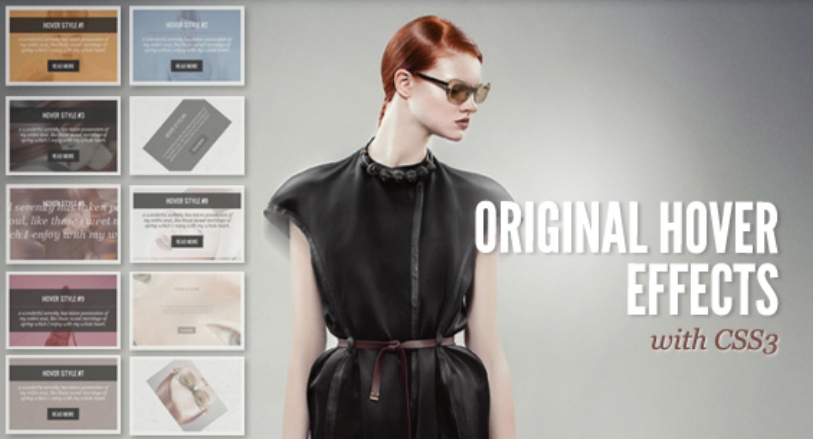
Так называют различные визуальные эффекты, которые возникают, когда пользователь проводит мышкой по картинкам, баннерам, меню или другим элементам на сайте. Как правило, это может быть изменение цвета, звуковые эффекты. Проводя мышкой по кнопкам или пунктам меню, пользователь видит и зачастую «слышит», как меняется происходящее.
Польза от «всплывающих» эффектов: Альтернативный инструмент дизайна и способ сделать его визуально понятным и удобным в использовании.

Этот механизм позволяет в результате клика по ссылке на странице перейти на определенную часть страницы или блок на сайте. Так упрощается навигация между основными массивами информации. По каждой ссылке вы переходите к той части информации, которая вас интересует в настоящий момент (альтернативный вариант — вы медленно прокручиваете всю страницу сверху вниз, постепенно просматривая опубликованный на ней контент).
В чем польза такой навигации: Улучшенное юзабилити, вложенная навигация, сокращение времени пользователя на поиск интересующей информации в большом одностраничном массиве, а также возможность избежать создания нескольких страниц.

Один из ключевых трендов в оформлении интернет-магазинов — это использование крупных фотоснимков, которые позволяют рассмотреть покупаемый продукт в деталях, «повращать» его и привлечь внимание к происходящему на сайте.
Крупные изображения лучше всего смотрятся при использовании на сайте адаптивной верстки (но на этом мы остановимся отдельно).
В чем польза от крупных изображений для товаров: Возможность подробно изучить выбранный продукт, привязать указанные в тексте качественные характеристики к конкретным деталям на изображении. Удобно для покупателей, которые задействуют визуальное мышление в принятии решений. «Простыни» текста не так привлекательны, как большие красочные фотоснимки, которые позволяют не вдаваться в скучные описания.
В чем практическая польза видеообзоров: Как сообщает журнал Inc., 92% покупателей в сегменте B2B регулярно просматривают видео в Сети, 43% B2B-клиентов смотрят видеообзоры и ролики с рекламой продукта в процессе выбора. Как видим, не только В2С-товары интереснее для покупателя, когда в дополнение к фотоснимкам есть и видео. Кроме обзоров, в видеоформате могут быть представлены и практические руководства пользователя.
В чем польза адаптивного дизайна: Одинаковое удобство использования и для мобильных, и для настольных пользователей — вот чего позволяет достичь адаптивный дизайн. В идеале помимо «резиновой» верстки стоит также применять графику, оптимизированную под разные типы устройств и диагонали экранов, чтобы ускорить время загрузки и уменьшить ожидание запроса до его исполнения. Это критически важно, если речь идет о пользователях смартфонов и небольших планшетов, где размер кэша и возможности браузера ограничены по сравнению с настольными аналогами.
Если хотите разработать интернет-магазин своей компании, отвечающий всем перечисленным выше трендам, обращайтесь: amelnik@componentix.com. Мы используем CMS собственной разработки с возможностью подключения к ней плагинов и модулей по желанию заказчика.
Современный сайт компании или бренда можно сравнить с полноценной коммуникационной площадкой: интеграция с соцсетями, пользовательские профили, галерея изображений и видеофайлов — чего только не встретишь на современных корпоративных сайтах.
Эксперты маркетинговой платформы HubSpot выделяют 7 ключевых трендов в дизайне сайтов для В2В- и В2С-компаний.
1. Типографика и шрифты

