редакции
Теория цвета для повышения популярности приложения
Цвета - это свойство объекта отражать и излучать световые волны и тем самым вызывать различные цветовые ощущения.
Выбор правильного цвета - одна из самых важных частей проектирования буквально всего, начиная от рекламного плаката и заканчивая приложением. Что еще более важно, цвет обладает способностью вызывать определенные эмоции, которые варьируются в зависимости от пола и культурных особенностей человека.
Как цвета влияют на принятие решений?
Мы социально обусловлены миром, в котором живем. Все, что мы видим, имеет цвет, который используется как техника для стимуляции определенного вида эмоций у людей.
Первичные цвета - прародители всех существующих цветов. Они подобны корням каждого цвета.
Красный - Энергия, Сила, Любовь

Красный цвет создает ощущение срочности, поэтому он используется в рекламных плакатах, ценниках, информирующих о скидках. Кроме того, красный обладает способностью повышать аппетит, поэтому он часто используется в пищевой промышленности. Это эмоциональный и насыщенный цвет, поэтому использовать его в качестве фона не лучшая идея.
Желтый - Оптимизм, Интеллект, Радость

Желтый ассоциируется с Солнцем, он такой же яркий, как и красный, поэтому нельзя им злоупотреблять. Используйте его в логотипе или отдельных элементах дизайна приложения.
Синий - Стабильность, Спокойствие, Доверие

Синий ассоциируется с прохладой, спокойствием и вызывает чувство доверия, поэтому он широко используется в логотипах и дизайне сайтов, приложений для авиакомпаний и больниц. Если вы обратите внимание,то заметите, что большинство разработчиков приложений используют этот цвет, в случаях, когда запрашивается много личных данных.
Вторичные цвета - это микс из двух или трех первичных цветов. К ним относятся зеленый, фиолетовый и оранжевый.
Зеленый - Рост, Здоровье, Свежесть

Зеленый - это цвет окружающего мира, часто еще его ассоциируют с деньгами. Обычно используется для рекламы здоровой пищи и свежих продуктов. Его классно использовать в приложениях, связанных со здоровьем и фитнесом.
Фиолетовый - Величие, Благородство, Богатство

Фиолетовый обладает энергией красного и стабильностью синего. Традиционно он считается женским цветом, поэтому вы заметите, что его часто используют в индустрии красоты.
Оранжевый - Энтузиазм, Поддержка, Счастье

Оранжевый сочетает в себе энергию красного и оптимизм желтого. Этот цвет используется не так часто, но его можно встретить в продуктах на основе цитрусовых (вспомните Фанту).
Серый, Белый и Черный

Это мягкие, нейтральные цвета, которые делают внешний вид стильным. Часто используются в автомобильной промышленности. Серый цвет мы воспринимаем как бесстрастный и нейтральный. Черный цвет обычно ассоциируется с силой, элегантностью и тайной, а белый - с безопасностью, чистотой и верой.
Теперь, когда вы знаете об основных цветах, можете использовать цветовое колесо.
Оно поможет сделать приложение красочным, но при этом сохранить гармонию.
Как создавать палитру цветов, используя цветовое колесо
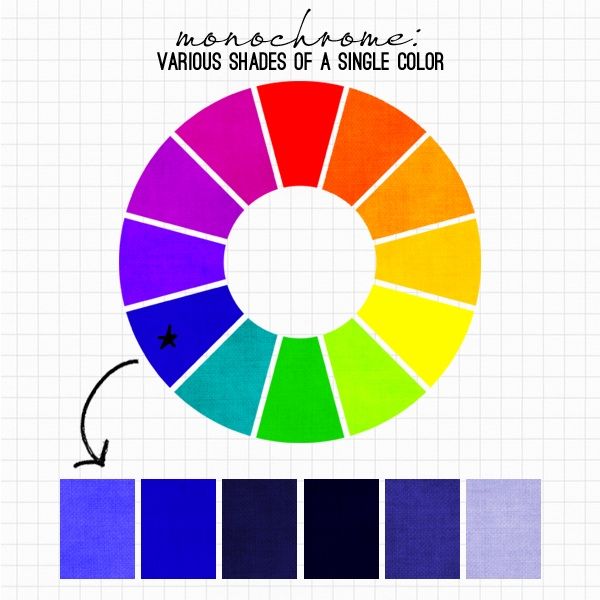
Монохроматические цвета

