Разработка через тестирование: улучшаем навыки
Тесты делают ваш код стабильнее и уменьшают количество багов. Вам кажется, что это не так, потому что вы знаете каждый бит вашего кода. Ведь вы же его и написали, зачем еще тесты?
Предположим, вы создаете приложение для погоды. Вы писали код несколько дней или недель, поэтому знаете код от и до.

Теперь представим, что вы закончили работу над приложением и вернетесь к нему через несколько месяцев. Вы не будете помнить каждую деталь старого кода. Вы измените его… и черт возьми… что-то сломалось. Как вы это исправите? Посмотрите на каждый созданный файл и настроите его, чтобы он снова работал? Может и получится. Но изменив этот файл, вы сломаете что-то еще.
Возьмем еще один пример. После нескольких месяцев напряженной работы, вы наконец получили позицию, которую давно хотели! Вы включаетесь в команду и начинаете что-то создавать. Вы работаете с кодом других разработчиков и наоборот. И в один день все ломается. Если команда не интегрировала тесты в свое приложение, я вам не завидую.
Каждая команда должна писать тесты, когда создает программное обеспечение или приложения. Вы же не хотите быть человеком, который не знает, как тестировать?
Да, написание тестов требует времени. Да, сначала сложно. Да, создавать приложения интереснее. Но тесты важны и экономят время, если они правильно реализованы.
Моя цель сегодня: улучшить навыки тестирования. Мы рассмотрим unit тестирование и разработку через тестирование с помощью Jest (инструмент тестирования JavaScript). Конечно, есть другие инструменты тестирования, которые вы можете использовать, например, Mocha и Chai.
Давайте начнем!
Unit тестирование
Когда вы решаете протестировать приложение, вы сталкиваетесь с различными типами тестирования: unit тестирование (модульное), интеграционные тесты и функциональные тесты. Остановимся на модульных тестах.
Функциональные и интеграционные тесты так же важны, но их сложнее настроить и реализовать, чем модульные тесты. В двух словах, модульный тест состоит из тестирования небольших частей вашего кода: функций, методов классов и т. д. Вы подаете на вход данные и подтверждаете, что получили ожидаемый результат.
Преимущества модульного тестирования:
- Делает код стабильнее;
- Облегчает изменения реализации функции без изменения ее поведения;
- Документирует ваш код. Вы скоро поймете, для чего.
- Заставляет вас делать правильно проектировать. Действительно, плохо разработанный код часто сложнее тестировать.
Разработка через тестирование (TDD)Чтобы понять и использовать разработку через тестирование, запомните эти 2 правила:
- Пишите тест, который не проходит, до написания кода.
- Затем пишите код, который сможет пройти тест.
Когда мы используем TDD, мы говорим о цикле “red, green, refactor”.
Red: вы пишите провальный тест без написания кода.
Green: пишите простейший код, который сможет пройти тест. Даже если код кажется вам наиглупейшим.
Refactor: рефакторинг кода, если необходим. Не беспокойтесь, если вы поменяете код и ваши юнит-тесты сломаются, если что-то пойдет не так.
Структурирование тестового файла
Jest предоставляет функции для структурирования тестов:
describe: используется для группировки ваших тестов и описания поведения вашей функции/модуля/класса. Он принимает два параметра. Первый — это строка, описывающая вашу группу. Второй — это функция обратного вызова, в которой у вас есть тестовые примеры или hook функции.
it или test: ваш модульный тест. Параметры такие же как и у describe. Должен быть описательным. Именование теста зависит от вас, но можно начинать с «Should».
beforeAll (afterAll): hook функция запускает до (и после) все тесты. Принимает один параметр, который является функцией, которую вы будете запускать до (и после) всех тестов.
beforeEach (afterEach): hook функция, которая выполняется до (и после) каждого теста. Принимает один параметр, который является функцией, которую вы будете запускать до (и после) каждого теста.
Перед тем, как писать любой тест, вы должны знать следующее:
Вы можете пропустить тест, используя .skip на describe и it: it.skip(...) или describe.skip(...). Используя .skip, вы говорите Jest игнорировать тест или группу.
Вы можете выбрать именно те тесты, которые хотите запустить, используя .only на describe и it: it.only(...) или describe.only(...). Это полезно, если у вас много тестов и вы хотите сосредоточиться только на одном или хотите «отладить» ваши тесты.
Настройка Jest
Чтобы показать вам те функции тестирования, которые мы рассматривали выше, нам нужно настроить Jest. 
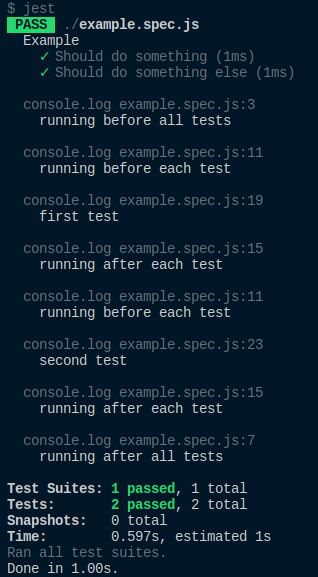
Поскольку у вас нет утверждений в тестах, они пройдут. Вы видели разные инструкции console.log? Вы должны лучше понимать, как работают ваши функции и тестовые примеры.Теперь удалите все hook функции и добавьте .skip в первый тест:
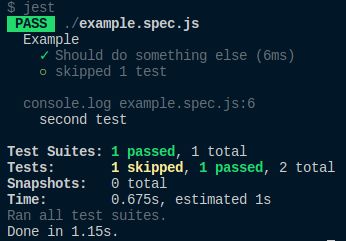
<code>describe('Example', () => { it.skip('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })</code>Запустите yarn test еще раз:

Ничего страшного, если первый тест работать не будет.Добавьте третий тест и используйте .only:
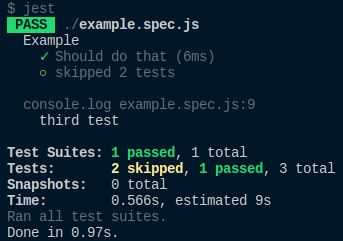
<code>describe('Example', () => { it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) it.only('Should do that', () => { console.log('third test') }) })</code>Еще раз запустим yarn test:

Во второй части статьи мы сделаем простую реализацию стека в JavaScript с помощью TDD.
Перевод How to get better at testing with test-driven development от Digital Skynet


