редакции
Мы выиграли три международные награды, трафик вырос на треть: зачем участвовать в дизайнерских конкурсах

В чем была идея проекта
«Стоковая фотография вчера и сегодня» — первое исследование изменений в эстетике стоковой фотографии за последние десятилетия. Мы хотели на своем примере показать путь от постановочных съемок с постобработкой до искренних и оригинальных снимков, рассказать, почему все изменилось и стало именно таким. Мы привлекли контент-кураторов и профессиональных стоковых фотографов, описали главные факторы, которые повлияли на индустрию.
Как собирали команду
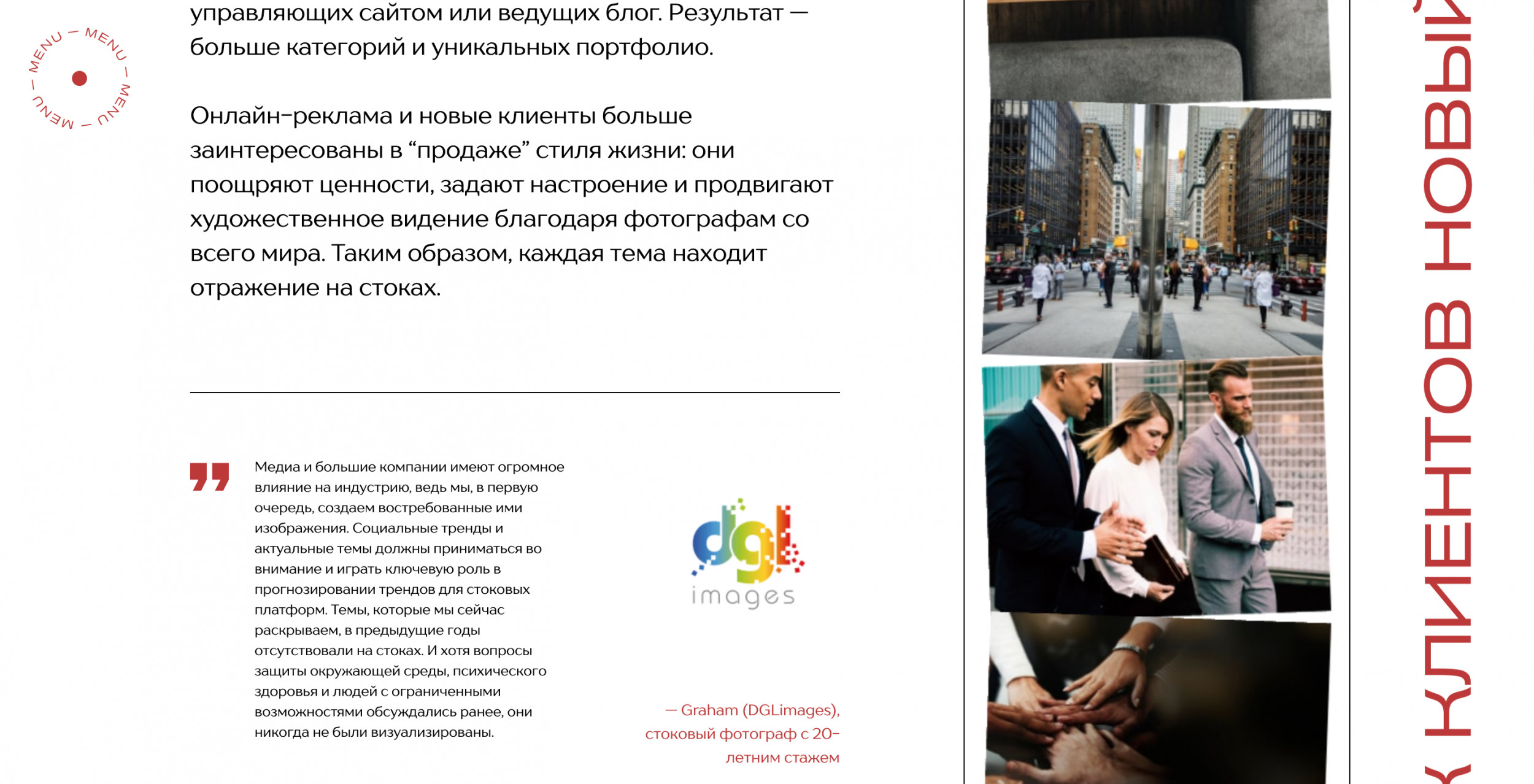
Больше 150 стоковых изображений разных периодов, стилистики и около 20 тыс. знаков исследования надо было подать в интересной, увлекательной для аудитории форме. В этом проекте изображения должны были оставаться в центре внимания, а дизайн — быть небанальным, но понятным. Advanced Team идеально подходили по брифу, поэтому мы предоставили команде свободу творчества. В итоге визуальная составляющая и дизайн сформировали 90 % успеха этого проекта.
Стратегия и реализация
Мы хотели создать интерактивное путешествие, которое будет завлекать читателя. Для этого на сайте создали комбинацию разных прокруток — не только вертикальную, но и горизонтальную. Некоторые элементы пришлось создавать с нуля, например, многогранные прокрутки.
Кроме классического меню сделали отдельную навигационную структуру, которая помогает перейти к нужному разделу в один клик. Из необычного еще — сцена с интерактивными фотошарами в разделе «Кредиты» и красный маркер, с помощью которого пользователи могут рисовать. Первый вызов — это сжатые сроки. На реализацию было примерно 3 месяца. Второй — из-за большого количества интерактивных элементов и веса фотографий огромной проблемой была оптимизация. Важно было не перестараться и не сделать сайт слишком тяжелым для восприятия и скорости загрузки — согласно последним исследованиям, большинство пользователей не готовы ждать загрузку страницы больше трех-пяти секунд. Нам удалось реализовать несколько уникальных решений и найти баланс между дизайном, функциональностью, пользовательским опытом и интерактивностью. Дизайн сайта необычный и запоминающийся, но в то же время он не существует сам по себе, а классно «взаимодействует» с контентом, то есть полностью выполняет свои задачи. Проект выиграл награду «Сайт дня» на AWWWARDS, CSS Design Awards и FWA of the Day на FWA. Во-первых, это возможность повысить свою узнаваемость в профессиональной среде для команды, которая реализовала проект. Во-вторых, хороший инструмент продвижения — способ привлечь качественную аудиторию международных конкурсных площадок, получить дополнительный трафик на сайт, инфоповод для медиа и другие приятные «плюшки». В нашем случае награды принесли проекту 34 % трафика и интерес профильных изданий. Чтобы использовать такой инструмент эффективно, проведите исследование, составьте актуальный список наград и изучите их — успешные кейсы, требования, критерии оценки, медийность. Постарайтесь объективно оценить сильные стороны проекта, выбрать релевантные направления и категории подачи. 

С чем столкнулись

Что у нас получилось?

Зачем вообще нужны награды?
Наши выводы