Монохроматические цвета создаются с использованием одного и того же цвета и комбинированием их с различным количеством белого или черного для создания множества оттенков, которые отличаются друг от друга.
Плюсы:
- Модно
- Удобно для digital дизайна
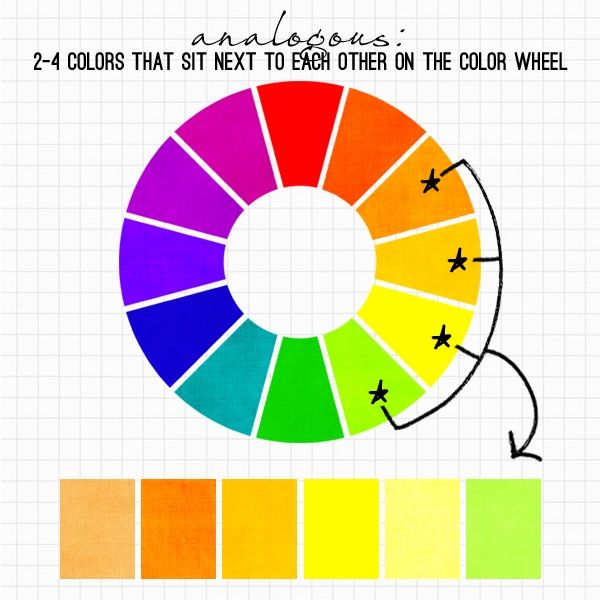
Аналогичные цвета

Аналогичные цвета формируются, когда вы комбинируете цвет на цветовом круге с цветом, расположенным рядом с ним.
Плюсы:
- Легко воспринимаются глазом
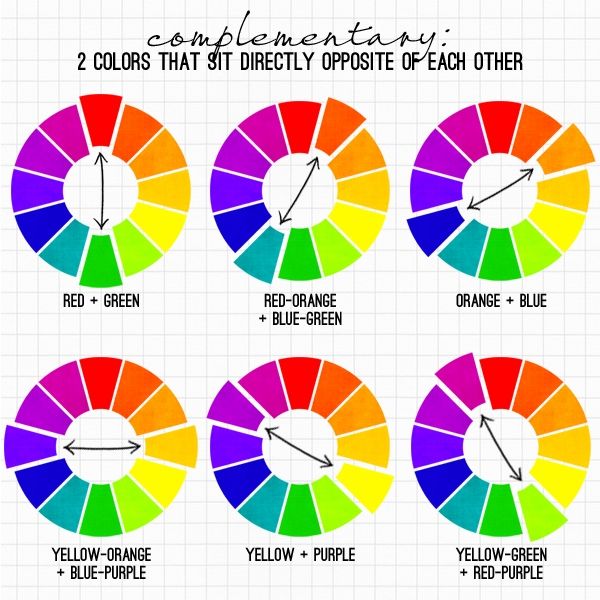
Комплиментарные цвета

