Как правильно реализовать корзину заказов для мобильных устройств
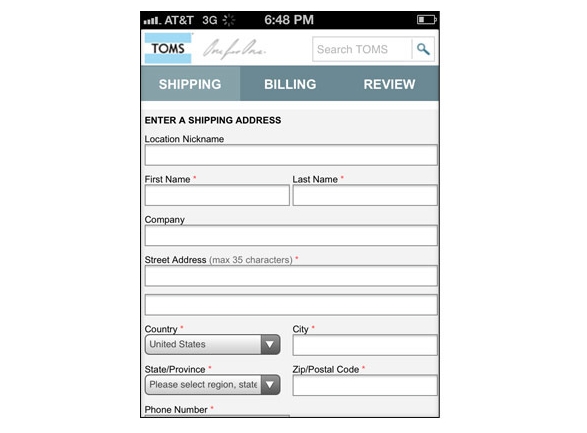
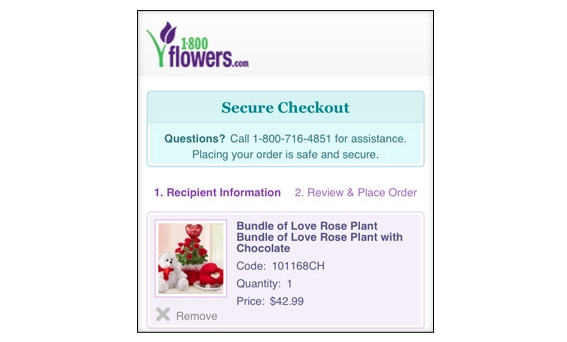
1. Для мобильной корзины заказов оставьте только поля, без которых нельзя обойтись
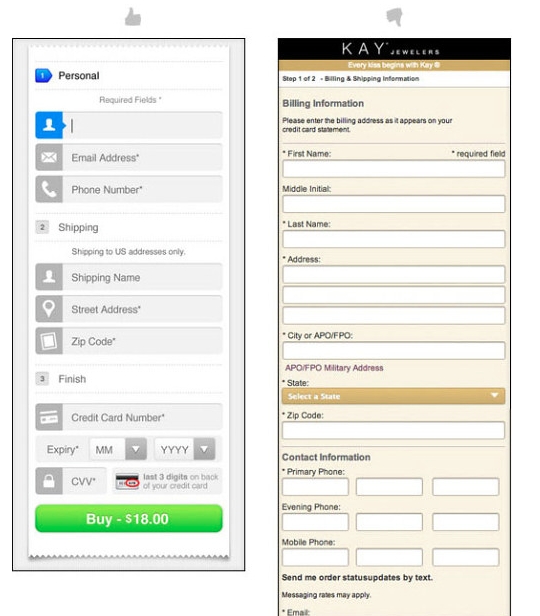
Посмотрите на 2 скриншота чуть ниже — и поймете сразу же, какая форма заказа правильная с точки зрения покупателя, а какая просто повергает в легкий шок:

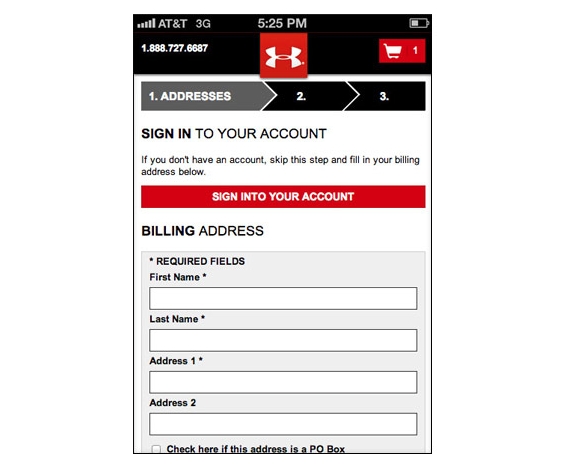
2. Добавьте возможность оформления заказа без авторизации
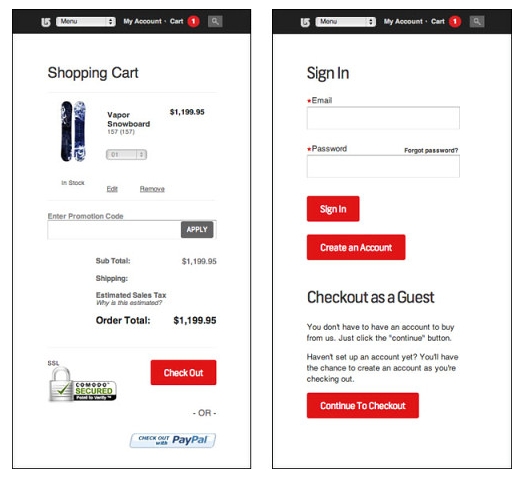
Если до приобретения товара нужно заполнить кучу полей и завести какие-то профили с подтверждениями, выше вероятность того, то покупатель, зашедший впервые на сайт вашего интернет-магазина при помощи мобильного устройства, просто уйдет, ничего не купив. Один и крупных англоязычных ритейлеров привлек продаж на дополнительные $300 млн, просто убрав кнопку обязательной регистрации:

