редакции
Популярные расширения Visual Studio Code
Code Time
Code Time — это плагин с открытым исходным кодом, который предоставляет метрики прямо в редакторе кода.

После установки расширения будет предложено войти в панель управления. Если внутри редактора кода вы нажмете command + shift + P, откроется окно, в котором можно ввести Code Time, а затем выбрать между отображением данных в редакторе кода или в браузере.
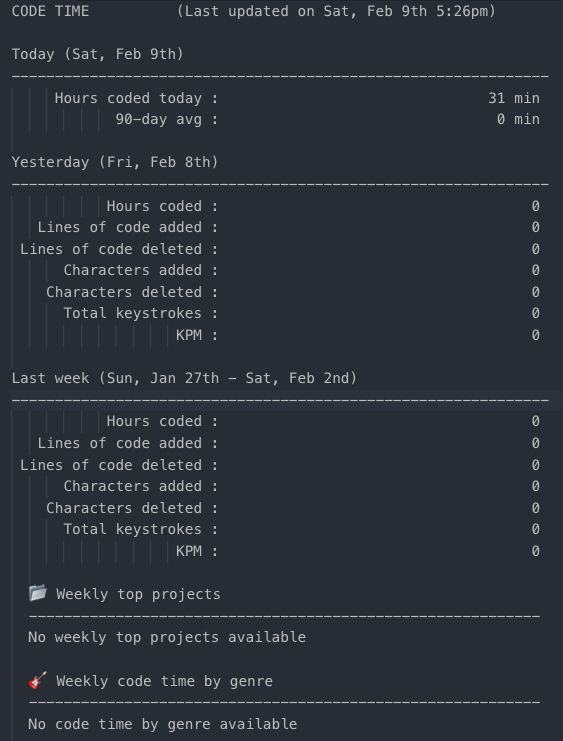
Внутри браузера информация будет выглядеть так:

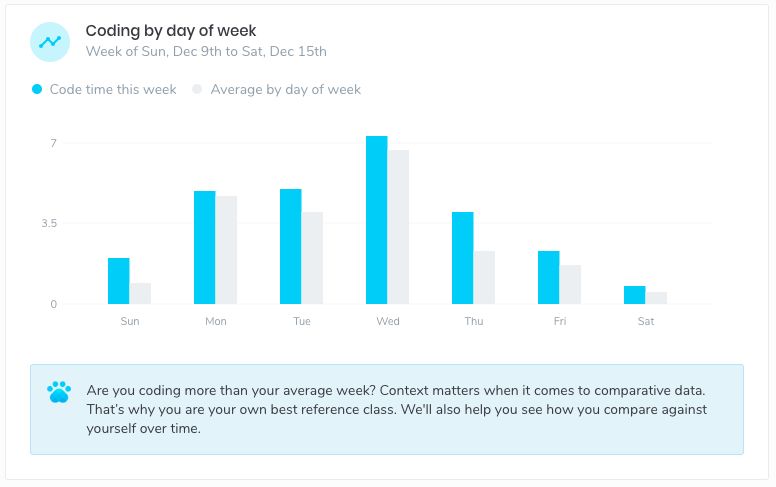
Внутри браузера красочнее:
 Code Time полезен, если вам нужно точно знать или просто интересно, сколько времени вы тратите на написание кода.
Code Time полезен, если вам нужно точно знать или просто интересно, сколько времени вы тратите на написание кода.
One Dark Pro
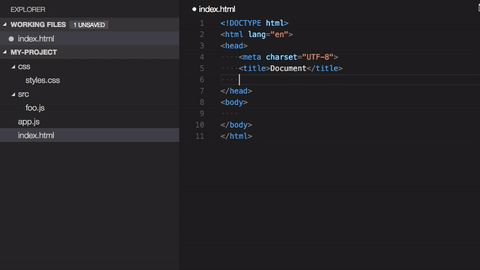
One Dark Pro одна из самых популярных и часто загружаемых тем для Visual Studio Code.

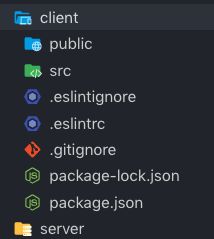
В этом примере видно, что у нас есть значки для каталогов, таких как клиент и сервер, а также для файлов, таких как .eslintrc .gitignore и package.json.
One Dark Pro поддерживается в React, Angular, Redux и множестве различных фреймворков и библиотек, предоставляя различные значки каталогов для компонентов, утилит, стилей, а также для редюсеров (Reducers), действий (Actions) и хранилищ (Store).
Bracket Pair Colorizer
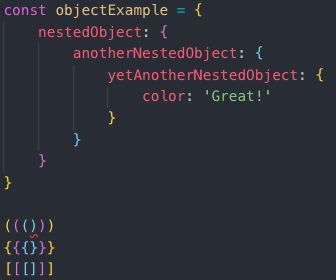
Это расширение позволяет сопоставлять скобки с цветами. Это удобно, когда у вас есть глубоко вложенные объекты или функции, как показано здесь:

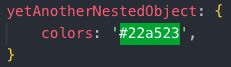
Color Highlight
Color Highlight показывает визуальное представление любого цветового кода. Например, если вы введете RGB, RGBa, шестнадцатеричный или любой другой цветовой код, можно увидеть цвет, как в этом примере:

Path Intellisense
Path Intellisense — это плагин, который автоматически завершает имена файлов.
Это полезно для импорта компонентов в React, поскольку не нужно вручную вводить путь к файлу, который вы ищете.
ES7 React/Redux/GraphQL/React-Native фрагменты
Следующее расширение — ES7 React/Redux/GraphQL/React-Native фрагменты. Длинное название, но сэкономит вам много времени, особенно если вы используете его в React.
Это расширение предоставляет фрагменты JavaScript и React/Redux в ES7 с функциями плагина Babel для VS Code.
Прямо в редакторе кода можно нажать command + shift + P, а затем ES7 Snippet Search, вы увидите длинный список коротких команд, которые можно запустить, чтобы получить более длинные фрагменты кода.

С помощью этого расширения можно легко найти команду, например, для фрагмента функционального компонента.Вы запускаете команды, набирая их в редакторе и нажимая ввод. Все просто!
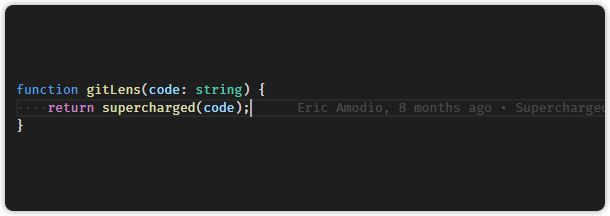
GitLens — Git supercharged
GitLens расширяет возможности Git, встроенные в Visual Studio Code. Помогает с первого взгляда определить автора кода с помощью аннотаций Git-blame и code lens, легко перемещаться и изучать репозитории Git, получать ценные сведения с помощью команд сравнения и многое другое. Нажав на строку кода, вы увидите, кто его редактировал, когда его редактировали и в каком коммите.
Полезная вещь!

Перевод статьи My personal favorite Visual Studio Code extensions от Digital Skynet :)