Комплиментарные цвета являются полной противоположностью аналогичных цветов. Их основная цель состоит в том, чтобы привлечь внимание пользователя. Но лучше не использовать их для основного интерфейса приложения.
Плюсы:
- Полезно для создания логотипов приложений и дизайна экранов приложений
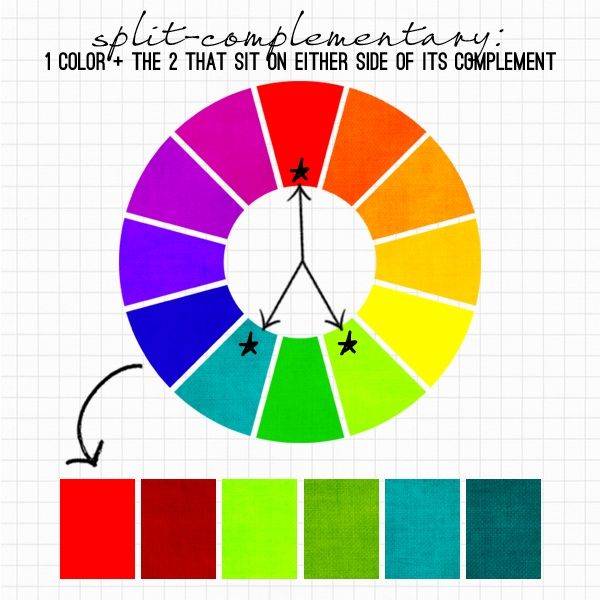
Сплит-комплиментарные цвета

Это комбинация аналогичных и комплиментарных цветов, когда вы сочетаете основной цвет и один (Complementary) или пары (Split Complementary) комплиментарных цветов на противоположной стороне от него. Это один из моих любимых приемов, который дает возможность выделить что-либо.
Плюсы:
- привлекает внимание
- легко воспринимается глазом
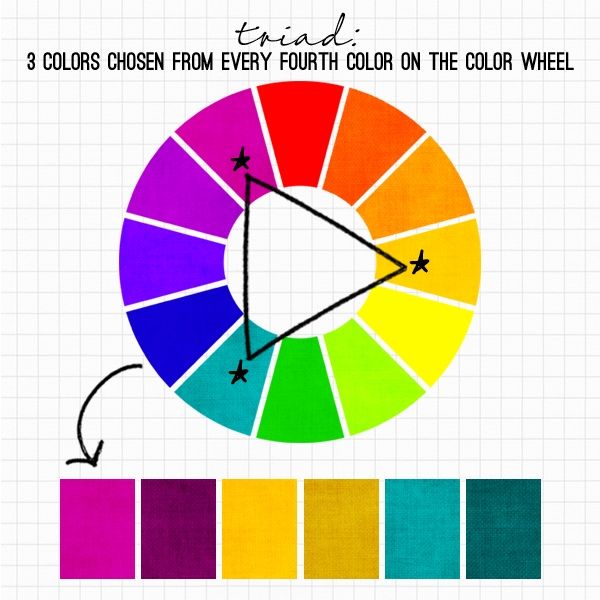
Триада

Сочетание трёх цветов, лежащих на одинаковом расстоянии друг от друга. Это сочетание в форме равностороннего треугольника на круге. Это хорошая возможность сочетать цвета, не выделяя ни один из них.
Плюсы:
- привлекает внимание
- сбалансировано
- винтажность
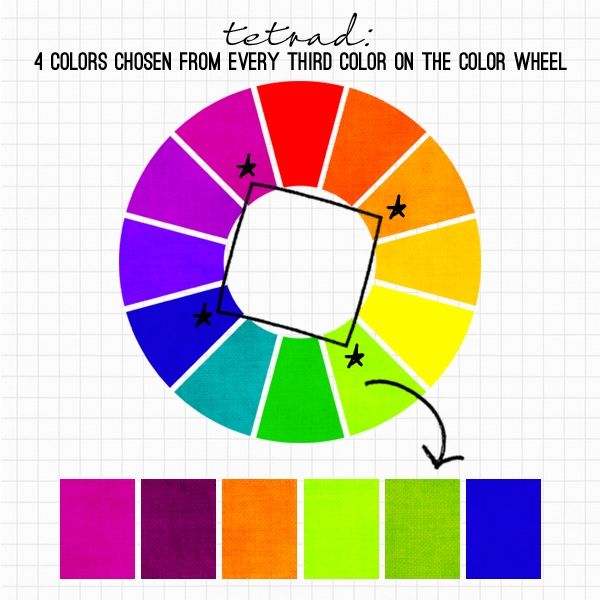
Тетрада (Квадрат)