3. Используйте элементы интерфейса, адаптированные к мобильным экранам
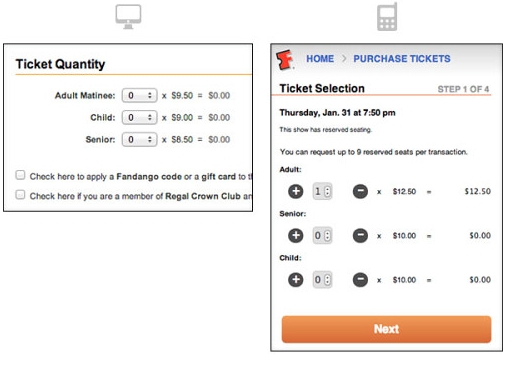
Мобильная тема оформления или верстка страницы в мобильном приложении должны быть такими, чтобы кнопками, переключателями и другими элементами интерфейса было бы удобно пользоваться и на экране 10-дюймового планшета и 4-дюймового смартфона (без необходимости «попасть по ссылке», тыкая пальцами в экран по 10 раз):

4. Контент оставить, все отвлекающие факторы убрать
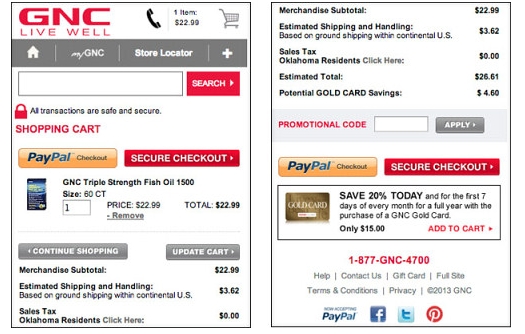
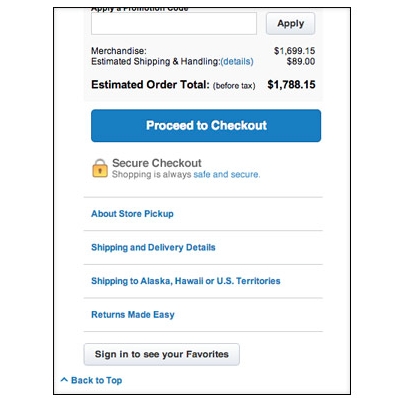
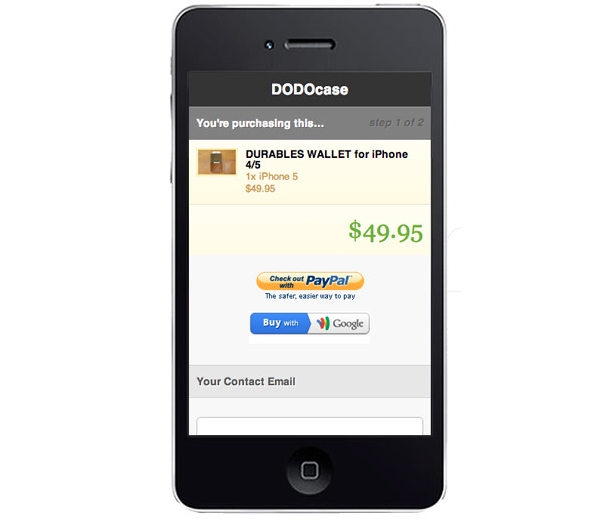
Ради повышения конверсии и снижения числа отказов / ошибочных переходов специалисты рекомендуют отказаться от баннеров и вспомогательных ссылок на странице оформления заказа и оплаты выбранной покупки (сравните скриншоты, представленные далее):

Если убрать избыточный контент, иконки и баннеры и оставить только то, что важно для покупателя, получим следующую картину:

5. Пошаговый прогресс помогает покупателю сориентироваться
Одна из распространенных проблем в работе с заказами на мобильных устройствах — переключение между несколькими страницами в процессе оформления заказа в приложении или мобильном браузере. Для того, чтобы было четко понятно, на каком этапе сейчас находится покупатель и к какому из этапов можно вернуться, рекомендуется использовать крупную шкалу с номерами этапов и подсветкой для текущей активной вкладки или страницы:

6. Минимум громоздких элементов, требующих долгой загрузки при медленном интернет-соединении
Согласно исследованиям, 74% посетителей с мобильных устройств уходят со страницы, которая загружается на устройстве дольше, чем 5 секунд. Для оптимизации скорости работы ваших сайтов и мобильных приложений рекомендуем набор рекомендаций из публикации «Seven Guidelines for Designing High-Performance Mobile User Experiences»

7. Гарантия безопасной оплаты
Одно из основных «узких мест» в m-commerce — безопасная оплата за совершенные заказы или покупки. Именно поэтому рекомендовано использовать графическую защиту, SSL-сертификаты и шифрование трафика в платежных мобильных решениях.

8. Поддержка цифровых платежных сервисов (Google Wallet, PayPal, Amazon и аналогичных)
Применение универсальных электронных платежных средств — еще один шаг к созданию удобного и популярного мобильного приложения. Среди популярных мобильных платежных систем, которые стоит внедрить в ваше приложение для интернет-магазина (если вы работаете с зарубежными поставщиками и покупателями) — кошельки Google Wallet, PayPal и Amazon. Для отечественной практики — это WebMoney, QIWI, Яндекс.Деньги.

9. Используйте геолокацию и «звонок в одно касание
Возможность отследить местоположение пользователя прямо в приложении и предложить ему ближайших пункт доставки, выдачи заказов или магазин, а также маршруты до них + контакты для обратного звонка — одно из обязательных решений для клиентского сервиса, использующего мобильные приложения.
10. Тестируйте работу сайта / приложения на разных мобильных ОС и устройствах
И конечно же, замыкает цикл улучшений кросс-браузерное и кросс-платформенное тестирование. Лучше всего его выполнять на основе мобильных устройств, но если такой возможности нет, достаточно установить плагин User Agent Switcher для Firefox и Chrome. Он поможет сэкономить время для проверки работоспособности вашего приложения или мобильного сайта.
По материалам: smashingmagazine

