Как собрать статистику сайта если отключен JavaScript
Веб растёт. Мы создаём полноценные приложения, которые работают в браузере с множеством возможностей. Нам нравится писать хороший, структурированный код покрытый тестами.
Но важно ли это всё для клиентов? Продают ли они больше или получают достаточно посетителей? Конечные результаты показывают успешность нашей работы. В качестве измерительного инструмента мы берём статистику используя инструменты вроде Google Analytics. Это хороший способ собрать информацию.
Проблема
Мы разработали приложение которое должно было работать на разных устройствах. У нас не было возможности протестировать результат на всех устройствах и мы решили сделать всё просто. Настолько просто, что написать глючный код не было возможности. Дизайн был простым и минимальным, а приложение не содержало сложной бизнес-логики.
Это был сайт рассказывающий о продукте одного из наших клиентов. Одной из задач было следить за посещением и тем как посетители взаимодействуют с сайтом. В большинстве случаев для этого мы используем Google Analytics. Всё что требуется это разместить внизу страницы код вроде этого:

Этого достаточно, чтобы следить за просмотрами, трафиком, сессиями и другими метриками. Дополнительно мы размещаем JavaScript там, где посетитель может взаимодействовать с сайтом: переходит по ссылке, заполняет текстовое поле или ставит флажок в каких-либо настройках.

Ребята из Google обрабатывают их и мы можем видеть эти данные в личном кабинете. Однако клиент сказал нам, что среди устройств будут те, на которых JavaScript работает плохо либо не работает совсем. Эти устройства представляли 2% от тех, что посещали сайт и мы начали искать решение без применения JavaScript. Мы уже были готовы признать, что не сможем собрать статистику для этих устройств.
Но клиент рассказал нам о задаче подробнее. Это маленькое приложение находилось в частной приватной сети. На компьютерах этой сети JavaScript был отключен по соображениям безопасности. Сеть была важна для клиента и он настоял чтобы статистику можно было собрать в этом случае. Проблема была в том, что в качестве инструментов у нас были лишь HTML и CSS.
Решение
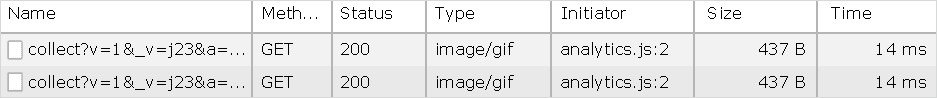
В поисках решения я разглядывал вкладку Network в Хроме и пока не увидел эти строчки:

На первый взгляд ничего необычного. Аналитика делает пару HTTP запросов к своим процессам. Но моё внимание привлёк четвёртый столбец, а точнее сontent-type заголовка. Это была картинка. Не JSON или HTML, но картинка. Я начал читать документацию, попал на этот обзор и самым интересным в нём было это:
Вся собранная информация отправляется на сервера Аналитики в виде длинного списка параметров которые прикрепляются к запросу на GIF изображение в один пиксель.
Так Google делал запрос не привычным аяксом, а добавляя параметры на ссылку с картинкой. Для таких запросов даже существует название: beacon. У меня возник вопрос: почему Google использует такой подход? Но, оказалось, что у него есть преимущества:
Это просто. Мы инициализируем новый объект Image и добавляем значение к его атрибуту src:
Такой код работает везде одинаково. Например аякс инициализируется по разному в разных браузерах.
Размер ответа — 1×1px GIF-изображение весит всего 42 байта.
Зная параметры запроса я мог составить собственную ссылку на изображение. Остаётся только загрузить картинку на страницу. А ещё это будет работать на чистом CSS: 
CSS-свойство background-image заставляет браузер загружать изображение. Так же мы успешно использовали эту технику для отслеживания действий посетителей.
Мониторинг действий
Есть несколько способов для отслеживания действий через изменение стилей. Первое о чём мы подумали был псевдокласс :active. Он срабатывает, когда пользователь активирует элемент. То есть тот самый момент между тем когда пользователь нажимает кнопку мыши и отпускает её. В нашем случае это идеально подходило для отслеживания кликов.