Как правило, компании в своих полиграфических материалах и печатной продукции (включая документы) используют единый шрифт и определенный набор стилей и верстки, прописанный в брендбуке. За прошедшие лет пять в состав брендбуков вошли и стили для сайтов и корпоративных блогов. Среди наиболее узнаваемых — конечно же, шрифты СМИ и периодических изданий: достаточно взглянуть на знаменитые «Нью-Йорк Таймс» или «Нью-Йоркер». Рекламодатели и читатели всегда узнают эти заголовки и верстку среди остальных сайтов и онлайн-СМИ.
Польза от собственной типографики: Универсальный и узнаваемый стиль даже в случаях, когда на сайте практически нет графических элементов и необходимо визуальное разграничение текстов и различных типов контента на сайте.
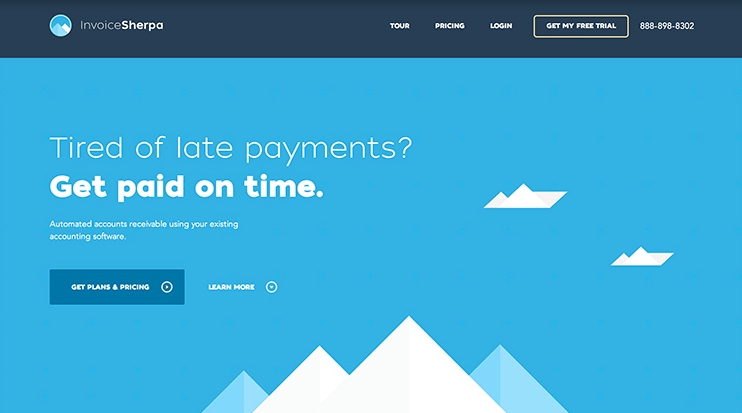
2. Использование плоского дизайна

Тренд на использование такого дизайна на сайтах начался еще в 2013 году. Дизайнеры начали отказываться от объемных текстур, использовать крупные шрифты и яркие цвета в оформлении страниц. Причина для этого проста: так пользователя ничто не отвлекает от контента.
В чем польза плоского дизайна: Фокусирование внимания на контенте, что особенно ценно для интернет-СМИ, информационных и фото-блогов. Ускорение загрузки страниц и сокращение времени на обновление кэша, получение отклика от серверов и удобство навигации по сайту.
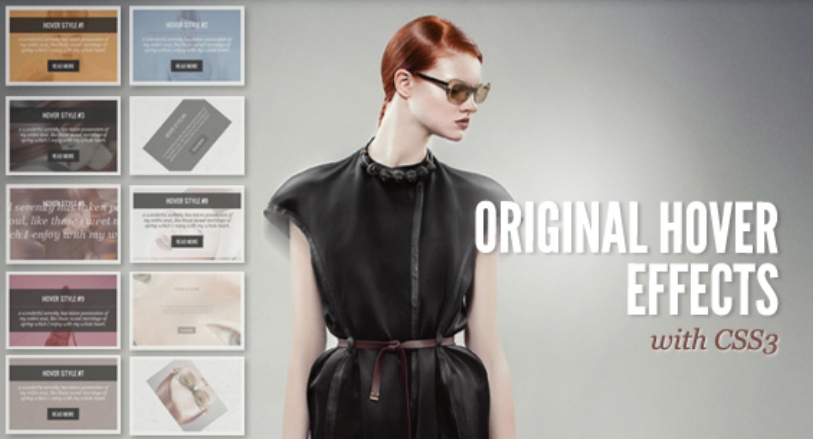
3. Hover-эффекты