Квадратная тетрада используется, когда все четыре цвета равномерно распределены по цветовому кругу.
Плюсы:
- Лучше всего работает, когда цвета должны быть сбалансированы
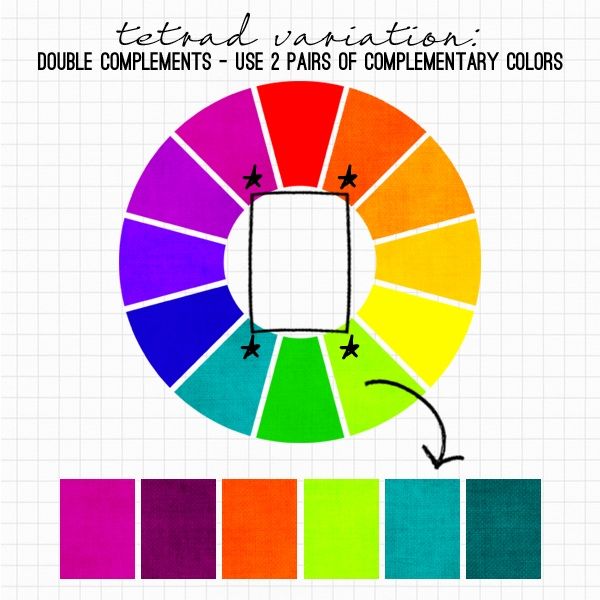
Тетрада (Прямоугольник)

Прямоугольная тетрада используется, когда четыре цвета, которые представляют собой пары двух комплиментарных цветов на цветовом круге.
Плюсы:
- Полезно, когда требуется только один доминирующий цвет
Факторы, которые следует учитывать перед использованием определенного цвета
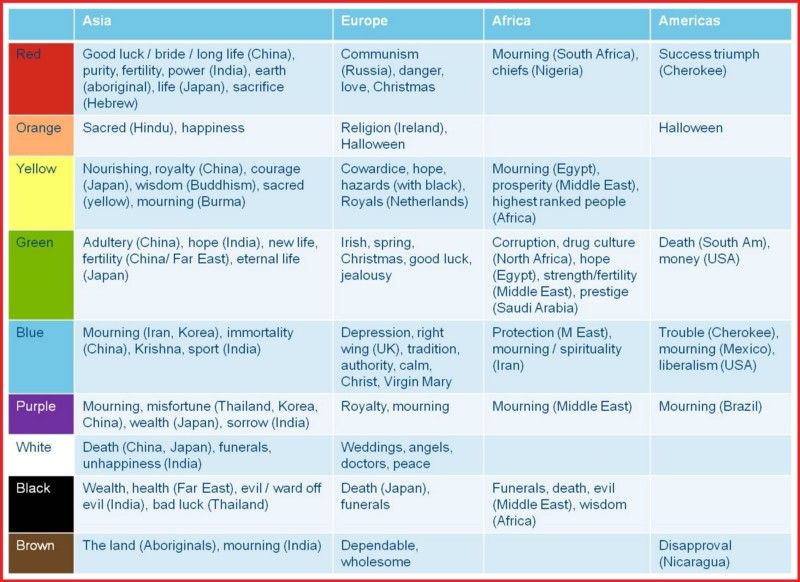
Я уже писал выше, что использование определенных цветов зависит от вашей целевой аудитории (учитываются культурные особенности, пол). Интересно, что в разных странах люди воспринимают цвета по-разному.
Культура
Один из самых важных факторов, которые следует учитывать перед использованием любого цвета. Выбирать доминирующий цвет нужно на основании целей вашего приложения.
Например, если вы разрабатываете приложение для знакомств с доминирующим красным цветом, в Азии его будут загружать намного чаще, чем в Африке.
Вот список, который показывает, как цвета воспринимаются разными странами.