Другой подходящий псевдокласс :focus. С его помощью мы записывали сколько раз пользователи начинали заполнять форму. Так мы выяснили, что в 10% случаев пользователи не завершали отправку формы.
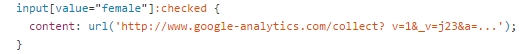
 На одной из страниц у нас была анкета разбитая на шаги. В конце пользователю предлагали согласиться с некоторыми условиями. Некоторые посетители не завершали этот шаг. В первой версии сайта мы не знали что они выбирали в форме ведь данные отправлялись только после завершения. Но в итоге, так как в форме поля были флажками, мы использовали псевдо класс :checked чтобы узнать что они выбрали
На одной из страниц у нас была анкета разбитая на шаги. В конце пользователю предлагали согласиться с некоторыми условиями. Некоторые посетители не завершали этот шаг. В первой версии сайта мы не знали что они выбирали в форме ведь данные отправлялись только после завершения. Но в итоге, так как в форме поля были флажками, мы использовали псевдо класс :checked чтобы узнать что они выбрали
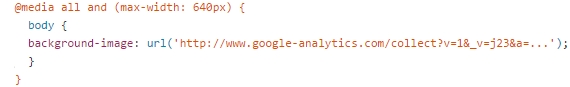
 Размеры экрана были важны для нашей статистики. Их узнавали благодаря медиа-запросам:
Размеры экрана были важны для нашей статистики. Их узнавали благодаря медиа-запросам:

Можно использовать разные логические операторы и определять экраны со специфическим разрешением, разное положение экрана или экраны с разрешением 300dpi.
Проблемы
Недостаток этого подхода в том, что мы получаем только первое событие. Для примера возьмём сниппет с псевдоклассом :active. Запрос к изображению происходит только один раз. Если нужно обрабатывать каждый клик, то нужно менять URL, что невозможно без JavaScript.
Иногда свойство background-image использовать не получится потому, что оно будет занято реальным изображением для дизайна приложения. В таких случаях можно использовать свойство content. Оно часто используется для текста или значков, но принимает и изображения:
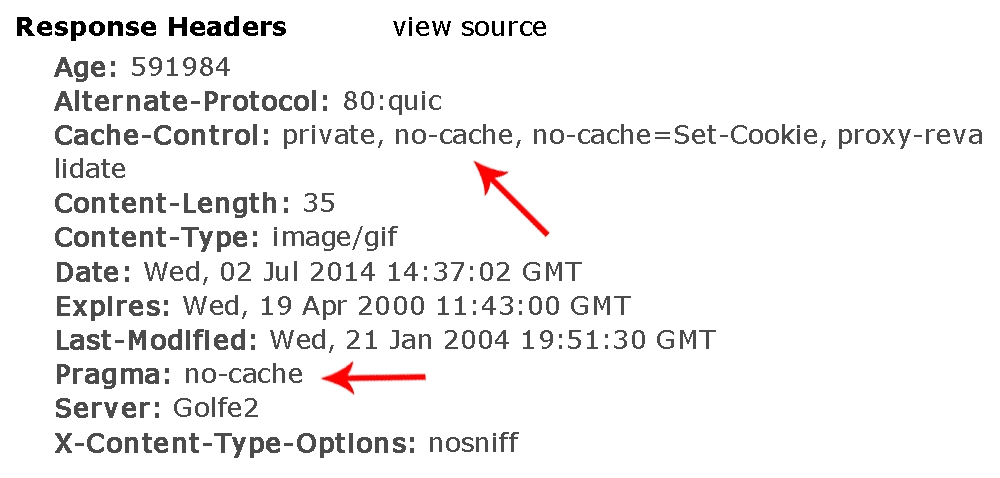
 Запрашивая изображение, мы должны быть уверены, что браузер не закешировал файл. Сервер статистики должен обрабатывать каждый запрос. Этого можно добиться задав правильные заголовки. Изображение ниже показывает пример заголовков в ответе от Google:
Запрашивая изображение, мы должны быть уверены, что браузер не закешировал файл. Сервер статистики должен обрабатывать каждый запрос. Этого можно добиться задав правильные заголовки. Изображение ниже показывает пример заголовков в ответе от Google:

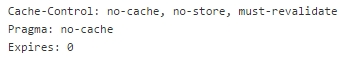
Такие заголовки дадут гарантию, что изображение не будет закэшировано:
 Об этом стоит знать если вы разрабатываете свой сервер статистики.
Об этом стоит знать если вы разрабатываете свой сервер статистики.
Выводы
CSS считается языком описания стилей для страниц. Но этот пример показывает, что он способен на большее и может быть удобным инструментом для сбора статистики.Это был вольный перевод статьи Красимира Цонева со Smashing Magazine.