Так называют различные визуальные эффекты, которые возникают, когда пользователь проводит мышкой по картинкам, баннерам, меню или другим элементам на сайте. Как правило, это может быть изменение цвета, звуковые эффекты. Проводя мышкой по кнопкам или пунктам меню, пользователь видит и зачастую «слышит», как меняется происходящее.
Польза от «всплывающих» эффектов: Альтернативный инструмент дизайна и способ сделать его визуально понятным и удобным в использовании.
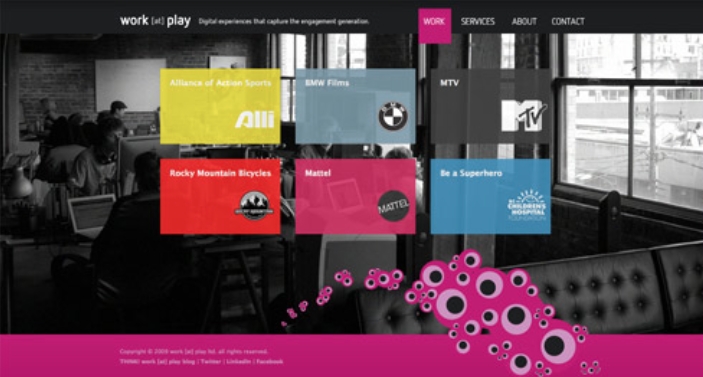
4. Динамический скроллинг

Этот механизм позволяет в результате клика по ссылке на странице перейти на определенную часть страницы или блок на сайте. Так упрощается навигация между основными массивами информации. По каждой ссылке вы переходите к той части информации, которая вас интересует в настоящий момент (альтернативный вариант — вы медленно прокручиваете всю страницу сверху вниз, постепенно просматривая опубликованный на ней контент).
В чем польза такой навигации: Улучшенное юзабилити, вложенная навигация, сокращение времени пользователя на поиск интересующей информации в большом одностраничном массиве, а также возможность избежать создания нескольких страниц.
5. Крупные фотоснимки

Один из ключевых трендов в оформлении интернет-магазинов — это использование крупных фотоснимков, которые позволяют рассмотреть покупаемый продукт в деталях, «повращать» его и привлечь внимание к происходящему на сайте.
Крупные изображения лучше всего смотрятся при использовании на сайте адаптивной верстки (но на этом мы остановимся отдельно).
В чем польза от крупных изображений для товаров: Возможность подробно изучить выбранный продукт, привязать указанные в тексте качественные характеристики к конкретным деталям на изображении. Удобно для покупателей, которые задействуют визуальное мышление в принятии решений. «Простыни» текста не так привлекательны, как большие красочные фотоснимки, которые позволяют не вдаваться в скучные описания.
6. Размещение подробных видеообзоров
Видеообзор акцентирует внимание потенциальных покупателей на характеристиках товара, рассказывает о возможных обновлениях и другой полезной для покупателя информации.В чем практическая польза видеообзоров: Как сообщает журнал Inc., 92% покупателей в сегменте B2B регулярно просматривают видео в Сети, 43% B2B-клиентов смотрят видеообзоры и ролики с рекламой продукта в процессе выбора. Как видим, не только В2С-товары интереснее для покупателя, когда в дополнение к фотоснимкам есть и видео. Кроме обзоров, в видеоформате могут быть представлены и практические руководства пользователя.
7. Адаптивный дизайн
Крупные изображения, видео, типографика — всё это стоит применять в сочетании с адаптивной версткой, чтобы достигалось одинаковое удобство при просмотре контента и в настольной, и в мобильной версии сайта на различных устройствах.В чем польза адаптивного дизайна: Одинаковое удобство использования и для мобильных, и для настольных пользователей — вот чего позволяет достичь адаптивный дизайн. В идеале помимо «резиновой» верстки стоит также применять графику, оптимизированную под разные типы устройств и диагонали экранов, чтобы ускорить время загрузки и уменьшить ожидание запроса до его исполнения. Это критически важно, если речь идет о пользователях смартфонов и небольших планшетов, где размер кэша и возможности браузера ограничены по сравнению с настольными аналогами.
Если хотите разработать интернет-магазин своей компании, отвечающий всем перечисленным выше трендам, обращайтесь: amelnik@componentix.com. Мы используем CMS собственной разработки с возможностью подключения к ней плагинов и модулей по желанию заказчика.
0