Пол
Было научно доказано, что мужчины и женщины предпочитают одни цвета другим. Женщины, как правило, предпочитают первичные цвета и больше всего любят синий, фиолетовый и зеленый, но ненавидят оранжевый, коричневый и серый. Заметьте, практически любое приложение/веб-сайт электронной коммерции, целевой аудиторией которого являются женщины, сделаны в таких цветах. Мужчины также предпочитают синий, зеленый и черный, а не любят коричневый, оранжевый и фиолетовый.
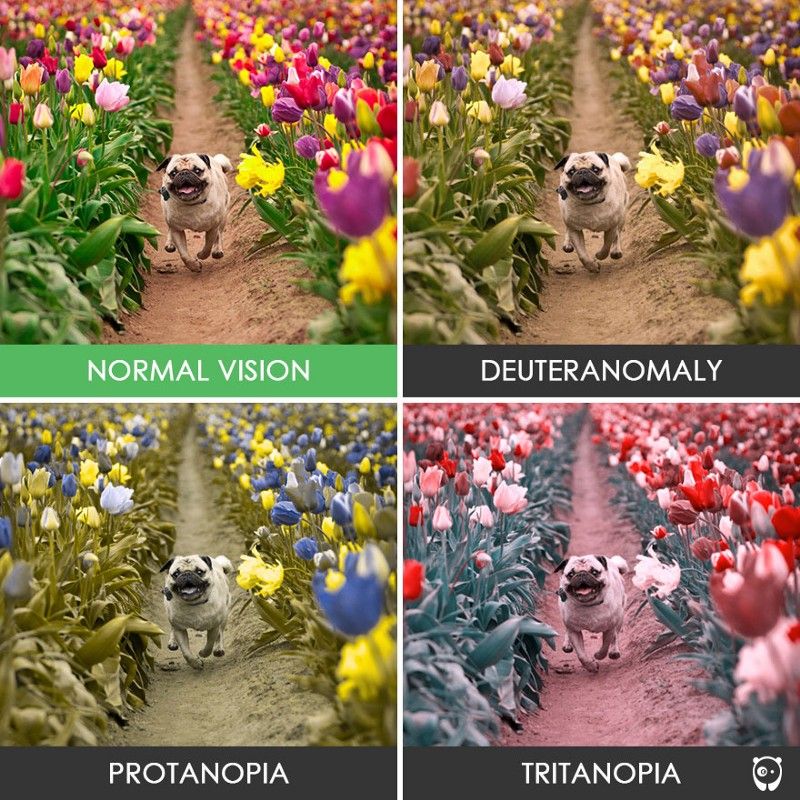
Дальтонизм
Дальтонизмом страдает 1 из 12 мужчин (8%) и 1 из 200 женщин во всем мире. Это означает, что около 300 миллионов человек по всему миру страдают дальтонизмом, и этим фактом нельзя пренебрегать. В конце статьи я упомянул инструмент, который удобно использовать, чтобы понять, как дальтоник будет видеть изображение в зависимости от типа дальтонизма.

Оттенки одного цвета
Интенсивность цветов тоже оказывает влияние. Например, ярко-красный чаще ассоциируется с любовью, но другой оттенок красного цвета, например малиновый, не будет означать то же самое.
Заключение
Протестируйте различные цветовые палитры - попробуйте использовать разные цвета в логотипе приложения, чтобы увидеть, какой из них принесет больше загрузок. Google Play дает возможность показывать разные логотипы людям, чтобы понять, какой приводит к увеличению количества скачиваний.
Не используйте слишком много ярких цветов - яркие цвета - это здорово, но не используйте их больше, чем требуется. Это может раздражать пользователей, и они в конечном итоге удалят приложение с телефона.
Используйте яркие цвета для CTA (Call To Action). Яркие цвета привлекают внимание, поэтому используйте их в кнопках “Призыв к действию” и логотипах.
Используйте цвета, которые лучше всего подходят бренду - главная цель - сделать проект успешным. Когда вы знаете целевую аудиторию, вам легче подобрать цвета, которые лучше всего подходят для вашего продукта, учитывая все факторы.
Используя перечисленные методы и инструменты, вы найдете удачное сочетание цветов для веб-сайта/приложения. Удачи!
Перевод статьи How to increase user engagement with your app using Color Theory от Digital Skynet

